Si alguna vez has considerado construir un sitio web, estás en buena compañía. Las estimaciones actuales indican que ahora hay alrededor de 1.5 mil millones de sitios en la World Wide Web.
Más interesante aún, el número de sitios web activos ha crecido exponencialmente. En 2016 había solo alrededor de 900 millones, y ese número casi se ha duplicado en menos de una década. ¿Qué significa eso? Bueno, se está volviendo más fácil colocar contenido en la web.
Antes, construir un sitio web era bastante complicado. Tomaba mucho tiempo y tenías que tener experiencia en diferentes lenguajes de programación. Aunque aún puedes construir un sitio de esta manera manual y tradicional, ya no es la única opción. Ahora tenemos los constructores de sitios web.
Los constructores de sitios web son una forma fácil y libre de estrés para que cualquiera (sí, cualquiera) pueda poner en marcha un sitio web con un aspecto profesional, a veces en cuestión de minutos.
En esta publicación, vamos a adentrarnos en el mundo del desarrollo web, explorando cómo funcionan los constructores de sitios, sus ventajas y desventajas, y qué características deben tener. Luego, analizaremos 10 de los principales constructores de sitios web que existen hoy en día para ayudarte a encontrar el mejor constructor de sitios web según tus necesidades. ¿Listo? ¡Empecemos!
¿Qué Son los Constructores de Sitios Web?
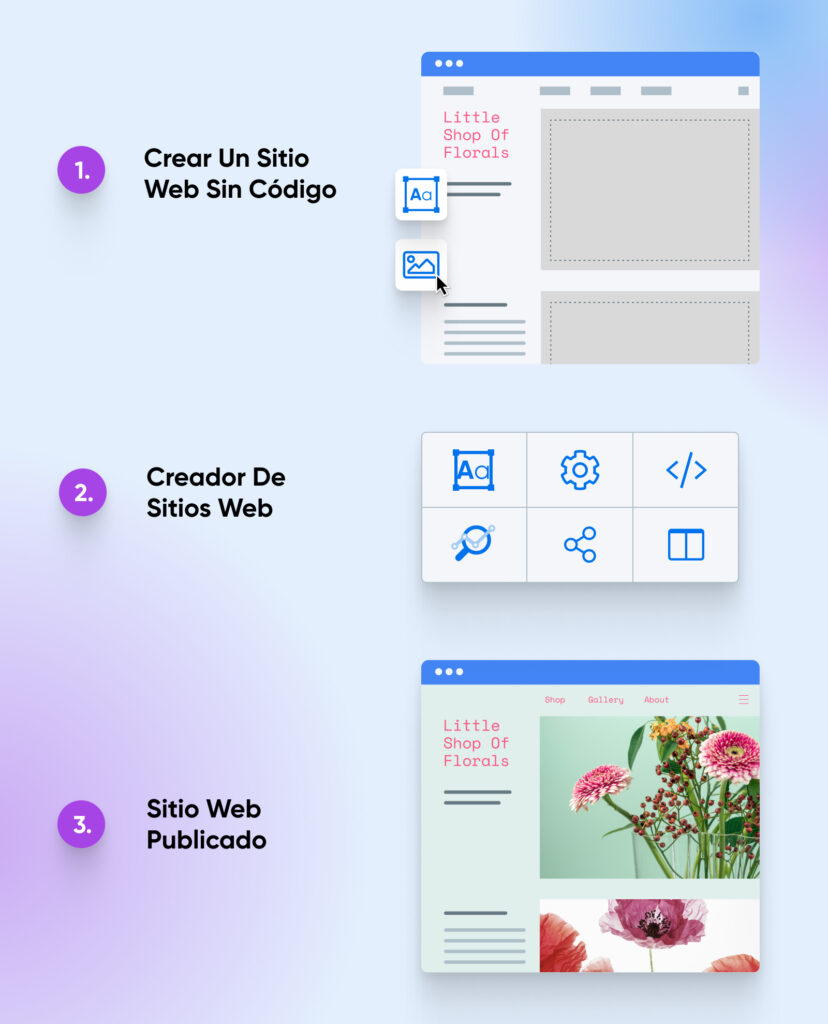
Los constructores de sitios web son herramientas en línea que permiten a los usuarios crear sitios web sin necesidad de escribir código. A menudo ofrecen funcionalidad de arrastrar y soltar, plantillas personalizables y varios elementos de diseño, lo que facilita a cualquiera la construcción de un sitio web con aspecto profesional.
Ideales para propietarios de pequeñas empresas y administradores de sitios con poco o ningún conocimiento de codificación, los constructores de sitios web simplifican el proceso de desarrollo web.
¿Cómo Funciona un Constructor de Sitios Web?
Las personas utilizan los constructores de sitios web para crear y gestionar sitios web sin necesidad de conocimientos de programación. Esto se logra principalmente a través de una interfaz intuitiva con funciones de arrastrar y soltar, que permiten a los usuarios agregar y organizar fácilmente elementos de contenido como texto, imágenes, videos y funciones interactivas.
La mayoría de los constructores de sitios web también ofrecen plantillas pre-diseñadas que se pueden personalizar para que coincidan con la marca y el estilo del usuario, facilitando la creación de un sitio con aspecto profesional.

Un constructor de sitios web debería ayudarte a:
- Gestionar todas las configuraciones de tu sitio web, contenido y diseño desde un único panel de control.
- Importar fácilmente plantillas de página o crear tus propias plantillas globales utilizando un sencillo constructor de sitios web con función de arrastrar y soltar.
- Configurar fácilmente todas las páginas y ajustes de SEO directamente desde el editor.
- Previsualizar tu contenido en todos los dispositivos, desde escritorio hasta móvil, antes de publicarlo.
Además, a menudo proporcionan servicios de alojamiento, lo que significa que el sitio está en línea en internet tan pronto como se publica.
Tipos de Constructores de Sitios Web
Los constructores de sitios web generalmente se dividen en dos categorías: constructores de sitios web en línea y constructores de sitios web offline.
- Constructores de sitios web en línea: Estos constructores son basados en la web, lo que significa que se accede a ellos a través del navegador de internet sin necesidad de instalar ningún software. A menudo incluyen servicios de alojamiento, convirtiéndolos en una solución integral para la creación y mantenimiento de un sitio web.
- Constructores de sitios web offline: Estos constructores son programas de software que se descargan e instalan en tu computadora. Construyes tu sitio web sin conexión y luego lo subes a un servicio de alojamiento web. Este tipo generalmente ofrece más flexibilidad y control, pero requiere un servicio de alojamiento por separado.
También existen categorías más específicas de constructores de sitios web que pueden adaptarse a diferentes necesidades y preferencias de construcción de sitios, incluyendo:
- Constructores de sitios web de comercio electrónico: Diseñados específicamente para la creación de tiendas en línea, estos constructores incluyen funciones como gestión de productos, funcionalidad de carrito de compras, procesamiento de pagos y seguimiento de inventario.
- Sistemas de Gestión de Contenidos (CMS): Aunque un poco más complejos, las plataformas CMS ofrecen herramientas robustas para gestionar grandes cantidades de contenido. Ofrecen amplias opciones de personalización a través de plugins y temas, y pueden utilizarse para construir cualquier tipo de sitio web, desde blogs hasta sitios de negocios.
Cómo se Construían los Sitios Web Antes de los Constructores de Sitios Web
Los constructores de sitios web se han convertido recientemente en herramientas populares para crear sitios web, especialmente para pequeños empresarios y personas sin experiencia en codificación. Se espera que para 2030, el mercado global de constructores de sitios web crezca hasta alcanzar los $3.8 mil millones, reflejando el impacto significativo del movimiento sin código en el desarrollo web. Pero, ¿qué tan difícil era construir sitios antes de que estas herramientas fáciles de usar se convirtieran en la norma?
Codificación de un Sitio Web Desde Cero
Antes de los constructores de sitios web y los Sistemas de Gestión de Contenidos (CMS) como WordPress, construir un sitio web significaba codificarlo manualmente. Los potenciales propietarios de sitios web tenían dos opciones: contratar a un desarrollador o aprender a codificar ellos mismos.
Para construir un sitio web desde cero, necesitabas conocimientos de HTML, CSS y JavaScript. HTML estructura el contenido, CSS añade estilo y JavaScript incorpora elementos interactivos. Aprender estas habilidades puede ser desafiante para principiantes, lo que hacía que la creación de sitios web fuera un proceso complejo y que consumía mucho tiempo.
Usando un Framework
Codificar un sitio web desde cero lleva mucho tiempo, por lo que los diseñadores y desarrolladores a menudo utilizan marcos de trabajo para acelerar el proceso. Los frameworks CSS, o marcos de trabajo front-end, incluyen código preescrito en carpetas y archivos, proporcionando una base para el desarrollo de sitios web. Este enfoque elimina la necesidad de reescribir el mismo código para nuevos proyectos.
Algunos frameworks populares incluyen:
- Bootstrap: Un marco de trabajo CSS front-end que ayuda a los desarrolladores a construir sitios web receptivos y compatibles con dispositivos móviles.
- Foundation: Un framework con una cuadrícula adaptable y receptiva, y características que facilitan el despliegue rápido de desarrollo de código.
- TailwindCSS: Un marco de trabajo CSS más nuevo que permite un desarrollo rápido utilizando clases de utilidad, lo que lo hace fácilmente adaptable al sistema de diseño de una marca.
Aunque los marcos de trabajo aceleran el desarrollo, aún requieren un profundo entendimiento de los lenguajes de codificación. En contraste, los constructores de sitios web no requieren habilidades de codificación.
Instalando Temas Pre-diseñados
Con un CMS como WordPress, no necesitas experiencia en codificación para construir un sitio web. WordPress es de código abierto, por lo que los desarrolladores han creado temas pre-diseñados para que los usuarios los instalen y personalicen.

Un tema de sitio web incluye archivos con todos los gráficos, hojas de estilo y código para tu sitio. Usando temas del Directorio de Temas de WordPress o mercados como ThemeForest, puedes construir un sitio sin necesidad de contratar a un desarrollador o aprender codificación compleja.
Sin embargo, los temas pre-diseñados pueden tener limitaciones. Aunque se anuncien como personalizables, es posible que no ofrezcan todas las funciones que necesitas. La personalización completa podría requerir la edición de hojas de estilo o archivos de plantilla.
Usando Un Editor Visual o Plugin Constructor de Páginas
Antes de los constructores de sitios web, los plugins de constructores de páginas ayudaban a crear sitios web con editores de arrastrar y soltar y herramientas de diseño visual. La principal diferencia es que los constructores de páginas diseñan páginas individuales, mientras que los constructores de sitios web pueden crear un sitio completo.
A pesar del surgimiento de los constructores de sitios web, los plugins de constructores de páginas siguen siendo populares. Según el informe Almanaque Web 2022, el 34% de los usuarios de WordPress construyeron sus sitios con un constructor de páginas.
Constructores de Sitios Web: El Futuro del Diseño Web
Durante muchos años, los principiantes encontraron increíblemente difícil crear sus primeros sitios web debido a la necesidad de conocimientos de codificación. Si bien los temas pre-diseñados y los plugins de constructores de páginas simplificaron el proceso, también tenían limitaciones.
Llegaron los constructores de sitios web. Estas plataformas se han vuelto populares porque ofrecen una forma sin código de construir y personalizar sitios web. Con algunas opciones, los usuarios incluso pueden emplear inteligencia artificial para crear un sitio web por ellos.
A medida que evolucionan los constructores de sitios web (y la IA se vuelve más robusta), esperamos ver “asistentes” más avanzados para la creación de sitios que automatizan el proceso de desarrollo, permitiendo a los propietarios de sitios centrarse en tareas administrativas. Esta tecnología también podría reducir el costo de los servicios de diseño, haciendo que el diseño profesional sea más accesible y desafiando a las agencias web a mantenerse competitivas.
A pesar de la creciente popularidad de los constructores de sitios web, las plataformas CMS como WordPress continúan desempeñando un papel significativo. WordPress alimenta el 43% de todos los sitios web, lo que refleja su crecimiento constante. Nuevas funciones como la Edición Completa del Sitio o Full Site Editing (FSE) permiten a los usuarios crear y personalizar sus sitios sin necesidad de tocar código.
En última instancia, los constructores de sitios web simplifican todos los aspectos de la propiedad de un sitio web, ofreciendo una plataforma unificada para el registro de dominios, alojamiento, correo electrónico y SEO. Este enfoque integral proporciona a los principiantes todas las herramientas que necesitan para gestionar sitios web exitosos.
¿Cuáles son los Pros y Contras de los Constructores de Sitios Web?
Los constructores de sitios web son herramientas excelentes para pequeñas empresas que buscan establecerse rápidamente en línea de manera simple. ¿Son adecuados para ti? Veamos algunos de los pros y contras.
| Pros de Usar un Constructor de Sitios | Contras de Usar un Constructor de Sitios |
| Facilidad de uso: Diseñados para usuarios con poca o ninguna habilidad técnica, ofrecen interfaces de arrastrar y soltar y controles intuitivos. Configuración rápida: Puedes tener un sitio web funcionando en cuestión de horas o días, no semanas o meses. Costo bajo: Muchos constructores de sitios web ofrecen planes gratuitos o niveles de precios asequibles, haciéndolos accesibles para pequeñas empresas y startups. No se requiere codificación: Construye y administra tu sitio web sin necesidad de conocimientos de codificación. Alojamiento integrado: La mayoría de los constructores de sitios web incluyen el alojamiento como parte de su servicio, simplificando el proceso de configuración. Soporte y recursos: Acceso a soporte al cliente y bases de conocimientos extensas, tutoriales y foros comunitarios. Plantillas de diseño: Amplia selección de plantillas diseñadas profesionalmente para elegir. Funciones integradas: Incluye características incorporadas como comercio electrónico, blogs y formularios de contacto sin necesidad de plugins o extensiones adicionales. Actualizaciones automáticas y seguridad: La plataforma maneja las actualizaciones y la seguridad, reduciendo la carga de mantenimiento para el usuario. Diseño adaptable: La mayoría de los constructores de sitios web incluyen plantillas adaptables que funcionan bien tanto en dispositivos de escritorio como móviles. Solución todo en uno: Ofrece una solución completa para el registro de dominios, la creación de sitios web y el alojamiento. | Limitaciones de personalización: Los usuarios avanzados pueden encontrar limitadas las opciones de personalización en comparación con la codificación manual. Menos flexibilidad: Es posible que estés limitado a las plantillas y características proporcionadas por el constructor de sitios web. Muchos usuarios también pueden terminar usando las mismas plantillas, lo que resulta en una falta de originalidad en el diseño. Problemas de escalabilidad: A medida que tu sitio web crece, es posible que superes las capacidades de la plataforma, requiriendo un cambio a una solución más robusta. Dependencia: Normalmente, dependes del constructor de sitios web para actualizaciones, características y tiempo de actividad. Limitaciones de SEO: Algunos constructores de sitios web pueden no ofrecer tantas herramientas y opciones de SEO como los sitios web autohospedados. Problemas de rendimiento: Los sitios web construidos con algunos constructores pueden cargar más lentamente que aquellos optimizados por un desarrollador profesional. Limitaciones de características: Funciones avanzadas o funcionalidades personalizadas pueden no estar disponibles. Marca y anuncios: Los constructores de sitios web gratuitos pueden incluir la marca y anuncios de la plataforma, lo que puede restarle profesionalismo a la apariencia. Bloqueo del proveedor: Si decides cambiar a otra plataforma, puede ser difícil exportar tu contenido y datos. Costo de características premium: Aunque los costos iniciales pueden ser bajos, las características premium y complementos pueden volverse costosos. |
Constructores Populares de Sitios Web
¿Has decidido que un constructor de sitios web es adecuado para ti? Todo lo que queda ahora es elegir uno. Solo hay un problema: tienes muchas opciones. A continuación, hemos separado algunas de las opciones populares en 3 diferentes tipos de constructores web. Continúa leyendo para aprender más sobre ellos.
Plataformas
Como su nombre sugiere, estas son construcciones web del tipo todo en uno. Muchas de ellas son soluciones más recientes de software como servicio (SaaS) con muchas funciones adicionales. Algunos ejemplos incluyen:
- Squarespace
- Shopify
- Wix
- Hubspot
- Webflow
Plugins
Si no deseas usar una plataforma todo en uno, puedes usar un plugin para convertir un CMS más complicado y de código abierto (como WordPress) en un constructor de sitios web fácil de usar.
Los plugins añaden nuevas funcionalidades, como herramientas de arrastrar y soltar, nuevos diseños y otras características que pueden hacer que una plataforma como WordPress sea mucho más amigable para principiantes. Como bonificación adicional, muchos plugins son gratuitos (o al menos ofrecen una versión gratuita). Algunos plugins que podrías considerar incluyen:
Soluciones Proporcionadas Por El Proveedor De Alojamiento Web
Las soluciones de plataforma ofrecen muchas funciones, pero hay una que les falta: alojamiento web integrado. Por otro lado, las soluciones proporcionadas por un proveedor de alojamiento web realmente lo hacen todo: ofrecen constructores de sitios web fáciles de usar para principiantes, además de planes de alojamiento para que puedas hospedar tu dominio en un mismo lugar. Esto facilita la construcción de un sitio web completamente desde cero, todo con un único proveedor.
DreamHost forma parte de esta categoría.
Si deseas crear tu propio sitio web fácil de mantener, el Creador de Sitios de DreamHost es ideal para una amplia gama de usuarios, desde principiantes hasta desarrolladores avanzados.
Somos conocidos por nuestros servicios confiables de alojamiento web, pero también ofrecemos un intuitivo constructor de sitios web que simplifica el proceso de creación de sitios. Incluye una interfaz fácil de usar de arrastrar y soltar, una variedad de plantillas y opciones extensas de personalización. La herramienta incluso cuenta con un asistente de creación de sitios para hacer las cosas aún más sencillas.
Nuestro constructor de sitios web está integrado directamente en nuestra plataforma de alojamiento, proporcionando una experiencia fluida para los usuarios que necesitan tanto alojamiento web como herramientas de creación de sitios. Incluso puedes conectar un dominio personalizado y migraremos tu sitio existente a nuestra plataforma de alojamiento de forma gratuita.
Con características robustas de seguridad, ancho de banda ilimitado y un tiempo de actividad confiable, podemos garantizar que tu sitio web luzca genial y funcione correctamente. Además, ofrecemos un excelente soporte al cliente y recursos extensos para ayudarte a sacar el máximo provecho de tu sitio web.
Otras soluciones proporcionadas por el proveedor de alojamiento web incluyen:
- GoDaddy
- Hostinger
- Bluehost
Qué Buscar En Un Constructor De Sitios Web (10 Consejos)
Con tantos constructores de sitios web disponibles, ¿cómo eliges el mejor para tus necesidades? Considera estas características imprescindibles al evaluar tus opciones.
1. Facilidad de Uso
Los constructores de sitios web son conocidos por ser amigables para principiantes, pero algunos son más fáciles de usar que otros. Al elegir un constructor de sitios como novato, lo mejor es encontrar uno que no requiera habilidades avanzadas de codificación para operar.
Por ejemplo, muchos usuarios prefieren una interfaz simple de arrastrar y soltar. Con un constructor de sitios web, puedes seleccionar módulos de contenido y colocarlos en cualquier lugar de la página.
También existen constructores de sitios web de clic para editar, o editores WYSIWYG (What-You-See-Is-What-You-Get). Te permiten editar el diseño y el contenido directamente en la página.
Estas interfaces intuitivas y en tiempo real te permiten ver inmediatamente cómo será el resultado final una vez publicado. Cualquier cambio que realices es visible al instante en el editor, para que puedas explorar cómo afecta cada edición al sitio final.
Recomendamos buscar una interfaz simple y amigable, independientemente de tu experiencia en diseño web. De esta manera, puedes evitar la curva de aprendizaje y empezar a construir un sitio web hermoso de inmediato.
2. Plantillas de Alta Calidad
Tu audiencia puede identificar un sitio con apariencia barata desde lejos, por lo que es importante elegir una plataforma con plantillas de alta calidad.
Con un diseño limpio y atractivo, puedes causar una fuerte primera impresión. Ten en cuenta que algunas plataformas muestran las plantillas directamente en el sitio web, así que debes previsualizar tu plantilla y asegurarte de que se muestre correctamente antes de lanzar tu sitio.
3. Actualizaciones Frecuentes y Sencillas
Crear tu sitio web es solo el primer paso; una vez lanzado, necesitas mantenerlo. Una de las tareas de mantenimiento más importantes es realizar actualizaciones frecuentes. Ejecutar un sitio con software desactualizado lo hace vulnerable a errores y amenazas de seguridad.
Si usas WordPress, por ejemplo, necesitarás actualizar manualmente el software central, los temas y los plugins. Sin embargo, la mayoría de los constructores de sitios web ayudan con esto mediante actualizaciones automáticas y monitoreo las 24 horas para proteger tu sitio.
Además de las actualizaciones de software, actualiza regularmente el contenido de tu sitio para mantener el tráfico. Asegúrate de que tu constructor de sitios web te permita actualizar fácilmente publicaciones y páginas.
4. Plugins, Integraciones y Mercados
Tu sitio web probablemente no sea la única herramienta tecnológica que tu negocio necesita para funcionar sin problemas. Busca una plataforma que se integre con otras herramientas en línea que uses; esto te ahorrará tiempo y dolores de cabeza a largo plazo.
5. Integración Social
Tu audiencia debería poder conectarse contigo de más de una manera. Si tu sitio web tiene funciones de interacción social, puedes aumentar tu tráfico orgánico y las interacciones en las redes sociales al mismo tiempo.
6. Comunidad Activa
Las comunidades comprometidas ofrecen un tesoro de conocimiento, a menudo más rápido de lo que podría proporcionar el equipo de soporte de un producto. Busca comunidades en Discord o foros de discusión relacionados con tu constructor de sitios web, y encuentra YouTubers que creen contenido y tutoriales sobre tu plataforma. Si puedes integrarte en una comunidad activa de usuarios comprometidos, tendrás más apoyo cuando lo necesites.
7. Opciones de Dominio Y Email
Junto con tu proveedor de alojamiento web, querrás poseer tu trozo de propiedad en internet asegurando un dominio y una dirección de correo con tu marca. Estos elementos te ayudan a proyectar una imagen más profesional para tu negocio.
Corres el riesgo de perder credibilidad y autoridad si no tienes estos elementos. Por ejemplo, si creas un sitio web gratuito con Wix, tu URL se verá así: ‘nombredelacuenta.wixsite.com/direccióndelsitio’. Mientras tanto, registrar un dominio de nivel superior (TLD) como .com lucirá más limpio, lo que puede llevar a más clics.
Afortunadamente, algunas plataformas ofrecen opciones para el registro de dominios y correos electrónicos. DreamHost incluye un dominio gratuito, incluso con la suscripción más económica. Con un plan más alto, también puedes acceder a alojamiento de correo electrónico.
8. Potente Constructor de Formularios
Es probable que tus visitantes necesiten formas claras de contactarte, ya sea para enviar una queja, hacer preguntas o realizar sugerencias. Asegúrate de que tu constructor de sitios web tenga las herramientas para crear formularios receptivos, seguros y fáciles de usar.
9. Amplias Opciones de Personalización
Después de seleccionar una plantilla pre-diseñada (o crear la tuya propia), querrás personalizarla. Un excelente constructor de sitios web debería ofrecer la libertad para añadir toques personales y opciones de personalización, como fuentes, estilos de texto o esquemas de color.
10. Asequibilidad
Como principiante, es posible que te sientas abrumado por los costos de crear un nuevo sitio web. A menudo, el proceso implica comprar un servicio de alojamiento web y un nombre de dominio. Incluso podrías considerar contratar a un desarrollador profesional para mejorar el diseño y la funcionalidad de tu sitio.
Afortunadamente, muchos constructores de sitios web son rentables. Plataformas como Wix y Weebly ofrecen excelentes planes gratuitos para poner en marcha tu sitio web con un presupuesto limitado.
Sin embargo, los constructores de sitios web gratuitos rara vez incluyen dominios personalizados. Esto significa que tendrás una URL de marca en lugar de un espacio web propio. Además, cuando usas un constructor de sitios web gratuito, a menudo se muestran anuncios en tu sitio web.
En DreamHost, hemos creado la solución más rentable: Nuestro constructor de sitios web está incluido en un plan de alojamiento de WordPress, que incluye un dominio gratuito. Este paquete es más económico que muchas otras plataformas; nuestros planes comienzan desde solo $2.95 USD al mes. Si eres un principiante que busca hacer crecer tu sitio, esta puede ser la opción adecuada para ti.
El Futuro de los Constructores de Sitios Web
En el pasado, era necesario contratar a desarrolladores y diseñadores profesionales para crear un sitio funcional y fácil de usar. Sin embargo, los constructores de sitios web representan el nuevo futuro del diseño web, permitiendo que cualquiera tenga presencia en línea sin necesidad de tener experiencia en programación (o casi ninguna).
Pero, ¿cuál es el futuro de los constructores de sitios web? Aunque eso está por verse, creemos que ¡seguirán mejorando aún más! ¿Quieres comprobarlo por ti mismo? Construye tu sitio web hoy mismo con DreamHost. Facilitamos la creación y el alojamiento de tu sitio web con hosting intuitivo y asequible, y un constructor de sitios web que puede ser usado por cualquier persona, desde principiantes hasta expertos.

Crea Un Sitio Para Todos
Con actualizaciones automáticas y sólidas defensas de seguridad, DreamPress quita la administración del servidor de tus manos para que puedas concentrarte en lo que realmente importa: crear un sitio que todos los usuarios puedan disfrutar.
Adquiere DreamPress