Imagina que tienes una idea brillante para tu sitio web dinámico, ya sea un blog, una tienda en línea o un portafolio con elementos dinámicos.
Sabes exactamente cómo quieres que se vea, y dado que WordPress es utilizado por el 43.2% de los sitios web, decides comenzar con WordPress.
Pero notas algunas limitaciones en los diseños existentes.
Qué pasaría si pudieras:
- Personalizar el diseño para que sea exactamente como te gusta
- Actualizar y personalizar tu sitio web sobre la marcha sin depender de otra persona
- Crear contenido atractivo que se destaque de la competencia
- Solucionar problemas y realizar correcciones rápidas, ahorrando tiempo y dinero
- Comunicarte de manera más efectiva con tu equipo técnico o colaboradores
Las técnicas de HTML y diseño web receptivo te permiten hacer todo esto y más, asegurando que tu sitio web se adapte a todas las pantallas de dispositivos.
Puede que no tengas tiempo para aprender lenguajes de codificación complejos o el presupuesto para contratar a un desarrollador web para cada tarea pequeña, ¡pero el HTML es mucho más fácil de lo que piensas!
En esta guía, exploraremos los muchos beneficios de aprender HTML, analizaremos quién puede beneficiarse de esta habilidad (spoiler: ¡todos!), y veremos los mejores recursos gratuitos para ayudarte a aprender HTML a partir de hoy.
Una Introducción a HTML
HTML (HyperText Markup Language), un lenguaje de marcado estándar creado por Tim Berners-Lee, es el fundamento de cada sitio web y uno de los lenguajes de programación más populares.
El código indica a los navegadores cómo estructurar y mostrar contenido como texto, imágenes y enlaces. Dado que HTML es el fundamento del contenido en línea, es una habilidad valiosa de aprender.
Aunque puedes diseñar completamente un sitio web sin código, saber HTML puede ayudarte a personalizar páginas web desde cero. Puedes usarlo para organizar cada elemento del sitio web, incluidos elementos dinámicos como imágenes, texto y tablas.
Por qué Deberías Considerar Aprender HTML
HTML es el bloque de construcción fundamental de la web. Todos los sitios web usan HTML o un derivado de él. Entender HTML te dará superpoderes al usar herramientas como Divi o Gutenberg en WordPress, o al crear plantillas de correo electrónico para campañas de marketing.
El HTML “marca” las palabras y les da significado. HTML es importante para la accesibilidad porque proporciona la estructura semántica en la que las tecnologías de asistencia dependen para navegar e interpretar eficazmente el contenido web para usuarios con discapacidades.
El HTML es importante para SEO, ya que los motores de búsqueda también utilizan esta estructura semántica para rastrear e indexar fácilmente tu sitio web, lo que ayuda a mejorar la visibilidad y el ranking del sitio en los resultados de búsqueda.
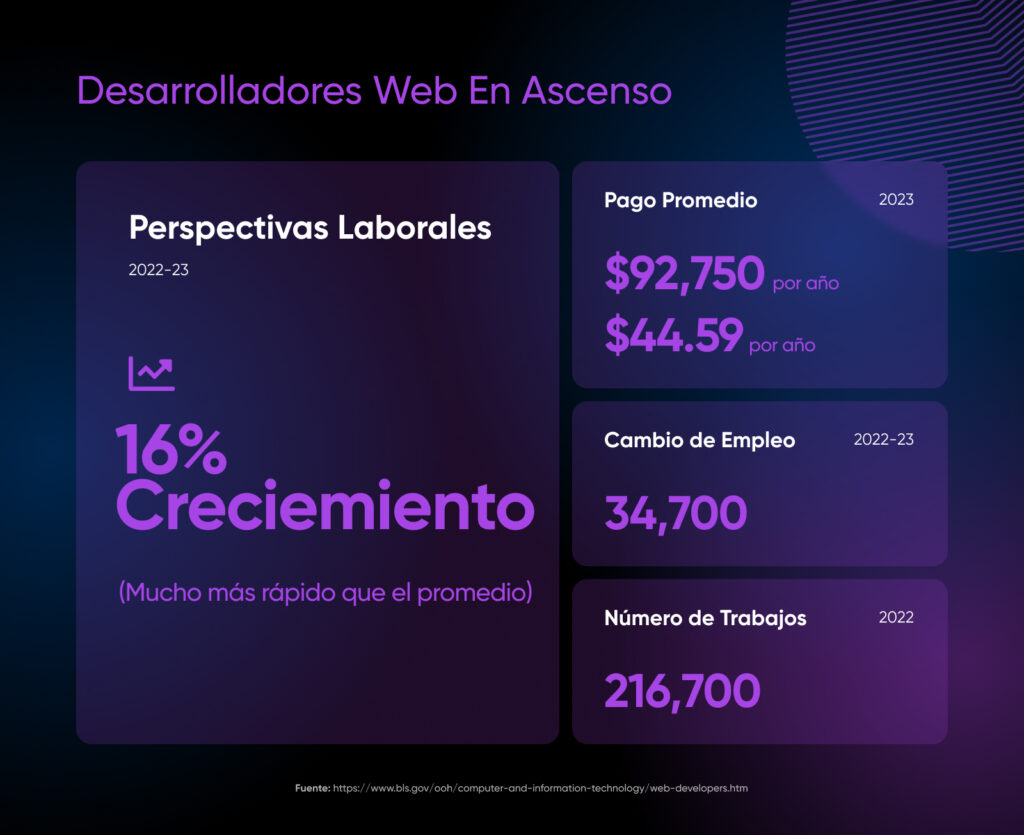
Entender HTML abre la puerta a numerosas oportunidades laborales en la industria tecnológica. Según la Oficina de Estadísticas Laborales, se proyecta que el empleo para desarrolladores web crecerá un 16% entre 2022 y 2032, mucho más rápido que el promedio en todas las ocupaciones. Esta habilidad fundamental es esencial no solo para el desarrollo web, sino también para roles en marketing digital, diseño UX/UI y gestión de contenido.

La familiaridad con HTML te ayuda a crear, modificar y solucionar problemas de tu sitio web sin depender de desarrolladores profesionales para cada cambio o problema. Esto te ahorra tiempo y dinero mientras te da un mayor control sobre la apariencia y funcionalidad de tu sitio web.
Entender HTML también te prepara para aprender otros lenguajes de programación esenciales, como CSS (Cascading Style Sheets) y JavaScript.
[glossary_term_es title=”JavaScript” text=”JavaScript es un lenguaje de programación que te permite crear cosas dentro de una página web o en un servidor web. Cuando ves o visitas una página web, el código JavaScript se ejecuta automáticamente.”]
Estos lenguajes trabajan mano a mano con HTML para crear sitios web dinámicos e interactivos.
Un buen dominio de HTML te diferencia de los demás en tu campo, especialmente aquellos en los que la codificación no es una habilidad requerida. Te destacarás como fundador, comercializador o empleado no técnico que puede crear y modificar contenido web.
Comenzando con HTML
Ahora que conoces los beneficios de aprender HTML, es posible que te preguntes por dónde empezar. La buena noticia es que no necesitas software sofisticado ni cursos costosos para comenzar.
Todo lo que necesitas es una configuración básica de software, que incluya una computadora con un navegador web y un editor de código en línea como Notepad o TextEdit, y estarás listo para iniciar tu viaje de desarrollo.
Paso 1: Comprender Los Conceptos Básicos De La Estructura De HTML
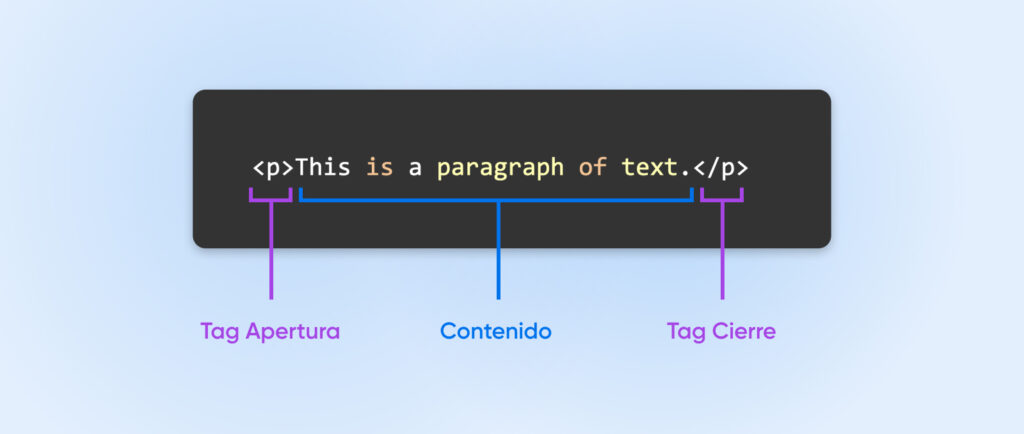
Los documentos HTML comprenden una serie de elementos, cada uno rodeado por etiquetas de apertura y cierre que indican al navegador qué contenido contiene:
- Las etiquetas de apertura se escriben con el nombre del elemento dentro de corchetes angulares, como esto: <p>.
- El contenido existe dentro de las etiquetas, como un párrafo o algún texto.
- Las etiquetas de cierre son similares, pero incluyen una barra diagonal antes del nombre del elemento, como esto: </p>.
Aquí tienes un ejemplo de cómo un elemento de bloque básico en una estructura HTML muestra párrafos en una página web.

Cuando abres una etiqueta en el código HTML, debes cerrarla de manera similar.
A medida que aprendes HTML, es esencial comprender cómo funcionan juntos los elementos comunes y complejos para crear la estructura de una página web.
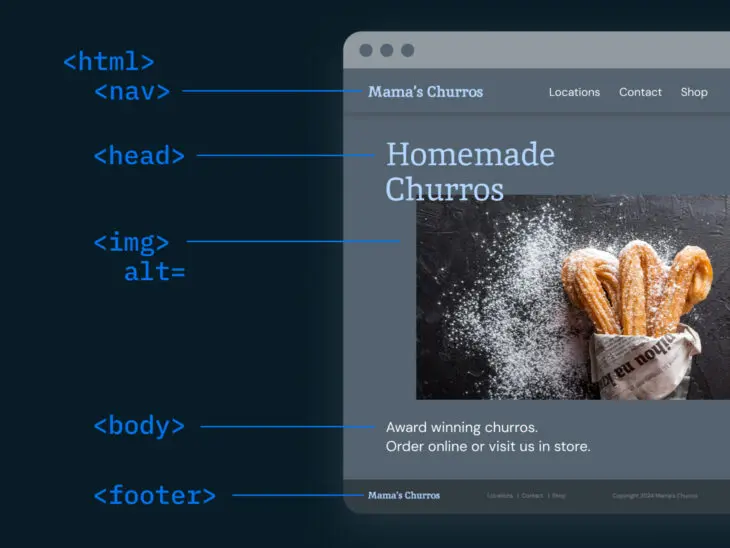
Un documento HTML típico incluirá:
- Una declaración <!DOCTYPE html> en la parte superior para especificar la versión de HTML que estás utilizando.
- Un elemento <html> que contiene todo el documento.
- Un elemento <head> para metadatos como el título de la página y los enlaces de hojas de estilo.
- Un elemento <body> que contiene todo el contenido visible en la página.
Aquí tienes un fragmento de código simple de la estructura de un documento HTML:
Observa cómo cada elemento tiene una etiqueta de apertura y una etiqueta de cierre correspondiente, y cómo los componentes están anidados dentro unos de otros para crear la estructura del documento.
Paso 2: Aprende Los Elementos Básicos de HTML Para La Estructura y El Contenido
Concéntrate en dominar los elementos fundamentales que forman la mayoría de las páginas web. Estos elementos te ayudan a estructurar tu contenido de manera lógica, facilitando su comprensión tanto para humanos como para motores de búsqueda.
Algunos elementos básicos de HTML para dominar incluyen elementos de anclaje, que pueden ayudar a crear tutoriales interactivos y enlazar con tutoriales en línea:
- Encabezados (<h1> a <h6>): Los encabezados son elementos esenciales de nivel de bloque que ayudan a generar una estructura jerárquica para tu contenido.
- Párrafos (<p>): Los párrafos dividen tu texto en fragmentos legibles, como el texto espaciado que ves en esta página.
- Tipos de Listas (<ul> y <ol>): Una lista desordenada (<ul>) es un tipo de lista con viñetas (o lista no numerada) para crear puntos con viñetas y listas ordenadas (<ol>) son para listas numeradas. Encierra un elemento dentro de estas listas en etiquetas <li></li>.
- Enlaces (<a>): El elemento de anclaje, uno de los elementos interactivos principales, crea enlaces dinámicos a otras páginas o sitios web. Para agregar enlaces, usa el atributo href como este href = “enlace”, que es uno de los atributos básicos de enlace.
- Tablas (<th> <tr><td>): Estos elementos te ayudan a crear tablas básicas, donde ‘th’ significa encabezado de tabla, ‘tr’ significa fila de tablas, y ‘td’ significa datos de tabla. Puedes crear tantos como sean necesarios y el navegador producirá automáticamente la tabla en pantalla.
- Imágenes (<img>): El elemento de imagen agrega interés visual y respalda tu contenido. Incluye un texto alternativo significativo para la accesibilidad.
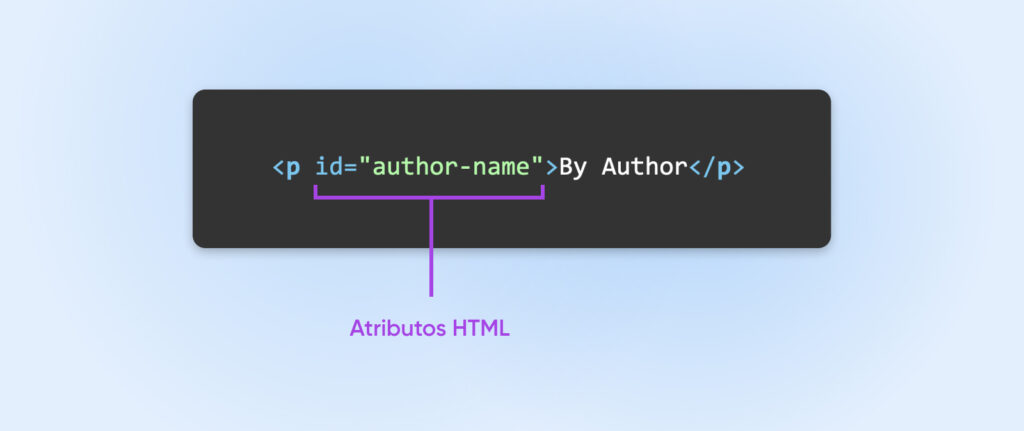
Algunos atributos comunes añadidos a las etiquetas de HTML son el atributo de clase, el atributo de identificación (id) y el atributo de origen (src). Estos identifican elementos de HTML en una página que pueden aparecer en múltiples lugares.
Por ejemplo, si deseas identificar un párrafo en la página que tenga el nombre del autor, podrías escribir algo como:

Cuando estilices elementos, puedes usar este ID para seleccionar un único elemento y agregar los estilos requeridos.
Estos elementos fundamentales, junto con algunos elementos complejos y atributos de clase, te ayudarán a crear páginas HTML bien estructuradas y significativas que sean fáciles de leer y navegar.
¿Cómo Aprender HTML Gratis en Línea?
Puedes aprender fácilmente a codificar a través de práctica guiada. Esto puede implicar inscribirte en conferencias presenciales o tomar un curso en línea con módulos.
Estos módulos suelen contener una combinación de videos, conferencias y ejercicios prácticos.
Con muchas formas diferentes de aprender HTML, hemos compilado una lista de algunos recursos gratuitos. De esta manera, puedes elegir la mejor experiencia de aprendizaje para ti.
1. Ver Tutoriales en YouTube
Una de las formas más simples de aprender HTML como principiante completo es siguiendo tutoriales en línea. Muchos sitios web ofrecen guías paso a paso que cubren los conceptos básicos de HTML y te ayudan a adquirir familiaridad básica con el lenguaje.
Echa un vistazo al rápido Tutorial de HTML para Principiantes de Programming with Mosh en YouTube para obtener una visión general rápida. En solo una hora, este video explica conceptos clave como etiquetas, atributos y cómo estructurar una página web.
Si deseas profundizar más, el Curso Intensivo de HTML para Principiantes Absolutos de Traversy Media es una excelente opción. Esta serie de videos cubre a fondo los elementos de HTML y te muestra cómo crear contenido de página como encabezados, párrafos y listas.
También podrías ver los tutoriales gratuitos de HTML de freeCodeCamp.
La variedad de tutoriales gratuitos de HTML disponibles en YouTube hace que sea fácil encontrar aquellos que se adapten a tu estilo de aprendizaje y nivel de habilidad, y te ayuden a adquirir habilidades prácticas.
2. Toma Cursos de HTML en Línea Gratis
Mientras que los tutoriales ayudan a aprender los conceptos básicos de HTML, los cursos en línea ofrecen tutoriales detallados. Proporcionan lecciones estructuradas, ejercicios prácticos y la capacidad de seguir tu progreso.
A continuación, se presentan algunos excelentes recursos de HTML gratuitos para tus estudios:
Codecademy
Codecademy ofrece varios programas gratuitos para enseñarte las habilidades técnicas que necesitas. Más de 50 millones de estudiantes han utilizado Codecademy para aprender HTML básico y programación. Aunque el nombre dice “básico”, este curso puede ayudarte fácilmente a comenzar a construir sitios web con HTML.
El programa se enfoca en tres ideas principales: aprender haciendo, obtener retroalimentación instantánea y poner en práctica lo que has aprendido. Esto te ayudará a aprender HTML a través de la práctica guiada y práctica. Codecademy también proporciona foros, chats, capítulos y eventos para obtener ayuda adicional durante tu proceso de aprendizaje.
Learn-HTML.org
Learn-HTML.org es una fuente útil para todo lo relacionado con HTML. El sitio tiene mucho que explorar, incluido un curso en línea gratuito que te guía a través de la codificación. El sitio ofrece tutoriales para principiantes de HTML, demostrando cómo crear sitios HTML y CSS desde cero.
Los tutoriales comienzan con los fundamentos y aumentan gradualmente en complejidad a medida que avanzan las lecciones. Cubren elementos esenciales, enlaces, imágenes, botones, barras de navegación, formularios, video, diseño web receptivo, caché de aplicaciones, almacenamiento local, arrastrar y soltar, y más.
General Assembly Dash
General Assembly Dash es un sitio reconocido donde puedes aprender los conceptos básicos de HTML. Este curso en línea gratuito utiliza proyectos para ayudarte a comprender los conceptos de HTML. El programa es ideal para principiantes que desean tener una visión general de los fundamentos de HTML o para intermedios que necesitan refrescar conocimientos.
Dentro del mismo curso, también aprenderás HTML5, CSS3 y JavaScript. Esto te permitirá crear sitios web impresionantes con diversos diseños e interacciones de usuario. Si deseas continuar tu educación más allá de este curso introductorio, puedes hacerlo con General Assembly.
3. Práctica, Práctica, Práctica
Como con cualquier habilidad nueva, la práctica es la mejor manera de aprender HTML y desarrollar estas habilidades fundamentales. Una vez que hayas revisado algunos tutoriales introductorios y te sientas cómodo con los conceptos básicos, desafíate a ti mismo a comenzar a construir sitios web simples desde cero.
Plataformas como CodePen proporcionan un entorno de trabajo básico para experimentar con código HTML, CSS y JavaScript.
CodePen también tiene herramientas integradas para formatear tu código y verificar errores haciendo clic en “Analizar HTML”:
En el sencillo editor en línea, puedes escribir HTML, CSS y JS y ver tu resultado en el panel de vista previa.
Aquí tienes algunas ideas de práctica utilizando elementos dinámicos y multimedia en tus proyectos:
- Crear una página de perfil personal: Construye una página “Sobre mí” utilizando encabezados, párrafos, listas e imágenes. Incluye enlaces a tus perfiles de redes sociales u otros sitios web relevantes.
- Estructurar una entrada de blog: Toma una muestra de entrada de blog y márcala con los elementos HTML apropiados como encabezados, párrafos, listas y citas en bloque. Agrega enlaces a contenido relacionado o fuentes externas.
- Crear elementos de navegación modernos: Crea un menú utilizando una lista no ordenada y elementos de anclaje. Experimenta con la anidación de listas para crear menús desplegables.
Una vez que te sientas cómodo con los elementos individuales, construye proyectos pequeños que combinen múltiples elementos y te obliguen a considerar la estructura y el diseño general de una página. Por ejemplo:
- Construir una página de recetas con ingredientes, instrucciones y una imagen del plato terminado.
- Crear una página de producto de una tienda en línea con imágenes, descripciones y un botón de “Comprar ahora”.
- Diseñar una página de portafolio que muestre tus proyectos, habilidades e información de contacto.
Para una experiencia más realista, considera configurar un entorno de desarrollo local en tu computadora. Esto implica instalar un servidor web (como Apache o Nginx), una base de datos (como MySQL) y un lenguaje de scripting del lado del servidor (como PHP), conocido colectivamente como “stack”.
Una vez que tu entorno local esté listo, puedes comenzar a construir sitios web desde cero o modificando código existente. Esta práctica es invaluable para aplicar tus conocimientos de HTML a escenarios del mundo real.
En esta etapa, el objetivo es practicar el uso de HTML para estructurar y presentar contenido de manera efectiva, sin preocuparse por el diseño visual o la funcionalidad avanzada. Concéntrate en escribir HTML limpio y semántico y en organizar tu código de manera lógica.
¿Qué Trabajos Puedes Conseguir Con HTML?
Así que, saber HTML también puede abrir muchas puertas a trabajos mejor remunerados. Con un conocimiento exhaustivo o incluso básico de HTML, puedes optar por empleos como:
- Gerente de marketing por correo electrónico: Saber HTML te ayuda a crear hermosas plantillas y personalizarlas según los requisitos de tu empresa.
- Gerente de redes sociales: Se vuelve fácil modificar tarjetas sociales, metaetiquetas HTML y otros tags que a veces pueden desordenarse durante las actualizaciones.
- Desarrollador front-end: Si bien HTML básico no te conseguirá este rol, tendrás una excelente base para aprender los otros lenguajes requeridos para empezar.
- Desarrollador back-end: El desarrollo back-end no requiere HTML, pero puede ser útil para probar un pequeño cambio por ti mismo y desplegarlo en vivo en el backend.
¿Cuáles Son Algunas Otras Razones Para Aprender HTML?
Hay algunas razones adicionales por las cuales aprender HTML es valioso:
- Personaliza tu sitio web: Con conocimiento en HTML, puedes ajustar el diseño, las fuentes, los colores y más para que coincidan con tu visión exacta. Ya no más conformarse con plantillas genéricas.
- Soluciona problemas rápidamente: Cuando algo falla en tu sitio web, entender HTML hace que diagnosticar y solucionar el problema sea mucho más fácil, ahorrando tiempo y dinero.
- Aprende otros lenguajes web: HTML, el lenguaje de marcado estándar, es el punto de partida perfecto para aprender lenguajes de programación esenciales como CSS y JavaScript, que juntos forman la base de los sitios web dinámicos.
Después de aprender HTML, puedes agregar algunos proyectos a tu portafolio, y luego puedes comenzar a solicitar trabajos freelance en un sitio como Toptal:
Aprender HTML, como cualquier habilidad nueva, lleva tiempo y paciencia. Si bien puedes desarrollar una comprensión básica en solo unos pocos días, convertirte en un experto puede llevar mucho más tiempo, considerando que HTML es solo una pieza del desarrollo web.
Conviértete En Un Experto En HTML
Cualquiera puede construir un sitio web sin experiencia en codificación. Sin embargo, aprender HTML es una habilidad valiosa que puede ayudarte a personalizar diferentes elementos de tu sitio web. Además, puede abrir puertas a muchos tipos de empleo.
Para revisar, aquí hay tres formas fáciles de comenzar a aprender HTML:
- Mira un tutorial en YouTube de creadores como Programming with Mosh.
- Toma un curso de HTML en Codecademy o Learn-html.org.
- Practica la codificación HTML en una plataforma como CodePen.
Si estás comenzando a diseñar un sitio web, ¡no querrás que un mal alojamiento web frene tu viaje de desarrollo! Con el alojamiento compartido de DreamHost, puedes utilizar una plataforma rápida y segura para experimentar con tus nuevas habilidades de codificación HTML.

Impulsa Tu Sitio Con DreamHost
Hacemos que tu sitio sea rápido, seguro y siempre esté en línea para que tus visitantes confíen en ti. Los planes comienzan desde $1.99 USD/mes.
Adquiere El Tuyo