¡La tipografía en negrita (bold) está de vuelta!
Bueno, tal vez nunca se fue.
Pero, digamos que solo estamos interesados en un tipo particular de tipografía negrita hoy, uno acompañado por un diseño elevado, limpio, cohesivo y con propósito.
Los sitios web son herramientas para contar una historia, llevan al usuario en una nueva aventura. Son emotivas, táctiles, interactivas e inducen alegría más que nunca.
Entender el pensamiento y la racionalidad detrás de las tendencias populares de diseño puede ayudarte a ver por qué aplicar estas funciones sería útil en el momento de atraer a tu audiencia y posicionar tu marca como competente, autoritaria e innovadora.
Si estás a punto de embarcarte en la aventura de rediseñar tu sitio web por completo y te sientes un poco atascado o inseguro de por dónde empezar, échale un vistazo a esta lista. Estamos seguros de que hay algo aquí que creará esa chispa de creatividad y te inspirará para tomar esa emocionante nueva dirección con tu propio diseño web.
12 Tendencias Populares de Diseño Web WordPress
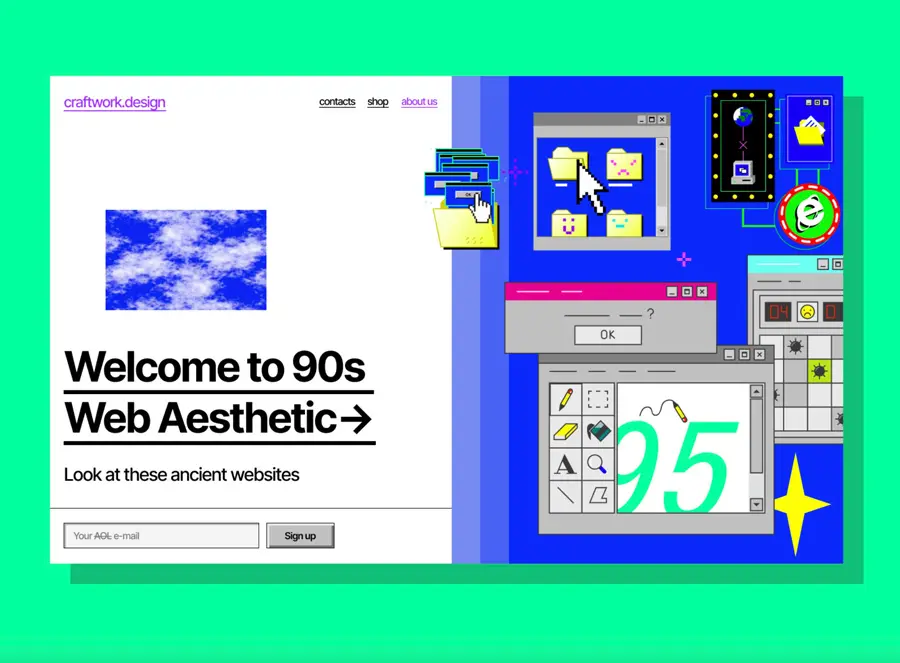
Temas Inspirados en la Nostalgia

Crédito: https://dribbble.com/craftwork-studio
¡Bienvenido de nuevo 1990! Es fácil olvidar que alguna vez tuvimos que “marcar por teléfono” para acceder al internet, esperar infinitamente para que las fotos cargaran y navegar la web en pantallas supremamente pixeladas, en lo que solía ser un nuevo mundo digital completamente nuevo, colorido y entrecortado.
Hoy, consideramos que esta era del lejano oeste del internet fue encantadora. Con los colores brillantes, imágenes de clipart y tonterías. Nos encontramos recordando la naturaleza fantástica de un sitio, el cual tenía el trabajo de deslumbrar con entretenimiento. Divertido, atractivo y pegadizo, el deseo cíclico de renovar el pasado ha llevado a una nueva ola de diseño inspirado en la Web 1.0.
¿Cuáles son algunos elementos clave para alcanzar esta estética retro? Juega con fondos coloridos, diseños con bordes visibles y tipografía robótica como Courier, Times New Roman e ITC American TypeWriter.
Estos días tempranos del diseño web a menudo son vistos con una luz romantizada (o caótica), resaltando un tiempo antes de que las “mejores prácticas” fueran realmente un estándar, y la creatividad sin límites le diera permisos a cada creador de sitios web, para expresar sus marcas e ideas en formas únicas.
Si sientes que tu sitio se beneficiaría con un poco del diseño antiguo, haz un viaje al valle de los recuerdos y acuérdate de algunos de tus sitios favoritos de esa época, saca inspiración de sus colores y diseños, no tengas miedo de tomar riesgos, crea un homenaje a la web que alguna vez conocimos y amamos.
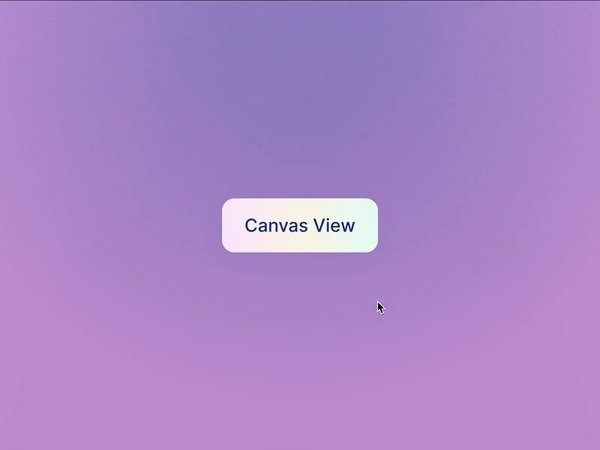
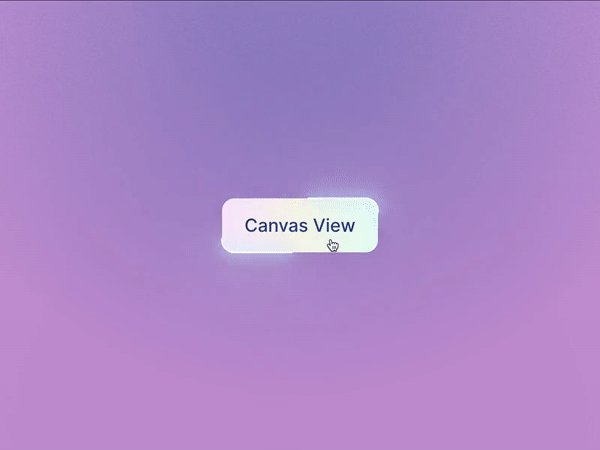
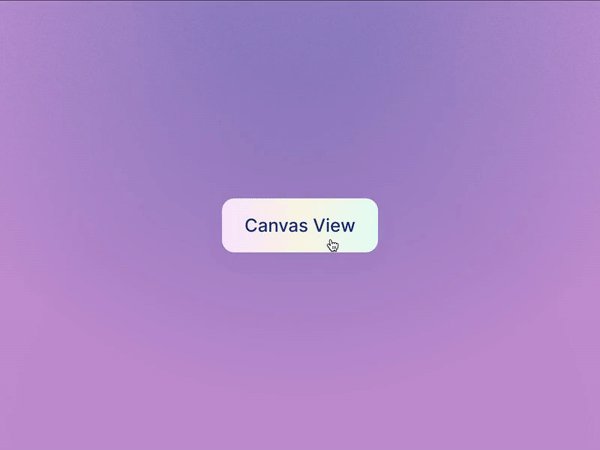
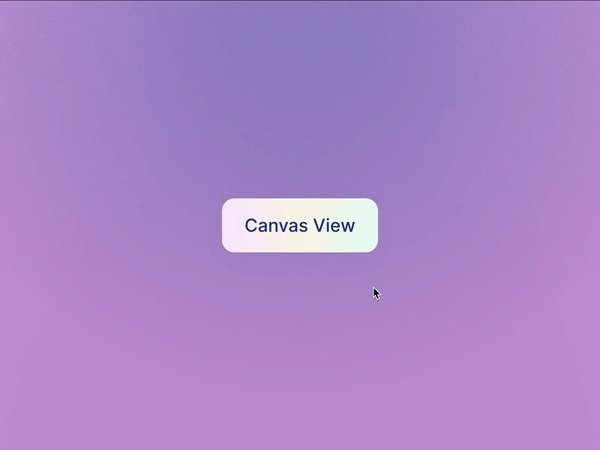
Micro-Interacciones

Crédito: https://dribbble.com/ai
Las experiencias satisfactorias que encuentras cuando los sitios web reaccionan a ti — cuando te desplazas, haces clic o pasas el mouse sobre algún objeto — son gracias a las micro-interacciones.
Estamos viendo esto más y más en sitios web y aplicaciones, la manera en la que el texto o imágenes responder a un desplazamiento o clic del mouse. Estamos acostumbrados a verlo cuando se refiere a los enlaces de texto que cambian de color para representar que hay un enlace adjunto a ese artículo específico. En esta iteración en desarrollo, las micro-interacciones son una pequeña animación que proporciona retroalimentación en formas que disfrutamos. Un ícono en tu página inicial podría moverse, cambiar de tamaño, realizar una acción corta, o un número de posibilidades que te darán justo algo extra y crearán una experiencia interactiva para el usuario.
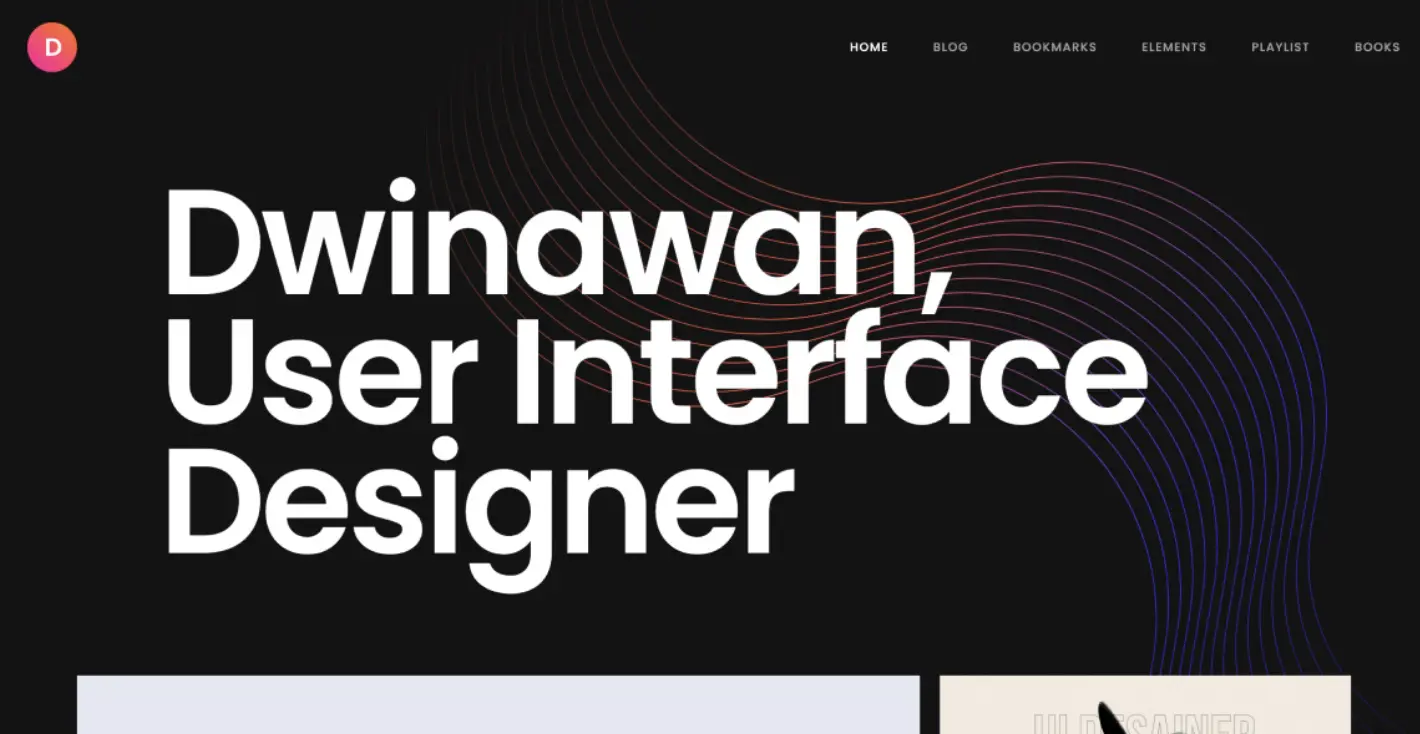
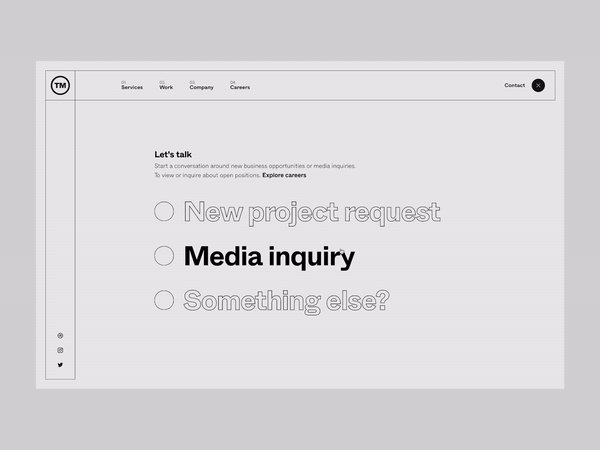
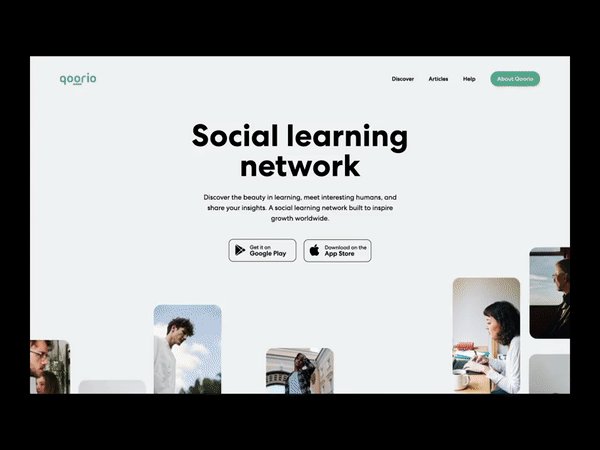
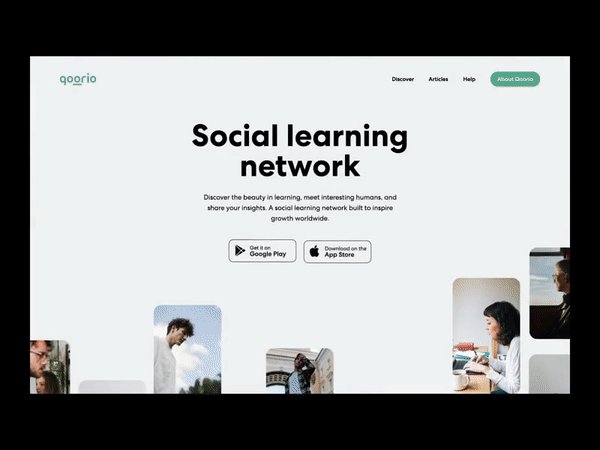
Texto Bold en Imágenes Hero

Crédito: https://dribbble.com/dwinawan
El visitante de tu sitio web, primero verá la imagen hero en tu página de destino. Ese espacio debería entregar un mensaje, y ahora vemos tendencias que toman esa idea de forma literal.
Al usar texto como parte de la imagen hero de tu sitio web, diriges la atención exactamente a lo que quieres decir. Las maneras en las que nos movemos rápidamente a través de los sitios web mientras que buscamos respuestas, información, o inspiración, no dejan mucho espacio a la interpretación. Reemplazar una imagen hero tradicional con una línea de texto en bold que detalla exactamente lo que tu visitante obtendrá de ti, es una forma inteligente y asertiva de entregar tu mensaje.
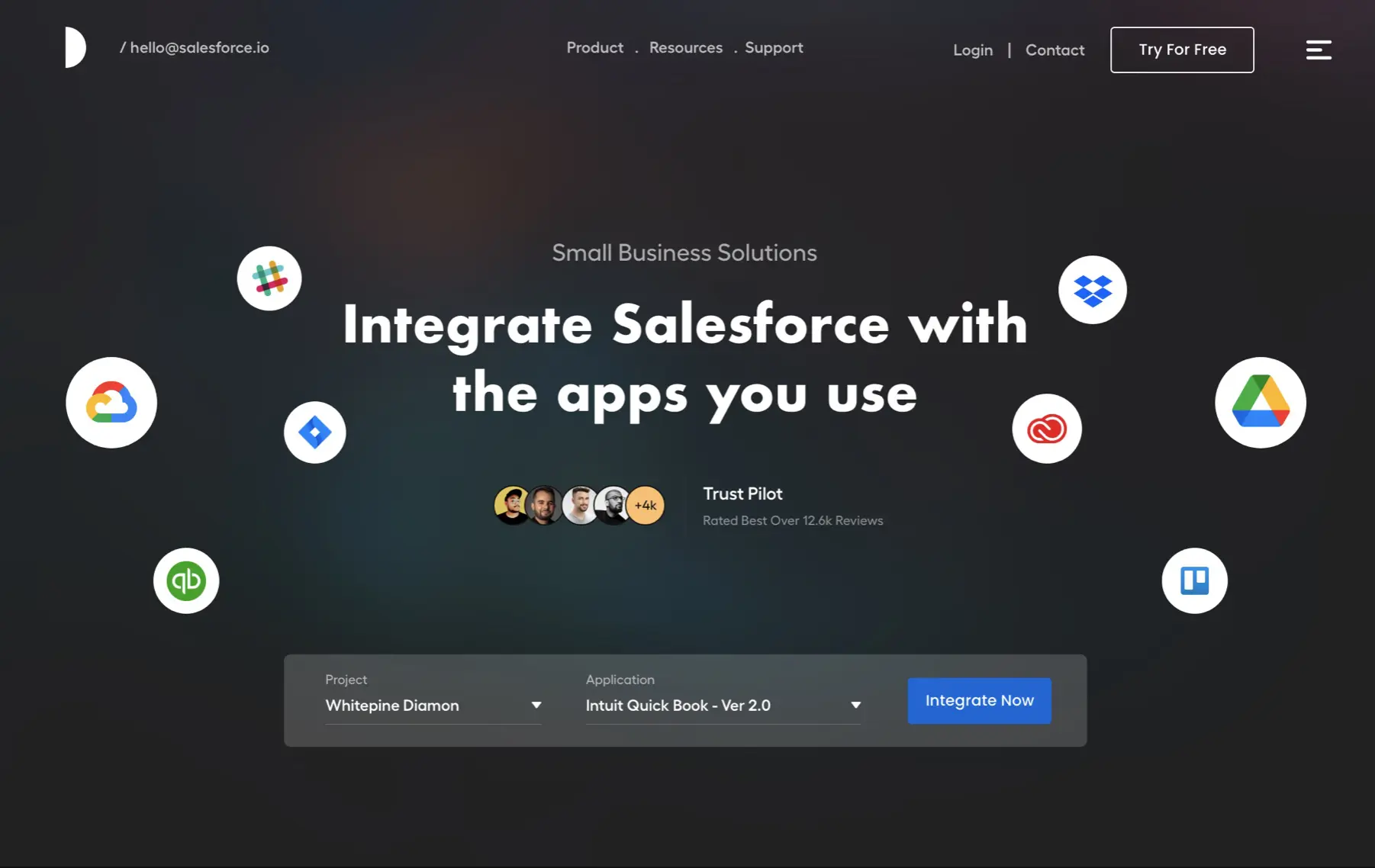
Dark Mode o Modo oscuro

Crédito: https://dribbble.com/D-studio
El modo oscuro es un enfoque atractivo y moderno del diseño web que le da a los visitantes un descanso de los sitios excesivamente brillantes y coloridos que son más comunes cuando se está navegando.
Como una bocanada de aire fresco, el dark mode es contemplativo y atrae el enfoque hacia ciertos aspectos de tu sitio, permitiéndote resaltar funciones particulares, productos o ideas al oscurecer el fondo alrededor de ellos. Los visitantes no podrán hacer más que pausar en tu sitio a medida que la estética moderna, oscura los atrae haciendo énfasis en tu contenido visual y resaltando tu marca emocional.
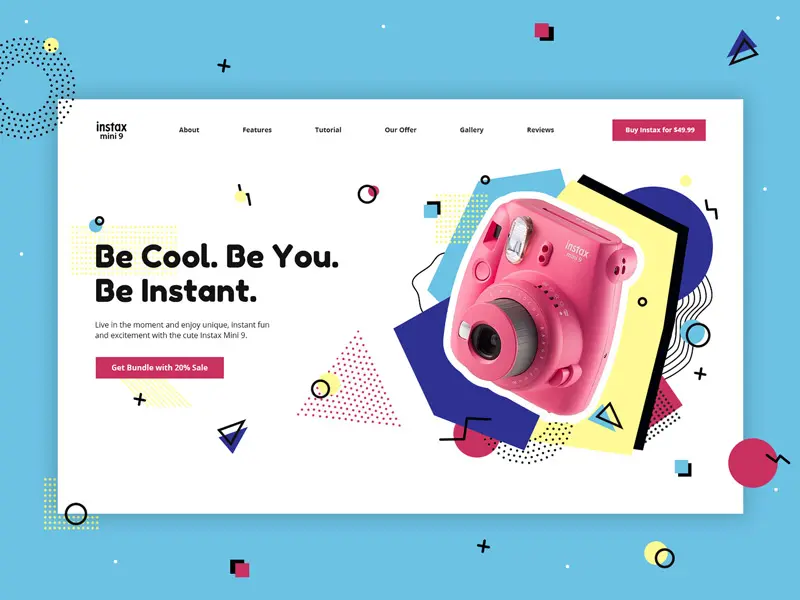
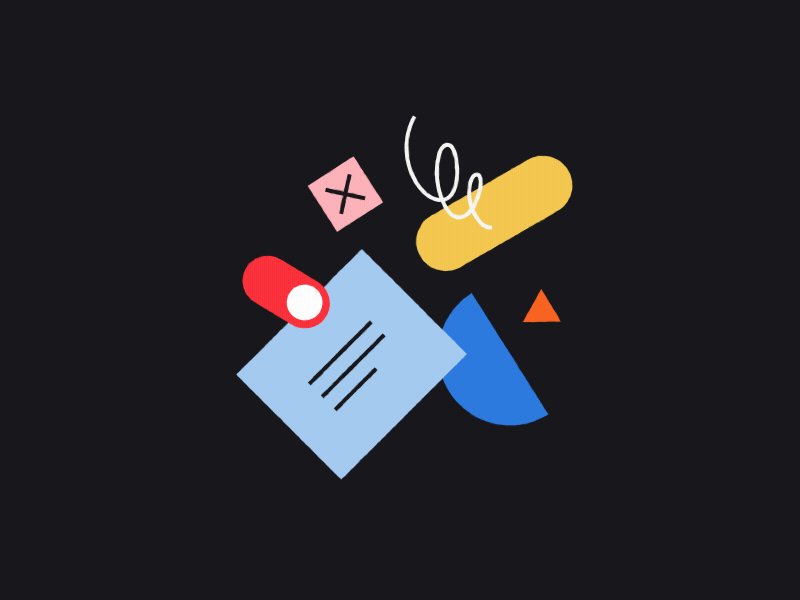
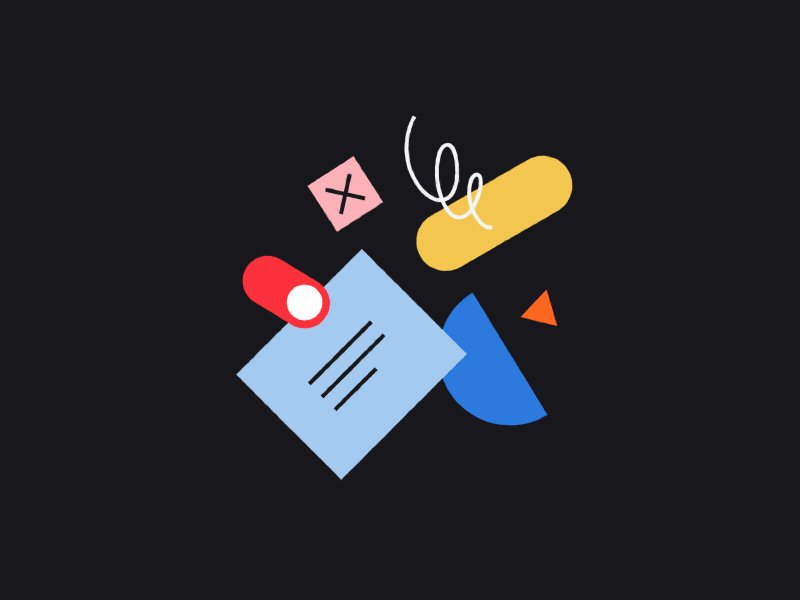
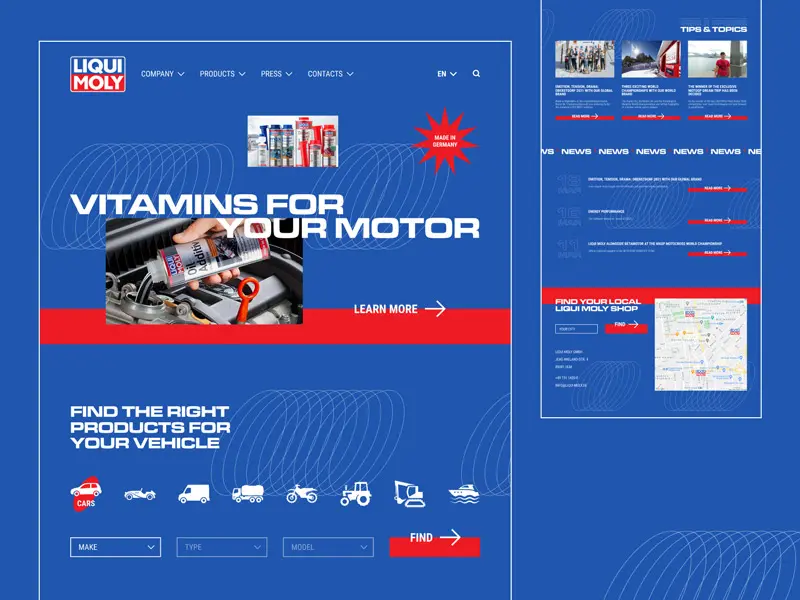
Diseño Memphis

Credit: https://dribbble.com/eugenia_proud
La estética de diseño de 1980 se caracterizaba por ser dispersa, con formas y líneas de colores brillantes, el diseño Memphis ha sido una de las tendencias de diseño más sorprendentes de las últimas décadas. Cuando se realiza incorrectamente, esta estética de colorida y negrita (bold), puede resultar viéndose como de mal gusto y vulgar, pero cuando es implementado correctamente y bien pensado, el diseño Memphis es divertido, juguetón e increíblemente memorable — tal como una fiesta instantánea en una página.
El diseño Memphis originalmente fue un rechazo al minimalismo. Entonces, el uso de puntos, garabatos, formas geométricas, y colores brillantes en el diseño web hoy en día también pueden ser vistas como contraste a la uniformidad de los diseños web minimalistas prevalentes en los estilos contemporáneos. Por lo tanto, no es sorpresa que esta tendencia esté regresando como una manera de cautivar a los visitantes de sitios y refrescar la creatividad de la nostalgia y la diversión.
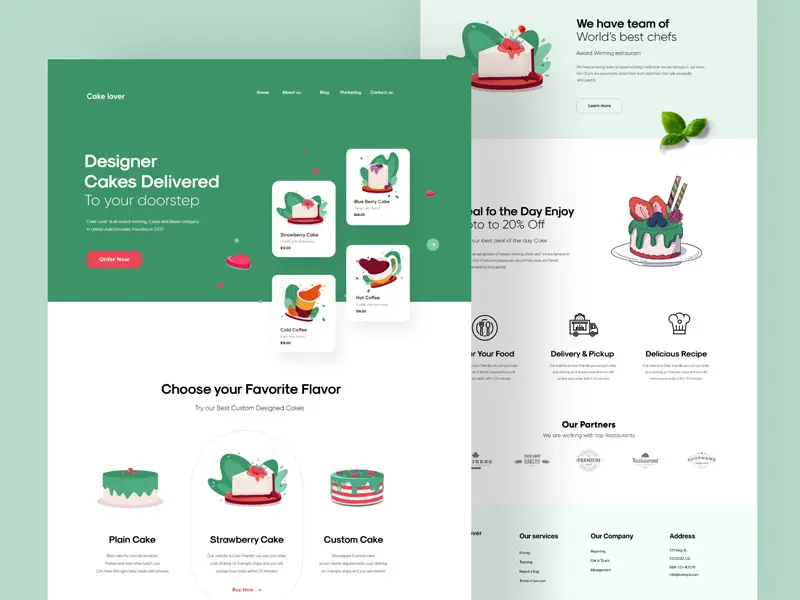
Ilustraciones Hechas a Mano

Crédito: https://dribbble.com/cuberto
La creciente facilidad de las artesanías digitales en el diseño web y la estética, crea inadvertidamente el paisaje ideal para un renacimiento de ilustraciones hechas a mano. La imperfección del texto y las imágenes hechas a mano, es increíblemente placentero para los ojos; es conceptualmente encantador y atrae a los visitantes con un atractivo orgánico. La implicación es que estas ilustraciones son especiales, están hechas solo para ti y no son una copia sacada de una pila de imágenes digitales de stock.
Ya que se relacionan con el diseño, estas características hechas a mano pueden ser representadas a través de garabatos, texto escrito a mano, recortes desordenados y texturas como crayones, lápices y pintura. Añadir estos elementos a tu diseño web trae un toque más personal que evoca emociones y hace que tus visitantes se familiaricen y se sientan cómodos con tu marca.
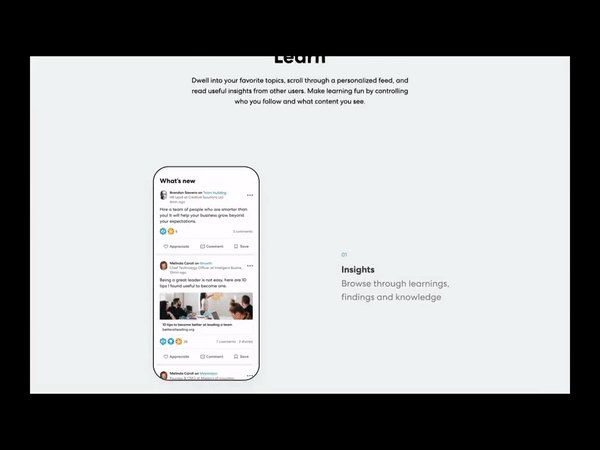
Narración de Sitios Web

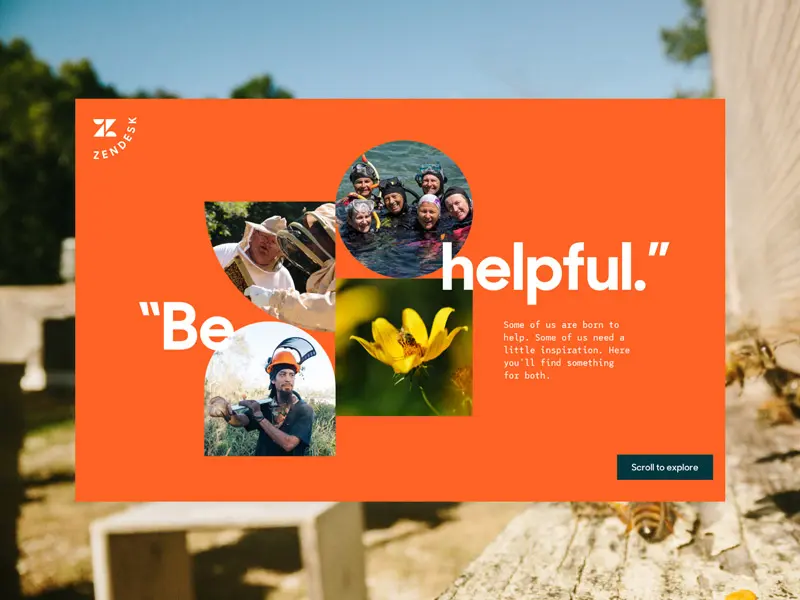
Credit: https://dribbble.com/Zendesk
Aplicar un enfoque de narrativa es una manera cada vez más popular utilizada por los diseñadores web para aprovechar una interfaz digital para entregar un mensaje o contar una historia. Esto también es extremadamente útil para comunicar información compleja a una amplia audiencia en una forma atractiva. Somos criaturas visuales y combinar los elementos de información con efectos visuales permite una mayor comprensión de información importante y diseño inclusivo.
Cuando se usa para entregar un mensaje de marca, la narrativa proporciona cadencia, ritmo y evocación a tu sitio web. Pueden ayudar a guiar a las personas sobre cómo deberían sentirse cuando se mueven a través de tu sitio web y les da el espacio para quedarse y explorar en formas que les ayude a conectarse contigo. Emplear texto amplio, imágenes, animaciones y micro interacciones ayudará a acentuar tu propuesta de valor y guiar a tus visitantes a través de una experiencia web donde todos los elementos te llevan a una nueva función y los mueve más allá en la historia.
Interactividad

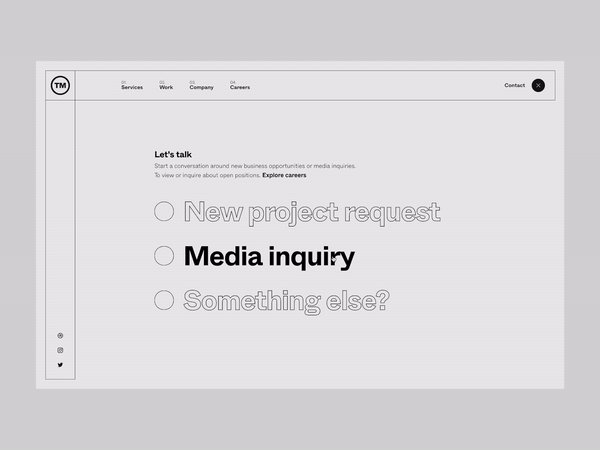
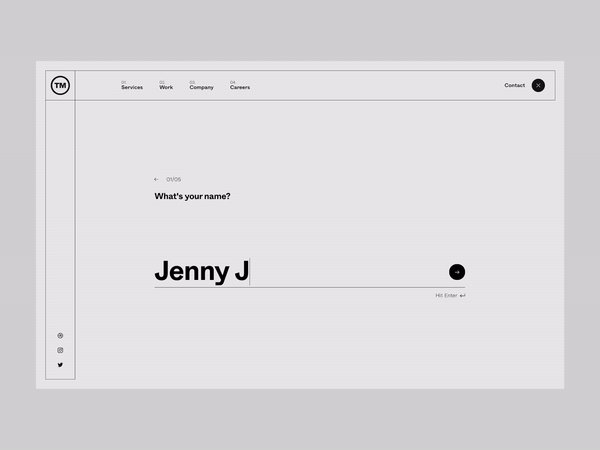
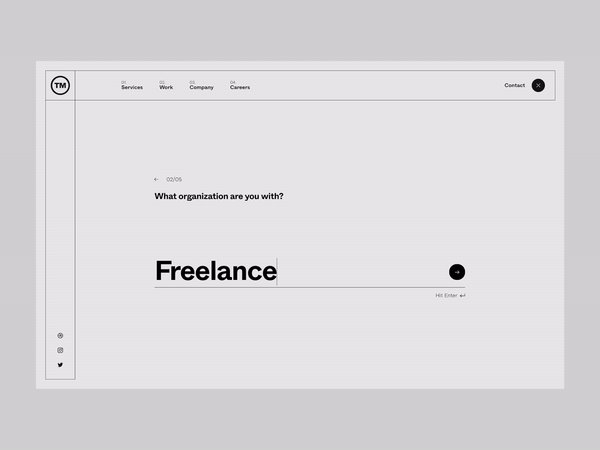
Credit: https://dribbble.com/chopse
La interacción es una herramienta valiosa y trae consigo conocimiento valioso. Afortunadamente, amamos interactuar en nuestro mundo social, digital. Entonces, añadir elementos interactivos a tu diseño web es una gran manera de hacer que tu audiencia esté involucrada directamente y aprender más sobre ellos.
Aquí hay un ejemplo: supongamos que eres una marca de cuidado de la piel y quieres saber más sobre qué tipos de productos le interesan a los consumidores. Configurar un quiz para visitantes que identifique sus tipos de piel y sugiera productos que podrían ayudarles, es una manera divertida para que ellos interactúen con tu tienda en línea y te proporciona la habilidad de recolectar información, para refinar tus productos y que se ajusten a sus necesidades.
Otros ejemplos de marketing interactivo:
- Cuestionarios o quizzes
- Polls y encuestas
- Calculadoras
- Concursos
Micro-Animaciones

Crédito: https://dribbble.com/gur_m
Así como las micro-interacciones, las micro-animaciones son pequeñas, animaciones intencionales con las que puedes entrelazar tu sitio para añadir movimiento y profundidad a tu diseño. No todas tienen que ser interactivas, pero pueden ser extremadamente útiles para la experiencia de usuario.
Una gran manera en la que las micro-animaciones están siendo empleadas hoy es a través de sitios web de e-commerce. Aplicar una pequeña animación a los modelos usando los productos, lleva la experiencia de compras en línea al siguiente nivel. Los clientes pueden ver cómo se ajustan y mueven las prendas, o cómo pueden ser utilizados los accesorios, permitiéndoles imaginar cómo se verían en el mundo real.
Las animaciones e interacciones están ayudando a llevar sitios web desde un plano simple a un mundo virtual más dinámico que incorpora movimiento, perspectiva 3D y más inmersos en una experiencia digital.
Desplazamiento Creativo

Crédito: https://dribbble.com/outer
Muchas nuevas tendencias de diseño se enfocan en interrumpir lo esperado, añadiendo elementos que te fuerzan a pausar y reflexionar sobre el sitio web al frente tuyo. Estamos acostumbrados a desplazarnos hacia arriba y abajo en los sitios web para acceder más información y ver a dónde te quiere llevar la narrativa del sitio web. Al mezclar las cosas y usar una función de navegación horizontal, influencias una dinámica esperada con el usuario que los tienta a querer ver más.
La navegación creativa también involucra el uso artístico de la imaginación, transformando páginas web en mundos vividos a través de imágenes psicodélicas, el efecto parallax, e incluso avances a la 3ra dimensión y realidad virtual. No permitas sentirte reprimido por las configuraciones tradicionales de sitios web. En cambio, explora algunos de los nuevos diseños creativos e incorpora la navegación animada en esas ideas.
Neo-Brutalismo

Crédito: https://dribbble.com/yanageenko
El brutalismo es un movimiento arquitectónico de los 50’s-70’s que enfatizó la simplicidad cruda de materiales expuestos como el concreto. Este estilo fundó un resurgimiento en el diseño web en el movimiento del brutalismo del 2014, como está documentado en brutalistwebsites.com.
Algunas de las formas en las que un diseño brutalista muestra sus estilos son HTML básico, fondos de pantalla planos, diseños asimétricos, fuentes predeterminadas de computador, y fotos sin tratar. Tiende a ser crudo y casi sorprendente en su efecto. Esto puede ser reconfortante e ilumina una honestidad consciente que es cautivante y entrañable.
Los estilos que se consideraban muy intimidantes en el brutalismo abren camino para una versión más sometida y menos extrema — un nuevo neo-brutalismo. Esto combina la crudeza del brutalismo con los gustos restringidos del minimalismo y hace que este estilo sea más accesible para sitios web con clientela menos avant-garde.
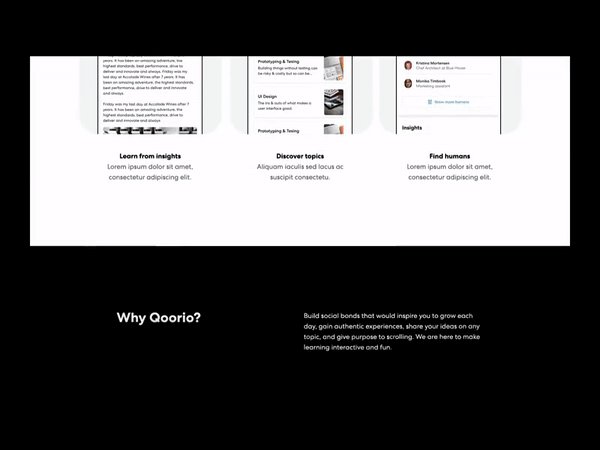
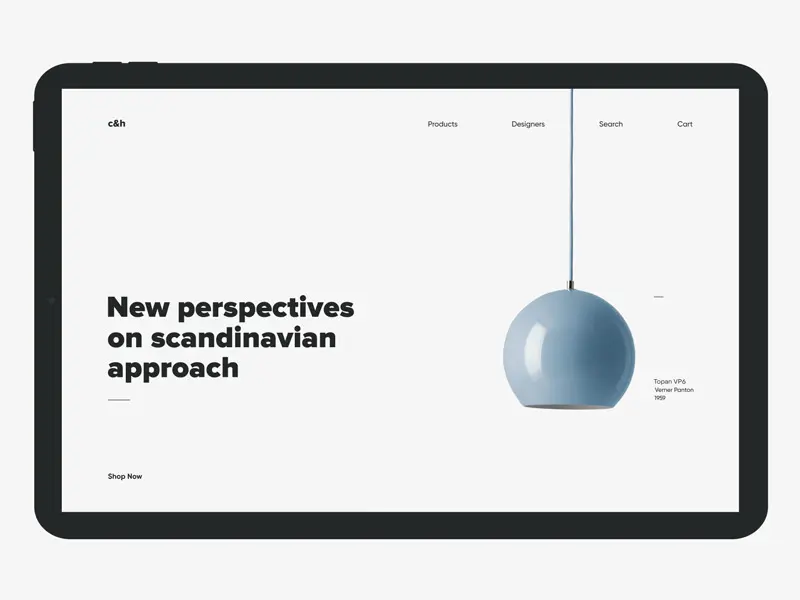
Minimalismo

Credit: https://dribbble.com/anoshko
También llamado “Diseño plano”, el minimalismo es a menudo asociado con el uso de mucho espacio en blanco (algo como el branding de Apple) y es un estilo popular de diseño web moderno. Aun así, hay nuevas formas de diseño minimalista que se han vuelto populares y que llevan las cosas a un nivel superior.
Experimentar con minimalismo colorido es una tendencia emergente que es ambos chic y divertida. El minimalismo puede mostrar elementos como colores atrevidos de color con un texto limpio y elementos de diseño mínimos, creando una página que llama la atención y es fácil de disfrutar. Esto se aleja de la noción de que el minimalismo solo es rígido o aburrido, y hacia una nueva era de creatividad.
Lanza Tu Diseño a La Acción
Tal vez estás inspirado por algunas de estas tendencias emergentes de diseño web WordPress. No puedes esperar para comenzar el proceso e iniciar un diseño fresco para tu sitio, o tal vez te sientes identificado con algunos de estos y te encantaría incorporarlos en tu sitio web, pero no tienes el tiempo o las habilidades avanzadas para hacerlo.
La creatividad e inspiración son los bloques perfectos de construcción para convertir tus ideas en acción a través de diseños web atractivos.

DreamHost Hace Fácil el Diseño Web
Nuestros diseñadores pueden crear un sitio web hermoso desde CERO para que se ajuste perfectamente a tu marca y visión — todo codificado con WordPress para que puedas administrar tu contenido de ahi en adelante.
Más Información