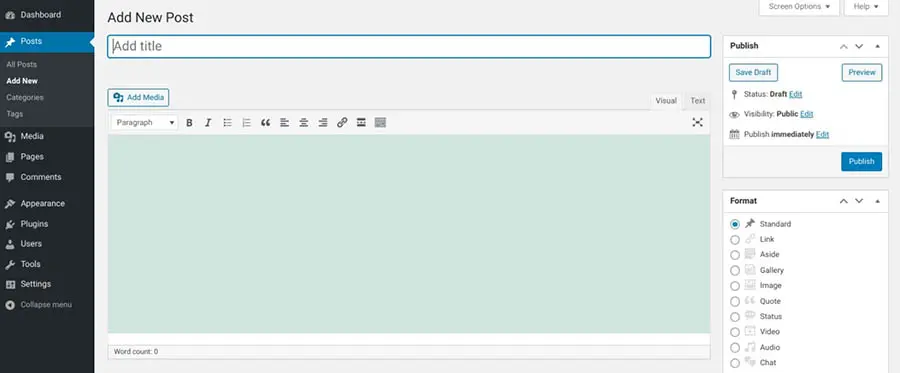
Imagínate esto: inicias sesión en tu panel de WordPress para escribir una nueva publicación de blog. Inicias el Editor Clásico, solo para encontrar un problema. No hay ninguno de los botones de formato y el texto está en blanco y es imposible de ver.
Encontrar este error puede ser frustrante. Incluso puede evitar que hagas tu trabajo, retrasando tus tareas potencialmente. Afortunadamente, hay varias soluciones para este problema.
En este artículo, veremos exactamente qué involucra este error y luego te guiaremos en cómo lo puedes arreglar en cinco pasos. ¡Comencemos!
Una introducción al error de texto blanco y botones faltantes en el Editor Visual de WordPress
Antes de entrar en detalles sobre este error, vamos a aclarar exactamente a lo que nos referimos con “Editor Visual”. Esto se refiere al bonito editor de formato que usas para crear tus publicaciones o páginas en WordPress, ya sea el Editor Clásico o el nuevo Editor en Bloque.
El error con el que estamos tratando en este artículo ocurre con el editor visual cuando estás usando el plugin Classic Editor.

Los botones de formato en la parte superior de repente se desvanecen. Adicionalmente, el texto que escribes en el campo de edición puede aparecer con el mismo color que del fondo, haciéndolo que no se pueda leer.
Esto hace que usar el Editor Clásico sea una misión imposible. Si dependes de él para crear tú contenido de blog, querrás arreglar este problema tan rápido como sea posible. Afortunadamente, este problema no es difícil de corregir.
Qué hacer antes de comenzar a solucionar el problema
Antes de que comiences a solucionar el problema, recomendamos que realices una copia de seguridad de tu sitio. Si estás usando DreamHost, hacemos este proceso increíblemente fácil.
Si estás usando un proveedor de alojamiento diferente, probablemente también ofrezca una solución de copias de seguridad. Puedes consultar la documentación pertinente para más instrucciones. También puedes optar por usar un plugin de copias de seguridad de WordPress tal como UpdraftPlus.

Saltate el estrés de los errores de WordPress
Evita solucionar problemas tú mismo cuando adquieres DreamPress. Nuestros expertos amigables de WordPress están disponibles 24/7 para ayudar a resolver problemas de sitios web — grandes o pequeños.
Ve Nuestros PlanesCómo arreglar el texto blanco y botones faltantes en el Editor Visual de WordPress Visual (En 5 pasos)
Este error es probablemente un problema con el caché de tu navegador o con el Editor Clásico en sí — los cuales pueden ser arreglados fácilmente. Recomendamos seguir estos cinco pasos en orden y solo proceder al siguiente paso si aún estás experimentando el problema.
Paso 1: Limpia el caché de tu navegador
El primer y más simple método que puedes intentar es limpiar el caché de tu navegador. Tu navegador guarda versiones de sitios web que visitas (incluyendo tu editor de WordPress) para poder cargarlas más rápidamente.
Si tu caché está corrupto o ha guardado una versión de una página con errores, puede continuar cargando la página dañada. Limpiar el caché fuerza al navegador a cargar una copia fresca del editor, ojalá resolviendo el problema.
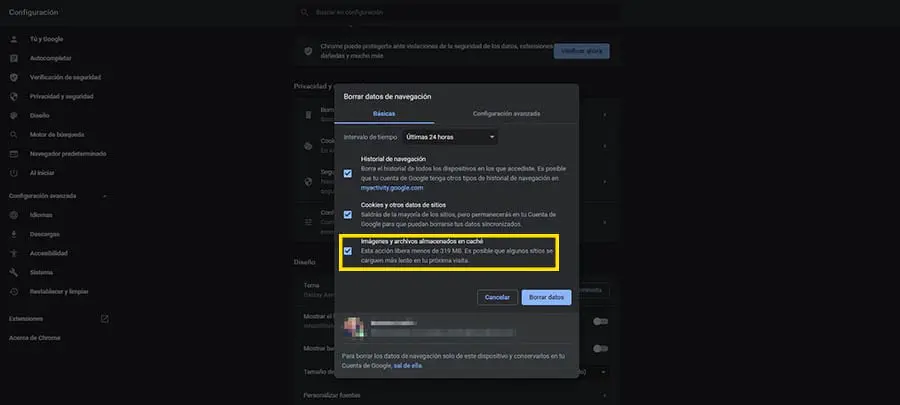
Para limpiar tu caché en Google Chrome, haz clic en el icono de menú de tres puntos en la esquina superior derecha, y luego haz clic en configuración. Bajo la sección Privacidad y Seguridad, selecciona Borrar Datos de Navegación.

En la ventana emergente, asegúrate de que solo ‘imágenes y archivos almacenados en caché’ esté seleccionado y luego haz clic en Borrar datos. Si no usas Chrome o deseas una guía más detallada, te puedes referir a nuestra guía sobre cómo limpiar el caché de tu navegador
Paso 2: Desactiva todos tus plugins de WordPress
A continuación, puedes revisar si un plugin puede estar causando el problema. La mejor forma de hacer esto es desactivar todos tus plugins (excepto el Editor Clásico o Classic Editor), echa un vistazo para ver si el problema está resuelto y luego habilítalos de nuevo uno por uno hasta que el error regrese.
En ese punto, habrás aislado el plugin problemático. Entonces puedes revisar si hay actualizaciones disponibles, buscar alternativas o simplemente dejarlo desactivado si es un plugin del cual no dependes.
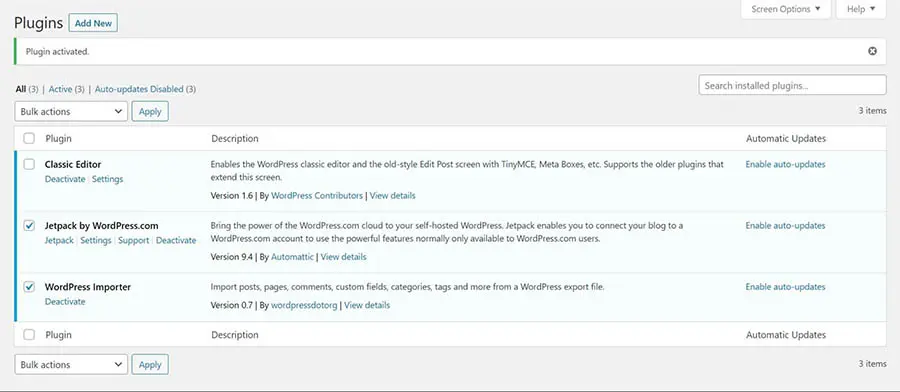
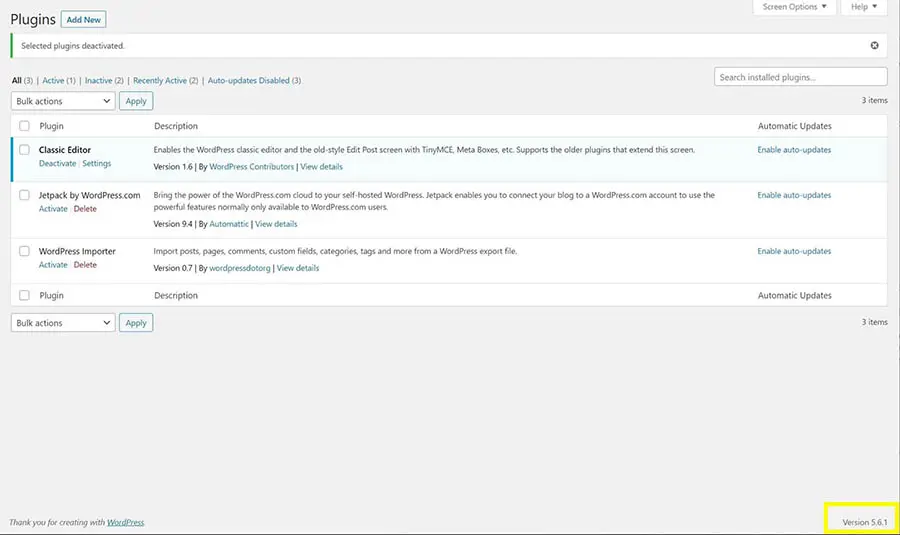
Para desactivar tus plugins de WordPress, dirígete al panel y navega a Plugins > Installed Plugins.

Selecciona la casilla junto a todos los plugins excepto la del Editor Clásico. En la casilla Bulk actions, puedes elegir Deactivate o ‘Desactivar’ y hacer clic en Apply. Luego recarga el editor de WordPress y verifica que todo esté funcionando correctamente.
Si desactivar tus plugins resuelve el error, tu siguiente paso es aislar el plugin que lo estaba causando. Puedes revisar la lista uno por uno y hacer clic en el botón Activate bajo el nombre del plugin. Después de que cada uno esté reactivado, revisa para ver si el error ha aparecido de nuevo. De lo contrario, puedes continuar hasta encontrar el plugin problemático.
Paso 3: Reemplaza la carpeta TinyMCE
TinyMCE es el nombre técnico del Editor Clásico de WordPress. Es un editor de código abierto que es usado por algunas plataformas, además de WordPress.
Un problema con los archivos TinyMCE puede causar que los botones del editor desaparezcan. Para arreglar esto, puedes reemplazar la carpeta con una copia fresca.
Primero, descarga la versión de WordPress que tu sitio está usando. Puedes encontrar el número de la versión actual al seleccionar la esquina inferior derecha de cualquier página en tu panel de WordPress.

Abre el archivo zip de WordPress y mueve la carpeta TinyMCE a cualquier otra ubicación, como tu escritorio. Está ubicado en wp-includes/js/tinymce.
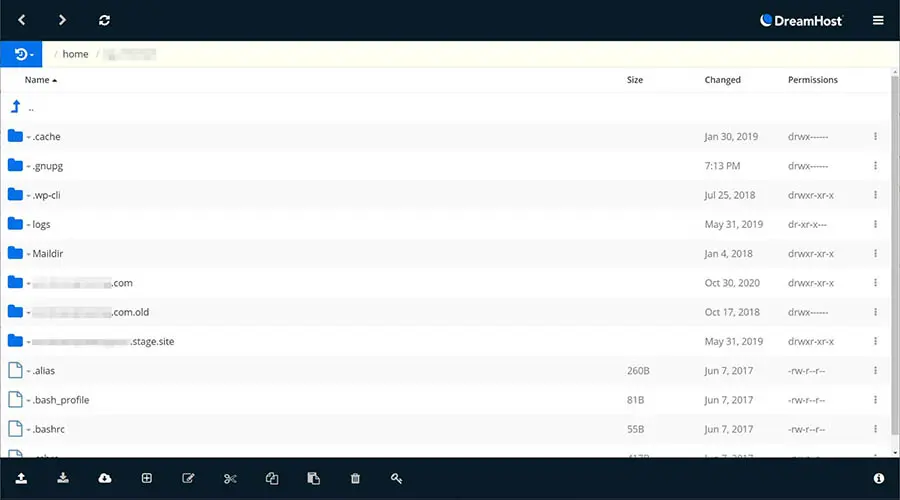
Finalmente, necesitarás acceder al sistema de archivos de tu sitio WordPress y reemplazar la carpeta vieja con la nueva. Dirígete a tu cuenta DreamPress (ve el paso 1 para más instrucciones). Bajo la sección Details, haz clic en Manage Files para abrir el navegador de archivos de DreamHost.

Si no eres un cliente de DreamHost, también puedes acceder a tu sitio a través Secure File Transfer Protocol (SFTP). Navega a wp-includes/js y carga la nueva copia de la carpeta TinyMCE usando el botón de flecha hacia arriba en la parte izquierda inferior. Entonces puedes refrescar tu panel de WordPress y revisar el editor de nuevo.
Paso 4: Modifica el archivo wp-config.php
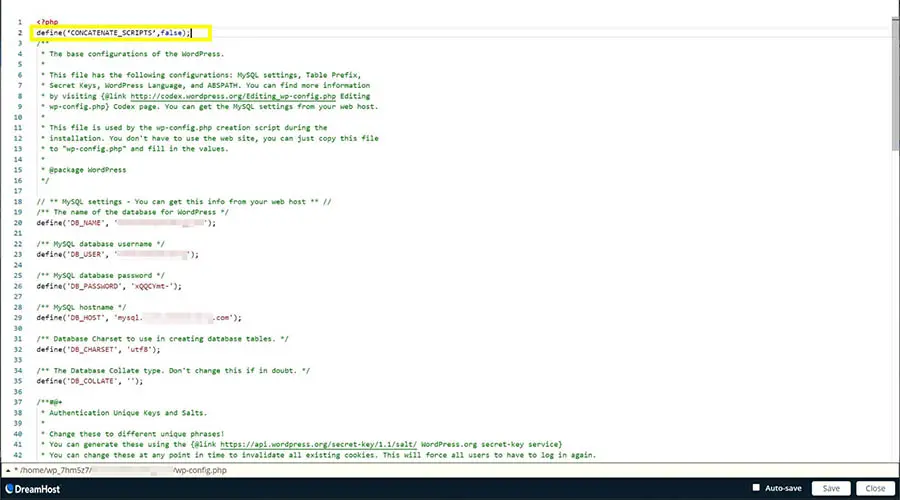
Si las soluciones de arriba no han funcionado, puedes intentar modificar tu archivo wp-config.php para forzar a WordPress a cargar los scripts individualmente. Para hacerlo, comienza por abrir tu sitio WordPress en el administrador de archivos de DreamHost o a través de SFTP, como mencionamos anteriormente.
El archivo wp-config.php está ubicado en el directorio raíz de tu sitio. Simplemente añade la siguiente línea de código en la parte superior del archivo, justo después de la etiqueta de apertura:
define(‘CONCATENATE_SCRIPTS’,false); Así es como debería verse tu código:

Cuando hayas finalizado, guarda el archivo, refresca tu sitio y luego intenta cargar el Editor visual de nuevo. Si aún estás viendo el mensaje de error, procede al último paso.
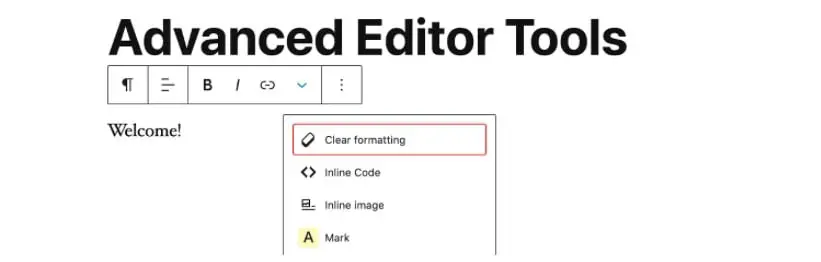
Paso 5: Instala el plugin Advanced Editor Tools
Previamente conocido como TinyMCE Advanced, el plugin Advanced Editor Tools es una versión del script TinyMCE que ofrece funcionalidades adicionales.

Esencialmente, te provee con un híbrido entre el editor TinyMCE y el Editor en Bloque. También, es gratis de descargar y usar.
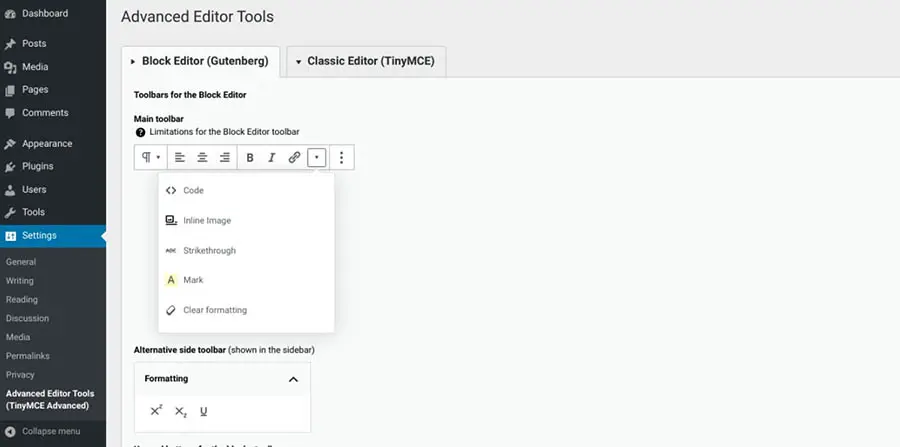
Después de que lo instalas y activas, puedes ubicar la configuración navegando a Settings > Advanced Editor Tools.

Una vez que esté activado y lo has configurado a tu gusto, refresca tu sitio WordPress. Ahora, cuando vas a una nueva publicación o página de WordPress, deberías ver que los botones anteriormente desaparecidos, aparecen en tu editor visual.
Recursos adicionales de problemas de WordPress
¿Quieres aprender más sobre arreglar errores comunes de WordPress? Hemos realizado varias guías para ayudarte.
- Cómo arreglar el error 500 — Internal Server Error en WordPress
- Cómo arreglar errores de sintaxis en WordPress
- Cómo arreglar el problema de “WordPress no envía correos”
- Cómo arreglar el error ‘estableciendo una conexión con la base de datos’ en WordPress
- Cómo arreglar el error de WordPress ‘404 Not Found’

Administración de sitio web hecho fácil
Déjanos administrar el backend — administraremos y monitorearemos tu sitio web para que esté seguro y siempre en línea.
Aprende MásEl problema del Editor Visual de WordPress, está resuelto
Si tu editor de WordPress está experimentando problemas, tales como un texto blanco ilegible o botones que desaparecen, no te preocupes. Como muchos errores de WordPress, este es relativamente simple de arreglar y hay múltiples métodos que puedes intentar.
Como hemos discutido, puedes seguir estos cinco pasos para resolver el error de texto blanco y los botones desaparecidos en el editor de WordPress.
- Limpia el caché de tu navegador.
- Desactiva tus plugins de WordPress.
- Reemplaza la carpeta TinyMCE con una copia fresca.
- Modifica tu archivo wp-config.php.
- Instala el plugin Advanced Editor Tools.
Si quieres que la solución de problemas sea más fácil, considera usar DreamPress, nuestra solución de alojamiento de WordPress Administrado. Con DreamPress, nos encargamos de los problemas por ti, para que te puedas enfocar en lo que importa.