Si encontraste este artículo porque estás mirando fijamente a un mensaje de error de WordPress donde solía estar tu sitio, respira profundo y ponte tu capa de superhéroe (las mayas son opcionales).
Sí, hay un problema, pero es posible arreglarlo.
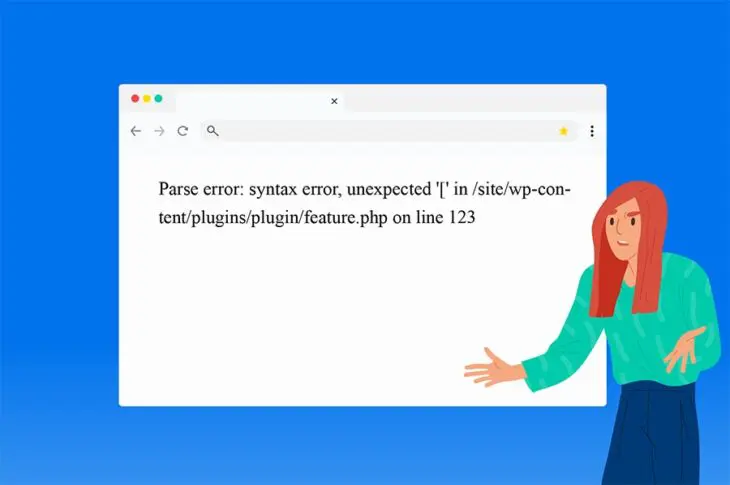
Tu sitio no ha desaparecido en el éter. Aún está allí, detrás de ese mensaje de error. El problema puede ser algo tan simple como un punto y coma faltante en un archivo PHP. Los errores de sintaxis o syntax errors de WordPress no son frecuentes, pero ocurren y son relativamente fáciles de corregir.
En este artículo, explicaremos qué es un error de sintaxis, junto con algunas causas comunes. Luego te guiaremos a través de los pasos que debes tomar para ubicar y arreglar el error. ¡Comencemos!
¿Qué es un error de sintaxis o Syntax Error?
Un syntax error ocurre cuando un comando no está escrito correctamente.

Esto puede incluir la presencia de un error gramatical, una palabra mal escrita o un símbolo faltante, o un signo de puntuación incorrecto en el código de tu sitio. En WordPress, esto es usualmente error PHP.

Saltate el estrés
Evita solucionar problemas tú mismo cuando adquieres DreamPress. Nuestros expertos amigables de WordPress están disponibles 24/7 para ayudar a resolver problemas de tu sitio web — grandes o pequeños.
Ve Nuestros PlanesCausas comunes de errores de Sintaxis en WordPress
Un error de sintaxis puede ocurrir cuando has pegado una parte de código incorrectamente. Tal vez pasaste por alto una porción cuando copiaste el código, o tal vez hay una etiqueta adicional para cerrar al final del script.
Esta es una etiqueta para abrir de PHP: <?php y esta es una etiqueta para cerrar ?>.
Cuando copias y pegas un fragmento de código PHP, usualmente incluye la etiqueta de apertura, causando un error de sintaxis. Ya que probablemente estás pegando el fragmento en un código existente, no necesitas incluir esta etiqueta.
También puede que obtengas un error de sintaxis cuando estás editando tu tema en el editor de WordPress. Si esto ocurre, generalmente sabes cuál es el problema, o al menos en que parte del archivo está ocurriendo. Si no estás seguro, no te preocupes. Puedes ubicar el error al hacer algunos cambios al archivo wp-config.php.
Otra razón por la cual puedes estar viendo este mensaje es por una actualización o instalación de un plugin. La extensión puede no ser compatible con tu versión de WordPress, o puede haber otros problemas en juego. Si estabas actualizando o instalando un plugin cuando ocurrió el error, es probable que esa sea la fuente del error.
Por qué es importante arreglar el error de sintaxis en WordPress
Un error de sintaxis es el índice de que algo no está bien con el código de tu sitio. Este problema puede dañar tu sitio web, dejándote con una página en blanco o un mensaje de error.
Si tu sitio web está caído o no puedes acceder a él, por razones obvias, obstaculizará la Experiencia de Usuario (UX). Además de afectar tu tráfico y tasas de conversión, tener una página en blanco donde debería estar tu página también puede afectar tu clasificación de Optimización de Motores de Búsqueda (SEO).
Los mensajes de error de sintaxis de WordPress pueden ser preocupantes, especialmente si no estás familiarizado con la codificación de sitios web. Afortunadamente, como podrás ver, la mayoría de los errores de sintaxis tienen una solución simple.
Cómo arreglar un Syntax Error en WordPress a través de SFTP
Cuando un error de sintaxis ocurre, puedes arreglarlo al remover o corregir el código que contiene el error. De cualquier manera, tendrás que acceder al archivo donde está ocurriendo el problema. Si no puedes acceder a tu panel de administración de WordPress, puedes acceder usando un cliente de File Transfer Protocol (FTP).
Si eres un cliente de DreamHost, este proceso es especialmente fácil. No es necesario que descargues una aplicación de terceros. Puedes acceder a los archivos de tu sitio usando nuestra herramienta dedicada WebFTP.

Si no eres un cliente de DreamHost o prefieres usar un cliente FTP, FileZilla es una buena opción. Ten en cuenta que siempre querrás conectarte usando el protocolo más seguro Secure File Transfer Protocol (SFTP) en vez de FTP. Esto asegurará que la información transferida esté encriptada.
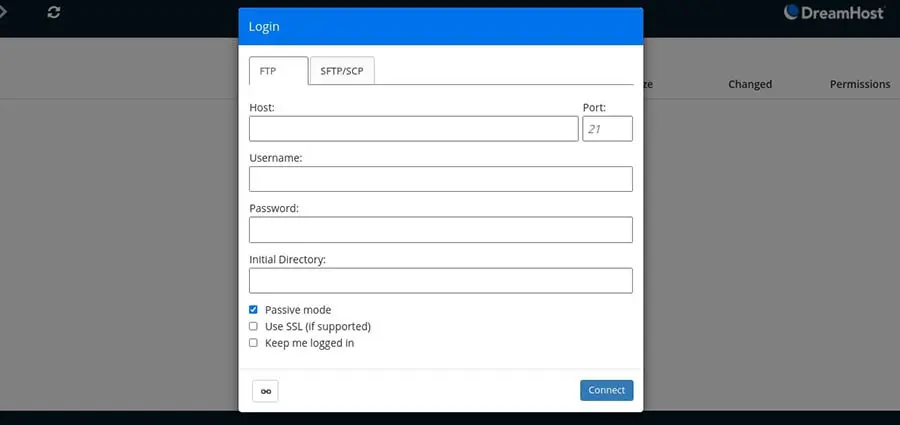
Necesitarás alguna información para conectarte a tu sitio web a través de SFTP:
- Nombre de servidor
- Nombre de usuario
- Contraseña
- Puerto
Puedes encontrar esta información al iniciar sesión en tu cuenta de alojamiento. Los usuarios de DreamHost pueden navegar a la sección Administrar Cuenta. Si estás usando otra compañía de alojamiento, pueden llamar esta sección de otra manera — si necesitas ayuda, contacta a tu compañía de alojamiento o visita su centro de ayuda.
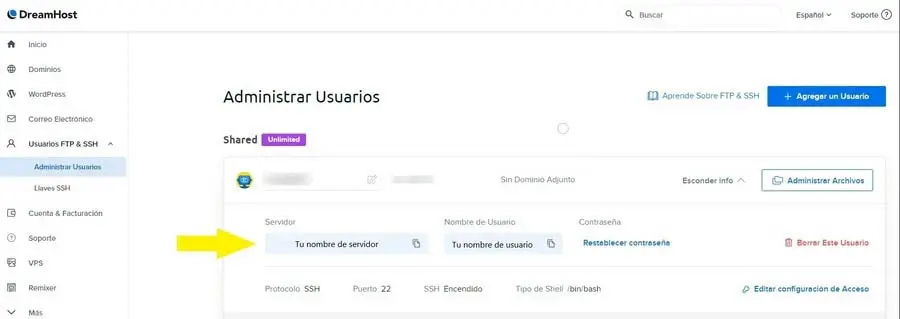
En el área de Administración de Cuenta, busca los usuarios FTP (o cuentas FTP, dependiendo de tu compañía de alojamiento) y selecciona Administrar Usuarios para ver tu configuración de Nombre de servidor, Nombre de usuario, y Puerto. Si no sabes tu contraseña de FTP, puedes restablecerla con el enlace proveído.

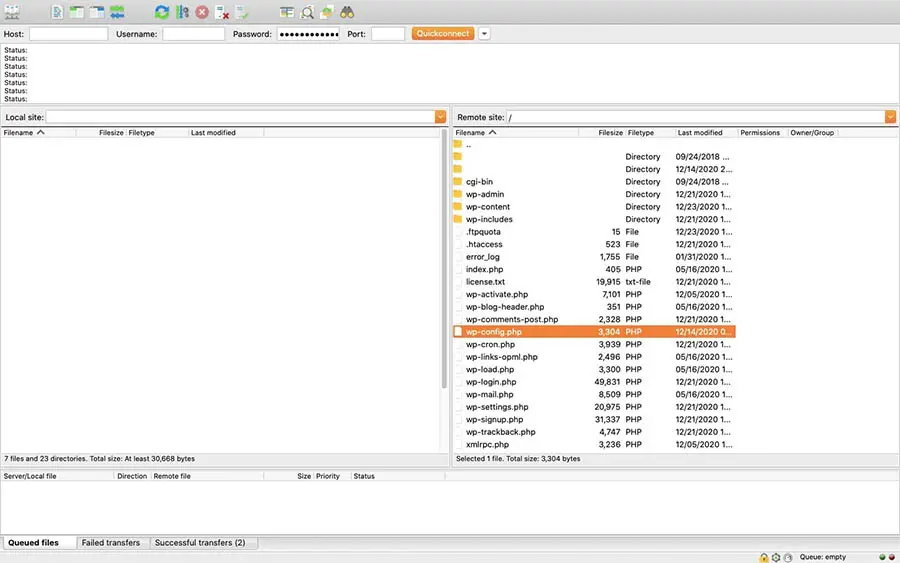
A continuación, abre tu cliente FTP e ingresa tus credenciales de inicio de sesión. Una vez hayas iniciado sesión, bajo el directorio de tu sitio WordPress, verás las carpetas wp-admin, wp-content, y wp-includes y una lista de otros archivos.

Si tu pantalla se ve similar al ejemplo de arriba, ¡estás en el lugar correcto! Ahora, es momento de habilitar la depuración de errores (debugging) para obtener más información sobre el error de sintaxis.
Habilitar depuración de errores para ver la ubicación del error de sintaxis
Si estuviste trabajando en tu sitio web cuando el error ocurrió, deberías tener una buena idea de donde buscar el error. Sin embargo, si no estás seguro, no necesitas adivinar. Habilitar la depuración de errores te mostrará la ubicación exacta del error.
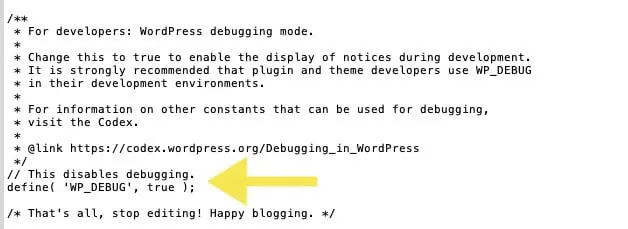
Para habilitar debugging, puedes añadir el siguiente fragmento de código a tu archivo wp-config.php:
define( 'WP_DEBUG', true );
Asegúrate de poner el código antes de /* That’s all, stop editing! Happy blogging. */ que está en la parte inferior del archivo.

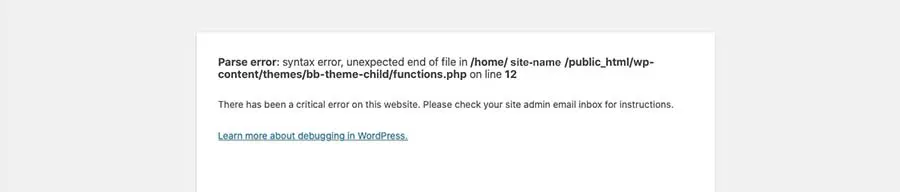
Una vez que guardas el archivo y refrescas tu sitio web en el navegador, deberías ver una cadena de texto indicando la ubicación del error, incluyendo el error, nombre y número de la línea.

Asegúrate de deshabilitar la depuración de errores una vez que hayas arreglado los errores de sintaxis, ya que al dejar esta opción habilitada no es recomendable para sitios en vivo.
Ahora ya has encontrado el error de sintaxis. Después de anotar la información, es momento de ponerte a trabajar para arreglarlo. Puedes usar las instrucciones a continuación para resolver el error de acuerdo a su ubicación.
Arreglar un error de sintaxis causado por la actualización de un plugin
Si estuviste instalando, actualizando, o editando el archivo de un plugin cuando el error de sintaxis ocurrió, la solución más simple y rápida es deshabilitar el plugin. Y eso es lo que haremos primero.
Accede a tu sitio a través de SFTP. Una vez que estés conectado, ve al directorio wp-content/plugins y ubica la carpeta del directorio del plugin con el error.
Mientras estás ahí, puedes deshabilitar el plugin o corregir el archivo que contiene el error — si sabes que está causando el problema. De lo contrario, puedes deshabilitar el plugin al renombrar el directorio en la carpeta de plugins.
Si vas a la URL de tu sitio web y refrescas el navegador, tu sitio debe aparecer normalmente. Sin embargo, si quieres continuar usando el plugin, tendrás que resolver el error en vez de simplemente deshabilitar.
Para corregir el error del plugin, ubica el archivo y número de línea del mensaje de error. Identifica cualquier código faltante o incorrecto en esa línea. Si no estás seguro de qué está causando el error, puedes pegar el fragmento en un editor de código para que te ayude a identificarlo.
Siempre puedes deshabilitar el plugin como un arreglo temporal. Luego, puedes activarlo más tarde, una vez que el error haya sido corregido. Esto puede ser el mejor enfoque, especialmente si el plugin no es esencial para la operación de tu sitio web.
Arreglar el error de sintaxis causado por la edición inapropiada de un archivo del tema
Para arreglar un error que ocurrió mientras que estabas editando tu tema, accede a tu sitio web a través de SFTP y navega al directorio wp-content/themes. Abre la carpeta del tema respectivo y ubica el archivo con el error — usualmente es el archivo functions.php.
Edita el archivo y corrige el error. De nuevo, el código de error de sintaxis muestra el número de la línea. Si el problema ocurrió cuando pegaste un fragmento de código, borra lo que editaste y restaura el archivo a su versión estable.
Si no ves qué está causando el problema, puedes usar un editor de código para ayudarte a identificar el error. Una vez que corrijas el problema, abre una ventana de navegador y navega a tu URL para verificar que tu sitio está funcionando de nuevo.
Usa un editor de código para identificar el error de sintaxis
Hay muchos editores de código gratuitos disponibles en línea, como Sublime Text y Atom. Puedes usar cualquiera de estas herramientas para ayudarte a diagnosticar y arreglar errores de sintaxis.
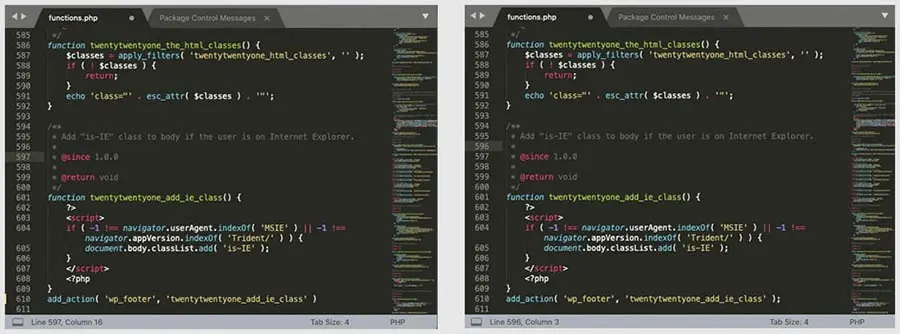
En la ilustración a continuación, al archivo functions.php le falta un punto y coma en la última línea.

El editor indica el error de sintaxis con una barra amarilla al lado del número de línea (610). Una vez que añadimos el punto y coma, el error se resuelve y las advertencias amarillas desaparecen. Puedes practicar escribiendo o editando código en un editor de código antes de hacer cambios a los archivos de tu sitio web.
Cómo evitar Syntax Errors en el futuro
Usar una sintaxis apropiada puede ayudarte a evitar errores en el futuro. PHP es un lenguaje simple y flexible. Puedes invertir algo de tiempo para aprender lo básico. Luego, cuando estás pegando código o haciendo ediciones en los archivos de tu sitio, sabrás cómo corregir los errores a medida que trabajas.
Como otra opción, puedes tener siempre un editor de código a la mano para revisar la sintaxis antes de pegar el código a tu sitio web. Esto es una práctica común para asegurarte de que el fragmento de código es correcto antes de añadirlo a los archivos de un sitio en vivo.
Otra forma de prevenir los problemas es habilitar la depuración de errores cuando haces cambios en tu sitio, para poder identificar los errores antes de que estén en vivo. Este es el momento para asegurarte de que todo es compatible con los archivos principales de tu WordPress y que funcionan como deberían.
Por último, sugerimos remover cualquier plugin y tema que no esté activo o en uso. Esto no solo puede prevenir errores de sintaxis, sino que también es una buena medida de seguridad, así que todos ganan.
¿Estás listo para arreglar ese error de sintaxis?
Casi el 40% de los sitios web están construidos en WordPress, haciéndolo el Sistema de Administración de Contenido (CMS) más popular del mundo. Es una plataforma estable y segura, pero aun así, los errores pueden pasar.
En este artículo, explicamos qué son los errores de sintaxis y sus causas más comunes. Luego proveímos una guía paso a paso para arreglar los errores de sintaxis en tu instalación de WordPress. Estos son usualmente simples de resolver, pero es mejor tomar medidas para prevenir que los problemas aparezcan en primer lugar, tales como usar un editor de código para revisar el código antes de añadirlo a tu sitio.
Mantener tu sitio web apropiadamente es una de las formas de evitar problemas y mantenerla funcionando sin problemas. El alojamiento DreamPress (que incluye una migración gratuita de WordPress) está diseñado específicamente para el ambiente de WordPress. Además, si alguna vez te encuentras con algún problema, te tenemos cubierto con copias de seguridad diarias automáticas y ¡un equipo de soporte de expertos de WordPress!