Chances are that you’re reading this using a mobile device. If you don’t like the way that the page is structured or the content is hard to read, you’ll probably look elsewhere for the information that you want. Now put yourself on the other side of the equation and consider just how many users you can lose if your website is not optimized for mobile.
By ‘optimized’, we mean that your website should look amazing on smaller screens. It should also load fast and be easy to navigate and interact with. If you can pull that off for a mobile device, then your site should look fantastic on a full desktop screen too.
In this article, we’re going to talk about what mobile-first design is and why it’s essential. First, we’ll break down how to approach mobile design. Then, we’ll show you some practical ways you can optimize your site for smartphones and tablets. Let’s get to it!
Why Mobile-First Design Is Essential
Nearly 84% of the global population owns a smartphone and often multiple types of mobile devices. That’s far more than the number of people with access to PCs and laptops.
In fact, many people use smartphones as their sole computer, making it the only way they interact with the web. It’s often the only computer at their disposal. Either way, most people carry their smartphones everywhere.
Unsurprisingly, mobile traffic has increased dramatically over the past years. It has surpassed desktop usage, with over 54% of all traffic on the web coming from mobile devices. That’s versus about 43% from desktop computers.
In practical terms, those numbers mean that if your website isn’t optimized for mobile devices, you may be missing out on a significant number of users. With so much content out there, your potential audience (and customers) aren’t likely to put up with a poor user experience. They’re bound to look elsewhere for what they want.
What Does Responsive Web Design Mean?
Responsive design means that no matter how big a screen is, a site will fill it properly and present information in a clear way. This can be on a phone, tablet, desktop, or even a smartwatch.
When you browse a website, you should notice that it adapts to the size of your screen. For large screens, elements will scale up to a point, so they don’t look oversized, but they remain easy to engage with.
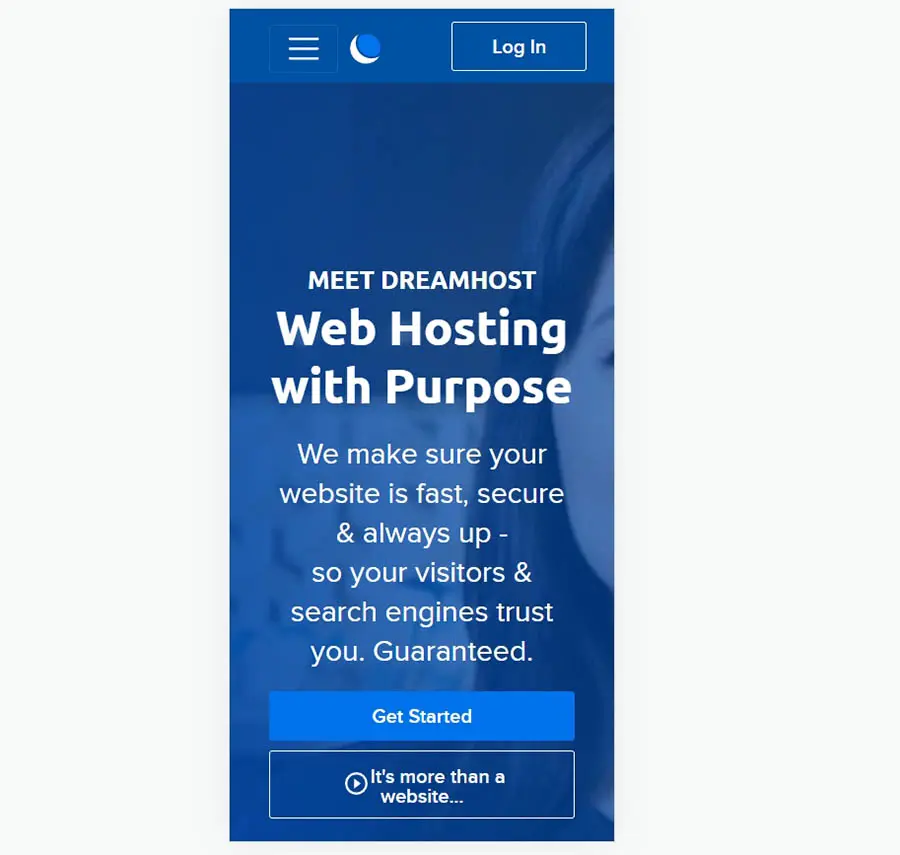
The same happens with mobile devices. When you’re using a smaller screen, you want the content of your site to scale down, but not so much that it becomes unreadable or impossible to interact with:
Websites that can pull off that delicate balance are considered responsive. Web design and development go hand in hand here, as the site’s graphical assets need to scale. In the background, there’s CSS and stylesheets that govern how the website will display across different size screens.
Until recently, responsive design was an afterthought. We used to design websites all around the desktop experience. Now that mobile traffic comes first, so does mobile design. That’s why you’ll often hear the term ‘mobile-first’ in web design circles.
It’s important to understand there’s a difference between responsive and adaptive design. Adaptive design involves creating multiple versions of a single page and serving them depending on what type of devices visitors use. That approach to web design is considered outdated nowadays, as responsiveness is the more efficient option.
How to Think Mobile-First When it Comes to Web Design
Bryan Clayton, CEO of GreenPal, spent nine months building his company’s site from scratch. “Right out of the gate, there were major problems,” he says. “We assumed that the majority of our users would shop for a lawn care service from their desktop or laptop computer. But it became very clear, very quickly that more people were accessing the website from their mobile phones and tablets than from a desktop or laptop computer — 4-to-1.”
The original full-featured desktop experience included all kinds of bells and whistles such as animations. “We had all kinds of other features that make a desktop experience delightful,” he recalls. “The problem with this approach was that the desktop experience would not translate to a mobile web browser.”
As a result, the website was bloated and didn’t work well on mobile. Users found that they had to pinch and zoom to get through the sign-up process.
“Before our website was rebuilt for a mobile-first experience, conversion on a mobile browser was less than 4%,” he says. “That means that people who attempted to sign up abandoned in the process 96% of the time.”
After rebuilding the site to be mobile-first, Clayton found that 82% of people who initiated the sign-up process to get a free price estimate completed the entire process from their mobile device and tablet. “Our mobile-first product is the only reason why we are even in the game today,” he says.
When it comes to mobile-first design, there are a lot of things that we can learn from GreenPal’s experience. Let’s start by talking about honing in on your audience.
Hone in on Your Audience and Ask for Customer Feedback
When it comes to redesigning a website, you’ll likely need to figure out how customers are currently interacting with it. That means looking at analytics and seeing if the engagement numbers look different for mobile and desktop users.
Analytics might reveal a higher bounce rate among mobile visitors or less time spent on site. Those are dead giveaways of a poor mobile user experience. If the data points in that direction, your best option is to ask customers what they like and what they don’t like about your site.
Zondra Wilson, the owner of Blu Skincare in Los Angeles, only found out that her site wasn’t mobile-friendly when she started asking for feedback from customers.
“I would ask my customers to write a review and they would say they couldn’t find where to write it,” she recalls. “I would ask them about my blog or articles that I posted and they had a hard time finding them. They had trouble viewing my site on their cell phones. They had to scroll down a lot before my first picture or any information about my company popped up. They didn’t know how to navigate through my site. Many were frustrated and didn’t go past the first page.”
When Wilson upgraded her site to a more mobile-friendly version, she noticed right away that users started viewing more pages on the site than usual.
There are a lot of tried and true techniques for optimizing a website for mobile devices. However, customer feedback will often reveal parts of the user experience that you would otherwise miss.
Think Small (In Terms of Screen Size)
Modern smartphones are powerful, and a big part of your audience will have access to a decent internet connection. However, you’ll want to make sure that your site loads as fast as possible. This makes taking away excess clutter one of the best design strategies.
Vitaliy Vinogradov, CEO of Modern Place Lighting, found that switching to a mobile-first design led to 30% more conversions compared to desktop. “One important thing to do is to remove excess plugins, pop-ups, or any other screen inhibitors on the mobile version of the site,” he says.
His team combed through the site and eliminated a few social sharing plugins that took up valuable real estate on the screen. When you design with large screens in mind, you might find that you end up including a lot of elements that don’t provide much value to users.
“You need to design for small,” explains Matt Felten, a Los Angeles-based product designer. “You have to be a little more focused. You have to cut down on information and content.” After your mobile site is in place, you may find that you don’t need to add more to the desktop version of the site, after all.
Removing all of that visual clutter won’t only make your website easier to use on mobile. It can also help visitors focus on the elements that are actually important. That means Calls-to-Action, forms, posts, and other key elements in the user journey.
Refine Your Design Aesthetic
“Consumers today expect more sophisticated design”, says Felten. “There’s a big push to see the business cases of a beautiful and well-performing website,” he says. “If I’m a small-business owner and all of the competition has a really nice, responsive website and I don’t, in less than a second, people make a negative judgment about my product.”
A professional-looking website isn’t just a reflection of your good eye for design – it shows that you put an effort into providing a better user experience. Unless you work in an incredibly niche field, customers always have other alternatives online. Therefore, it’s essential that you put your best foot forward with your site’s design.
8 Ways to Optimize Your Website for Mobile Devices
Now that we’ve made it clear why it’s necessary to prime your site for mobile usage, let’s get a little more practical. In the next few sections, we’ll walk you through some of the most critical aspects of creating a mobile-optimized website, ranging from the simple to the more technically complex.
We recommend that you take the time to implement as many of these methods as possible, to improve the odds that your website performs well on all devices (and is favored by Google’s mobile-first index). Let’s get to work!
1. Test Your Site Using Google’s Mobile-Friendly Tool
Before you take any further action, it’s a smart move to see how your site is already faring when it comes to mobile-friendliness. This will help you hone in on the specific areas of your site that need work, and give you useful information on how you can make improvements.
One way to do this is by simply using your website on several different devices. Access the site using your own smartphone or tablet, and see how it looks and feels to use. Doing this lets you get a feel for the loading times, how well the design works on a smaller screen, whether the content is still readable, and if the navigation is easy to use.
Once you’ve done that, you can go even deeper by using a dedicated testing tool. Fortunately, Google has created one you can use for free, which will show you if your site is up to its standards for mobile pages. Appropriately, this is called the Mobile-Friendly Test tool:
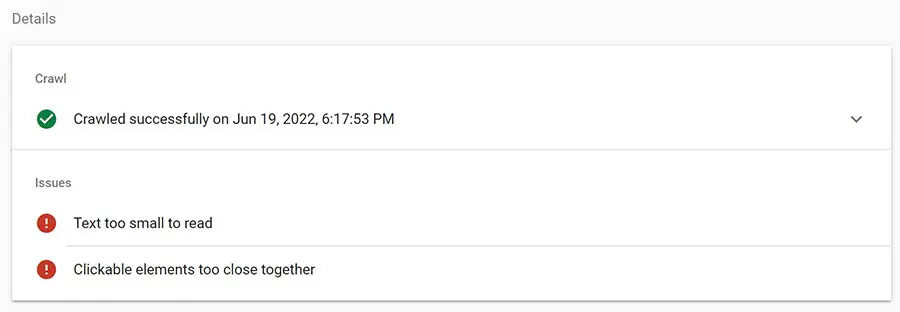
If the page that you test is mobile-friendly, the tool will return a positive result. However, if Google detects there are possible improvements, it’ll point out what changes you can make to improve the mobile experience:
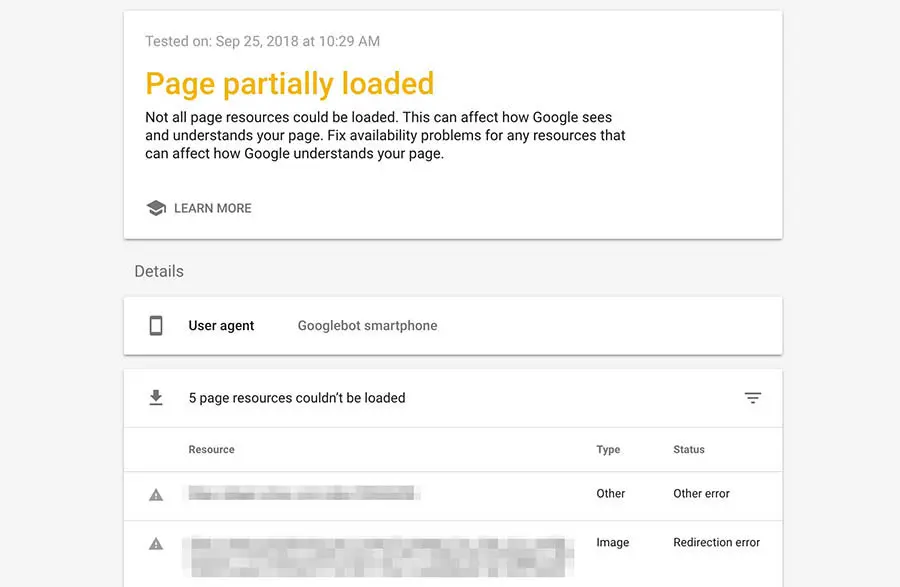
Even if your site gets an overall positive result, it might still have difficulty loading certain assets. In that case, you’ll see a Page loading issues notification. Clicking on that notification will show you a list of what assets the testing tool couldn’t load on mobile:
At this point, you can deal with each listed issue in turn. For example, you could edit your robots.txt file to allow Google to access blocked files, or fix any redirection errors.
2. Use Custom CSS to Make Your Website Responsive
A big part of implementing responsive web design involves using CSS. You’d be surprised at just how far a little CSS knowledge can take you when it comes to making your site mobile-friendly.
To give you an example, you can use CSS to implement what we call ‘media query’ ranges. With media queries (or responsive breakpoints), you can tell browsers when to load different layouts for a page depending on the size of the screen they’re using. Media queries are an essential component of HTML, CSS, and JS libraries such as Bootstrap:

Other ways that you can use CSS to make your website more responsive include:
- Creating a CSS grid layout. CSS grid layouts, such as the one that Bootstrap provides, offer a simple way to help you adjust designs to various screen sizes. Having a layout with well-defined elements can enable you to configure how they appear and how much space they take with each size of screen.
- Using size percentages for layout elements. As you might know, CSS enables you to set the height and width of elements using pixels and other units of measurement. To make your website more responsive, we recommend that you use percentages. That way, elements such as buttons should adapt seamlessly as screens get smaller.
- Adjusting font sizes using media queries. Images and other visual elements on a page shouldn’t be the only things that scale for smaller screens. Text also needs to be responsive or you can end up with a mobile site where users can only see a word or two on their screen before needing to scroll down.
- Controlling the spacing between elements. CSS enables you to determine the spacing between elements so there’s enough whitespace even when pages scale down.
If you feel comfortable using HTML and CSS, designing a fully responsive website can be easier than you think. However, if you use a Content Management System (CMS) such as WordPress the whole process becomes much simpler since you seldom need to deal with code, even when working on a responsive design.
3. Choose Responsive Themes and Plugins
One of the biggest advantages of using WordPress is that it’s fairly easy to create a responsive website using the CMS. In fact, these days, it’s harder to create a website that’s not responsive. As long as you pick your plugins and themes well, your site should be in good shape.
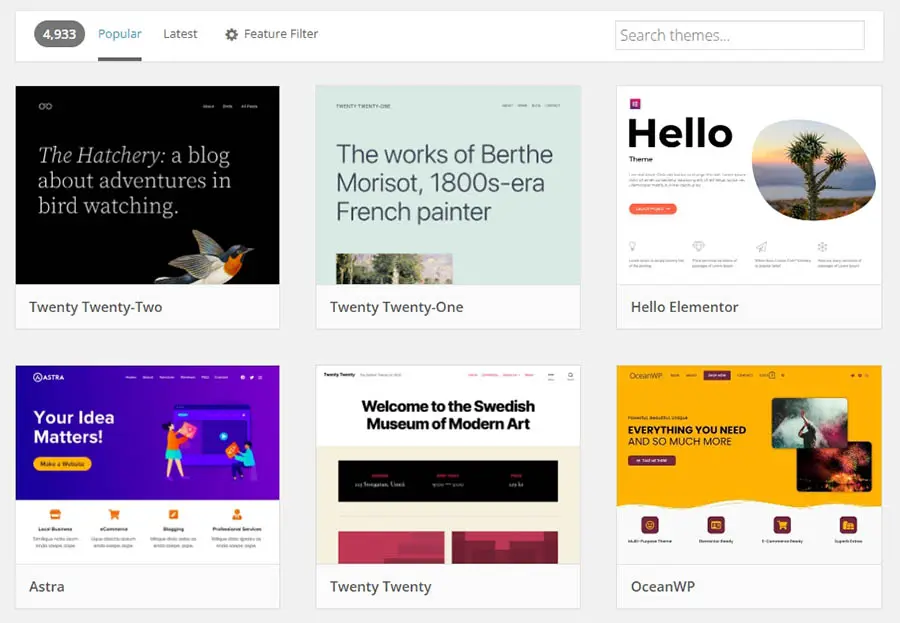
Fortunately, most popular themes are developed with mobile-friendliness in mind. That means simply choosing the right theme can save you a lot of time. This way, you can avoid configuring media breakpoints and creating CSS grids manually.
If you want to check if a theme is responsive before installing (or buying) it, we recommend that you check out its demo. A lot of theme demos will include previews of how their designs look on smaller screens. You can also use a staging website to test new themes and see how mobile-friendly they are.
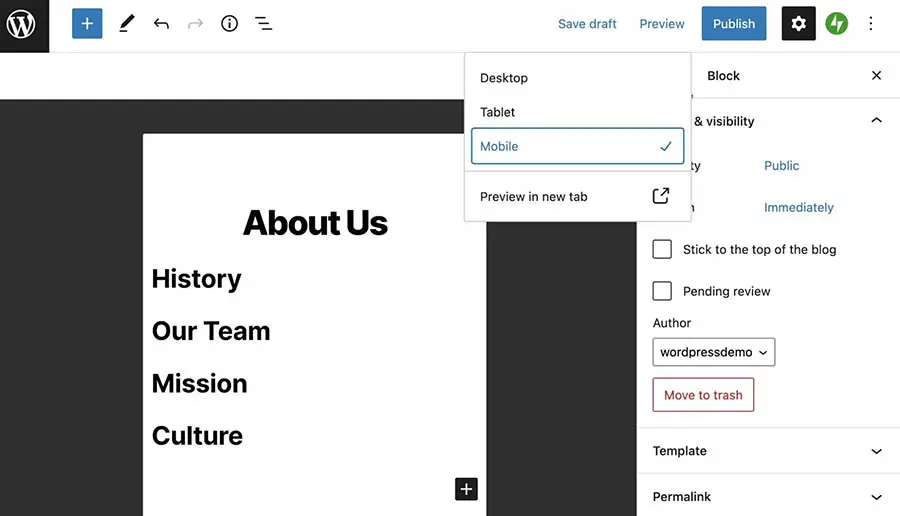
When creating pages using the Block Editor or page builders such as Elementor or HubSpot, you also get to preview how the design looks across multiple types of devices at any time. If you’re proactive about previewing designs, there’s very little reason why any of your pages should come out of the oven not being perfectly mobile-friendly:
The Classic Editor makes it a bit harder to create responsive pages, since it’s not as visual as the Block Editor. However, you still get to preview how pages look at any time.
If you’re finding it difficult to create responsive pages, we recommend trying out a different page builder and perhaps switching themes. Those can be big shifts for any page, so you’ll want to take your time and familiarize yourself with how the new plugins and themes work.
4. Test Your Website’s Core Web Vitals
Core Web Vitals are part of a recent update to Google’s search algorithms. These ‘vitals’ are a set of metrics that provide insights into the overall user experience. There are three Core Web Vitals, which are:
- Largest Contentful Paint (LCP). This metric measures how long it takes for the largest element on a page to load. A low LCP score means that the page loads quickly overall.
- First Input Delay (FID). The goal of this metric is to measure interactivity. The FID score tells you how long it takes before a user can interact with a page as it loads.
- Cumulative Layout Shift (CLS). This tells you how much the layout of a page ‘shifts’ or moves around as it loads. You want to aim for a CLS score of near zero to minimize that movement.
Putting a score on a website’s user experience is tough. Therefore, Core Web Vitals don’t paint an entire picture of the overall user experience of a site. However, they enable you to measure key technical aspects of any page that have a direct impact on how enjoyable they are for users.
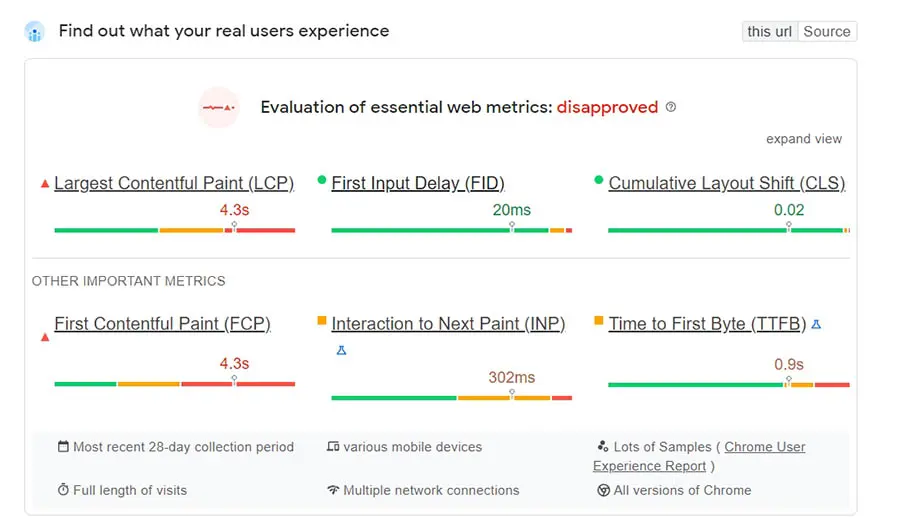
Furthermore, Core Web Vitals aren’t just a theoretical exercise. They have a direct impact on Search Engine Optimization (SEO) and page rankings. Google enables you to test Core Web Vitals using its free PageSpeed Insights tool. Once you enter a URL, PageSpeed Insights will return an overview of its Core Web Vitals:
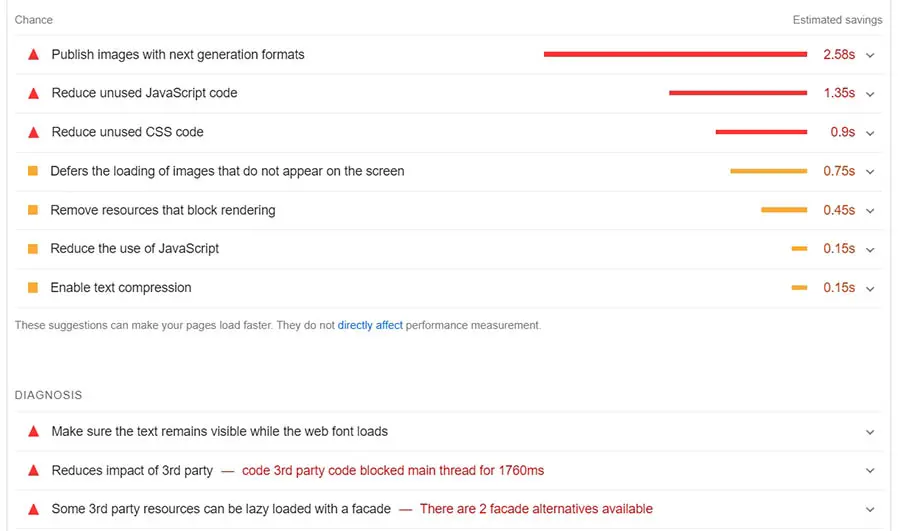
Just as with the Mobile-Friendly Test tool, Google provides specific suggestions on what improvements you can make to optimize the website. Since Core Web Vitals focus more on performance, most of the suggestions that you’ll see here have to do with speed optimization:
Keep in mind that PageSpeed Insights returns separate results for the mobile and desktop ‘versions’ of your site. That means you might get a different set of suggestions for each version. Focusing on the mobile optimization suggestions will drastically improve both sets of scores.
5. Improve Your Site’s Loading Times
As we hinted at in the previous section, website speeds are particularly significant in a mobile-first world. Optimizing your site for speed will not only help you keep your bounce rate down, but it can also improve your users’ experience, which is good news for your bottom line.
Testing your website’s Core Web Vitals will give you an accurate idea of how long it takes to load. Armed with that information and the performance optimization suggestions the tool provides, you can get to work on improving your site’s loading times. Here are some of the most impactful optimization methods that you can utilize on your website:
- Implement caching. When you use caching, some of your website’s files will be saved in a more convenient location (such as on each visitor’s local device), so they don’t need to be downloaded every time a new page is accessed. There are many free caching plugins available, although some hosting plans such as DreamPress include this feature by default.
- Use a Content Delivery Network (CDN). Instead of delivering your files from one central server, a CDN lets you store copies of them in a series of servers that are spread out geographically. This makes loading times more balanced regardless of a given user’s location, while also reducing your bandwidth usage.
- Compress your images. Large image files are often the culprits behind slow loading times. By compressing them, you can reduce their size without affecting their quality. There are a number of free and premium solutions to help you do this, including the ShortPixel plugin and the TinyPNG tool.
- Minify your code. By optimizing your site’s CSS, HTML, and JavaScript code, you can make it more efficient and shave precious seconds off your load times.
- Keep all aspects of your site up to date. Using outdated software to run your website not only leaves you vulnerable to security issues, but also prevents it from performing at peak efficiency. By keeping your plugins, themes, and CMS updated at all times, you can avoid those problems.
While this can seem like a lot of work, most of these techniques can actually be implemented using simple, free solutions that require little-to-no configuration on your part. As a result, your site should perform considerably better on mobile devices and have an advantage in search engine rankings.
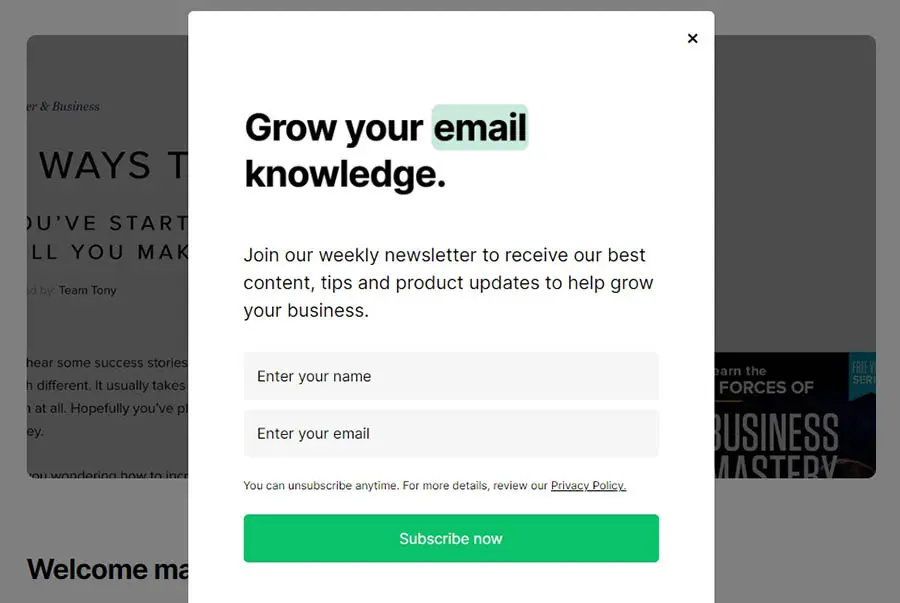
6. Redesign Your Pop-ups for Mobile Devices
While pop-ups get a lot of criticism, they remain one of the most effective methods of grabbing a visitor’s attention. As such, we wouldn’t be surprised if your site contains at least one or two strategically positioned pop-ups, designed to capture leads or pass vital information on to users.
Although pop-ups can be highly effective, they can negatively impact the mobile experience. On a smaller device, screen space becomes more important, and even medium-sized pop-ups can become far more disruptive than they appear on the desktop version of your website.
A while back, Google began to crack down on pop-ups by implementing a set of rules these elements need to follow so they don’t overly affect the user experience. Those rules include the following:
- Pop-ups must be as non-obstructive as possible: On mobile devices, pop-ups should only cover a small fraction of the screen.
- They should be easy to close: It should be clear how mobile users can dismiss the pop-up, usually via a clearly visible, decently-sized button.
- Pop-ups containing necessary information are exempt: The above guidelines do not apply to login dialogs, age verification forms, cookie notices, GDPR consent notices, and more.
As long as you bear these considerations in mind when designing your pop-ups, your site shouldn’t be at risk of any negative impacts. However, websites that don’t follow pop-up guidelines might get penalized in the rankings.
7. Choose a Reliable Web Host
We’ve said it before, and we’ll happily say it again — picking the right web host for your site is one of the most crucial decisions you’ll make. The simple fact is that if you choose a host or plan that doesn’t offer the speed and resources you need, no amount of work on your part can stop your website from performing poorly.
Your web host will do a lot to determine how well your site performs, and when it comes to mobile-first optimization, speed is even more important than usual. With that in mind, you’ll want to choose a plan (or upgrade to one) that can guarantee consistently high performance and absolutely minimal downtime.
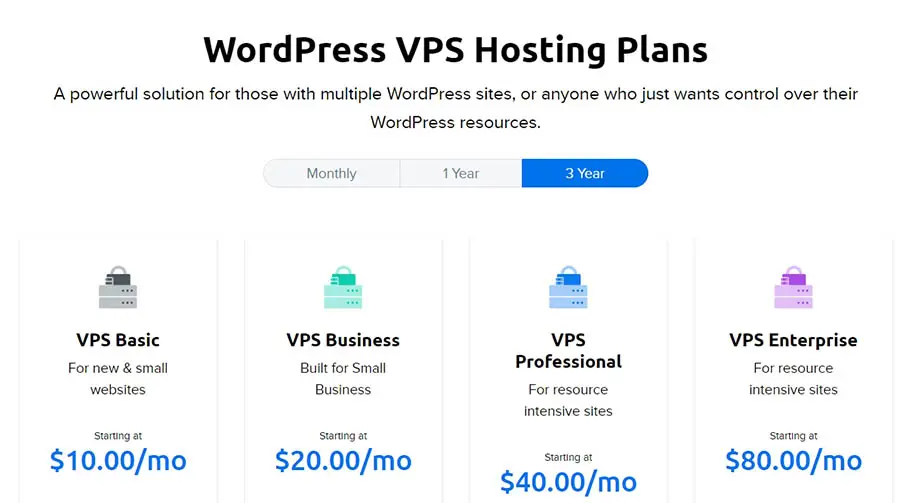
The best option in most cases is going with a Virtual Private Server (VPS) hosting plan, as they tend to be affordable while still offering terrific performance. At DreamHost, we offer a broad range of VPS plans for all kinds of WordPress projects:
If you need even more out of your web hosting, you might want to go with a managed dedicated server — which means you’ll be able to use a server that’s reserved specifically for your site. Not only does this let you customize the server to your exact requirements, but it also means increased security and speed – both of which are key elements on a mobile-friendly site.
8. Create a Mobile Application
Finally, we come to a solution that might seem drastic at first glance. After all, it wasn’t long ago that mobile app were exclusive to large websites and services. However, the market has changed significantly, and it’s now commonplace for almost any type of business or organization to offer a mobile app in addition to its standard, responsive site.
Creating a dedicated app comes with many unique benefits that a simple website can’t provide. For example, it enables you to offer subscriptions and deal with them directly through your own interface. You can also use push notifications to grab users’ attention when you post content or want to share news.
While it’s possible to code a mobile app from scratch (or hire a developer to do so), a far easier solution is to use a tool that helps you turn your site into an app. One solution that’s optimized for WordPress users is AppPresser:
This is a premium tool with plans that start at $59 per month. For that, you get an intuitive app builder interface that should be easy to use if you’re already familiar with WordPress.
With this tool, you can quickly put together a mobile app based on a specific site for both Android and iOS, which you can then share with your users. For example, you could submit it to an app store, or provide it directly to your site’s visitors or subscribers.
Mobile Optimization Can’t Wait
We now live in a mobile-first world. The majority of internet users rely more on mobile devices than their desktop counterparts, which means that you need to carefully consider how your website works and looks on smaller screens. Optimizing your site so that it performs well and is still easily usable on mobile devices is key, especially if you don’t want to get penalized by search engines.
If you use WordPress, optimizing your website for mobile devices becomes much easier. Using the right plugins and themes will get you a long way, as will previewing how your designs look on mobile. Combine that with tools such as the Google Mobile-Friendly Test, and it’s relatively simple to create a site that looks fantastic on smaller screens.
Are you ready to go mobile-first? Our DreamPress plans include managed WordPress services and a custom WP Website Builder. Both make it easy to create pages that look fantastic on mobile devices!

Optimize Your Business with DreamPress
Our automatic updates and strong security defenses take server management off your hands so you can focus on your customers.
Check Out Plans