Are you still using standard single-page CVs and resumes to apply for jobs? If so, it might be time for an update!
Why? Because traditional paper resumes can come across as boring and outdated — not a good look if you’re trying to stand out in a crowded job market.
Fortunately, thanks to modern technology, anyone can create their own professional resume website. This is a great way to distinguish yourself from the competition and showcase your skills and experience to a prospective employer in style.
In this post, we’ll show you how to make your own professional resume website in seven easy steps with the help of our Unlimited Shared Hosting plan.
- Get a Domain and Sign Up for Web Hosting
- Choose a WP Website Builder Template
- Create Your Resume Website Pages
- Fill Your Pages with Content
- Optimize Your Website for Search and Mobile Devices
- Get Someone Else to Review Your Website
- Publish Your Website and Track Results
Don’t worry, it’s not as hard as you might think. Let’s simplify your job search!
Why You Should Consider Creating a Resume Website
Your professional resume website is a digital version of your CV that you can show to potential employers. It includes all the information you need to apply for a job, such as relevant qualifications, previous work experience, and your bio.
However, it can also show many other things you may not be able to accurately share using a paper resume. For example, you can include full-size photographs, a complete online portfolio, links to your social pages, or previous projects.
Here are some of the main advantages of using a resume website instead of a paper CV:
- It’s easy to update. You don’t have to print off a brand new resume every time you gain more skills/experience. You can just update your website.
- It’s more shareable. Resume websites are easier to share with potential employers. You can just email them a link rather than having to attach or print out a document.
- Employers can find you online. If you rank well in search engines for relevant keywords, employers may come to you first.
- You can use it to showcase your work. You can’t display a portfolio of work samples on a single-page resume, but you can on a website.
- It’s interactive. Unlike paper resumes, employers can click around on your website. For example, they can navigate to different pages to find out more information about your personal brand.
- It’s more professional. A website can lend you an air of credibility and help you to land higher-paying roles.
- It demonstrates transferable skills. Building and maintaining a personal website demonstrates technical skills to potential employers.
Plus, as you’ll soon see, it’s not as hard or costly to create an online resume as you might think. Our take: Anyone can learn to be a bang-up digital resume maker.

Build a Website to Support Your LinkedIn Profile
We offer budget-friendly Shared Hosting services with robust features and resources to help you create the perfect professional resume website. Plans start at $2.59/mo.
Choose Your PlanHow to Make a Professional Resume Website (In 7 Easy Steps)
Next, we’re going to show you how to make your professional resume website step-by-step. Just follow the advice below, and you should be able to get it up and running in just a few hours!
Step 1: Get a Domain and Sign Up for Web Hosting
Before you can get your resume website online, you need a domain name and web host. Your domain name is the address people type in their URL bars to navigate to your website.
Web hosting is what makes your website accessible via the internet. Your web hosting service provider is the company that has the servers to host your website’s files. It also takes care of many of the other technical services you need to make your site live.
You can get both your domain and hosting service by signing up for the DreamHost Unlimited Shared Hosting plan.

You’ll also get access to a free SSL certificate, an @yourdomain email account, and our WP Website Builder (more on that later).
You’ll also need to register your domain name after you’ve signed up. When it comes to choosing your domain, we recommend using your name (first and last) followed by .com if it’s available.
You can check to see if your preferred domain name is available using our domain search tool:

If your preferred choice isn’t available, you can consider adding an extra word or using a less popular Top-Level Domain (TLD). For example, if your name is Joe Smith, but the domain name joesmith.com is not available, you could consider options such as:
- Joesmithresume.com
- Hirejoesmith.com
- Joesmith.co
You get the idea! WordPress comes pre-installed with your hosting plan, so once you’ve signed up, you can start building your resume website straight away.
Step 2: Choose a WP Website Builder Template
Next, you’re going to start building your resume website in WordPress. The easiest and fastest way to go about this is to start with a resume template and customize it.
Fortunately, DreamHost’s WP Website Builder makes this easy. It provides 200+ starter templates that you can use to lay the foundations of your site. Additionally, it has an intuitive, drag-and-drop page builder that lets you design your website pages entirely on the front end.

Once you’ve installed WP Website Builder on your site, you’ll see the setup wizard, Boldgrid Inspirations.

Follow the instructions in the setup wizard. You’ll first be prompted to choose your design, where you can select from more than 200 professionally-designed starter templates.

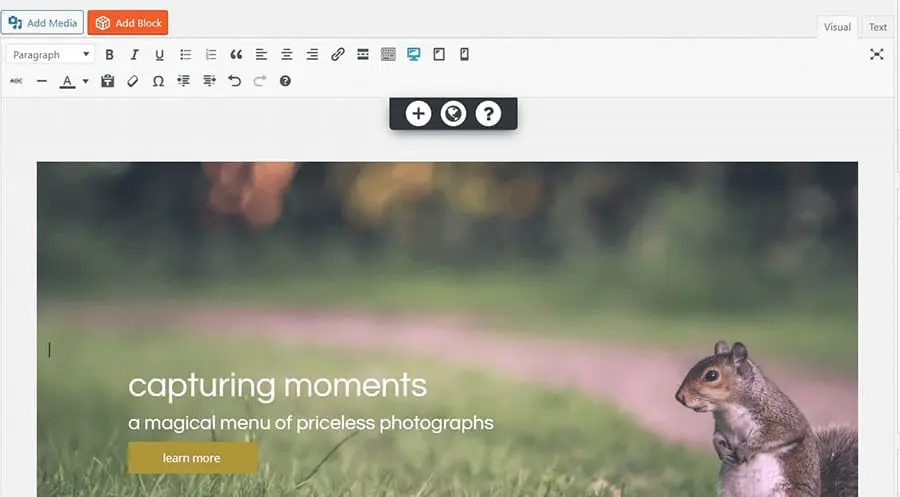
Pick a resume website template that matches the kind of layout and aesthetic you’re looking for. If you’re a photographer or anyone who wants to include a design portfolio in your online resume, we’d recommend the modal photography 1 theme. It has a grid-style portfolio section you can use to showcase your work.

Remember that you can change every element of the template, so don’t worry if it doesn’t precisely match what you’re looking for. Follow through with the rest of the setup wizard — think of it as your personal resume builder — until the basic foundations are complete.
Step 3: Create Your Resume Website Pages
Depending on which template and options you chose during the setup wizard, you may already have all the pages you need. If not, you can add new pages via your WordPress dashboard.
Some pages you might want to include on a typical resume website include:
- Homepage: This is where you outline a brief overview of who you are (think of it like your cover letter).
- Resume/CV: This page can include a more detailed CV, complete with details about your education, past employment, and so on.
- References: This page includes testimonials from past employers or contact details for your references.
- Portfolio: This page houses samples of your work that you want to share with a potential employer.
- Contact Form: This page includes information about how to contact you.
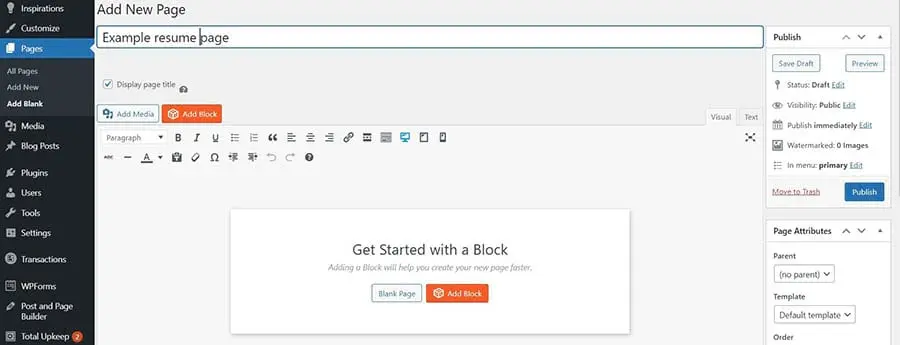
Adding a new page in WordPress is easy. From your dashboard, simply click on Post and Page Builder > Add New Page.

Then, give your page a title and save it as a draft. You’ll fill out the different pages with content in the next step.
Step 4: Fill Your Pages With Content
Next, you’re going to add relevant content to your professional resume website. Each of the pages that came with your starter template should already be pre-loaded with sample content. However, you’re going to replace it with your content.
For example, you might want to include the following elements:
- A professional photo of yourself
- Your bio
- A downloadable PDF of your existing resume
- Examples of your work
- Testimonials and references
- Links to your social media profiles
- A contact form
To add content, click on Post and Page Builder > All Pages from your WordPress dashboard. Then, click on Edit underneath the page you want to change. You should now see the editing panel.

From there, you can click on any element on the page to change the text. You can also modify or add new images, backgrounds, and links. Overall, you can tweak the design in any way you see fit.
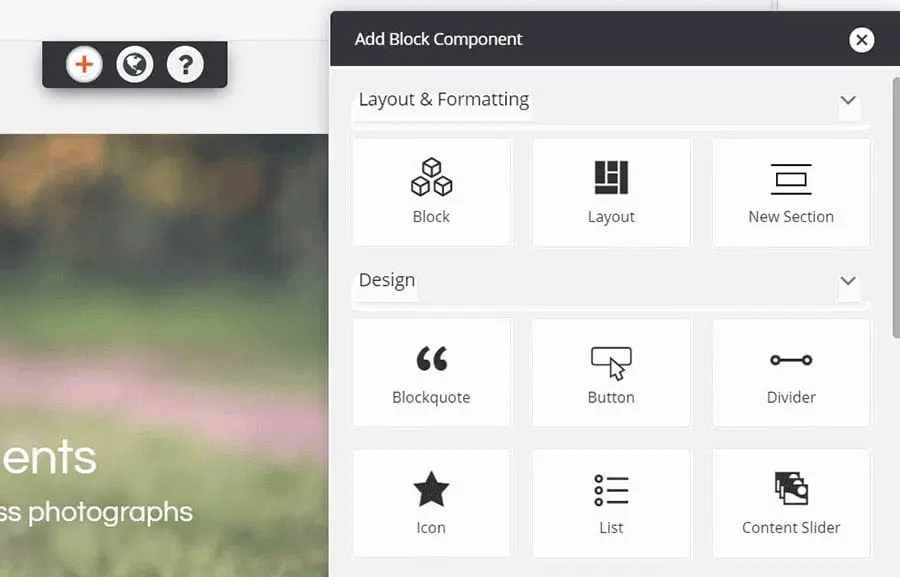
If you want to add a new block component, just click on the plus icon at the top of the editing panel and drag an element onto the page:

If you want to make more significant changes to the overall page layout, click on Add Block. This will open up a live view of your page where you can drag around existing blocks to rearrange them, or pull in new ones from the library.
Continue making changes until your website looks exactly how you want it.
Step 5: Optimize Your Website for Search and Mobile Devices
Let’s imagine that you’re hoping to get hired as a web developer in London, UK. When potential employers search for new employees, they might type something like “web developers in London” into Google to find candidates. When they do, you probably want them to be able to find your website, right?
If so, it’s important to make sure that your professional resume website is easy to find. This process is called Search Engine Optimization (SEO). A lot goes into optimizing your website for SEO, but here are some general guidelines about getting started.
First, start by picking keywords that your potential employers might search for. Then, optimize the content on your website’s pages around those keywords. You can do this by including them in your heading and body text, SEO title, image alt text, and meta description.
You also want to make sure your website is responsive and loads well on mobile devices, since mobile usability is an important ranking factor. Additionally, try to build some backlinks to your website to improve the domain authority.
Various WordPress plugins come with tools to help with your SEO efforts, including Jetpack. If you want to get serious about SEO, you might also want to consider adding the DreamHost SEO Toolkit to your hosting plan.

SEO Toolkit provides everything you need to make your website more visible on the search engine results pages. For example, it includes do-it-yourself tools, deep insights, and a personalized SEO plan.
Step 6: Get Someone Else to Review Your Website
By this point, your professional resume website should really be coming together. However, it’s helpful to have someone else look over it with a fresh pair of eyes before you launch. This can help make sure there are no glaring errors that might look bad to potential employers.
Ideally, you should ask for feedback from a friend, family member, or colleague who has previous experience in hiring staff. Show them your website and ask them to look at it as if they were considering employing you.
If they point out any changes that could improve your chances of getting hired, you’ll want to implement them before making your website live.
Step 7: Publish Your Website and Track Results
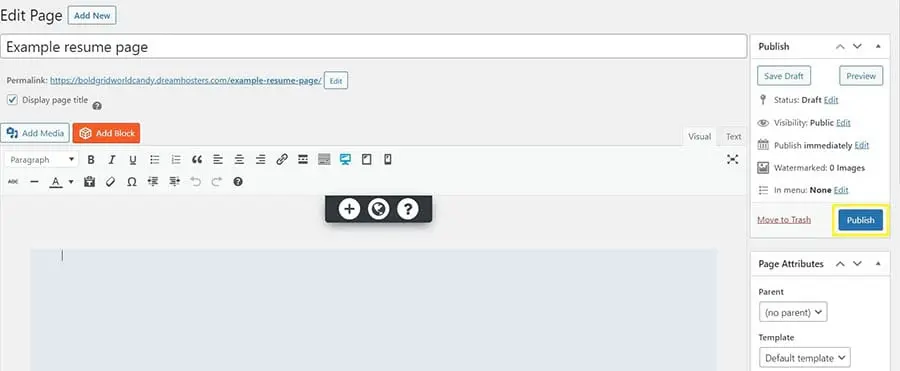
Finally, it’s time to launch your website. If your pages are still saved as drafts, publish each of them by opening them in the block editor and clicking on the Publish button.

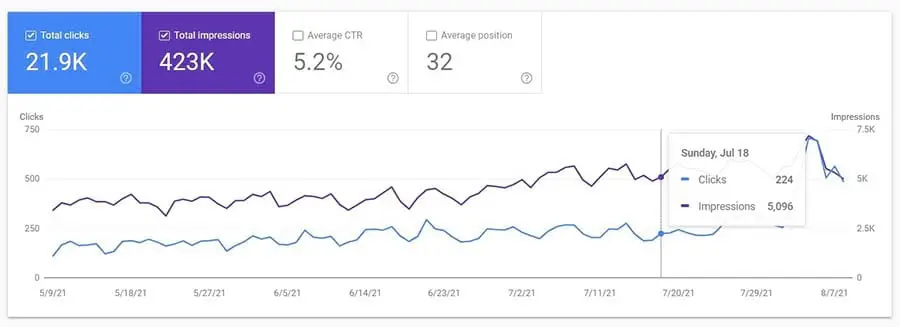
Once you’ve launched your website, it can be useful to track your results and see how your website is performing. Tools like Google Search Console and Google Analytics can help you monitor how many clicks your website is getting and where they are coming from.
For example, you can use Search Console to get an overview of the different keywords driving traffic to your website pages. You can also see how organic traffic is trending up or down over time.

You can also navigate to Core Web Vitals to find out if there are any problems with your website’s page experience. We recently wrote a complete guide explaining what Core Web Vitals are, why they’re important, and how you can improve your Core Web Vitals score.

To use Google Search Console, you’ll need to sign up and verify site ownership first.
Congrats on the Perfect Resume, Job Seeker
Regular CVs and resumes can seem old-fashioned and easily get overlooked by a potential hiring manager. Setting up a professional resume website is a great way to make your application stand out from the competition.
Here’s a recap of how to make a professional resume website in seven easy steps:
- Get a domain and sign up for web hosting.
- Choose a WP Website Builder template.
- Create your resume website pages.
- Fill your pages with content.
- Optimize your website for search and mobile.
- Get someone else to review your website.
- Publish your website and track the results.
Ready to get started? You can begin by signing up for the DreamHost Unlimited Shared Hosting plan and securing your free domain. It comes with everything you need to set up your visual resume, including access to the WP Website Builder editor and free templates. What are you waiting for? It’s time to land your dream job!