¿Buscas desbloquear el máximo potencial de tu sitio WordPress?
Tanto los novatos como los expertos de WordPress saben que hay muchas oportunidades de personalización, mediante la plataforma.
Y muchas de estas opciones están al alcance de tu mano, en tu tema de WordPress.
Sin embargo, manipular un tema de WordPress sin conocimiento puede tener consecuencias graves, para quienes no están preparados.
Por eso, queremos ayudarte a que lo estés.
En esta guía hallarás una explicación detallada sobre el editor de temas de WordPress, y cómo encontrar el tema ideal para tu sitio web, activarlo allí y personalizarlo, para que se adapte a tu negocio e industria.
Nota: ¡Hay diferencias entre los sitios de WordPress.com y los de WordPress.org! WordPress.com es un creador de sitios en línea, en el cual podrás crear un sitio asequible, pero no muy personalizable. WordPress.org, por otro lado, es un software gratuito y de código abierto. Allí podrás crear un sitio más personalizado, pero necesitarás un servicio de alojamiento web. Dicho esto, y entendiendo que ambas plataformas usan temas y comparten similitudes, en esta guía nos enfocaremos en WordPress.org.
Recordemos: Aspectos Básicos de los Temas de WordPress
Antes de sumergirnos en los detalles de cómo editar tu tema WordPress, repasemos rápidamente qué implica un tema.
En WordPress, básicamente un tema es un grupo de archivos que trabajan juntos, para controlar las funciones y apariencia de un sitio web. Contienen aspectos como las plantillas de páginas y las hojas de estilo en cascada (CSS), entre otros.
[glossary_term_es title=”CSS” text=”Las hojas de estilo en cascada (o CSS, por sus siglas en inglés) es un lenguaje de programación importante que se utiliza para diseñar páginas web. Usar el CSS te puede ayudar a crear páginas web hermosas al permitirte modificar la apariencia de varios de sus elementos, incluyendo los estilos de fuentes, colores, los diseños y más.”]
Cada sitio lanzado en WordPress viene con un tema predeterminado. Si quieres cambiarlo, puedes elegir un tema de WordPress en el directorio oficial de temas de la plataforma, o en comercios populares como ThemeForest.
También puedes personalizar tu tema, mediante alguno de los procesos que expondremos más adelante. Hay, desde tácticas sin código, hasta métodos con código completo.
Tema Vs. Plantilla
Los temas son de los elementos más geniales y adaptables de WordPress.
¿Quieres cambiar fundamentalmente la apariencia y el diseño de tu sitio web?
¡Solo cambia el tema!
Cambiar tu tema no es difícil, pues con WordPress será muy fácil encontrar, instalar, activar y hasta editar la mayoría de los temas. Con miles de opciones gratuitas en el directorio de temas de WordPress, y otros miles más de alternativas externas, es muy viable que halles ese tema puntual que se adapte a tu industria, necesidades de funcionalidad y habilidades técnicas.
Sin embargo, hay algo en que la mayoría de temas no pueden ayudarte — hacer que diferentes páginas luzcan completamente únicas e irrepetibles, la una al lado de la otra.
Digamos que quieres que diferentes páginas tengan diseños muy distintos, o, que cuenten con elementos de diseño similares, pero con un contenido único. Dado que los temas aplican un mismo estilo a todo un sitio web, la tarea será realmente difícil de realizar, usando uno de ellos.
Ahí es donde entran las plantillas en juego.
Las plantillas no son diferentes de los temas; solo se centran en las funciones de páginas individuales, o de ciertos tipos específicos de páginas
La mayoría de temas traen plantillas predefinidas para controlar tus páginas, pero también puedes editar y crear las tuyas a tu manera. Sin embargo, este proceso puede ser más difícil que solo trabajar con varios temas. Si estás interesado en personalizar plantillas, te sugerimos antes leer nuestra guía al respecto Decodificando WordPress: Creando Plantillas y Partes de Plantillas.
¿Qué Es El Editor de Temas De WordPress?
Esta sección comienza con una pequeña aclaración.
Por mucho tiempo, el editor de texto que traía el panel de administración de WordPress se llamó Editor de Temas. Permitiendo a los usuarios editar código desde los archivos del tema.
Aún está ahí y será el centro de una gran parte de este artículo. Sin embargo, debemos aclarar que hoy en día, su nombre técnicamente es ‘Editor de Archivos de Tema’. Entonces, si tu instancia WordPress está actualizada — ¡debería, por razones de seguridad! — estarás usando el ‘Editor de Archivos de Tema’, no el ‘Editor de Temas’. Notarás que aún usamos el término más antiguo la mayor parte del tiempo, pues mucha gente sigue familiarizada con él.
Ten cuidado y extrema precaución si trabajarás en el editor de temas. Si tu tema se actualiza o cambia, puedes perder tus cambios. Además, es muy fácil dañar el diseño y la funcionalidad de tu sitio — incluso, en el peor escenario, ¡puedes llegar a quedarte fuera de tu propio sitio!
Si no tienes mucha experiencia con WordPress, o programando, te recomendamos comenzar con la táctica de edición para principiantes, sin alterar código, y solo aventurarte a lo más técnico cuando estés familiarizado con el proceso.
[glossary_term_es title=”Editor de Temas” text=”El editor de temas de WordPress es un editor de texto que te permite editar los archivos de un tema directamente desde el escritorio de WordPress. Puedes usar el editor para cargar nuevos archivos y eliminar los no deseados.”]
¿Por Qué Usar El Editor de Temas de WordPress?
Entonces, ¿por qué utilizar el editor de temas de WordPress, si es tan delicado? Porque es el mejor método para acceder a todos los archivos que componen tu tema de WordPress.
Encontrarás la mayoría de elementos de diseño en tres archivos: style.css, functions.php y plantillas.
Si bien algunos temas tendrán más archivos con características de diseño, empecemos hablando de las piezas principales a las que podrás acceder con el editor de temas.
Archivo Style.css (Hoja de Estilos o Stylesheet)
La mayoría de elementos relacionados con el diseño de un tema — fuente, colores, diseños — son parte de este archivo style.css, también conocido comúnmente como hoja de estilos.
Modificar, eliminar o agregar código CSS en este archivo, es una impactante manera de cambiar el estilo de tu sitio web.
Archivo Functions.php
En Functions.php está el código de funciones y características de tu tema. Por supuesto, lo encontrarás escrito en PHP.
Se puede editar este código — con extrema precaución — para agregar elementos al encabezado y al pie de página de tu sitio, cambiar tus menús de navegación, y hasta actualizar el formato de tus publicaciones, entre otros.
Archivo de Plantillas
Tu archivo de plantillas contiene archivos PHP o HTML (según el tema). Estos conforman la estructura de las páginas que componen tu sitio web.
Si deseas cambiar el aspecto de ciertas páginas o tipos de páginas (por ejemplo, hay páginas de archivo, de contacto y de publicaciones), edita los archivos de plantillas.
Cómo Usar el Editor de Temas de WordPress
Ahora, ¡el evento principal!
Continúa leyendo y aprende todo lo que debes saber al elegir, instalar y personalizar tu tema de WordPress.
Elige Tu Tema
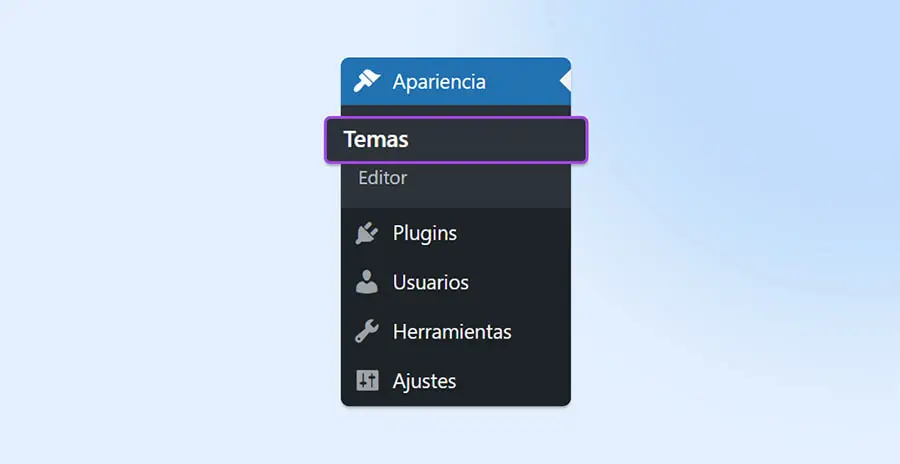
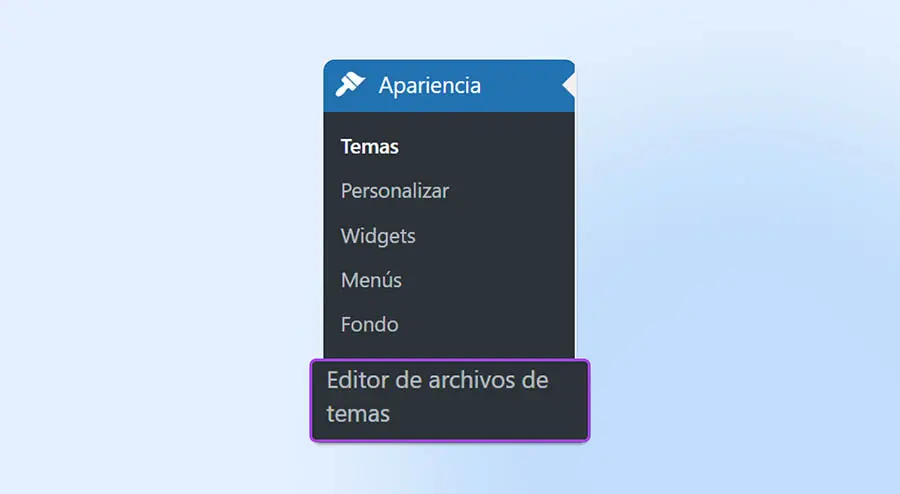
Para buscar un tema en el directorio de WordPress, inicia sesión en tu sitio web de WordPress.org. En el Panel, dirígete a ‘Apariencia > Temas’.

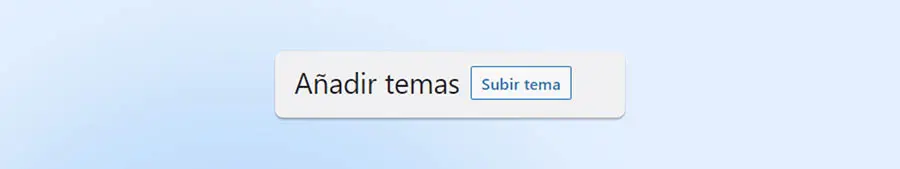
Usa el botón ‘Añadir nuevo’ en el encabezado de la página, junto al título de la página de ‘Temas’.
Puedes desplazarte por todos los temas en oferta, o emplear el filtro de características y la barra de búsqueda para reducir tus opciones.
Haz clic en un tema o pasa el cursor por encima y usa el botón ‘Vista previa’ para aprender más sobre el mismo; como descripciones, una demostración de cómo se ve y algunas reseñas, ocasionalmente.
Si ninguna de las opciones coincide con lo que buscas, puedes visitar mercados y creadores externos, como los famosos ThemeForest, StudioPress o Elegant Themes.
¿Te encantó el tema de un sitio web que viste y lo quieres encontrar? Un recurso como WordPress Theme Detector te ayudará con eso.
Instala Y Activa Tu Tema
Si elegiste un tema que te gustó en el directorio de WordPress, verás el botón ‘Instalar’, al hacer clic en él o pasar el cursor sobre él. Este tema se agregará a tu página ‘Temas’ con ese solo clic.
Para utilizarlo en tu sitio web, regresa a la página de página ‘Temas’ en ‘Apariencia > Temas’ y haz clic en ‘Activar’ para que sea aplicado a tu sitio web.
Y si eliges un tema de otra fuente, también será fácil usarlo en WordPress.
En la página principal ‘Temas’, usa el botón ‘Añadir nuevo’ en el encabezado de la página, junto al título de la página de ‘Temas’.
En la siguiente página, verás un botón en el mismo lugar, llamado ‘Subir tema’.

Una vez hagas clic, verás la opción de cargar tus archivos .zip externos ya descargados. Elige ‘Instalar ahora’ y carga tu tema en tu página ‘Temas’. Allí, actívalo, como cualquier otro tema.
Personaliza Tu Tema
Te recordamos de nuevo: editar tu tema directamente puede dañar tu sitio.
Otra opción para considerar si deseas añadir funciones, o cambiar cómo luce tu tema, son los — plugins. (¡Y los widgets!)
Tanto con los plugins, como con los widgets de WordPress, podrás ampliar las funciones de tu sitio y actualizar su estilo, sin tener que editar su código. ¡Son de uso simple y muchos, además, son gratuitos! También, podrás mejorar el SEO de tu sitio (Yoast), instalar funciones de comercio electrónico (WooCommerce) y mucho más, gracias a estos plugins y widgets.
Si te asusta un poco el tener que editar el código de tu tema, o buscas que tus mejoras perduren, así cambies o actualices tu tema actual — mejor prueba con plugins y widgets.
Si no encuentras alguna extensión que haga lo que deseas, pero aun así decides editar tu tema, recuerda: hacer una copia de seguridad de WordPress.
Para más seguridad, puedes proteger tu sitio, por si la edición del tema sale mal. Conservarás tus ediciones cuando el tema se actualice. ¿Cómo? Solo instala un tema child de WordPress.
Un tema child de WordPress funcionará del mismo modo de aquel tema “normal”, del cual se desprenda — su tema principal, en otras palabras. Editar el tema child solamente, hará que tus cambios permanezcan, a pesar de las eventuales actualizaciones.
Con estas aclaraciones advertencias sobre la mesa, ¡es momento de personalizar!
Herramientas Incorporadas de Edición de Temas (Ideales para Novatos)
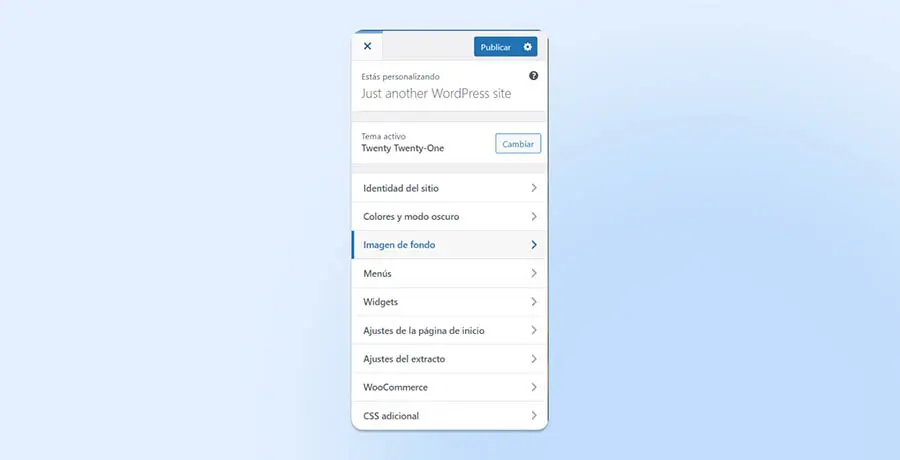
Si en el Panel de Control miras abajo de ‘Apariencia’, verás la opción de ‘Temas’, ya mencionada. Pero debajo de ella, debería salir ‘Editor’ o ‘Personalizar’.
En gran parte, ‘Personalizar’ te ayudará a editar temas que no necesariamente están basados en bloques. Pero ‘Editor’ (que tiene varios nombres: Editor de Sitio, Editor de Bloques, etc.) sí está pensado para ayudarte con temas basados en bloques.
Cualquiera que sea el editor que maneje tu tema, ambas plataformas son muy visuales, fáciles de usar, y traen instrucciones claras y robustas, para cambiar fácilmente varios elementos del sitio.
‘Personalizar’ tiene opciones más limitadas para cambiar aspectos, como diseños, paletas de colores y fuentes, entre otros. Sus opciones de personalización varían, según el tema.
Sin embargo, también puedes agregar CSS y/o JavaScript personalizado, mediante ‘Personalizar’. No olvides hacer clic en ‘Publicar’ para aplicar tus últimos cambios.

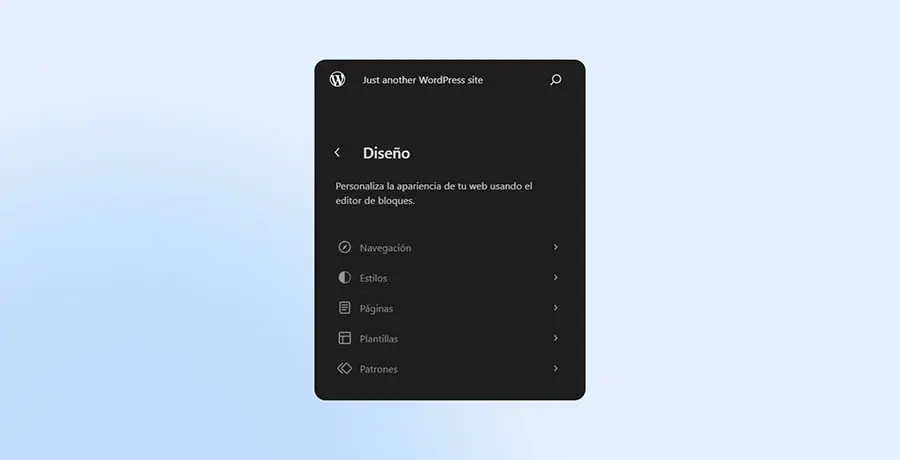
Con la herramienta ‘Editor’ para temas basados en bloques, personaliza más a fondo tus páginas, plantillas, estilos y más. Nuevamente las opciones variarán, según el tema elegido.

En la mayoría de los elementos en ‘Editor’, podrás trabajar directamente con código.
Por ejemplo, si eliges ‘Estilos’ y haces clic en la página para comenzar a editar, verás un panel con opciones al lado derecho de la pantalla.
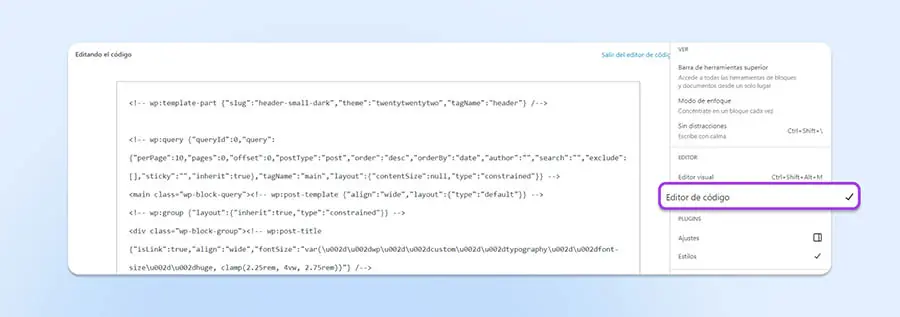
En el encabezado de la página, habrá una barra de herramientas. Usa el menú en los tres puntos para abrir una lista de opciones, incluyendo una para cambiar del ‘Editor Visual’ al ‘Editor de Código’.
Aquí es donde puedes trabajar dentro de tu código. Haz clic en ‘Guardar’ y aplicarás los cambios a tu sitio y tema.

Hay mucho para aprender sobre esta, en esencia, nueva forma de editar temas en WordPress. Descubre más en ¿Qué es Full Site Editing de WordPress (Y Cómo Afectará Tu Sitio)?
Administrador de Archivos del Host (Se Requiere Codificación)
A partir de este punto, entraremos en los terrenos de la programación.
En la mayoría de sitios alojados de WordPress, tendrás la opción de acceder y editar varios archivos que componen tu tema, utilizando administrador de archivos de tu servicio de alojamiento.
Es cierto que este administrador de archivos luce muy diferente según la compañía de alojamiento, pero podemos explicarte cómo funciona en DreamPress.
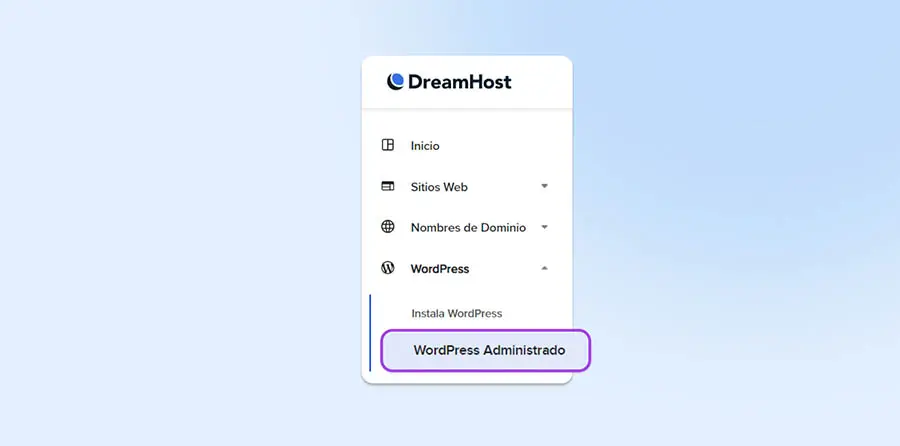
Al iniciar sesión, ve a la barra lateral y busca ‘WordPress > WordPress Administrado’.

Encuentra el sitio web que quieres editar y elige ‘Administrar’.
Deberías llegar a la página de ‘Detalles’ relacionados con aquel sitio. En la sección ‘Subir archivo’, elige ‘Administrar archivos’.
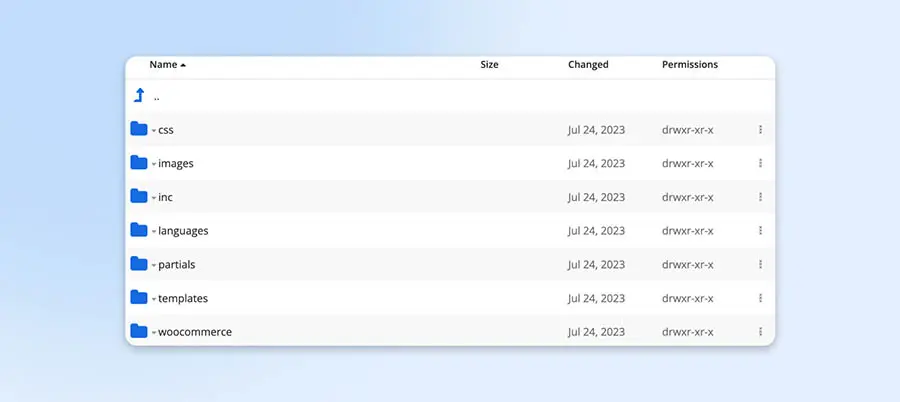
Abre la carpeta con el nombre de dominio de tu sitio web. Luego busca ‘wp-content > themes’. Haz clic en la carpeta de tu tema actual de WordPress, o del que desees editar y te aparecerán todos los archivos disponibles.
Y así, estarás viendo todos los archivos donde puedes realizar cambios y actualizaciones en tu tema.

Asegúrate de guardar todos los cambios que realices en el editor de archivos.
Editor de Archivos de Tema de WordPress (Más Avanzado)
¡Más opciones con programación!
Para editar tu tema desde WordPress, ve al Panel y a ‘Apariencia > Editor de Archivos de Tema’ (antes llamado ‘Editor de Archivos de Tema’).

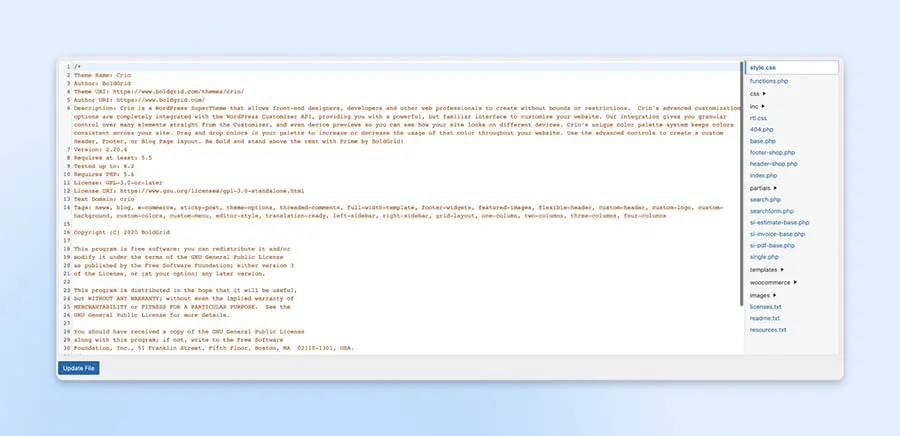
El editor de texto debería abrirse. A la derecha, verás una lista de archivos de tema. Haz clic en ellos, para poder hacer tus cambios.
Usa el botón ‘Actualizar Archivo’ después de finalizar tus actualizaciones. Si hay errores de sintaxis en el código, WordPress no te dejará guardar tus cambios. En cambio, te resaltará el error en que caíste, para que puedas corregirlo fácil y rápidamente.

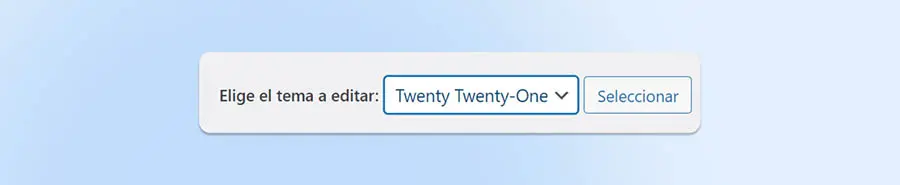
Si deseas editar un tema que no estás utilizando, hay un menú desplegable arriba del editor de texto. Allí, podrás seleccionar qué tema deseas editar.

Recuerda que elegir un tema diferente aquí, no cambiará automáticamente el tema de tu sitio WordPress.
Para ver ese cambio, dirígete a ‘Apariencia > Temas’. Ahí, también podrás verificar si tus temas necesitan actualizaciones. Es importante mantenerlos actualizados siempre, para instalar parches nuevos de seguridad, lanzados por el desarrollador del tema.
Mención Honorífica: Plugin Creador de Páginas (Sin Código)
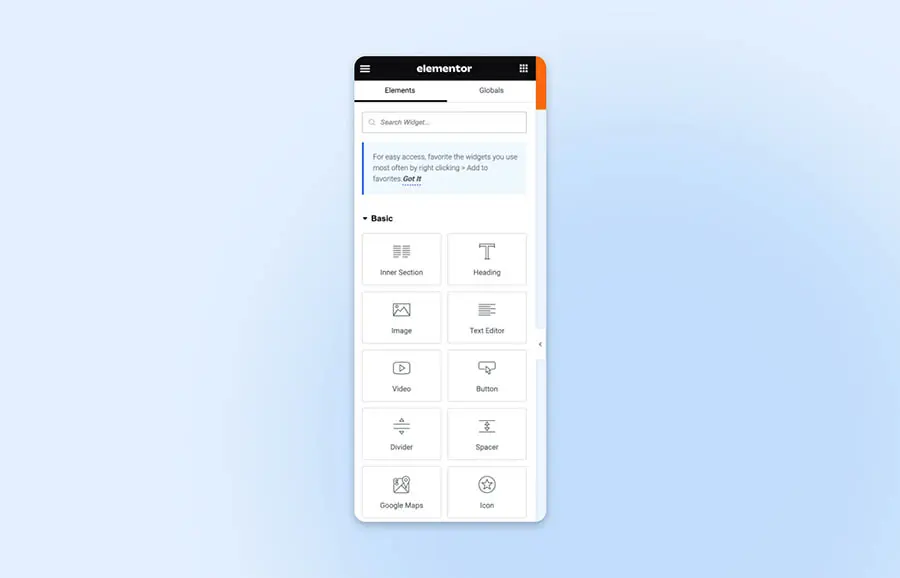
Los plugins para crear páginas, usualmente, traen funciones simples de edición de arrastrar y soltar, para diseñar páginas de sitios web — no para diseñar temas. Entonces los incluiremos en esta guía, como un bonus, pero no sin hacer antes la aclaración respectiva. Elementor y WPBakery son, por ejemplo, dos populares plugins de creación de páginas.
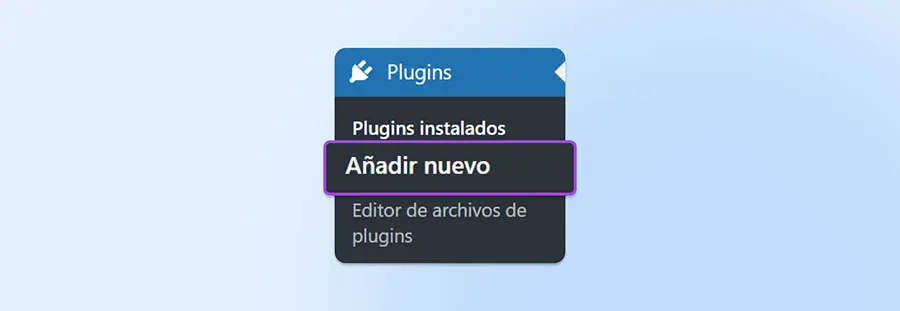
Elementor puede utilizarse, sin apoyo, como creador de sitios web. Ya como plugin de WordPress, solo podrás usarlo como editor de páginas. Dejando los tecnicismos de lado, con este plugin podrás crear y editar páginas, para que luzcan tal y como quieres — sin tener que editar los temas. Para usarlo, ve a ‘Plugins > Añadir Nuevo’ y busca ‘Elementor’.

Haz clic en ‘Instalar ahora’ y en ‘Activar’ para activar Elementor en la barra lateral de tu panel de control de WordPress.
Te recomendamos seguir la guía introductoria de Elementor al pie de la letra, para aprender cada detalle sobre esta herramienta, pues es muy potente. Una vez conozcas los conceptos básicos, podrás utilizar este plugin para diseñar hermosas publicaciones y páginas individuales.
Aunque Elementor no es una herramienta tradicional de edición de temas, es increíblemente beneficiosa para cualquiera que quiera personalizar su sitio web sin saber de programación.

Si, por otro lado, eliges pagar por la opción Pro que Elementor también trae, podrás diseñar tu tema con Elementor Theme Builder.
¿Podemos Ayudarte A Descifrar WordPress?
Las complejidades de WordPress son casi infinitas — pero eso no significa que no puedas sacar máximo provecho de su software, si recibes la orientación adecuada.
Sigue conectado con las ayudas que tenemos para ti. En nuestro blog en DreamHost, podrás estar al tanto de todas las noticias sobre WordPress. Además, nuestros Servicios Profesionales y de alojamiento en WordPress, te ayudarán a aprovechar tu sitio al máximo.

WordPress + DreamHost
Nuestras actualizaciones automáticas y sólidas defensas de seguridad se encargan de la gestión del servidor, para que tú puedas concentrarte en crear un gran sitio web.
Adquiere Tu Plan