La tipografía es importante. Tu elección de fuentes tipográficas afecta tanto a la estética de tu sitio web como a la legibilidad de todo el contenido de texto. Hacerlo correctamente es vital si deseas ofrecer la mejor experiencia posible a los visitantes.
La parte complicada es encontrar la tipografía adecuada para tu marca. Con tantas opciones para elegir, puedes encontrarte luchando por ver el bosque entre los árboles. ¿Y cuál es la diferencia entre una fuente con serifas y una sin serifas?
[glossary_term_es title=”Tipografía” text=”La tipografía es el proceso de organizar un tipo de letra en variaciones de fuente, tamaño y espaciado. Esto implica hacer que la apariencia, el estilo y la disposición del texto sean legibles y agradables a la vista.”]
Para ayudarte a orientarte en la dirección correcta, vamos a explorar 50 de las mejores fuentes de Google disponibles en este momento. Luego, veremos cómo crear combinaciones de fuentes perfectas y discutiremos las mejores prácticas para utilizar fuentes en tus diseños web.
Las 50 Mejores Fuentes Tipográficas de Google Para Tu Sitio
Ya sea que estés construyendo un blog sencillo o la próxima gran plataforma tecnológica, Google Fonts debería tener algo que se adapte a tu estilo. Aquí están las tipografías más destacadas en la vasta biblioteca, ordenadas por estilo:
Las Mejores Fuentes Serif
Las fuentes Serif muestran pequeños trazos (o “serifs”) al final de cada letra. Estas fuentes tipográficas tienen una apariencia bastante clásica y exudan un sentido de autoridad y tradición. Pueden comunicar confianza, lo que las hace ideales para periódicos, revistas y sitios de negocios serios.
Veamos algunas de las mejores fuentes de esta categoría.

1. Roboto Slab
Roboto Slab contiene curvas abiertas que permiten que las letras llenen tanto espacio como sea necesario. Puede proporcionar una experiencia al leerlas y se emparejan bien con muchas fuentes sans serif como Lato y Open Sans.
2. Merriweather
Merriweather fue diseñada para ser agradable de leer en pantallas. Presenta un leve estrés diagonal, lo que significa que las partes más delgadas de las letras están inclinadas para lograr una apariencia dinámica. Con su aspecto tradicional, Merriweather es perfecta para publicaciones literarias y sitios de noticias. Además, puedes combinarla fácilmente con Merriweather Sans.
3. Playfair Display
Influenciada por diseños del siglo XVII, esta tipografía se presta a sí misma para ese periodo. Playfair Display comunica un fuerte sentido de autoridad y sus letras en negrilla, bold, pueden hacer que tu texto resalte. Esta fuente combina bien con Georgia o su hermana Playfair Display SC.
4. Lora
Lora es una fuente contemporánea, bien balanceada con fuentes de caligrafía. Con sus curvas cepilladas y sus serifs redondeadas, Lora alcanza una apariencia única con un contraste moderado. Esto lo hace una excelente elección para los encabezados, así como también para texto de párrafos.
5. PT Serif
Dato curioso: PT Serif fue desarrollada para la “Tipografía Pública de la Federación Rusa”. Las letras parecen un poco alargadas y también bold y frescas. Como una fuente serif transicional con terminales humanísticas, es una gran pareja para PT Sans.
6. Noto Serif
Una mezcla de lo clásico y lo moderno, Noto Serif es conocida por su excelente legibilidad y un aspecto refinado adecuado para sitios profesionales. Gracias a sus formas de letras ligeramente condensadas, esta fuente funciona bien en espacios reducidos. Se combina bien con fuentes sans serif limpias como Lato y Open Sans.
7. Libre Baskerville
Libre Baskerville es una versión digital amigable de la clásica fuente Baskerville, famosa por su elegancia y legibilidad en impresiones. El estilo tradicional ha sido ajustado para una mayor claridad en pantallas, pero conserva mucha sofisticación. Combina esta fuente con Montserrat o Lora para una acción serif en serif.
8. Old Standard TT
Si buscas sofisticación atemporal, prueba Old Standard TT. Esta fuente recuerda a las tipografías utilizadas en publicaciones impresas a finales del siglo XIX y principios del siglo XX. Funciona especialmente bien para encabezados y para texto principal donde deseas un tono tradicional y formal. Combina bien con Lato.
9. Vollkorn
En alemán, Vollkorn significa “grano entero”. La fuente cumple con esta descripción, con un aspecto orgánico y saludable. Invita a los visitantes a leer tu contenido junto al fuego con una taza de cacao. Por lo tanto, Vollkorn funciona mejor para sitios relacionados con manualidades, comida o naturaleza. Combínala con fuentes sans serif neutras, como Source Sans.
10. Slabo
Creada específicamente para proyectos web, Slabo se adapta a cualquier densidad de píxeles. Esto significa que se ve igual de nítida en pantallas Retina que en antiguas pantallas de PC. Su aspecto general es elegante y profesional, lo que la convierte en una buena elección para sitios de negocios y comercio electrónico.
Las Mejores Fuentes Sans Serif

Las fuentes sans serif a menudo son consideradas más modernas e informales en comparación a las tipografías serif. Ya que tienen letras limpias sin trazos, son mucho más fáciles de leer en pantallas. Por lo tanto, a menudo son utilizadas para blogs.
1. Roboto
Roboto viene con 12 estilos diferentes, los cuales son todos bastante populares. La fuente sans serif tiene una forma geométrica, la cual está balanceada con suaves curvas abiertas. Esta mezcla hace que Roboto se vea lo suficientemente amigable, y profesional a la vez para sitios de empresas. Usalo para el texto del encabezado o párrafos.
2. Open Sans
Como tipo de letra humanista sans serif, Open Sans fue diseñado con un énfasis vertical, formas abiertas y una apariencia neutral. Esto lo convierte en una excelente opción para interfaces impresas, web y móviles debido a la legibilidad superior de sus formas de letras. Funciona muy bien en combinación con Roboto, o como contraste de Merriweather.
3. Lato
Lato originalmente fue creada por un conjunto de fuentes corporativas. Tiene una apariencia nítida y elegante. Sin embargo, sus proporciones clásicas dan una sensación de armonía y elegancia al tipo de letra. Es perfecta para sitios de empresas amigables y blogs de estilo de vida, donde puedes usarla para encabezados, así como también en párrafos.
4. Montserrat
Creada por la aclamada diseñadora gráfica Julieta Ulanovsky, Montserrat se inspiró en los antiguos carteles y letreros de Buenos Aires. Refleja la belleza de la tipografía urbana. Sin embargo, se ha aligerado, lo que la hace más adecuada para textos largos. Combina bien con Roboto.
5. Poppins
Una de las tipografías sans serif más nuevas, Poppins es hermosamente suave y redonda. Funciona bien en sitios web donde deseas añadir un toque de estilo contemporáneo sin sacrificar la legibilidad. Es una favorita en la comunidad tecnológica. Gracias a su aspecto amigable, también puedes encontrar Poppins en sitios diseñados para niños.
6. Fira Sans
Fira Sans fue creada originalmente para Mozilla, la organización detrás del navegador web Firefox. Los usuarios habituales de Firefox pueden reconocer las formas de letra limpias y abiertas de esta tipografía. Ofrece una excelente claridad en todas las pantallas y funciona bien para sitios optimizados para dispositivos móviles, aplicaciones móviles y plataformas de lectura.
7. Roboto Condensed
Una variante compacta de la fuente Roboto estándar, Roboto Condensed es una tipografía sans serif eficiente en espacio. Las letras están muy juntas, pero la fuente sigue siendo altamente legible. Esto la hace útil en situaciones donde necesitas transmitir información en un espacio reducido, como consejos y términos y condiciones.
8. Proza Libre
Proza Libre es una fuente versátil, con líneas limpias ideales para el texto principal. Adaptada de la familia comercial de fuentes Proza, tiene variaciones sutiles en el grosor de los trazos para mejorar la experiencia de lectura en dispositivos digitales. Estas características hacen de Proza Libre una buena elección para una amplia gama de proyectos creativos.
9. Work Sans
Otra fuente diseñada para ser compacta es Work Sans. Como sugiere su nombre, esta tipografía fue diseñada para casos de uso profesionales. En el contexto de proyectos de diseño web, es una buena elección donde la legibilidad es importante, especialmente en pantallas más pequeñas.
10. Oswald
Los trazos audaces y las formas de Alternate Gothic de Oswald hacen que esta fuente sea muy llamativa. Esto la ha convertido en una favorita de los editores en línea que esperan captar la atención. Oswald es lo suficientemente versátil como para ser utilizada en muchos diseños, pero generalmente es mejor para títulos grandes.
Las Mejores Fuentes de Visualización

Las fuentes tipográficas de visualización están diseñadas para textos grandes, como títulos y encabezados. Esto significa que a menudo son usadas para atraer a los lectores o evocar cierto sentimiento. Ya que su objetivo principal es cautivar audiencias, tienden a tener fuertes personalidades y formas únicas.
Aquí están las fuentes más populares en esta categoría:
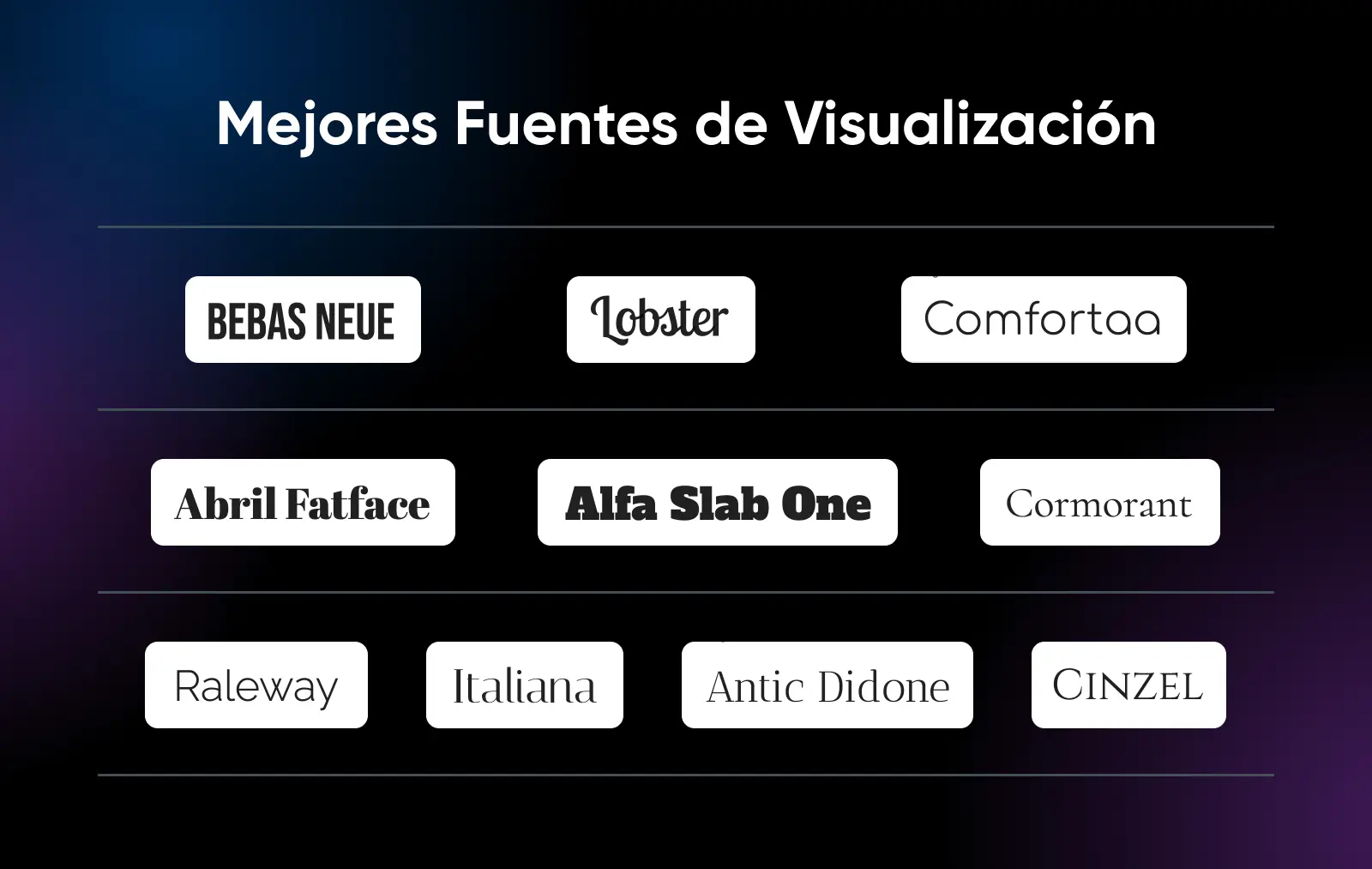
1. Bebas Neue
Bebas Neue es una excelente opción para titulares en mayúsculas. Ofrece líneas limpias y formas elegantes, pero con suficiente impacto para destacarse en un diseño ocupado. También es lo suficientemente versátil como para combinar con fuentes tanto serif como sans serif.
2. Lobster
Lobster tiene una característica divertida: múltiples versiones de cada letra. Más específicamente, esta fuente de estilo manuscrito adapta las conexiones entre caracteres (ligaduras) según las dos letras que se están uniendo. Esto crea un aspecto muy natural, con un toque retro relajado.
3. Comfortaa
Comfortaa es una tipografía sans serif redondeada diseñada para tamaños grandes. Sus curvas acogedoras y líneas suaves facilitan la lectura y le dan a tu contenido un aspecto inteligente y casual. A menudo es utilizada por empresas tecnológicas con una marca amigable o sitios dirigidos a niños.
4. Abril Fatface
Esta tipografía está inspirada en las fuentes de titulación pesada utilizadas en carteles publicitarios en Gran Bretaña y Francia en el siglo XIX. El alto contraste entre trazos gruesos y delgados hace que esta fuente sea casi imposible de ignorar. Quizás por eso muchos propietarios de sitios utilizan Abril Fatface para su marca.
5. Alfa Slab One
Las formas de letras cuadradas de Alfa Slab One añaden confianza a los titulares. Es una fuente llamativa con caracteres gruesos y redondeados, diseñada originalmente en 1921. Esta tipografía no desentonaría en un periódico impreso y puede aportar la misma seriedad a tu sitio.
6. Cormorant
Para un aspecto mucho más refinado, considera Cormorant. Inspirada en el grabador parisino del siglo XVI Claude Garamond, esta fuente transmite una sensación de tradición refinada. Con nueve estilos diferentes para elegir, Cormorant es también muy flexible.
7. Raleway
Técnicamente, podrías incluir a Raleway en la sección de sans serif. Pero en realidad, esta elegante tipografía luce mejor en tamaños grandes. Son todo líneas limpias y ángulos afilados, que añaden una nitidez moderna a sitios web corporativos, blogs personales, plataformas educativas y muchos otros proyectos.
8. Italiana
Italiana es una fuente que realmente evoca la era dorada de la caligrafía italiana. Fue creada para revistas, y es fácil imaginar esta tipografía adornando las páginas de una elegante publicación de estilo de vida. Como tal, Italiana a menudo es utilizada por marcas y negocios creativos que quieren evocar una sensación similar de estilo.
9. Antic Didone
Hay algo muy preciso en Antic Didone. Exhibe el tipo de alto contraste y elegancia refinada que era común en el siglo XVIII. Con formas agudas, se adapta a diseños minimalistas y marcas de lujo.
10. Cinzel
El texto escrito con Cinzel parece estar tallado en piedra por un escriba romano. Es una buena elección para propietarios de sitios web que buscan ese tipo de apariencia solemne en titulares y títulos. Con mayor frecuencia, lo verás utilizado en sitios relacionados con la historia o servicios legales.
Las Mejores Fuentes de Escritura a Mano

Las fuentes de escritura a mano fueron diseñadas para combinar el atractivo visual de la escritura humana. A diferencia de otras fuentes en esta lista, las tipografías cursivas son mucho más personales, lo cual las hace una excelente elección para añadir calidez y personalidad a tus textos. Se ajustan mejor a títulos y encabezados, y son muy populares entre los diseñadores gráficos.
Veamos algunas de las mejores fuentes de escritura a mano.
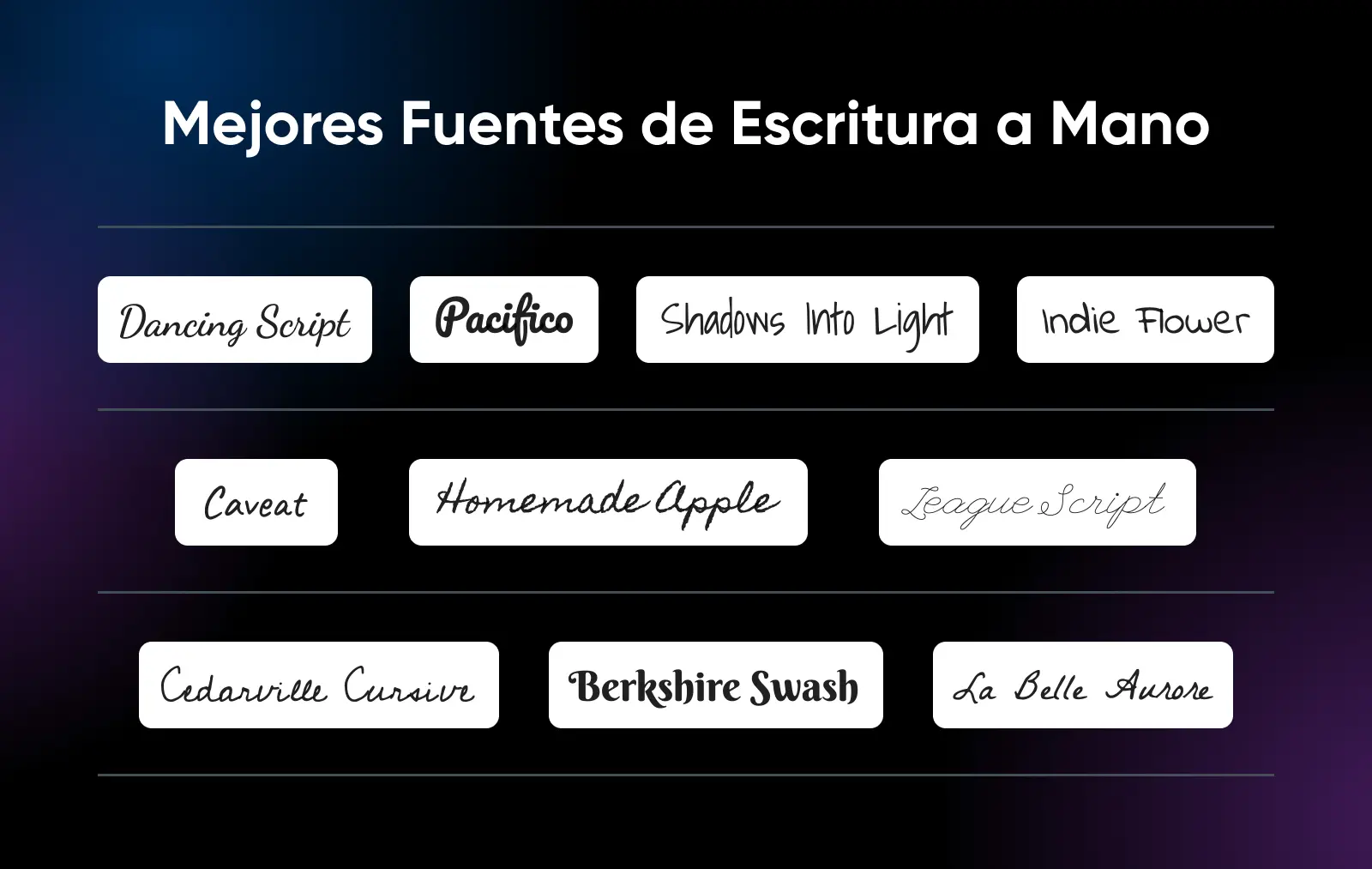
1. Dancing Script
Como su nombre sugiere, Dancing Script es una escritura animada donde las letras rebotan. Las mayúsculas son grandes y se extienden por debajo de la línea base, creando una vibra amigable y espontánea. Esta fuente se ve fácilmente en boutiques en línea y portafolios peculiares, equilibrada con Open Sans o Roboto.
2. Pacifico
Pacifico es una fuente de escritura de estilo de pincel original inspirada en la cultura del surf estadounidense de la década de 1950. Encargada por Google, la fuente fue creada por Vernon Adams y ha pasado por varias iteraciones. Puede agregar personalidad a tu contenido, tal vez en un blog de viajes o un sitio web de cafetería.
3. Shadows Into Light
Shadows Into Light es bastante compacta y ordenada para ser una escritura a mano, lo que la hace útil para titulares más pequeños. Los bordes redondeados sugieren cierta diversión, lo que puede alegrar blogs de pequeñas empresas y atraer a audiencias más jóvenes a sitios educativos. Tiende a funcionar bien con fuentes de cuerpo limpio, como Source Sans Pro.
4. Indie Flower
Despreocupada y abierta, Indie Flower tiene un carácter animado. Es un poco más audaz que algunas otras fuentes manuscritas y hay más espacio entre las letras, lo que proporciona una mayor claridad para tus lectores. Úsala junto con Noto Sans para un buen equilibrio en sitios web personales y portafolios.
5. Caveat
Caveat fue diseñada para anotaciones cortas y texto en cuerpo. Sus características OpenType permiten que las letras tengan ligeras variaciones según su ubicación en una palabra. Por ejemplo, una letra puede parecer más “manuscrita” en algunas instancias. La naturaleza ligeramente desigual de esta fuente añade un toque orgánico a sitios creativos.
6. Homemade Apple
Con letras completamente unidas y bucles caprichosos, Homemade Apple imita fielmente la escritura a mano tradicional. Es perfecta para agregar un toque personal a tu sitio, o incluso una firma digital. Se vería bien en un sitio web de negocios artesanales, combinada con PT Sans.
7. League Script
Otra tipografía completamente unida es League Script. Esta es inclinada, con trazos delicados y formas de letras estéticamente agradables. Considera usar League Script para tu sitio web de bodas o moda, y combínala con Open Sans para un aspecto complementario.
8. Cedarville Cursive
Aunque las formas de las letras son bastante cuadradas y robustas, Cedarville Cursive aún conserva el flujo natural de la escritura a mano auténtica. El aspecto general es bastante humilde y amigable, por lo que puede funcionar bien para sitios web de pequeñas empresas que desean parecer informales. Prueba emparejarlo con Lato.
9. Berkshire Swash
Sería más preciso categorizar a Berkshire Swash como caligrafía en lugar de escritura a mano. Con formas de letras gruesas y ornamentadas y un toque de elegancia, esta tipografía se adaptaría bien a cualquier marca de lujo. En cuanto a las combinaciones, quédate con algo simple: Arial o Helvetica.
10. La Belle Aurore
La Belle Aurore es el tipo de fuente que podrías usar para una carta de amor. La escritura fluye y se siente íntima. El estilo es perfecto para planificadores de bodas, blogs de poesía y sitios web personales, emparejada con Times New Roman.
Las Mejores Fuentes Monospace

Las fuentes monoespaciadas típicamente son utilizadas por programadores debido a sus diseños simples, limpios y su espaciado constante entre los caracteres. Estas fuentes tipográficas hacen que sea más fácil leer código y darle un formato discreto a las columnas.
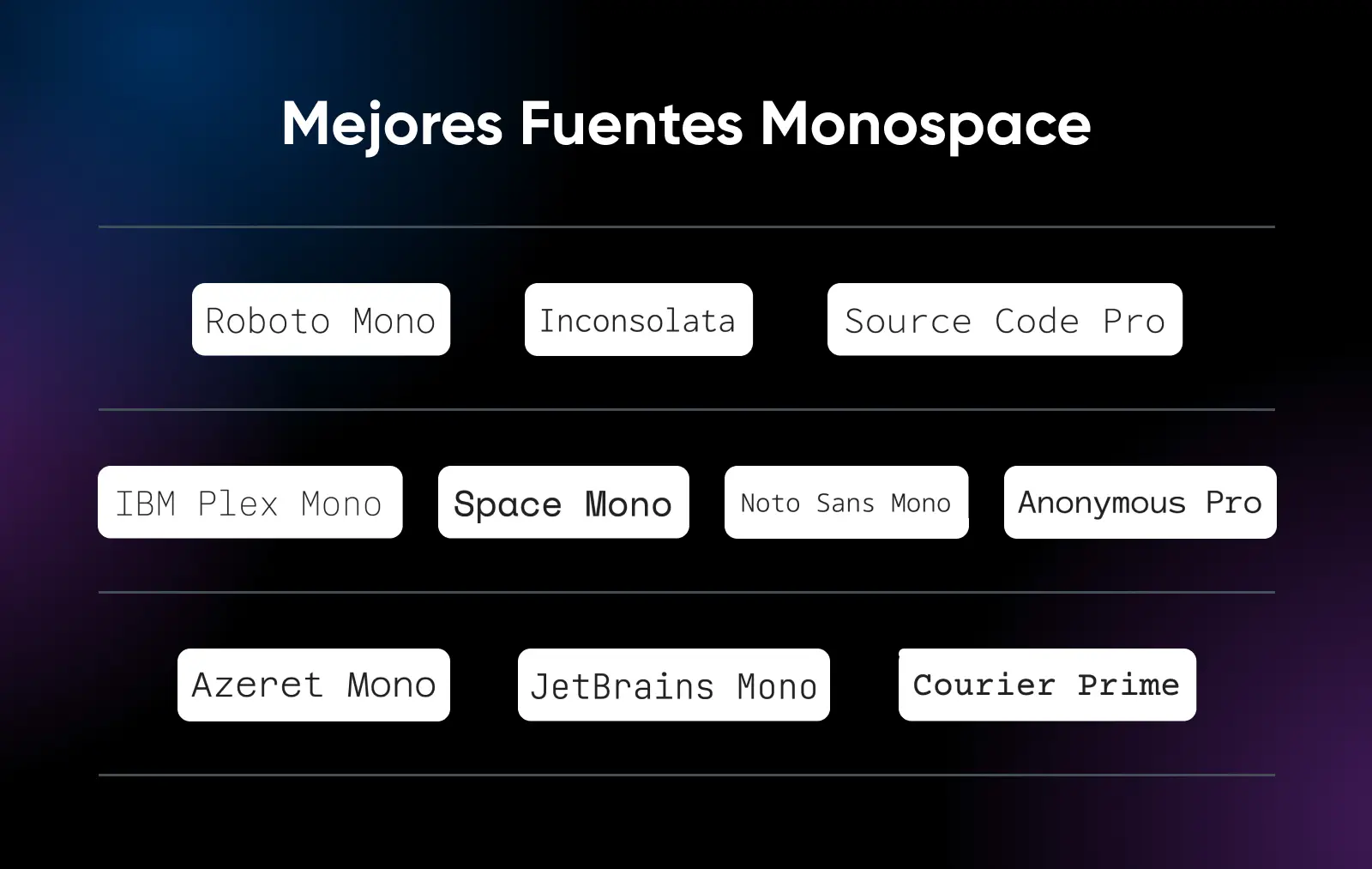
1. Roboto Mono
Roboto Mono está optimizada para la legibilidad en muchos dispositivos, lo que puede ayudarte a aumentar las conversiones. Es una excelente elección para escribir código fuente de software debido a la apariencia distintiva y exagerada de las letras y la puntuación.
2. Inconsolata
Inconsolata fue diseñada para listados de código impresos y se inspiró en la falta de “fuentes para programadores” visualmente atractivas. Como tal, esta es una tipografía brillante si deseas lograr atención al detalle para representación de alta resolución.
3. Source Code Pro
Source Code Pro tiene las mismas proporciones verticales que Source Sans. Sin embargo, las letras están un poco más espaciadas. Esto lo hace ideal para entornos de codificación y otras situaciones donde la legibilidad es vital.
4. IBM Plex Mono
IBM Plex Mono ofrece una excelente legibilidad en impresiones, en la web y en interfaces móviles. Es una tipografía de estilo Grotesque neutral, pero amigable, que es perfecta para mostrar fragmentos de código, en combinación con Plex Sans y Plex Serif.
5. Space Mono
Desarrollada para uso editorial en tipografía de titulares y exhibición, las formas de las letras de Space Mono infunden una base geométrica y detalles Grotesque. La fuente cuenta con muchas características que a menudo se encuentran en las tipografías de titulares de la década de 1960, incluyendo descendentes aplanados (la curva en la parte inferior de las letras “t”, “g” y otras).
6. Noto Sans Mono
En comparación con la mayoría de las fuentes monoespaciadas, Noto Sans Mono es amigable y altamente legible. El diseño sans serif también se siente muy limpio; esta fuente se ve bien en diseños web modernos y minimalistas.
7. Anonymous Pro
Esta versátil familia de tipografías fue diseñada como una alternativa más legible a Monaco, la fuente de ancho fijo predeterminada en Mac. Al igual que los diseños de Apple, Anonymous Pro es elegante y funcional. Los caracteres que a menudo se confunden, como I y 1, tienen formas distintivas.
8. Azeret Mono
Con formas de letras fuertemente curvadas, Azeret Mono es una fuente monoespaciada con mucha personalidad. Originalmente diseñada para sistemas operativos, se ve bien en interfaces de usuario, infografías y para texto, en estilo de máquina de escribir en proyectos de diseño.
9. JetBrains Mono
La característica clave de JetBrains Mono es la longitud de los caracteres. La altura adicional mejora la legibilidad, especialmente cuando utilizas la fuente para fragmentos de código y otro contenido técnico. Incluso puede funcionar para texto en cuerpo.
10. Courier Prime
La fuente original Courier es un clásico, pero no es la más legible. Courier Prime realiza algunos ajustes clave para una mejor legibilidad. Si deseas incluir una fuente de estilo de máquina de escribir en tu diseño, no busques más.
Cómo Crear Las Parejas Perfectas de Fuentes Tipográficas Para Tu Sitio
Habiendo elegido tu fuente principal, es posible que desees buscar una fuente secundaria adecuada.
Primero, considera si realmente necesitas una fuente secundaria. Recomendamos que solo uses una fuente adicional si te permite lograr un efecto particular en tu sitio.
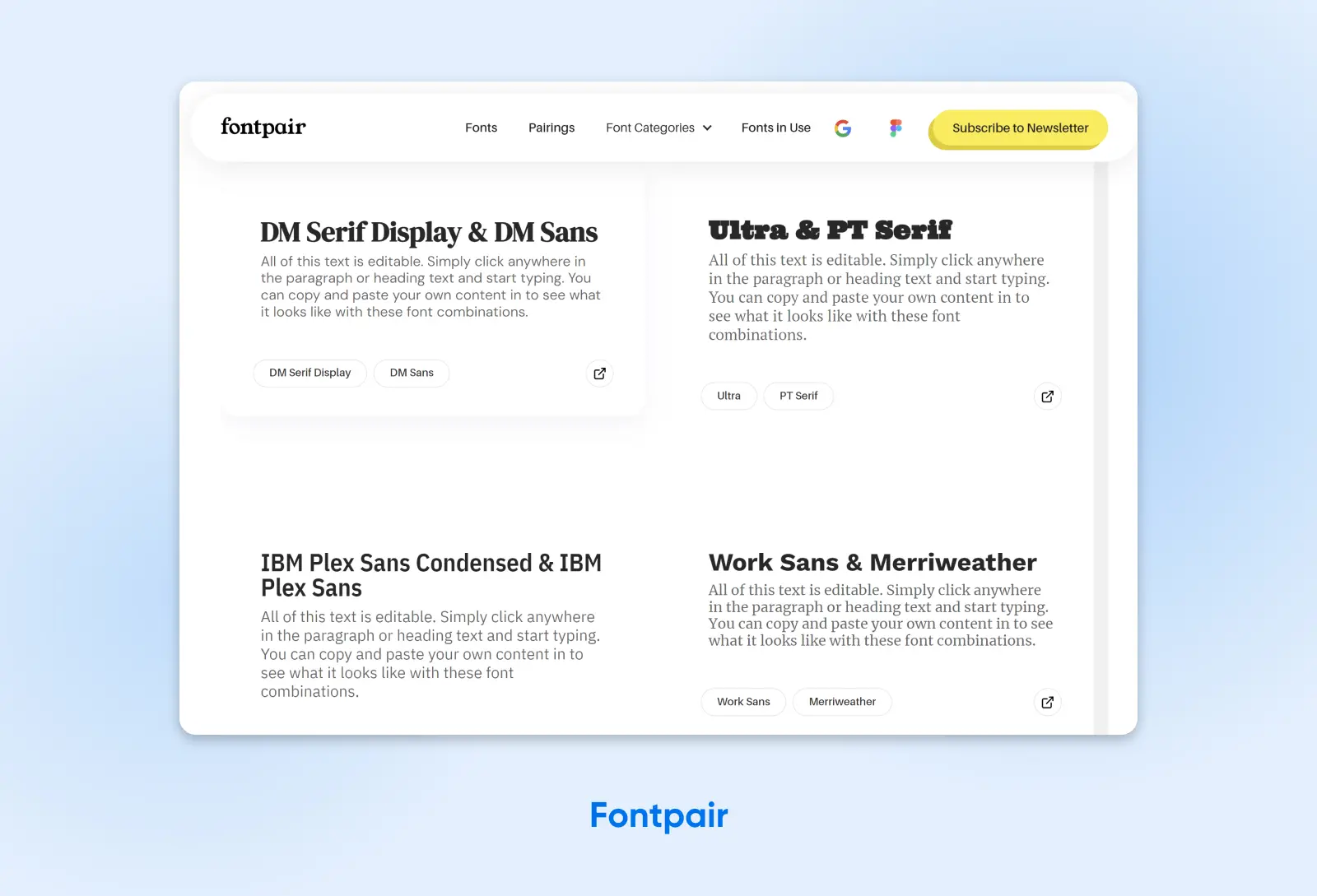
Si decides proceder, puedes utilizar una herramienta tal como Font Pair para obtener ideas de combinaciones.

El sitio web Google Fonts, también proporciona algunos consejos para combinar fuentes tipográficas. Por ejemplo, ofrece consejos para emparejar familias de fuentes y combinar fuentes creadas por el mismo tipo de diseñador,

Puedes emplear una fuente secundaria para inyectar algo de personalidad a este sitio web, específicamente si mantienes tu fuente tipográfica sería o formal. Al combinarla con una fuente más amigable, puedes hacer que tu marca se vea más abordable.
También puedes elegir usar pesos, anchos y estilos adicionales cuando no tengas suficientes variaciones en tu tipografía inicial. En esta instancia, puede que optes por una fuente más pesada para distinguir funciones importantes, como encabezados, del resto de tu texto.
Mejores Prácticas Para Usar Google Fonts en WordPress
Google Fonts es una biblioteca de más de 1.500 fuentes gratuitas y de código abierto, por lo que tienes muchas opciones cuando se trata de elegir un tipo de letra para tu sitio. Veamos algunos consejos para seleccionar fuentes de alta calidad.
1. Minimiza las Demoras de Carga de Página
Para crear un sitio web bien diseñado, es crucial considerar la Experiencia de Usuario (UX), Optimización para Motores de Búsqueda (SEO), y las Métricas Principales Web. Estos factores pueden ayudarte a mantener una fuente estable de tráfico, dándote una oportunidad más alta de que tus visitantes se conviertan en clientes. Los tiempos rápidos de carga juegan un amplio papel en el rendimiento de tu sitio.
Algunas fuentes vienen con diferentes tamaños. Mientras que demuestra versatilidad y proporciona un amplio rango de opciones, cargar todos estos estilos en WordPress puede ralentizar tu sitio. Por lo tanto, recomendamos un máximo de 3 tamaños.
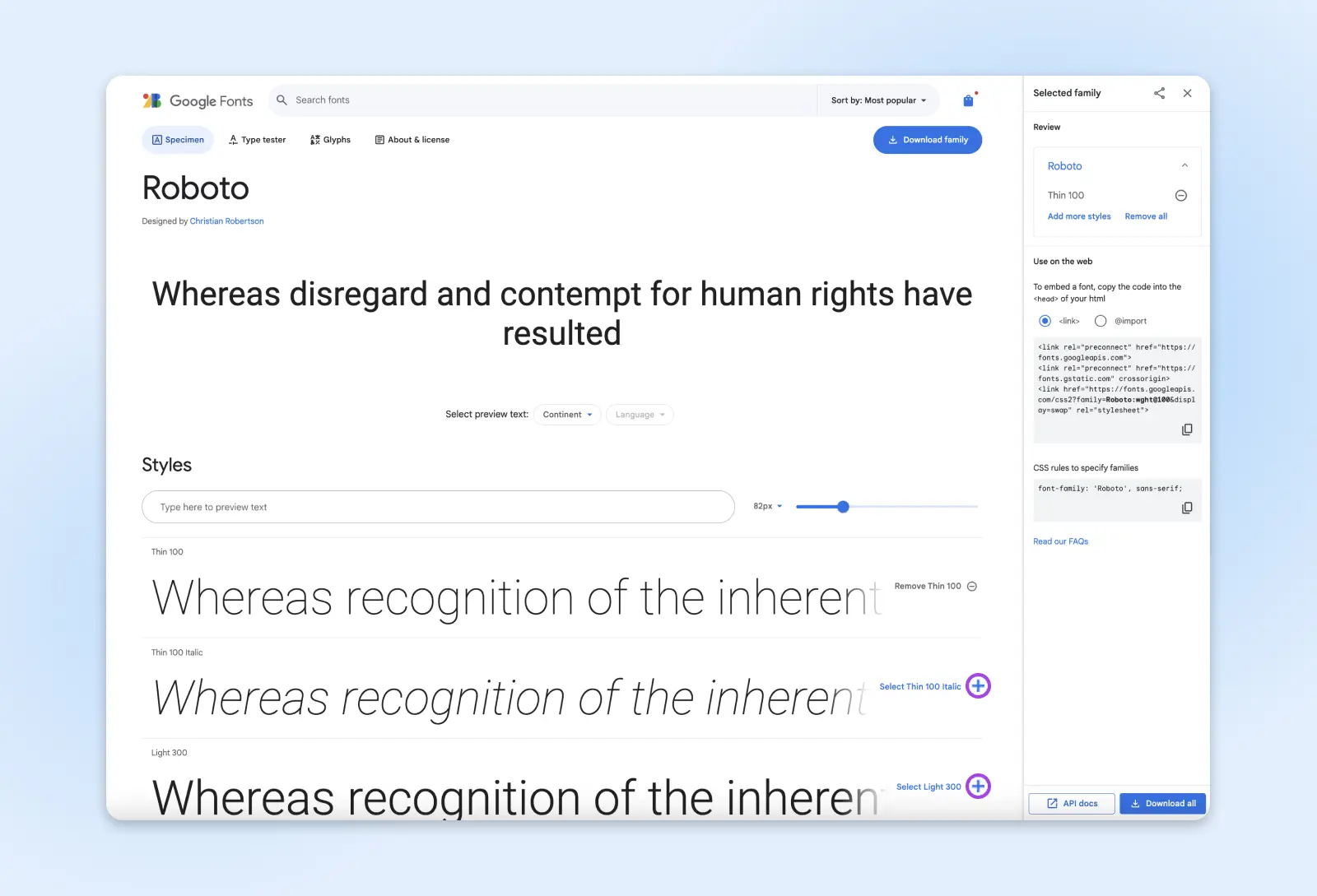
Para seleccionar los estilos que deseas usar sin tener que descargar la familia completa de una fuente, visita la página de la fuente dedicada y haz clic en el signo más (+) junto a tus estilos preferidos.

Puede que desees asegurarte de tener una versión regular, itálica y negrita/bold de tu fuente. Cuando estés listo, haz clic en ‘Download all ’.
2. Elige una Fuente que Sea Actualizada Regularmente
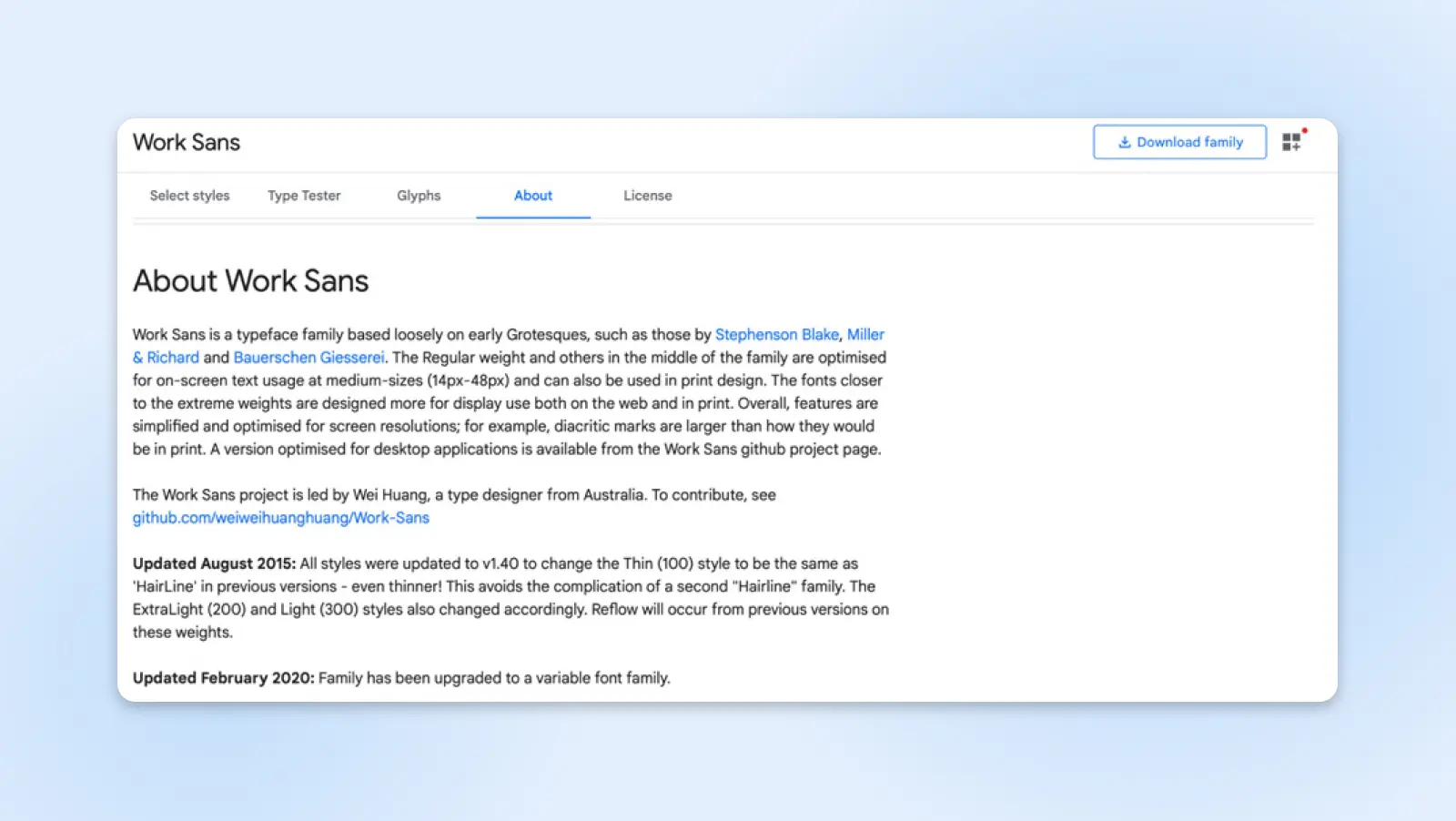
Con el tiempo, las fuentes pueden recibir muchas mejoras. Puedes encontrar qué tan a menudo son actualizadas las fuentes al seleccionar la pestaña ‘About’.

Usar una fuente antigua o desactualizada puede tener un impacto negativo en el rendimiento de tu sitio. Las fuentes tipográficas en nuestra lista son algunas de las más populares, entonces es posible que sean actualizadas regularmente.
3. Asegúrate de Que Tu Contenido Sea Accesible
Tus fuentes elegidas deberían ayudar a que tu sitio sea más accesible. Por ejemplo, querrás asegurarte de que los usuarios con discapacidades visuales puedan leer tu contenido.
Puedes alterar el tamaño y color de tu fuente para hacerla más clara. Mientras lo haces, es importante que sigas los lineamientos de ‘Web Content Accessibility’ para asegurar que sea fácil acceder a tu contenido por todos los usuarios. Adicionalmente, puedes utilizar herramientas como Color Contrast Checker para probar la legibilidad de tu texto.
Optimiza Tu Sitio con Fuentes Tipográficas
Como hemos descubierto, el mundo de Google Fonts es muy diverso. Se extiende desde las familias de fuentes serif de aspecto empresarial hasta las elegantes y contemporáneas fuentes sans serif.
También abarca las llamativas fuentes de exhibición, las fuentes manuscritas muy personales y las fuentes monoespaciales para código. Si revisas cada fuente en nuestra lista, seguramente encontrarás algo que se ajuste a tu estilo.
Dicho esto, reducir las opciones no es fácil. Si prefieres que los profesionales hagan el trabajo duro, el equipo de DreamHost puede ayudarte.
Nuestro departamento de diseño puede construirte un sitio web único en WordPress, completo con fuentes que realmente se adapten a tu marca. Es una excelente manera de destacar tu negocio en línea, sin pasar horas aprendiendo sobre tipografía.
Si prefieres la ruta de hacerlo tú mismo, asegúrate de invertir en un alojamiento sólido. Todos nuestros planes vienen con una garantía de tiempo de actividad del 100%, ¡así que los visitantes siempre pueden disfrutar de tu elección de fuentes! Regístrate hoy mismo para probar la experiencia de DreamHost por ti mismo.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo