Para atraer nuevos visitantes a tu sitio web, puede que quieras considerar publicar publicaciones de blog regularmente. Sin embargo, sin las imágenes destacadas, tus publicaciones probablemente no se verán lo suficientemente atractivas para ganar clics.
Afortunadamente, puedes crear fácilmente imágenes correctamente diseñadas para las imágenes de tus artículos. Una vez que sabes cómo encontrar las fotos correctas, darles el tamaño adecuado, y optimizarlas para los motores de búsqueda, instantáneamente puedes revitalizar tus publicaciones de WordPress.
En esta publicación, explicaremos qué es una imagen destacada. Luego, compartiremos algunos consejos sobre cómo usarlas. ¡Comencemos!
Qué es Una Imagen Destacada
En WordPress, la imagen destacada es la representación visual de una publicación específica, página o tipo personalizado de publicación. Cuando alguien visita tu sitio web, estas imágenes usualmente aparecerán en la parte superior de las publicaciones en el feed de tu blog.

Esencialmente, la imagen destacada es la miniatura predeterminada de tu publicación. Si alguien comparte la publicación en redes sociales, esta imagen aparecerá con el enlace.

En WordPress, las configuraciones de imagen destacada son determinadas por tu tema. Esto incluye la ubicación y tamaño de tus imágenes.
Típicamente, las imágenes destacadas son mostradas en los siguientes lugares:
- La parte superior de las publicaciones o páginas
- Páginas en tu sitio web que enlazan a otras publicaciones de blog, como tu página inicial de WordPress, la sección de publicaciones recomendadas, o resultados de búsqueda
- Miniaturas para enlaces de redes sociales
Algunas imágenes destacadas, incluso pueden estar incluidas en galerías de imagen o deslizadores. O también puedes verlas como imágenes de fondo.
Las Ventajas de Utilizar Imágenes Destacadas
Si eres nuevo en WordPress, puede que te estés preguntando por qué necesitas una imagen destacada para cada una de las publicaciones de tu sitio web. Sin embargo, estas pueden ser la clave para causar una primera impresión con los nuevos visitantes.
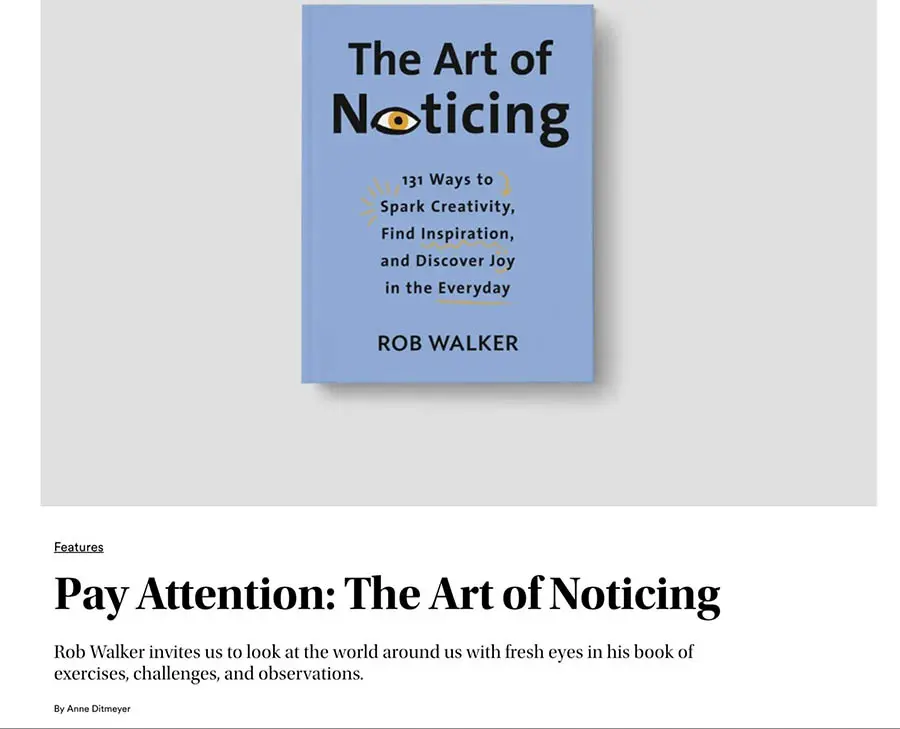
Después de que los usuarios hacen clic en el enlace de una de tus publicaciones, las imágenes destacadas a menudo son lo primero que verán y esto puede atraparlos lo suficiente para continuar leyendo el artículo.

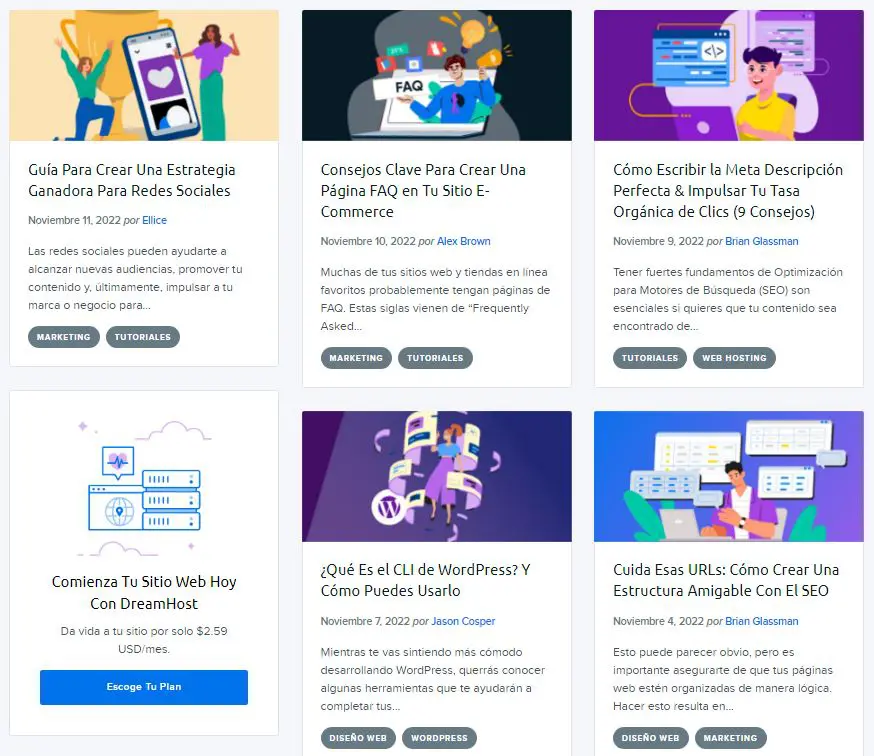
Probablemente, tendrás una lista de publicaciones en vivo en tu página inicial. Puedes motivar a los visitantes a leer tu contenido al incluir imágenes destacadas correctamente diseñadas.
Además, tener una imagen destacada para cada publicación puede ayudarte a establecer una consistencia visual en tu sitio web.

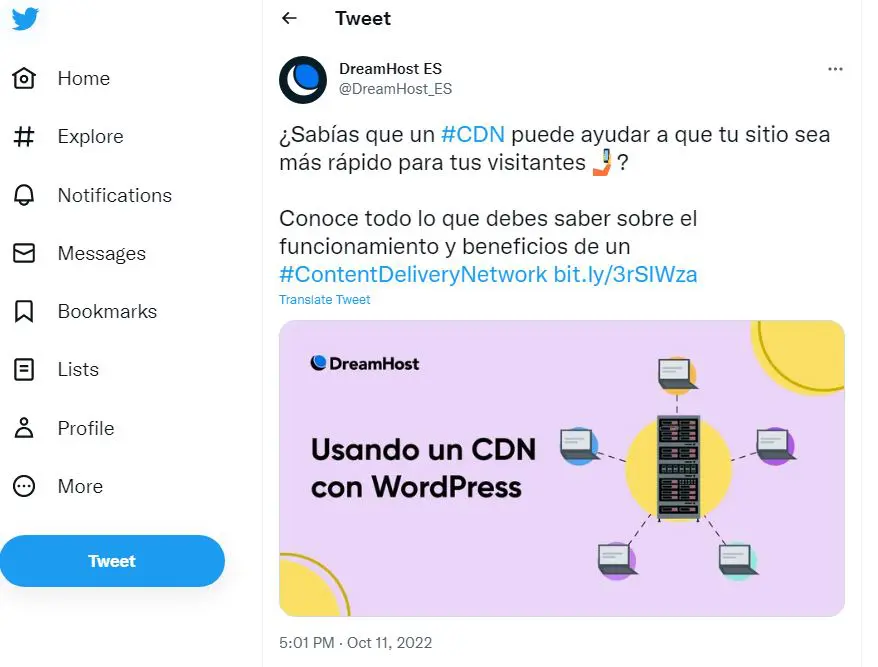
Cuando compartes tus publicaciones en redes sociales, las imágenes destacadas pueden ayudarte a publicitar tu contenido a los usuarios que navegan el feed. Una imagen adecuadamente diseñada puede incrementar las interacciones y generar más clics en tu sitio.
El Tamaño Ideal de Una Imagen Destacada
Como mencionamos anteriormente, los diferentes temas de WordPress pueden tener varios tamaños de imágenes destacadas. Sin embargo, el tamaño estandarizado es de 1200 x 628 píxeles.
Así es como esto se vería en el tema predeterminado Twenty Twenty-Two.

Este tamaño funcionará efectivamente con muchos temas de WordPress. Sin embargo, el tamaño de tu imagen destacada puede variar dependiendo de tus preferencias personales y el diseño de tu tema.
Es importante notar que WordPress cambiará el tamaño de tus imágenes a sus configuraciones predeterminadas. Cuando cargas una imagen, crea 3 versiones diferentes:
- Miniatura: 150 x 150 px
- Mediana: 300 x 300 px
- Grande: 1024 x 1024 px
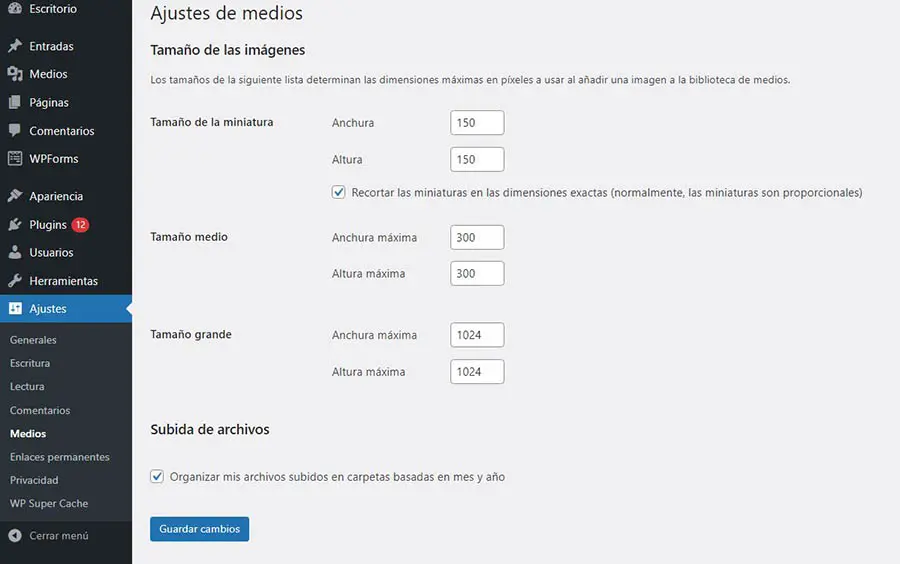
Si deseas mantener el tamaño original de la imagen destacada, este será su ‘Tamaño Completo’. Para editar cualquiera de estas opciones de tamaño, puedes navegar a ‘Ajustes > Media’.

Aquí, puedes actualizar el ancho y alto con nuevos valores. Una vez que guardas tus cambios, las imágenes cargadas cambiarán su tamaño a estas dimensiones.
También puedes añadir un tamaño personalizado de imagen destacada. Antes de hacerlo, es una buena idea realizar una copia de seguridad de tu sitio web. Después de este paso, puedes añadir el siguiente código a tu archivo functions.php
add_image_size( string $name, int $width, int $height, bool|array $crop = false ) Asegúrate de actualizar estos valores con los nuevos tamaños personalizados de imagen. Aquí hay un ejemplo de cómo se vería:
add_image_size( 'post-thumbnail size', 800, 1500 ); A continuación, tendrás que mostrar el nuevo tamaño en tu tema. En el archivo de plantilla de tu tema, actualiza la función post_thumbnail():
if ( has_post_thumbnail() ) { the_post_thumbnail( 'your-custom-size' ); }
Una vez que guardas el archivo, tendrás una nueva imagen destacada personalizada.
Cómo Configurar Una Imagen Destacada en WordPress
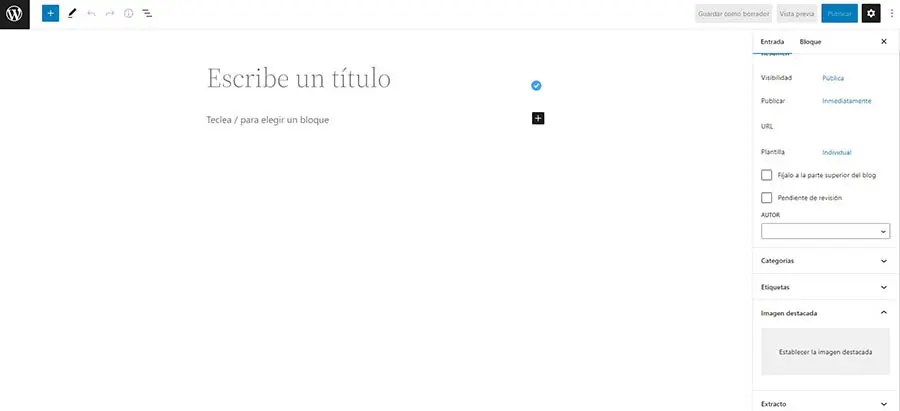
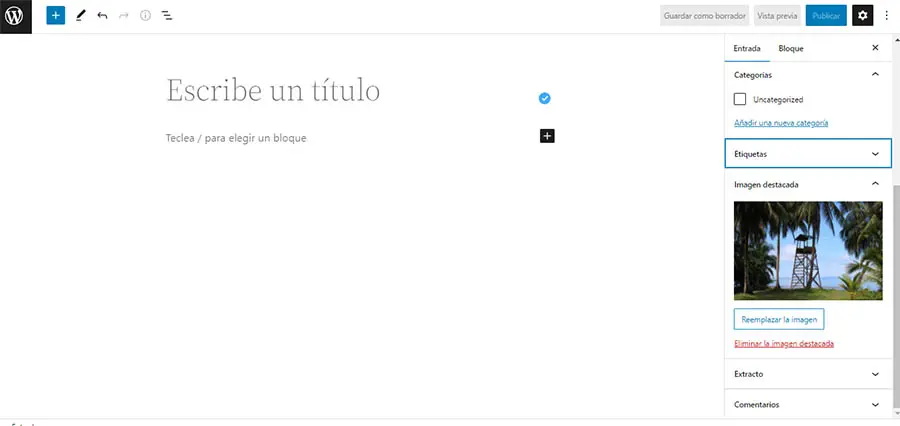
Para configurar una imagen destacada, abre tu panel de WordPress y crea una nueva publicación. Luego, en la barra lateral derecha, busca la sección de ‘Imagen destacada’:

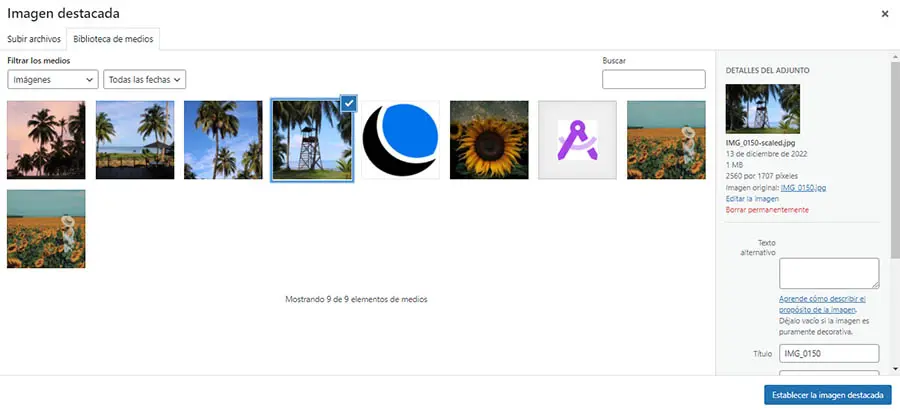
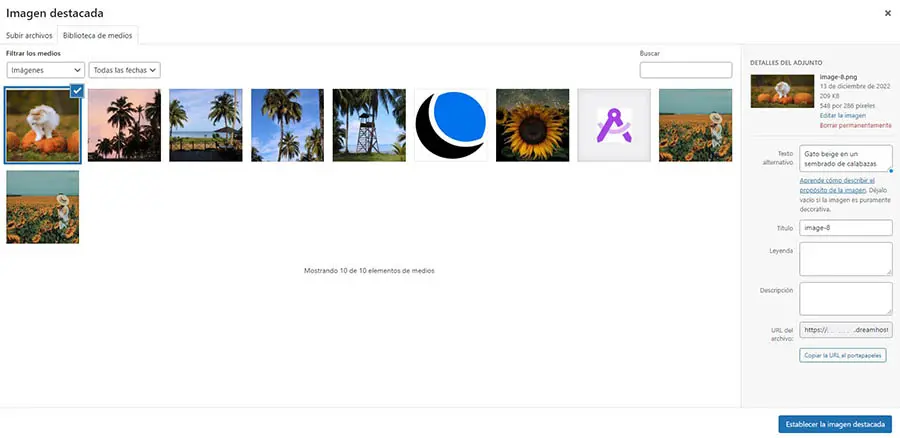
Aquí, haz clic en ‘Establecer Imagen Destacada’. Esto abrirá una ventana emergente donde puedes abrir tus archivos multimedia. Alternativamente, puedes seleccionar una imagen de tu Biblioteca Multimedia:

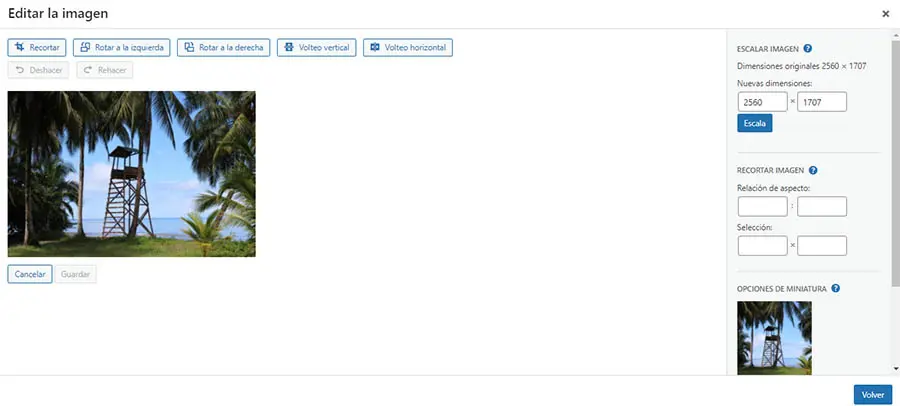
Si necesitas ajustar el tamaño, encuentra el botón ‘Editar imagen’. Luego, utiliza las varias opciones para cambiar el tamaño, rotar o girar la imagen como lo necesites.

Cuando hayas finalizado, haz clic en el botón ‘Configurar imagen destacada’. Ahora puedes ver una previsualización de la imagen mientras que creas la publicación.

Antes de que realices tu publicación, querrás previsualizarla para asegurarte de que la imagen destacada se está mostrando correctamente. Recuerda que tu tema puede requerir dimensiones más específicas para funcionar correctamente. Puedes referirte a la documentación de tu tema si experimentas dificultades durante este proceso.
Adicionalmente, puedes instalar unos pocos plugins para hacer el proceso más simple. Por ejemplo, el plugin Auto Featured Image empleará automáticamente la primera foto en tu publicación como la imagen destacada. También puedes utilizar Default featured image para seleccionar una foto que será usada como imagen destacada en caso de que olvides añadir una a tu publicación.
Cómo Crear La Imagen Destacada Perfecta en WordPress (6 Consejos)
Las imágenes destacadas pueden convertir tu sitio en una experiencia multimedia atractiva y rica en contenido. Hablemos sobre algunas de las mejores prácticas para crearlas.
1. Sé Relevante y Consistente
Cuando son utilizadas correctamente, las imágenes destacadas pueden mejorar tus publicaciones de blog y hacerlas más atractivas a los visitantes, pero hay un par de cosas que necesitas tener en cuenta.
Primero, querrás evitar emplear imágenes aleatorias. Una imagen destacada debería servir como una introducción a la publicación, entonces debe ser relevante para el contenido.
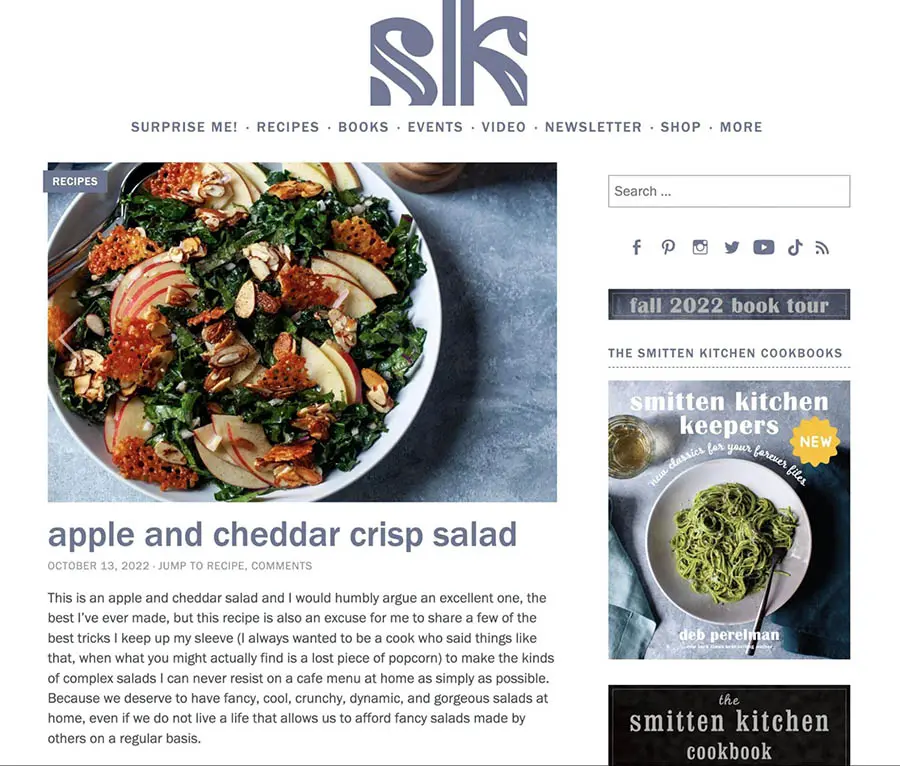
Por ejemplo, si administras un blog de comida, probablemente realizas publicaciones con nuevas recetas. En este caso, tu imagen destacada puede ser una foto del plato servido y completo.

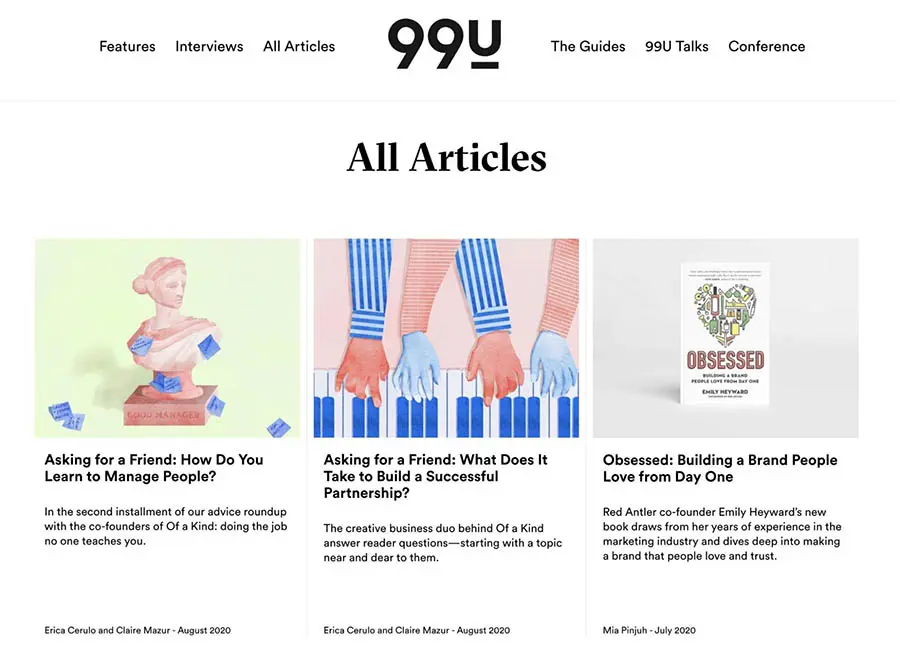
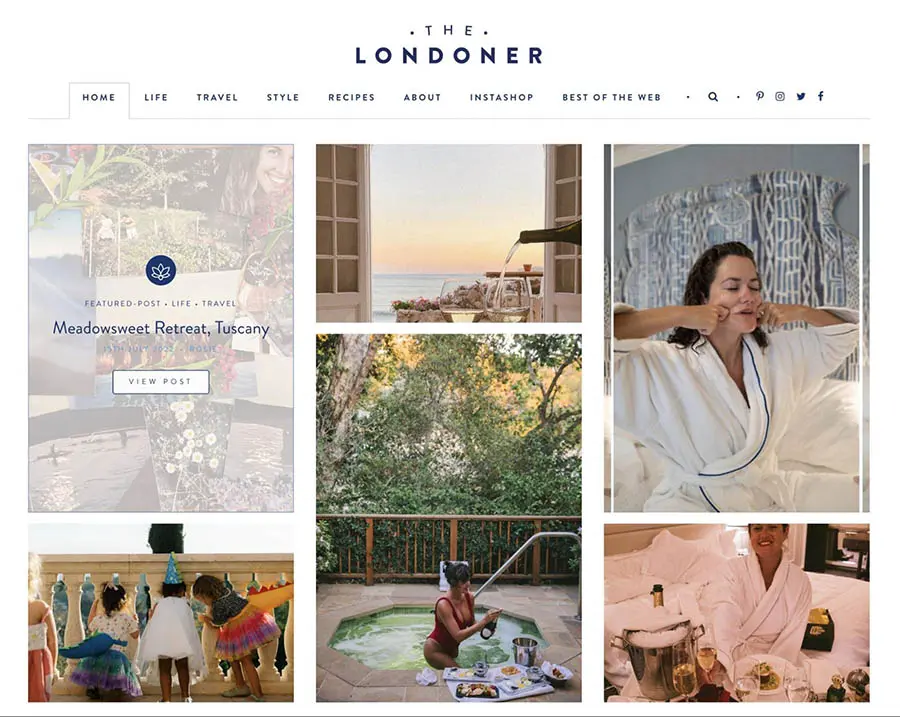
También es una buena práctica mantener consistentes tus imágenes destacadas a través de tu sitio web. Ya que estas serán mostradas en tu página inicial, archivo y blog, querrás fotografías que estén alineadas con tu diseño web:

Para encontrar la imagen destacada correcta, considera tu tema WordPress actual y el diseño. Luego, selecciona una imagen de alta resolución que pueda cambiar fácilmente de tamaño. Después de que has terminado de crear la publicación, asegúrate de previsualizarla para evaluar qué tan bien se ajusta la imagen a tu sitio web.
2. Evita las Imágenes con Derechos de Autor
A medida que estás viendo imágenes en el internet, puedes encontrarte con una foto que se vería genial, siendo una imagen destacada. Sin embargo, antes de que la cargues a tu sitio WordPress, tendrás que asegurarte de que no tenga derechos de autor para evitar problemas legales.
Cuando estés buscando imágenes, típicamente puedes usar cualquiera bajo una licencia de Creative Commons. Estas son de descarga gratuita y de utilizar en tu sitio web, excepto si son para propósitos comerciales.
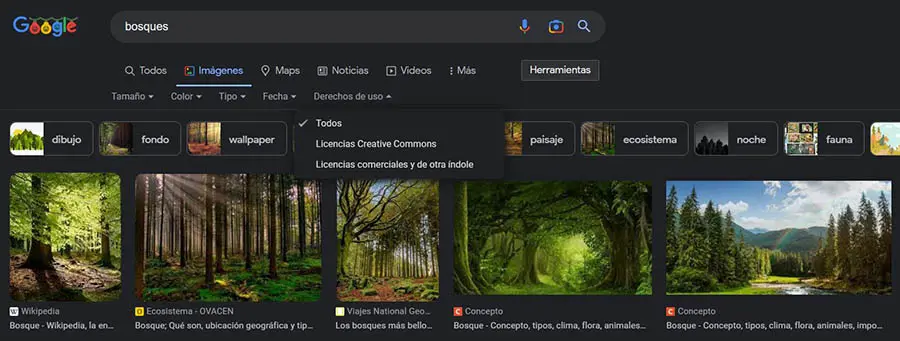
Para encontrar imágenes de Creative Commons, abre Google Images. Luego, haz clic en
‘Herramientas > Derechos de Uso > Licencias Creative Commons’. Una vez que refines tu búsqueda, obtendrás una gran cantidad de imágenes gratuitas para emplear.

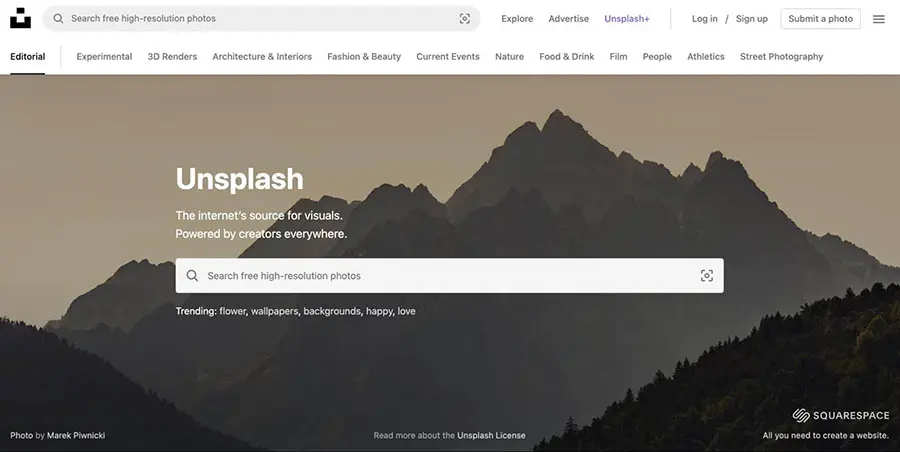
También hay sitios web enteros que cuentan con estas imágenes de stock. En una plataforma como Unsplash, puedes descargar fotos de alta resolución que no tienen derechos de autor.

Otra alternativa es crear tus propias imágenes destacadas. Al tomar fotos tu mismo o producir gráficos en Canva, puedes asegurarte de evitar cualquier violación de derechos de autor. Además, estas serán completamente originales.
3. Comprime Las Imágenes Destacadas
Si realizas publicaciones regularmente, las imágenes destacadas comenzarán a ocupar mucho espacio en la Biblioteca Multimedia. Si no están correctamente optimizadas, estas fotos podrían afectar negativamente el rendimiento de tu sitio.
Esencialmente, optimizar tus imágenes involucra reducir el tamaño de los archivos. Al comprimir tus imágenes destacadas, puedes minimizar tu tiempo de carga.
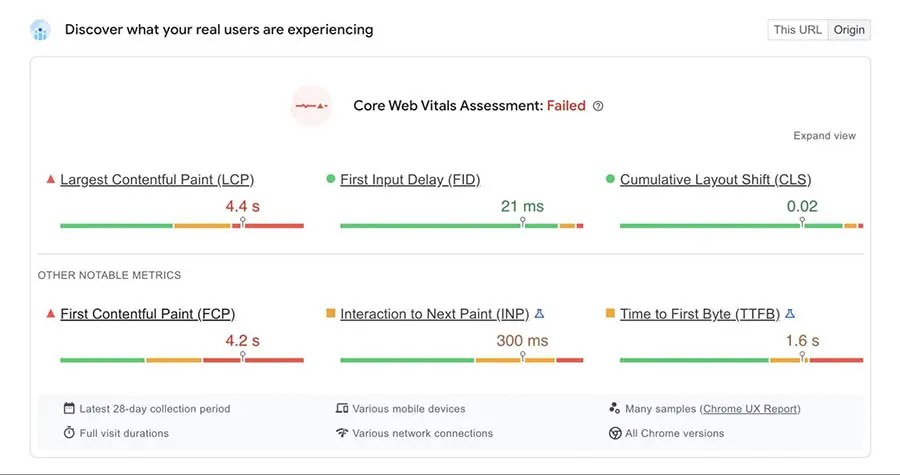
Si no haces esto, podrías terminar con una baja calificación de Métricas Principales Web. Las imágenes pueden tomar mucho tiempo en renderizar, y verás problemas de rendimiento en tus reportes PageSpeed Insights.

Afortunadamente, hay una solución fácil para este problema común de imágenes. Un plugin como TinyPNG puede comprimir imágenes automáticamente a medida que las subes a tu página.

Además, incluso podrás comprimir todas las imágenes que ya has subido a tu sitio web. TinyPNG te permite optimizar imágenes JPEG, PNG, o WebP en tu Biblioteca Multimedia.
4. Regenera las Miniaturas Viejas
Cuando subes imágenes a WordPress, este cambiará su tamaño de acuerdo con los lineamientos de píxeles en tus configuraciones. Una vez que generas los nuevos tamaños predeterminados, las imágenes subidas previamente aún tendrán el tamaño desactualizado.
Si deseas cambiar el tamaño de tus imágenes destacadas, puedes subirlas de nuevo manualmente. Sin embargo, esto te tomará algo de tiempo.
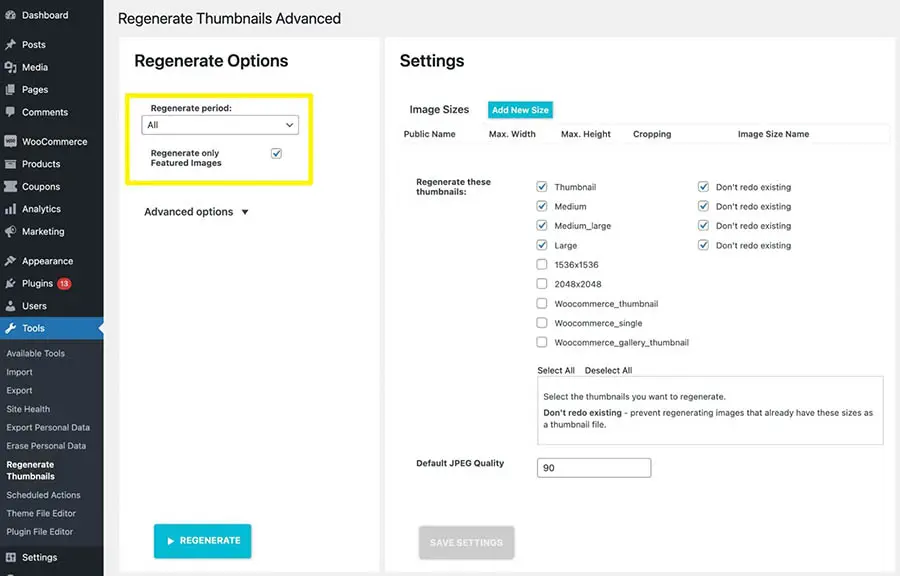
Para solucionar este problema, puedes instalar un plugin de WordPress como reGenerate Thumbnails Advanced. Esta herramienta puede regenerar las miniaturas para cada una de las imágenes en tu Biblioteca Multimedia.

Después de que instalas y activas el plugin, dirígete a ‘Tools > Regenerate Thumbnails’. Bajo ‘Regenerate Options’, selecciona la casilla junto a ‘Regenerate only Featured Images’:

Finalmente, haz clic en ‘Regenerate’. Esto automáticamente actualizará todas tus imágenes destacadas con el tamaño correcto.
5. Optimiza Las Imágenes Para Los Motores de Búsqueda
Como dueño de un sitio web, probablemente ya conoces qué tan vital es la Optimización para Motores de Búsqueda (SEO). Si deseas evitar pagar costosos métodos de publicidad, querrás subir a la cima de los resultados de búsqueda al optimizar tu contenido. Esto puede ayudarte a atraer más tráfico orgánico.
Tener imágenes destacadas puede ayudarte a mejorar el SEO de tu sitio. Al simplemente editar algunos elementos, puedes hacer que tus imágenes sean más llamativas para los motores de búsqueda y los usuarios.
Primero, querrás asegurarte de añadir texto alternativo. Esto describirá la imagen destacada a los motores de búsqueda y los lectores de pantalla. Por ejemplo, podrías escribir “Gato naranja y blanco en medio de un sembradío de calabazas”.

Recuerda incluir las palabras clave en el texto alternativo. De esta manera, Google puede entender de qué se trata la publicación y clasificarlo más alto para las preguntas y solicitudes relacionadas. Similarmente, puedes incluir estas palabras clave en el título y la descripción de la imagen destacada.
6. Mejora Las Miniaturas de Publicaciones de Redes Sociales
Las redes sociales pueden ser la plataforma perfecta para promocionar tus publicaciones de blog. Antes de alentar las interacciones en redes sociales, es crucial optimizar tus imágenes destacadas para estas plataformas.
Puedes personalizar fácilmente tus enlaces de redes sociales usando un plugin como Yoast SEO. Por ejemplo, la versión premium te permite ver previsualizaciones de tus miniaturas de Facebook y Twitter.
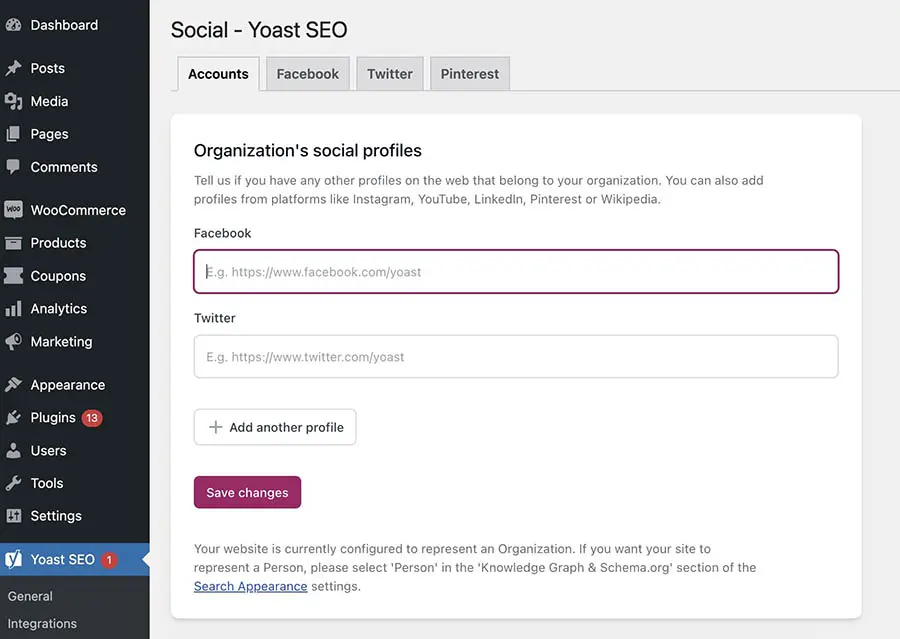
Para comenzar, instala y activa el plugin Yoast SEO. A continuación, encuentra Yoast SEO > Social. En esta página, llena las URLs de tus diferentes páginas de redes sociales.

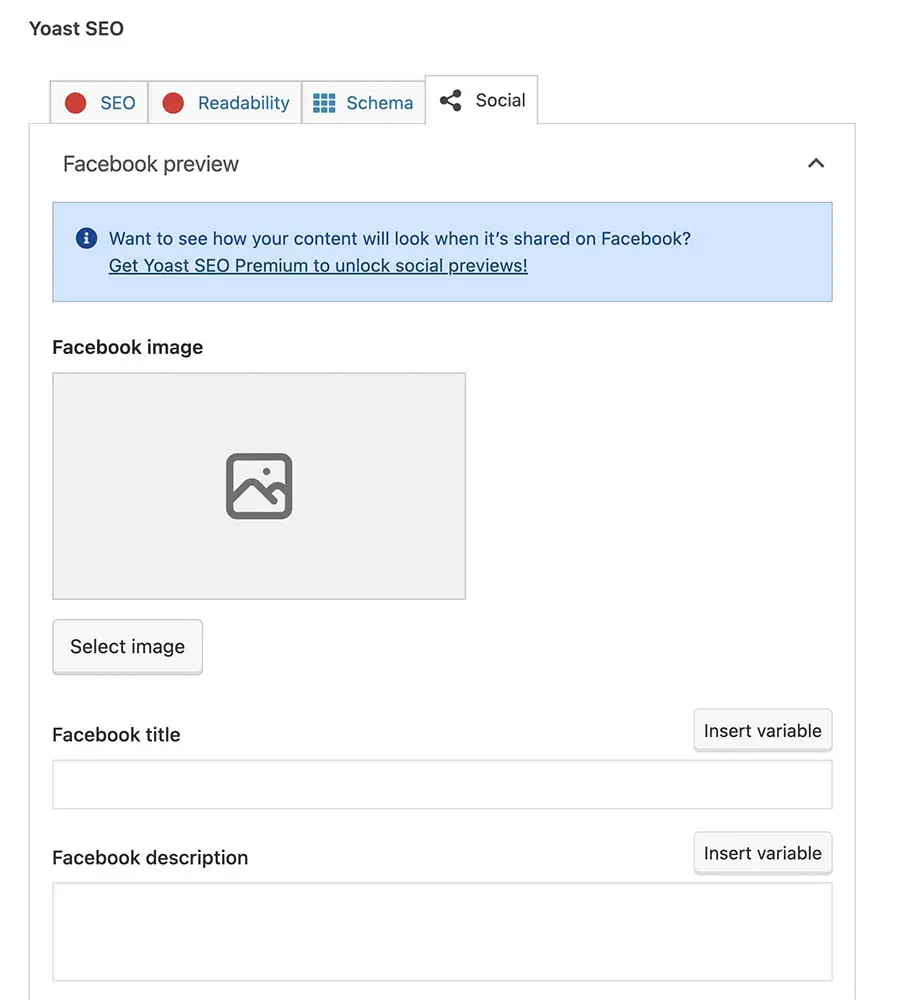
Luego, abre una nueva publicación y desplázate hacia abajo a las configuraciones de Yoast SEO. En la pestaña ‘Social’, puedes hacer clic en ‘Select image’ para subir tu imagen destacada.

También puedes añadir un título y descripción para cada plataforma de redes sociales. Esto le dará a los visitantes una prueba de tu contenido. Una vez que realizas la publicación en redes sociales, tendrás una imagen destacada y un fragmento que comunica exactamente de qué trata el artículo.
Usa Imágenes Destacadas de Forma Efectiva
Las imágenes destacadas pueden ayudar a que tus publicaciones resalten. Ya sea que las personas estén navegando por tu contenido en redes sociales o en tu sitio web, pueden ver la imagen destacada y saber de qué se trata la publicación antes de que comiencen a leerla.
Para resumir, así es como puedes crear la imagen destacada perfecta de WordPress:
- Sé relevante y consistente
- Encuentra imágenes libres de derechos de autor en plataformas como Unsplash.
- Comprime las imágenes destacadas con TinyPNG.
- Regenera las miniaturas de imagen con el plugin reGenerate Thumbnails Advanced.
- Optimiza las imágenes para motores de búsqueda usando texto alternativo enfocado en palabras clave.
- Mejora las miniaturas de las publicaciones en redes sociales con las configuraciones de redes en Yoast SEO’s.
Cuando creas tus propias imágenes destacadas, puedes construir un sitio web original sin enfrentar problemas de derecho de autor. En DreamHost, nuestros servicios de diseño personalizado de sitios web pueden ayudarte a emplear las imágenes correctas para tu sitio.

DreamHost Fácil Hace el Diseño Web
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para que se ajuste perfectamente a tu marca y visión — todo codificado con WordPress para que puedas administrar tu contenido en adelante.
Más Información