A todos les encanta mirar vitrinas, y, honestamente, ¿qué no hay que amar? Caminar por la calle, con una bebida de calabaza en mano, echando un vistazo a la última y más grande moda, libros y gadgets.
Todas las tiendas —y sus tentadoras vitrinas— tienen algo en común: todas intentan hacer que te comprometas con sus establecimientos. “¡Entra!”, invita la puerta abierta. ¡Muestras gratis! Tal vez el ocasional cartel que se voltea o un hombre de tubos inflables con brazos movibles y extravagantes.
Así como estas tácticas de venta en la tienda animan a los compradores a entrar, hay maneras en las que puedes motivar a los visitantes hacia una acción deseada en tu sitio web. Cuando las personas realizan la acción que deseas en línea, aumenta la tasa de conversión de tu sitio web. Pero, ¿sabías que la tasa de conversión promedio de sitios web en diversas industrias ronda el 2.2%? Ya sea que estés superando ese estándar o luchando por convertir visitantes en clientes de pago, una cosa está clara: cada clic cuenta.
Para los propietarios de pequeñas empresas, gerentes de sitios y desarrolladores web, generar tráfico es solo la mitad de la batalla ganada. Convertir ese tráfico en conversiones es donde ocurre la magia. Pero, ¿cómo te aseguras de que tus visitantes no solo naveguen, sino que tomen acción?
En esta guía, desglosaremos técnicas comprobadas para ayudarte a optimizar tu sitio web para conversiones, desde ajustes de diseño simples hasta estrategias técnicas avanzadas. Ya sea que estés manejando una tienda en línea o un sitio web basado en servicios, estos consejos prácticos te ayudarán a convertir más visitantes en clientes leales — más rápido.
¡Vamos a profundizar!
¿Qué es una Tasa de Conversión?
La tasa de conversión es el porcentaje de visitantes del sitio web que realizan una acción deseada. Esta acción podría ser cualquier cosa, desde realizar una compra o inscribirse en un boletín informativo hasta completar un formulario de contacto o descargar un recurso gratuito. En esencia, mide qué tan bien tu sitio web convierte a navegantes casuales en clientes o prospectos comprometidos.
Por ejemplo, si 100 personas visitan tu sitio y cinco de ellas completan una compra, tu tasa de conversión para esa acción es del 5%. Las tasas de conversión pueden variar ampliamente dependiendo de tu industria, público objetivo y los objetivos de tu sitio.
Entender y mejorar tu tasa de conversión es crucial porque muestra cuán efectivo es tu sitio web para cumplir con sus objetivos, ya sea generar ventas, construir una lista de correos electrónicos o promover la participación.
Cómo Calcular Tu Tasa de Conversión
Calcular tu tasa de conversión es simple. Aquí está la fórmula:
Tasa de conversión = (Número de conversiones / Total de visitantes) x 100

Desglosemos esto con un ejemplo.
Supongamos que eres dueño de una pequeña tienda en línea que vende velas artesanales. Durante el transcurso de un mes, tu sitio recibió 5,000 visitantes, y 150 de ellos realizaron una compra.
Para calcular tu tasa de conversión:
Tasa de conversión = (150 / 5,000) x 100 = 3%
Esto significa que el 3% de tus visitantes completaron la acción deseada de realizar una compra. Puedes aplicar esta fórmula a cualquier tipo de objetivo de conversión, como inscripciones, descargas o generación de leads.
Rastrear tu tasa de conversión a lo largo del tiempo te ayuda a medir la efectividad de cualquier cambio u optimización que realices en tu sitio web, brindándote información sobre qué está funcionando y dónde hay margen de mejora.
¿Cuál es una Buena Tasa de Conversión?
Una “buena” tasa de conversión puede variar dependiendo de tu industria y de qué acción estés rastreando.
Según Statista, la tasa de conversión promedio de sitios web en todas las industrias es de aproximadamente 2.2%. Sin embargo, los puntos de referencia específicos pueden variar según tu nicho:
- Alimentos y bebidas: 3.7%
- Belleza y cuidado de la piel: 3.3%
- Artículos deportivos: 2.3%
- Juguetes: 2%
- Electrónica: 1.9%
- Muebles: 0.8%
- Bolsos de lujo: 0.4%
Como puedes ver, lo que se considera una “buena” tasa de conversión dependerá en gran medida del tipo de negocio que dirijas. En lugar de aspirar a un número específico, es importante establecer expectativas realistas y concentrarse en una mejora constante. Si tu tasa de conversión actual está por debajo del promedio de la industria, no te desanimes.
Los consejos en esta guía te ayudarán a avanzar hacia tasas más altas con un esfuerzo y una optimización consistentes.
Por Qué Importa la Tasa de Conversión
La tasa de conversión es una de las métricas más importantes para evaluar el éxito de tu sitio web. ¿Por qué? Porque impacta directamente en los resultados financieros de tu negocio. Incluso pequeñas mejoras en la tasa de conversión pueden llevar a aumentos significativos en los ingresos o en la generación de leads sin necesidad de atraer más tráfico a tu sitio.
Supongamos que tu tienda en línea tiene actualmente una tasa de conversión del 2% y atraes 10,000 visitantes cada mes. Eso resulta en 200 ventas. Ahora, imagina que aumentas tu tasa de conversión al 3%. Con el mismo tráfico, ahora estás mirando 300 ventas — un aumento del 50%, solo por mejorar el porcentaje de personas que toman acción.

Una mayor tasa de conversión significa más clientes, más leads o más interacción con tu contenido, todo sin aumentar tu gasto en publicidad o el tráfico de tu sitio web. En otras palabras, estás obteniendo más de los visitantes que ya tienes, lo que puede ser especialmente valioso para las pequeñas empresas con presupuestos de marketing limitados.
Entonces, ¿por qué deberías concentrarte en mejorar la tasa de conversión de tu sitio web? Porque es una de las formas más rentables de hacer crecer tu negocio. Ya sea que busques vender más productos, generar más leads o aumentar la participación, mejorar tu tasa de conversión puede ayudarte a alcanzar esos objetivos con menos esfuerzo y más eficiencia.
Ahora, profundicemos en algunas estrategias para ayudarte a convertir más clics en clientes.
Introducción a la Optimización de la Tasa de Conversión (CRO)
La optimización de la tasa de conversión (CRO) es el proceso de mejorar tu sitio web para aumentar el porcentaje de visitantes que realizan una acción deseada — ya sea hacer una compra, inscribirse en un boletín o completar un formulario. En lugar de solo atraer más tráfico, la CRO se centra en hacer que tu tráfico existente sea más efectivo, convirtiendo visitantes en clientes con ajustes en el diseño, el contenido o la funcionalidad de tu sitio web.
Cuándo Empezar a Usar la Optimización de la Tasa de Conversión
Si bien la CRO puede ayudarte a obtener más resultados de tus páginas web, hay algunos factores a considerar antes de implementarla. Aquí hay algunas situaciones que indican que puede ser un buen momento para comenzar a usar la CRO:
- Cuando tienes una cantidad suficiente de datos del mercado objetivo: Las personas de marketing son un gran punto de partida. O puedes usar herramientas como Market Finder para determinar el mercado real para tu negocio.
- Cuando has rastreado métricas: Los datos son clave para entender si la CRO está funcionando. Por lo tanto, es una buena idea rastrear indicadores clave de rendimiento (KPI) como la tasa de rebote, el tiempo de carga de la página, la experiencia del usuario (UX), las vistas de página y los números de tráfico.
- Cuando tienes suficiente tráfico: Las prácticas de CRO están diseñadas para llevar tu tráfico existente más lejos. Por lo tanto, es importante atraer suficientes visitantes a tu sitio.
- Cuando tienes otras campañas de marketing en marcha: La CRO es el siguiente paso lógico después del rastreo de datos, una cantidad decente de tráfico web y embudos de leads.
Si no estás en estas etapas aún, te recomendamos recopilar un poco más de datos primero. Sin embargo, si has determinado que es el momento adecuado para implementar la CRO, sigue leyendo para descubrir cómo comenzar.
Cómo Aumentar la Tasa de Conversión de Tu Sitio Web (17 Maneras + 6 Herramientas)
A continuación, repasaremos cinco logros rápidos, 12 estrategias sólidas y seis herramientas para aumentar las tasas de conversión.
Una Nota Rápida sobre las Pruebas A/B
Las pruebas A/B, también conocidas como pruebas divididas, son un método poderoso para determinar qué funciona mejor en tu sitio web al comparar dos versiones de una página web o elemento (por ejemplo, un encabezado, un botón de llamada a la acción o un diseño) para ver cuál funciona mejor.
Es una forma impulsada por datos para mejorar las tasas de conversión sin suposiciones. Comenzamos con este consejo porque probablemente usarás pruebas A/B para ver qué tan efectivas son todas estas sugerencias a medida que las implementas.

Prueba un elemento a la vez, como un botón de llamada a la acción (CTA) o un encabezado. Usa una herramienta como Optimizely para configurar tu prueba.
Por ejemplo, podrías crear dos versiones de una página de aterrizaje: una con un botón CTA rojo y otra con un botón azul. Luego, observa cuál color recibe más clics. Ejecuta la prueba hasta que tengas suficientes datos y luego implementa la versión ganadora en todo tu sitio.
Las pruebas A/B te permiten refinar continuamente tu sitio web en función del comportamiento real de los usuarios, lo que conduce a páginas más efectivas y mayores conversiones.
5 Logros Rápidos para Aumentar las Tasas de Conversión de Tu Sitio Web
Estas soluciones rápidas y prácticas pueden ayudar a aumentar la tasa de conversión de tu sitio web con un esfuerzo mínimo, lo que las convierte en perfectas para propietarios de pequeñas empresas ocupados y gerentes de sitios que buscan mejoras rápidas.
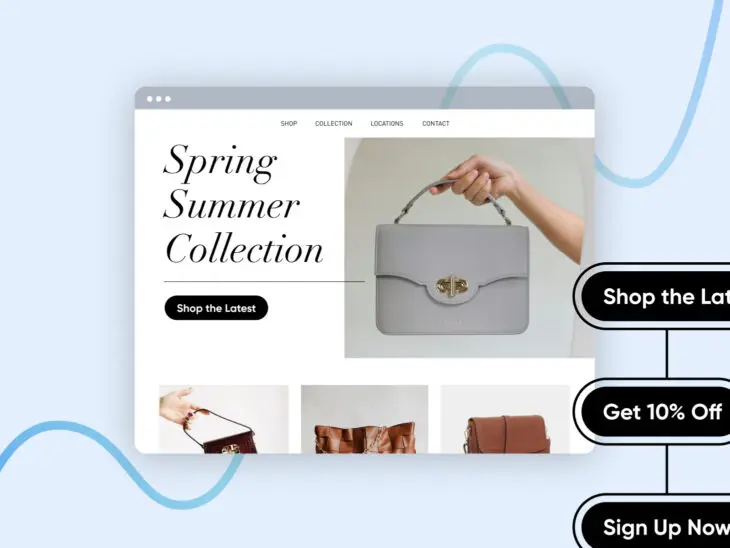
1. Escribe Llamadas a la Acción (CTAs) Fuertes
Una CTA clara y convincente puede hacer o deshacer tu tasa de conversión. Para un logro rápido, asegúrate de que tus CTAs sean orientadas a la acción y directas.
Utiliza verbos fuertes como “Obten”, “Comienza” o “Reclama” para motivar a los visitantes. Mantenlo simple y específico, como “Comienza Tu Prueba Gratuita” o “Compra Ahora”.
Haz que tus botones CTA se destaquen utilizando colores contrastantes y posicionándolos de manera prominente en la parte superior de la página en páginas clave, como páginas de aterrizaje o páginas de productos.
2. Mejora la Velocidad de Tu Sitio
La velocidad del sitio juega un papel crítico en la experiencia del usuario y en las tasas de conversión. A medida que el tiempo de carga de la página pasa de un segundo a tres segundos, la tasa de rebote de tu sitio aumenta en un 32%. Un logro rápido aquí es comprimir imágenes grandes, habilitar el almacenamiento en caché del navegador y minimizar archivos CSS y JavaScript.
Utiliza herramientas gratuitas como Google PageSpeed Insights para identificar cuellos de botella en la velocidad y aplicar soluciones simples como la optimización de imágenes (por ejemplo, utilizando herramientas como TinyPNG o JPEGmini) para mejorar los tiempos de carga.
También puedes mejorar la velocidad de tu sitio web utilizando un proveedor de alojamiento de alta calidad. En DreamHost, ofrecemos una variedad de opciones de alojamiento, incluyendo alojamiento de WordPress gestionado. Con una configuración de pruebas con un clic, entrega de contenido ilimitada a través de una red (CDN) y almacenamiento en caché integrado, nuestros planes están diseñados para un rendimiento óptimo.
3. Asegúrate de que Tu Sitio Sea Responsive
Dado que los usuarios móviles representan casi el 60% del tráfico web global, es importante diseñar páginas que se muestren sin problemas en diferentes tamaños de pantalla, como escritorios, tabletas y móviles. Un sitio responsive se ajusta automáticamente para adaptarse a diferentes tamaños de pantalla, ofreciendo una experiencia consistente en todos los dispositivos.
Prueba la capacidad de respuesta de tu sitio web utilizando una herramienta como MobileTest.me. Si tu sitio no pasa la prueba, considera implementar un diseño móvil primero o usar un tema responsive.
Soluciones rápidas como redimensionar botones y simplificar diseños pueden mejorar rápidamente la experiencia móvil.
4. Proporciona una Navegación Simple
Los visitantes deberían poder encontrar lo que buscan de manera rápida y fácil. Si la navegación de tu sitio está desordenada o es confusa, la gente la abandonará. Simplifica tu navegación limitando el número de elementos del menú y agrupando el contenido relacionado de manera lógica.
Revisa tu menú actual y recórtalo a solo las categorías esenciales. También puedes agregar una barra de búsqueda prominente en la parte superior de tu sitio para que los visitantes puedan encontrar lo que necesitan al instante. Esto puede reducir drásticamente la fricción en el recorrido del usuario.
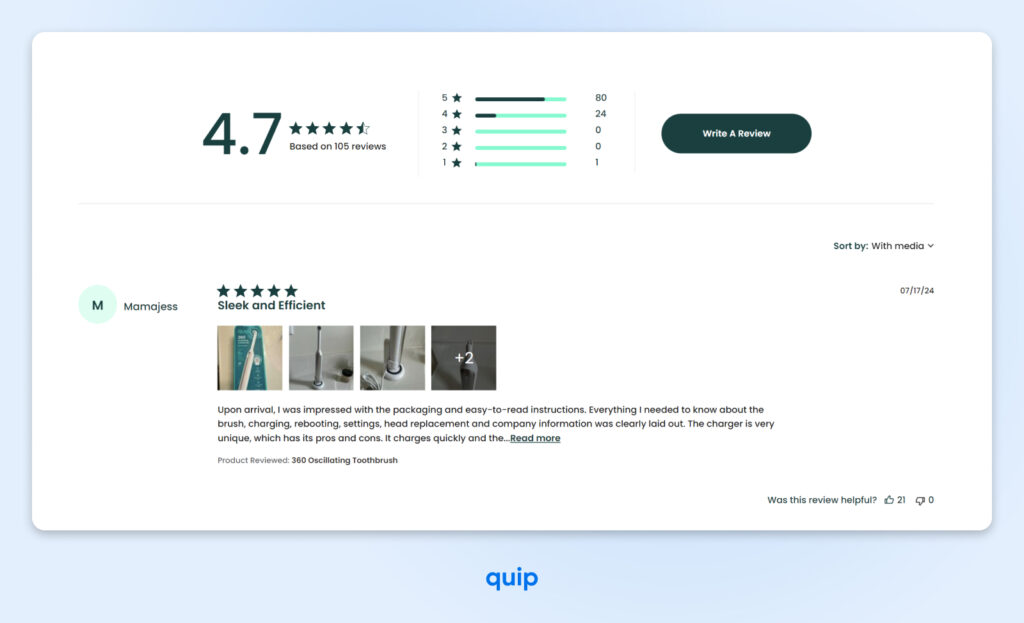
5. Utiliza Pruebas Sociales y Testimonios
Agregar pruebas sociales, como reseñas de clientes, testimonios o insignias de confianza, aumenta la credibilidad y puede llevar a aumentos inmediatos en las conversiones. Muestra comentarios positivos de clientes satisfechos o exhibe logotipos de marcas con las que has trabajado.
Coloca testimonios o reseñas en tu página de inicio, páginas de aterrizaje y páginas de productos. Echa un vistazo a cómo la empresa de cepillos de dientes por suscripción quip utiliza este enfoque en su sitio para generar interés.

Si aún no tienes testimonios, considera utilizar contenido generado por los usuarios en redes sociales o ofrecer un pequeño incentivo por reseñas de clientes.
12 Maneras Más de Mejorar la Tasa de Conversión de Tu Sitio
1. Utiliza la Tipografía Adecuada
Un estudio de la Universidad de Michigan encontró que las personas son más propensas a considerar el contenido como creíble cuando es más fácil de entender. Dicho esto, las fuentes que utilizas en tu sitio web pueden afectar la legibilidad y la experiencia general del usuario.
Una tipografía clara y legible ayuda a los visitantes a interactuar con tu contenido y hace que la navegación sea más fluida. Evita usar fuentes demasiado decorativas que puedan ser difíciles de leer y asegúrate de que haya suficiente contraste entre tu texto y el fondo.
- Opta por fuentes fáciles de leer y seguras para la web como Arial, Helvetica o Georgia.
- Asegúrate de que los tamaños de las fuentes sean lo suficientemente grandes para una lectura cómoda (generalmente 16px o más para el texto del cuerpo).
- Prueba la legibilidad en dispositivos de escritorio y móviles para garantizar la consistencia en todas las plataformas.
Incluso puedes amplificar tu mensaje optando por una fuente con una personalidad, tono o estado de ánimo particular. Las fuentes serif tienen un aspecto clásico que irradia tradición y autoridad. Por otro lado, las fuentes de escritura añaden calidez y carácter a su contenido.
Lo que sea que elijas, opta por tipografías simples y limpias, ya que son más amigables con los usuarios.
2. Construye Páginas de Aterrizaje Enfocadas
Las páginas de aterrizaje son páginas distintas en tu sitio web dedicadas a una única conversión. Podrías crear una página para cada uno de tus servicios con texto relevante, botones de CTA únicos y testimonios.
Las páginas de aterrizaje deben centrarse en un objetivo claro, como hacer que los usuarios se registren para un servicio o compren un producto. Cuanto más simple sea la página, más efectiva será para impulsar conversiones. Elimina cualquier enlace innecesario o distracción que pueda desviar la atención de la CTA principal.
Es importante ir directo al grano en una página de aterrizaje. Puedes hacerlo con un encabezado claro. Sin embargo, también es útil incluir información sobre tu oferta antes de presentar tu CTA. Esto puede preparar a los clientes potenciales para la idea de compartir sus direcciones de correo electrónico o de gastar su dinero.
- Crea páginas de aterrizaje separadas para cada campaña o producto, con un único llamado a la acción.
- Usa encabezados atractivos y texto conciso centrado en los beneficios para guiar a los usuarios hacia la conversión.
- Incluye solo la información esencial necesaria para tomar una decisión, junto con un CTA prominente.
3. Crea Encabezados Cautivadores
Tu encabezado es lo primero que ven los visitantes, y necesita captar su atención de inmediato. Un encabezado bien elaborado puede animar a las personas a quedarse en tu sitio y aprender más, mientras que un encabezado insípido o poco claro puede hacer que se vayan.
Por ejemplo, el 90% de los visitantes que leen tu encabezado también leen el texto de tu CTA. Esta estadística nos dice que es esencial enganchar a tu audiencia desde el principio para impulsar la acción más adelante.
Además, tus encabezados pueden impactar en la capacidad de compartir. Esto permite que más usuarios interactúen con tu contenido, aumentando tus posibilidades de obtener conversiones.
También se ha demostrado que tienes menos de 10 segundos para captar la atención de tu audiencia antes de que se vayan a otro sitio web. Por lo tanto, tu contenido debe ser directo, creativo y llegar al punto rápidamente.
- Utiliza un encabezado que transmita claramente el valor o resuelva un problema que enfrentan tus visitantes.
- Experimenta con diferentes estilos de encabezados: preguntas, listas numeradas o declaraciones centradas en los beneficios.
- Realiza pruebas A/B para ver qué resuena mejor con tu audiencia. Mantenlo conciso pero impactante.
4. Haz que Tu Mensaje Sea Claro
no de los mayores errores que puedes cometer con tu sitio web es no ceñirte a un único objetivo para cada página web. Por ejemplo, si hablas sobre alojamiento web en tu texto y luego cambias a un CTA para registrarte en un servicio de marketing por correo electrónico, puedes confundir fácilmente a los visitantes.
Un mensaje claro y conciso ayuda a los visitantes a comprender tu propuesta de valor rápidamente. Si tu mensaje es demasiado complicado o vago, los usuarios se irán. Enfócate en un lenguaje simple que aborde los beneficios de tu producto o servicio, en lugar de jerga técnica.
Hay varias maneras en las que puedes optimizar el texto para la legibilidad en tu sitio:
- Comienza con voz activa.
- Mantén las oraciones y párrafos cortos para facilitar la lectura rápida.
- Adopta un lenguaje claro y directo.
- Divide bloques largos de texto con visuales o puntos de viñeta.
Revisa el texto en tus páginas clave y asegúrate de que sea fácil de entender de un vistazo.
Habla directamente sobre los puntos de dolor de tu audiencia y explica cómo tu solución puede ayudar. Usa puntos de viñeta o párrafos cortos para dividir el texto y hacerlo más digerible.
5. Limpia la Estructura de Tu Sitio
Una estructura de sitio bien organizada facilita a los visitantes encontrar lo que buscan, reduciendo la frustración y aumentando las posibilidades de conversión. Un sitio desordenado o confuso puede hacer que los usuarios se vayan antes de haber interactuado con tu contenido.
Audita el diseño de tu sitio web y simplifica su estructura creando una jerarquía clara. Agrupa el contenido relacionado y reduce el número de clics necesarios para llegar a las páginas importantes. Usa etiquetas de navegación intuitivas y agrega migas de pan para ayudar a los usuarios a rastrear dónde se encuentran en tu sitio.
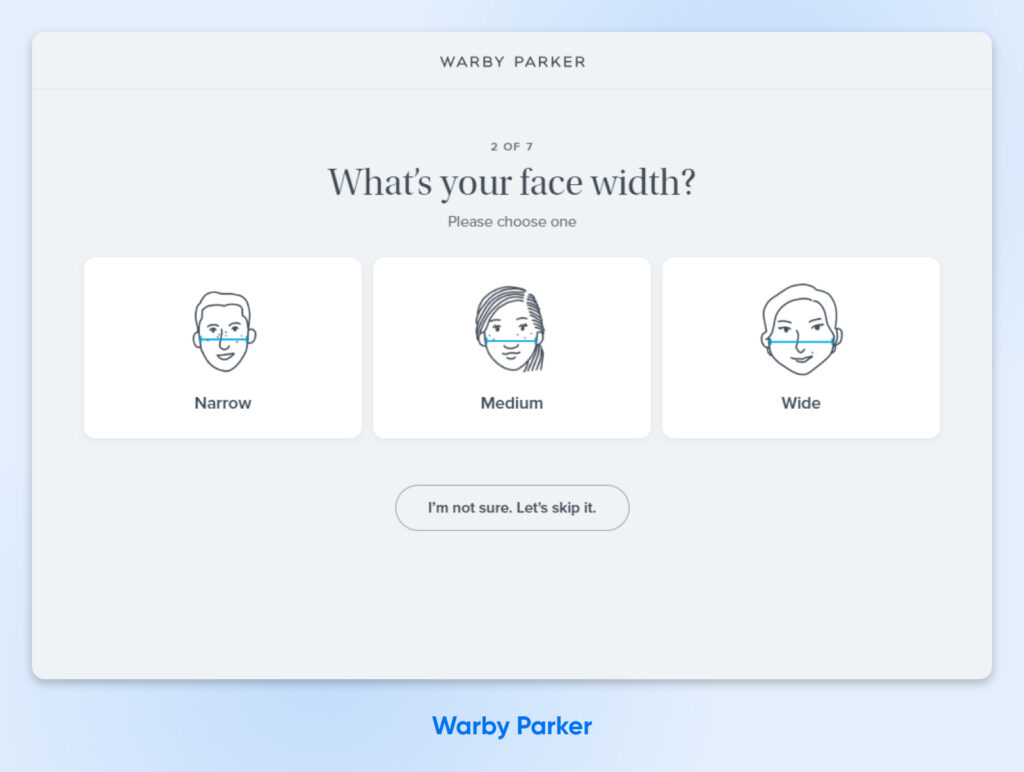
6. Diseña Formularios Cortos y de Alta Conversión
Los formularios largos o complicados pueden ser una gran barrera para las conversiones. Al acortar tus formularios y solo pedir la información esencial, puedes reducir la fricción y facilitar a los visitantes completar la acción deseada.
Por ejemplo, Warby Parker disfraza su formulario de registro como un divertido cuestionario visual. Dado que los visitantes no sienten que están completando un formulario estándar de generación de leads, este enfoque puede ayudar a aumentar las conversiones.

La tasa de finalización de tu formulario también puede depender del tipo de información que pidas a los visitantes. Por ejemplo, cuando pides un número de teléfono, las conversiones pueden caer un 5%.
Reduce tus formularios a los campos más importantes (por ejemplo, nombre, correo electrónico y una pieza adicional de información). Utiliza la validación de formulario en línea para ayudar a los usuarios a evitar errores mientras completan el formulario. Prueba diferentes diseños de formularios para ver cuál formato resulta en tasas de finalización más altas.
Aquí hay algunas otras formas de persuadir a los usuarios para que completen tus formularios:
- Haz que tus formularios sean cortos.
- Si los formularios necesitan ser largos (para recopilar información relevante), utiliza una barra de progreso para extender la paciencia de los usuarios.
- Divide las preguntas en secciones o pestañas para que los formularios se sientan más manejables.
¿Qué más? También podrías considerar ofrecer incentivos a los lectores que completen tus formularios. Tal vez proporcionar cupones, descuentos, pruebas gratuitas, eBooks o muestras para mostrar aprecio.
7. Elimina Distracciones y Fricción
Demasiadas distracciones en tu sitio web — como ventanas emergentes, videos en reproducción automática o enlaces excesivos — pueden abrumar a los visitantes y hacer que se vayan sin convertir. Reducir la fricción al eliminar elementos innecesarios ayuda a crear una experiencia de usuario más fluida.
- Revisa tus páginas clave y elimina cualquier cosa que no contribuya directamente a tu objetivo de conversión.
- Mantén tu diseño limpio y enfocado, y asegúrate de que tus CTAs sean fáciles de encontrar.
- Simplifica el proceso de pago o registro eliminando pasos innecesarios.
8. Incluye Elementos Visuales
Los elementos visuales fuertes, como imágenes, videos o infografías, pueden captar la atención y comunicar tu mensaje rápidamente. También ayudan a dividir largas secciones de texto, haciendo que tu contenido sea más atractivo y fácil de consumir.
Hay muchos tipos diferentes de visuales que puedes incluir en tu sitio web: imágenes de productos, gráficos, capturas de pantalla, videos e ilustraciones son todas excelentes opciones, dependiendo de tu nicho.
- Agrega imágenes de alta calidad o videos cortos e informativos a tus páginas de destino o páginas de productos.
- Asegúrate de que todos los visuales apoyen tu mensaje y mejoren la experiencia del usuario en lugar de distraer del objetivo principal.
- Utiliza texto alternativo para las imágenes para mejorar la accesibilidad y la optimización para motores de búsqueda (SEO).
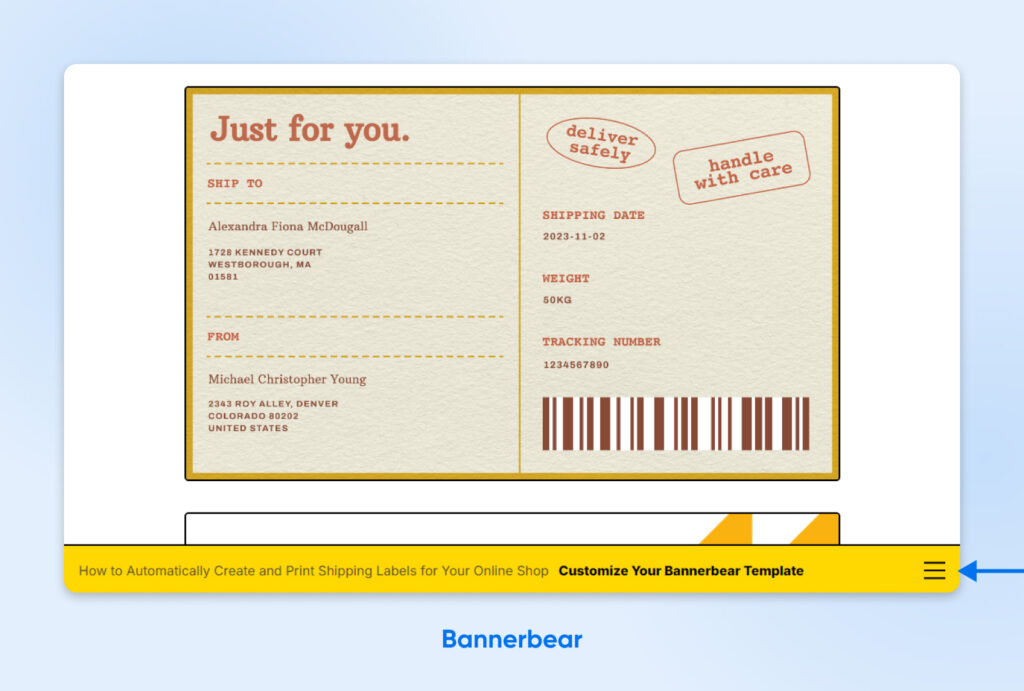
9. Agrega Ventanas Emergentes a Tus Páginas
Las ventanas emergentes pueden ser una herramienta poderosa para captar leads o ofrecer ofertas especiales antes de que los visitantes abandonen tu sitio. Cuando se utilizan estratégicamente, pueden aumentar las conversiones sin ser intrusivas. De hecho, las ventanas emergentes tienen una tasa de conversión más alta que cualquier otro tipo de anuncio.
Para aprovechar al máximo las ventanas emergentes en tu sitio, considera cronometrarlas de manera efectiva para que sean menos distractivas. Utiliza ventanas emergentes de intención de salida que aparezcan cuando un usuario está a punto de abandonar una página, ofreciendo un descuento o un recurso gratuito.
La empresa de análisis e información Bannerbear utiliza ventanas emergentes de dos maneras. Una es un pie de página emergente discreto que aparece cuando se desplaza por el blog.

La segunda es una ventana emergente temporizada que aparece después de que pasas un cierto tiempo en una página.

Mantén el mensaje breve y atractivo, con un CTA claro. Realiza pruebas A/B con diferentes diseños y ofertas para ver qué resuena más con tu audiencia.
10. Lanza un Boletín de Email
Un boletín de email te ayuda a mantenerte en contacto con clientes potenciales y nutrirlos a lo largo del tiempo. Es una excelente manera de mantener tu marca en la mente de las personas y generar tráfico repetido hacia tu sitio.
- Agrega un formulario de registro prominente en tu página de inicio y en las páginas de tu blog, ofreciendo un incentivo como un descuento o contenido exclusivo.
- Mantén tus boletines consistentes y valiosos, compartiendo consejos, actualizaciones o promociones.
- Utiliza un CTA claro en cada email para fomentar la interacción.
11. Destaca Tu Contenido con Mayor Conversión
Pueden ya estar generando más conversiones que otras. Destacar estas páginas de alto rendimiento puede ayudar a guiar a los visitantes hacia el contenido que es más probable que los convierta.
Utiliza herramientas de análisis como Google Analytics para identificar qué páginas tienen las tasas de conversión más altas. Incluye enlaces a estas páginas en tu navegación, barra lateral o al final de las publicaciones del blog. También puedes promoverlas a través de boletines de email o redes sociales para generar más tráfico hacia esas páginas.
12. Pregunta a las Personas Qué Funciona
A veces, la mejor manera de mejorar tu sitio es obtener comentarios directamente de tus visitantes. Encuestas, formularios de retroalimentación o pruebas de usuario pueden brindarte valiosas ideas sobre lo que funciona y dónde los visitantes se quedan atascados.
Agrega un simple formulario de retroalimentación en páginas clave preguntando a los visitantes por qué completaron o no completaron una compra o registro. También puedes utilizar herramientas como Hotjar para realizar encuestas breves o analizar mapas de calor para ver cómo interactúan los usuarios con tu sitio. Aplica los comentarios para eliminar puntos de dolor y mejorar la experiencia general del usuario.
6 Mejores Herramientas de Optimización de la Tasa de Conversión para Implementar en Tu Sitio
Ahora que sabes cómo optimizar tu sitio web para conversiones, veamos algunas herramientas útiles de CRO. ¡Estas plataformas y complementos pueden potenciar tu estrategia y aumentar las conversiones en poco tiempo!
1. Google Marketing Platform
Google Marketing Platform proporciona un conjunto completo de herramientas que se pueden utilizar dentro de tu marco de CRO. También es una gran opción para pequeñas empresas porque puedes acceder a la herramienta de forma gratuita.

Además, como suite de herramientas, estas soluciones están diseñadas para trabajar juntas, de modo que tus datos sean accesibles en todas las aplicaciones. Por ejemplo, puedes recopilar tus datos de seguimiento con Google Analytics y configurar tus pruebas con Google Optimize.
2. Five Second Test
Five Second Test te permite acceder y comprender la primera impresión de un usuario sobre tu sitio web. Es un concepto único, que depende de evaluadores que tienen cinco segundos para ver tu página antes de ser cuestionados con una serie de preguntas.
Por ejemplo, se puede preguntar a los usuarios sobre los elementos principales que recuerdan de tu página.
También puedes obtener dos minutos de prueba gratuitos cada mes, lo cual es más que suficiente para la mayoría de las empresas. O, si optas por un plan de pago, puedes aumentar el tiempo de prueba, marcar tus experimentos e implementar pruebas A/B.
3. Formularios de Registro de Mailchimp
Mailchimp es uno de los proveedores de servicios de email marketing más populares. Con los formularios de registro de Mailchimp, puedes crear formularios personalizados dentro de cualquier widget o área de contenido en tu sitio web.
Un widget de Mailchimp se muestra de manera prominente en tu página, lo que facilita que las personas lo noten y completen tus formularios. Además, Mailchimp tiene una versión gratuita que es excelente para principiantes y pequeños sitios web. Al enviar correos electrónicos y boletines de alta conversión, puedes calentar a tu audiencia con la idea de una compra.
4. Monarch Social Sharing
Desde su llegada en 2015, Monarch ha permanecido como uno de los servicios de compartir en redes sociales más populares de WordPress. Aunque este es un complemento premium, el ROI por sí solo justifica el costo.
Dado que Monarch facilita que los lectores compartan tu contenido, puedes aumentar tu número de lectores y mejorar tu tasa de conversión.

También puedes utilizar su panel intuitivo para ver tus estadísticas de compartición y descubrir dónde tu contenido tiene mejor rendimiento. Luego, puedes enfocar tus esfuerzos de marketing en redes sociales en esas plataformas específicas.
5. Popup Builder de OptinMonster
OptinMonster es un complemento para crear pop-ups que te permite atraer más suscriptores y hacer crecer tu negocio. Existen varios complementos que proporcionan esta funcionalidad. Sin embargo, nos gusta OptinMonster porque destaca en volver a involucrar a los visitantes que están a punto de abandonar tu sitio web.
Con OptinMonster, puedes presentar a los usuarios hermosos y atractivos pop-ups que no los molestarán. Dado que el complemento dirige y personaliza tu mensaje a los lectores receptivos, puedes mantener una experiencia de usuario excelente.
6. Constructores de Páginas y Sitios Web
Los plugins de constructores de páginas y sitios web facilitan la creación de hermosas páginas de destino que seguramente impresionarán a tus visitantes. Son opciones excelentes para personas con poca experiencia en diseño, ya que puedes acceder a plantillas pre-diseñadas y personalizarlas para adaptarlas a tu marca.
Además, la mayoría de los constructores de páginas, como Elementor, te permiten arrastrar y soltar elementos en su lugar para crear páginas visualmente.
Por lo tanto, es adecuado para todas las habilidades. Además, puedes incluir una gran cantidad de elementos de alta conversión en tus páginas, como bloques de CTA, pop-ups y formularios de suscripción.
Aumenta Tu Tasa de Conversión Hoy
Puede ser un desafío alentar a los usuarios a convertir. Afortunadamente, la CRO te ayuda a minimizar el riesgo de que los usuarios abandonen tu sitio sin interactuar con tus páginas. Todo lo que queda por hacer es llevar visitantes a tu sitio, ¡y DreamHost puede ayudar! Ofrecemos servicios de marketing SEO profesional para ayudar a hacer crecer tu audiencia y aumentar el tráfico orgánico. ¡Descubre más sobre nuestros planes de marketing SEO profesional!

Obtén Más Visitantes, Haz Crecer Tu Negocio
Nuestros expertos en marketing te ayudarán a ganar más tráfico y convertir más visitantes de tu sitio web para que puedas concentrarte en administrar tu negocio.
Comenzar Hoy