El contenido visual puede ayudar a hacer que tu sitio sea más interactivo y mejorar la experiencia de usuario. Sin embargo, las imágenes mal optimizadas pueden crear caos en el rendimiento de sitio web e incluso pueden dañar tus clasificaciones de Optimización Para Motores de Búsqueda (SEO).
Optimizar las imágenes puede ayudarte a mejorar los tiempos de carga de tu página y reducir el peso de los archivos. Esta tarea puede sonar un poco tediosa, pero con las herramientas correctas, puedes simplificar el proceso e impulsar el rendimiento de tu sitio en poco tiempo.
En este artículo, hablaremos sobre la importancia de la optimización de imágenes y su impacto en tu sitio web. Luego, sugerimos 3 métodos fáciles para optimizar fotos. ¡Manos a la obra!
La Importancia de La Optimización de Imágenes
La optimización de imágenes es el proceso de reducir el tamaño de los archivos de imágenes para minimizar los tiempos de carga. Típicamente, involucra comprimir imágenes mientras que se preserva su calidad.
Los motores de búsqueda toman varios factores en consideración cuando está clasificando la calidad de un sitio web. Esto incluye una calificación de sitio de Métricas Web Principales
Las Métricas Web Principales son un conjunto de métricas que son utilizadas por Google para medir el rendimiento de un sitio web. Una de las métricas más importantes es el Largest Contentful Paint (LCP) o Renderizado del Mayor Elemento con Contenido.

El LCP mide el tiempo que le toma cargar al elemento más grande de la página. Este elemento usualmente es una imagen hero.
Los archivos grandes de imagen pueden llevar a una calificación pobre de LCP. También pueden resultar en tasas de rebote más altas, las cuales pueden tener un impacto negativo en tus conversiones. Por lo tanto, optimizar las imágenes es una de las maneras más efectivas de mejorar el rendimiento de tu sitio e impulsar tu SEO.
Diferentes Tipos de Archivo de Imagen
Si usas imágenes en tu sitio web, es importante que te familiarices con los diferentes tipos de archivo y cuándo debes usarlos. Hay 3 tipos principales de formato de imagen:
- JPEG: Este tipo de archivo te ayuda a reducir el tamaño de imagen mientras que retienes una calidad decente de imagen y se ajusta mejor a diseños simples de imágenes de baja calidad.
- PNG: Las imágenes PNG tienden a tener mejor calidad que los JPEGs, e idealmente debería ser utilizado para fotografías que contengan muchos detalles.
- GIF: Este formato utiliza un bajo número de colores, entonces es ideal para gráficas planas como iconos y logos.
Hay otros formatos de imagen que puedes usar, incluyendo vectores gráficos. Este tipo de archivo de imagen puede ser cambiado de tamaño sin perder su calidad. La desventaja es que los gráficos de vector no son tan ampliamente soportados como otros tipos de imágenes.
3 Formas Fáciles de Optimizar Imágenes Para la Web
Afortunadamente, la optimización de imágenes no requiere conocimiento técnico. Hay un número de herramientas y mejores prácticas que te pueden ayudar a cambiar de tamaño, comprimir y convertir imágenes a óptimas condiciones para la web. Veamos de cerca algunos diferentes métodos.
1. Cambia El Tamaño Y Recorta Imágenes Con Una Herramienta De Edición De Fotos
Las imágenes originales pueden ser mucho más grandes de lo que se necesita en la web. Uno de los pasos fáciles que puedes tomar para optimizar imágenes es cambiar el tamaño o recortarlas. Puedes hacer esto con un software de edición de fotos como Adobe Photoshop.
Por ejemplo, puede que tomes una captura de pantalla para mostrar cómo funciona algo, pero solo necesitas mostrar una pequeña parte de la pantalla. Puedes recortar todas las áreas innecesarias de la captura de pantalla usando el editor de imágenes nativo de tu Sistema Operativo (OS). Esto te ayudará a reducir el tamaño del archivo de la imagen, mientras que le permite a tu audiencia enfocarse en lo que es importante.
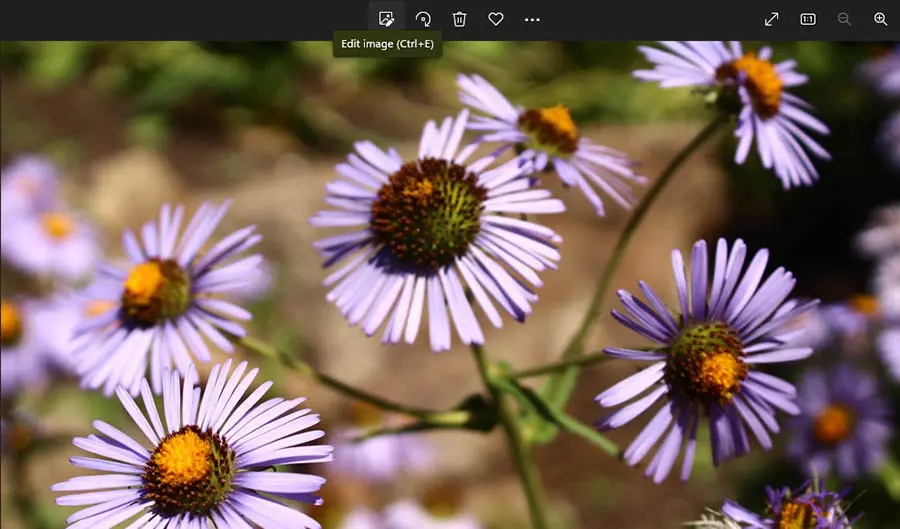
Si usas Windows, fácilmente puedes recortar y cambiar el tamaño de las imágenes con Microsoft Photos. Para comenzar, abre tu imagen en la aplicación Photos, luego haz clic en el primer icono en el menú superior:

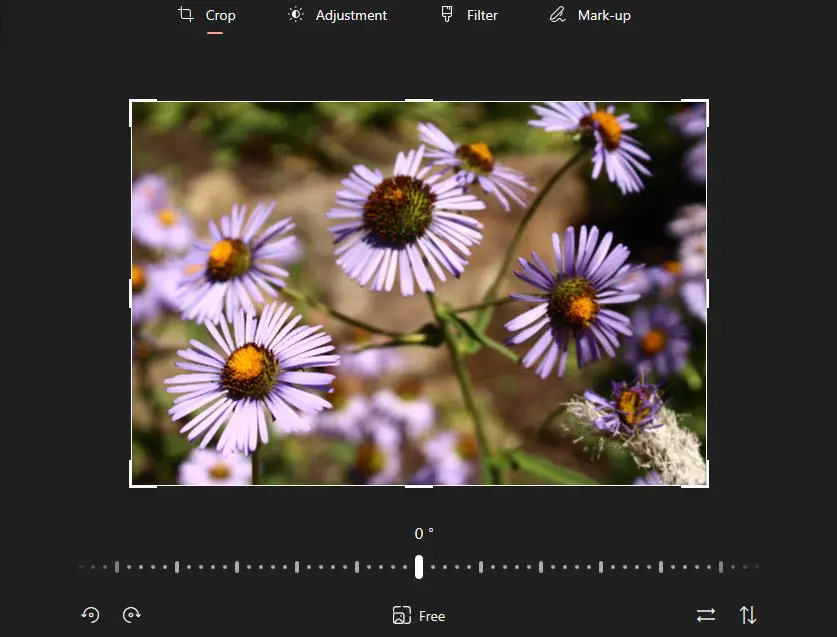
Luego puedes usar las manecillas de arrastrar para recortar tu imagen.

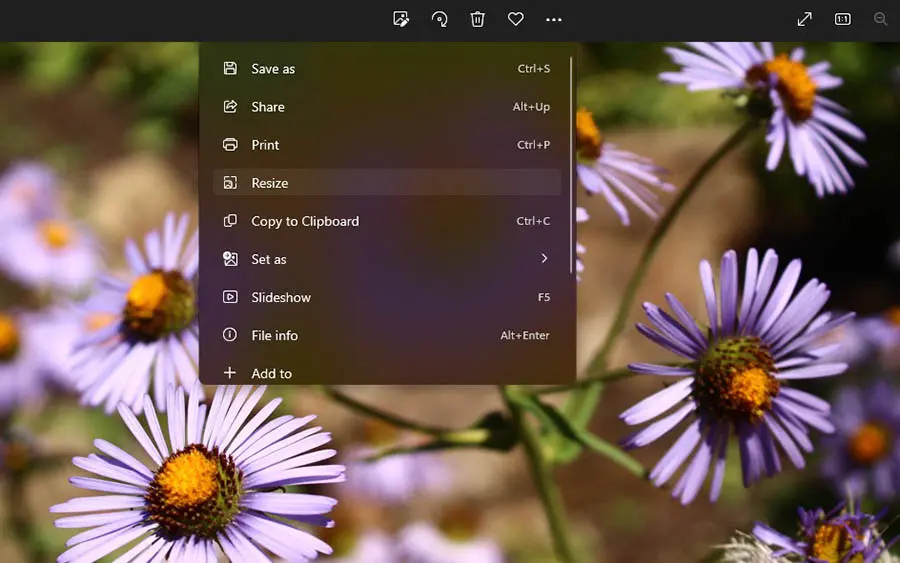
Si deseas cambiar el tamaño de imagen, haz clic en el icono de 3 puntos en el menú principal y elige la opción Resize:

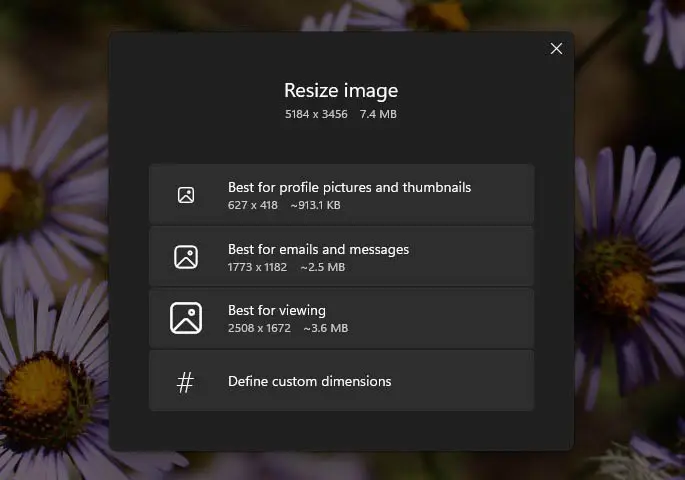
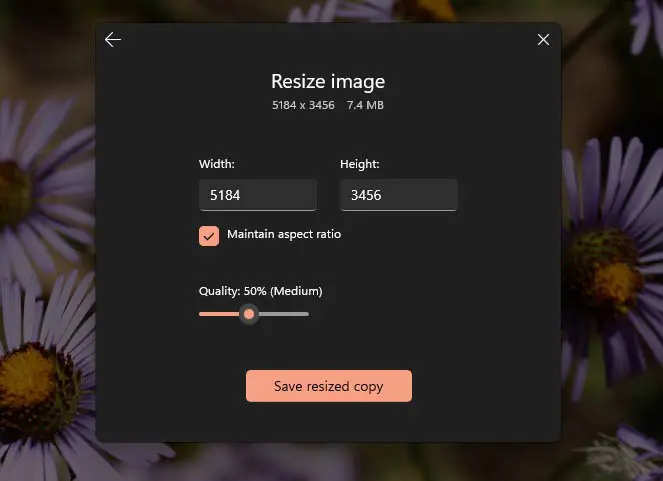
Esto lanzará una ventana donde puedes seleccionar un tamaño diferente de archivo, o configurar tus dimensiones personalizadas.

Si haces clic en Define custom dimensions, puedes cambiar el ancho y alto de la imágen. También puedes controlar su calidad desde el botón deslizador. Por ejemplo, si deseas comprimir tu imagen para reducir su tamaño, puedes configurar la calidad al 50%:

Entonces puedes hacer clic en Save resized copy. Recomendamos que elijas un nombre diferente para la imagen con tamaño diferente para evitar sobreescribir la original.
2. Usa Una Herramienta de Compresión en Línea
Otra manera de cambiar el tamaño de las fotos es usar una herramienta de compresión en línea. Esto puede ayudarte a reducir significativamente el tamaño del archivo de imagen sin tener cambios notables en la calidad.
Algunas herramientas de optimización te permiten comprimir imágenes en bloque. Esto te puede ayudar a ahorrar mucho tiempo.
Veamos dos poderosas herramientas de compresión de imagen que puedes usar.
TinyPNG

TinyPNG es una aplicación web, amigable con el usuario, que te permite comprimir hasta 20 imágenes al tiempo. Es gratuita y soporta archivos WebP, JPEG, y PNG.
Con TynyPNG, puedes reducir el tamaño de los archivos de imagen mientras que retienes la calidad de la imagen. El resultado son imágenes optimizadas que pueden tomar menos espacio en el servidor y cargar más rápido.
Para optimizar una imagen con TinyPNG, simplemente sube tus archivos de imágen en la casilla en la parte superior de la página y espera a que el proceso de compresión se complete.

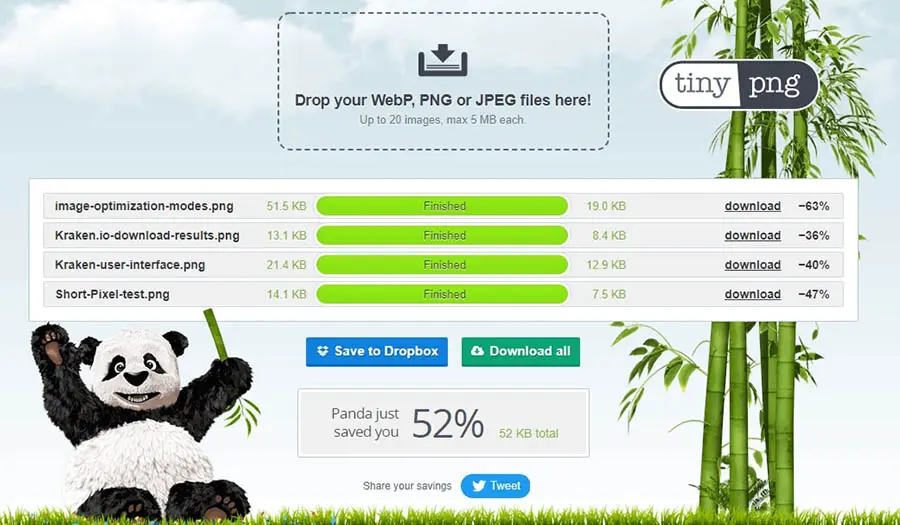
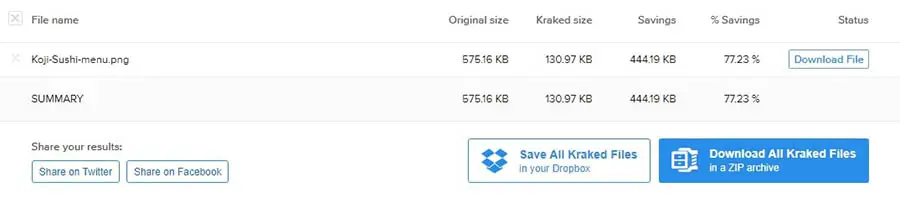
Luego puedes verificar tus resultados y descargar tus imágenes optimizados. Para imágenes ‘raw’, puedes esperar reducciones en un rango de 40%-70%.
Kraken.io

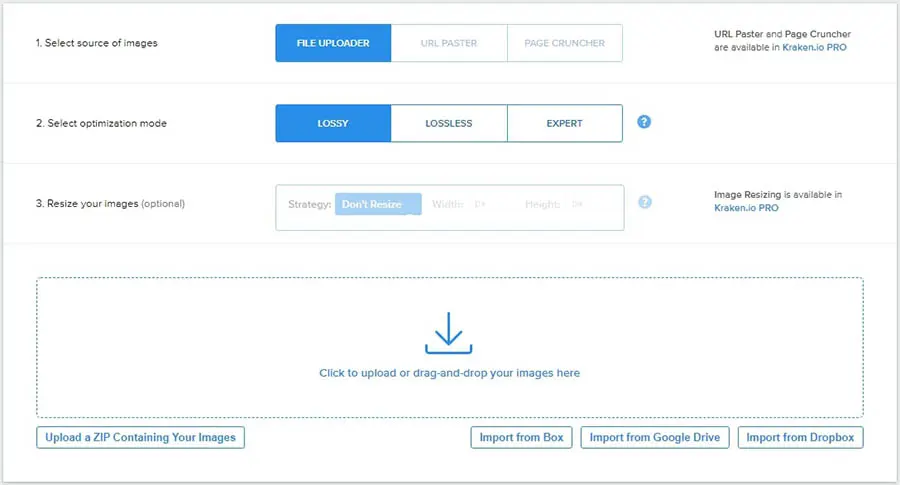
Kraken.io es otra herramienta de optimización de imágenes en línea que puedes usar. Tal como TinyPNG, es gratuita (con una opción premium) y te permite comprimir imágenes en bloque. Sin embargo, ofrece más opciones de compresión que TinyPNG:

Por ejemplo, puedes elegir entre 3 modos de optimización, incluyendo lossy (con pérdida) y lossless (sin pérdida). Con la compresión con pérdida, puedes hacer que el archivo de tu imagen sea significativamente más pequeño al remover una gran cantidad de datos de la imagen.
Mientras que la compresión sin pérdida reduce el tamaño de tu archivo sin remover información de la imagen. Por lo tanto, este método es ideal para imágenes de alta calidad.
Kraken.io te da más control sobre cómo son comprimidas tus imágenes. Puedes elegir priorizar la calidad de las imágenes sobre el tamaño del archivo o viceversa.
Para optimizar una imagen con Kraken.io, simplemente sube las imágenes que deseas comprimir, selecciona un método de optimización, y elige una opción de descarga. Por ejemplo, puedes descargar cada archivo individualmente, descargar múltiples archivos juntos en un archivo .zip o a Dropbox, o compártelos directamente a Facebook o Twitter.

La versión gratuita de Kraken.io te da bastantes opciones. La desventaja más grande es que sólo puedes subir archivos de 1 MB. Kraken.io PRO sube su límite y añade más configuraciones.
3. Instala Un Plugin de WordPress Para Optimización de Imagen
Si tienes un sitio WordPress, hay muchos plugins para optimización de imagen que puedes usar. Estas están diseñadas para ayudarte a comprimir las imágenes en WordPress y hacer que tu sitio cargue más rápido.
Adicionalmente, estos plugins te permiten optimizar tu imagen directamente desde tu panel de WordPress. Algunas de ellas automáticamente comprimirán cualquier imagen que subas a tu sitio.
Veamos algunos plugins populares de WordPress para optimización de imágenes.
Smush

Smush es un optimizador popular de imágenes en WordPress, con más de un millón de instalaciones activas y calificaciones de 5 estrellas. Te ayuda a mejorar los tiempos de carga de tu sitio al comprimir y cambiar el tamaño de tus imágenes.
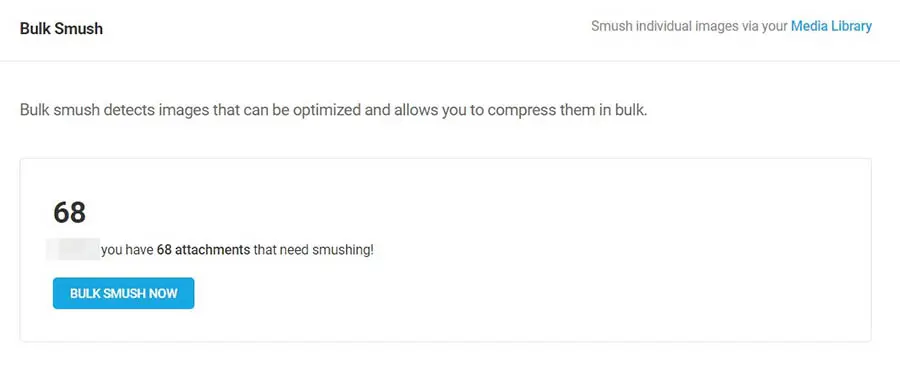
Por ejemplo, la funcionalidad Bulk Smush detecta imágenes en tu sitio que pueden ser optimizadas y te permite comprimirlas en bloque.

También puedes activar el lazy loading para hacer que tus páginas web carguen mucho más rápido.

Típicamente, tus archivos multimedia son cargados todos al mismo tiempo, resultando en tiempos de carga más lentos. Con el Lazy loading, tus imágenes cargarán a medida que los usuarios se desplazan por el sitio. Esto puede hacer que tu contenido cargue más rápido.
Si adquieres un plan de Smush Pro, obtendrás acceso a más funciones, incluyendo la opción para servir imágenes automáticamente en el formato Next-Gen WebP. Puedes encontrar planes desde solo $7.50 USD por mes.
ShortPixel Image Optimizer

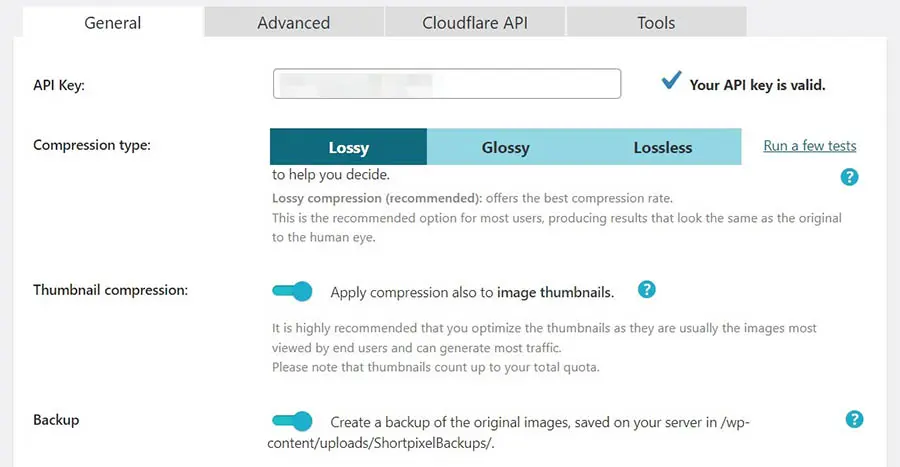
ShortPixel automáticamente encoge los tamaños de archivo para ayudar a mejorar el rendimiento de tu sitio. Sin embargo, convierte las imágenes PNG a JPEGs. Mientras que esto puede ayudarte a alcanzar tiempos de carga mucho más rápidos, también puede reducir la calidad de tu contenido.
Con ShortPixel, puedes elegir entre diferentes métodos de compresión, incluyendo con y sin pérdida.

También puedes comprimir tus thumbnails o miniaturas y crear una copia de seguridad de tus imágenes originales. Para más opciones, puedes adquirir la versión premium, la cual comienza desde $3.99 USD por mes.
Jetpack

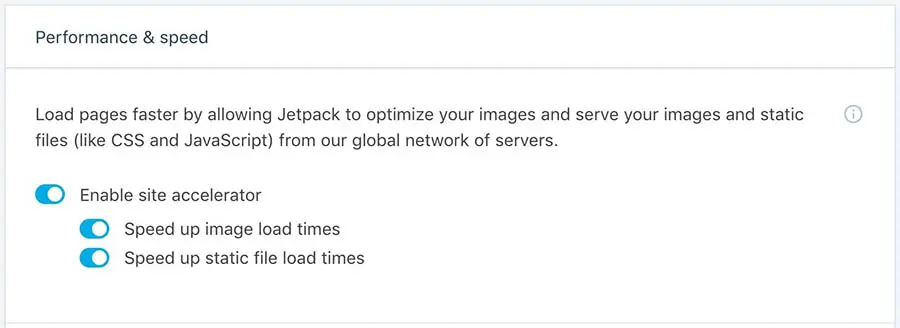
Mientras que Jetpack no es un plugin de optimización de imágenes, su función Site Accelerator incluye una opción para optimizar imágenes y alojarlas en una Red de Entrega de Contenidos (CDN). Un CDN es una red de servidores designados para servir el contenido desde el dispositivo que está más cerca de la ubicación geográfica del usuario, por lo tanto, mejora los tiempos de carga de la página.
Puedes encontrar estas opciones de optimización bajo la configuración ‘Performance & speed’ del plugin.

Estas funciones están disponibles gratuitamente con Jetpack Boost. El plugin viene con otras herramientas que te ayudan a mejorar el rendimiento de tu sitio web.
Acelera Tu Sitio con Imágenes Optimizadas
Las imágenes mal optimizadas pueden tener un impacto negativo en el rendimiento de tu sitio. Afortunadamente, puedes acelerar tu sitio y mejorar las clasificaciones SEO simplemente con cambiar el tamaño y comprimiendo tus imágenes.
Para recapitular, aquí hay 3 formas fáciles de optimizar imágenes para tu sitio.
- Cambia el tamaño y recorta las imágenes usando un programa como Adobe Photoshop o Microsoft Photos.
- Usa una herramienta de compresión en línea como TinyPNG o Kraken.io.
- Instala un plugin de WordPress para optimización de imágenes como Smush Pro, Short Pixel, o Jetpack Boost.
También puedes mejorar el rendimiento de tu sitio al elegir un plan poderoso de alojamiento. Nuestros planes alojamiento de WordPress Administrado, DreamPress ofrecen un servicio confiable y rápido, con soporte 24/7. ¡Conoce nuestros planes hoy!

Tu Lo Sueñas, Nosotros lo Codificamos
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.
Adquiere el Tuyo
