Es posible que estés leyendo esto usando un dispositivo móvil. Si no te gusta la forma en la que la página está estructurada o el contenido es difícil de leer, probablemente buscarás la información que deseas en otro lugar. Ahora ponte en el otro lado de la ecuación y solo considera cuantos usuarios puedes perder si tu sitio web no está optimizado para móvil.
Por ‘optimizado’, nos referimos a que tu sitio web debería verse increíble en pantallas más pequeñas. También debería cargar rápido y debe ser fácil de navegar e interactuar. Si puedes hacer esto posible para un dispositivo móvil, entonces tu sitio debería verse fantástico en una pantalla completa de computador por igual.
En este artículo, hablaremos sobre qué es el diseño de móvil primero y por qué es esencial. Primero, desglosaremos cómo abordar el diseño móvil. Luego, te mostraremos algunas formas prácticas en las que puedes optimizar tu sitio para smartphones y tablets. ¡Comencemos!
Por Qué Es Esencial El Diseño de Móvil Primero
Casi un 84% de la población global tiene un smartphone y en muchos casos eso significa múltiples tipos de dispositivos móviles. Eso es mucho más que el número de personas con acceso a computadores de escritorio y portátiles.
De hecho, muchas personas usan smartphones como su computador único, haciéndolo el único modo en la que interactúan con la web. A menudo es el único computador a su disposición. De cualquier manera, la mayoría de personas cargan sus smartphones a todas partes.
Como es de esperar, el tráfico móvil ha incrementado dramáticamente en los últimos años. Ha sobrepasado el uso de los computadores de escritorio, con más de 54% de todo el tráfico en la web, proviniendo de los dispositivos móviles. Eso es comparado con casi un 43% de los computadores de escritorio.
En términos prácticos, estos números significan que si tu sitio web no está optimizado para dispositivos móviles, puede que te estés perdiendo de un número significativo de usuarios. Con tanto contenido allí afuera, es posible que tu audiencia potencial (y clientes) no soporten una experiencia de usuario pobre. Seguramente buscarán lo que desean en otro lugar.
¿Qué Significa el Diseño Web Receptivo?
El diseño receptivo significa que no importa qué tan grande sea una pantalla, un sitio la llenará apropiadamente y presentará la información en una forma clara. Esto puede ser un teléfono, tablet, escritorio o incluso un smartwatch.
Cuando navegas en un sitio web, deberías notar que se adapta al tamaño de tu pantalla. Para las pantallas más grandes, los elementos escalarán hasta cierto punto, por lo tanto, no se verán agrandados, sino que mantendrán su proporción y será fácil interactuar con ellos.
Lo mismo pasa con los dispositivos móviles. Cuando estás usando una pantalla más pequeña, quieres que el contenido de tu sitio se haga más pequeño, pero no tanto como para que sea ilegible o imposible de interactuar con él.
Los sitios web que tienen ese balance delicado son considerados como ‘Receptivos’. El diseño web y el desarrollo van de la mano aquí, ya que los objetos gráficos del sitio deben escalar. En el fondo de pantalla, hay CSS y hojas de estilo que gobiernan cómo se mostrará el sitio web a través de diferentes tamaños de pantalla.
Hasta hace poco, el diseño receptivo era dejado de último. Solíamos diseñar sitios web alrededor de la experiencia de los computadores de escritorio. Ahora el tráfico móvil viene primero y también lo hace el diseño móvil. Es por eso que a menudo escucharás el término ‘Móvil primero’ en los círculos de diseño web.
Es importante entender que hay una diferencia entre el diseño adaptativo y receptivo. El diseño adaptativo involucra crear múltiples versiones de una sola página y servirlas dependiendo de qué tipo de dispositivos usan los visitantes. Este enfoque al diseño web es considerado desactualizado hoy en día, ya que la receptividad es la opción más eficiente.
Cómo Pensar en Móvil Primero Cuando Se Trata del Diseño Web
Bryan Clayton, CEO de GreenPal, pasó 9 meses construyendo desde cero el sitio de tu compañía. “Justo desde el principio, hubo grandes problemas”, dice él. “Asumimos que la mayoría de los usuarios comprarían un servicio de cuidado de césped desde sus computadores portátiles o de escritorio. Pero se hizo bastante claro, rápidamente, que más personas estaban accediendo el sitio web desde teléfonos inteligentes y tablets que desde computadores portátiles o de escritorio — 4 a 1”.
La experiencia original de escritorio con todas las funciones incluían todo tipo de detalles tales como animaciones. “Teníamos todo tipo de funcionalidades que hacían que la experiencia de escritorio fuera encantadora”, él recuerda. “El problema con este enfoque era que la experiencia de escritorio no se traduciría al navegador web móvil”.
Como resultado, el sitio web era excesivo y no funcionaba bien en móvil. Los usuarios encontraban que debían pellizcar la pantalla y hacer zoom para completar el proceso de registro.
“Antes de que nuestro sitio fuera reconstruido para una experiencia de móvil primero, la conversión en navegadores era menos del 4%”, dice él. “Eso quiere decir que las personas que intentaron registrarse abandonaron el proceso el 96% del tiempo”.
Después de reconstruir el sitio para que fuera móvil primero, Clayton encontró que el 82% de las personas que iniciaron un proceso de registro para obtener una cotización de precio, completaron el proceso desde un dispositivo móvil y tablet. “Nuestro producto móvil primero es la única razón por la cual estamos siquiera en el juego”, dice él.
Cuando se trata de diseño de móvil primero, hay muchas cosas que podemos aprender de la experiencia de GreenPal. Comencemos por hablar sobre enfocarte en tu audiencia.
Concéntrate en Tu Audiencia Y Pide Retroalimentación de Tus Clientes
Cuando se trata de rediseñar un sitio web es probable que necesites descifrar cómo están interactuando los clientes con él. Eso quiere decir que debes ver analíticas y si los números de interacción se ven diferentes para usuarios móviles y de escritorio.
Las analíticas pueden revelar una taza de rebote más alta entre los visitantes móviles o menos tiempo gastado en el sitio. Esos son claros indicios de una mala experiencia de usuario móvil. Si los datos apuntan en esa dirección, tu mejor opción es preguntarle a los clientes qué les gusta y qué no les gusta de tu sitio.
Zondra Wilson, dueña de Blu Skincare en Los Ángeles, solo se dio cuenta de que su sitio no era compatible con dispositivos móviles hasta que comenzó a pedirle retroalimentación a sus clientes.
“Le pedía a mis clientes que escribieran una reseña y me decían que no encontraban donde escribirla”, recuerda ella. “Les preguntaba sobre mi blog o artículos que había publicado y les costaba encontrarlos. Tenían problemas viendo mi sitio desde celulares. Tenían que desplazarse bastante en la página antes de ver mi primera foto o de que cualquier información de mi compañía apareciera. No sabían cómo navegar a través de mi sitio. Muchos se frustraban y no pasaban de la primera página”.
Cuando Wilson actualizó su sitio a una versión móvil más amigable, notó de inmediato que los usuarios comenzaron a ver más páginas en el sitio que antes.
Hay muchas técnicas comprobadas para optimizar un sitio web para dispositivos móviles. Sin embargo, la retroalimentación de los clientes a menudo revelará partes de la experiencia de usuario que de otro modo te perderías.
Piensa Pequeño (En Términos del Tamaño de Pantalla)
Los smartphones modernos son poderosos y una gran parte de tu audiencia tendrá acceso a una conexión decente de internet. Sin embargo, querrás asegurarte de que tu sitio carga tan rápido como es posible. Esto hace que remover el exceso de elementos sea la mejor estrategia de diseño.
Vitaliy Vinogradov, CEO de Modern Place Lighting, se dio cuenta de que cambiar a un diseño de móvil primero llevó a 30% más de conversiones comparado con el navegador de escritorio. “Una cosa importante que puedes hacer es remover los plugins que no son utilizados, ventanas emergentes o cualquier inhibidor de pantalla en la versión móvil del sitio”, dice él.

Su equipo revisó el sitio y eliminó algunos plugins de redes sociales que ocupaban espacio valioso en la pantalla. Cuando diseñas teniendo en cuenta las pantallas grandes, puede que encuentres al final, incluyendo muchos elementos que no proporcionan mucho valor a los usuarios.
“Necesitas diseñar para algo pequeño”, explica Matt Felten, un diseñador de producto ubicado en Los Ángeles. “Tienes que ser un poco más enfocado. Debes reducir información y contenido”. Después de que tu sitio móvil está en el lugar correcto, puedes encontrar que no necesitas añadir más a la versión de escritorio del sitio, después de todo.
Remover todo ese desorden visual no solo hará que tu sitio sea más fácil de usar en móvil. También puede ayudar a que los visitantes se enfoquen en los elementos que son de hecho importantes. Eso quiere decir Llamados a la Acción (CTAs), formularios, publicaciones, y otros elementos clave en la interacción del usuario.
Refina Tu Estética de Diseño
“Los consumidores hoy en día esperan un diseño más sofisticado”, dice Felten. “Hay un impulso grande para ver los casos comerciales de un hermoso sitio web y con buen rendimiento,” dice él. “Si soy el dueño de un pequeño negocio y toda la competencia tiene un sitio web muy bonito, sensible y yo no, en menos de un segundo, las personas crean una opinión negativa sobre mi producto”.
Un sitio web que se ve profesional no solo es un reflejo de tu buen gusto para diseñar — muestra que pones un esfuerzo para proporcionar una mejor experiencia de usuario. A menos que trabajes en un nicho increíblemente específico, los clientes siempre tendrán otras alternativas en línea. Por lo tanto, es esencial que hagas tu mejor esfuerzo con el diseño de tu sitio.
8 Formas de Optimizar Tu Sitio Web Para Dispositivos Móviles
Ahora que hemos dejado claro por qué es necesario preparar tu sitio para uso móvil, pongámonos un poco más prácticos. En las siguientes secciones, te guiaremos a través de algunos de los aspectos más críticos de crear un sitio web optimizado para móvil, desde lo simple hasta lo más técnico y complejo.
Recomendamos que te tomes el tiempo de implementar tantos de estos métodos como sea posible, para mejorar las posibilidades de que tu sitio web rinda bien en todos los dispositivos (y sea favorecido por el index de móvil primero de Google). ¡Manos a la obra!
1. Prueba Tu Sitio Usando La Herramienta De Compatibilidad Móvil De Google
Antes de que realices cualquier acción, es inteligente ver cómo le está yendo a tu sitio web cuando se trata de compatibilidad con dispositivos móviles. Hacer esto te ayudará a afinar las áreas específicas de tu sitio web que necesitan ser trabajadas y te dará información útil sobre cómo puedes efectuar mejoras.
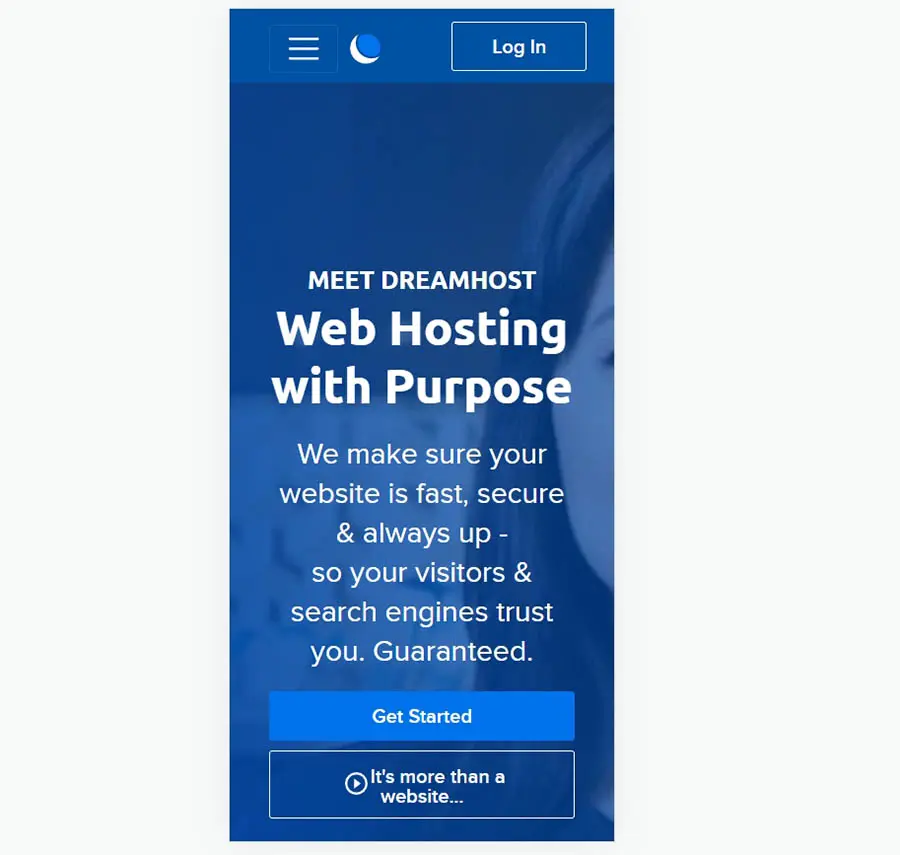
Una forma de hacer esto es simplemente usar tu sitio en diferentes dispositivos. Accede el sitio empleando tu propio smartphone o tablet y verifica cómo se ve y se siente al usarla. Hacer esto te permite tener una idea de los tiempos de carga, qué tan bien funciona el diseño en una pantalla más pequeña, si el contenido aún es legible y si la navegación es fácil de utilizar.
Una vez que has hecho esto, puedes incluso ir un poco más a fondo al emplear una herramienta dedicada de prueba. Afortunadamente, Google ha creado una que puedes usar gratuitamente, lo cual te mostrará si tu sitio está a la altura de los estándares de las páginas móviles. Apropiadamente, esta es llamada la herramienta Mobile-Friendly Test .
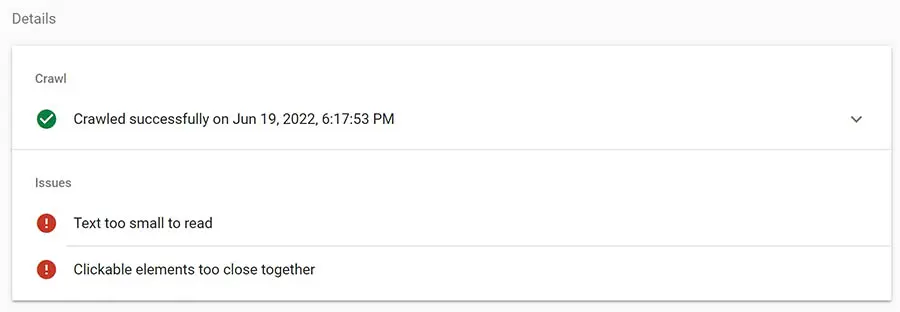
Si la página que estás probando es compatible con dispositivos móviles, la herramienta mostrará un resultado positivo. Sin embargo, si Google detecta que hay posibles mejoras, te resaltará qué cambios puedes realizar para mejorar la experiencia móvil.
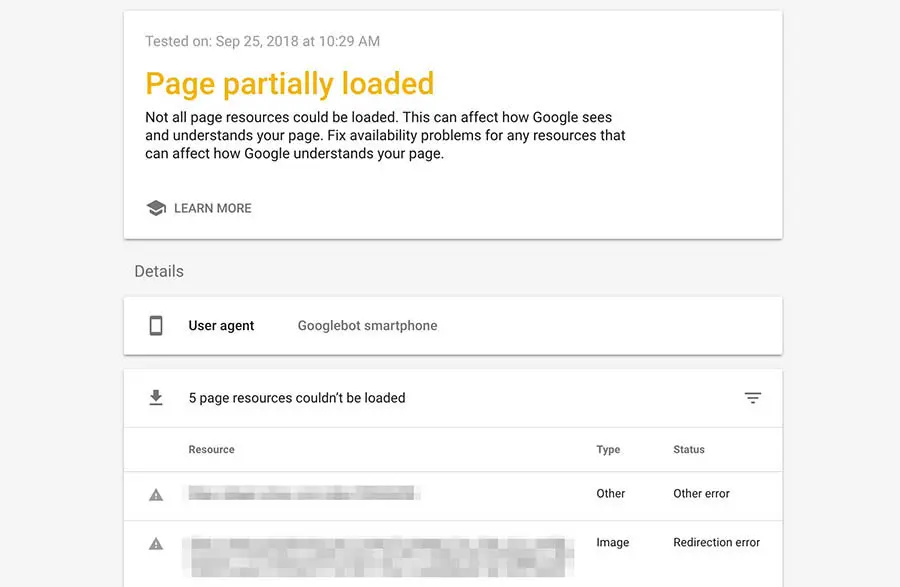
Incluso si tu sitio obtiene un resultado positivo en general, aún puede tener algo de dificultad cargando ciertos elementos. En ese caso, verás una notificación ‘Page loading issues’ (problemas al cargar la página). Hacer clic en esta notificación te mostrará una lista de qué elementos no pudo cargar la herramienta en la versión móvil.
En este punto, puedes tratar cada uno de los problemas enumerados a su vez. Por ejemplo, podrías editar tu archivo robots.txt para permitir que Google acceda a los archivos bloqueados, o arreglar cualquier error de redirección.
2. Usa CSS Personalizado Para Hacer Que Tu Sitio Web Sea Receptivo
Una gran parte de implementar un diseño web receptivo involucra usar CSS. Te sorprenderás con lo lejos que te puede llevar un poco de conocimiento sobre CSS, cuando se trata de hacer que tu sitio web sea compatible con dispositivos móviles.
Para darte un ejemplo, puedes usar CSS para implementar lo que llamamos rangos de ‘solicitud multimedia’. Con las solicitudes multimedia (o puntos de quiebre receptivos), puedes decirle a los navegadores cuando cargar diferentes diseños para una página dependiendo del tamaño de la pantalla que estén utilizando. Las solicitudes multimedia son un componente esencial de las bibliotecas HTML, CSS y JS tales como Bootstrap.
Otras formas en las que puedes usar CSS para hacer que tu sitio sea más receptivo incluyen:
- Crear un diseño CSS de cuadrícula. Los diseños CSS de cuadrícula, tal como los que proporciona Bootstrap, ofrecen una forma simple de ayudarte a ajustar los diseños a varios tamaños de pantalla. Tener un diseño con elementos bien definidos puede permitirte configurar cómo aparecen y qué tanto espacio toman en cada tamaño de pantalla.
- Uso de porcentajes de tamaño para elementos de diseño. Como debes saber, el CSS te permite configurar la altura y ancho de los elementos usando píxeles y otras unidades de medidas. Para hacer que tu sitio sea más receptivo, recomendamos que emplees porcentajes. De esta manera, los elementos como botones deberían adaptarse sin problema a medida que las pantallas se hacen más pequeñas.
- Ajustar tamaños de fuente utilizando solicitudes multimedia. Las imágenes y otros elementos visuales en una página no deberían ser las únicas cosas que escalan en pantallas más pequeñas. El texto también necesita ser receptivo o puedes terminar con un sitio móvil donde los usuarios solo pueden ver una palabra o dos en sus pantallas antes de tener que desplazarse en el sitio.
- Controlar el espacio entre los elementos. El CSS te permite determinar el espacio entre elementos para que exista suficiente espacio en blanco cuando las páginas se reducen.
Si te sientes cómodo utilizando HTML y CSS, diseñar un sitio completamente receptivo puede ser más fácil de lo que piensas. Sin embargo, si usas un Sistema de Gestión de Contenidos (CMS) tal como WordPress el proceso completo es mucho más fácil, ya que rara vez tendrás que lidiar con código, incluso cuando estás trabajando en un diseño receptivo.
3. Elige Temas y Plugins Receptivos
Una de las ventajas más grandes de usar WordPress es que es bastante fácil crear un sitio web receptivo usando el CMS. De hecho, hoy en día, es más difícil crear un sitio web que no sea receptivo. Siempre y cuando elijas bien tus temas y plugins, tu sitio deberá estar en buena forma.
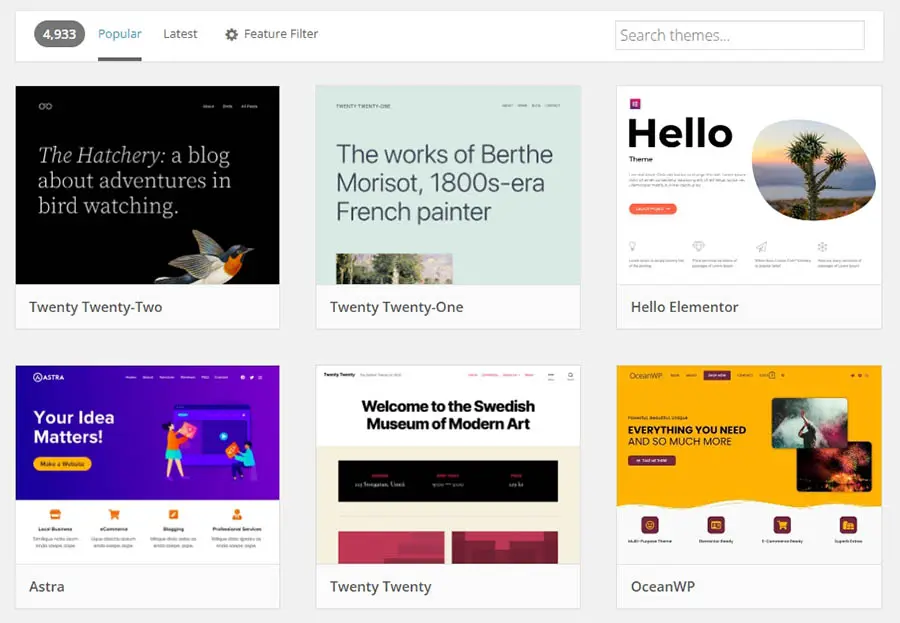
Afortunadamente, la mayoría de temas populares son desarrollados teniendo en cuenta la receptividad móvil. Eso quiere decir que simplemente elegir el tema correcto te puede ahorrar mucho tiempo. De esta manera, puedes evitar configurar puntos de ruptura multimedia y crear cuadrículas CSS manualmente.
Si quieres ver si un tema es receptivo antes de instalarlo (o comprarlo), recomendamos que le eches un vistazo a su demo. Muchos demos de temas incluirán previsualizaciones sobre cómo se verá en pantallas más pequeñas. También puedes utilizar un sitio web staging para probar qué tan receptivos pueden llegar a ser.
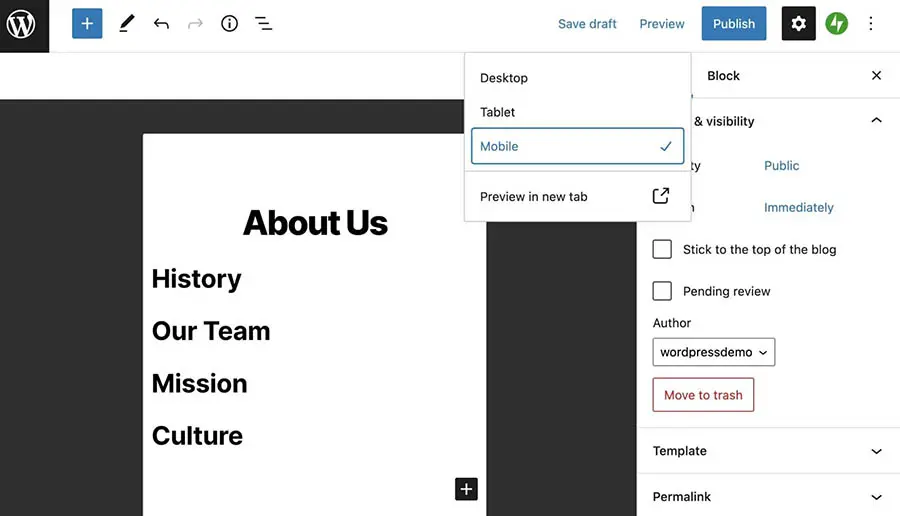
Cuando estés creando páginas usando el Editor en Bloque o con creadores de sitio tales como Elementor, también obtienes una vista previa sobre cómo se verán los diseños a través de múltiples dispositivos en cualquier momento. Si eres proactivo con esto, hay pocas razones por las que tus páginas resulten no ser compatibles con dispositivos móviles.
El Editor Clásico hace que sea un poco más difícil crear páginas receptivas, ya que no es tan visual como el Editor en Bloque. Sin embargo, aún obtienes una vista previa sobre cómo se verán en cualquier momento.
Si estás teniendo dificultades creando páginas receptivas, recomendamos probar un constructor de sitio diferente y tal vez cambiar temas. Estos pueden ser grandes cambios para cualquier página, entonces querrás tomarte el tiempo de familiarizarte con la forma en la que funcionan los nuevos plugins y tema.
4. Prueba Las Métricas Web Principales de Tu Sitio
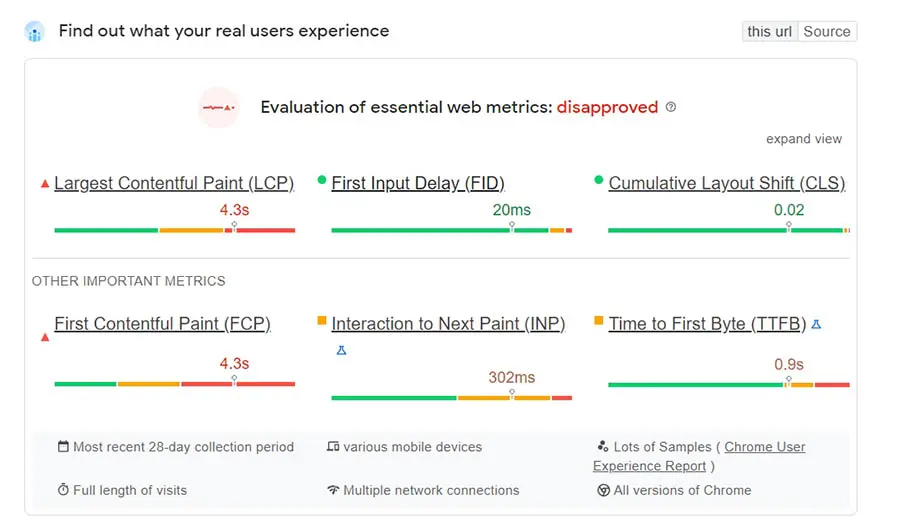
Las Core Web Vitals o Métricas Web Principales son parte de una actualización reciente del algoritmo de búsqueda de Google. Estas son un conjunto de métricas que proporcionan información sobre la experiencia general del usuario. Hay 3 Métricas Web Principales:
- Largest Contentful Paint (LCP) o Renderizado del Mayor Elemento con Contenido. Esta métrica mide qué tanto le toma cargar al elemento más grande de una página. Un puntaje bajo de LCP significa que la página carga rápido en general.
- First Input Delay (FID) oLatencia de la Primera Interacción. El objetivo de esta métrica es medir la interactividad. El puntaje FID te dice qué tanto tiempo toma antes de que un usuario pueda interactuar con una página a medida que carga.
- Cumulative Layout Shift (CLS) o Cambios de Diseño Acumulados. Esto te dice qué tanto tiempo el diseño de una página se mueve o cambia a medida que carga. Quieres un puntaje cerca de cero para minimizar ese movimiento.
Ponerle un puntaje a la experiencia de usuario de un sitio web es difícil. Por lo tanto, las Métricas Web Principales no contienen la foto completa de la experiencia de usuario de un sitio. Sin embargo, te permiten medir los aspectos técnicos clave de cualquier página que tenga un impacto directo sobre qué tan agradable es para los usuarios.
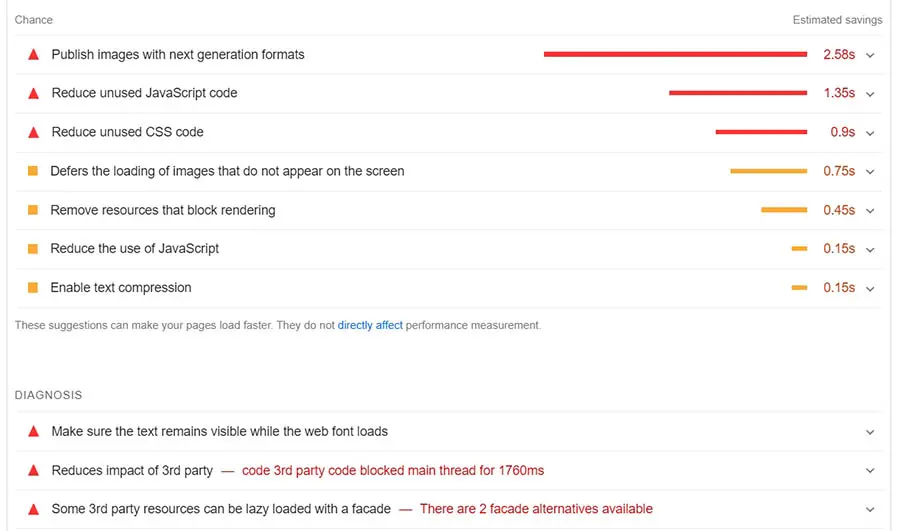
Más allá, las Métricas Web Principales no son solo un ejercicio teórico. Tienen un impacto directo sobre la Optimización Para Motores de Búsqueda (SEO) y clasificaciones de página. Google te permite probar las Métricas Web Principales usando su herramienta gratuita PageSpeed Insights. Una vez que ingresas una URL, PageSpeed Insights mostrará una vista general de los resultados.
Tal como con la herramienta Mobile-Friendly Test, Google proporciona sugerencias específicas sobre qué mejoras puedes realizar para optimizar el sitio web. Ya que las Métricas Web Principales se enfocan más en el rendimiento, la mayoría de las sugerencias que verás aquí tienen que ver con la optimización de la velocidad.
Ten en cuenta que PageSpeed Insights muestra resultados separados de las versiones móviles y la de escritorio de tu sitio. Esto quiere decir que puede que obtengas sugerencias diferentes para cada versión. Enfocarte en las sugerencias de optimización móvil mejorará drásticamente ambos conjuntos de puntajes.
5. Mejora Los Tiempos de Carga de Tu Sitio
Como mencionamos en la sección anterior, las velocidades de sitio web son particularmente significativas en un mundo de móvil primero. Optimizar tu sitio para mayor velocidad no solo ayudará a mantener baja tu tasa de rebote, sino que también te puede ayudar a mejorar tu experiencia de usuario, lo cual son buenas noticias para tu objetivo final.
Probar las Métricas Web Principales te darán una idea acertada de qué tanto tiempo tarda en cargar. Armado con esa información y las sugerencias de optimización de rendimiento que la herramienta proporciona, puedes ponerte a trabajar y mejorar los tiempos de carga de tu sitio. Aquí hay algunos de los métodos más importantes de optimización que puedes utilizar en tu sitio web:
- Implementa Almacenamiento en Caché. Cuando usas caching o almacenamiento en caché, algunos de los archivos de tu sitio web serán guardados en una ubicación más conveniente (como el dispositivo local de cada visitante), entonces no tiene que ser descargada cada vez que acceden a una nueva página. Hay muchos plugins gratuitos de caché disponibles, aunque algunos planes como DreamPress incluyen esta función por defecto.
- Usa Una Red de Entrega de Contenido (CDN). En vez de entregar tus archivos desde un servidor central, un CDN te permite almacenar copias de ellos en una serie de servidores que están esparcidos geográficamente. Esto hace que los tiempos de carga sean más balanceados sin importar la ubicación de un usuario, mientras que también reduce el uso de tu ancho de banda.
- Comprime tus imágenes. Los archivos grandes de imagen a menudo son los causantes de los tiempos lentos de carga. Al comprimirlas, reducir su tamaño sin afectar su calidad. Hay un número de soluciones gratuitas y premium para ayudarte a lograr esto, incluyendo el plugin ShortPixel y la herramienta TinyPNG.
- Minifica tu código. Al optimizar el código CSS, HTML y JavaScript de tu código, puedes hacerlo más eficiente y ahorrar segundos preciados de tu tiempo de carga.
- Mantén todos los aspectos de tu sitio actualizados. Usar software desactualizado para administrar tu sitio web no solo te deja vulnerable a problemas de seguridad. Al mantener tus plugins, temas y CMS actualizado siempre, puedes evitar estos problemas.
Mientras que esto puede parecer como demasiado trabajo, la mayoría de estas técnicas de hecho pueden ser implementadas usando soluciones simples y gratuitas que requieren poca configuración de parte tuya. Como resultado, tu sitio debería tener un rendimiento considerablemente mejor en dispositivos móviles y tener una ventaja en las clasificaciones de motores de búsqueda.
6. Rediseña Tus Pop-ups Para Dispositivos Móviles
Mientras que los pop-ups o ventanas emergentes obtienen muchas críticas, continúan siendo uno de los métodos más efectivos para atraer la atención de los visitantes. Por lo tanto, no nos sorprendería si tu sitio contiene al menos una o dos ventanas emergentes posicionadas estratégicamente, diseñada para capturar clientes potenciales o pasar información vital a los usuarios.
Aunque las ventanas emergentes pueden ser altamente efectivas, pueden impactar negativamente la experiencia móvil. En un dispositivo más pequeño, el espacio en pantalla se vuelve más importante, e incluso las ventanas emergentes medianas pueden ser más molestas de lo que parecen ser en una versión de escritorio de tu sitio web.
Hace un tiempo, Google comenzó a tomar medidas drásticas contra las ventanas emergentes al implementar un conjunto de reglas que estos elementos deben seguir para que no afecten demasiado la experiencia del usuario. Esas reglas incluyen lo siguiente:
- Los pop-ups deben ser tan poco obstructivos como sea posible: En los dispositivos móviles, las ventanas emergentes deben cubrir solo una pequeña porción de la pantalla.
- Deben ser fáciles de cerrar: Debería ser claro cómo los usuarios móviles pueden cerrar la ventana emergente, usualmente a través de un botón claro y visible.
- Los pop-ups que contengan información necesaria están exentos: Los lineamientos anteriores no aplican a diálogos de inicios de sesión, formularios de verificación de edad, notificaciones de cookies, notificaciones de consentimiento GDPR y más.
Siempre y cuando tengas estas consideraciones en mente cuando estés diseñando ventanas emergentes, tu sitio no debería estar en riesgo de un impacto negativo. Sin embargo, los sitios web que no siguen los lineamientos pueden ser penalizados en las clasificaciones.
7. Elige Una Compañía Confiable de Alojamiento Web
Lo hemos dicho antes y muy felices lo diremos de nuevo — elegir la compañía de alojamiento correcta para tu sitio es una de las decisiones más cruciales que tendrás que tomar. El simple hecho es que si eliges una compañía de alojamiento o un plan que no te ofrece la velocidad y los recursos que necesitas, ninguna cantidad de trabajo de tu parte puede prevenir que tu sitio tenga un mal rendimiento.
Tu compañía de alojamiento web tendrá mucho que ver al determinar qué tan bien rinde tu sitio y cuando se trata de optimización móvil primero, la velocidad es incluso más importante de lo usual. Con eso en mente querrás elegir un plan (o cambiarte a uno) que pueda garantizar un alto rendimiento consistentemente y absolutamente tiempo mínimo fuera de línea.
La mejor opción en la mayoría de los casos es un plan de alojamiento de Servidor Privado Virtual (VPS), ya que tienden a ser rentables mientras que ofrecen un increíble rendimiento. En DreamHost, ofrecemos un amplio rango de planes VPS para todos los tipos de proyectos WordPress.

Si necesitas incluso más recursos en tu alojamiento web, puede que desees adquirir un servidor dedicado administrado — lo que quiere decir que podrás usar un servidor que está reservado específicamente para tu sitio. Esto no solo te permite personalizar el servidor a tus requerimientos exactos, sino que también significa seguridad y velocidad incrementada — ambos elementos clave en un sitio compatible con dispositivos móviles.
8. Crea Una Aplicación Móvil
Finalmente, hemos llegado a una solución que puede parecer drástica a primera vista. Después de todo, no hace mucho que las aplicaciones móviles fueron exclusivas de algunos grandes sitios web y servicios. Sin embargo, el mercado ha cambiado significativamente, y ahora es un factor común para casi cualquier tipo de negocio u organización ofrecer una aplicación móvil en adición de su sitio web receptivo.
Crear una aplicación dedicada viene con muchos beneficios únicos que un simple sitio web no puede proporcionar. Por ejemplo, te permite ofrecer suscripciones y tratar con ellas directamente a través de tu propia interfase. También puedes usar notificaciones push para llamar la atención de los usuarios cuando publicas contenido o quieres compartir noticias.
Mientras que es posible codificar una aplicación móvil desde cero (o contratar un desarrollador para hacerlo), una solución mucho más fácil es usar una herramienta que convierta tu sitio en una aplicación. Una opción que está optimizada para usuarios WordPress es AppPresser:
Esta es una herramienta premium con planes desde $59 USD por mes. Para eso, obtienes una interfaz intuitiva de construcción de aplicaciones que debería ser fácil de usar si ya estás familiarizado con WordPress.
Con esta herramienta, rápidamente puedes crear una aplicación móvil basada en un sitio específico para Android y iOS, las cuales puedes compartir con tus usuarios. Por ejemplo, podrías subirla a una tienda de aplicaciones, o proporcionarla directamente a los visitantes de tu sitio o suscriptores.
La Optimización Móvil No Puede Esperar
Ahora vivimos en un mundo de móvil primero. La mayoría de usuarios de internet dependen más de los dispositivos móviles que sus contrapartes de escritorio, lo que quiere decir que necesitas considerar cuidadosamente cómo funciona y se ve tu sitio web en pantallas más pequeñas. Optimizar tu sitio para que rinda bien y aún sea fácil de usar en dispositivos móviles es clave, especialmente si no quieres ser penalizado por motores de búsqueda.
Si utilizas WordPress, optimizar tu sitio para dispositivos móviles es una tarea mucho más fácil. Usar los plugins y temas correctos te darán una gran ventaja, al igual que previsualizar cómo se ve tu diseño en su versión móvil. Combina eso con herramientas como el Google Mobile-Friendly Test, y será relativamente simple crear un sitio que se vea fantástico en pantallas pequeñas.
¿Estás listo para convertirte a móvil primero? Nuestros planes de DreamPress incluyen servicios administrados de WordPress y un Constructor de Sitios WP personalizado. Ambos hacen fácil crear páginas que se ven magníficas en dispositivos móviles.

Optimiza Tu Negocio con DreamPress
Las actualizaciones automáticas de DreamPress y sus fuertes defensas de seguridad, toman la administración de servidor de tus manos, para que puedes concentrarte en tus clientes.
Adquiere El Tuyo