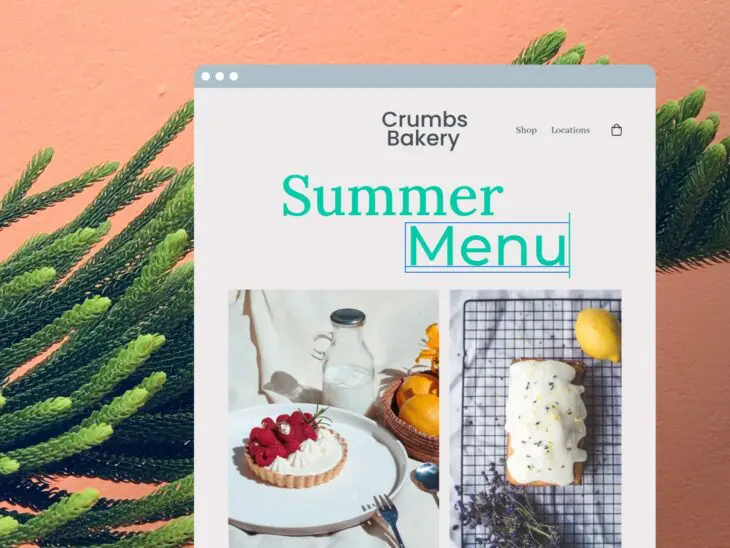
Typography matters. Your choice of fonts affects both the aesthetic of your website and the readability of all text content. Getting it right is vital if you want to provide the best possible user experience for visitors.
The tricky part is finding the right typography for your brand. With so many options to choose from, you can find yourself struggling to see the wood for the trees. What’s the difference between serif and sans-serif?
Typography
Typography is a process of arranging a typeface in variations of font, size, and spacing. This involves making text’s appearance, style, and arrangement readable and visually pleasing.
Read MoreTo help point you in the right direction, we’re going to explore 50 of the best Google Fonts available right now. Then, we’ll look at how to create perfect font pairings and discuss best practices for using fonts in your web designs.
The 50 Best Google Fonts For Your Website
Whether you’re building a simple blog or the next big tech platform, Google Fonts should have something that suits your style. Here are the most well-regarded typefaces in the vast library, sorted by style:
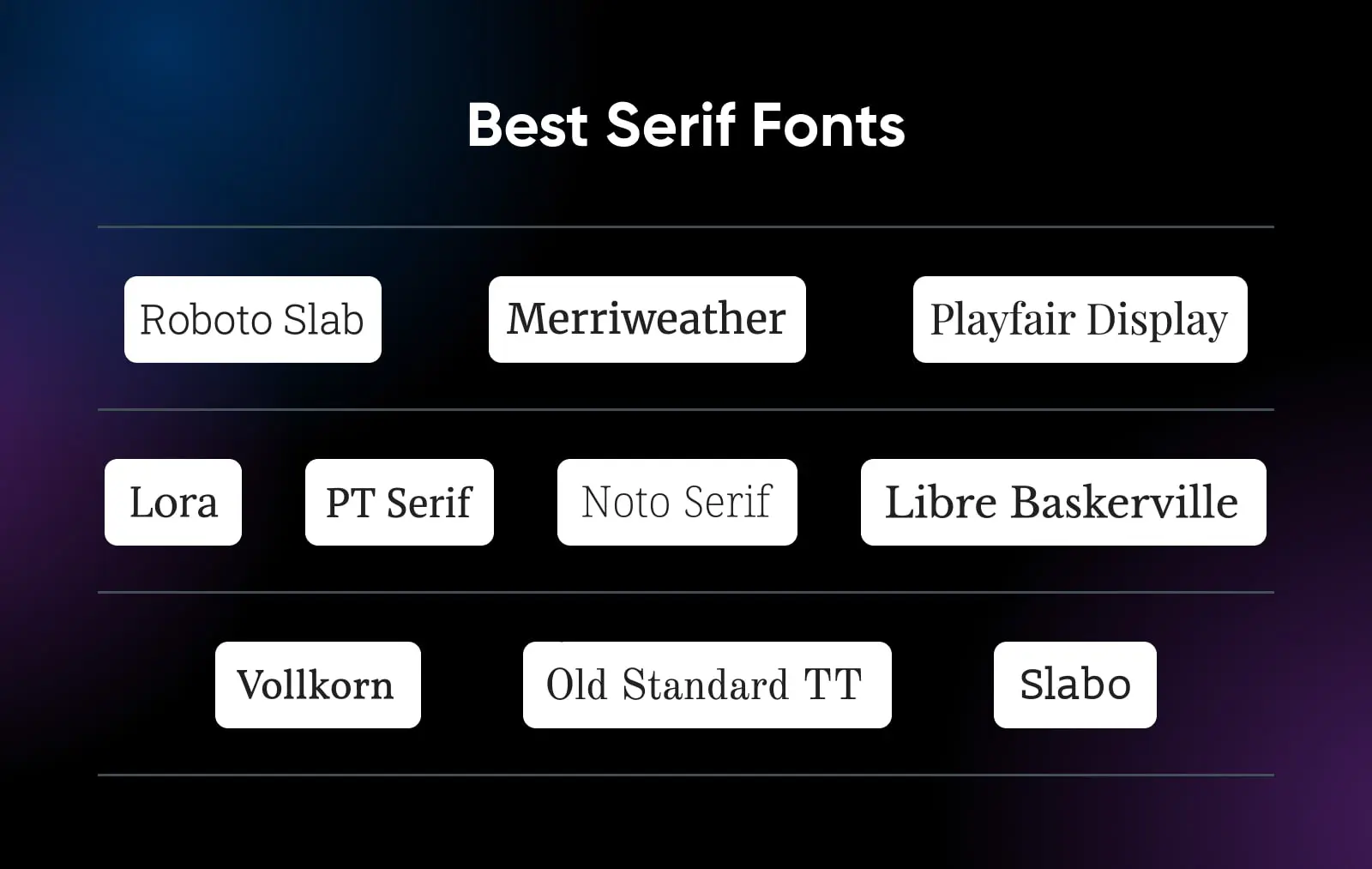
The Best Serif Fonts
Serif fonts feature tiny strokes (or “serifs”) at the ends of each letter. These typefaces have a classic look and embody a sense of authority and tradition. They can convey trustworthiness and reliability, which makes them ideal for newspapers, magazines, and serious business sites.
Let’s look at some of the best fonts in this category.

1. Roboto Slab
Roboto Slab is a typeface with open curves that allow letters to fill as much space as they need. This means users enjoy a smooth reading experience at all font sizes. This font pairs well with a long list of sans-serif fonts, like Lato and Open Sans.
2. Merriweather
Merriweather was designed to be pleasant to read on screens. It features mild diagonal stress, meaning that the thinnest parts of the letters are slanted for a dynamic appearance. With its traditional look, Merriweather is perfect for literary publications and news sites. Plus, you can combine it nicely with Merriweather Sans.
3. Playfair Display
Influenced by 18th-century designs, this typeface lends itself to sites that have a touch of classical elegance. Playfair Display conveys a strong sense of authority, and the bold style can make headlines stand out on a busy page. This font pairs well with Georgia or its sibling, Playfair Display SC.
4. Lora
Lora is a contemporary, well-balanced font with roots in calligraphy. With its brushed curves and rounded serifs, Lora achieves a unique appearance with moderate contrast. This makes it an excellent choice for headings as well as body text.
5. PT Serif
Fun fact: PT Serif was developed for the “Public Types of the Russian Federation.” The letters of this font are long and elegant, and the mix of thin and thick strokes makes it easy to read in many different languages. As a transitional serif typeface, it’s a great match for PT Sans.
6. Noto Serif
A hybrid of classic and modern, Noto Serif is known for excellent legibility and a refined look that is suitable for professional sites. Thanks to its slightly condensed letterforms, this font works well in tight spaces. It pairs well with clean sans-serif fonts, such as Lato and Open Sans.
7. Libre Baskerville
Libre Baskerville is a digital-friendly take on the classic Baskerville typeface, which is renowned for its elegance and readability in print. The traditional style has been tweaked for better clarity on screens, but it retains plenty of sophistication. Pair this font with Montserrat, or Lora for some serif-on-serif action.
8. Old Standard TT
If you want timeless sophistication, try Old Standard TT. This font is reminiscent of the typefaces used in print publications in the late 19th and early 20th centuries. It works particularly well for headings, and for body text where you want a traditional, formal tone. It works nicely with Lato.
9. Vollkorn
In German, Vollkorn means “whole grain.” The font lives up to this description, with an organic, wholesome feel. It invites visitors to read your content by the fire with a cup of cocoa. As such, Vollkorn works best for sites related to crafts, food, or nature. Pair it with neutral sans-serif fonts, such as Source Sans.
10. Slabo
Made specifically for web projects, Slabo can adapt to any pixel density. This means it looks equally clean on Retina displays and ancient PC displays. The overall look is slick and professional, making it a good choice for business and e-commerce sites.
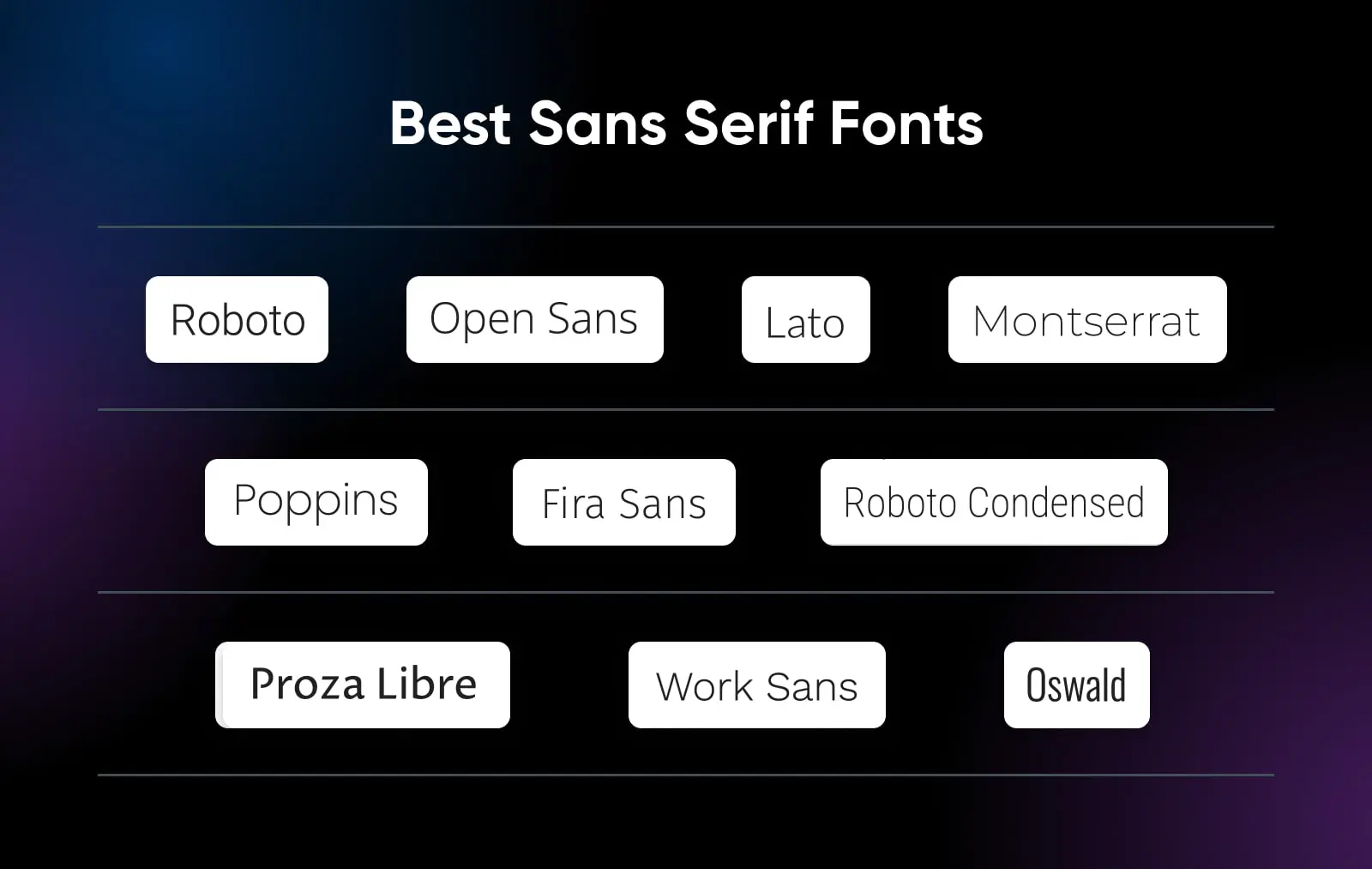
The Best Sans-Serif Fonts

Sans-serif fonts are often considered more modern and informal in comparison to serif typefaces. Since they have clean letters with no strokes, they’re much easier to read on screens. As such, they’re frequently used in blogs.
11. Roboto
Roboto comes in twelve different styles, which are all very popular. This font has a geometric form, which is nicely balanced out by soft open curves. This mix makes Roboto seem friendly, yet professional enough for business sites. Use it for header or body text.
12. Open Sans
As a humanist sans-serif typeface, Open Sans was designed to appear clean and neutral. This makes it a great choice for body text in a wide range of web and mobile projects. It works nicely in combination with Roboto, or as a contrast to Merriweather.
13. Lato
Lato was originally created as a set of corporate fonts. It has a modern and sleek appearance, but there’s plenty of warmth there, too. It’s well suited to friendly business sites and lifestyle blogs, where you can use it for headings and body text.
14. Montserrat
Created by acclaimed graphic designer, Julieta Ulanovsky, Montserrat was inspired by the old posters and signs in Buenos Aires. It reflects the beauty of urban typography. However, it has been made lighter, which makes it more appropriate for longer texts. It makes a good pair with Roboto.
15. Poppins
One of the newer sans-serif typefaces, Poppins is beautifully smooth and round. It works well on websites where you want to sprinkle in some contemporary style, without sacrificing readability. It’s a favorite in the tech community. Thanks to its friendly appearance, you can also find Poppins on sites made for kids.
16. Fira Sans
Fira Sans was originally created for Mozilla, the organization behind the Firefox web browser. Regular Firefox users may recognize the clean, open letterforms of this typeface. Offering excellent clarity on all screens, Fira Sans works well for mobile-optimized sites, mobile apps, and reading platforms.
17. Roboto Condensed
A compact variant of the standard Roboto typeface, Roboto Condensed is a space-efficient sans-serif font. The letters are packed tight, yet the font is still highly readable. This makes it useful for situations where you need to convey information within a compact area — such as tooltips and T&Cs.
18. Proza Libre
Proza Libre is a versatile font, with clean lines that are perfect for body text. Adapted from the commercial Proza font family, it has subtle variations in stroke width to enhance the reading experience on digital devices. These attributes make Proza Libre a good choice for a wide range of creative projects.
19. Work Sans
Another font that was made to be small is Work Sans. As the name suggests, this typeface was designed for professional use cases. In the context of web design projects, it makes a good choice wherever legibility is important — particularly on smaller screens.
20. Oswald
The bold strokes and Alternate Gothic shapes of Oswald make this font very eye-catching. This has made it a favorite with online publishers hoping to grab the attention of readers. Oswald is versatile enough to be used in many designs, but bigger (i.e. headlines) is usually better with this font.
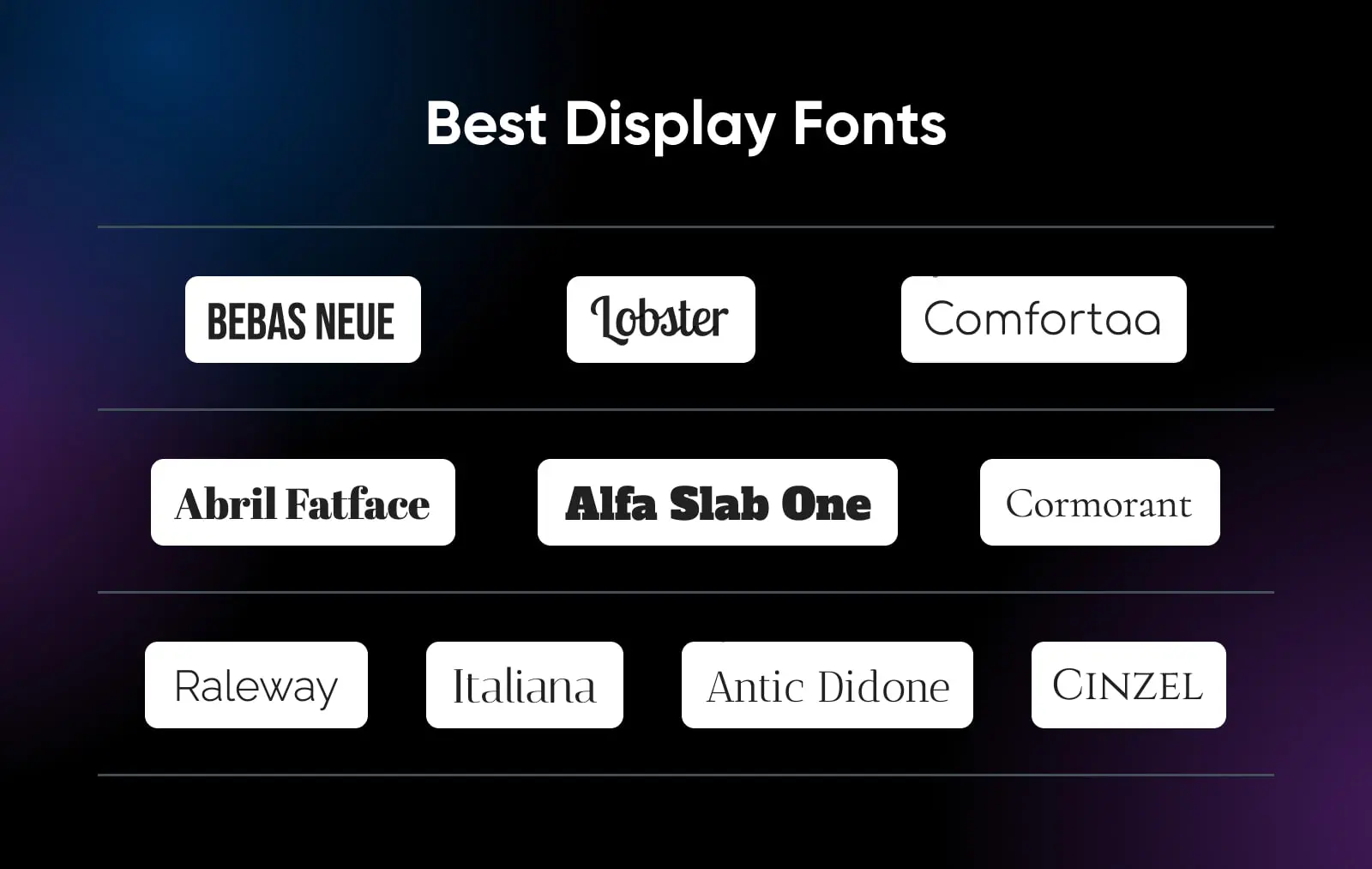
The Best Display Fonts

Display typefaces are designed for large text, like titles and headings. This means they’re often used to entice readers or to evoke a certain feeling. Since their primary goal is to captivate audiences, they tend to have strong personalities and unique shapes.
Here are the most popular fonts in this category:
21. Bebas Neue
Bebas Neue is a great option for all-caps headlines. It offers clean lines and elegant shapes, with enough punch to cut through a busy design. It’s also versatile enough to pair with both serif and sans-serif fonts.
22. Lobster
Lobster has a fun feature: multiple versions of each letter. More specifically, this handwriting-style display font adapts the connections between characters (ligatures) depending on which two letters are being joined. This makes for a very natural-looking script, with a laid-back retro feel.
23. Comfortaa
Comfortaa is a rounded sans-serif typeface intended for large sizes. Inviting curves and smooth lines make it easy to read and give your content a smart-casual look. It’s often used by tech companies with friendly branding or sites aimed at kids.
24. Abril Fatface
This typeface is inspired by the heavy titling fonts used in advertising posters in 19th-century Britain and France. The high contrast between thick and thin strokes makes this font almost impossible to ignore. Perhaps this is why many site owners use Abril Fatface for branding.
25. Alfa Slab One
The blocky letterforms of Alfa Slab One add a sense of confidence to headlines. It’s an eye-grabbing font with thick and rounded characters, originally designed back in 1921. This typeface wouldn’t look out of place in a printed newspaper, and it can bring the same gravitas to your site.
26. Cormorant
For a much more refined look, consider Cormorant. Inspired by the 16th-century Parisian engraver, Claude Garamond, this font conveys a sense of refined tradition. With nine different styles to choose from, Cormorant is also very flexible.
27. Raleway
You could technically include Raleway in the sans-serif section. But in truth, this elegant typeface looks best when writ large. It’s all clean lines and sharp angles, adding a modern crispness to corporate websites, personal blogs, educational platforms, and many other projects.
28. Italiana
Italiana is a font that truly evokes the golden age of Italian calligraphy. It was made for magazines, and it’s easy to imagine this typeface adorning the pages of an elegant lifestyle publication. As such, Italiana is often used by brands and creative businesses that want to evoke a similar sense of style.
29. Antic Didone
There is something very precise about Antic Didone. It showcases the type of high contrast and refined elegance that were commonplace in the 18th century. With sharp shapes, it’s suited to minimalist designs and luxury brands.
30. Cinzel
Text written with Cinzel looks like it was carved on stone by a Roman scribe. It’s a good choice for website owners seeking that kind of stately appearance in headings and titles. Most often, you will see it deployed on sites relating to history or legal services.
The Best Handwriting Fonts

Handwriting fonts were designed to match the unique appeal of human handwriting. Unlike other fonts on this list, cursive fonts are far more personal — which makes them an excellent choice for adding warmth and character to your texts. They are best suited to titles and headings, and popular among graphic designers.
Let’s look at some of the best handwriting fonts.
31. Dancing Script
As the name suggests, Dancing Script is a lively script where the letters bounce. The caps are big and extend below the baseline, creating a friendly, spontaneous vibe. This font looks at home in online boutiques and quirky portfolios, balanced with Open Sans or Roboto.
32. Pacifico
Pacifico is an original brush script handwriting font inspired by 1950s American surf culture. Commissioned by Google, the font was created by Vernon Adams, and has gone through several iterations. It can add personality to your content, perhaps on a travel blog or café website.
33. Shadows Into Light
Shadows Into Light is quite compact and neat for a handwriting script, making it useful for smaller headlines. The rounded edges suggest a certain playfulness, which can lighten up small business blogs and attract younger audiences to education sites. It tends to work well with clean body fonts, like Source Sans Pro.
34. Indie Flower
Carefree and open, Indie Flower has a bubbly character. It’s a little bolder than some other handwriting fonts, and there is more space between the letters, providing extra clarity for your readers. Use it alongside Noto Sans for a nice balance on personal sites and portfolios.
35. Caveat
Caveat was designed for short annotations and body text. Its OpenType features allow the letters to have slight variations according to their placement in a word. For example, a letter might appear more “handwritten” in some instances. The slightly uneven nature of this font adds an organic feel to creative sites.
36. Homemade Apple
With fully joined letters and whimsical loops, Homemade Apple faithfully mimics traditional handwriting. It’s perfect for adding a personal touch to your site or even a digital signature. It would look at home on an artisanal business website, matched with PT Sans.
37. League Script
Another fully joined-up typeface is League Script. This one is slanted, with delicate strokes and aesthetically pleasing letterforms. Consider using League Script for your wedding or fashion site, and pair it with Open Sans for a complementary look.
38. Cedarville Cursive
Although the letterforms are quite square and blocky, Cedarville Cursive still has the natural flow of authentic handwriting. The overall look is quite humble and friendly, so it can work well for small business sites that want to appear informal. Try pairing it with Lato.
39. Berkshire Swash
It would probably be more accurate to categorize Berkshire Swash as calligraphy rather than handwriting. With thick, ornate letterforms and a dose of flair, this typeface would suit any luxury brand. As for pairings, stick with something simple: Arial or Helvetica.
40. La Belle Aurore
La Belle Aurore is the type of font that you could use for a love letter. The handwriting flows, and it feels intimate. The style is perfect for wedding planners, poetry blogs, and personal websites, matched with Times New Roman.
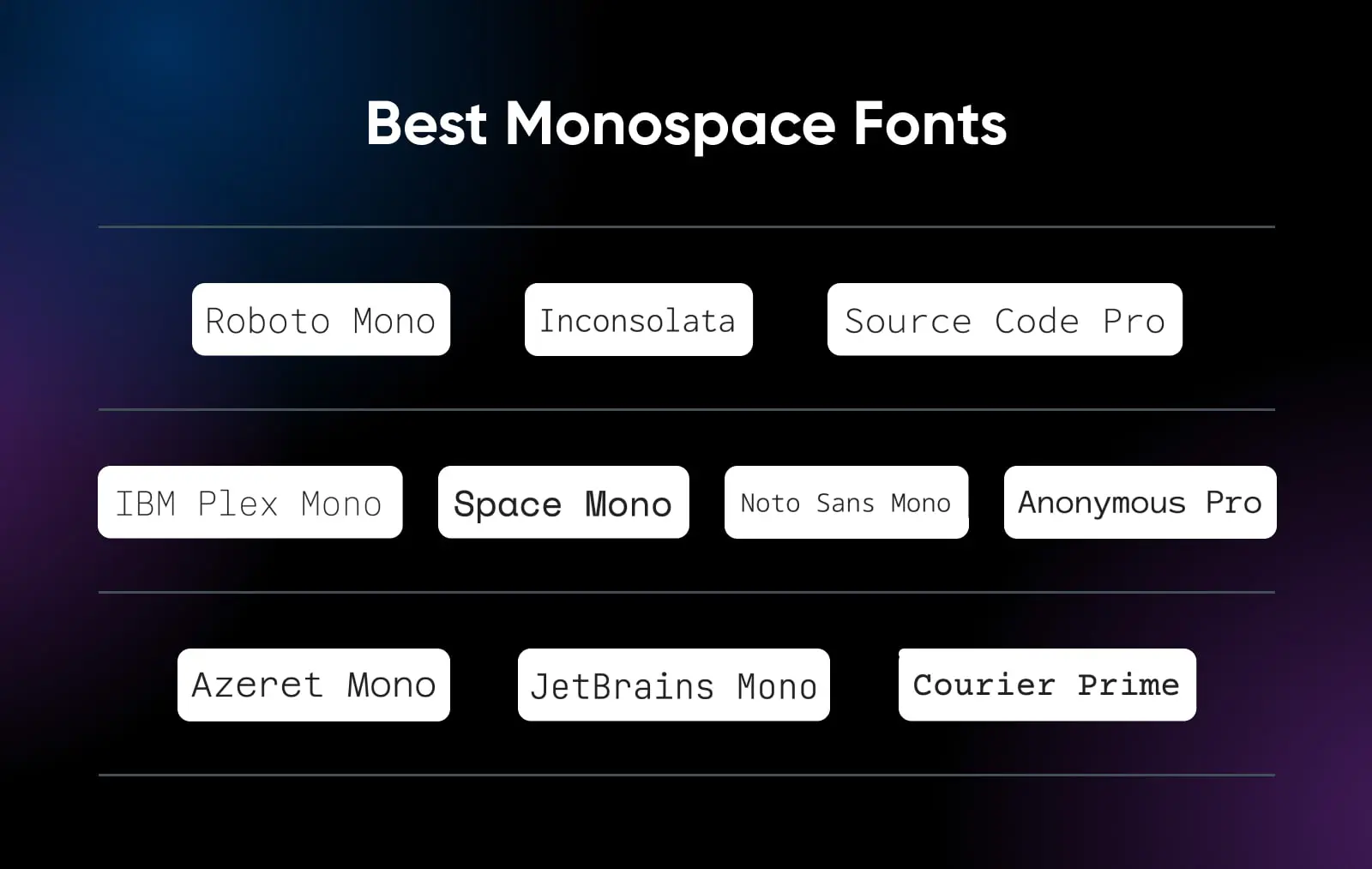
The Best Monospace Fonts

Monospaced fonts are typically used by programmers due to their clean, simple designs and constant spacing between characters. These font types make it easier to read code and format discrete columns.
41. Roboto Mono
Roboto Mono is optimized for readability across many devices, which can help you increase conversions. It’s an excellent choice for writing software source code due to the distinct, exaggerated appearances of letters and punctuation.
42. Inconsolata
Inconsolata was designed for printed code listings and was inspired by a lack of visually appealing “programmer fonts.” As such, this is a brilliant typeface if you want to achieve attention to detail for high-resolution rendering.
43. Source Code Pro
Source Code Pro carries the same vertical proportions as Source Sans. However, the letters are a bit spaced out. This makes it ideal for coding environments and other situations where legibility is vital.
44. IBM Plex Mono
IBM Plex Mono boasts excellent legibility in print, on the web, and within mobile interfaces. It is a neutral yet friendly Grotesque-style typeface that is perfect for showing code snippets, in combination with Plex Sans and Plex Serif.
45. Space Mono
Developed for editorial use in headline and display typography, Space Mono‘s letterforms infuse a geometric foundation and Grotesque details. The font features many qualities often found in headline typefaces of the 1960s, including flattened descenders (the curve at the bottom of “t”, “g”, and other letters).
46. Noto Sans Mono
In comparison with most monospace fonts, Noto Sans Mono is friendly and highly readable. The sans-serif design also feels very clean; this font looks at home in modernist and minimalist web designs.
47. Anonymous Pro
This versatile typeface family was designed as a more readable alternative to Monaco, the default fixed-width font on Macs. Just like Apple designs, Anonymous Pro is stylish and functional. Characters that are often misread, like I and 1, have distinctive forms.
48. Azeret Mono
With heavily curved letterforms, Azeret Mono is a monospace font with plenty of personality. Originally made for operating systems, it looks good in user interface, infographics, and typewriter-style text in design projects.
49. JetBrains Mono
The key feature of JetBrains Mono is elongated characters. The additional height improves readability, particularly when you use the font for code snippets and other technical content. It can even work for body text.
50. Courier Prime
The original Courier font is a classic, but it’s not the most readable. Courier Prime makes some key adjustments for better legibility. If you want to include a typewriter-style font in your design, look no further.
How To Create The Perfect Font Pairings For Your Site
Having chosen your primary font, you might want to look for a suitable pair.
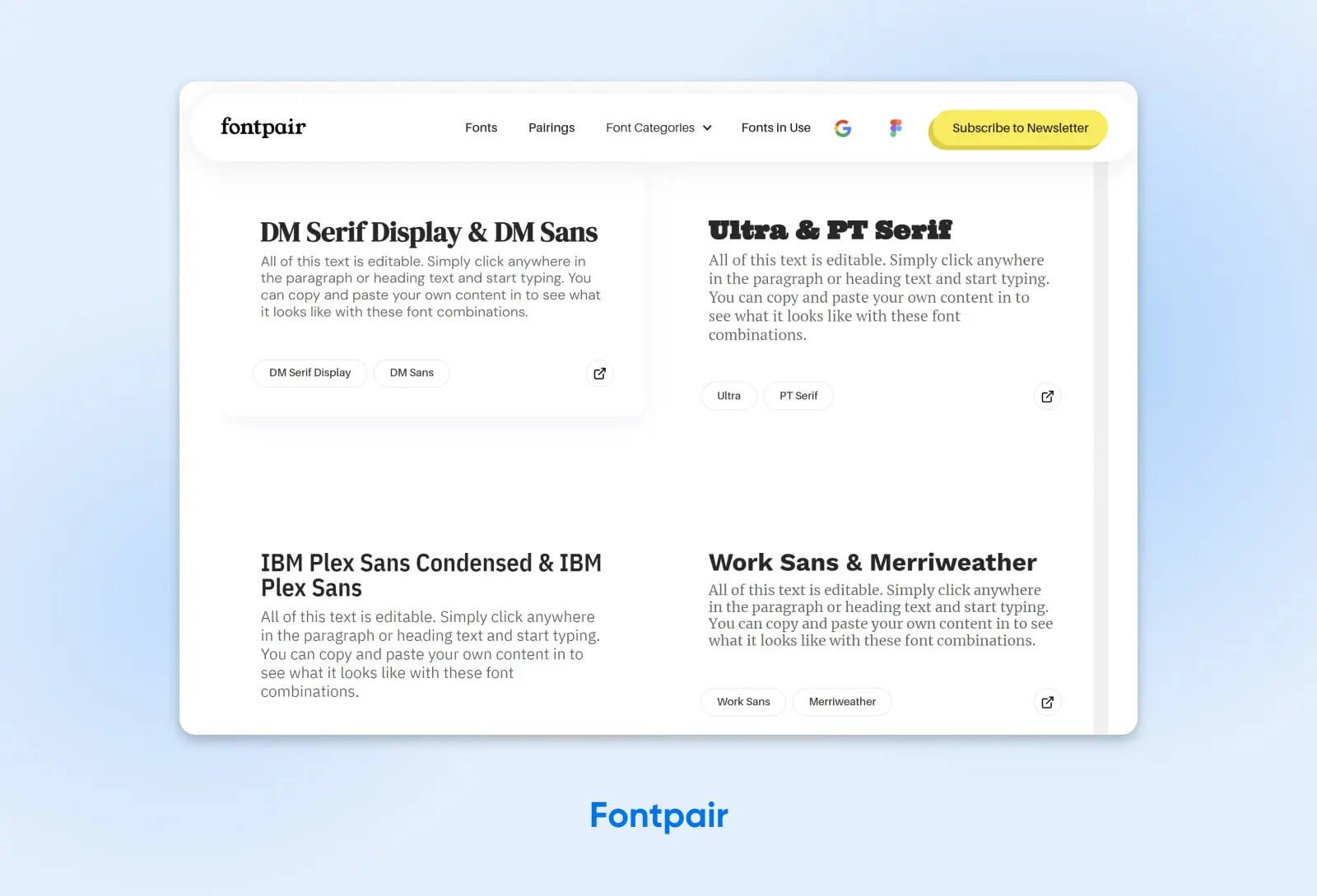
First, consider whether you actually need a secondary typeface. We recommend that you only use an additional font if it enables you to achieve a particular effect on your site.If you decide to proceed, you can use a tool such as Fontpair to get ideas for combinations.

The Google Fonts website also provides some tips for pairing typefaces. For example, it offers advice for pairing fonts within families and pairing fonts by the same type of designer.
You could use a secondary font to inject some personality into your website, especially if your main typeface is serious or formal. By pairing it with a friendlier font, you can make your brand more approachable:

Alternatively, you can utilize additional weights, widths, and styles when you don’t have enough variation in your initial typeface. In this instance, you might opt for a heavier typeface in order to distinguish important features, like headings, from the rest of your text.
Best Practices For Using Google Fonts On WordPress
Google Fonts is a library of over 1,500 open-source and free fonts, so you’re spoilt for choice when it comes to choosing a typeface for your site. Let’s look at some tips for selecting high-quality fonts.
1. Minimize Page Load Delays
To create a well-designed website, it’s important to consider your User Experience (UX), Search Engine Optimization (SEO), and Core Web Vitals. These factors can help you maintain a steady stream of traffic, giving you a higher chance of converting visitors into customers. Fast loading times play a large part in your site’s performance.
Some fonts come with several different weights. While this does give you more freedom in design, loading all of these styles can slow down your site. So, we recommend a maximum of three weights.
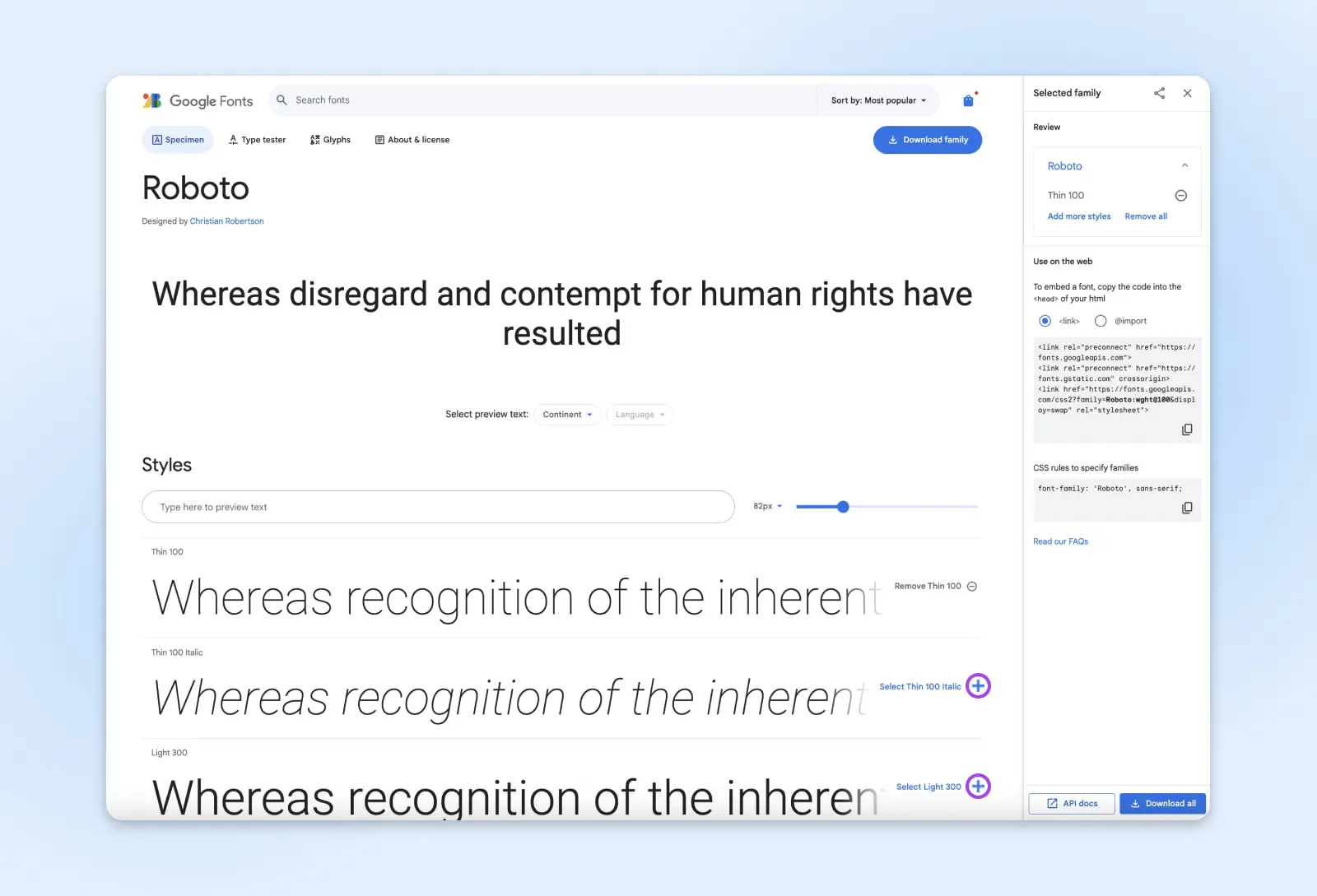
To select the styles you’d like to use without downloading the entire font family, visit the dedicated font page and click on the plus.

You should probably start with the regular, italic, and bold versions of your font. When you’re ready, click on Download all.
2. Choose a Font That Is Updated Regularly
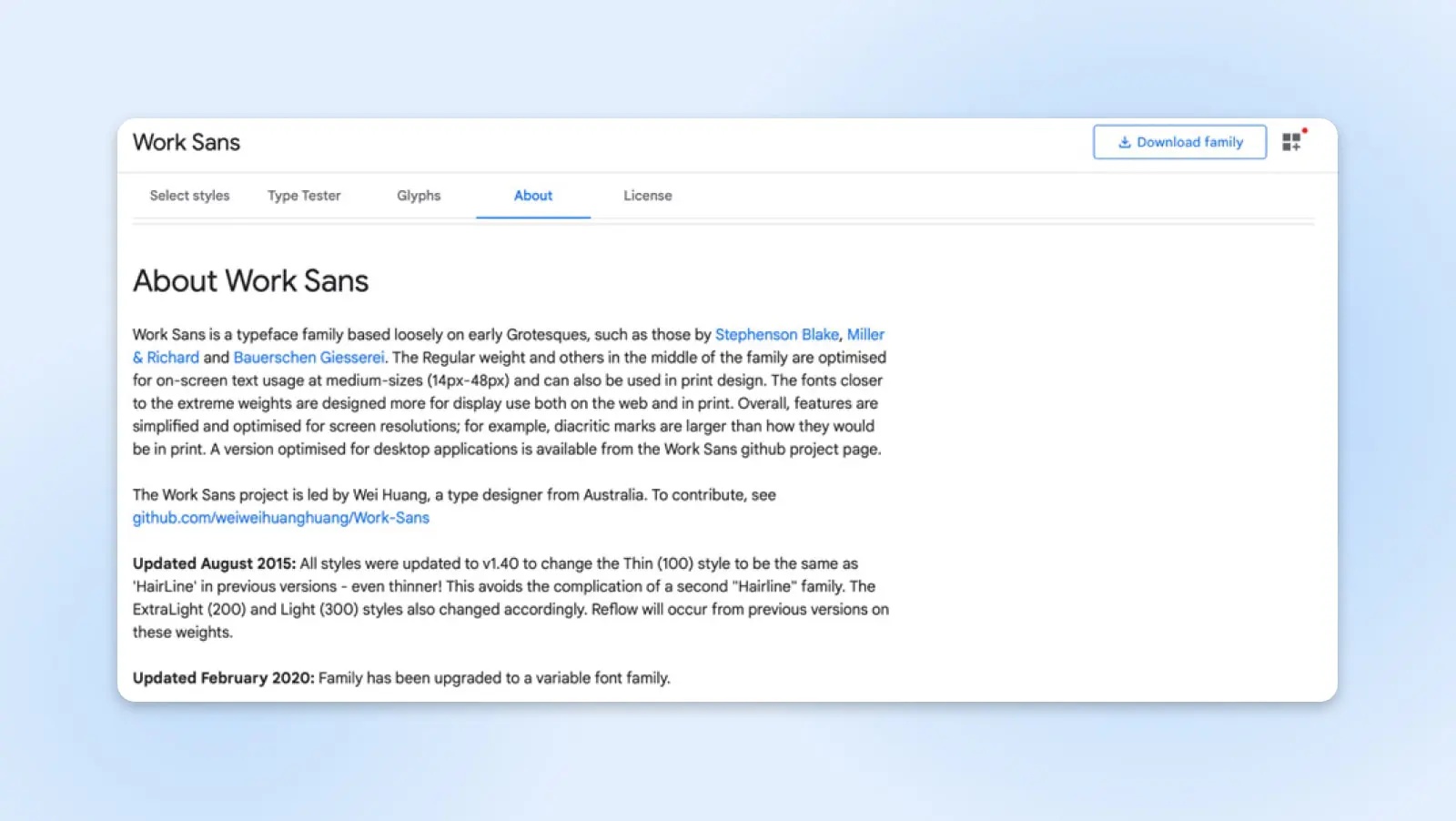
Over time, fonts may receive several improvements. You can find out how often a font is updated by selecting the About tab:

Using an old or outdated font can have a negative impact on your site’s performance. The typefaces on our list are some of the most popular ones, so it’s likely that they’re updated on a regular basis.
3. Make Sure Your Content Is Accessible
Your chosen fonts should help make your site more accessible. For instance, you’ll want to make sure that users with visual impairments are able to read your content.
You can alter the size and color of your font to make it clearer. Make sure to follow the Web Content Accessibility Guidelines so that your content can be accessed by all users. Use tools like Color Contrast Checker to test the legibility of your text, as well.
Optimize Your Site With Fonts
As we have discovered, the world of Google Fonts is very diverse. It extends from the business-like serif font families to the sleek, contemporary sans-serif fonts. It also encompasses the eye-catching display fonts, the very personal handwriting fonts, and monospaced typefaces for code. If you check out every font in our list, you’re sure to find something that fits your style.
That said, narrowing down the options isn’t easy. If you would prefer the professionals to do the hard work, the DreamHost team can help.
Our design department can build you a unique WordPress website, complete with fonts that truly match your brand. It’s a great way to make your business stand out online, without spending hours learning about typography.
If you prefer the DIY route, make sure to invest in rock-solid hosting. All our plans come with a 100% uptime guarantee — so visitors can always enjoy your choice of fonts! Sign up today to try the DreamHost experience for yourself.