¿Ustedes creen que este es un espacio extraño para mencionar que mi esposa se está aferrando a un kit de Star Wars de Lego, edición limitada, sin abrir, en su caja original de BB-8?
¡Cuesta al rededor de $500 USD!
Okay. Sí sería raro. Entendí el mensaje claro y conciso… Pero les prometo que todo esto tendrá sentido en un momento.
En esta publicación, vamos a cubrir todo lo que necesitas saber sobre los bloques de WordPress. Si eres un usuario veterano de WordPress como yo, entonces probablemente piensas que los bloques son tan “nuevos” como WordPress, ya que seguramente comenzaste usando el editor clásico.
Ya han pasado 5 años desde que WordPress introdujo los bloques, pero aún son una de las funciones menos entendidas y poco utilizadas del CMS.
Los bloques de WordPress son algo parecido a los Legos — ven, les dije que iba a tener sentido. Te permiten construir y personalizar tu sitio web en una manera que habría requerido contratar un diseñador profesional de sitios y un desarrollador hace un par de años.
Y esa es una de las razones por las cuales las personas los aman tanto, una vez que los entienden.
Después de que explique cómo funcionan, no cabe duda de que también los amarán.
¿Qué Son los Bloques de WordPress?

Los bloques de WordPress son, como el nombre lo sugiere, bloques de construcción que puedes apilar y añadir en páginas y publicaciones de tu sitio WordPress.
Fueron añadidos a WordPress 5.0, junto con el lanzamiento del editor de Gutenberg con el que la mayoría de nosotros estamos familiarizados hoy en día. Los bloques ahora son la nueva forma estandarizada de personalizar tu sitio WordPress — y puedes utilizar bloques a través de tu sitio completo, no solo en las publicaciones.
[glossary_term_es title=”Gutenberg” text=”Gutenberg es el nombre del proyecto del Editor de Bloques de WordPress. Muchos desarrolladores y entusiastas de WordPress usan los términos Editor Gutenberg y Editor de Bloques indistintamente.”]
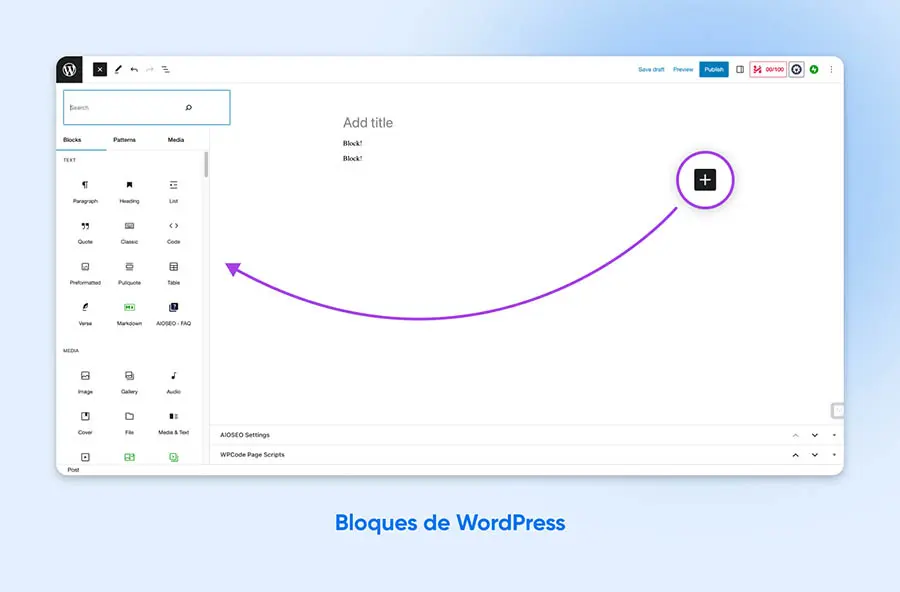
Piensa en ellos como si fueran un creador de sitio o de página. Puedes hacer clic en el botón ‘+’ para añadir un bloque a una página o publicación, y luego seleccionar entre varias opciones de bloques. La versión actual de WordPress viene con 90+ opciones desde el inicio.
Cada bloque es esencialmente un widget. Pueden hacer varias cosas, como incrustar contenido de otro sitio o servicio, añadir nuevas funciones como calendarios o formularios de contacto a la página, o incluso añadir contenido específico con formatos predefinidos.
Además, la mayoría de los bloques tienen opciones de personalización que te permiten ajustar cómo se muestra o cómo funcionan en tu sitio.
El editor de Bloque de WordPress es una gran actualización del Editor Clásico. En los días pre-Gutenberg, los usuarios de WordPress solo podían añadir texto e imágenes a una publicación antes de tener que ahondar en el código personalizado.
Nota nerd: Si por alguna razón no tienes acceso a los bloques del Editor de WordPress, podría ser por una de dos razones. La primera es que tu instalación de WordPress podría estar terriblemente desactualizada. Segundo, es posible que el Editor en Bloque haya sido desactivado por el plugin del Editor Clásico. Cuando este está activo, este plugin te revierte a la experiencia del Editor Clásico. Revisa tu página de plugins en tu panel administrativo de WordPress para comprobar si este es el caso.
¿Qué Bloques Tiene WordPress Ahora?
Por defecto, el editor en bloque ofrece un gran número de bloques disponibles. Puedes usarlas para personalizar tu tema de WordPress, y le permite a los escritores y blogueros añadir contenido enriquecido a sus publicaciones, incluir contenido de redes sociales y mucho más.
Veamos algunos de los bloques más populares, predeterminados y útiles de Gutenberg.
Bloques Más Comunes
Añadir cualquier tipo de texto o imagen se realiza a través de un bloque. Esto quiere decir que los bloques generalmente son los diferentes estilos y tipos de texto o elementos de imágenes que puedes añadir a una página.
Cosas como:
- Bloque de Texto — Cada párrafo que escribes en el Editor de Bloque reside en su propio bloque de texto. Sin embargo, los bloques no están limitados solo a párrafos. Puedes escribir tanto como desees.
- Bloque de Imagen — Para cuando desees mostrar y contar, integra una imagen en la mezcla para un valor agregado.
- Bloque de Lista — ¿Necesitas un escribir una descripción? Y, ¿qué tal una lista? Es posible con este bloque.
- Bloque de Galería de Imagen — Compartir fotos de vacaciones o de productos nunca fue tan fácil 📷
- Bloque de Tablas — Crea una tabla de precios o comparte información de un spreadsheet con pocos clics.
- Bloque de Citas Textuales — ¿Quieres llamar la atención a una observación en particular? O, ¿quieres inspirar a los lectores con una cita textual relevante para la publicación? ¡Resáltalas fácilmente con el bloque de citas textuales!
Cada uno de estos es un elemento que puedes añadir a tu sitio web con el Editor en Bloque. Luego, puedes posicionar y darle el estilo que desees en la sección de contenido de la página.
Bloques de Contenido Incrustado
Los bloques hacen demasiado fácil la tarea de incrustar contenido externo y widgets en tu sitio WordPress sin tener que añadir un nuevo plugin o un servicio adicional de terceros.
Algunos de los tipos de bloques más populares para traer contenido externo:
- Bloque Calendly
- Bloque de HTML personalizado
- Bloque de Twitter
- Bloque de YouTube
- Testimonios
- WooCommerce
- Formularios de Contacto
- Preguntas frecuentes
Al utilizar estos tipos de bloques, puedes ir más allá del editor de texto básico y crear contenido interactivo que muestra todo tipo de funciones.
Bloques de Especialidades
Aquí es donde las cosas se ponen interesantes.
Más allá de los conceptos básicos y el contenido incrustado, también hay un gran número de bloques más avanzados que puedes utilizar para casos de uso especiales. Por ejemplo, si quisieras mejorar la navegación de tu sitio y el UX, o usar WordPress como un constructor de sitios completamente.
[glossary_term_es title=”Navegación” text=”En la web, el término ‘navegar’ significa moverse de un sitio web o página a otra. La navegación también es un término común en el desarrollo y en el diseño web. Hay un énfasis en facilitar que los usuarios encuentren las páginas que necesitan de manera fácil.”]
Aquí hay algunos para que eches un vistazo:
- Bloque de Botones
- Bloque de Columnas
- Bloque de Grupo
- Bloque de Publicación de Carrusel
- Bloque de Publicación de Contenido
- Bloque de Bucle de Solicitudes
- Bloque Reusable
- Bloque de Shortcodes
- Bloque de Tabla de Contenidos
Con estos bloques, puedes integrar contenido personalizado directamente de la base de datos de WordPress o personalizar el diseño por completo, el espaciado y el flujo de cada página o publicación en tu sitio web.
Y todo esto es muy bonito. Pero, ¿qué pasa si necesitas un bloque que no está incorporado en WordPress por defecto?
Por suerte, los bloques también son personalizables. Tal como los widgets, puedes añadir nuevos bloques e incluso crear los tuyos propios para que se ajusten a las necesidades de diseño de tu sitio y plantilla.
[glossary_term_es title=”Widget” text=”Los widgets de WordPress te permiten agregar funciones a las barras laterales, pies de página u otras áreas de tu sitio web. Algunos widgets predeterminados de WordPress son Categorías, Nube de etiquetas, Búsqueda, Menú de navegación, Calendario y Entradas recientes.”]
Cómo Crear Bloques Personalizados Con un Plugin de WordPress
Por mucho, la manera más fácil de crear un bloque personalizado es utilizar un plugin.
El plugin Genesis Custom Blocks hace que construir y lanzar tus propios bloques sea bastante sencillo. Necesitarás tener conocimiento básico de HTML y CSS para crear y darle estilo al bloque, y que se ajuste a tus necesidades.
Con esas habilidades básicas, el plugin se encarga de toda la configuración compleja que se requiere al implementar un nuevo bloque.
Paso 1: Instala el Plugin Genesis Block
Primero lo primero: dirígete al directorio de plugins de WordPress e instala el plugin Genesis Custom Block.
(Recuerda activarlo desde la pestaña de plugins en tu panel administrativo de WordPress)
Paso 2: Añade un Nuevo Bloque
Una vez que ha sido instalado y activado, deberías ver una nueva opción en el menú izquierdo de navegación en tu panel de WordPress.
Haz clic en Bloques Personalizados > Añadir Nuevo
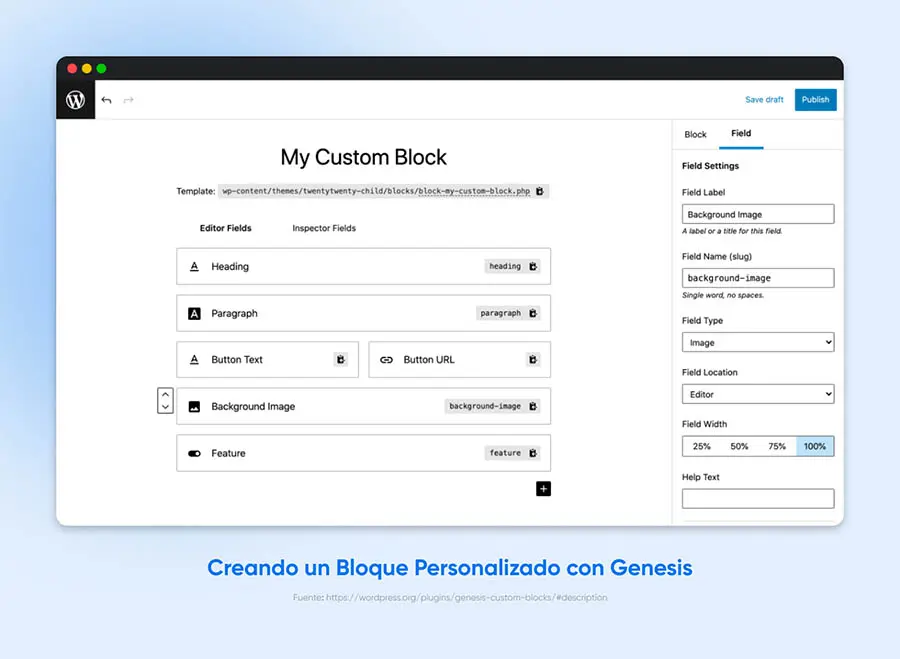
Paso 3: Personaliza Los Campos del Editor
Ahora, estamos listos para comenzar a construir el bloque personalizado.
El primer paso será configurar los campos y opciones de personalización que aparecerán cuando estás utilizando el bloque en tu sitio.

Puedes pensar en esto como una miniversión del editor de bloque mismo. Añadirás campos personalizados y datos que serán completados previamente por el propio bloque o recopilados por el editor o el usuario que agrega el bloque a una página o publicación.
Por ejemplo, si estás construyendo un bloque personalizado de (CTA), verás campos como:
- Texto de Título
- Texto de Subtítulo
- Texto de botón
- URL de Botón CTA
Cada campo tendrá una etiqueta, nombre y tipo. Puedes incluso personalizar el ancho o añadir texto de ayuda, para hacer que sea más fácil de usar para los editores o escritores.
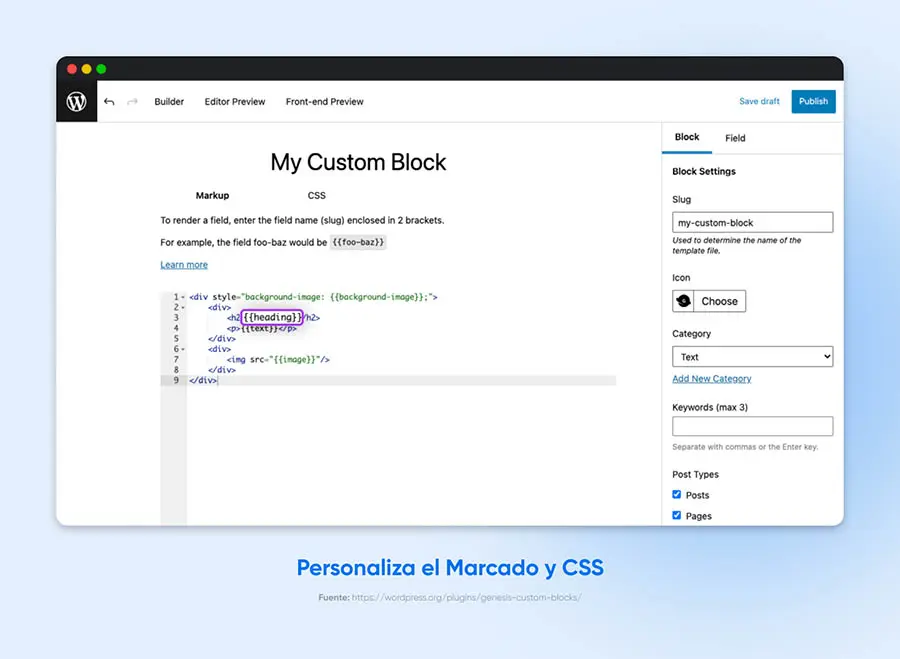
Paso 4: Personaliza el Marcado y el CSS
Ahora que hemos configurado el back end del bloque, necesitamos decirle a WordPress cómo mostrar el contenido que está siendo añadido.
Aquí es donde será útil cualquier conocimiento previo de HTML o CSS.

En este paso, esencialmente estarás escribiendo el bloque de código que será generado dinámicamente desde las entradas configuradas para el editor en bloque.
Puedes escribir esto en código simple HTML y CSS.
También puedes extraer variables en el editor de bloque usando corchetes dobles y el campo del nombre (slug) desde el editor. (eje, “{{button-text}}”)
Paso 5: Añade el Bloque
Una vez que has configurado el bloque utilizando el plugin Genesis, debería aparecer en la lista de bloques disponibles en el Editor de WordPress Gutenberg.
Simplemente, haz clic en el botón ‘+’ y luego encuentra el nuevo bloque por su nombre.
Una vez añadido, deberías ver la pantalla de edición del bloque de Gutenberg con los campos y opciones que configuraste.
¡Y listo!
Ahora puedes usar tu bloque personalizado, añadirlo a páginas, publicaciones, barras laterales o donde sea que lo necesites.
Cómo Crear Bloques Personalizados de WordPress Sin Un Plugin
Si quieres adentrarte un poco más y realmente aprender a crear nuevos bloques desde cero, necesitarás un poco más de conocimiento.
En este tutorial, te mostraremos los pasos básicos para utilizar la herramienta Create-Block que te permitirán generar bloques completos y personalizados sin tener que emplear un plugin.
Advertencia justa: Este es un flujo de trabajo avanzado. Esto requerirá que interactúes con la línea de comandos.
Tendrás que entender PHP, JavaScript, HTML y CSS.
¡No digas que no te lo advertimos!
Paso #1: Configura Node.js, NPM, y Una Instalación Local de WordPress
Antes de que podamos usar create-block, necesitaremos tener la configuración y el acceso correcto.
Aquí están los prerrequisitos:
- Una instalación local de WordPress
- Terminal o un programa de línea de comando configurado
- Node.js y npm
También puedes usar nvm (Node version manager) para instalar o actualizar una versión compatible de Node.js.
En nuestro caso, usaremos el comando de NPM, “npx” para ejecutar el paquete ‘create-block’ directamente del directorio donde se encuentra almacenado en la nube.
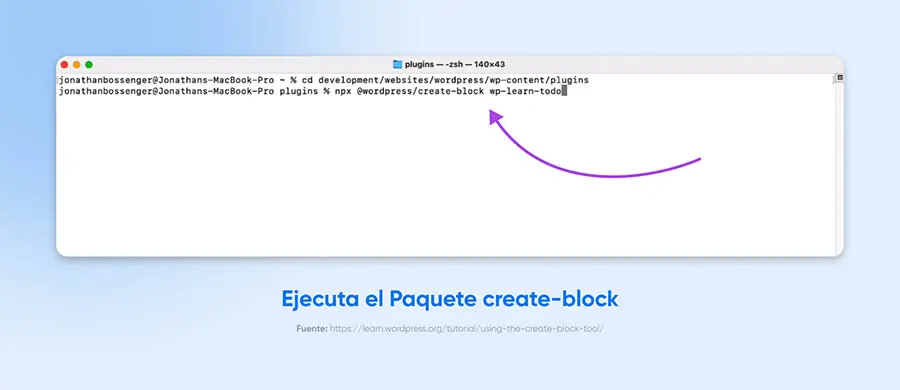
Paso #2: Ejecuta el Paquete Create-block
Ahora, el paso fácil.
Desde el terminal, navega al directorio ‘/wp-content/plugins’ de tu sitio web en tu máquina local.
Luego ejecuta el paquete create-block utilizando NPX:

npx @wordpress/create-block {{nombre-del-bloque}} Este paquete se ejecutará a través del proceso de configuración que es conocido como el “block scaffolding”. Registrará todos los elementos relevantes, configurará la estructura correcta de archivos y directorios, y generará el código predeterminado para que el bloque completo sea utilizable y editable.
Paso #3: Activa el Plugin
El nuevo bloque tomará la forma de un plugin.
Una vez que el paquete create-block está completo, querrás regresar al panel de WordPress.
Dirígete a la página de Plugins y activa el nuevo plugin que se creó, el cual debería tener el nombre del bloque que usaste en tu comando npx.
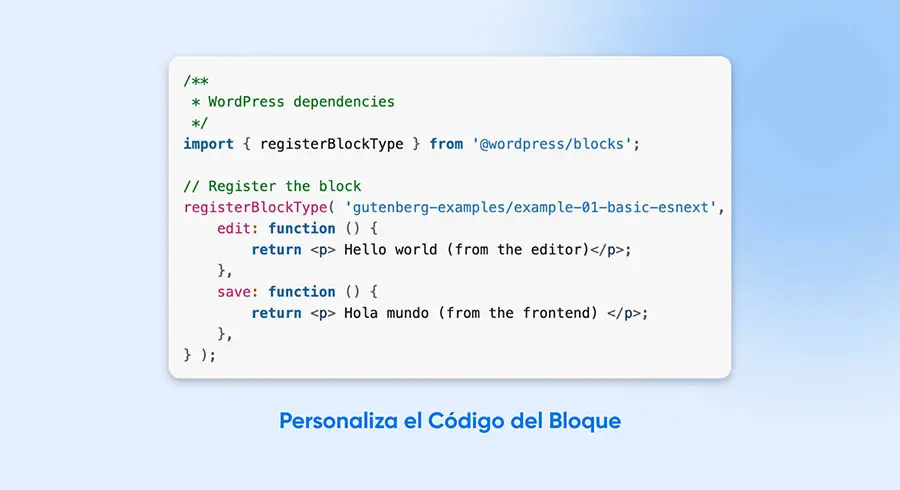
Paso #4: Personaliza el Código de Bloque
Personalizarás el contenido y las funciones del bloque desde la carpeta /src/ dentro del directorio de plugins.
Index.js es donde registrarás el bloque y programarás el resultado principal:

Ten en cuenta que la función registerBlockType está configurada para administrar para manejar tanto las entradas del editor de bloques (“editar“) como la pantalla frontal (“guardar“).
Esto solamente es la punta del iceberg de construir un bloque funcional.
Querrás investigar más sobre la documentación completa para escribir bloques funcionales usando el WordPress Block API.
Una vez que tengas a los conceptos básicos, puedes obtener dependencias adicionales, acceder a fuentes de datos externas y casi cualquier otra cosa que desees.
Paso #5: Añade el Bloque Desde el Editor de Gutenberg
Con el plugin activado, puedes añadir tu bloque a cualquier página o publicación desde el editor Gutenberg.
Accede a él utilizando el botón ‘+’ o el comando “/”, como con cualquier otro bloque.
El Cielo es el Límite
Bueno, fuimos de lo básico a lo avanzado con esta guía, pero las buenas noticias son que ahora serás imparable.
Entre las opciones predeterminadas de bloque, el plugin Genesis, y la habilidad de construir tus propios bloques desde cero — ¡no hay nada que no puedas lograr!
Y, ya que los bloques son tan increíblemente poderosos y flexibles, hay muy pocas cosas que no puedas construir. Tu sitio WordPress ahora tiene funciones casi infinitas, y puedes crear el sitio, aplicación o proyecto de tus sueños.

WordPress + DreamHost
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web
Adquiere Tu Plan Hoy
