Guía Para Diseñadores Sobre Accesibilidad Web (6 Consejos Clave)

Como diseñador de sitios web, tienes un papel significativo en la accesibilidad de un sitio web y su inclusividad. Muchos elementos de diseño, desde la tipografía hasta la parte audiovisual, pueden crear barreras para aquellos con discapacidades. Con tantos elementos que necesitan ser abordados, puede sentirse como una tarea imposible.
Afortunadamente, hay muchas guías disponibles para diseñar un sitio web que sea accesible para todos. Al darle atención especial a algunas áreas clave, deberías poder incluir a la accesibilidad a tu proceso de diseño sin interrupciones.
En esta guía, te mostraremos el concepto de accesibilidad web y su importancia. Luego, cubriremos seis áreas para tener en cuenta cuando estés diseñando un sitio web accesible. ¡Comencemos!
Una Introducción A La Accesibilidad Web
La accesibilidad web significa que todos los aspectos de un sitio web son utilizables por personas con discapacidades. Sin esto, mucha de la información en el internet sería inaccesible para un amplio porcentaje de la población. Para los dueños de negocios en línea, esto también sería igual a perder posibles ventas.
Desde el 2019, casi el 60% de la población de los Estados Unidos con discapacidades vivieron en un hogar con acceso al internet. Eso se traduce en muchas personas que dependen de un diseño accesible para usar la web por completo. Las personas con discapacidades también tienden a adoptar la tecnología en tasas más bajas, lo que quiere decir que pueden no tener una opción para elegir qué dispositivos usar cuando van a acceder a un sitio web.
El World Wide Web Consortium (W3C) desarrolló las directrices de Accesibilidad de Contenido (WACG) para proveer un conjunto de estándares a los desarrolladores, diseñadores y otros responsables para crear y mantener contenido en la web.
Las directrices de accesibilidad están organizadas en 4 principios, algunas veces se refieren a ellas con el acrónimo en inglés ‘POUR’:
- Perceptible: Los componentes de sitio web deben ser presentados en una forma en la que los usuarios puedan percibirlos, sin importar su discapacidad.
- Operable: La navegación y operación no deben requerir acciones que el usuario no pueda realizar.
- Entendible: Los usuarios deben entender cómo usar y navegar un sitio web y el contenido en él.
- Robusto: El contenido necesita ser compatible con tecnología asistencial actual y futura.
Estos principios pueden parecer abrumadores e incluso vagos de cierta forma. Sin embargo, hay pasos concretos que puedes tomar para asegurarte de que tu sitio web sea accesible para todos.
Obtén Un Diseño Inclusivo Del Que Estás Orgulloso
Nuestros diseñadores crearán un sitio web hermoso para tu marca teniendo en cuenta directrices de utilidad y cumplimiento ADA. ¡Sin problemas de accesibilidad!

Guía de Accesibilidad Para Diseñadores (6 Consejos Clave)
Habiendo tocado la base sobre la importancia de la accesibilidad web, veamos 6 áreas para considerar cuando estés diseñando un sitio web accesible.
1. Haz Que Los Elementos de Diseño Visual Sean Legibles
La tipografía es un área divertida para mostrar tus aptitudes creativas, pero el propósito principal del texto de tu sitio web es transmitir información. Hay algunas directrices que debes tener en cuenta cuando estés trabajando con tipografía.
Primero, querrás pensar en el contraste entre el texto y el fondo. El contraste es expresado como una proporción y con respecto a las directrices WCGA, el contraste mínimo es 4.5:1 para texto normal y 3:1 para el texto grande.
Hay muchas herramientas que puedes usar para probar combinaciones de color. WebAIM’s Contrast Checker es una de ellas.

La altura de la línea y el espaciado entre las letras también entra en juego cuando la accesibilidad es una prioridad. Para mantener el texto legible, W3C proporciona la siguiente guía:
- La altura de la línea debe ser al menos de 1.5 veces el tamaño de la tipografía.
- El espaciado entre párrafos debería ser dos veces el tamaño de la tipografía.
- El espaciado entre las letras debería ser de al menos .12 veces el tamaño de la fuente.
- El espacio entre palabras debería ser de al menos .16 veces el tamaño de la tipografía.
Los gráficos son otra forma de presentar mucha información en un formato fácil de entender. Sin embargo, si solo estás diferenciando los elementos por color, podrías estar defraudando a muchas personas. De hecho, hay casi 3 millones de personas daltónicas alrededor del mundo quienes podrían tener problemas para ver tu contenido.
Para asegurarte de que los elementos visuales sean entendibles, considera usar patrones y colores en tus gráficas. Por ejemplo, las líneas o puntos son fáciles de diferenciar, mientras que las líneas de diferente espesor pueden no serlo.
Relacionado: Nivelando la Web: 12 Preguntas con la experta en accesibilidad Gian Wild
2. Organiza el Contenido Para Entenderlo Más Fácilmente
Sin importar qué tipo de sitio web estés diseñando, es muy posible que haya mucho texto. Puedes mejorar la accesibilidad al estructurar el contenido de una forma que sea fácil de escanear y entender.
Primero, la mayoría de los usuarios apreciarán que desgloses el texto en párrafos cortos. Las personas en la web a menudo no leen a fondo y secciones más cortas son fáciles de escanear.
Los encabezados también son cruciales para facilitar el escaneo. Cada encabezado debería describir apropiadamente el contenido y seguir una jerarquía lógica. Esto quiere decir que debes usar encabezados más grandes primero y progresivamente usar encabezados más pequeños a medida que cubres información más específica.
Usar marcas apropiadas para tus encabezados puede facilitar que los lectores lean en la pantalla y naveguen por tu contenido. En el HyperText Markup Language (HTML), usarás etiquetas desde <h1> hasta <h6> para crear encabezados jerárquicos para desglosar tu texto.

Cuando añades enlaces a tu contenido, asegúrate de que el texto de anclaje sea lo suficientemente descriptivo como para que los lectores sepan a dónde serán llevados cuando hacen clic. También, es inteligente mencionar si el enlace abrirá en una nueva ventana. Una ventana que se abre inesperadamente puede causar problemas para los lectores de pantalla y confundir al usuario.
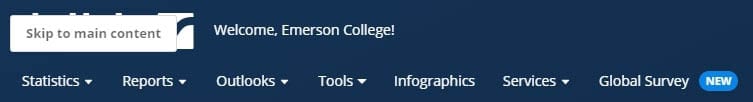
También deberías permitirle a tus usuarios saltar entre el contenido sin usar una rueda de desplazamiento o sin tener que presionar una tecla. Esto puede ser tan simple como incluir una tabla de contenidos al principio de una publicación de blog. También puedes tener un botón que los lleve directamente al contenido principal de la página.

A continuación, exploraremos algunas formas en las que puedes hacer que interactuar con tu sitio sea más fácil.
3. Mantén los Elementos de Interfaz de Usuario (UI) Intuitivos e Independientes de Dispositivos
Los elementos de Interfaz de Usuario (UI) son cualquier cosa en un sitio web con la que los visitantes deben interactuar para navegar y juegan un papel principal en la User Experience (UX). Los elementos UI pueden incluir barras de desplazamiento, menús desplegables y notificaciones.
Para que un sitio web sea considerado como accesible, las personas usando diferentes dispositivos deben poder interactuar exitosamente con estos elementos UI. Esto quiere decir que el diseño independiente de dispositivos es crucial.
Por ejemplo, algunas personas solo pueden usar teclados. Para hacer posible que ellos naveguen una página web, puedes incluir indicadores de enfoque para resaltar los botones, enlaces y campos de texto cuando un usuario pasa por una página.
Cualquier cosa en tu sitio web con la que se pueda interactuar, debería tener un indicador de enfoque correspondiente. La aparición puede variar dependiendo del navegador, pero típicamente se muestran como un delineador blanco o azul dependiendo del color del fondo de pantalla.

Cuando añades indicadores de enfoque, necesitas definir un orden de pestañas. Este orden debería ser similar a como tú lees: de arriba a abajo y de izquierda a derecha. Puedes probar esto al navegar en tu sitio.
Intenta mantener el menú de navegación y otros en un orden consistente a través del sitio web. Estos elementos también deberían aparecer aproximadamente en las mismas ubicaciones, ya que hace más fácil de memorizar y más rápido de usar.
Los objetivos táctiles son áreas en las que un usuario toca cuando está usando un dispositivo de pantalla táctil. Cuando definas los objetivos táctiles, querrás asegurarte de que sean lo suficientemente grandes para que sean tocados por cualquier persona. Por ejemplo, las personas con discapacidades neuromusculares pueden no tener el control motor necesario para interactuar con un objetivo demasiado pequeño.
Sin embargo, tampoco querrás crear objetivos tan grandes que se sobreponen con elementos cercanos o entre ellos. Tocar un botón cuando estás apuntando a otro es suficiente para frustrar a cualquiera.
Algunos usuarios dependen en su mayoría de atajos de teclado. Mientras que defines los atajos para tu sitio web, este puede no ser el mejor plan de acción. Los atajos de teclado no están estandarizados a través de la web, y cualquiera que crees puede generar conflictos con el dispositivo que alguien está usando. Si decides añadir atajos personalizados, asegúrate de dejar esto claro y proporciona una guía para usarlos.
Hay algunos tipos de interacciones que no están disponibles en todos los dispositivos. Por ejemplo, mientras que el “pellizcar para hacer zoom” es conveniente para teléfonos móviles, es imposible en cualquier computador sin una pantalla táctil. Asegúrate de que el contenido no está bloqueado detrás de acciones que tus usuarios podrían no realizar. Proporciona múltiples avenidas para llegar a tu información.
La UX es un área que está altamente involucrada en el diseño web con múltiples partes. Por lo tanto, puedes considerar añadir una sección a tu guía de estilo para ayudar a mantener la consistencia de todos los elementos UI a través de tu sitio web.
Relacionado: 10 Formas de Hacer Que Tu Página Web Sea Accesible
4. Haz Que Los Controles de Ingreso Sean Amigables con el Usuario
Los controles de entrada son un subconjunto de elementos de interfaz destinados a aceptar entradas de un usuario. Algunos ejemplos incluyen campos de texto, casillas de verificación y botones radiales.
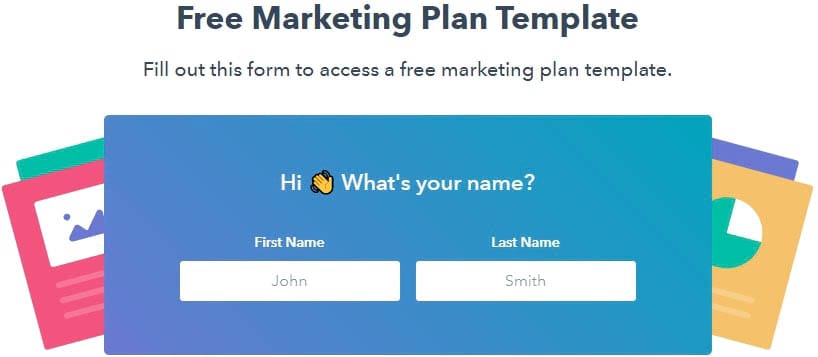
Los formularios pueden ser difíciles de diseñar teniendo en cuenta la accesibilidad, pero hay algunas directrices que puedes seguir. Puedes comenzar por marcar cada campo de tu formulario. También puedes incluir texto de ejemplo en el mismo campo.

Cuando estés creando formularios, sugerimos usar una estructura vertical y ubicar cada campo en su propia línea. Esto hace que navegar el formulario sea más fácil para los usuarios que solo usan teclados. De la misma manera, asegúrate de que los indicadores de enfoque sean ubicados a través del formulario.
Puede que quieras desglosar formularios largos en secciones múltiples, ya que estos pueden ser abrumadores. También podrías añadir una barra de progreso para que las personas sepan dónde están en el proceso; esto probablemente te lo van a agradecer tus usuarios.
Finalmente, asegúrate de proporcionar mensajes de error que sean claros y fáciles de entender. Si es posible, no vacíes el formulario entero cuando se cometa un error. También es una buena idea incluir instrucciones sobre cómo arreglar el error.
5. Incluye Diferentes Formas de Disfrutar los Medios Visuales
Los medios visuales pueden agregar valor a un sitio web, pero hay problemas de accesibilidad que debes tener en cuenta. Afortunadamente, puedes asegurarte de que cualquier medio visual que uses sea disfrutado por todos.
Primero, es mejor evitar del todo algunos tipos de medios visuales. Las animaciones que parpadean o ventanas emergentes, potencialmente pueden causar convulsiones en algunas personas. También querrás evitar textos que se desplazan o contenido animado que no pueda ser pausado. Puede ser difícil o incluso imposible que algunos usuarios lo asimilen.
Si sientes la necesidad de incluir desplazamiento o animación, siempre hay formas de hacer que estos elementos sean más accesibles. Asegúrate de que el texto se mueva despacio para que los visitantes lo puedan leer fácilmente. Adicionalmente, haz que sea posible que los usuarios pausen el contenido y sé claro sobre cómo hacerlo.
Cuando creas contenido de video para tu sitio web, puedes incluir subtítulos para los usuarios sordos o con discapacidades auditivas. También deberías añadir una transcripción de texto del contenido del video para aquellos que están usando un lector de pantalla.
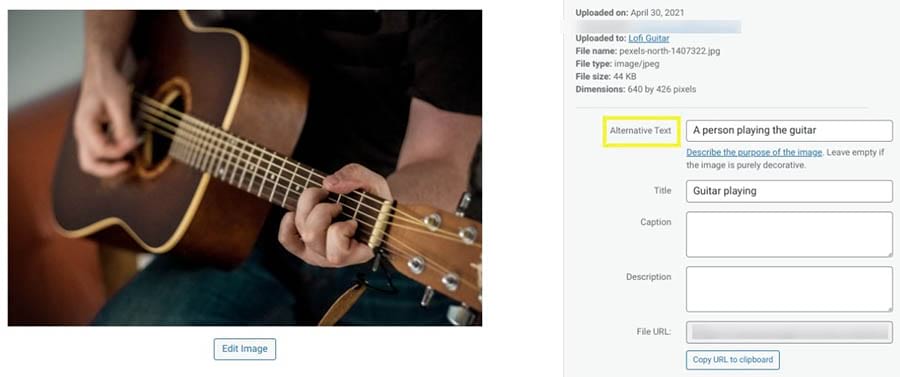
Los visitantes que usan lectores de pantalla algunas veces también tienen dificultades con las imágenes en un sitio. Para hacer posible que estas personas vean qué está pasando en una foto, puedes incluir texto alternativo.

El texto alternativo es una descripción destinada a mostrarse cuando la carga de una imagen falla. Sin embargo, los lectores de pantalla también leen y hablan este texto, para que aquellos con discapacidades visuales no se lo pierdan.
Cuando estás escribiendo texto alternativo, querrás ser tan descriptivo como sea posible. Puedes basar tu descripción en lo que se muestra en la imagen y el contexto del contenido que la rodea. Tampoco hay necesidad de incluir las palabras “Foto de…” al comienzo de tu texto alternativo, ya que el lector de pantalla añadirá eso automáticamente.
Relacionado: ¿Qué es la experiencia de usuario ? Y, ¿cómo usarla para crear un sitio ajustado a tu audiencia?
6. Realiza Pruebas de Usuario e Investigación
La investigación y prueba de usuario probablemente no es tan emocionante como el proceso de diseño, pero son cruciales para acertar con la accesibilidad. La investigación de usuario es mejor realizarla en una etapa temprana del proceso para tener una idea de quiénes son tus usuarios y qué esperan de ti. Puedes hacer pruebas a través del proceso de diseño para mantenerte enfocado en la dirección correcta.
La investigación profunda asegura que ninguno de tus usuarios quedará por fuera y te ayudará a desarrollar un plan para diseñar tu sitio web. Puedes usar grupos de enfoque o encuestas para determinar lo que los usuarios necesitan de tu sitio web y cómo piensan usarlo.
Probablemente querrás realizar algunas pruebas a través del proceso de construcción del sitio. Puedes intentar con pruebas A/B en la etapa de construcción del wireframe cuando aún hay tiempo de hacer grandes cambios. Una vez que tu sitio esté en línea, podrás observar a las personas usando tu sitio y preguntarles qué piensan a medida que completan tareas específicas.
Durante la etapa de investigación y prueba, es mejor juntar un grupo diverso de participantes. Incluir a aquellos con diferentes habilidades te da una mejor oportunidad de diseñar un sitio que trabaja para todos.
También puedes realizar pruebas tú mismo, tal como intentar navegar tu sitio web usando solo tu teclado. Para otros elementos de accesibilidad, querrás probar un plugin como WP Accessibility.

Este plugin es de uso gratuito. Te puede ayudar a corregir una variedad de problemas de accesibilidad.
Suscríbete a nuestro blog y recibe contenido grandioso como este directamente en tu bandeja de entrada.Recibe Contenido Directamente en Tu Bandeja de Entrada
Convirtamos a La Accesibilidad en un Estándar
Enfocarnos en accesibilidad durante el proceso de diseño puede resultar en un sitio web que sea accesible para todos. Mientras que puede parecer como mucho para tener en cuenta, la recompensa hace valer el esfuerzo extra.
Ten lo siguiente en cuenta cuando estés diseñando tu sitio web:
- Haz que los elementos de diseño visual sean legibles.
- Organiza el contenido web para un fácil entendimiento.
- Mantén intuitivos los elementos de Interfaz de Usuario (UI) e independientes del tipo de dispositivo.
- Haz que los controles de ingreso de datos sean amigables con el usuario.
- Incluye diferentes formas de disfrutar los medios visuales.
- Realiza investigación de usuario y pruebas de accesibilidad.
Construir un sitio web accesible es mucho más fácil con la compañía de alojamiento correcta de tu lado. El alojamiento Shared Unlimited de DreamHost puede asegurarte un gran comienzo con un sitio web confiable y rápido.