¿Quién no ama un buen show de remodelación de casas? Ya sea que los anfitriones estén comenzando con una choza en ruinas o una propiedad perfecta y elegante, parece que siempre saben qué hacer exactamente para crear un hogar que se ve maravilloso, usando bien los espacios y promoviendo un ritmo eficiente de tráfico peatonal.
Los mismos principios básicos de las remodelaciones de también están en juego cuando estás reconstruyendo tu sitio web para capitalizarte en tendencias modernas, mejorar la experiencia de usuario y mejorar tus oportunidades de negocio.
La mayoría de los rediseños de sitio requieren más que cambios cosméticos para ser realmente efectivo, lo que significa que el proceso desalentador intimida a muchos, incluso desde el principio. Es por eso que hemos creado esta publicación con la mejor lista de verificación de rediseño para tu sitio.
Los ferozmente independientes pueden aprender cómo diseñar un sitio web desde cero usando solo HTML/CSS. Pero incluso desarrolladores experimentados a menudo prefieren comenzar con una plantilla para adelantarse unos pasos en el diseño.
Cualquiera que sea la ruta que quieras tomar, esta lista de verificación te ayudará a alcanzar el mejor proceso de rediseño sin desviarte en otros pequeños proyectos o cambios de color abrumadores.
KPIs de Referencia Para Sitios Web
Antes de sumergirte en un rediseño de sitio web, es necesario establecer objetivos claros y medibles. Al igual que en un proyecto de renovación del hogar donde se miden las habitaciones antes de comprar muebles, establecer los Indicadores Clave de Rendimiento (KPI) de tu sitio web sienta las bases para un rediseño exitoso. Estas métricas son tu brújula, guiando cada decisión para asegurar que se alinee con tus objetivos generales.
Comienza identificando los KPI más relevantes para el propósito y los objetivos comerciales de tu sitio web. Por ejemplo, un sitio de comercio electrónico podría tener KPI como la tasa de conversión, el valor promedio del pedido o la tasa de abandono del carrito de compras. Si tu sitio se centra en el contenido, es posible que desees vigilar métricas como las vistas de página, la tasa de rebote y el tiempo en el sitio.
Con tus KPI relevantes de negocio establecidos, es momento de analizar el rendimiento actual de tu sitio web. Herramientas como Google Analytics ofrecen información detallada sobre el comportamiento del usuario y el rendimiento del sitio. Observa tus métricas actuales y documéntalas. Esto te proporciona un punto de partida claro y te ayuda a establecer objetivos realistas y específicos para tu rediseño. Por ejemplo, apuntar a un aumento del 20% en la participación del usuario es más concreto que un objetivo vago como “mejorar la experiencia del usuario”.
[glossary_term_es title=”KPI” text=”KPI significa Indicador clave de rendimiento, por sus siglas en inglés. En el SEO, los KPI son métricas que se utilizan para medir el éxito de una campaña. Los KPI suelen ser puntos de datos cuantificables, como el tráfico orgánico total, la tasa de conversión o los rankings en Google.”]
Establece Objetivos
Después de haber establecido los KPIs de tu sitio web, el siguiente paso en tu proceso de rediseño es establecer objetivos. Esta etapa se trata de traducir las percepciones basadas en datos que has recopilado, en objetivos accionables para tu rediseño. Piensa en ello como la creación del plano para tu proyecto de renovación, asegurándote de que cada cambio tenga un propósito y contribuya al objetivo final.
Aquí hay algunos consejos:
- Establece objetivos claros y específicos. En lugar de declaraciones generales como “aumentar el tráfico”, apunta a objetivos específicos como “aumentar el número de visitantes mensuales en un 30% en los seis meses posteriores al lanzamiento”. Los objetivos precisos no solo proporcionan una dirección clara, sino que también facilitan la medición del éxito.
- Alinea tus objetivos con los objetivos comerciales generales. Si tu empresa tiene como objetivo expandirse a nuevos mercados, tu rediseño debería incluir características y contenido que se adapten a esta expansión. De manera similar, si la conciencia de marca es una prioridad, el rediseño debería centrarse en elementos que mejoren la visibilidad y el reconocimiento de la marca.
- La experiencia del usuario (UX) debe estar en primer plano de tu rediseño. Esto podría incluir mejorar la navegación del sitio, acelerar los tiempos de carga o crear contenido más atractivo. Establecer objetivos de UX se trata de mejorar el recorrido del usuario por tu sitio, haciéndolo más agradable, intuitivo y eficiente.
- No descuides los componentes técnicos y estéticos. Los objetivos en esta área podrían incluir la adopción de un diseño receptivo para mejores experiencias móviles, la actualización a una plataforma más amigable con SEO o la renovación del diseño visual para reflejar las tendencias modernas.
- En el paisaje digital en constante evolución, la escalabilidad y adaptabilidad son vitales. Establece objetivos que no solo aborden tus necesidades actuales, sino que también dejen espacio para el crecimiento y los cambios futuros. Esto podría significar elegir plantillas de diseño flexibles, planificar actualizaciones de contenido o asegurarse de que la estructura de tu sitio pueda acomodar nuevas funciones o tecnologías.
- Equilibra los objetivos ambiciosos con la practicidad. Considera tus recursos, plazos y limitaciones. Si bien es bueno apuntar alto, tus objetivos deben ser alcanzables dentro de los parámetros con los que estás trabajando.
Estructura del Sitio
La estructura de tu sitio web es la base sobre la cual se construyen todos los demás aspectos. Una estructura de sitio bien planificada significa una navegación más fácil, una mejor experiencia del usuario y un rendimiento de SEO mejorado. En este paso, mapearás cómo se vinculan y organizan las páginas y el contenido de tu sitio, preparando el escenario para un rediseño coherente y fácil de usar.
Mapa del Sitio o Sitemap
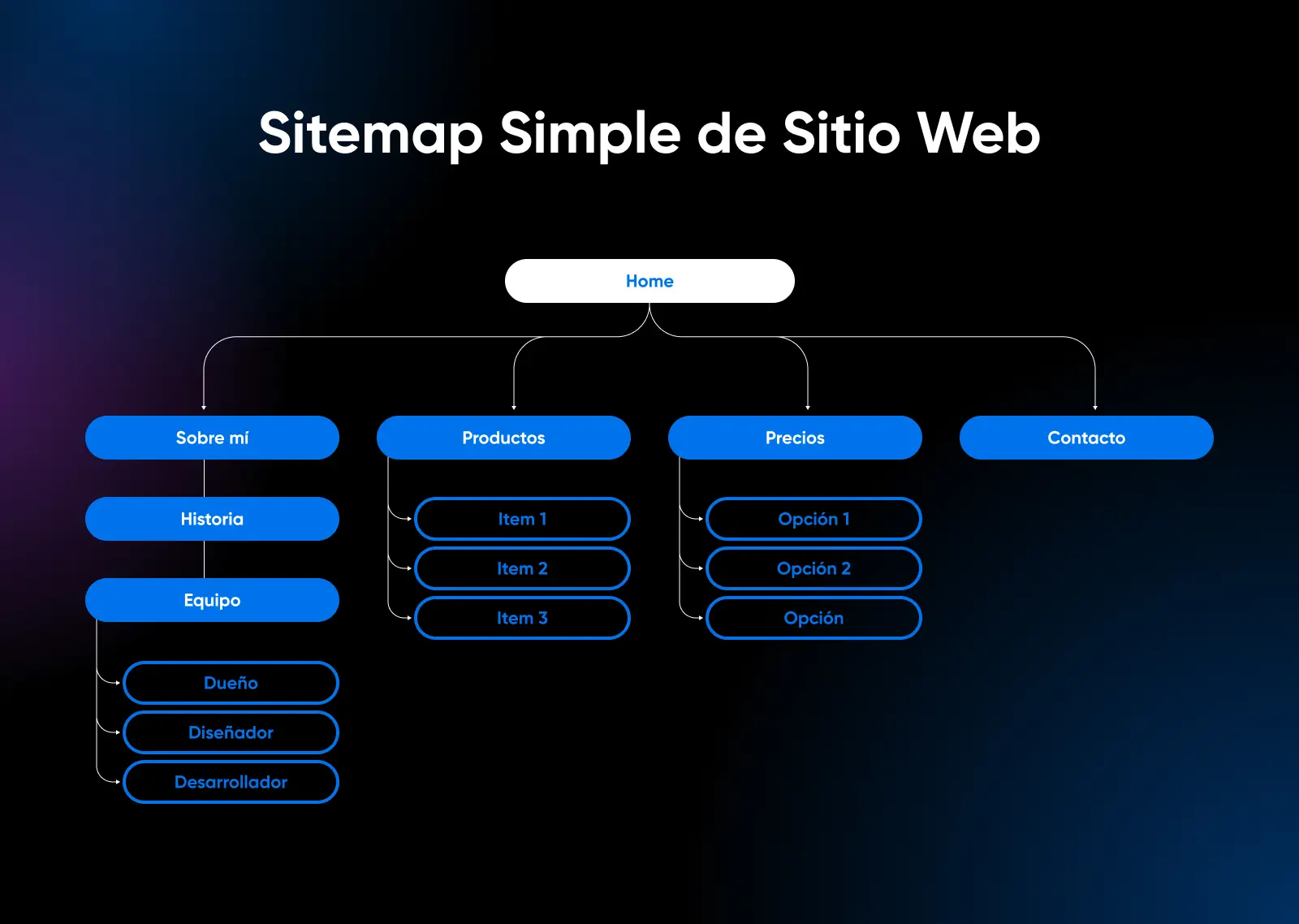
Un mapa del sitio es esencialmente un plano de tu sitio web. Enumera todas las páginas principales e idealmente muestra cómo están interconectadas. Otra forma de verlo es como un diagrama de flujo que describe la jerarquía de tu sitio y te ayuda a visualizar cómo se organiza el contenido.

Un mapa de sitio sirve diferentes e importantes propósitos:
- Navegación del usuario: Al igual que una casa bien planificada donde cada habitación es fácilmente accesible, un mapa del sitio ayuda a los visitantes del sitio web a encontrar fácilmente lo que están buscando. Un flujo lógico entre las páginas mejora la experiencia del usuario y reduce las tasas de rebote.
- Beneficios de SEO: Los motores de búsqueda utilizan mapas del sitio para rastrear y comprender la estructura de tu sitio. Un mapa del sitio claro puede mejorar el SEO de tu sitio, ya que facilita que los motores de búsqueda indexen tu contenido.
- Planificación y organización: Durante un rediseño, un mapa del sitio actúa como una guía. Te ayuda a identificar qué páginas deben actualizarse, fusionarse o eliminarse. Este proceso te ayuda a llevar un registro de tus esfuerzos, eliminar contenido obsoleto y garantizar que toda la información en tu nuevo sitio sea relevante y útil.
Al crear el mapa de sitio para tu rediseño:
- Comienza revisando tu sitio actual y su contenido. Identifica qué debe mantenerse, actualizarse o eliminarse.
- Establece una jerarquía clara de páginas. El contenido más crítico o accedido con más frecuencia debe ser fácilmente accesible, preferiblemente desde la página de inicio.
- Considera cómo los usuarios navegarán de una página a otra. Rutas de navegación lógicas e intuitivas son esenciales para una buena experiencia del usuario.
- Utiliza la investigación de palabras clave para informar sobre los títulos y descripciones de tus páginas. Este enfoque beneficia tanto a los usuarios como a la optimización para motores de búsqueda.
- Si tu rediseño implica agregar nuevo contenido o funciones, incorpóralos en tu mapa de sitio. Planifica cómo se integrarán estos nuevos elementos en la estructura existente.
Recuerda, hay muchas herramientas disponibles que pueden ayudarte a crear una representación visual de tu mapa del sitio. Esto puede ser útil para el equipo de rediseño y otros interesados que necesiten comprender la estructura.
[glossary_term_es title=”Menú de Navegación” text=”Un menú de navegación es una colección de enlaces que conducen a las páginas principales de un sitio web. Por lo general, los menús de navegación se encuentran en la parte superior de la pantalla o en una barra lateral. Sin embargo, esa ubicación puede variar.”]
Diseño y Experiencia de Usuario (UX)
Cuando rediseñas un sitio web, el diseño y la UX combinan la creatividad y la funcionalidad. Esto significa crear un sitio visualmente atractivo, fácil de navegar y alineado con las necesidades y expectativas del usuario.
Investigación de UX
La investigación de UX comienza con una comprensión profunda de tu audiencia. ¿Quiénes son tus usuarios? ¿Cuáles son sus necesidades, preferencias y puntos problemáticos? Herramientas como encuestas de usuarios, entrevistas y datos analíticos pueden proporcionar información sobre el comportamiento de tu audiencia y cómo interactúan con tu sitio web.
Recopila y analiza comentarios de tu sitio actual. Identifica problemas comunes que enfrentan los usuarios, como dificultades de navegación, brechas de contenido o problemas de rendimiento. Esta retroalimentación te ayudará a concentrarte en los cambios necesarios en tu rediseño.
También puede ser útil echar un vistazo a los sitios web de tus competidores. ¿Qué están haciendo bien? ¿Dónde fallan? Este análisis puede revelar oportunidades de diferenciación y mejora en tu rediseño.
Wireframe
Una wireframe es el marco esquelético de tu sitio web. Esboza el diseño básico y los elementos de cada página. Piensa en ello como el plano de una casa, mostrando dónde va cada pieza de mobiliario, pero no cómo se ve.
En esta etapa, el enfoque se centra en la ubicación de elementos como encabezados, pies de página, menús de navegación y áreas de contenido. El objetivo es crear un flujo lógico e intuitivo que guíe a los usuarios a través de tu sitio.
La elaboración de maquetas es un proceso iterativo. A menudo comienza con bocetos básicos y evoluciona hacia maquetas digitales más detalladas. Solicitar comentarios regulares durante esta fase puede ayudarte a perfeccionar el diseño y construir la confianza de que satisface las necesidades del usuario.
[glossary_term_es title=”Wireframe” text=”Un ‘wireframe’ es una ilustración bidimensional de una página web que determina dónde se colocarán los elementos. Este es un paso inicial en el proceso de diseño que se centra en el espaciado del contenido, las funcionalidades y los comportamientos previstos.”]
Inspiración de Diseño
Ahora, dirígete al aspecto estético de tu rediseño. Busca inspiración de diseño en varios lugares: otros sitios web, arte, naturaleza, arquitectura, etc. ¡La inspiración puede provenir de cualquier parte!
El diseño de tu sitio web debe reflejar la identidad y los valores de tu marca. Elige esquemas de colores, fuentes e imágenes que se alineen con tu marca y resuenen con tu público objetivo.
Aunque la creatividad es importante, la usabilidad nunca debe comprometerse. El diseño debe mejorar la experiencia del usuario, no obstaculizarla. Las elecciones de diseño que realices, como los contrastes de color y los tamaños de fuente, deben contribuir a la accesibilidad y facilidad de uso del sitio.
Mantente informado sobre las últimas tendencias de diseño web, pero sé selectivo al implementarlas. Las tendencias pueden ser una gran fuente de inspiración, pero tu diseño también debe ser atemporal y no depender únicamente de modas actuales.
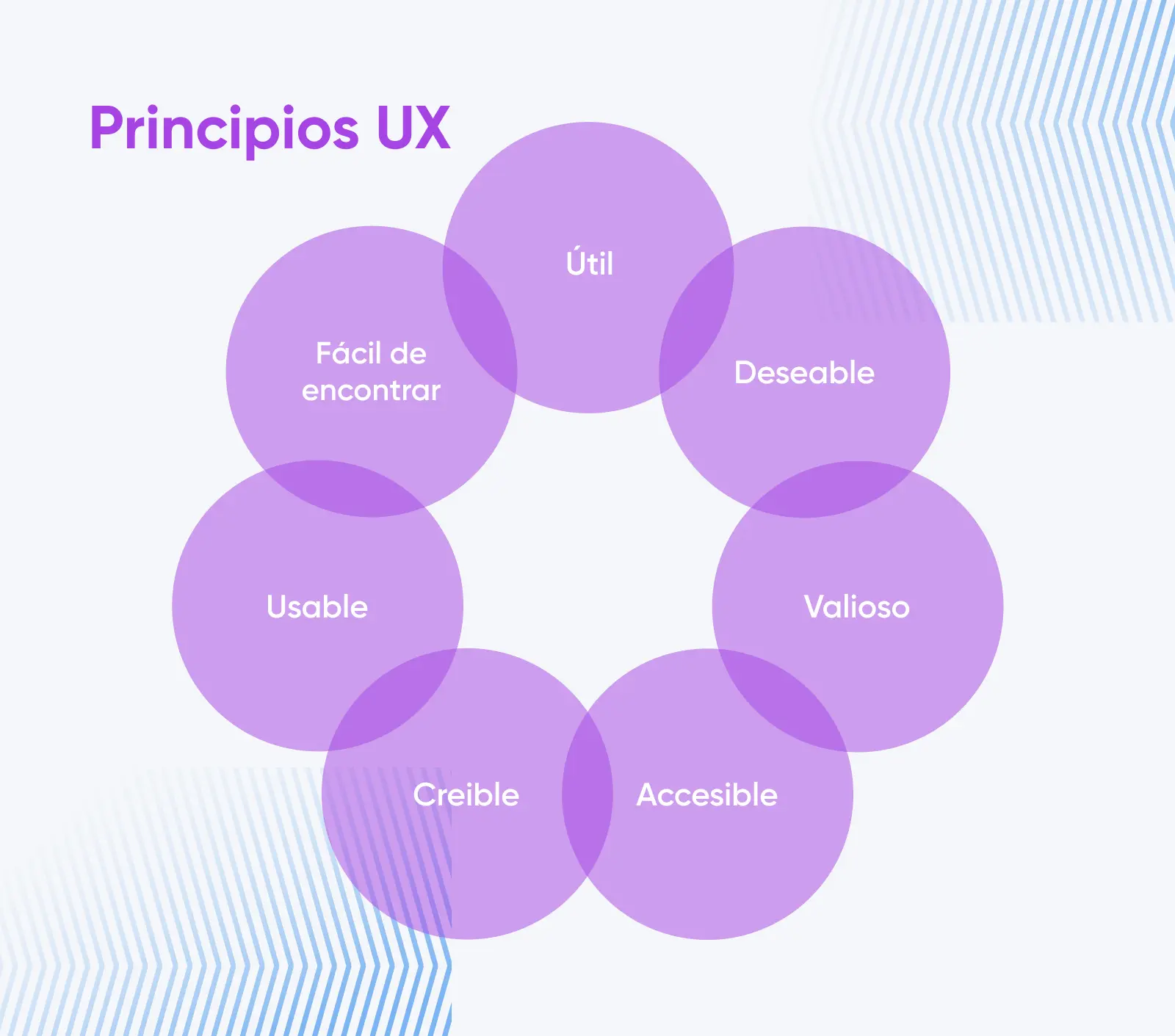
Según el veterano de UX Peter Morville, existen siete aspectos fundamentales de la experiencia del usuario que cualquiera debería considerar al diseñar su sitio web.

SEO
La Optimización para Motores de Búsqueda (SEO) es un componente crítico en cualquier rediseño de sitio web. Un buen SEO significa que tu sitio web es fácilmente localizable y tiene un buen posicionamiento en los motores de búsqueda. Esta etapa de tu rediseño se centra en preservar y mejorar el valor de SEO de tu sitio mediante una planificación cuidadosa y una ejecución estratégica.
Mide las Clasificaciones de Palabras Clave
Comienza evaluando la posición actual de tu sitio web en términos de clasificaciones de palabras clave. Utiliza herramientas de SEO para rastrear las clasificaciones de tus palabras clave más importantes. Estos datos proporcionan una línea de base con la cual puedes medir el impacto de tu rediseño en el rendimiento de tu sitio en los motores de búsqueda.
Identifica qué palabras clave están generando más tráfico a tu sitio. Estas palabras clave de alto rendimiento son fundamentales para mantener o mejorar en tu rediseño. Asegúrate de que la nueva estructura de tu sitio y la estrategia de contenido continúen respaldando estas palabras clave de manera efectiva.
Descarga Todas las Páginas
Compila una lista de todas las páginas en tu sitio web actual. Esto se puede hacer mediante herramientas como rastreadores de sitios web, que ofrecen una imagen completa de la estructura y las páginas de tu sitio. Esta lista te ayudará a asegurarte de que no se pierda contenido importante durante la transición a tu nuevo diseño.
Evalúa el rendimiento de cada página. Comprende cuáles son las páginas más valiosas en términos de tráfico, participación y conversiones. Este análisis ayuda a priorizar qué páginas deben conservarse o mejorarse en el rediseño.
Cataloga los Backlinks
Los backlinks, o enlaces de otros sitios web al tuyo, son una parte vital del SEO. Usa herramientas de SEO para catalogar todos los enlaces de retroceso existentes en tu sitio. Este inventario te permite entender qué sitios externos están contribuyendo a la autoridad de tu sitio.
Identifica enlaces de retroceso de alta calidad que sean beneficiosos para tu SEO. Durante el rediseño, mantén o redirige estos enlaces para preservar su valor.
Planea las Redirecciones 301
[glossary_term_es title=”Redirección 301″ text=”Una redirección 301 es un código de estado HTTP que redirige de forma permanente el tráfico de una URL a otra. También transfiere algo de jugo de enlace de la página original a la URL de destino.”]
Si las URL de tus páginas cambiarán en el rediseño, planifica redirecciones 301. Esta es una forma de informar a los motores de búsqueda que una página se ha mudado permanentemente a una nueva ubicación.
Las redirecciones aseguran que el valor de SEO de la página original se transfiera a la nueva URL sin enlaces rotos. También garantizan que los usuarios y los motores de búsqueda que intenten acceder a las antiguas URL sean redirigidos sin problemas a las nuevas páginas, manteniendo una buena experiencia de usuario.
Mantén un registro detallado de todas las redirecciones que implementes. Esta documentación ayudará a solucionar cualquier problema después del lanzamiento y para futuras actualizaciones del sitio web.
Contenido
El contenido es la esencia de tu sitio: lo utilizas para interactuar con los usuarios, transmitir el mensaje de tu marca y mejorar el SEO. Esta sección se centra en evaluar, planificar y actualizar tu contenido para alinearlo con los objetivos de tu sitio rediseñado.
Auditoría de Contenido
Comienza con una exhaustiva auditoría de tu contenido existente. Cataloga todas tus páginas web, entradas de blog y otras piezas de contenido. Evalúa cada elemento en cuanto a su relevancia, rendimiento y alineación con tus objetivos comerciales actuales y la voz de tu marca. Clasifica cada pieza de contenido en una de tres categorías: aún es valioso, obsoleto o ya no relevante.
Mientras analizas tu contenido, busca brechas que necesiten ser cubiertas o temas que puedan ampliarse. Esto te ayudará a construir una lista de ideas de contenido para ejecutar una vez que tu sitio rediseñado esté en funcionamiento.
Análisis Competitivo
Observa los sitios web de tus competidores e identifica qué tipos de contenido les funcionan bien. Este análisis puede proporcionar ideas sobre temas que resuenan con tu audiencia y áreas donde tu sitio puede ofrecer algo único o superior.
También es una buena idea comparar tu contenido con los benchmarks de la industria. Este tipo de comparación ayuda a evaluar cómo se compara tu contenido en términos de calidad, profundidad y participación.
Estrategia de Contenido
Tu auditoría y análisis competitivo serán el punto de partida para tu estrategia de contenido. Tu estrategia debe describir los tipos de contenido que planeas crear, los temas que cubrirás y el tono y estilo que mejor representen tu marca.
La auditoría de contenido y el análisis competitivo que realizaste ayudarán a asegurar que tu estrategia de contenido se alinee con las necesidades del usuario y las mejores prácticas de SEO. El contenido debe ser valioso para tu audiencia y estructurarse de manera que mejore la visibilidad de tu sitio en los motores de búsqueda.
[glossary_term_es title=”Visibilidad de Búsqueda” text=”La visibilidad de búsqueda es la medida del tráfico orgánico que un sitio web recibe de los resultados de búsqueda no pagos. Cuanto mejor sea la visibilidad de un sitio, más probable es que sea encontrado y visitado por los usuarios.”]
Actualiza el Contenido
Actualiza y renueva el contenido existente que sigue siendo relevante, pero que puede necesitar un cambio para adaptarse al nuevo diseño de tu sitio y al mensaje actualizado de tu marca. Este proceso incluye la revisión de información desactualizada, la mejora de la legibilidad y el fortalecimiento del SEO.
Crea (Y Elimina) Contenido
Crea nuevo contenido que llene las brechas que identificaste y que se alinee con tu estrategia de contenido. Este contenido debe ser fresco, atractivo y adaptado para satisfacer los intereses y necesidades de tu audiencia.
Elimina el contenido que ya no es relevante o que no se alinea con tu nueva estrategia de sitio. Esto mantiene tu sitio enfocado y sin desorden.
Actualiza Los Enlaces Internos
A medida que actualizas y reestructuras tu sitio web, verifica que todos los enlaces internos sean precisos y funcionales. Este proceso puede implicar la actualización de enlaces en tu contenido para que apunten a las nuevas URL si las cambiaste.
Velocidad y Rendimiento del Sitio
En la era digital, donde la atención es breve y la competencia es feroz, la velocidad y el rendimiento de tu sitio son cruciales.
Así como no querrías una casa hermosa plagada de problemas de fontanería o electricidad, un sitio web visualmente impresionante pierde su encanto si es lento o no responde. Este paso en el rediseño se trata de asegurarse de que tu sitio web renovado funcione eficientemente, brindando una experiencia rápida y sin problemas para cada visitante.

Prueba las Velocidades de Carga
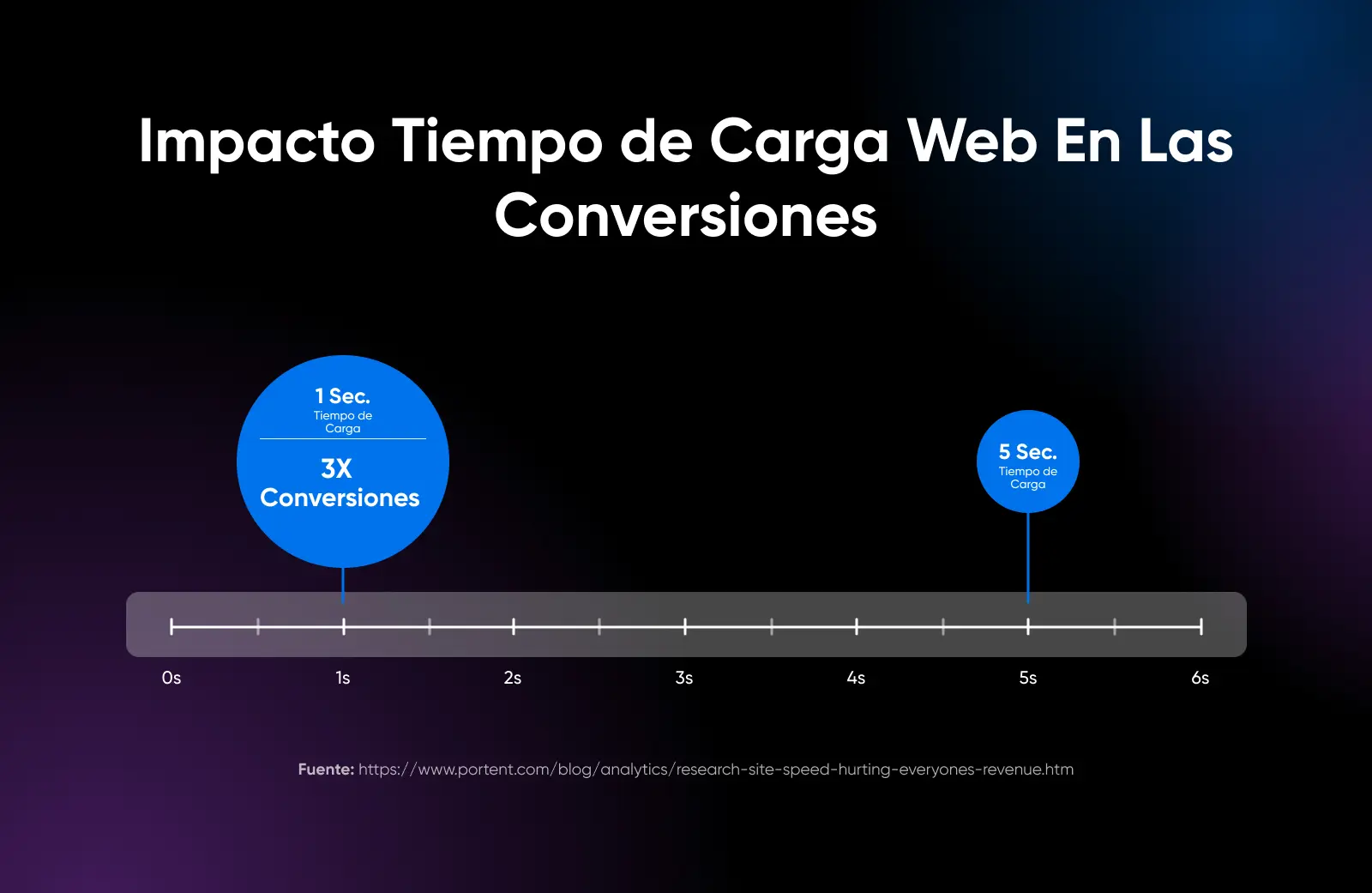
La velocidad de carga del sitio web es un factor crítico en la experiencia del usuario y el SEO. Un sitio que carga rápido mantiene a los usuarios comprometidos, reduce las tasas de rebote y tiene un mejor posicionamiento en los motores de búsqueda.
Aprovecha herramientas como Google PageSpeed Insights, GTmetrix o Pingdom para probar los tiempos de carga de tu sitio. Estas herramientas miden la velocidad y ofrecen información sobre lo que podría estar ralentizando tu sitio, como imágenes grandes, código ineficiente o tiempos de respuesta del servidor lentos.
Según la retroalimentación que obtengas de estas herramientas, puedes realizar los ajustes necesarios. Esto podría implicar optimizar imágenes, minimizar archivos CSS y JavaScript, aprovechar el almacenamiento en caché del navegador o cambiar tu plan de alojamiento.
Prueba en Diferentes Dispositivos
Con un número creciente de usuarios que acceden a sitios web desde dispositivos móviles, debes asegurarte de que tu sitio funcione tan bien en todas las plataformas como lo hace en las computadoras de escritorio. Prueba tu sitio web en varios dispositivos, incluyendo teléfonos inteligentes, tabletas y computadoras de escritorio, para garantizar una experiencia consistente y óptima.
Diferentes navegadores pueden cargar sitios web de manera ligeramente diferente. Prueba tu sitio en varios navegadores (como Chrome, Firefox, Safari y Edge) para asegurarte de que se vea y funcione según lo previsto en todos ellos.
Estate atento a problemas específicos de dispositivos, como elementos táctiles que están demasiado cerca, texto que es demasiado pequeño para leer en dispositivos móviles o imágenes que no se cargan correctamente en ciertos navegadores.
Considera adoptar un enfoque de diseño centrado en móviles, donde diseñes primero para la pantalla más pequeña y luego amplíes. Este enfoque garantiza que tu sitio sea inherentemente compatible con dispositivos móviles y puede mejorar significativamente el rendimiento del sitio en dispositivos móviles.
Antes y Después de Publicar Tu Sitio Renovado: Tu Lista de Verificación de Rediseño
Un rediseño de sitio web es una tarea significativa, similar a renovar una casa desde cero. Para una transición sin problemas que mantenga la integridad y el rendimiento de tu sitio web, necesitas una lista completa para el rediseño del sitio web.
Esta lista te guiará a través de las diferentes fases del rediseño, incluyendo pasos críticos que debes tomar antes y después de ir en vivo.
Antes de Publicar
- Realiza una copia de seguridad de tu sitio web actual. Asegúrate de tener una copia de seguridad completa de tu sitio existente, incluyendo todos los archivos y bases de datos.
- Prueba las velocidades de carga. Utiliza herramientas como Google PageSpeed Insights para asegurarte de que tu nuevo diseño cargue rápidamente y de manera eficiente.
- Optimiza para SEO. Todas las páginas deben estar optimizadas para los motores de búsqueda, incluyendo el uso adecuado de palabras clave, etiquetas meta y texto alternativo para las imágenes.
- Verifica los errores 404. Rastrea tu sitio para encontrar y corregir cualquier error 404.
- Configura redirecciones 301. Implementa redirecciones 301 para todas las URL modificadas para mantener el valor de SEO y la experiencia del usuario.
- Verifica los enlaces internos. Revisa todos los enlaces internos para asegurarte de que apunten a las páginas correctas.
- Revisa la receptividad móvil. Prueba tu sitio en varios dispositivos móviles para asegurarte de que sea completamente compatible.
- Realiza pruebas en diferentes navegadores. Asegúrate de que tu sitio se vea y funcione según lo previsto en diferentes navegadores web.
- Valida tu código. Utiliza herramientas como el Servicio de Validación de Marcado W3C para verificar posibles errores de HTML/CSS.
- Asegura el cumplimiento de accesibilidad. Verifica que tu sitio web cumpla con las pautas de accesibilidad WCAG.
- Prueba formularios y llamadas a la acción (CTAs). Asegúrate de que todos los formularios, botones de llamada a la acción y elementos interactivos funcionen correctamente.
- Revisa el contenido. Realiza una revisión final de tu contenido en busca de errores tipográficos, inexactitudes o información desactualizada.
- Verifica la capacidad de carga. Realiza pruebas de carga para asegurarte de que tu sitio pueda manejar el tráfico.
- Asegura tu sitio. Verifica que todas las medidas de seguridad, como los certificados SSL, estén en su lugar.
Después de Publicar
- Supervisa la velocidad del sitio. Verifica continuamente la velocidad del sitio y realiza mejoras según sea necesario.
- Rastrea clasificaciones y tráfico. Utiliza herramientas como Google Analytics para monitorear cualquier cambio en tu tráfico y clasificaciones de palabras clave.
- Solicita retroalimentación de los usuarios. Recopila comentarios de los usuarios sobre el nuevo diseño y funcionalidad.
- Corrige cualquier problema después del lanzamiento. Aborda cualquier problema o error inesperado que surja después del lanzamiento.
- Actualiza tu mapa de sitio. Envía tu nuevo sitemap a los motores de búsqueda.
- Supervisa redirecciones 301 y enlaces rotos. Está atento al rendimiento de las redirecciones y corrige cualquier enlace roto.
- Continúa optimizando para SEO. Actualiza regularmente tu contenido y estrategia de SEO según los datos de rendimiento.
- Evalúa el comportamiento del usuario. Analiza el comportamiento del usuario en el nuevo sitio y ajusta elementos de UX/UI según sea necesario.
- Actualiza regularmente el contenido. Mantén tu sitio actualizado con actualizaciones regulares de contenido.
- Mantén actualizaciones de seguridad. Actualiza regularmente las funciones de seguridad para proteger tu sitio de amenazas.
- Evalúa y ajusta según los objetivos. Evalúa continuamente el rendimiento del sitio frente a los objetivos establecidos y realiza ajustes según sea necesario.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo