Te mereces una palmada en la espalda. Una estrella dorada. Una ronda de aplausos.
¡Lo hiciste! Finalmente creaste tu nuevo sitio web brillante. Lo has equipado con un nuevo dominio y tu propio contenido único. Además, has hecho equipo con nosotros, tus gurús de alojamiento.
Pusiste tu sitio a funcionar en línea y ya estás trayendo tráfico a ese recién acuñado .com, .xyz o .loquesea. Así que aquí hay algo en lo que deberías pensar: En un estudio, el diseño pobre de sitios web estaba conectado directamente con ventas disminuidas. Sabiendo eso, hay un poco más de trabajo que hacer si quieres que coloquen — y mantengan — ojos en tu sitio.
¿La clave? Mantén el diseño en mente.

Un sitio web correctamente diseñado es una inversión con rendimientos sorprendentes; 38% de las personas dejarán de engancharse con un sitio web si el contenido o el diseño no son atractivos. Esa es una gran parte de tus visitantes potenciales (o clientes) los cuales abandonarán el barco e irán a otro lado si el diseño de tu sitio es deficiente.
Entonces, ¿qué hace que un sitio web sea hermoso? Bueno, es más que simple estética. Un sitio web bien diseñado requiere una copia detallada, visuales impresionantes y una navegación inteligente. Incorpora estos elementos en tu sitio web y estarás configurando tu sitio para un éxito seguro.
Afortunadamente para ti, hemos hecho algo del trabajo pesado por ti. Hemos creado esta útil guía sobre qué sí hacer y qué no hacer en la elaboración del diseño inteligente de tu nuevo sitio. Manos a la obra.

¿Necesitas un sitio web hermoso?
Diséñalo tú mismo con el Constructor de Sitios WP — sin requerir código.
Construye Tu Sitio1. Copia
Comencemos en el nivel básico. El primer paso para crear un sitio web bien diseñado: tu texto. La forma en la que el texto de tu sitio web se ve, juega un papel importante en el diseño general de tu sitio, así que mantén tus ojos en tu contenido. El contenido legible es igual a visitantes que regresarán.
Sí: Mantén tu copia corta y dulce
Si crees que tus visitantes se están instalando en tu sitio para una lectura tranquila cómo lo hacen con el periódico del domingo, piénsalo de nuevo.
Cómo demuestran las investigaciones, la capacidad de atención del humano se ha reducido a un mínimo histórico: a unos miserables 8 segundos. Con tu audiencia en mente, diseña tu copia para que sea legible en la web: corta, fácil de escanear y desglosada en partes fáciles de leer. Esto ayuda a la corriente visual y con esas cada vez más cortas capacidades de atención.

No: Dejes que tu contenido se vuelva obsoleto
Nada va a alejar a un visitante más rápido que navegar en tu sitio y ver contenido viejo o expirado. Créelo o no, actualizar tu sitio con contenido de calidad en una base consistente significa mucho cuando se trata de un sitio bien diseñado.

Si no lo has hecho aún, determina tu calendario editorial y ajústate a él. Déjale saber a tus lectores que pueden contar con tu contenido consistente. Un sitio web hermoso es aquel que es fresco con información del minuto (o de la hora, o del día).
Sí: Juega el papel de editor
En la era de la corrección gramática, realmente no hay excusas para gramática pobre o errores de ortografía. No necesitas tener un diploma en idiomas; solo comprométete a hacer una corrección ortográfica detallada a tu contenido antes de que hagas clic para publicar. Una muy lista útil de pre-publicación puede ayudar con esto.

La redacción efectiva te ayuda a establecer credibilidad con tu audiencia: el contenido libre de errores mantiene tu sitio limpio y profesional.
Y hablando de profesional, tomate con calma el uso de las mayúsculas, puntuación, la letra cursiva, incluso la jerga demasiado técnica de tu nicho. Construye tu copia como si estuvieras escribiendo una hoja de vida, en vez de que se parezca a un mensaje de texto.
2. Navegación
Sí: Hazlo rápido
La realidad es, que los usuarios web no tienen mucha paciencia. De hecho, 47% de las personas esperan que un sitio web cargue en dos segundos o menos. Otro punto en contra de los sitios web lentos: 39% de las personas no se engancharán con un sitio web si toma mucho tiempo en cargar. Una velocidad de sitio eficiente incrementa la funcionalidad y es crítico tener un sitio liviano que clasifica altamente, entonces cada segundo importa.

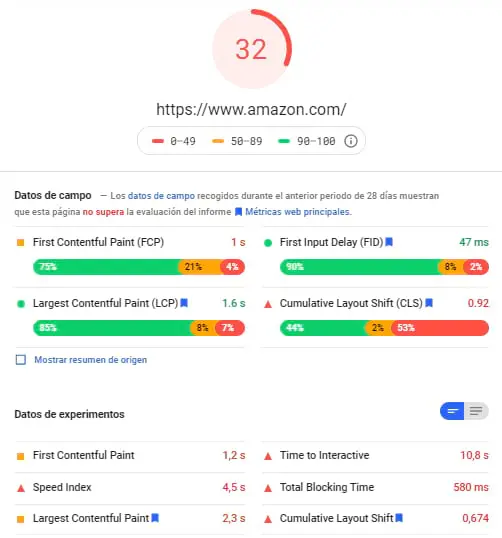
Un sitio bien diseñado es rápido por naturaleza si has optimizado apropiadamente tus imágenes y has codificado con velocidades rápidas en mente. Puedes revisar tu página con la herramienta de Google PageSpeed Insights (y Think With Google para velocidades móviles) — te proveerá un reporte que te ayuda a identificar las áreas problemáticas de tu sitio y cómo arreglarlas.

Así se ven los tiempos de carga de Amazon
Si estás buscando acelerar las cosas, prueba estos consejos:
- Escoge una buena compañía de alojamiento (¡Hecho! Te tenemos cubierto).
- Optimiza tus imágenes.
- Minifica tus recursos como JavaScript y CSS.
- Aprovecha el caché de navegadores. Si estás usando WordPress, puedes usar plugin útil o utiliza nuestros servicios.
- Deshazte de plugins que no usas o que no estén actualizados.
- Utiliza expire headers (cabeceras de caducidad).
- Habilita CSS sprites.
Un sitio rápido y continuo es esencial para un sitio web bien diseñado.
No: Ignores jerarquía
Parte de un sitio web correctamente diseñado es estructurar tu diseño de tal manera que los ojos sean dirigidos de forma natural en tu contenido y en una jerarquía organizada. Esto ayuda a los lectores a entender cómo encaja tu contenido y a saber dónde escanear.


Hay algunas cosas para considerar cuando estás diseñando la jerarquía de tu sitio web. Uno que es básico: en la web o en papel, nos gusta leer de izquierda a derecha y de arriba a abajo. Un diseño que va en contra de esos patrones de comportamiento presentará una curva de aprendizaje a tus visitantes. Los sitios web diseñados correctamente típicamente están en una forma de leer en “F”.
Adicionalmente, estudios de rastreo de ojos muestran que hay ciencia involucrada en cómo los lectores escanean tu sitio. Llega: La ley de Fitt. En resumen, deberías darle peso visual — típicamente distinguido por color y tamaño — a las cosas que quieres enfatizar, como tus botones de llamado a la acción y contenido clave.
También, la ley aplica a la eficiencia de clics entre dos lugares; tu diseño debería reducir la cantidad de tiempo que le toma a los usuarios llegar a lugares específicos usados frecuentemente.

También debes considerar otro elemento útil del diseño: un pie de página. Mientras están situados al final de tu sitio — y tu jerarquía — los pies de página ofrecen una conclusión lógica visual a tu sitio y provee puntos de contacto que a tu menú puede faltarle. Además, son vistos más a menudo de lo que podrías creer — y puede ayudar a incrementar las conversiones.
Sobre todo, direcciona el flujo de tu sitio en una forma clara, lógica de usar una estructura jerárquica inteligente y enfocada.
Sí: Recuerda la funcionalidad
Un diseño hermoso no hace muchas cosas buenas si le hace falta funcionalidad. El diseño de tu sitio web debería ser lógico y fácil de usar; si tu usuario tiene que pensar mucho o navegar un laberinto para encontrar lo que están buscando, tienes problemas.
La funcionalidad contribuye bastante a un sitio web diseñado correctamente, pero tener un diseño profesional, limpio no tiene que ser complicado. Mientras que el tipo de negocio o marca que administras puede determinar el diseño de tu sitio, no quieres sacrificar utilidad o credibilidad al configurar un sitio demasiado complicado o caprichoso. No quieres que los visitantes necesiten un manual de instrucciones cuando intentan acceder tu contenido. De hecho, en un sitio web increíble tu diseño no debería atraer atención a sí mismo; juega un papel — aunque detrás de escena — crucial.
Algunas cosas que necesitas para funcionalidad incrementada:
- Un menú claro, fácil de navegar con — al menos — botones designados de Home y contáctanos (51% de las personas piensan que “la información de contacto detallada” es el elemento más importante que le falta a muchos sitios de compañías)
- Respuesta móvil (ve nuestro argumento extendido a continuación)
- Accesibilidad a través de diferentes tipos de navegadores
- Tiempos de carga óptimos
Lo que funciona mejor para los usuarios a medida que interactúan con las páginas web cambia con el tiempo, así que analiza la funcionalidad de tu sitio regularmente y sé consciente de cumplir las expectativas de navegación y de jugar con las convenciones de comportamiento.
Regresando a la conversación de los móviles, considera estos números:
- Entre diciembre del 2013 y diciembre del 2015, el consumo de internet en smartphones creció un 78%
- Los dispositivos móviles ahora son responsables de casi 2 de cada 3 minutos gastados en línea.
- 40% de los usuarios escogerá un diferente resultado de su búsqueda si el sitio web no es muy amigable con los dispositivos móviles.
- 83% de los consumidores reportan usar más de una pantalla simultáneamente.

Entonces no solo tu sitio tiene que verse bien en un computador de escritorio, también debe estar correctamente diseñada en cada pantalla, lo que quiere decir, que debe tener capacidad de respuesta móvil.
La funcionalidad a través de los dispositivos es esencial para un buen negocio: 40% de las personas escogerá un diferente resultado de la búsqueda si el primero no es amigable con los dispositivos móviles.
Puedes usar el Mobile-Friendly Test de Google para probar tu sitio.
3. Visuales
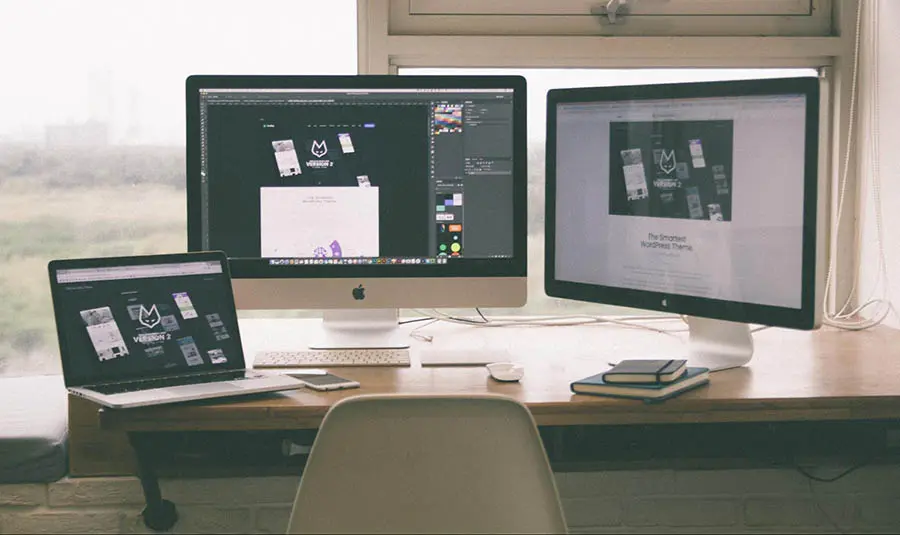
Una vez que tengas tu copia impecable y una navegación clara, es tiempo de pensar sobre los equipamientos de tu sitio. La forma en la que tu página comunica un mensaje, bueno o malo. Dale a tu diseño un retoque y podrías ver cómo incrementa tu tráfico, ventas y fidelidad de tus lectores.
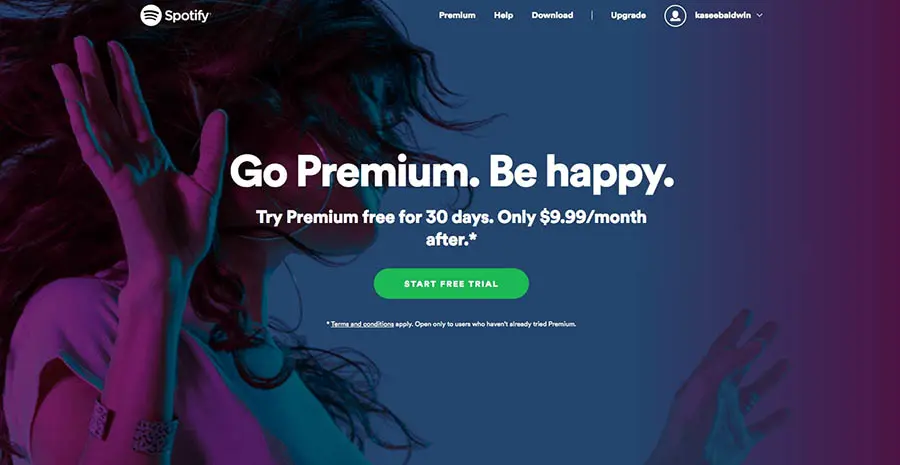
Sí: Preocúpate por la primera impresión
La primera impresión importa — bastante. ¿No nos crees? Las investigaciones demuestran que una vez que un sitio carga, los usuarios forman una opinión del mismo en .05 segundos. Si tu sitio no está en su mejor forma, puedes decirle adiós a tus lectores. Rápidamente.
Lo que es más, 48% de las personas admitieron que el diseño web de un sitio es el factor número uno para determinar la credibilidad de un negocio.
Hay mucho en juego en esos .05 segundos, así que ponle la mejor cara (virtual) a tu sitio.

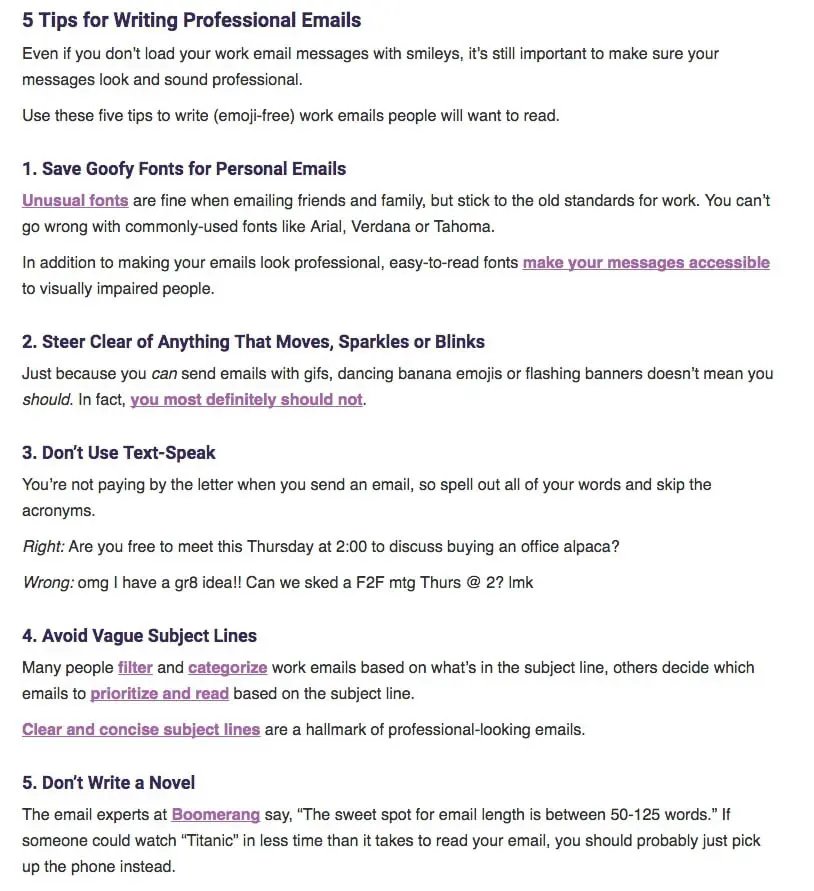
¿Cuál es la forma más rápida de verte como un dueño de sitio web principiante? Bueno, a menos que quieras que tu sitio web se vea como que está estancado en la era de piedra, evita texto brillante o que parpadee, exceso de animaciones, contador de visitas de página, fuentes o esquemas de colores cursis.
Si no eres un diseñador gráfico o diseñador web, es una buena idea revisar algunos principios de diseño a prueba de fallos que aplica para ambos el papel y la web. Las cosas como contraste y proximidad ayudan a que tu sitio web se vea más atractivo.
Ahora, hablemos de fuentes.
La tipografía es más que solo escoger una fuente estéticamente placentera. Las fuentes son una parte importante en establecer una jerarquía a medida que guía a los lectores a través de varias partes de tu sitio y ayuda a crear la sensación de tu marca. (¡Y muchas marcas son reconocidas simplemente por sus fuentes!)
Además, la tipografía contribuye en gran parte a tu diseño en general y como es recibido y cómo interactúan con él; lo que quiere decir: que tu tipografía realmente puede hacer o deshacer las conversiones de tu sitio. ¿Quieres que las personas actúen, compren, se suscriban, o compartan? Escoge tu fuente de forma inteligente.
Habiendo dicho eso, algunas de las mejores prácticas de fuentes: es recomendable escoger un máximo de 3 fuentes y diseñar estrategias óptimas para combinar fuentes. Typecast o Typetester te pueden ayudar a escoger fuentes para tu sitio. Ten en cuenta que las fuentes sans-serif (fuentes sin adornos al final de los trazos de la letra) son típicamente mejores para leer en la web.

Y una palabra (o dos) sobre los colores.
Sé consciente sobre los colores que escoges; una paleta de colores inteligente puede mejorar la experiencia que tus usuarios tienen en tu sitio y puede ser otra herramienta para establecer el flujo visual. ¿Recuerdas la teoría del color? Refresquemos la memoria rápidamente:
- Colores que contrastan ayudan a organizar y dividir los elementos en tu página.
- Los colores cálidos despiertan emociones.
- Los colores fríos calman y relajan.
Sabiendo esto, deberías planear el esquema de color de tu sitio para que se ajuste mejor a tu marca y para qué guie a tus visitantes a través de tu sitio. La Rueda de Colores de Adobe te puede ayudar a planear.

No: Le temas a los espacios en blanco
Tal como Taylor Swift, los humanos típicamente son cautelosos con los espacios en blanco. Nuestras mentes gritan, “Llénalo!”. Y así es como terminas con un desorden.
En el diseño de tu sitio, los espacios en blanco son buenos. Muy buenos. En vez de ser un espacio perdido, el espacio blanco es un elemento de diseño que te ayuda a guiar el flujo visual de tu sitio web y establecer la prioridad del contenido. Además, le da el descanso que necesitan los ojos y cerebros de tus lectores.
Usa el espacio blanco alrededor de las columnas, entre los gráficos y con las márgenes para darle una estructura y ayudar a los lectores a entender cómo encaja tu contenido.


Sí: Organiza
Nada como un desorden web para hacer que tu sitio sea decepcionante.
Diseñar un sitio web no es tan fácil como cortar fotos de una revista y pegarlas en un papel, a modo de collage. Un sitio web atractivo es limpio y estructurado, organizado y con un propósito. Nuestro lema aquí: Menos (en serio) es más.
Algunas reglas para mantener la casa organizada:
- Revisa los enlaces muertos. Actualízalos o remuévelos tan pronto como sea posible.
- Refresca el contenido viejo o desactualizado.
- Mantén un ojo en tus Analytics y repara las áreas problemáticas.
- Optimiza tus imágenes y provee texto alternativo para cada una.
- Limpia las categorías y las etiquetas a medida que tu sitio crece.
- Revisa tu estrategia de optimización de motores de búsqueda (SEO) y la estructura de enlaces internos.
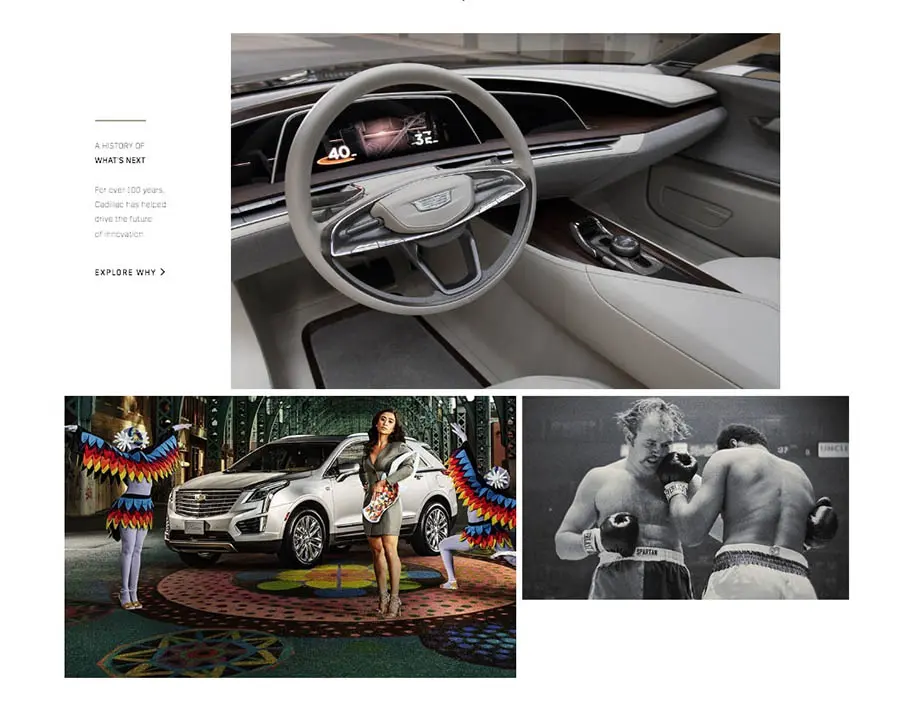
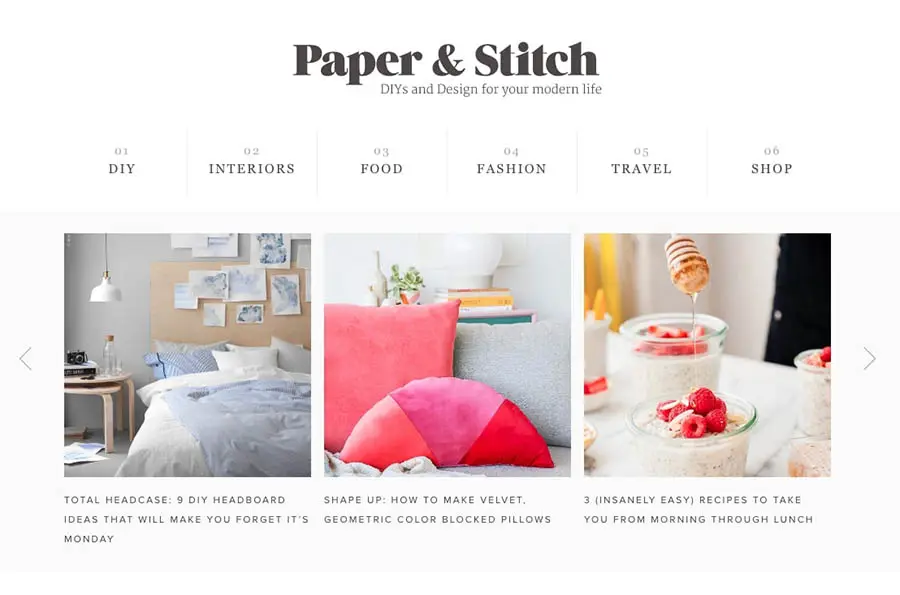
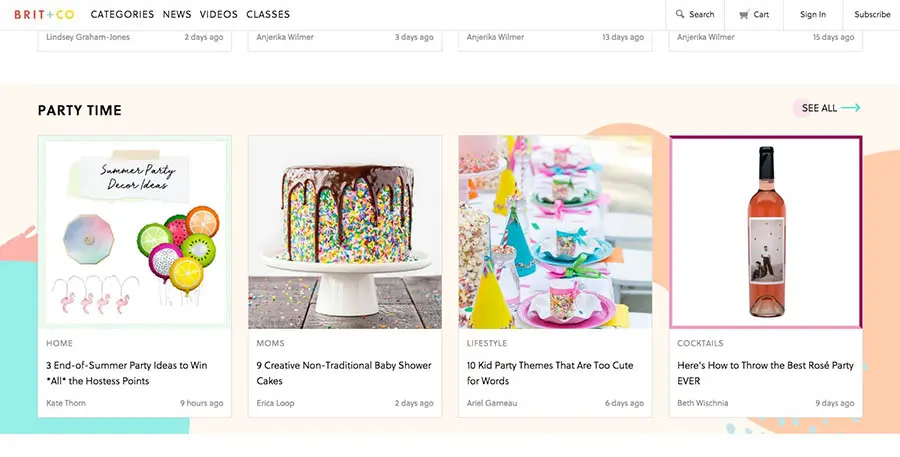
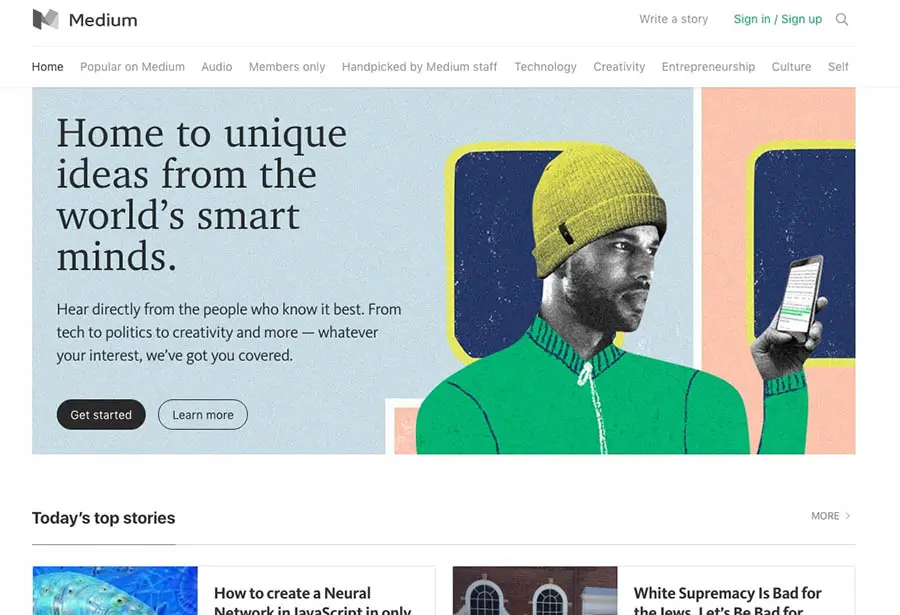
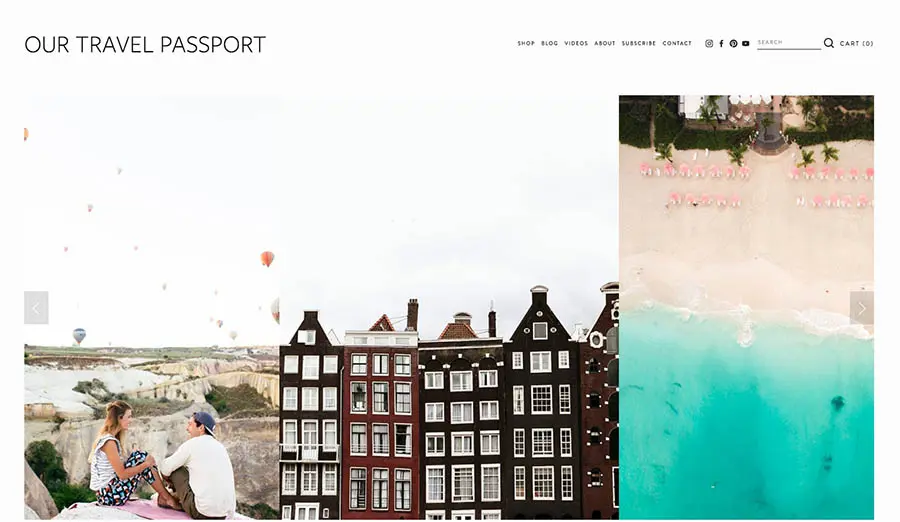
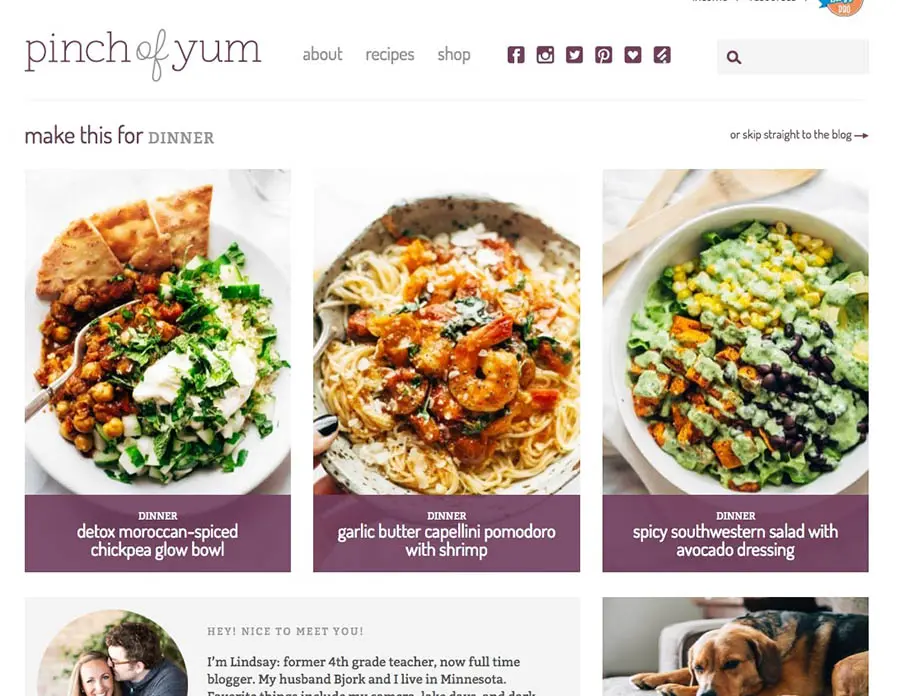
Sí: Aprende de los mejores
Quieres que el diseño de tu sitio represente tu marca también. Pero no hay nada malo con ver algunos de los mejores en la web para sacar ideas e inspiración de aquellos sitios que usan bien los principios del diseño web. Es momento de ver algunas opciones gratuitamente.




Sí: Pruébalo
Un buen diseño de sitio — como la mayoría de cosas — involucra mucho de prueba y error para perfeccionar.
Una vez que hayas limpiado tu sitio e implementado nuevos elementos de diseño, previsualízalo en diferentes dispositivos. Revísalo (tal vez con otro par de ojos confiables) para ver cualquier error de diseño o problemas de navegación. Quieres que sea examinado detalladamente antes de que llegue a los navegadores de tus lectores.
Pruebas, pruebas y más pruebas. Ese debe ser tu lema. (¿Hacemos unas camisetas para que lo lleves contigo a toda hora?)
Intenta usar un servicio como Nibbler, el cual te dará puntos de vista sobre cómo mejorar tu sitio en un número diferente de áreas, como código, enlaces internos, interés social y optimización móvil.

Obtén un hermoso sitio web del que estás orgulloso
Nuestros diseñadores crearán un hermoso sitio web desde ceros que se ajustará a la medida de tu marca.
Aprende MásPara Cerrar
Has trabajado duro para hacer que tu sitio web despegue del suelo. ¡Felicitaciones de nuestra parte!
No permitas que los lectores pasen de largo tus ofertas al vivir por debajo del verdadero potencial de diseño de tu web. Con un ojo en los visuales, textos y navegación, puedes poner toda tu atención en tu contenido — para que se quede.
Un sitio hermosamente diseñado está solo a unos clics de distancia.

