Mientras que crear páginas web atractivas y valiosas es importante, tus esfuerzos pueden ser en vano si no están organizados. Esto podría dificultar que los usuarios vean e interactúen con tu contenido, conllevando a rebotes (salidas de la página) y clasificaciones de motores de búsqueda potencialmente más bajas.
Afortunadamente, puedes diseñar el menú de navegación perfecto para ayudarle a los usuarios a encontrar rápidamente las páginas que están buscando. Con tantos estilos y formatos entre los cuales elegir, puedes crear menús que impresionen a los visitantes y entreguen una excelente Experiencia de Usuario (UX).
En esta publicación, te presentaremos los menús de navegación. Luego, exploraremos 12 consejos útiles para tus menús, así como también compartiremos algunos ejemplos para inspirarte.
¿Listo? ¡Comencemos!
Una Introducción a los Menús de Navegación
Los menús de navegación muestran una lista organizada de todas tus páginas web desde un área dedicada. Típicamente, aparecen a través de encabezados o barras laterales, para que sean claramente visibles y accesibles para los visitantes de tu sitio web.
Los menús le permiten a los usuarios navegar alrededor de tu sitio más fácilmente, pero también los ayuda a entender tu contenido. Por ejemplo, al ver tu menú, los usuarios pueden entender mejor la relación entre tus páginas web.

Cuando estés configurando tu menú de navegación, puedes considerar destacar algunos submenús o menús de navegación local dentro de tu menú principal. Luego, puedes añadir niveles más bajos de categorías a tu navegación si tienes una gran cantidad de contenido en tu sitio.
12 Consejos Para Diseñar el Menú de Navegación Perfecto
Ahora que sabes lo útil que pueden ser los menús de navegación, veamos 12 consejos útiles para diseñar uno.
1. Prioriza la Accesibilidad
Un sitio web bien diseñado es aquel donde los usuarios no tienen que esforzarse para encontrar lo que están buscando. Lo que quiere decir que, cuando un visitante aterriza en tu página, debería poder ubicar rápidamente tu menú y entender cómo usarlo.

Aunque puedes ser creativo, es importante priorizar el diseño accesible de tu sitio web. Por lo tanto, intenta evitar etiquetas vagas o muy complejas que puedan confundir a los lectores. En cambio, opta por fuentes claras, colores de alto contraste y lenguaje directo.
2. Optimiza la Experiencia de Usuario (UX)
Proporcionar una UX de calidad puede impulsar tus conversiones y reducir la tasa de rebote. Para optimizar tu UX, apunta a mantener tu menú simple para que los usuarios no tengan que enfrentarse a sistemas complejos. Hay mucho que decir sobre los diseños limpios que le permiten a los visitantes navegar a través de tu sitio web.
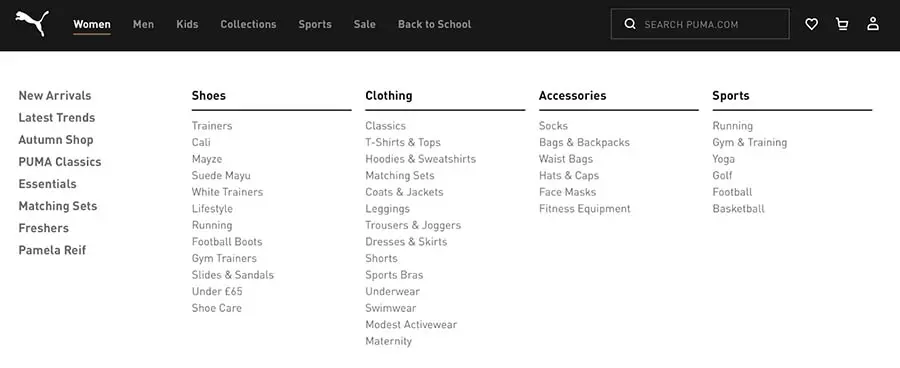
Es una regla general de oro que en 3 clics o menos, las personas deberían poder aterrizar donde desean estar en tu sitio web. Es por eso que los sitios web con muchas áreas de contenido a menudo utilizan mega menús.

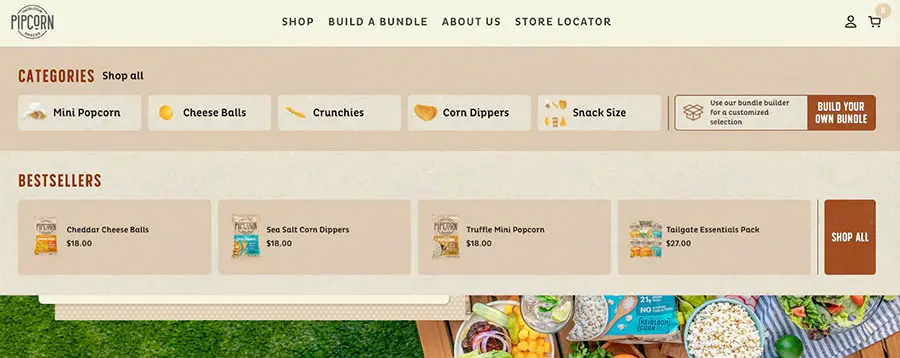
Estos mega menús son empleados frecuentemente por tiendas grandes de e-commerce, ya que hacen que todas las páginas sean accesibles desde un solo lugar.
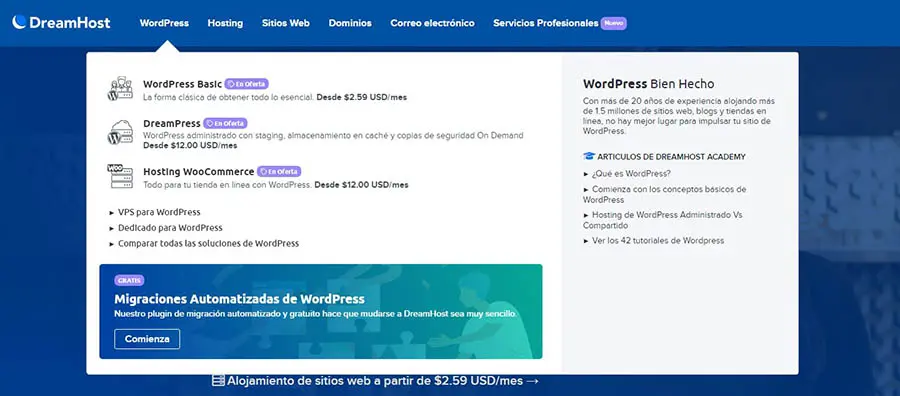
Otro factor que puede impactar tu UX es tu proveedor de alojamiento. DreamHost proporciona alojamiento compartido de calidad que puede acomodarse con temas personalizables y complementos imprescindibles para todo tipo de sitios web. También ofrecemos interfaces amigables con los usuarios, además de actualizaciones regulares y soporte las 24 horas.
3. Apégate a Diseños Sencillos
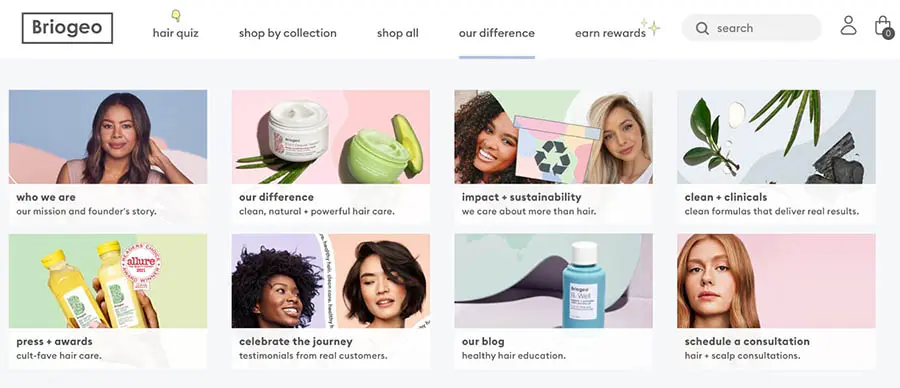
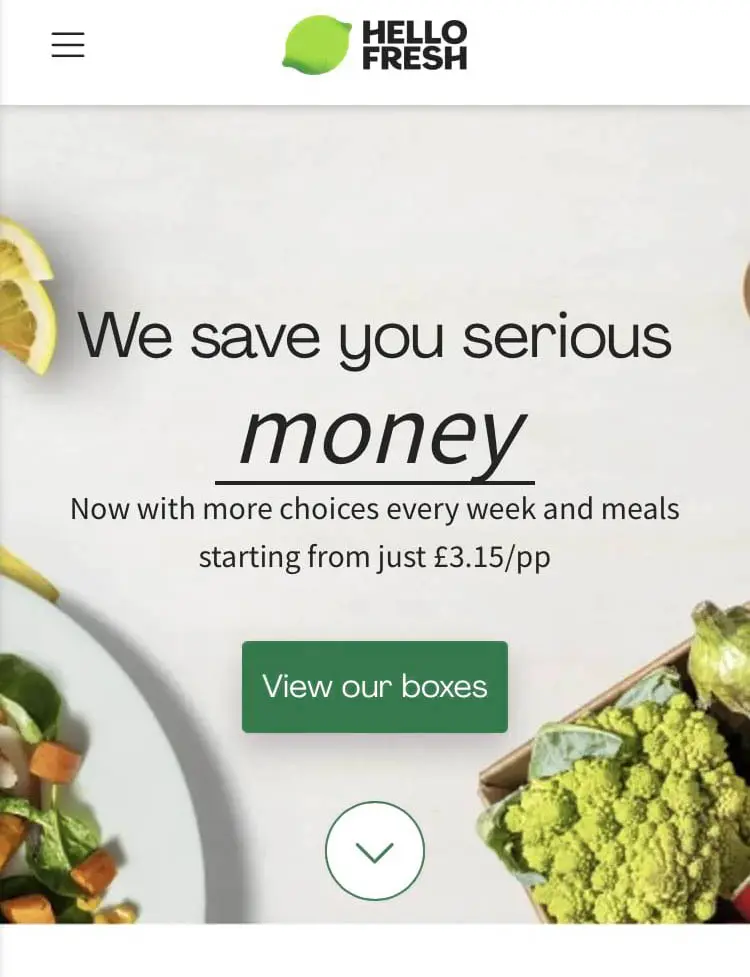
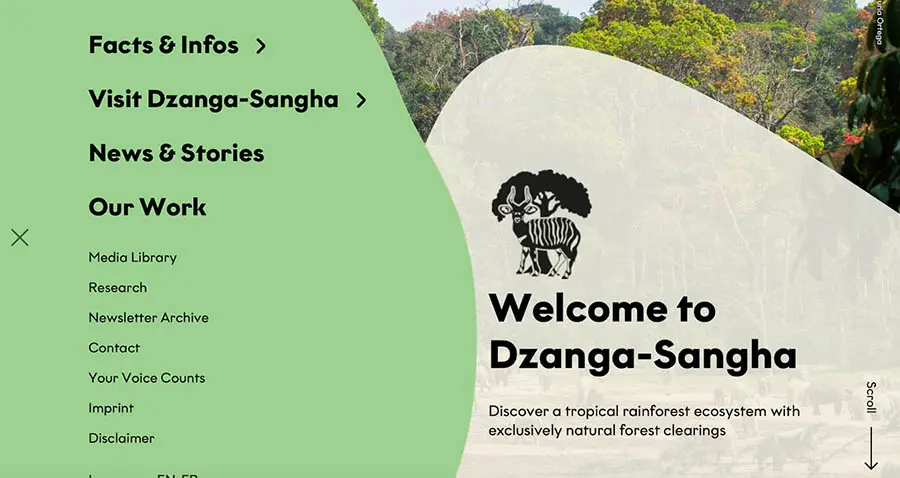
Puede que estés tentado a llenar tus menús con muchos efectos para impresionar a tus visitantes. Sin embargo, considera guardar las funciones llamativas para tu diseño web. Aun así, puede que quieras incluir imágenes si esto ayuda con tus objetivos de navegación:

Otra opción es utilizar iconos relevantes y útiles, tales como flechas de dirección para guiar a los usuarios a través de las secciones de tu sitio web.
4. Apela a Tu Audiencia
No puedes diseñar el menú perfecto de navegación sin considerar tu audiencia objetivo única. Con esto en mente, puedes elegir esquemas de color, tipografías, llamados a la acción (CTAs) que son más propensos a apelar a tu mercado. Esto puede hacer que tus enlaces se vean más atractivos.
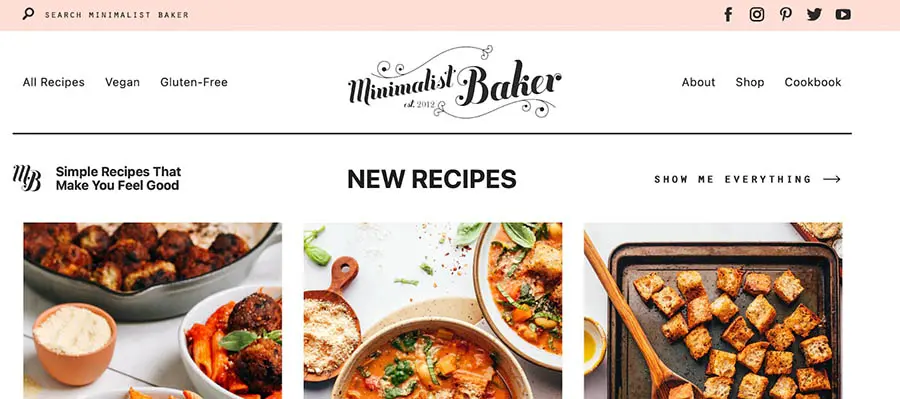
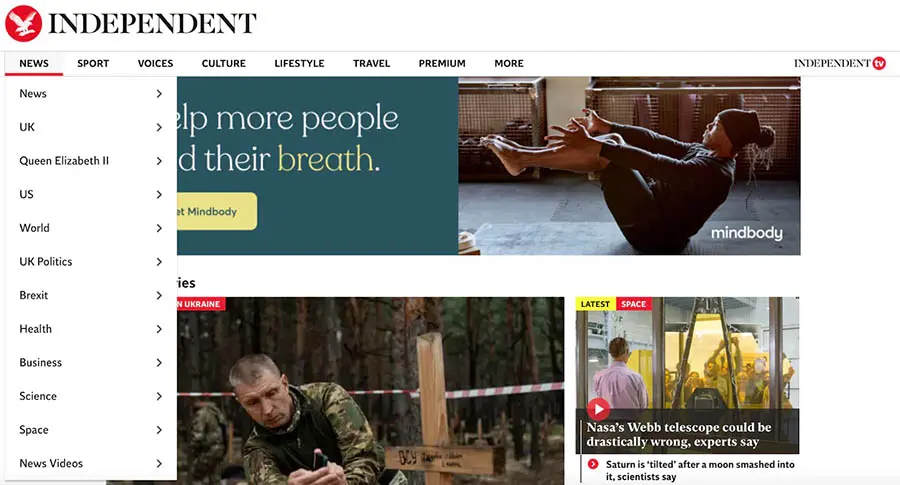
Por ejemplo, es muy poco probable que un sitio web de noticias emplee la misma tipografía que un blog de pastelería:

Cuando estés eligiendo tus encabezados o CTAs para que se destaquen en tu menú, querrás inspirar a los usuarios a actuar. Esencialmente, los visitantes necesitan ser incentivados para leer un poco más allá o descubrir más de tu contenido.
5. Sé Consistente
Es importante que el formato y diseño de tu menú cumpla con las expectativas de tus visitantes. Entonces, considera usar las mismas opciones de estilo para resaltar los artículos del menú. De esta manera, los usuarios saben cuando un enlace los llevará a una nueva página o se expandirá en un menú desplegable.
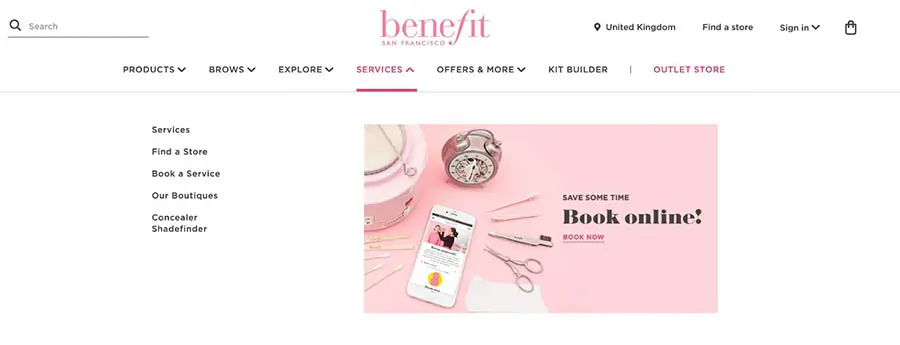
Por ejemplo, el sitio web de Benefit, utiliza flechas direccionales aparte de los enlaces que se expanden en menús desplegables.

Adicionalmente, puede ser útil distinguir entre los encabezados primarios y secundarios. Puede que desees hacer esto al hacer que los artículos de nivel superior sean un poco más grandes, o aplicar un estilo atrevido para indicar más importancia.
6. Organiza Apropiadamente
Un menú de navegación es una manera ideal de organizar tus páginas web. Además, habilita a los usuarios a ver tu contenido en una manera que de hecho tiene sentido. Por ejemplo, los blogs pueden organizar publicaciones por temas, mientras que un sitio web de e-commerce puede agrupar los productos por categorías.

Una vez que has identificado las categorías principales de tu contenido, puedes construir tu menú de navegación alrededor de esto. También es útil elegir encabezados relevantes que describen apropiadamente la página.
7. Establece Una Jerarquía Clara
Implementar una jerarquía en tu menú te permite desglosar tu contenido en pequeñas partes. Esto lo hace más digerible para los usuarios. Por lo tanto, intenta agrupar la información relevante.
Para algunos sitios web, puede ser útil organizar la información de acuerdo con lo que es más popular o importante para los visitantes. Luego, puedes hacer que estos encabezados resalten en tu menú. Esfuérzate por alcanzar un balance entre mostrarle a los usuarios las páginas de interés, mientras que los diriges hacia las páginas que sirven mejor para tus objetivos de negocio.
8. Considera la Experiencia Móvil
Un menú receptivo será igual de atractivo a través de los diferentes tamaños de pantalla como el de una tablet o smartphone. Esto es importante, ya que casi el 60% del tráfico total global proviene de teléfonos móviles.
La mayoría de los sitios web tienden a optar por menús de hamburguesa para los dispositivos móviles.

Podría decirse que no crear un sitio web receptivo es uno de los mayores errores que puedes cometer cuando se trata de diseño web. Por lo tanto, a medida que vas creando tu menú, considera qué enlaces son más importantes para incluir en tu menú, ya que esto es lo que se verá en las pantallas más pequeñas.
9. Usa Convenciones Web Familiares
Diseñar tu menú con convenciones poco familiares puede requerir que los usuarios aprendan nuevas prácticas, lo cual puede ser poco conveniente y molesto, entonces querrás evitar esto. Por ejemplo, la mayoría de los usuarios están acostumbrados a hacer clic en el logo del sitio web para regresar a la página principal.
Si tu logo lleva a una página de producto o de suscripción, esto puede confundir a los visitantes. Otra convención común son los enlaces ‘visitados’ que cambian de color. Incluir estas prácticas conocidas en tu sitio web, le permite a los usuarios navegar intuitivamente tus páginas.
10. Optimiza Para Motores de Búsqueda
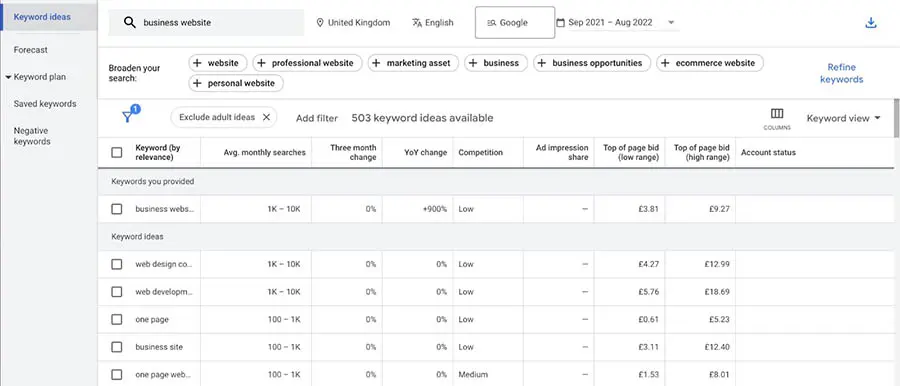
Para atraer más tráfico orgánico a tu sitio web, puedes optimizar tus encabezados de navegación con palabras clave populares. Google Analytics y Google Keyword Planner son excelentes herramientas que te permiten identificar qué palabras y frases están buscando los usuarios.

Luego, puedes incluir estos términos clave en tu menú. Como resultado, tu sitio web puede simplemente clasificar más alto en los motores de búsqueda.
11. Elegir el Tipo Correcto de Menú
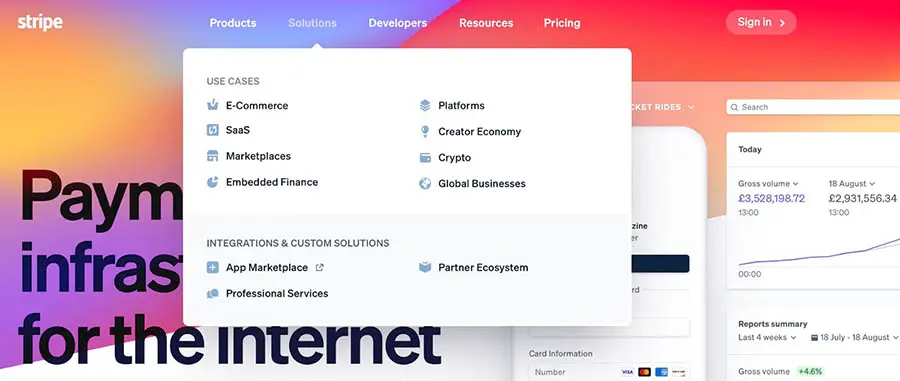
Hay muchos tipos de menús de navegación para considerar. Los menús desplegables a menudo se muestran cuando pasas tu mouse o haces clic en categorías principales. Luego, serás presentado con una lista de artículos secundarios.
Estos menús se verán modernos y estilizados. Además, son una grandiosa opción para conservar el espacio.

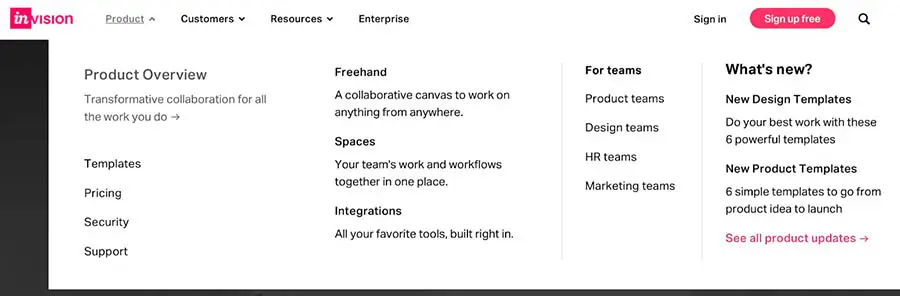
Puedes ir un paso más allá y diseñar un mega menú. Estos son mayormente empleados por sitios ricos en contenido, ya que pueden presentar todas tus páginas sin parecer demasiado abarrotadas.

Los menús horizontales, que enumeran las páginas principales en un formato de fila, también son bastante comunes. Alternativamente, un menú vertical, listado en una columna al lado de la página, ayuda a los lectores a escanear, ya que los ojos se mueven naturalmente hacia abajo (no hacia los lados).

Los menús verticales tienden a ser una buena combinación para los sitios web con etiquetas de menú más largas, ya que ofrecen más espació. Sin embargo, también pueden ser atractivos, lo cual los convierte en una buena elección para los sitios de servicios creativos.
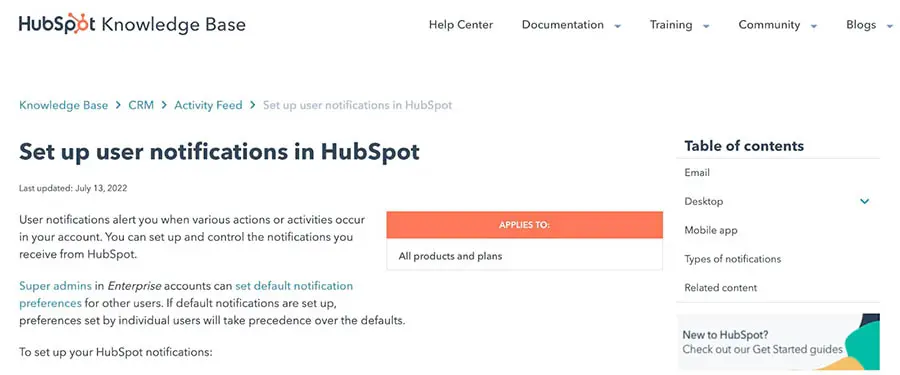
12. Añade Breadcrumbs
Los breadcrumbs o migas de pan, le permite a los usuarios ver dónde están en la estructura de tu sitio. Además, le facilita a los visitantes regresar a las páginas de alto nivel que los llevaron a su ubicación actual.

Añadir breadcrumbs a tu menú evita que los usuarios necesiten navegar de regreso completamente al inicio. En cambio, pueden saltar fácilmente un paso atrás o dos para encontrar lo que necesitan.
Excelentes Ejemplos de Menús de Navegación
Ahora que sabes cómo diseñar el menú perfecto para tu sitio, veamos algunos ejemplos.
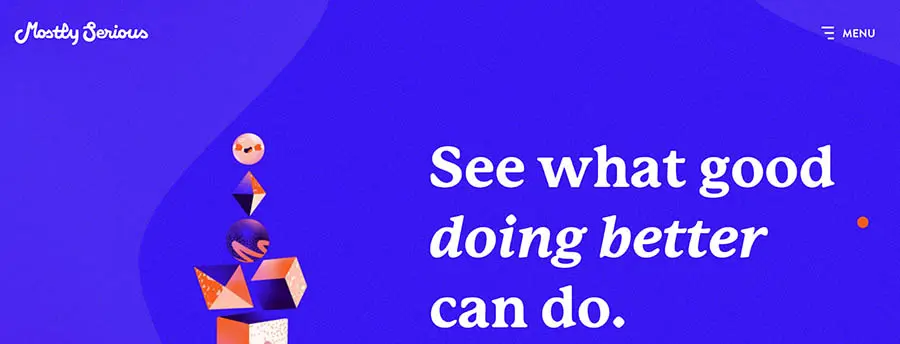
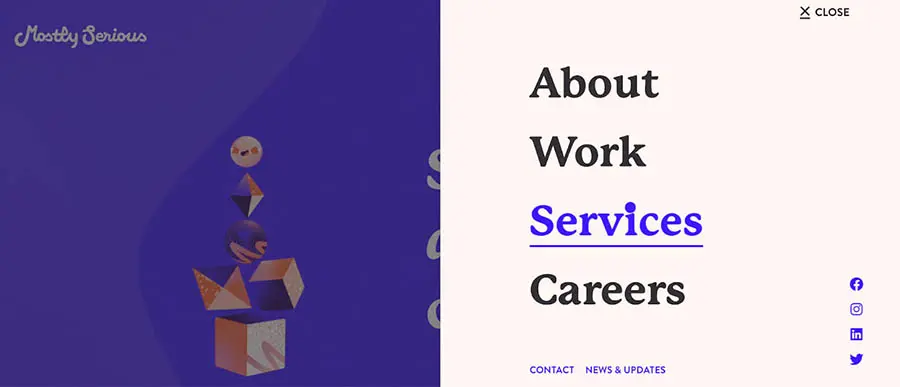
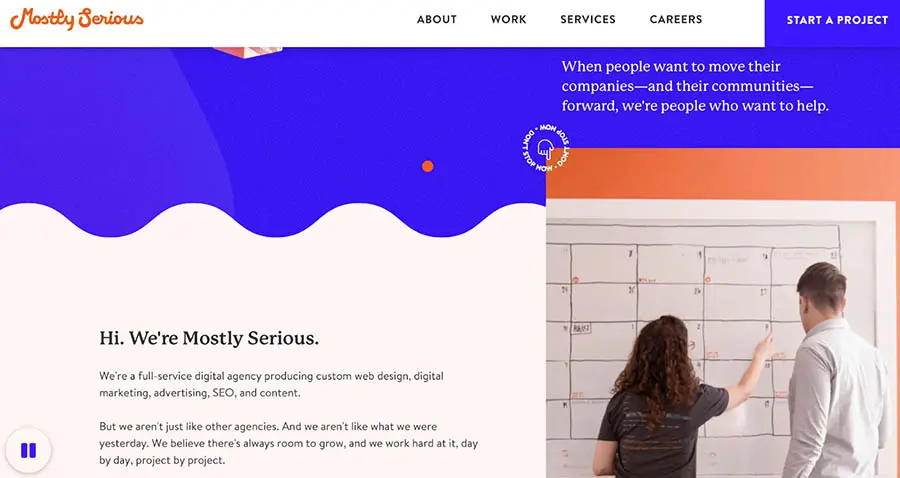
Mostly Serious
Mostly Serious muestra un claro ícono de menú de hamburguesa para hacerle espacio a una divertida animación.

Cuando haces clic en el icono, abre un menú de barra lateral vertical mostrando solo los encabezados principales.

Una vez que comienzas a desplazarte en la página más allá de la animación, verás un menú fijo, horizontal, que es organizado y accesible, sin distraer de la experiencia central de la lectura de la página.

En este ejemplo, cada tipo de menú es utilizado aproximadamente. Además de eso, cuando te desplazas sobre los artículos del menú, todos los enlaces de navegación son resaltados en un color azul brillante y subrayados para una mayor consistencia.
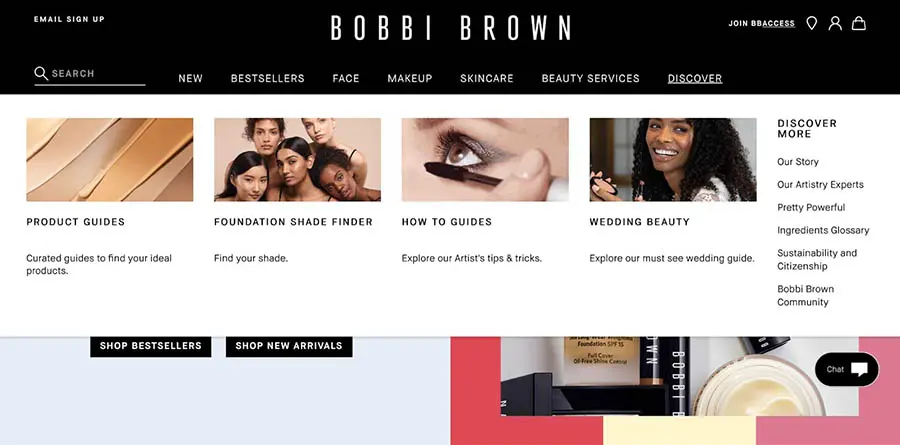
Bobbi Brown
El sitio web Bobbi Brown muestra un menú horizontal principal anidado debajo del encabezado. Esto lo convierte en una de las primeras cosas que ves cuando aterrizas en la página.
Cada uno de los artículos del menú muestran su propio menú desplegable que incluye enlaces de texto entre imágenes de alta calidad, lo cual hace que el menú sea más atractivo.

Adicionalmente, el menú está organizado efectivamente, con las categorías más importantes apareciendo de primero, tal como ‘Nuevos’ y ‘Más Vendidos’. Incluso son los menús desplegables, los enlaces de imagen priorizan las páginas más útiles para los clientes, mientras que otras áreas del sitio están apiladas verticalmente en la parte lateral.
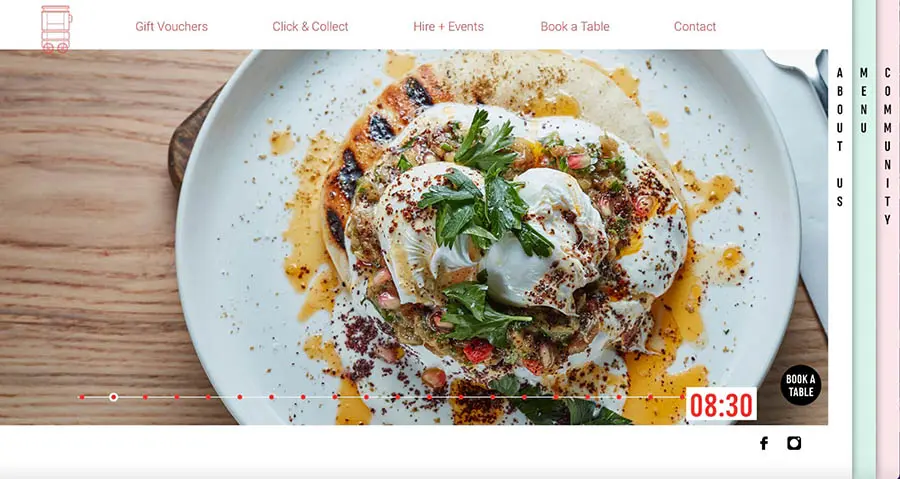
This is Amber
This is Amber presenta un peculiar menú flotante fuera del lienzo en forma de pestañas que se expanden cuando se hace clic. Luego, la página seleccionada se desliza, reemplazando la página existente que estás viendo:

Es una increíble manera de mostrar los artículos del menú. Además, hace un excelente trabajo construyendo una identidad de marca. Los visitantes también pueden acceder a los enlaces principales a través de un menú de encabezado horizontal en la parte superior de la página.
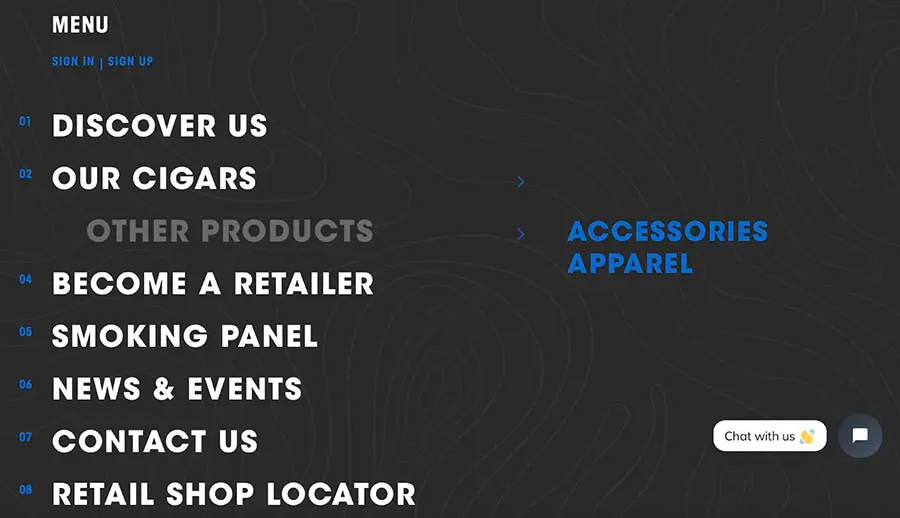
Blackbird Cigar
Blackbird Cigar utiliza un menú de hamburguesa, el cual abre un menú vertical cuando haces clic en él. Está estilizado en forma de menú desplegable, aunque los enlaces se abren lateralmente en vez de hacia abajo.

Además, el menú presenta un diseño elegante que transmite una jerarquía clara, lo que permite a los visitantes comprender la relación entre las páginas. Por ejemplo, cuando los visitantes se desplazan sobre los enlaces principales, estos se vuelven transparentes, mientras que los enlaces secundarios son distinguidos de las páginas principales utilizando colores de contraste.
French but Nice
French but Nice es un sitio web de portafolio que utiliza una cautivante barra lateral vertical que organiza proyectos cronológicamente.

Cuando un usuario se desplaza sobre uno de los enlaces, una previsualización de la página aparece en una ventana emergente. Esto es particularmente útil para sitios web de este tipo, ya que los visitantes pueden ver múltiples proyectos sin tener que dejar el menú.
Crea el Menú de Navegación Perfecto
Un menú de navegación es una parte necesaria de cualquier sitio web, entonces es importante asegurarte de que el tuyo sea amigable con el usuario y efectivo. De lo contrario, puede ser difícil entender y encontrar tu contenido.
Sin embargo, cuando sigues algunos (o todos) nuestros consejos, podrás diseñar más fácilmente el menú de navegación perfecto. Por ejemplo, puede que elijas un menú de hamburguesa para que tus páginas puedan ser vistas desde dispositivos móviles. O, podrías utilizar colores fuertes, fuentes, e imágenes para hacer que tus enlaces sean más llamativos.
En DreamHost, entendemos la importancia de poner tu contenido en línea rápidamente. Es por eso que ofrecemos planes de Shared Hosting con certificados SSL, un nombre de dominio y protección de privacidad para que comiences en poco tiempo. ¡Elige un plan hoy para comenzar!

Un Increíble Diseño, Impulsado por DreamHost
Nos aseguramos de que tu sitio sea rápido, seguro y esté siempre en línea, para que tus visitantes confíen en ti. Encuentra planes desde $1.99 USD/mes.
Elige Tu Plan