Modern web design can feel a bit like alchemy: the ancient practice of trying to turn lead into gold. Even a beginner can recognize what makes a good website, but when it comes to building it themselves? Let’s just say making gold from scratch is harder than it seems.
Finding the right design for your website can feel like a magical journey from vision to reality, shaping and refining ideas until they shine. In reality, there are certain principles of modern web design that, when applied, significantly enhance the chance that your site will not just succeed but will transform into digital gold.
Here’s where it gets complicated though: Modern website design is more than just visual elements and aesthetics. Your site’s design affects your search engine optimization (SEO), how your audience perceives your brand, and how visitors behave when they land on the page. It’s not really overstating it to say your site’s design and layout can impact your entire online presence.
SEO
Search Engine Optimization (SEO) is the practice of improving a site’s ranking in search results. Search results are aggregated based on a number of factors, including a site’s relevance and quality. Optimizing your site for these factors can help boost your rankings.
Read MoreSo whether you’re starting from scratch or redesigning an existing site, you’ve come to the right place. Read on as we explore some of the basic elements of web design, from modern design trends to ways non-designers can get involved in the design process. Through it all, we’ll learn more about how a well-designed website can be a golden ticket for your online business.
First, Take Care Of The Tech Stuff (Or Have Your Host Do It For You)
You thought effective website design was all about choosing the right color palette and imagery, right? Well, you’re not wrong, per se. We’re just taking a more comprehensive look at using design to create a positive user experience for your site’s visitors.
Here are a few of the technical issues you’ll want to make sure you address before moving on to the prettier parts of your website design:
- Site loading time: No matter your audience, internet consumers are a somewhat impatient bunch. 47 percent expect a site to load in two seconds or less, while 40 percent abandon a site entirely if it takes more than three seconds to load. Faster site loading speeds, on the other hand, reduce your bounce rates (the number of visitors who click away after only seeing one page). If you need to speed up load times for your site, check out our guide.
- Uptime: The same can be said for sites that don’t load at all. Data center outages can cost a business an average of $9,000 per minute its website is unavailable, according to the Ponemon Institute. Signing up with a reliable web hosting provider can help ensure your site stays up as much as possible. For example, DreamHost uses high-performance solid-state drives in our servers, which are at least 200 percent faster than traditional hard disk drives. Uptime guarantees are another vital measurement to consider when evaluating reliability. DreamHost is one of the few providers that promise your site will be online 100 percent of the time. We’ll even reimburse you for an entire day’s worth of hosting for every hour your site is unavailable.
- Cross-browser compatibility: Your site should render properly across all major browsers and operating systems. Cross-browser testing before your site goes live can help you make sure users won’t run into compatibility issues with different browsers.
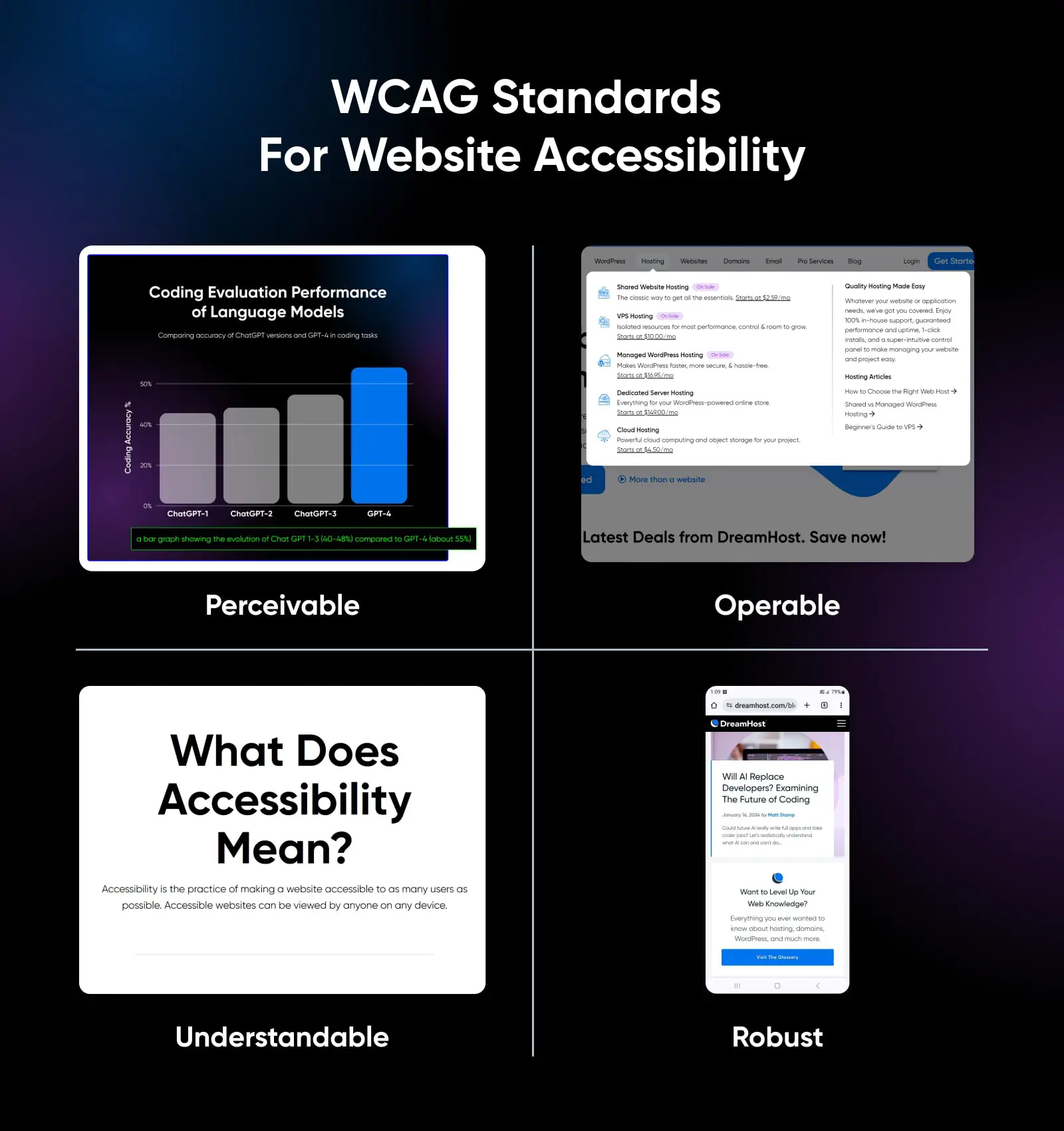
- Accessibility: Accessibility means every person can access and use your site–even if they have disabilities. Learn how to design an accessible website with our ultimate guide.

7 Key Components Of Web Design
Now we can get into the fun stuff, like colors, typography, call-to-action buttons, white space, navigation, and other web design elements!
Below, we’ll explore seven basic elements, but remember that web design is an art form, not a science. You can always take risks with your website if they’re calculated and reversible. You may even start the next big web design trend.
1. Overall Layout And Visual Appearance
Your site’s overall look is, of course, a crucial component of design. First impressions are critical, so you want to wow visitors as soon as the page loads. Users take only 50 milliseconds to form an opinion of your website or business, which will help determine whether they stay or leave.
Below, we’ll cover a few specific elements of your site’s layout and visual appearance that you may want to spend more time on.
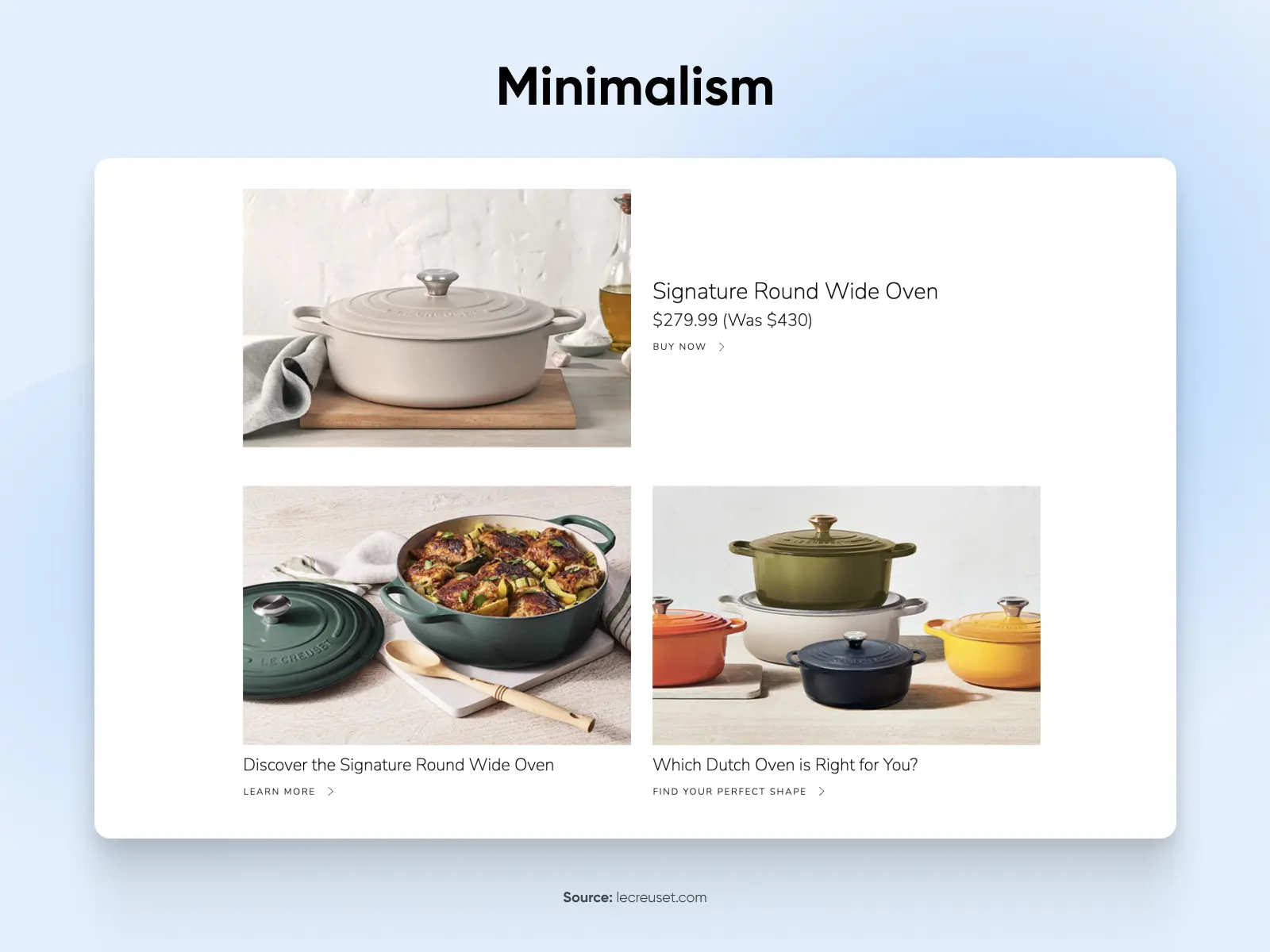
Minimalistic Design

Minimalistic design (or minimal design) means placing only necessary elements on your home or landing page. Its visual design should be simple, familiar, intuitive, clean, and accessible. Minimalistic web design utilizes negative or white space to make the page skimmable and draw visitors’ eyes to what’s most important.
A trendy and effective way to use minimalism on your site is with card design. This is a popular web design style where you group text and images together on individual cards, giving visitors bite-sized pieces of content that they can absorb quickly without becoming overwhelmed.
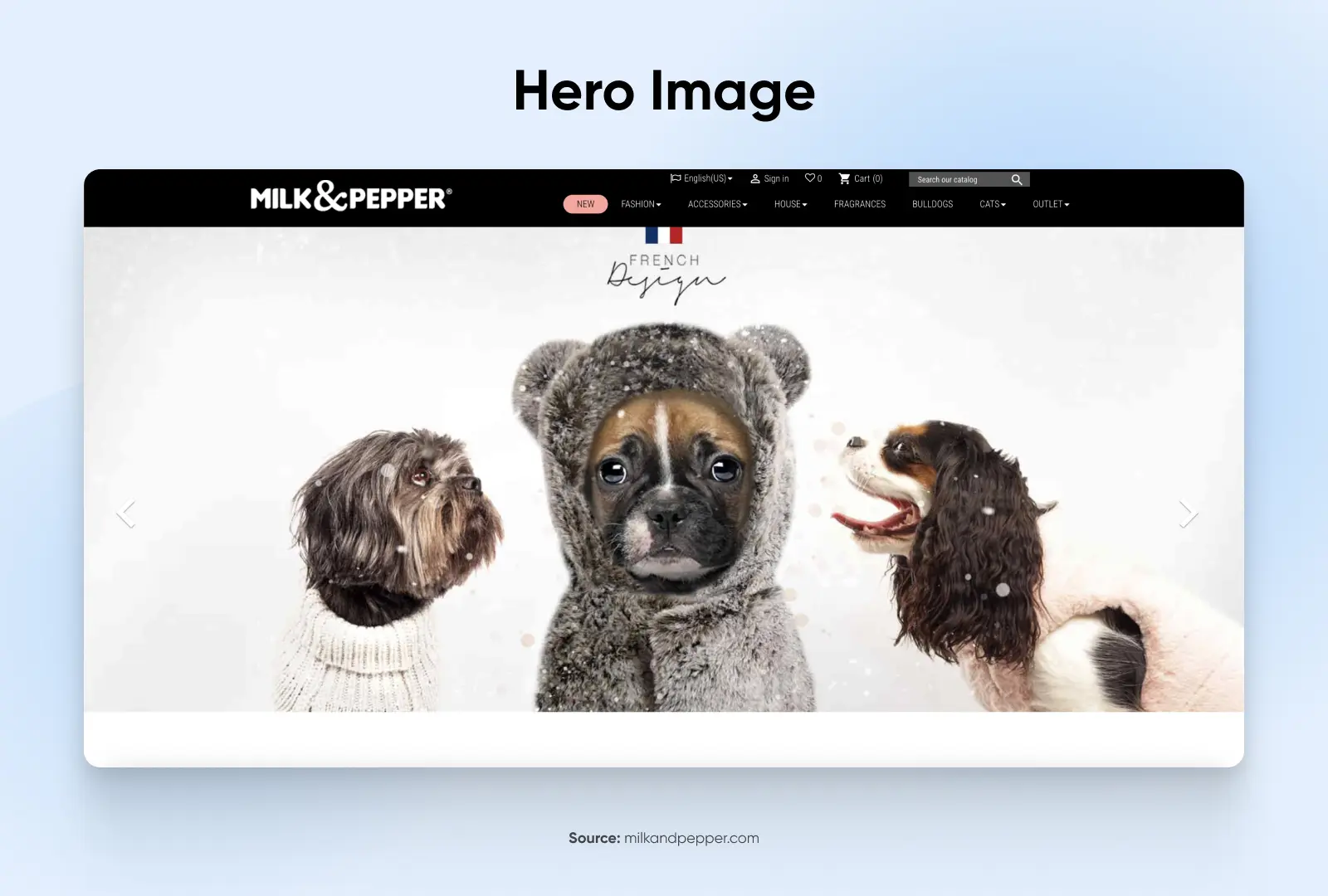
Hero Images

Hero images have become trendy in modern web design. Just keep in mind that if you’re going to use a hero image (one large image that dominates the page), high-quality images are a must–as are modern compression tools to reduce the file size so having a large image doesn’t slow down your page load times.
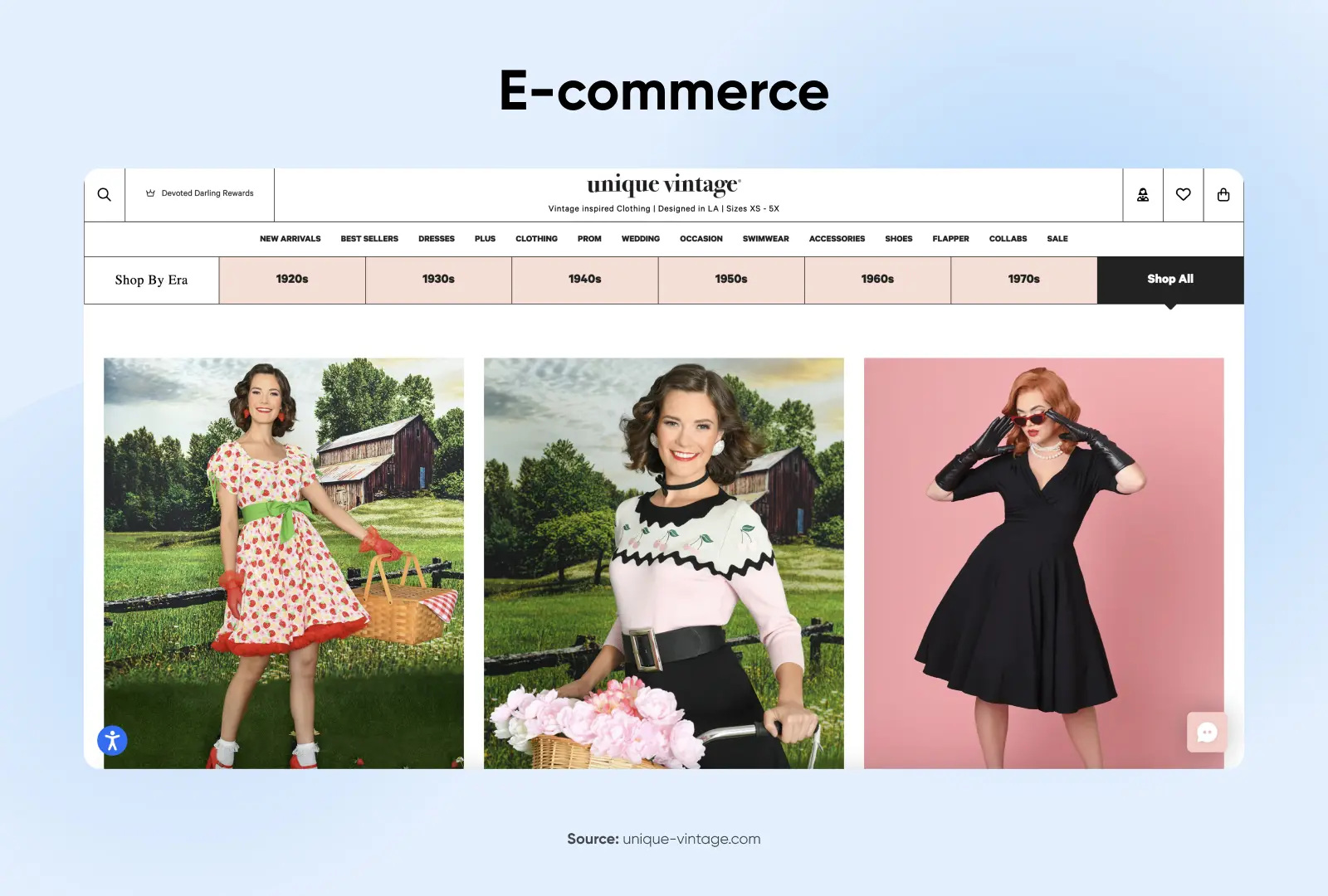
E-commerce Elements

If your site is for e-commerce, you have a lot more visual elements to think about, but we’ll focus on two of the most important: product images and calls-to-action (CTA).
For e-commerce sites, the design elements need to not only look great, but also help motivate and facilitate purchases. High-quality product images help shoppers see a detailed and appealing view of the products you have on offer, making them absolutely essential for any site that includes online shopping.
Call-to-action buttons are another critical element for e-commerce sites. Buttons should be designed to stand out, prominently placed, and clearly labeled to help shoppers move smoothly through the entire purchasing experience.
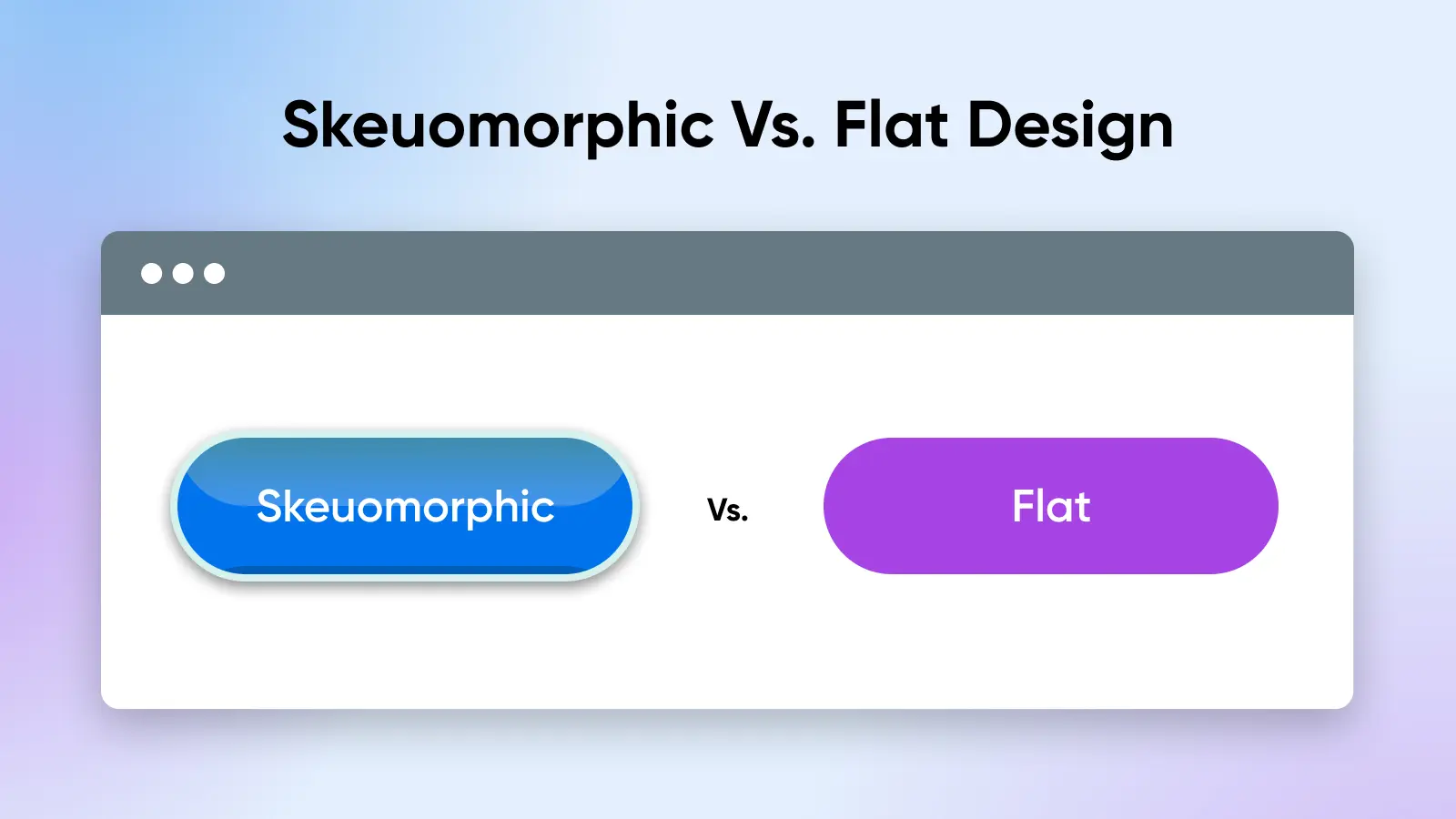
Iconography
Icons can be helpful for providing supplementary information, but how they’re designed needs to match the rest of your site and branding. There are two main types of graphic design for icons:
- Skeuomorphic design: When icons are designed with details, shadows, 3-D effects, etc.
- Flat or semi-flat design: When icons are designed more minimally or cartoonishly, without details

In the past, skeuomorphic icons were more trendy. In recent years, though, we’ve seen design trends move toward flat and semi-flat design. However, trends aren’t all you should consider when designing your icons; consider what fits best with your branding and overall site design.
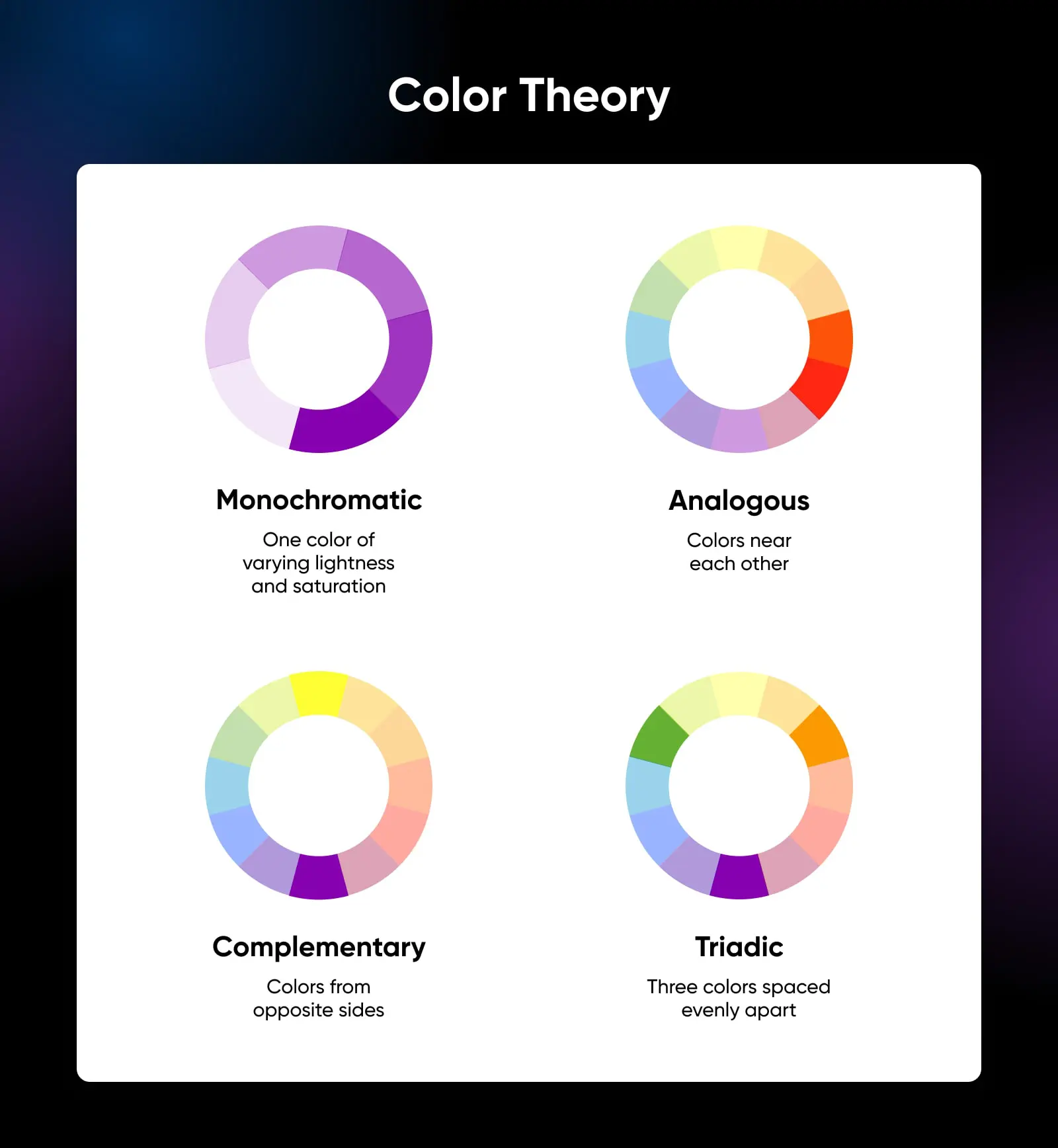
2. Color Scheme
When choosing a color scheme, there are quite a few factors you can consider: your brand, your industry, your target audience and demographics, just to name a few. And with roughly 7 million hues detectable by the human eye, you have a lot to choose from.
Think about how your color choices might represent you. For example, navy blue or forest green is a professional color often used by lawyers and doctors. Photographers often use black and white because it helps their images stand out.
But more than just your industry, think about your audience and their expectations. If your primary audience is young children, they may gravitate toward bright colors like red and yellow. If your primary customers are teens and young adults, bold colors might be the best choice. If you work with older adults, something more muted and refined might speak to them.
Once you choose a primary color, that can inform the rest of your color palette. When designing elements like navigation buttons and icons, it’s important to use a complementary color combination with your site’s background, text colors, etc.
Need more help? Check out our ultimate guide to website color choices.

3. Typography
As you think about how your website’s color palette will represent you and your business, you should ask the same questions about your site’s typography. Are you a professional who should use a distinguished serif font? Or is your business more casual and better represented by a light and airy sans serif?
No matter what you choose, your site’s text must be easily readable, which means the body copy should be at least 16 pixels, you should use a complementary font for headings and accents, and you’ll need plenty of contrast between the text and background (no red fonts on green backgrounds unless you want to give your visitors headaches).
Other than that, though, there’s some freedom here. You can play around with your font, as long as it’s readable. Feel free to balance normalcy with freshness and try something a little different from Arial or Times New Roman. You can mix fonts as long as they complement each other.
Just stay away from Comic Sans.

4. Navigation
Your site’s navigation is not a space where you can be creative.
Don’t fall into the trap of animated hover effects and complex, multi-tiered subnavs. Navigational elements–which can exist in a site’s header, body, and footer–are there to direct your visitors to the information they desire as quickly as possible. Period.
The first navigation menu should be at the top of the page, and here, you have a polarizing design decision to make: do you use a vertical navigation menu, or a hamburger menu? Hamburger menus, which collapse a vertical menu into three parallel, horizontal lines, provide an economical way to save space by hiding your navigation menu off-site (plus, they’re mobile-friendly). However, a hamburger button can obscure vital information–and they tend to have lower click rates, which means they’re less effective for visitors.
Smooth navigation extends past your site’s header. For long, scroll-heavy, or one-page designs, you may want to include directional arrows to help users navigate through each section. These types of sites can also benefit from a sticky “Back to Top” button that quickly delivers visitors back to the top of the page.
And finally, don’t forget to include a navigation bar in your site’s footer. An optimized footer can lead to up to 50% more conversions–especially if you include a contact form or a CTA like a signup link for your email list.

5. Content
Just like interior designers don’t stop once the walls are painted, your website isn’t done once the layout, color scheme, typefaces, and other aesthetic elements are picked out. It’s time to bring in the sofa and hang family photos on the wall–by paying attention to how your messaging interacts with your design.
Your site’s visitors might notice its design, but they’re there for its content. Is your brand trustworthy? Experienced? Capable of delivering top-notch products and services? Communicating clearly is critical; information should be easy for visitors to find, read, and digest–and that’s where content comes in.
Use headings and display text to organize content into sections so readers can skim and quickly find the information they need. Remove any information that doesn’t need to be there. Break up long content into lists–remember that content-heavy websites will compete with the design elements you’ve worked so hard on.
Apply the same content strategy to each page. For example, even your “About” and “Contact” pages should have the same branding and tone and convey the right information quickly.
6. Videos
Video can be a great way to engage site visitors, keeping them on your site longer, reducing bounce rates and even increasing conversions. Videos can transform static web pages into vibrant spaces, giving you a new medium to tell your brand’s story. Video content not only enhances the user experience by providing visual and auditory stimuli but also serves as an effective tool for improving dwell time and SEO rankings. Here are a few ways adding video can improve your site design:
- Increased visitor engagement: By presenting information through visual channels, videos hold the viewer’s attention longer than text or static images alone. Whether it’s an explainer video, a product demonstration, or a compelling brand story, video content has the unique ability to engage visitors, encouraging them to spend more time exploring your site.
- Improved SEO: Search engines favor websites with video content, as it indicates a higher quality of information and user engagement. Embedding videos relevant to your content can improve your site’s SEO rankings, making it more visible to potential visitors. Additionally, videos encourage sharing across social media platforms, further increasing your website’s reach and visibility. By optimizing video titles, descriptions, and tags with targeted keywords, you can enhance your SEO strategy and attract more traffic to your site.
- More conversions: Videos can also play a critical role in converting visitors into customers or subscribers. Product videos, for example, allow potential buyers to see items in action, addressing questions and concerns in a way that product descriptions cannot. Testimonial videos add a layer of trust and credibility, showcasing real-life experiences with your brand or products. By incorporating clear call to action prompts within or after videos, you can guide viewers towards making a purchase, signing up for a newsletter, or engaging with your brand in other meaningful ways.
7. Don’t Forget About Mobile
Phew! Finally, we’re nearing the end of our web design journey with a sleek, compact, user-friendly website. Ready to do it all again–but smaller?
The amount of mobile web traffic overtook desktop traffic years ago and shows no signs of slowing down. Additionally, Google now uses mobile-first indexing to rank sites in search results, and since 2021, the search engine has used Core Web Vitals, a set of metrics to measure how well your site delivers a quality user experience (including on mobile devices), to help determine which sites should get a rankings boost.
Core Web Vitals (CWV)
Core Web Vitals (CWV) was developed by Google and represents a trio of user experience metrics designed to help create a faster, more accessible, and higher quality web browsing experience. The three Core Web Vitals metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Read MoreIn other words, mobile-friendly websites aren’t just a nice-to-have feature anymore. They’re a necessity.
Most WordPress themes or templates are already primed for mobile traffic. But if you design a custom look or hire a web designer, you need to make sure your site works equally well when accessed from all device types.
Responsive Design Vs. Mobile-Friendly Layout
It’s also important to understand the difference between responsive website design and mobile-friendly or mobile-first design.
When a website is responsive, that means that when a mobile user accesses it, it scales down to fit the screen size.
On the other hand, a mobile-friendly design might change the layout to be more ideal for each screen size, changing column layouts or button sizes to make them easier to see and use for different types of devices.
While a responsive design is better than a site that doesn’t adjust at all for mobile users, it’s not as ideal as a mobile-first design that adjusts for every screen size and device type. Take this into consideration when choosing your template or working with a web designer.
Get A Stunning Website Designed From Scratch
Now that you’ve learned about the key elements of modern web design, it’s time to build your website!
At DreamHost, we make it easy for DIYers to launch a website fast with our drag-and-drop WordPress Website Builder. But if you’re looking for a polished, custom WordPress website that’s 100% unique to your brand, consider our Custom Website Design service.
Here’s how the process works: You’ll start with a one-on-one call with your project manager, who will discuss your requirements, content, and goals. Then, we’ll gather your existing logo and branding materials into a simple, one-page reference sheet to ensure your website design accurately reflects your brand.
Next, our pro designers will create a custom prototype of your new website. You can offer feedback, and once you’ve approved the design, we’ll code it into a high-performance WordPress site. We ensure you’re satisfied with the final product by including revisions from the get-go; you’ll get two rounds of design and code revisions for every page on your site.
Your finished website will be search engine optimized, mobile-friendly, and loaded with features like a custom blog, contact forms, analytics, and e-commerce tools. We can even upload products to your online store for you, if needed.
If you’re ready to move beyond WordPress templates, check out our Custom Website Design service today.

DreamHost Makes Web Design Easy
Our designers can create a gorgeous website from SCRATCH to perfectly match your brand and vision — all coded with WordPress so you can manage your content going forward.
Learn More