Digamos que quieres compartir tus aventuras de viaje con el mundo. Entonces escribes un blog, poniendo tu corazón en cada párrafo, reviviendo cada momento mientras escribes.
Pero cuando previsualizas tu publicación, hay un problema. El diseño se queda corto: las imágenes son un tamaño demasiado pequeño, el texto es difícil de leer y el diseño general no hace justicia a la increíble historia que estás tratando de contar.
Aquí es donde puede ayudar el CSS.
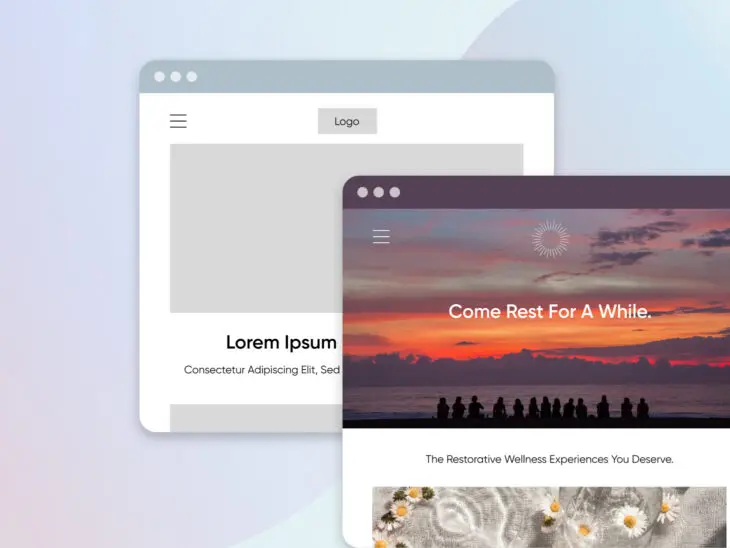
Con CSS, puedes transformar tu blog desde una simple pared de texto en una experiencia inmersiva y visualmente impresionante. Piensa en imágenes que resalten en la página, encabezados que sobresalgan y párrafos que fluyan sin esfuerzo.
¿La mejor parte? No necesitas ser un diseñador profesional para que esto suceda. CSS es un lenguaje simple e intuitivo que cualquiera puede aprender. En esta breve guía, exploraremos los caminos para aprender CSS y cómo comenzar.
Una Breve Introducción a CSS
Antes de aprender a codificar un sitio web, debes saber un poco sobre lo que está sucediendo detrás de escena. Cada sitio web contiene diferentes archivos o lenguajes de codificación. Así es como algunos de ellos trabajan juntos:
Before learning to code a website, you must know a bit about what’s happening behind the scenes. Every website contains different files or coding languages. Here’s how some of them work together:
- HTML: Construye la estructura de un sitio web.
- JavaScript: Define el comportamiento de un sitio web.
- CSS: Especifica la apariencia y estilo de un sitio web.
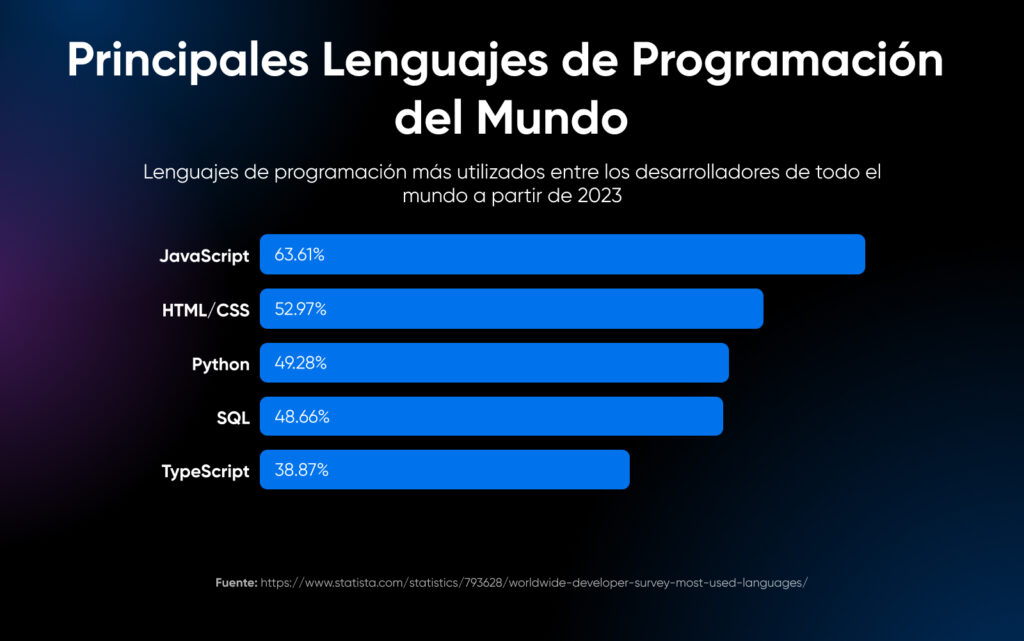
Actualmente, JavaScript es el lenguaje de programación más utilizado entre los desarrolladores en todo el mundo, con un 63.61% de uso, mientras que HTML/CSS ocupa el segundo lugar con un 52.97%.

CSS, u Hojas de Estilo en Cascada, es un lenguaje de programación que estiliza sitios web. Trabaja junto con HTML, que estructura el contenido de una página web. CSS controla el diseño, colores, fuentes y otros aspectos de diseño de los elementos en una página.
Cuando visitas un sitio web, ves su diseño web único, diseños atractivos, formato y estilos creados usando CSS. Sin CSS, los sitios web tendrían un estilo predeterminado y características poco llamativas.
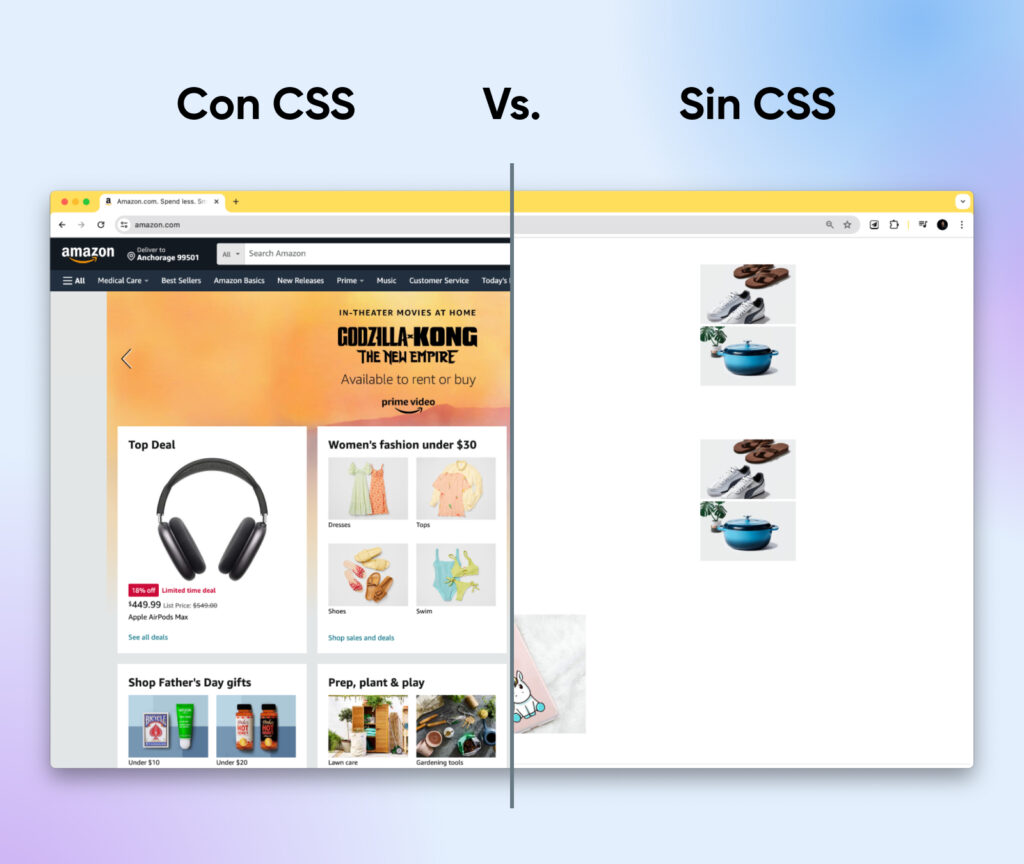
Por ejemplo, así es como se vería Amazon.com si no agregaran estilos CSS:

Sería una experiencia de usuario terrible, y es probable que Amazon no hubiera crecido casi tanto si el sitio se viera así.
Ahora, vamos a entender algunos conceptos básicos de CSS, incluyendo su estructura y cómo puedes escribir hojas de estilo CSS.
Entendiendo los Conceptos Básicos de CSS
CSS es un lenguaje basado en reglas que te permite definir estilos para elementos específicos en tu página web. Uno de los conceptos fundamentales en CSS es el uso de selectores para apuntar a elementos HTML y aplicar estilos a ellos.
Aquí tienes un ejemplo de un conjunto de reglas CSS simple:
h2 {
font-size: 18px;
color: black;
}
h3 {
font-size: 16px;
color: red;
}
Aquí, tenemos dos reglas CSS:
- La primera regla apunta a los elementos <h2> usando un selector separado por comas. Establece la propiedad font-size en 18px y la propiedad color en negro.
- La segunda regla apunta al elemento <h3>. Establece el tamaño de fuente en 16px y el color en rojo.
Los conjuntos de reglas CSS consisten en selectores y bloques de declaración. El selector determina a qué elementos se aplicarán los estilos, y el bloque de declaración (todo lo que escribas dentro de las llaves {}) contiene uno o más pares propiedad-valor que definen los estilos.
CSS también proporciona una amplia gama de propiedades para controlar el diseño, espaciado, apariencia y propiedades relacionadas con el texto, como el tamaño y el color de la fuente.

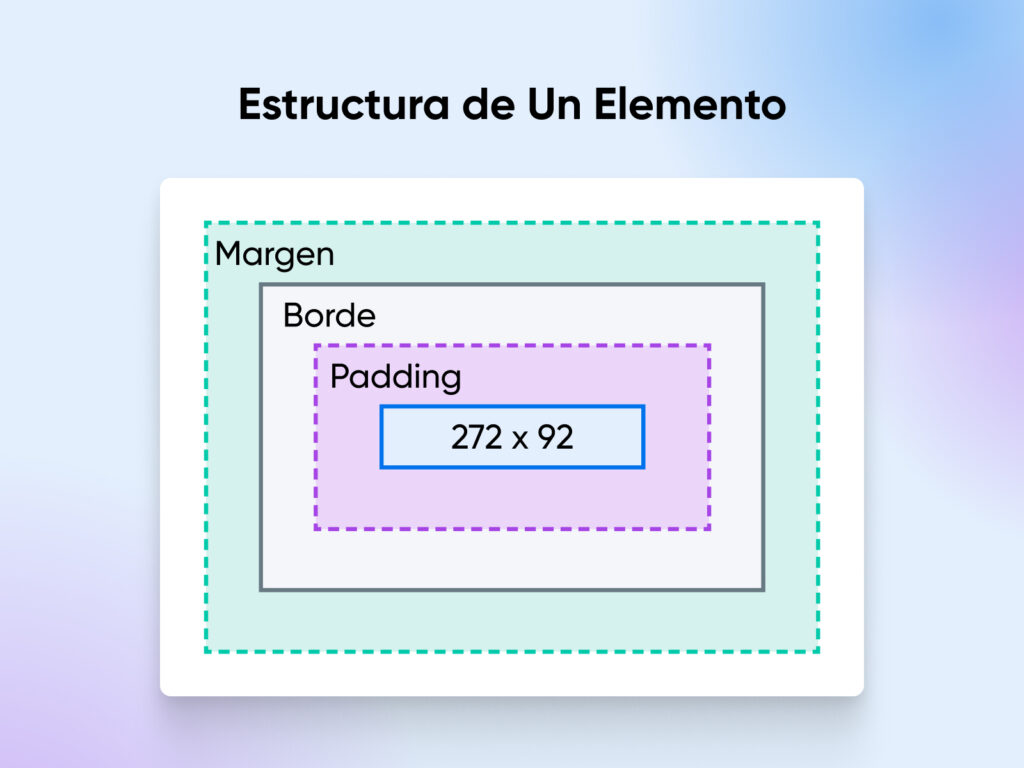
El modelo de caja CSS es una forma de pensar en cómo se muestran los elementos en una página web. Imagina que cada elemento es una caja con cuatro capas:
- Contenido: La parte más interna del elemento: contiene texto, imágenes u otros elementos.
- Padding: El espacio entre el contenido y el borde.
- Borde: El borde alrededor del padding.
- Margen: El espacio fuera del borde.
Propiedades CSS comúnmente utilizadas:
- Ancho y altura: Estas propiedades determinan el tamaño de un elemento, permitiéndote controlar sus dimensiones en la página. También puedes establecer una propiedad de máxima altura (max-height) y máxima anchura (max-width) si no deseas que un elemento se estire más allá de cierto punto.
- Padding: Modifica el espacio dentro del borde de un elemento, añadiendo espacio entre el borde y el contenido del elemento.
- Bordes: Los bordes en los elementos crean un límite visible alrededor de un componente, y pueden ser estilizados con diferentes anchos, colores y patrones.
- Margen: Ajusta el espacio fuera del borde de un elemento, creando distancia entre el elemento y sus vecinos.
- Color de fondo (Background-color): Rellena el área detrás del contenido y el padding de un elemento con un color especificado. Por ejemplo, background-color: lightblue.
- Color: Determina el color de los caracteres o fuente de texto dentro de la etiqueta.
- Display: Especifica cómo debe ser representado un elemento, como un elemento de nivel de bloque (block-level) o un elemento en línea (inline), o no mostrarse en absoluto.
Estas propiedades, junto con muchas otras, te permiten personalizar la apariencia de una página web mediante la modificación y adición de tipografías personalizadas, colores, espaciado, y más.
Hay tres métodos para aplicar estilos CSS a tus páginas HTML:
- Estilos en línea (Inline styles): Aplica estilos directamente a un elemento HTML usando el atributo style=, por ejemplo, aplicando la propiedad display a un elemento div.
- Estilos incrustados (Embedded styles): Define estilos dentro del elemento style en la sección <head> de un documento HTML.
- Estilos externos (External styles): Crea un archivo CSS separado y vincúlalo al documento HTML usando el elemento <link> en la sección <head>.
Usar hojas de estilo externas generalmente se considera la mejor práctica, ya que permite una mejor separación de preocupaciones y un mantenimiento más fácil de los estilos en múltiples páginas.
Por qué Deberías Considerar Aprender CSS
Aunque es completamente posible diseñar un sitio web sin usar código, aprender CSS puede darte más control sobre la apariencia y funcionalidad de tu sitio. Personalizar CSS te permite crear un sitio web único y memorable que se destaque de los diseños predeterminados.
Sin CSS personalizado, un sitio web puede estar limitado al diseño simple y colores de fondo que dicta un tema de WordPress. Los diseños predeterminados pueden no mostrar tu marca, producto o contenido de la mejor manera posible. CSS personalizado asegurará que tus diseños sean únicos y memorables.
Aquí hay algunas partes de tu sitio web que puedes estilizar con propiedades básicas de CSS:
- Color del texto y estilo de fuente.
- Diseño CSS del espacio y estilo del elemento de párrafo.
- Efectos de desplazamiento de enlace utilizando la pseudo-clase :hover
- Imágenes de fondo y sombras.
- ¡Y más…
Además de estos, también hay pseudo-elementos CSS como ::before y ::after que te ayudan a insertar contenido de manera dinámica y aplicar estilos a partes específicas del contenido sin modificar la estructura.
Con CSS, puedes modificar la propiedad de color de fondo (background-color) para los elementos del cuerpo (body), agregar una propiedad de imagen de fondo (background-image) y crear diseños visualmente atractivos que involucren a tu audiencia.
También te permite diseñar páginas responsivas que se adapten a diferentes tamaños de pantalla y dispositivos móviles, haciendo tu contenido más accesible para todos.
CSS te ahorra tiempo y esfuerzo al diseñar tu sitio web. Usando selectores CSS, puedes aplicar estilos a múltiples elementos en tu sitio, reduciendo la cantidad de código que necesitas escribir.
Aprender CSS junto con otros lenguajes de codificación como JavaScript o PHP puede llevar a carreras gratificantes en desarrollo web o diseño. Incluso un entendimiento básico de CSS es valioso en trabajos bien remunerados como marketing por correo, creación de contenido o asistencia virtual técnica.
Te permite diseñar contenido en línea y diseños responsivos para clientes sin depender de herramientas de terceros.
Combinar el conocimiento de CSS con la experiencia en herramientas de diseño (Adobe Photoshop, Sketch o Figma) te dará la capacidad de implementar hermosos diseños visuales que no suelen ser logrados por desarrolladores con habilidades generales de ingeniería de software.
Cómo Aprender CSS Rápido (3 Métodos Fáciles)
Si has decidido comenzar a aprender CSS pero no sabes por dónde empezar, hemos compilado una lista de recursos en línea gratuitos y útiles para ayudarte en cada etapa de tu proceso de aprendizaje.
1. Ve un Tutorial de CSS en YouTube
YouTube es un excelente recurso para aprender nuevas habilidades, y CSS no es una excepción.
Muchos expertos en desarrollo web crean guías paso a paso sobre cómo aprender CSS, a menudo segmentadas en diferentes partes para un aprendizaje fácil. La forma más fácil de filtrar un curso de YouTube es ver la fecha de publicación. Por lo general, estará bien si está dentro del rango de 1 o 2 años.
Sin embargo, como CSS es una tecnología madura y no recibe actualizaciones frecuentes, podrías ir unos años más y aún obtener cursos relevantes.
Considera ver el Curso Intensivo de CSS de Codevolution para obtener una visión general rápida de CSS.
Este video de una hora explica cómo formatear y personalizar CSS para principiantes, llevándote a través de los primeros pasos para agregar CSS a un documento HTML. Aprenderás a dar estilo al color, texto, fuentes, listas, tablas, etc.
Recuerda que un video de una hora no cubrirá todo, y es posible que necesites ver videos adicionales sobre técnicas avanzadas como grid y flexbox de CSS.
Echa un vistazo al Curso Completo de HTML y CSS de SuperSimpleDev para obtener un video más completo sobre CSS. Este video de seis horas y media te enseña todo, desde lo básico hasta técnicas más profesionales, independientemente de tu experiencia previa.
También incluye guías de HTML, lo que lo convierte en un excelente recurso para aprender múltiples técnicas de codificación en un solo lugar.
Dado que no se requiere experiencia previa, este tutorial puede ser tu primer paso para convertirte en un desarrollador profesional. También incluye guías de HTML, otro recurso excelente para aprender múltiples técnicas de codificación en un solo lugar.
Siguiendo este tutorial, puedes completar diferentes ejercicios para practicar CSS y HTML. Contiene más de 100 tareas. ¡Si dominas las técnicas adecuadas, deberías poder crear una página web de YouTube al final del curso!
2. Toma Un Curso de CSS
Si bien YouTube es valioso para el conocimiento básico de codificación, puede que no siempre proporcione la información más completa o actualizada. Para seguir avanzando en tus habilidades de CSS, considera explorar cursos en línea de CSS que ofrecen caminos de aprendizaje estructurados y profundos.
Afortunadamente, muchas plataformas ofrecen clases gratuitas de CSS, lo que te permite aprender a tu propio ritmo y conveniencia. Una de esas plataformas es Codecademy, que ofrece un curso de Learn CSS de forma gratuita después de crear una cuenta.
El curso de Learn CSS de Codecademy te enseña cómo dar estilo a una página web utilizando CSS, cubriendo temas como:
- Formato adecuado de archivos.
- Agregar nuevas características.
- Construir diseños CSS estéticamente agradables.
- Sintaxis de CSS y reglas visuales.
- El modelo de caja.
- Propiedades de visualización.
- Colores y tipografía.
Cada módulo incluye una lección escrita e instrucciones sobre cómo implementar los conceptos. Podrás formatear el código y ver cómo afecta a la visualización frontal, reforzando tu comprensión a través de la práctica.
Otro excelente recurso para aprender CSS es el curso Aprende CSS de web.dev. Este curso gratuito desglosa conceptos fundamentales en módulos fáciles de entender, cubriendo temas como:
- El modelo de caja.
- Selectores de CSS.
- Diseño de flexbox.
- Diseño de cuadrícula de CSS.
Una característica emocionante del curso de CSS de web.dev es que incluye clips del Podcast de CSS dentro de cada módulo. Esto es especialmente útil si eres un aprendiz auditivo:
Para poner a prueba tus conocimientos, web.dev proporciona una pregunta de prueba al final de cada módulo, ayudándote a reforzar tu comprensión del material.
Completar todos los módulos del curso de CSS de web.dev te acercará más a poder implementar CSS en tus proyectos mucho más rápido.
Aquí hay algunos otros nombres destacados en la industria de los cursos que puedes probar:
- freeCodeCamp: Ofrece un currículo integral que cubre CSS y otras tecnologías de desarrollo web.
- edX: Ofrece cursos de CSS de las principales universidades e instituciones, a menudo con la opción de obtener un certificado verificado.
- Udemy: Ofrece una amplia variedad de cursos de CSS, tanto gratuitos como de pago, que se adaptan a varios niveles de habilidad y estilos de aprendizaje.
3. Juega Un Juego Educativo de CSS
Una vez que hayas aprendido los conceptos básicos de CSS de los cursos en línea, es hora de poner a prueba tus habilidades. Si bien es posible que no te sientas listo para experimentar con la codificación de sitios web de inmediato, los juegos interactivos de CSS ofrecen una forma divertida y atractiva de practicar tus nuevos conocimientos.
CSS Diner es un juego en línea donde puedes dominar los selectores. Aprenderás cómo especificar elementos HTML al principio de tu código CSS y luego agregar estilos a esos elementos, haciendo que elijas elementos más avanzados y anidados a medida que avanzas.
¡Probamos el juego y honestamente, quedamos enganchados! Juega mientras aprendes CSS.
Si estás buscando una variedad más amplia de juegos para practicar CSS, HTML y JavaScript, considera crear una cuenta gratuita en Codepip:
Otro juego popular para practicar CSS es Flexbox Froggy, que se centra en el modelo de diseño Flexbox.
Tu objetivo en este juego es ayudar a una rana animada a llegar a un nenúfar escribiendo código CSS que aplique propiedades de Flexbox. A medida que avances en los niveles, te enfrentarás a desafíos cada vez más complejos que pondrán a prueba tu comprensión de la alineación, justificación y distribución de Flexbox.
El principal beneficio de aprender CSS a través de juegos es que te permiten divertirte en un entorno donde puedes cometer errores sin consecuencias como principiante completo mientras comprendes conceptos CSS complejos.
Lleva Tus Habilidades de CSS al Siguiente Nivel
CSS es un excelente lugar para comenzar si deseas desarrollar tus habilidades técnicas de diseño web. Es la base de muchos diseños personalizados de sitios y puedes usarlo para crear características y funcionalidades únicas. Incluso si no sabes cómo codificar, muchos guías educativas gratuitas pueden ayudarte a familiarizarte con CSS.
Para repasar, aquí hay algunos de los mejores métodos que puedes usar para comenzar a aprender CSS:
- Ver un tutorial de YouTube de Codevolution o SuperSimpleDev.
- Tomar un curso de CSS de Codecademy o Udemy.
- Jugar juegos educativos como CSS Diner o Flexbox Froggy.
Es probable que desees confiar en un alojamiento de alta velocidad al agregar CSS personalizado a tu sitio. En DreamHost, nuestros planes de alojamiento compartido pueden proporcionar el soporte que necesitas para que tus diseños únicos funcionen sin problemas.