Personalizar la apariencia de tu sitio WordPress es una de las mejores formas de controlar la imagen de tu sitio y personalizarlo para tus necesidades.
Y hoy, es más personalizable que nunca gracias a un conjunto (relativamente) nuevo de funciones conocidas como Edición Completa de Sitio, o Full Site Editing (FSE). El nuevo nombre oficial es Editor de Sitio.
Por supuesto, esta introducción trajo una completamente nueva interfaz para dominar.
Para aquellos que no han hecho el cambio aún a FSE, estamos felices de reportar que las actualizaciones son bastante amigables con los usuarios e increíblemente útiles — Eso no quiere decir que no te llevará algo de tiempo familiarizarte con todo.
En este artículo, te ayudaremos a hacerlo analizando más de cerca WordPress FSE, incluyendo lo que implica, por qué es tan importante, cómo hacer el cambio y cómo usarlo para crear o actualizar tu sitio.
¿Qué es Full Site Editing en WordPress?
Full Site Editing, es una función en WordPress que incluye diferentes herramientas para hacer que el proceso de diseño sea más fácil para los dueños de sitios web.
Entre estas herramientas se encuentra el Editor de Sitio, que funciona como el editor de bloques (también conocido como editor Gutenberg), que fue su precursor y con el que quizás ya estés familiarizado.
Utilizando este nuevo Editor de Sitio, puedes emplear bloques de arrastrar y soltar para personalizar la mayoría de las partes de tu sitio desde una sola interfaz, incluyendo las plantillas de página. Esto es una mejora con respecto al antiguo proceso de varios pasos que requería que saltaras por todo WordPress para personalizar tu sitio e incluso ocasionalmente escribieras código CSS.
[glossary_term_es title=”Gutenberg” text=”Gutenberg es el nombre del proyecto del Editor de Bloques de WordPress. Muchos desarrolladores y entusiastas de WordPress usan los términos Editor Gutenberg y Editor de Bloques indistintamente.”]
Pronto exploraremos cómo puedes empezar a utilizar FSE y aprovechar algunos de sus mejores componentes.
Pero primero, veamos un poco de contexto.
FSE fue la segunda fase del proyecto Gutenberg de WordPress y se lanzó en la versión 5.9 de WordPress a principios del 2022.
La primera fase fue el editor de bloques, que se lanzó con la actualización de WordPress 5.0 en el 2018. Introdujo el concepto de utilizar bloques para realizar el diseño de tus publicaciones de blog.
Para obtener más información sobre las Cuatro Fases de Gutenberg, consulta el mapa de trabajo de WordPress.
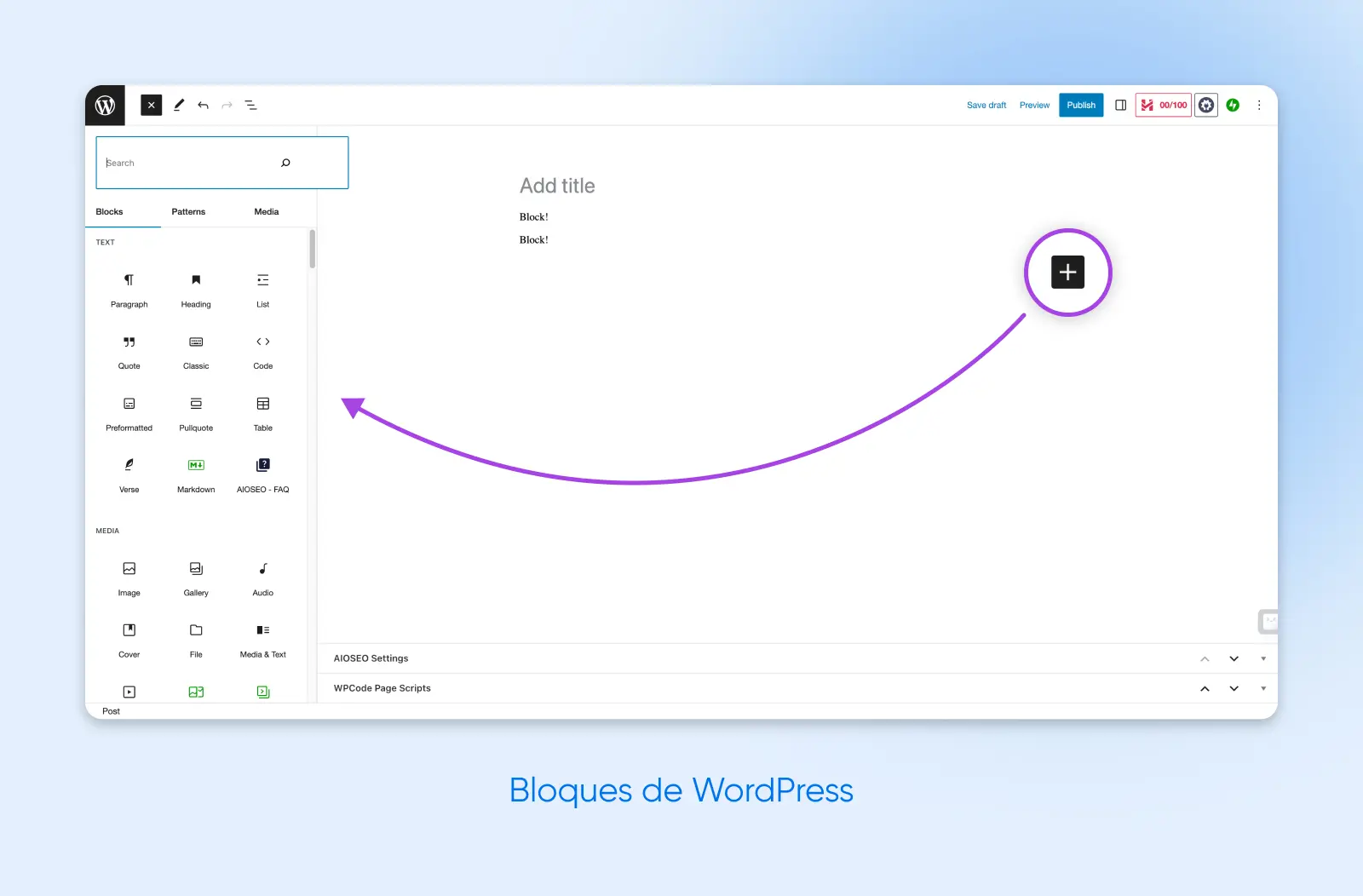
El editor de bloques emplea segmentos llamados “bloques de Gutenberg”. Estos bloques se refieren a unidades de marcado con diferentes funciones. Con cada bloque, puedes insertar nuevos elementos en tus publicaciones, como párrafos, encabezados, imágenes, listas y videos.
Con FSE y un tema basado en bloques actualizado, se reemplaza el Personalizador (Customizer) y el Editor de Sitio aprovecha la funcionalidad de bloques y la aplica a toda tu página, no solo a tu contenido. Esto te permite personalizar más aspectos de la apariencia y el diseño de tu sitio.
Por ejemplo, cuando estás usando FSE, podrás emplear bloques en la plantilla de tu sitio y cambiar su diseño general. Además, FSE permitirá la aplicación de estilos globales que podrás utilizar para crear reglas de diseño a través de varias páginas.

¿Por Qué es Tan Importante el Full Site Editing?
El FSE es un desarrollo emocionante para todos los dueños de negocios que administran sus propios sitios WordPress.
Esta es la razón.
Más Fácil Para Quienes No Son Desarrolladores
Primero y tal vez más importante que todo, con FSE no requieres conocimiento de programación u otras habilidades técnicas que son únicas de los desarrolladores.
Por lo tanto, le permitirá a los usuarios generales de WordPress personalizar la apariencia de sus sitios fácil y rápido, ahorrando tiempo, esfuerzo y dinero.
Relacionado: Cómo Hacer un Sitio Web (Guía Completa Para Principiantes)
Mejores Oportunidades de Branding
Si administras un negocio, las opciones de personalización de FSE, te podrían permitir cambiar tu sitio para que se ajuste mejor a tu imagen de marca.
También pueden ser útiles si decides cambiar los colores de tu marca, fuentes u otros elementos de diseño. Con los Global Styles (Estilos Globales), podrás ajustar la nueva identidad a través de tu sitio entero. Este tipo de consistencia es clave cuando estás creando una experiencia memorable y confiable para tus clientes.
Menos Plugins = Más Seguridad
[glossary_term_es title=”Plugins” text=”Los plugins de WordPress son complementos que te permiten ampliar la funcionalidad del Sistema de Gestión de Contenido (CMS). Puedes usar plugins para casi todo, desde agregar funciones de e-commerce a WordPress hasta implementar constructores de páginas o usar herramientas de optimización de motores de búsqueda (SEO).”]
FSE reduce la dependencia de los plugins de los creadores de páginas de arrastrar y soltar. Si utilizas alguno de estos plugins, es posible que los encuentres innecesarios una vez que actualices tu versión de WordPress y tu tema, y puedas sacar provecho de las características de FSE.
Dado que los plugins desactualizados suelen ser un punto de entrada común para actores malintencionados, tener tan pocos como sea posible en tu sitio web puede ayudarte a mantener estándares más altos de seguridad y privacidad.
Este Juego Se Llama: Velocidad
Los temas que usan FSE tienden a funcionar más rápido.
En comparación con los temas de WordPress que no utilizan bloques, están configurados de manera más óptima y no se ven sobrecargados con funciones innecesarias, lo que les permite procesar cambios y solicitudes de manera más rápida.
Por supuesto, el alojamiento web sigue siendo un factor importante en la velocidad. Un alojamiento en la nube con almacenamiento en caché incorporado, como lo es DreamPress para WordPress, ayudará a garantizar que tu sitio web se mueva a la velocidad de las expectativas modernas.
[glossary_term_es title=”Cloud Hosting” text=”Los proveedores de hosting tradicionales usan servidores físicos para almacenar los datos. Por otro lado, el ‘cloud hosting’ o el hosting en la nube usa varios servidores virtuales (y remotos) para lograr el mismo cometido.”]
Pero, ¿por qué es tan importante la velocidad de sitio en primer lugar? Si no estás seguro, te recomendamos leer Cómo Acelerar la Velocidad de Tu Sitio WordPress (15 Consejos).
Cómo Adoptar FSE Con Una Actualización de Plantilla de WordPress
Primero, es importante saber que solo puedes acceder a todos los beneficios de FSE si estás utilizando un tema de bloque.
Si aún no estás usando uno en tu sitio web empresarial, te recomendamos leer “27 Temas de Bloque de WordPress Perfectos Para Full Site Editing” antes de continuar.
Una vez que hayas seleccionado tu tema con la ayuda de esa lista, aquí tienes cómo agregarlo a tu sitio web para aprovechar todo lo que FSE tiene para ofrecer.
1. Actualiza a La Versión 5.9 (O Más Nueva) de WordPress
El paso más crucial para utilizar full site editing, es actualizar tu sitio web de WordPress para asegurarte de que esté funcionando, al menos en la versión 5.9.
Desde el panel de administración de WordPress, visita “Panel” > “Actualizaciones” para verificar tu versión actual y actualizarla si es necesario. También puedes optar por habilitar las actualizaciones automáticas aquí.
Te recomendamos mantener siempre tu WordPress actualizado con la última versión para obtener velocidad, seguridad y plena funcionalidad — en caso de que no lo hayas hecho, asegúrate de hacerlo antes de continuar con el siguiente paso.
2. Haz Una Copia de Seguridad de Tu Sitio WordPress
Para un sitio web existente, es una buena idea hacer una copia de seguridad antes de cambiar el tema, o cuando vayas a hacer cambios en tu sitio. Si los cambios causan algún problema inesperado, esto será crucial para restaurar tu sitio web.
Para obtener una guía completa sobre cómo hacerlo, consulta “Cómo Hacer una Copia de Seguridad de Tu Sitio WordPress“.
Si te preocupa hacer esto por tu cuenta, los proveedores de alojamiento de WordPress administrado ofrecerán copias de seguridad automatizadas, u on-demand para que no tengas que preocuparte por ello.
3. Instala un Tema de Bloque Del Directorio de WordPress
¡Es hora de aplicar un nuevo tema basado en bloques!
Para empezar, desde la página de administración de WordPress, en el menú izquierdo, visita “Apariencia” > “Temas”.

Una vez en la página de Temas, utiliza el botón “Añadir Nuevo” en la parte superior de la página.
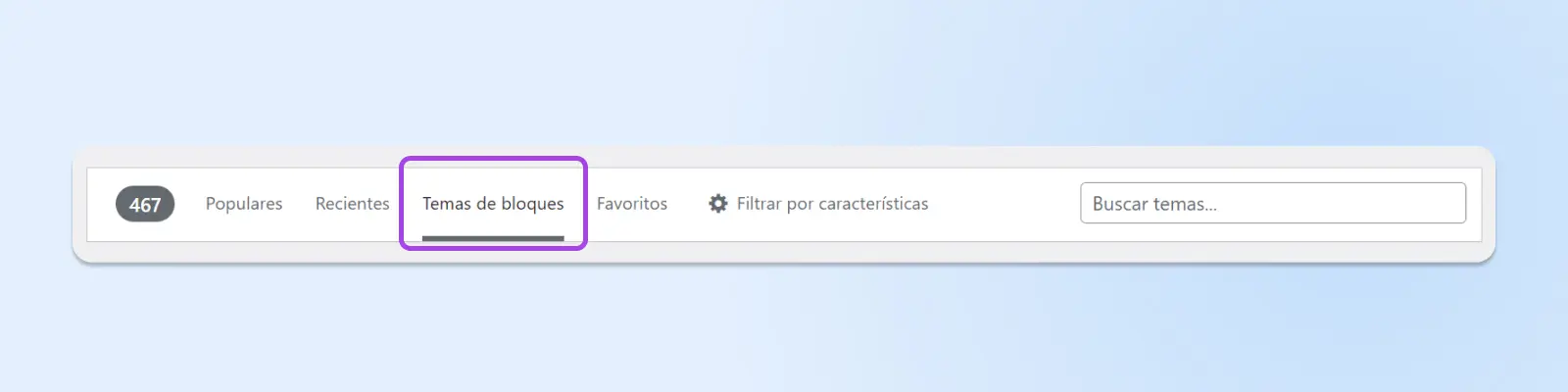
Ahora deberías ver una barra de filtro. Úsala para seleccionar “Temas de Bloques“.

Ahora, puedes desplazarte por todos los temas de bloques disponibles e incluso utilizar el Filtro de Características para refinar aún más tus opciones.
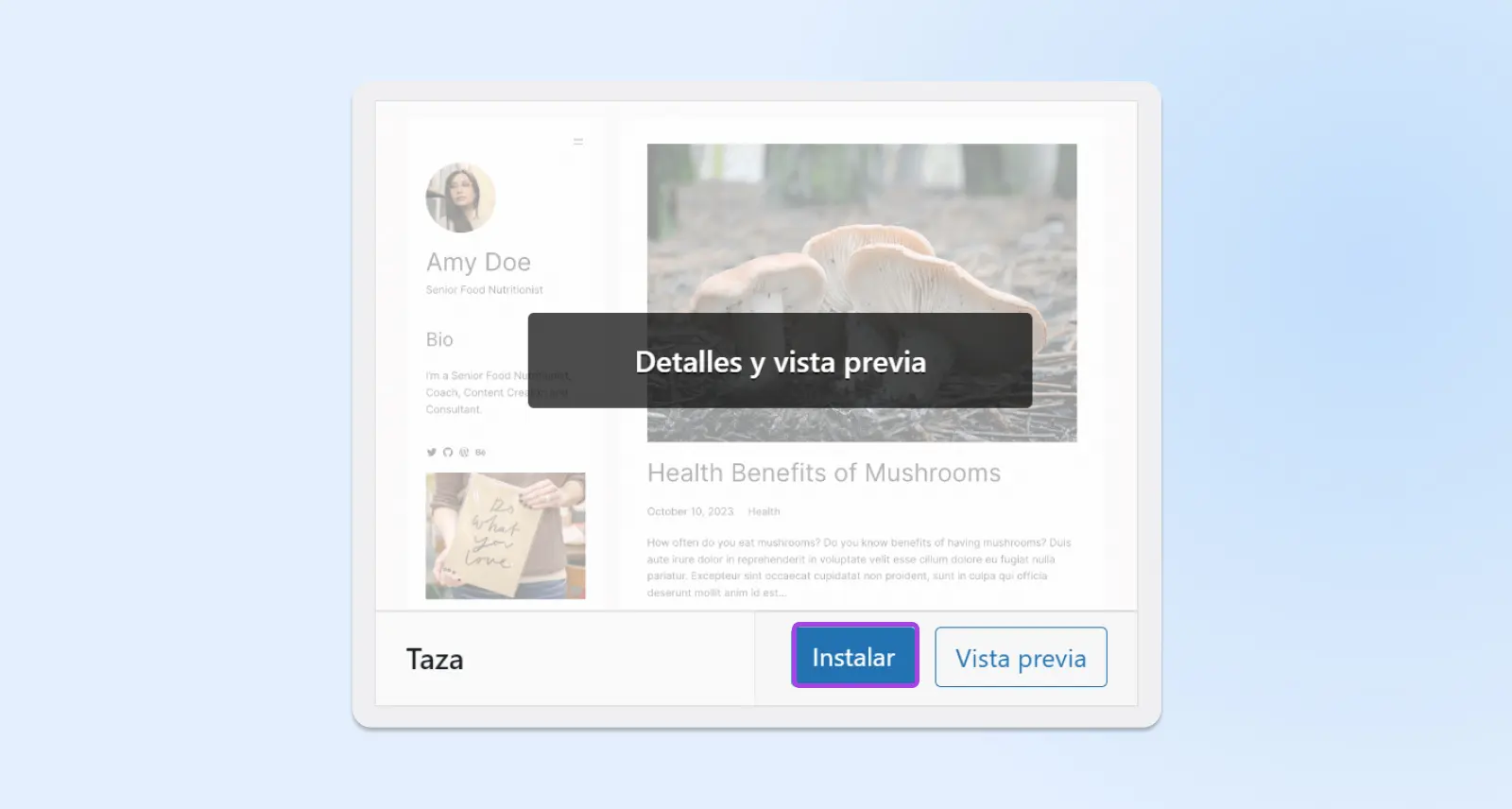
Cuando hayas elegido un tema, haz clic en él para obtener más información sobre sus funciones. Cuando encuentres uno que te guste, puedes utilizar el botón “Instalar” dentro de la página de vista previa para instalarlo. O, de regreso a la página “Añadir Temas“, pasa el puntero sobre él y haz clic en el botón “Instalar” que aparece.

Para aplicarlo a tu sitio web, primero vuelve a la página de Temas (Apariencia > Temas). Pasa el puntero sobre el nuevo tema que has instalado y haz clic en “Activar“.
¡Y estará en vivo!
Existen varias formas de instalar un tema de WordPress, por lo que si deseas cubrir todas tus opciones, consulta “Cómo Instalar un Tema de WordPress (Tutorial)“.
En este momento, solo hay unos pocos proveedores comerciales de temas de bloques de FSE, pero si deseas echar un vistazo a uno, te recomendamos los temas de Anariel.
4. Verifica Si Algún Plugin Necesita Ser Actualizado o Encendido
Los plugins de WordPress son herramientas que se pueden utilizar para mejorar la experiencia del usuario en WordPress. Pueden hacer de todo, desde monitorear tu SEO hasta agregar nuevas funciones y mucho más.
Los plugins necesitan actualizaciones continuas para funcionar correctamente. De lo contrario, pueden volverse defectuosos o incluso dejarte vulnerable a intentos de hackeo.
Entonces, una vez que hayas cambiado a un nuevo tema, debes asegurarte de que todos los plugins que deseas conservar estén activados y actualizados.
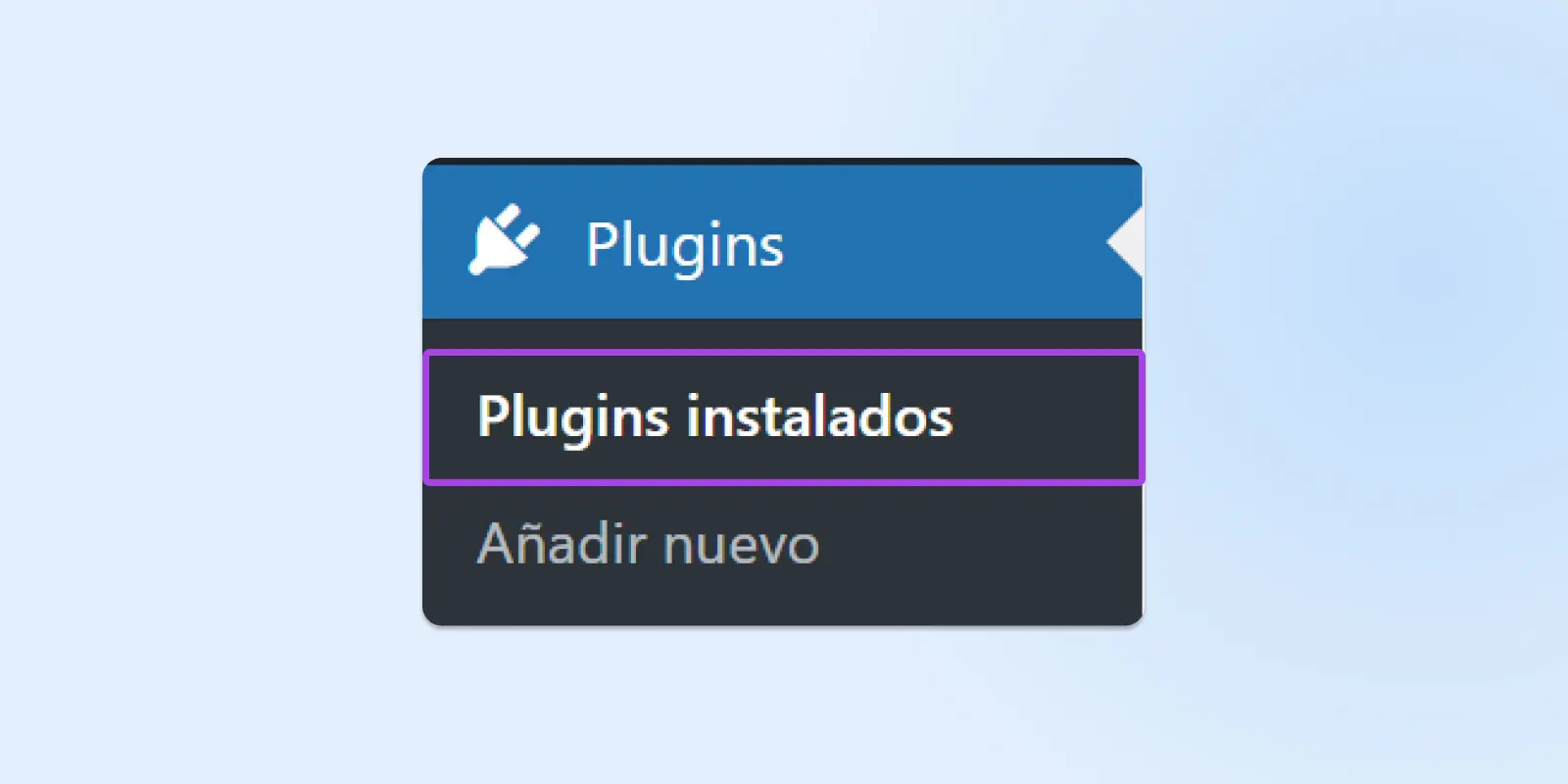
Puedes hacer esto yendo a tu panel de administración de WordPress y haciendo clic en “Plugins” > “Plugins Instalados”.

Los plugins que están desactivados tendrán un enlace “Activar“. Aquellos que necesitan una actualización deberían tener un mensaje con enlaces para leer información sobre las nuevas características y detalles sobre cómo actualizarlos. Asegúrate de prestar atención a cualquier advertencia sobre compatibilidad y copias de seguridad.
5. Abre Tu Nuevo Editor
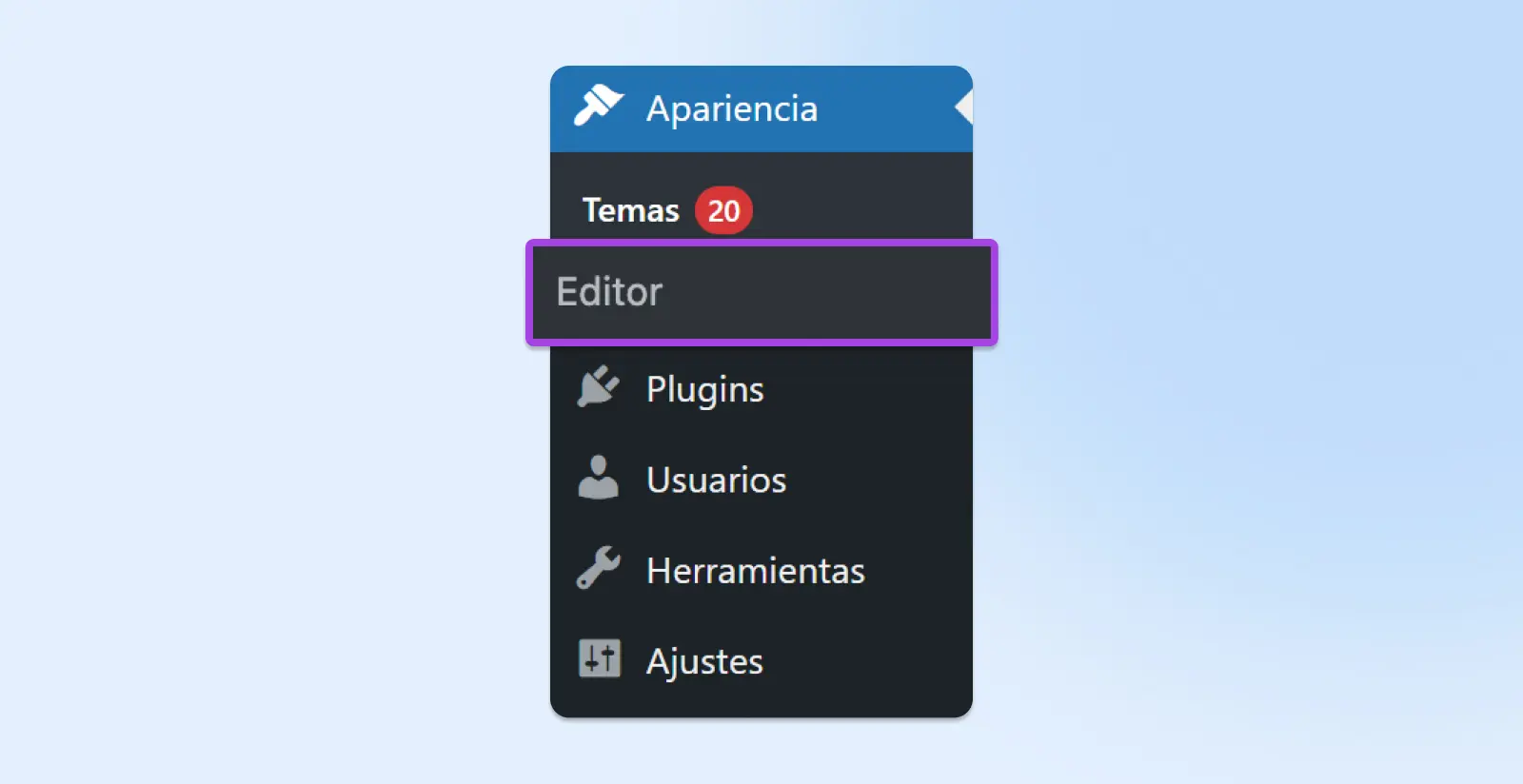
Acceder a las funciones de FSE es tan sencillo como visitar “Apariencia” > “Editor” desde tu panel de administración de WordPress.

Una vez que ingreses, es el momento de hablar acerca de varias cosas interesantes que puedes hacer con las nuevas características de FSE.
4 Formas de Utilizar Full Site Editing Para Mejorar tu Sitio Web
Ahora que tienes un tema de bloques y una instancia de WordPress actualizada, podemos echar un vistazo más detenido a las cosas más impactantes que puedes hacer como propietario u operador del sitio web de una empresa.
1. Experimenta con Plantillas y Partes de Plantilla
En el Editor de Sitio, las plantillas son diseños de páginas incluidas en tu tema. Piensa en páginas de error 404, páginas de entradas de blog, y así sucesivamente.
Las partes de plantilla son fragmentos de estas plantillas, como encabezados, etc.
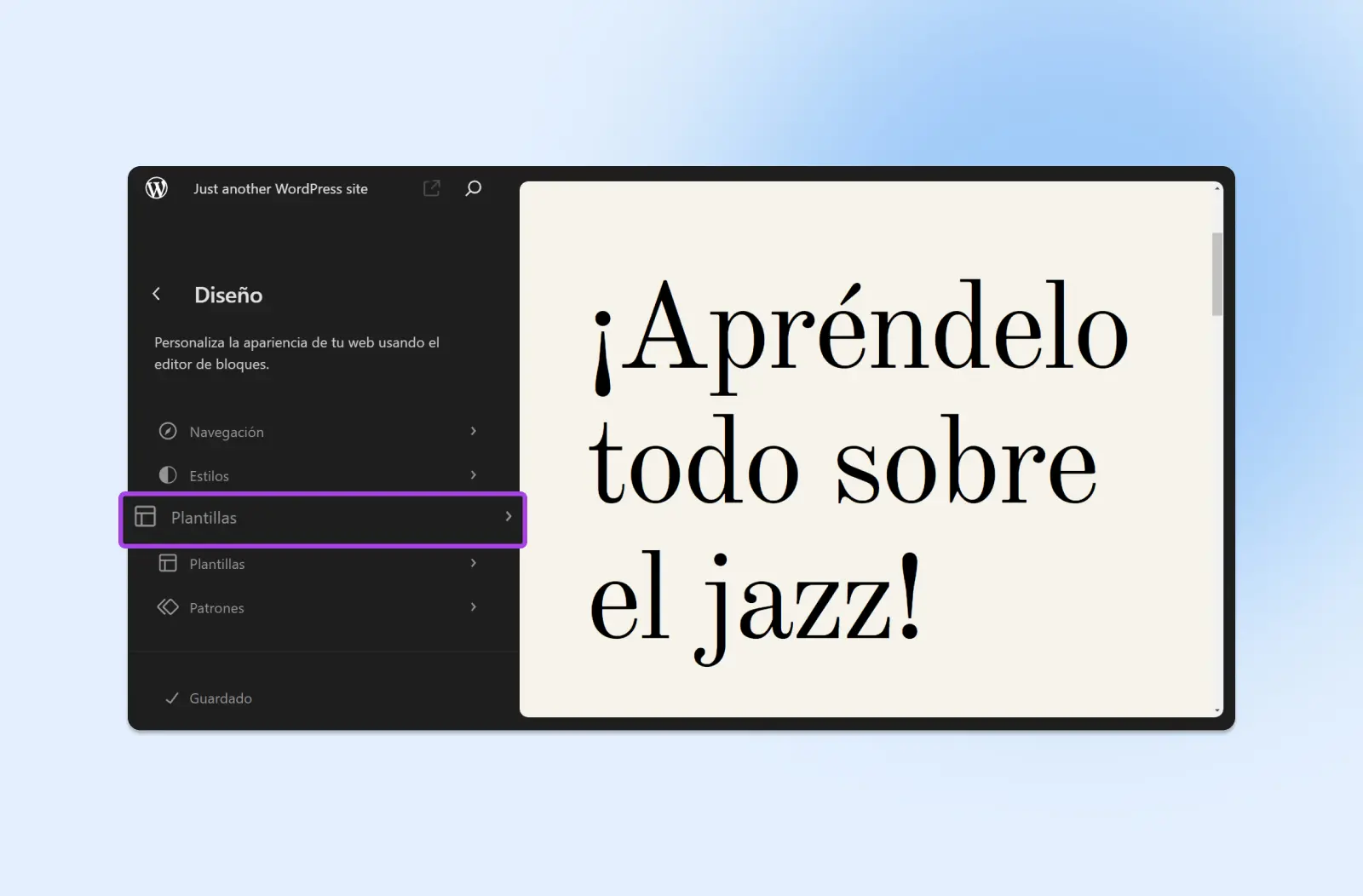
Para ver tus plantillas, desde el Editor de Sitio (Panel > Apariencia > Editor), simplemente visita “Plantillas” en la barra lateral.

Dentro, encontrarás todas las plantillas asociadas con tu tema.
Haz clic en una para abrirla en la pantalla de edición. Aquí, puedes editar, mover, añadir y eliminar bloques.
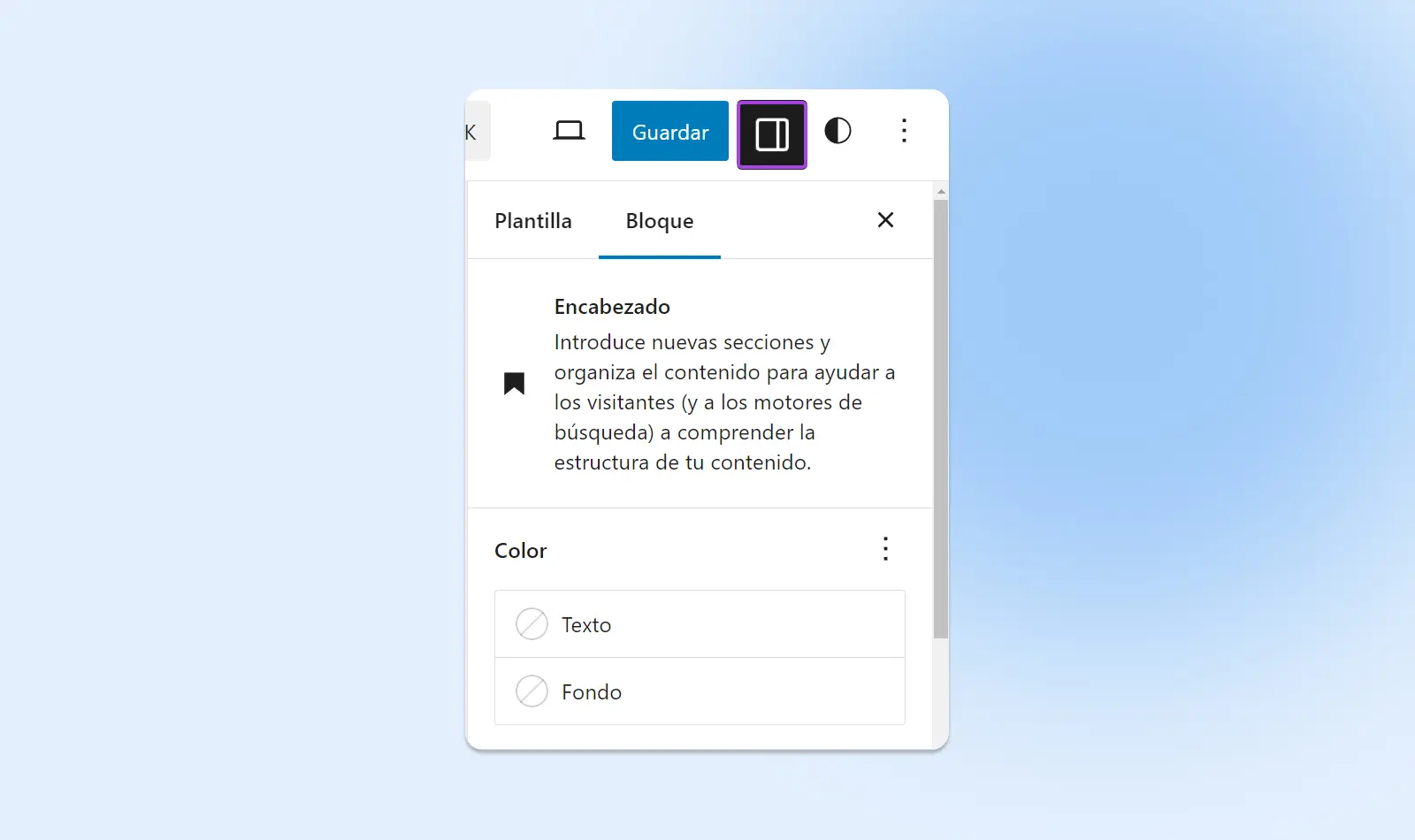
Para personalización más detallada, selecciona un bloque y abre el panel de Configuración utilizando el botón cuadrado en la parte superior derecha de tu pantalla.

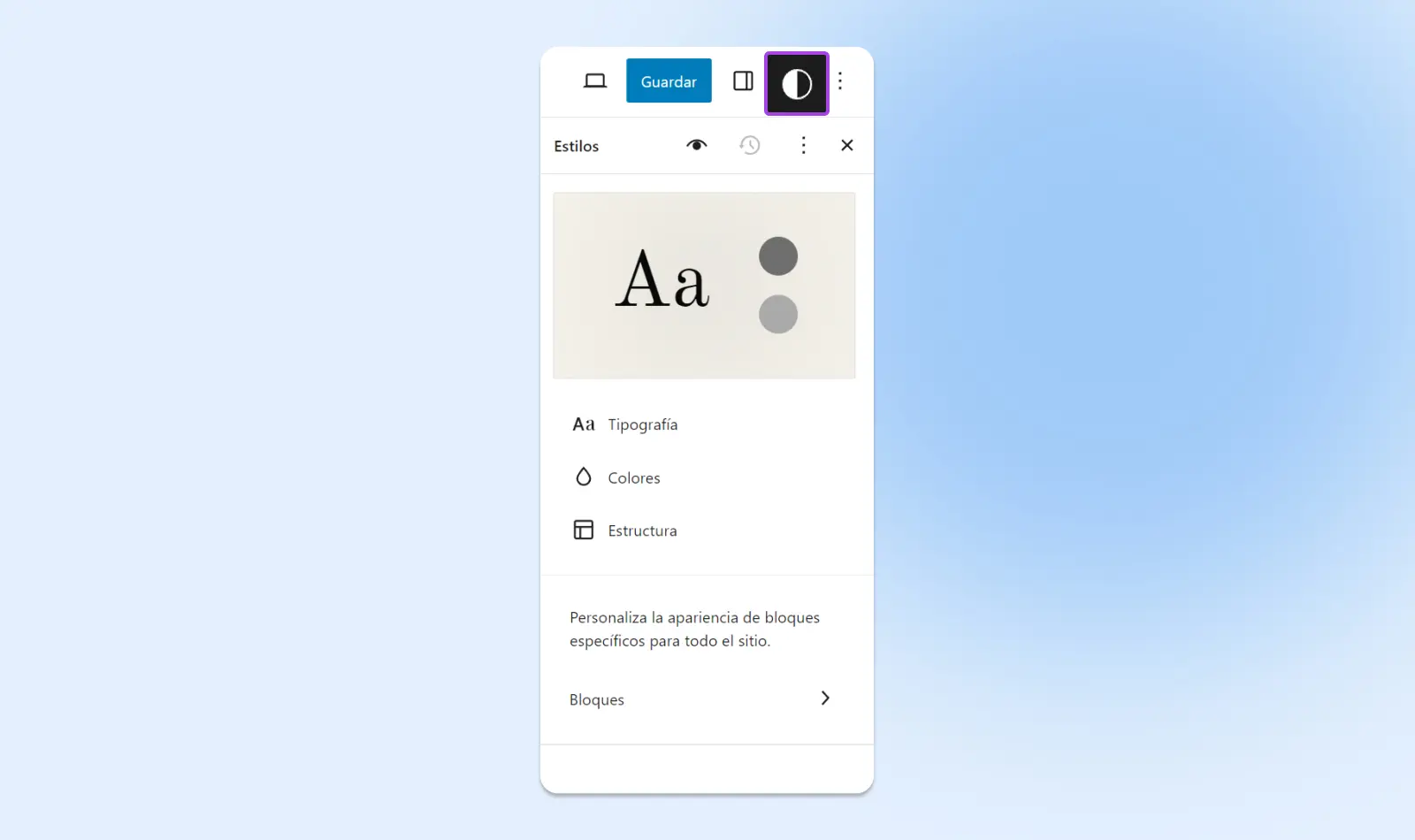
También hay un panel de “Estilos” que puede abrirse usando el botón circular en la misma área.

Con estas herramientas, puedes cambiar todo tipo de cosas, desde la tipografía hasta paletas de colores y la disposición.
¡No olvides utilizar el botón de Guardar en la parte superior de tu pantalla para guardar tus actualizaciones antes de continuar!
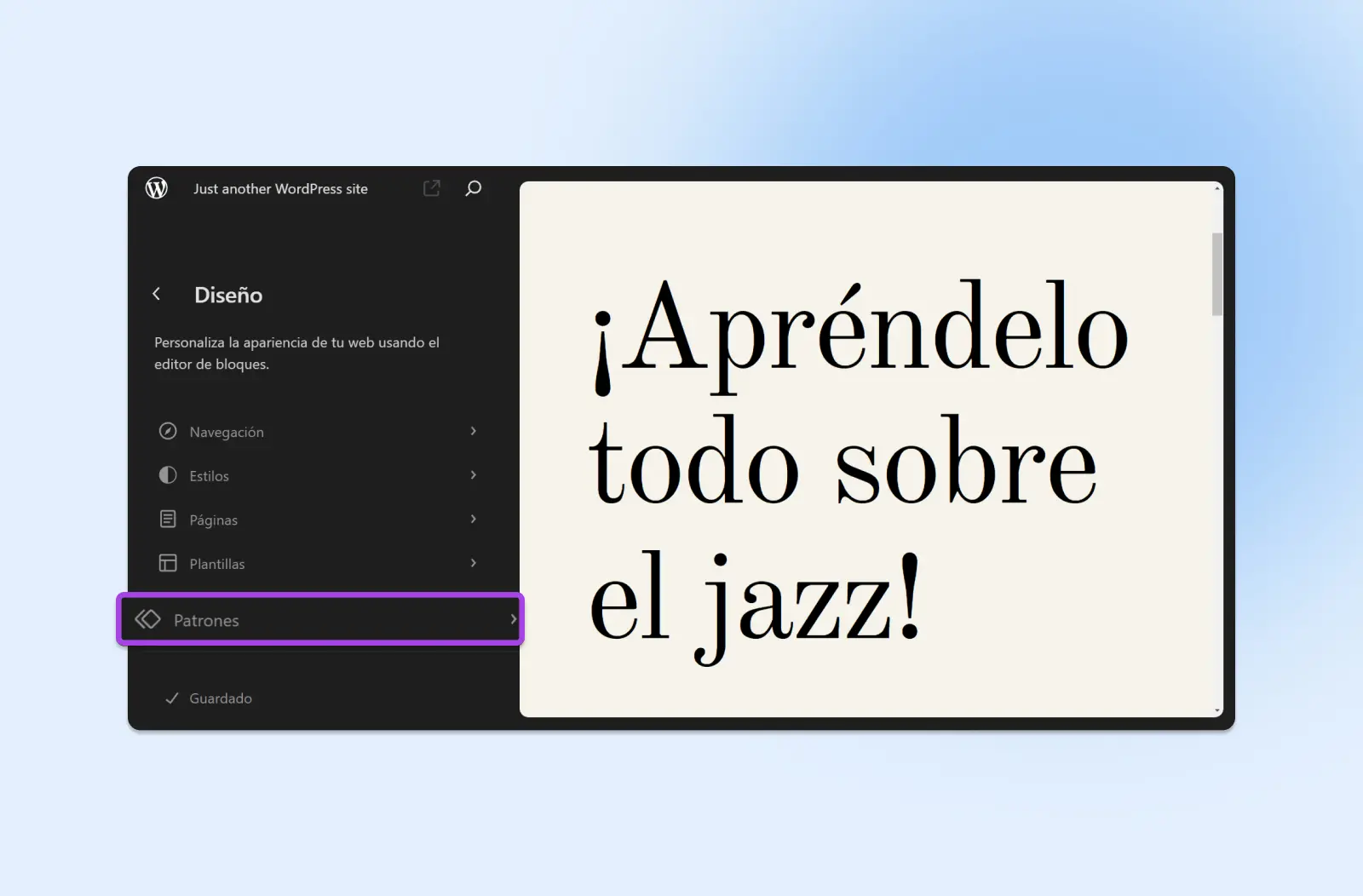
Ahora, en cuanto a las partes de plantilla, regresa a la pantalla principal del Editor de Sitio y visita “Patrones“.
Dependiendo de tu tema, verás elementos como el encabezado y el pie de página, y tal vez barras laterales, entre otros. Haz clic en uno para abrirlo en la pantalla de edición.
Al igual que antes, puedes mover y editar todos los bloques en la pantalla, hacer clic en sus configuraciones y estilos para personalizarlos aún más según tus preferencias y necesidades.
De regreso en la página de “Patrones“, utiliza el enlace “Administrar todas las partes de la plantilla” para abrir una página en la que puedes añadir una nueva parte, darle un nombre y elegir su ubicación.
2. Personaliza de Manera Consistente Con Los Estilos Globales
Gracias a los estilos globales de WordPress, cuando editas un elemento en un solo lugar utilizando las funciones de Estilos y Configuración que hemos recorrido anteriormente, se aplicará ese nuevo aspecto en todo tu sitio.
Esta es una característica excelente para crear rápidamente un diseño más coherente que cuente la historia de tu marca.
Por ejemplo, supongamos que deseas cambiar el color de tu botón “¡Comprar ahora!”, para hacerlo más atractivo a los ojos de los clientes. Con los estilos globales, puedes seleccionar ese botón en cualquier página, personalizarlo y luego aplicar esa nueva personalización a todas las demás instancias de ese botón en tu sitio web.
Si no estás en medio de la edición de una plantilla o parte de la plantilla, puedes actualizar rápidamente el estilo de tu sitio web eligiendo “Plantillas” o “Patrones” (para partes de la plantilla) desde la pantalla principal del Editor de Sitio.
Elige una plantilla o parte y haz clic en ella para abrir la pantalla de edición completa. Tal como introdujimos anteriormente, verás ahora el botón de Configuración y Estilos en la parte superior derecha. Recuerda que los cambios realizados con estos se aplicarán a todas las páginas.
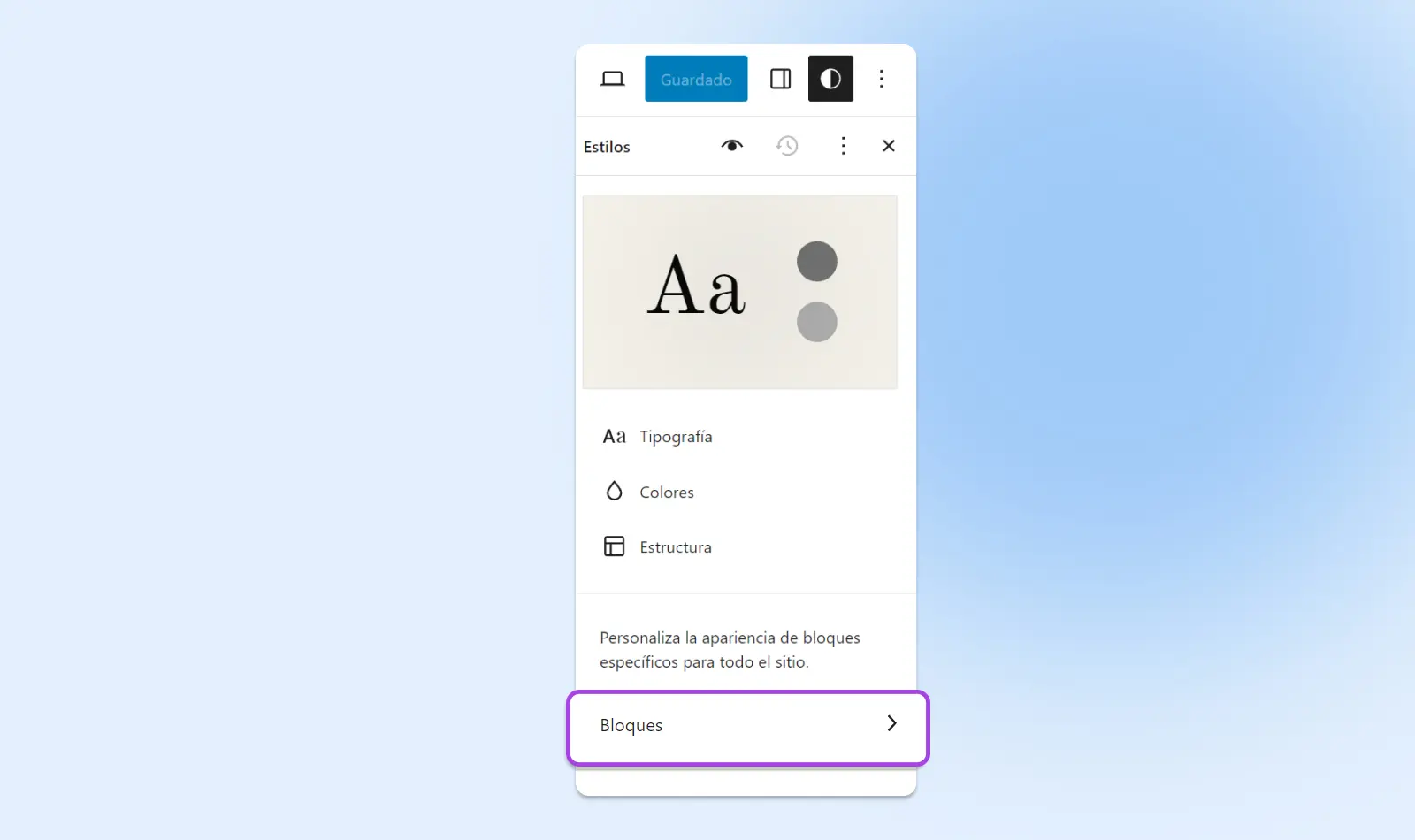
Si deseas personalizar bloques específicos, visita “Estilos” > “Bloques“.

Selecciona un bloque y este abrirá un menú detallado donde podrás editar el espaciado, fuente y mucho más.
3. Personaliza Aún Más las Plantillas de Página con Bloques de Tema
Con los temas clásicos de WordPress, las plantillas determinan la ubicación de elementos específicos en tus páginas. Por ejemplo, colocan el título de la entrada en la parte superior de la página, y la imagen destacada suele estar debajo del título.
Con los bloques de tema de FSE, puedes agregar estos elementos en cualquier posición dentro de tu página o entrada. Los bloques de tema te permiten controlar el diseño de tu página de forma independiente de tu tema y sus plantillas asociadas.
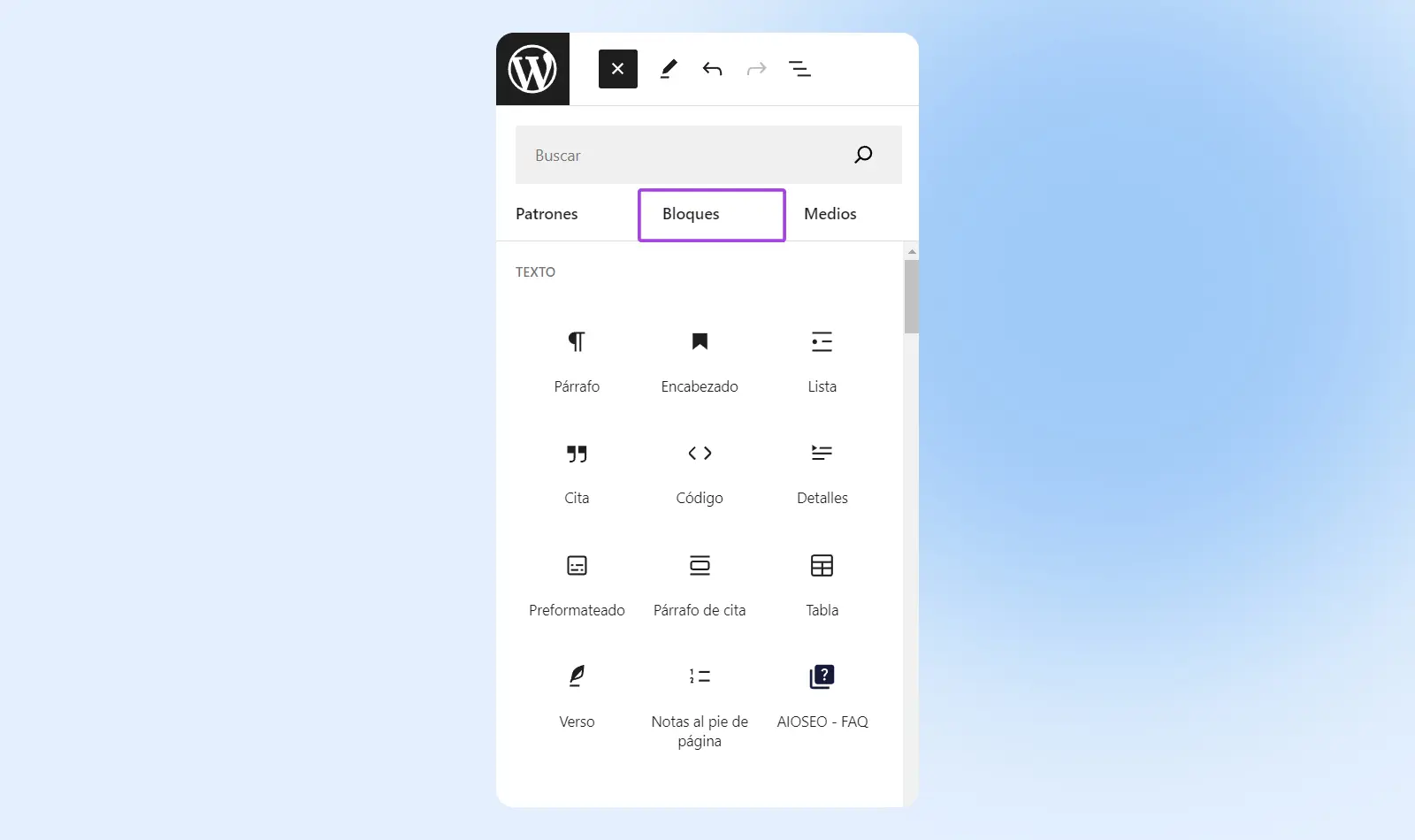
Puedes acceder a los bloques del tema yendo a “Plantillas” desde el menú principal del Editor de Sitio. Abre cualquier plantilla y haz clic en ella en la pantalla de edición. Ahora, con la pantalla de edición completa abierta, simplemente mira en la esquina superior izquierda, donde verás un ícono ‘+’.
Cuando hagas clic allí, deberías ver aparecer un panel con Bloques y algunas otras opciones en la parte superior. Selecciona Bloques y desplázate hacia abajo hasta encontrar “Tema“, donde verás opciones como Navegación, Bucle de Consulta, Extracto y muchas más.

Cualquiera que sean los bloques del tema que selecciones aquí aparecerán en la página que estás editando. Puedes moverlos y utilizar los paneles de Configuración y Estilos que ya hemos presentado para actualizar su aspecto y funcionalidad.
¡No olvides guardar!
4. Un Inicio Rápido de Diseño Utilizando Patrones de Bloques
Los patrones de bloques son agrupaciones prediseñadas de bloques que te ayudan a comenzar con el diseño y la disposición de tu sitio web. Simplemente, agrégalos a tu sitio web, personaliza el contenido a tu gusto, ¡y estarás listo para empezar!
Si no tienes habilidades de diseño o tienes prisa de construir tu sitio, esta característica de FSE es clave.
Encuentra los patrones pulsando “Patrones” en el menú principal del Editor de Sitio.

Aquí puedes ver los patrones asociados con tu plantilla (si alguno está bloqueado, haz clic en él y utiliza el menú de tres puntos para copiarlo a tus patrones), guardar tus propios patrones en “Mis patrones” y administra tus patrones.
Para cambiar un patrón, haz clic en él para abrir la pantalla de edición y procede a personalizarlo utilizando los paneles de Configuración y Estilos, con los que ya deberías estar familiarizado en este momento.
El tema Twenty Twenty-Four introdujo patrones de página completa que te permiten ensamblar páginas rápidamente, acelerando el proceso de construcción.
Relacionado: ¿Buscas más información de WordPress? Echale un Vistazo a Nuestro Archivo de Tutoriales Expertos de WordPress
Obtén Soporte Con Full Site Editing
El full site editing tiene el poder de revolucionar por completo la forma en que personalizas la apariencia y funcionalidad de tu sitio web.
Una vez que adoptas un tema que habilita el FSE en tu sitio web, incluso los usuarios poco técnicos tendrán un control sin precedentes sobre el diseño, la disposición y mucho más.
Y si estás listo para dar el gran paso hacia un sitio web más moderno, es probable que también estés listo para trasladarte a un alojamiento web más moderno.
Con nuestros planes de alojamiento administrado de WordPress, DreamPress, obtienes todas las herramientas y el soporte que necesitas para tener éxito, incluyendo copias de seguridad automáticas y entornos de ensayo para todas tus necesidades de experimentación.
Con DreamHost a tu lado, no tienes que preocuparte por nada más que construir tu negocio.

Hacemos WordPress Más Fácil Para Ti
Deja en nuestras manos, la migración de tu sitio, la instalación de WordPress, la administración de la seguridad, actualizaciones y la optimización del rendimiento del servidor. Y concentrate en lo más importante: hacer crecer tu sitio web.
Conoce Los Planes
