Creating your own website may seem daunting, but with the right guidance and tools, anyone can build an effective online presence. In fact, as of 2023, WordPress continues to dominate, being used by over 42 percent of all websites worldwide.
Whether you pick WordPress or another website builder, this step-by-step guide will walk you through the key aspects of designing, building, and launching your fully functional website from scratch.
We’ll cover everything from choosing a domain name to finding a web host, selecting the right platform, creating compelling content, and more. And by the end, you’ll have the confidence and knowledge to bring your web vision to life. So let’s get started!
Can Anyone Build A Website?
The short answer? Yes!
While coding can allow advanced customization, it is by no means required to have a polished online presence.
Thanks to intuitive drag-and-drop website builders offered by WordPress and most other platforms, creating a website is more accessible than ever, even for beginners. And with the pre-designed templates and point-and-click widgets to add features, you can build responsive, mobile-friendly pages in minutes.
This means you can focus on bringing your vision to life instead of building your skillset.
And with AI advancements like chatbots and copywriting tools, websites are only getting easier to craft for people from all backgrounds. If you have a passion project, small business, or simply want an online home for your thoughts, you have all the tools needed to make that happen on your own.
The question now is, how do you build your website?
How To Build Your Website In 7 Simple Steps
While every website journey is unique, these seven steps form the typical workflow for crafting your own site from the ground up. Let’s explore each of these website-building steps in more detail.
Step 1: Identify The Purpose Of Your Website
Before purchasing a domain or signing up for web hosting, you must clearly define your website’s purpose.
Understanding exactly what you want to achieve with your online presence will inform many choices: from site structure to platforms, features, and design aesthetics.
Pinpoint Your Business Goals
If building a business site, begin by narrowing down your goals.
- Are you building a personal website for your freelance services?
- Are you planning on selling products?
- Creating a lead generation site growing your email list and contacts?
- Or building an online course or membership site with gated content?
[bng]
Clearly jotting down your objectives will guide your website setup process, ensuring you select platforms with appropriate functionality built-in.
For example, ecommerce sites require shopping carts and payment gateways, while lead-generation sites need forms and marketing automation. Defining these details early allows you to pick the best tools for the job right from the get-go.
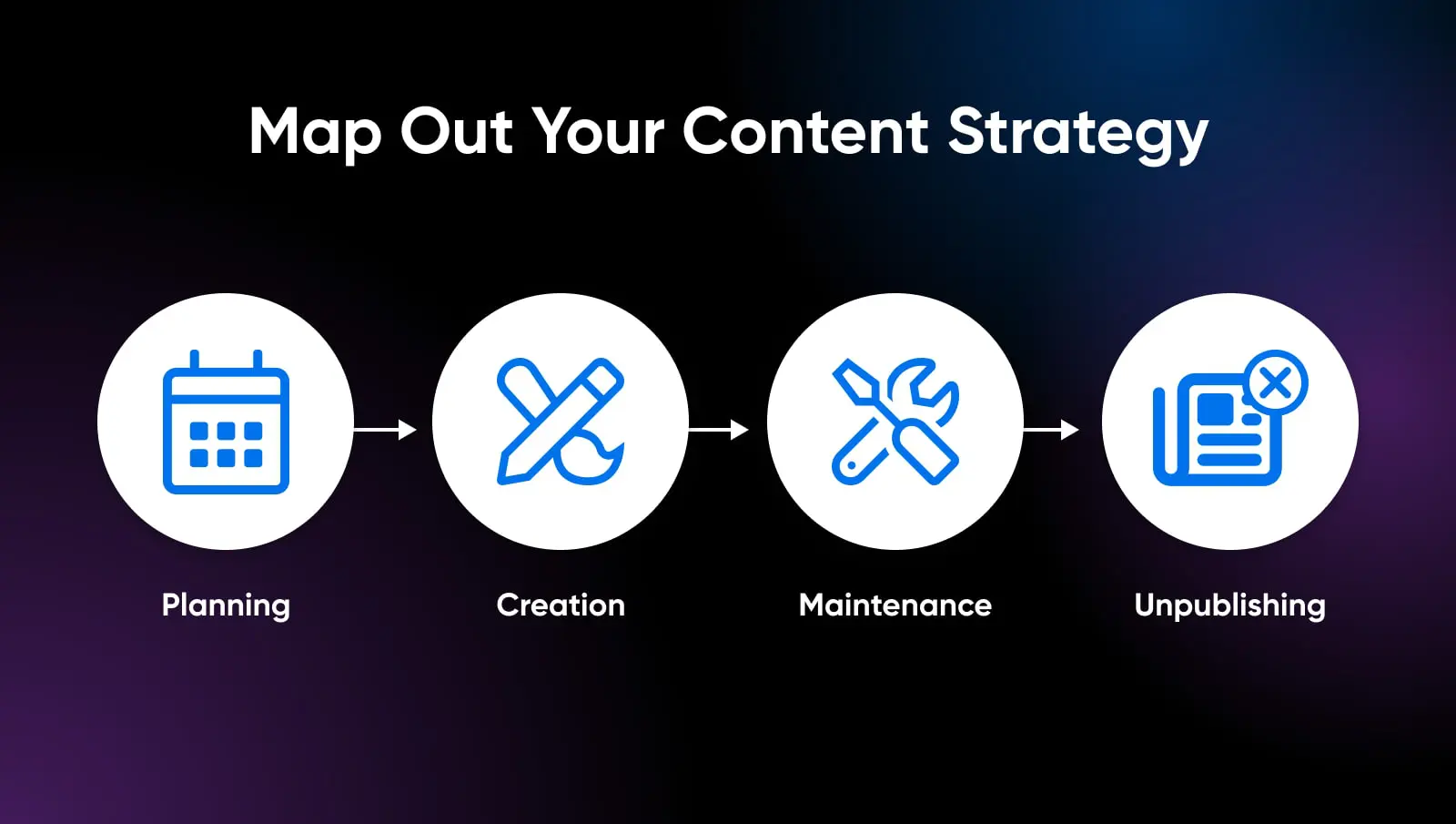
Map Out Your Content Strategy

Once your objectives are pinned down, begin brainstorming the pages, posts, and media content you’ll need to execute your goals successfully.
These elements form the beating heart of your website, useful tools for engaging visitors and potential customers and turning them into customers or adding their email addresses to your database.
You can automatically send the collected emails to multiple inboxes using a service like ForwardMX. It also helps you create catch-all email addresses that consolidate every incoming email in a single inbox that you can sort based on custom rules.
At this stage, don’t worry about the copy on the pages. Focus instead on structuring your information at a high level.
For example, an ecommerce store might include pages like:
- Homepage
- Product category pages
- Individual product pages for product descriptions
- Shopping cart
- Checkout pages
- FAQ
- Contact
- About us
Meanwhile, a personal site may have:
- Homepage
- About me
- Blog
- Services
- Portfolio
- Contact
Pro Tip: Create a basic site map to visualize the connections between pages and how your target audience will navigate your content.
With your site goals, purpose, and content pillars defined, you’ll have the right strategic foundation to start building. And you can move to the next step.
Step 2: Choose A Domain Name
Your domain name is one of the first impressions visitors will have of your brand. A domain is a unique web address that points visitors to your online destination. Think of this as your business address – it helps people know where your business exists online.
For example, “dreamhost.com” or “johnsmith.blog.”
Picking a short, memorable domain name relevant to your offerings can pay dividends when driving traffic and conversions.
Here are some best practices for choosing a good domain:
Keep It Short
Shorter domains with fewer syllables are easier to convey verbally and remember.
If your personal name or business name is long, consider abbreviating to the shortest unique and meaningful acronym.
For example, Coastal California Fruit Farm -> CC Fruit Farm
Make It Descriptive
Short doesn’t necessarily mean vague. Try to pick a brandable domain that conveys what the site could be about without opening it.
For instance, the domain “dreamhost.com” is designed to be brandable. But we include the word “host” to imply that it’s some sort of hosting.
Similarly, add relevant keywords in your domain related to your niche, offerings, and potential customers. This helps visitors immediately understand your site’s purpose while boosting Search Engine Optimization (SEO) authority around your core topics.
Keyword
Keywords are words or phrases that describe the content of a website or web page. They help search engines match these elements to relevant searches.
Read MoreChoose A TLD (Top-Level Domain)
The letters after the dot are known as the top-level domain, or TLD. Common options include:
- .com – The most popular and versatile option
- .net – Originally for network providers, now widely used
- .org – Traditionally used by non-profits and organizations
- .info – Focused on providing information
- .blog – Implies that the site is a blog
.com tends to be the default choice for businesses and personal sites. But review all options to see if another extension may be more fitting and available.
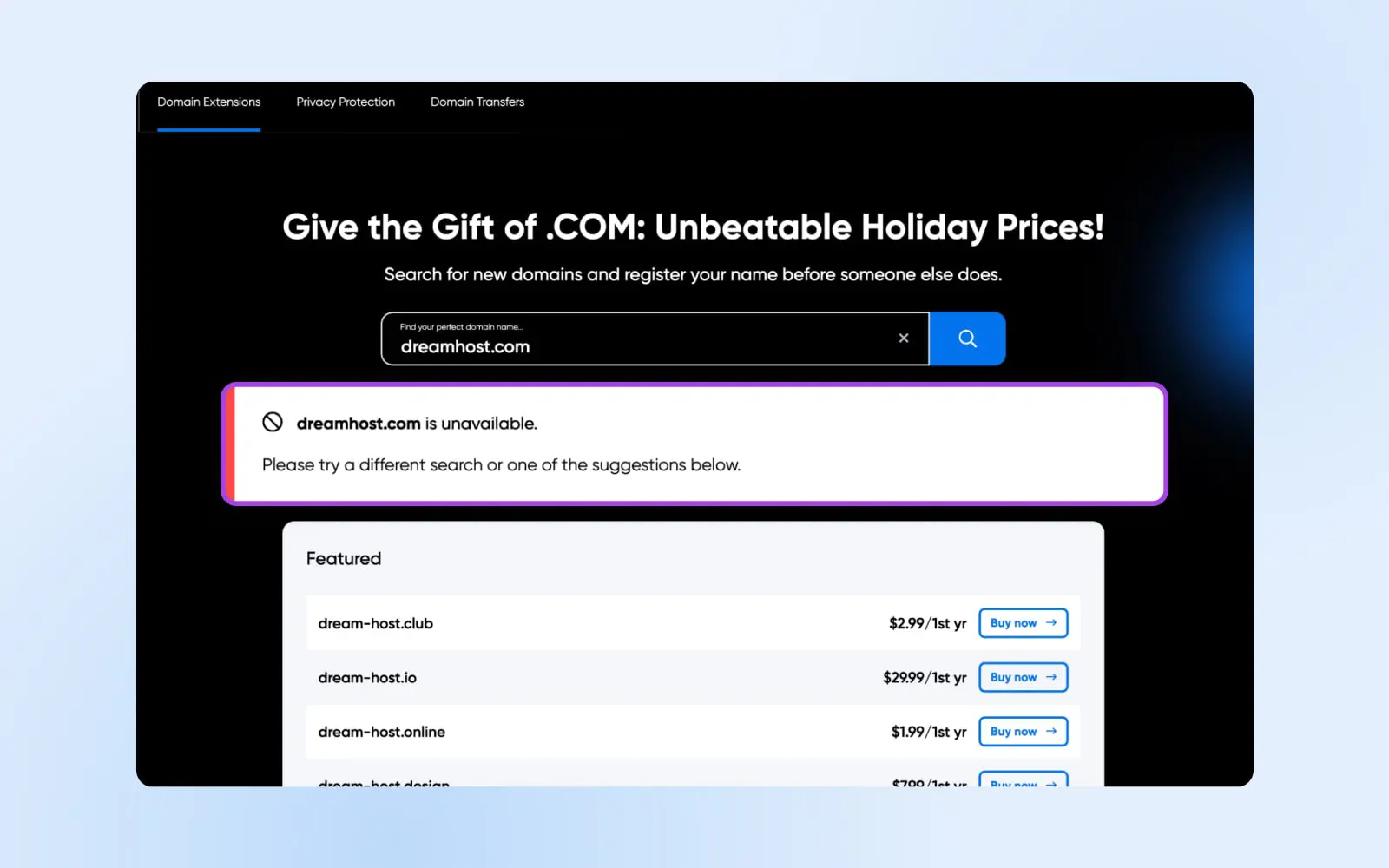
Check Availability
As you brainstorm potential names, verify domain availability in real-time before getting attached to an unavailable option.

It may be possible that your favorite .com domain is taken. Start by trying some variations in the search box. Try adding your location or an extra keyword relevant to your niche until you land on an available option you’re happy with.
Register A Domain
Once you’ve selected an available domain, it’s time to officially register it in your name. You’ll need to sign up with a domain name registrar like DreamHost, Google Domains, Namecheap, etc.
The domain registration process only takes a few minutes and costs about $15 per year excluding any offers the registrar may have.
If you plan to go with one of DreamHost’s hosting plans (discussed next), you can get the domain for free for the first year. You can skip this part and jump straight to getting hosting.
But if you still want to buy the domain separately, you’ll be asked for:
- The domain name you want to register
- Your contact details
- Payment information
Once purchased, you’ll fully own and control that custom domain name (as long as you keep renewing it).
It’s time to shift gears to web hosting and servers to store your actual website files and data.
Step 3: Pick A Reliable Web Host
Now that you have a domain mapped out, it’s time to look at web hosting services.
What’s a web host? A web host is a company that provides servers where your website’s files physically live. It takes care of serving the files to your visitors.
When someone types your custom domain name into their browser, the web host pulls up the right site files to display based on that request.
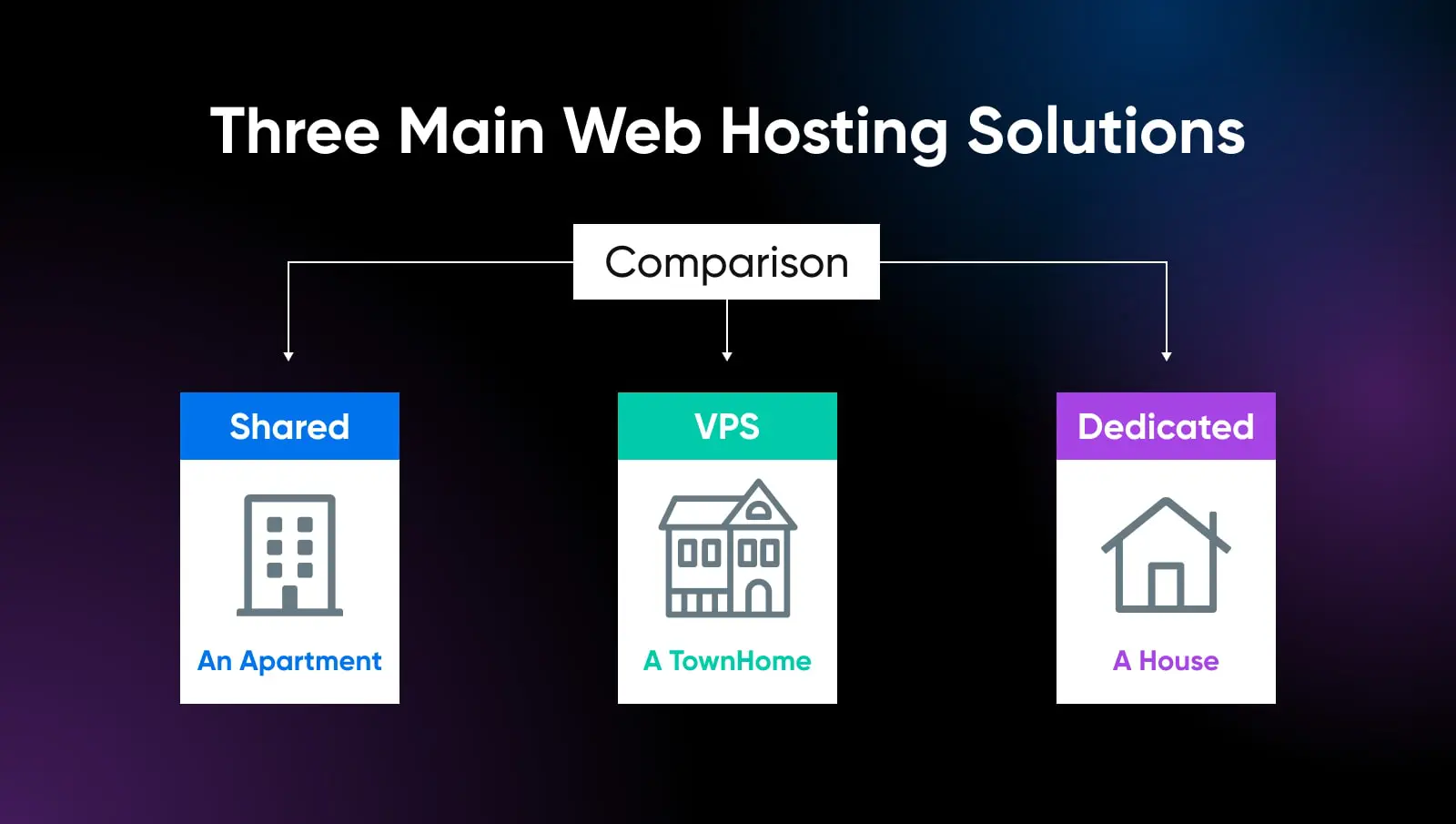
There are many types of hosting plans and services, but we’ll focus on the three most common options relevant for small sites and online stores:

Shared Hosting
With shared hosting, your site lives on a server that also hosts hundreds or thousands of other websites owned by a hosting provider.
Resources like disk storage space and memory are pooled together and shared by all sites using that server. It’s by far the most budget-friendly hosting option but offers less control.
DreamHost, for example, offers reliable shared hosting plans starting around $2.59 a month. These basic shared hosting plans are ideal for personal sites, blogs, and small business pages just getting off the ground.
VPS Hosting
Short for Virtual Private Server hosting, VPS plans allocate a certain portion of a physical server dedicated just for your site.
VPS Hosting
A Virtual Private Server (VPS) is a virtual platform that stores data. Many web hosts offer VPS hosting plans, which give site owners a dedicated, private space on a shared server.
Read MoreSo while the underlying machine is shared, your site is quarantined with its own partitioned resources like storage, memory, and processing power.
This balances robust performance and control with affordability compared to dedicated servers. Prices start around $5 per month at Digital Ocean and Vultr.
If you find the above VPS services too technical, DreamHost’s VPS plans are managed for you so you get the benefit of dedicated resources without having to manage the server updates, security, etc.
VPS hosting works well for medium traffic sites that need more juice than basic shared hosting provides.
Dedicated Hosting
As the name suggests, dedicated hosting gives your website its very own physical machine accessible only by you. These can be expensive and are generally not required for sites just starting out.
However, dedicated hosting offers maximum control of your site and data. They generally start at $100+ per month depending on the server configuration you choose.
The isolation and raw power make dedicated servers ideal for large, high traffic sites and mission-critical web apps that need the highest performance and security.
Key Hosting Factors
As you evaluate options, look for hosts that offer:
- High uptime – The % of time servers are live and accessible should be 99%+
- Fast page load times – Quick server response for snappy visitor experience
- SSL certificates – Free HTTPS encryption for secure sites
- CDN support – For accelerating static content delivery
- Managed support – 24/7 service via chat, email addresses, phone
Step 4: Choose Your Platform
Your website building platform powers how you’ll design, manage, and update your site over time.
There are two primary options: self-hosted CMS software like WordPress, or dedicated SaaS website builders like Wix, Squarespace, or HubSpot.
Let’s compare the pros and cons of each approach.
Self-Hosted CMS
A content management system (CMS) is software for publishing and modifying website content without needing to code everything from scratch.
Content Management System (CMS)
A Content Management System (CMS) is a software or application that provides a user-friendly interface for you to design, create, manage, and publish content.
Read MoreWhile platforms like WordPress and Joomla require more technical lift to initially configure, they offer a variety of customizable features and scalability down the road.
Let’s focus on self-hosted WordPress since over 62% of all CMS sites run on this open source software.
The term “self-hosted” means you independently install WordPress software on server infrastructure you control, rather than using WordPress.com’s hosted service. This allows full ownership over your site’s fate.
Here are the main advantages of using self-hosted WordPress:
Total Design Flexibility

With open-source WordPress, both your site’s HTML/CSS code and SQL databases are under your control locally. This allows endless customization options for tailoring page design and functionality exactly how you like using code, themes, and plugins.
Robust Features Via Plugins

WordPress grants access to over 55,000+ plugins. This means you can expand your site’s capabilities using ecommerce plugins, forums plugins, contact form plugins, security plugins, and more without needing to code extensive functionality from scratch.
Mature Platform With Long-Term Viability
With a vibrant community having supported WordPress for 20 years and counting, you can rest assured it has staying power if you ever pause working on a site and pick it up years later. The platform will still be there.
The main downside is WordPress has a steeper learning curve compared to some website builders. But with the right host, it’s very manageable for most motivated beginners.
Website Builders
No coding or configuration required. Website builders allow you to launch a site in minutes by tweaking settings rather than needing to install software.

With intuitive drag-and-drop interfaces and built-in mobile responsiveness, all you have to focus on is pumping out content that engages a wider audience.
Some of the most popular website builder platforms include:
- WordPress: Over 42% of all sites worldwide use WordPress. Available as a one-click installable application from the control panel of most hosting providers.
- Wix: Over 200 million sites published and best for visual customization
- Squarespace: Hundreds of templates and excellent multi-media support
- Weebly: Easy to use with deep commerce features
- Godaddy Website Builder: Easy and built into the Godaddy
- HubSpot: All in one functionality with integrations with marketing, sales, and customer service tools
Website builder platforms make launching sites fast and frustration-free, but you should know their convenience and simplicity comes at the cost of long-term flexibility.
Over time, modifying templates or needing advanced features not part of integrated offerings may prove challenging compared to open-source CMS software.
But for launching beautiful sites in record time that “just work” builders can’t be beat.
Step 5: Build Your Website
Site purpose defined? Check. Domain purchased? Done. Web hosting selected? All set. Platform chosen? Yes.
Time for the fun part — bringing your website to life!
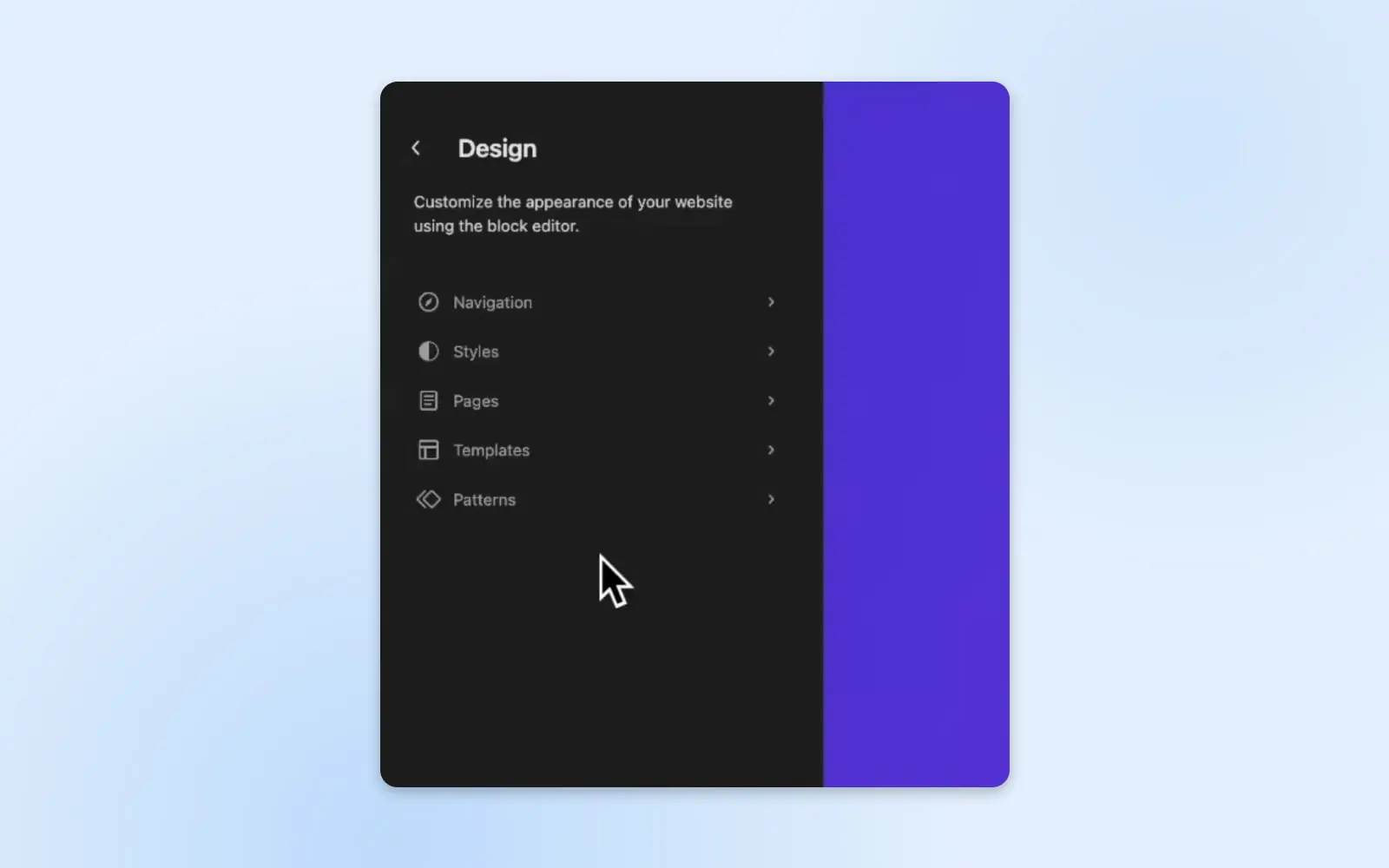
Start With Themes Or Templates
Most CMS systems and website builders include a gallery of professionally designed themes and templates to apply to new sites.

These act as foundations which determine default page structure, layout, fonts, colors, and more based on the type of site you want to build.
For example ecommerce store templates versus personal portfolio themes.
Rather than build pixel-perfect designs from absolute scratch, these templates give you the creative freedom to start designing and reach closer to your vision as quickly as possible.
The template can be modified and enhanced by:
- Adding/restructuring content blocks
- Choosing a different color palette
- Tweaking fonts
- Importing images and graphics
Built-in customization settings also make fine-tuning templates fast and easy without needing design expertise. Many modern website builder platforms make templates fully mobile responsive out of the box, meaning they dynamically resize and reflow to look great on any device.
Pro Tip: Resist overstuffing templates with custom elements that detract from your core message. Find one perfect theme for your site, then focus on best practices for clean, scannable layouts relevant to your niche.
Add Plugins To The Mix
One advantage of open-source platforms like WordPress is being able to enhance the built-in, essential features using the hundreds of add-on plugins.

Plugins are bits of third-party code you activate to add functionality without needing extensive development.
There are plugins for everything imaginable — SEO plugins, slideshows, contact forms, pop ups, social sharing, reviews, audio embeds, and 50,000+ more free and premium options.
Browse plugin dashboard on the platform you choose to find relevant tools, read reviews. Then install them with one click from your WordPress dashboard.
Pro tip: It’s easy to go overboard with plugins and install too many of them. Keep a weekly or monthly schedule where you deactivate and delete any unused plugins to avoid cluttering up your website.
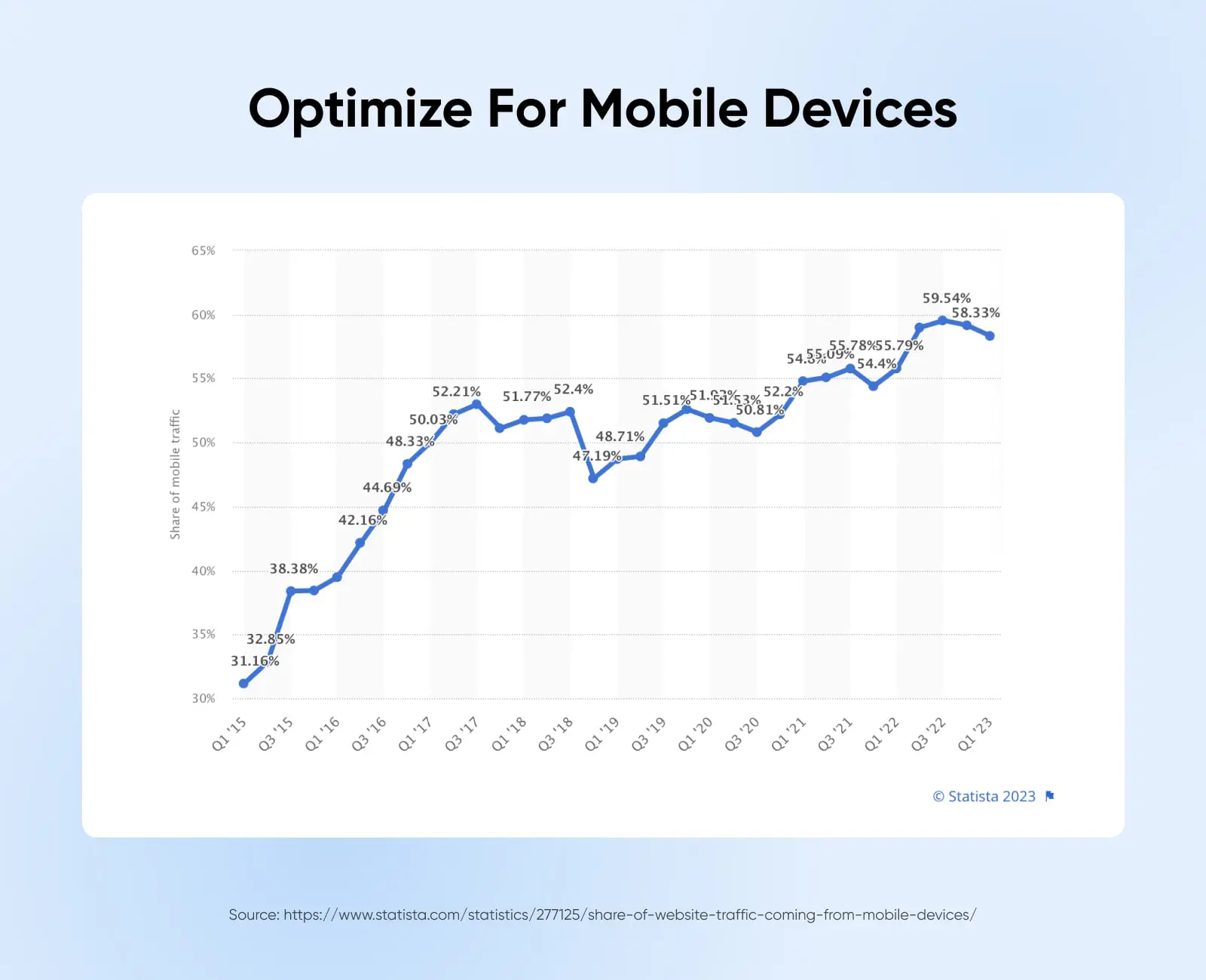
Optimize For Mobile Devices
Over 58% of all website traffic comes from smartphones and tablets versus desktops. If your site isn’t focusing on mobile responsiveness, you are alienating the majority of visitors.

Thankfully, most modern platforms make mobile optimization turnkey through responsive frameworks and templates that intelligently adapt screen layouts based on a visitor’s device.
You should still test your final site across various devices to catch any formatting hiccups. Use Google’s free Mobile-Friendly Test to catch issues.
For additional guidance, Google’s Mobile Site Design covers core principles for flawless mobile experiences.
Step 6: Add Engaging Content
For visitors to stick around and convert into leads and customers, your website needs compelling content that speaks to their problems and interests. Here are a few tips to create engaging content in 2023 and beyond.
Using Visual Media
Instagram showed the world how powerful visuals and images can be. While text continues to be the primary medium for communication, images, infographics, animations, and video breathe life into websites while catering to different learning styles.
When adding visuals:
- Use high-resolution, eye-catching imagery
- Ensure proper licenses are purchased for stock photos
- Optimize images for fast loading with compression
- Add descriptive alt text for accessibility
For video and audio, turn to multimedia-focused platforms like YouTube, Vimeo, Spotify, and SoundCloud. Their embedded players let you feature rich media while leveraging each network’s delivery infrastructure.
Optimize Your Site For Search Engines
Beyond visitors that type your URL directly into the browser, most discover websites through search engines like Google surfacing relevant results.
That’s why SEO should be part of your strategy from day one.
The good news is SEO strategies are largely about ensuring your content provides value around keywords and topics people actually search for. Do that well, and search engines will eventually surface your content. Here are some core SEO best practices to weave in as you build out your site:
- Conduct keyword research to identify terms and questions with sufficient search volume that align with your offerings. Keyword planner tools like SEMRush and Ubersuggest help uncover SEO opportunities.
- Create useful, original long-form content that answers search queries in more depth than competitors. Include related keywords throughout naturally.
- Use descriptive slugs with target keywords when naming site pages rather than generic IDs.
- Format content for scannability with bullets, bolded keywords, sub-headers, short paragraphs, etc. Break up dense blocks of text.
- Enable SSL Encryption via HTTPS which boosts SEO rankings and breeds visitor trust.
- Seamlessly embed multimedia like YouTube videos and Spotify podcasts. External media drives search visibility.
- Build backlinks by having other reputable sites link back to your content over time, spreading domain authority.
- Engage social media to amplify visibility as fans share your link. Encourage social actions with follow/share buttons.
SEO can feel overwhelming, but if you just focus on providing genuine value around your niche topics, search visibility will come in time.
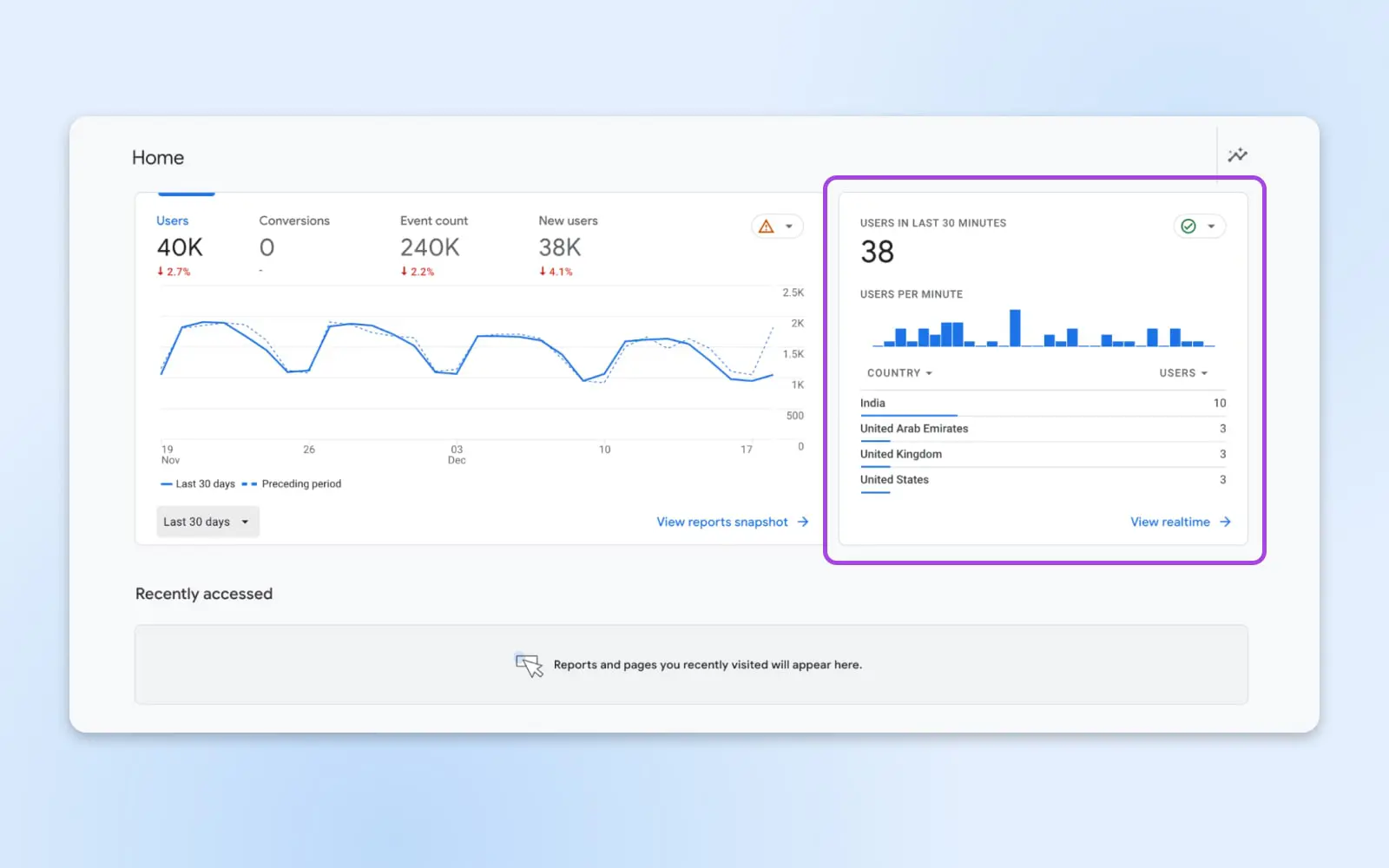
Connect Google Analytics
Understanding how visitors interact with your content is key for continually optimizing it. Install Google Analytics to identify visitor metrics like:

- Traffic source
- Pages visited
- Bounce rates
- Conversion actions
- Location demographics
These behavioral insights and many more provided by Google Analytics can help you double down on popular pages while improving or removing underperforming sections based on real user data.
Step 7: Review And Publish Your Site
Before releasing your slick new website to the public internet, be sure to thoroughly test and review all pages to catch any lingering hiccups.
- Check page speed metrics using Google PageSpeed Insights and GTmetrix. Optimize images and use cache plugins to hit site loading benchmarks.
- Verify all page links and site navigation menus work as expected on both desktop and mobile. Fix broken paths.
- Spell-check all text content and test embedded media formats to prevent crashes.
- Confirm security protections like SSL certificates are active and using the latest platform versions.
- Review site on multiple browsers like Chrome, Safari, and Firefox to catch CSS quirks.
When everything looks polished and performs snappily, hit the publish button within your admin dashboard to move your site from staging to live.
Give yourself a high five for all the vision, strategy, and elbow grease you’ve poured in. You’re now sharing your website with the world!
Now focus on creating stellar content that attracts visitors while finding marketing opportunities to drive qualified organic traffic over time. You can also consider launching social channels to further amplify your web presence.
Website Building FAQs
Let’s wrap up with answers to some commonly asked questions about crafting your website:
Is it easy to make a website?
Thanks to intuitive drag-and-drop website builders and themes, anyone can build their site in 2024 without needing to code or hire a professional. And with the artificial-intelligence-based copywriting tools that are available, it’s all the easier to get started.
That said, while launching a basic online presence is more accessible than ever, continually growing, optimizing, and sustaining a site in the long run still requires some learning and effort.
Should I make my website or pay a web designer?
If you have a strong vision and want full control over every aspect of your online presence and user experience, then designing your website can be incredibly rewarding.
However, if designing is not your thing, hiring a web designer may be money well spent, allowing you to simply handle content and promotion.
For simple personal sites and early-stage commercial projects, DIY site building is likely sufficient.
If you’re launching a business website supporting your enterprise products and services, the upfront cost of custom development pays dividends in the long run.
How much does it cost to build a website?
The cost to build a website runs a huge gamut from $0 to millions depending on complexity, custom features, visual design needs, and whether you take the DIY approach.
- At the low end, using WordPress Content Management System (CMS) and shared web hosting allows you to launch your site for less than $100/year.
- Professionally designed WordPress sites tend to run $2,000 – $5,000+ with custom features and themes.
- For an online store with product inventory, expect an investment between $6,000 – $15,000 to cover ecommerce functionality.
- Large enterprise websites with extensive custom codebases and infrastructure needs can soar over $100k.
Let’s Bring Your Website Vision To Life
And that wraps up our complete, step-by-step guide on making your website from start to finish!
By now, you should have a firm handle on crafting an effective site strategy, registering the perfect domain, finding affordable web hosting, and other steps for building a website.
So, rather than feel intimidated looking at other amazing sites, know that everyone starts somewhere on their web-building journey. Stick with it month after month, continually experimenting and learning, and you’ll make incredible progress.
The key is to not get overwhelmed but rather take the first step with an initial idea. Things will start coming together faster than you think. So now, it’s your time to take action!

Create a Website for All
We make sure your website is fast and secure so you can focus on the important stuff.
Choose Your Plan
