Cómo Mejorar Las Métricas Web Principales (8 Maneras)

Google utiliza un conjunto de señales de clasificación para medir y evaluar los sitios web. Entre las más recientes y más importantes mediciones de Experiencia de Página están las Métricas Web Principales. Si no estás optimizando tu sitio para cumplir con estas métricas, puede que le estés haciendo daño en general a tu Optimización Para Motores de Búsqueda (SEO) y Experiencia de Usuario UX.
Las buenas noticias son que una vez que entiendes qué son las Métricas Web Principales y cómo medirlas, puedes tomar medidas activas para mejorarlas. Esto puede ayudar a asegurar que estás proporcionando una experiencia sólida para tus usuarios y que estás cumpliendo los estándares de Google para incrementar la visibilidad en motores de búsqueda.
Relacionado: Cómo Mejorar Las Clasificaciones de SEO
En esta publicación, te mostraremos las Métricas Web Principales de Google, explicando por qué son importantes y cómo funcionan. Luego, hablaremos de 8 maneras en las que las puedes mejorar. ¡Manos a la obra!
Una Introducción A Las Métricas Web Principales o Core Web Vitals
Las Métricas Web Principales de Google son un conjunto de indicadores clave de rendimiento que Google usa para medir la salud y vitalidad de los sitios web.

Son señales de experiencia de página utilizadas para evaluar la experiencia de tu sitio web, incluyendo qué tan rápido los usuarios pueden interactuar con él. Por ejemplo, la velocidad de sitio es fundamental, ya que una página que carga lento puede disminuir las tasas de interacción e incrementar las tasas de rebote.
Esto puede hacerle daño a las clasificaciones de resultados de búsqueda y el éxito en general de tu empresa. Lo mismo es verdad si la página es difícil de navegar.
Por Qué Son Importantes Las Métricas Web Principales
Las Métricas Web Principales (Core Web Vitals) pueden ayudar a mejorar tus resultados de búsqueda. Son relevantes porque pueden ayudarle a Google a entender qué tan bien está rindiendo un sitio web e identificar las áreas donde puede mejorar.
Más específicamente, estas métricas consideran:
- Carga
- Interacción
- Estabilidad Visual
Estos son solo algunos factores que Google considera en sus algoritmos para medir la salud de un sitio web. También considera la compatibilidad móvil. Esto es fundamental, ya que más personas están utilizando sus dispositivos móviles para acceder a la web. Si tu sitio web no es compatible con dispositivos móviles, podrías estar perdiendo bastante tráfico y oportunidades de negocio.
Otro aspecto clave es la seguridad del sitio web, la cual te ayuda a proteger tu sitio de amenazas en línea, tales como malware y hackeos. Ayuda a salvaguardar ambos tu sitio y el contenido del mismo, además de la información de tus usuarios.
Al asegurar que tu sitio web cumple con estos estándares, puedes ayudar a mejorar su rendimiento y a clasificar más alto en los resultados de búsqueda. En otras palabras, priorizar y optimizar las Métricas Web Principales puede ayudarte a mejorar tu experiencia de usuario y SEO. ¡Todos ganan!
Cómo Funcionan las Métricas Web Principales
Las Métricas Web Principales son un subconjunto de factores pertenecientes a la calificación de la Experiencia de Página de Google; una señal de clasificación lanzada en el 2021. Echemos un vistazo a 3 medidas específicas que componen las Métricas Web Principales:
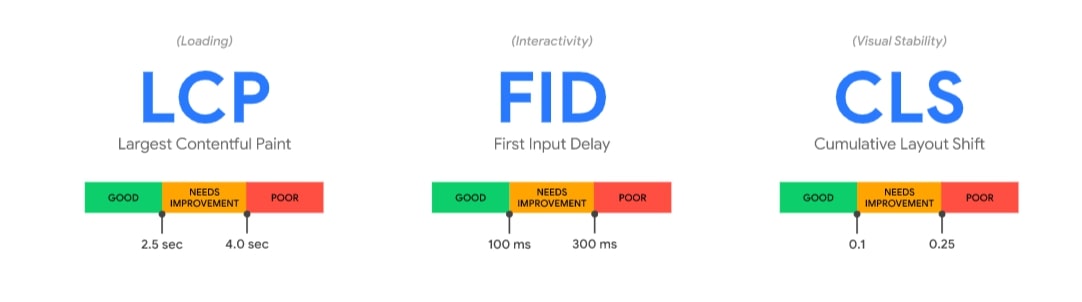
- Largest Contentful Paint (LCP) o Renderizado del Mayor Elemento con Contenido. Esto considera qué tanto le toma a tu contenido en aparecer a tus visitantes. Mide qué tan rápido cargan los elementos más grandes, tales como tus imágenes y videos.
- First Input Delay (FID) o Latencia de la Primera Interacción. Esta métrica analiza el tiempo que le toma a un usuario navegar para comenzar a procesar los controladores de eventos para responder a las interacciones. En otras palabras, mide la reactividad de tus páginas web cuando los usuarios interactúan con ellas por primera vez.
- Cumulative Layout Shift (CLS) o Cambios de Diseño Acumulados. Esto mide qué tanto le toma a tu página web en volverse visualmente estable. No todos los elementos de tu sitio cargan al mismo tiempo y algunos pueden moverse durante el proceso de carga. El CLS mide si hay elementos en la pantalla que interrumpe o previene que los visitantes consuman el contenido.
Una cuarta métrica, menos famosa, es el First Contentful Paint (FCP). Esto mide la cantidad de tiempo que le toma al navegador renderizar la primera pieza de contenido (tal como una imagen) en una página web.
Cómo Medir las Métricas Web Principales
Antes de que comiences a trabajar en mejorar las clasificaciones de tus Métricas Web Principales, es inteligente obtener una idea de dónde se encuentra tu sitio con respecto a ellas. De esta manera, podrás medir tu progreso. Evaluar regularmente tus calificaciones puede ser una parte valiosa de tu mantenimiento de sitio web.
Veamos algunas formas diferentes de medir el rendimiento de tu sitio web.
PageSpeed Insights
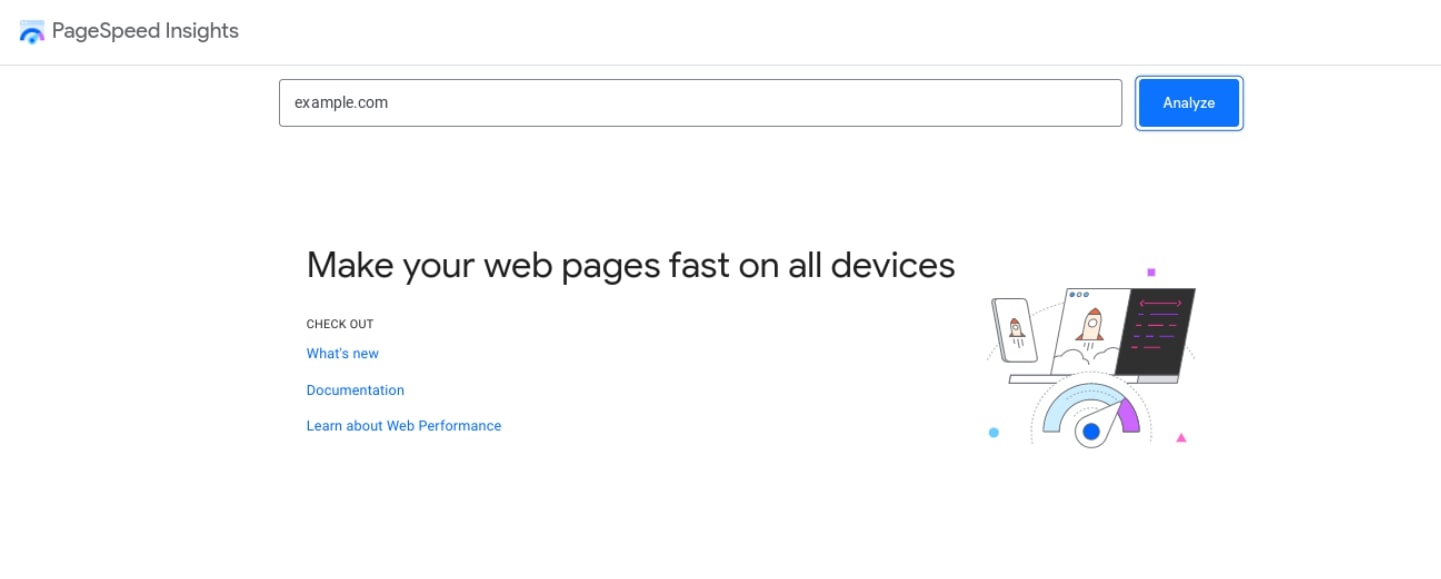
Hay un puñado de herramientas en línea que puedes usar para medir las Métricas Web Principales, incluyendo Pingdom y GTmetrix. Sin embargo, recomendamos que uses Google PageSpeed Insights:

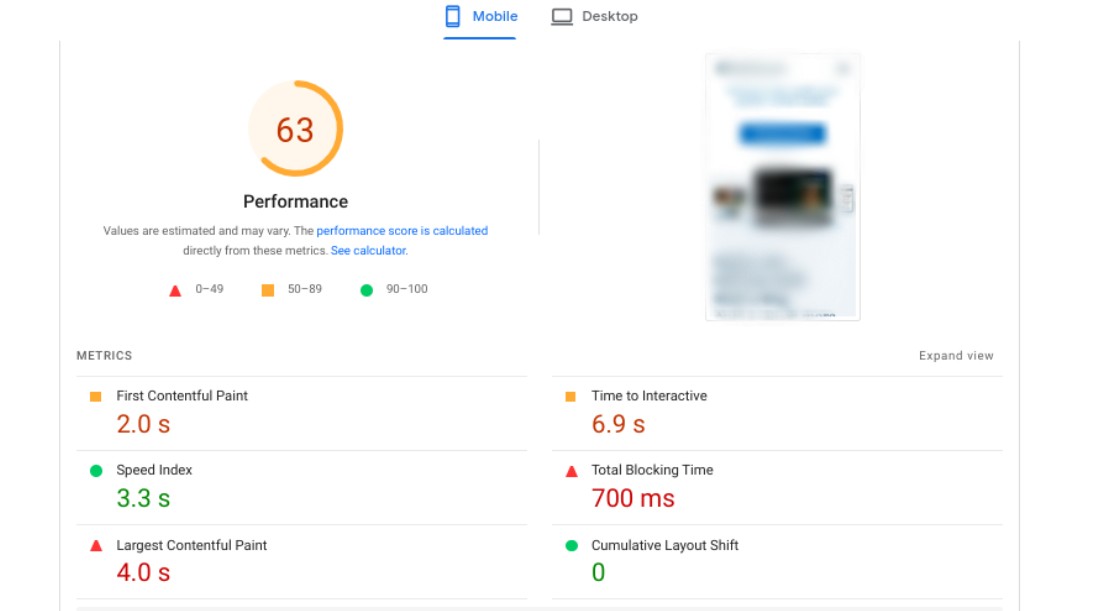
Para comenzar, puedes ingresar la URL de tu sitio web, luego hacer clic en el botón Analyze. Cuando termine de analizar tu sitio, la herramienta gratuita calificará el rendimiento en general de tu sitio. Luego proporcionará un resumen sobre información clave y calificaciones de las Métricas Web Principales:

Puedes encontrar los resultados bajo la sección ‘Metrics’. Como regla de oro, querrás apuntar a los siguientes puntajes:
- LCP: 2.5 segundos
- FID: Menos de 100 milisegundos
- CLS: Menos de 0.1 segundo
Ten en cuenta que puedes probar la versión móvil y la versión de escritorio de tu sitio web. PageSpeed Insights también te permite analizar páginas individuales en tu sitio. Para hacerlo, puedes seleccionar la pestaña ‘Origin’.
En la página de resultados, también encontrarás algunos diagnósticos y sugerencias para realizar mejoras. Basándose en la calificación de tu sitio, PageSpeed Insights proporcionará un puñado de recomendaciones que puedes usar para incrementar tu calificación y mejorar el rendimiento de tu sitio.
Reporte de Chrome de Experiencia de Usuario
También, puedes acceder a tus Métricas Principales Web a través de tu Chrome User Experience Report. Esto puede ser particularmente útil para los desarrolladores y webmasters.
Este reporte está disponible a través de Google Search Console, y proporciona datos reales y perspectivas sobre tus visitantes. Te ayuda a entender cómo utilizan tus usuarios la web e interactúan con tu sitio.
Para verlo, necesitas dirigirte al panel de Google Search Console. Luego, navega a Core Web Vitals, el cual está ubicado bajo la sección Experience.
Extensión de Chrome de Métricas web Principales
Si eres un usuario de Google Chrome, otra útil herramienta que puedes utilizar para evaluar tus Métricas Web Principales es la extensión Web Vitals de Chrome.

La extensión de Chrome Web Vitals es una herramienta que te ayuda a analizar la velocidad y rendimiento de tu sitio. Proporciona información sobre qué tan bien está rindiendo tu sitio web, incluyendo el tiempo de carga de página, tamaño de página y solicitudes realizadas. También ofrece sugerencias sobre cómo mejorar el rendimiento de tu sitio web.
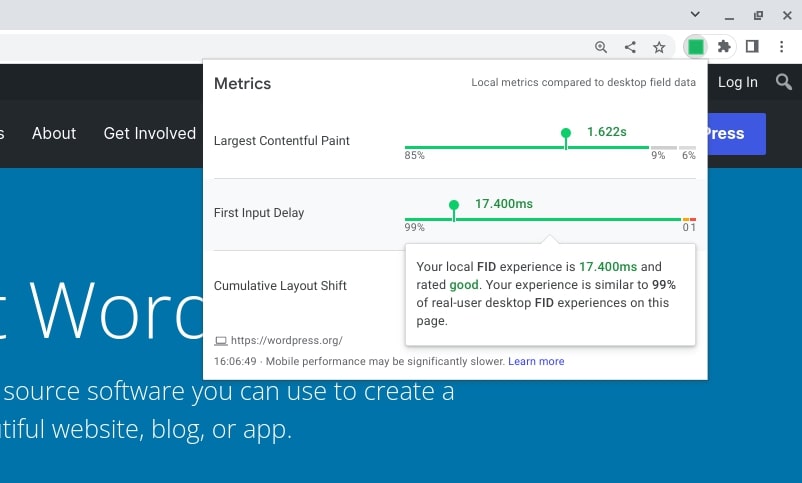
Puedes usarlo para probar la velocidad y rendimiento de cualquier sitio web, no solo el tuyo. Para realizar esto, simplemente instala la extensión y abre el sitio web que deseas probar. La extensión automáticamente comenzará a rastrear el rendimiento del sitio. Proporcionará resultados en forma de un reporte fácil de leer.

En la auditoría, automáticamente verás las calificaciones de LCP, CLS y FID. Esto puede ser útil si planeas revisar estas calificaciones a menudo, ya que puedes ejecutarlo sin abrir otra pestaña.
Haz clic a continuación para suscribirte y recibir guías “Cómo…” y tutoriales como este, en tu bandeja de entrada.Sáltate la fila y obtén consejos directamente en tu bandeja de entrada

Cómo Mejorar las Métricas Web Principales (8 Maneras)
Ahora que entendemos qué son las Métricas Web Principales y cómo funcionan, es momento de ver algunas de las mejores prácticas. Ten en cuenta que las acciones específicas que tendrás que tomar para mejorar tus calificaciones dependerán de los resultados de tu prueba. Por lo tanto, también es importante considerar las sugerencias y recomendaciones proporcionadas por PageSpeed Insights (o cualquier otra herramienta de pruebas que utilices).
Aquí hay algunas maneras efectivas de mejorar tus clasificaciones de Métricas Web Principales.
1. Implementa Una Solución de Caché
Almacenar tu contenido en caché puede ayudarte a reducir la carga en tu servidor. Una herramienta de caché almacena versiones HTML estáticas de tus páginas, eliminando la necesidad de que sean cargadas cada vez que un visitante accede a tu sitio.
Dependiendo de tu compañía de alojamiento web, puedes aprovechar el caché a nivel de servidor. Por ejemplo, en DreamHost ofrecemos caché del lado del servidor en algunos planes de WordPress.
Sin embargo, como usuario de WordPress, también hay unos cuantos plugins de caché entre los cuales puedes elegir. Una de las opciones más populares es W3 Total Cache:

Este plugin gratuito de WordPress puede reducir los tiempos de carga de las páginas en tu sitio web para impulsar su rendimiento. Ofrece caché de páginas y publicaciones, CSS y JavaScript, base de datos de objetos y mucho más.
Algunas opciones adicionales de plugins gratuitos incluyen:
Si estás buscando una herramienta de almacenamiento en caché, poderosa, ‘todo en uno’ puedes considerar WP Rocket:

Implementar una solución prémium de caché puede ser particularmente útil para mejorar tu calificación FID. Por ejemplo, WP Rocket viene con una función que te permite optimizar fácilmente la entrega de archivos. También incluye un conjunto de opciones que puede ayudarte a impulsar las clasificaciones de Métricas Web Principales, las cuales veremos en las siguientes secciones.
Relacionado: Cómo Mejorar Las Clasificaciones de SEO
2. Elimina Los Recursos que Bloquean el Renderizado
Los elementos que Bloquean el Renderizado se refieren al HTML estático, CSS y archivos JavaScript que son necesarios para renderizar una página en tu sitio. Cada uno de estos archivos contienen scripts que previenen que tus usuarios vean el contenido. Típicamente, son creados de plugins de terceros y herramientas como Google Analytics.
Sin embargo, una manera de evitar que estos scripts dañen tu UX (y a la vez, ayudará a mejorar tus Métricas Web Principales) es eliminar los recursos que bloquean, minifican y remueven cualquier CSS o scripts no utilizados.
Hay múltiples técnicas que puedes utilizar para realizar esto. Una de ellas es minificar tu JavaScript y CSS al eliminar los espacios en blanco y comentarios innecesarios.
Puedes usar una herramienta tal como CSS Minifier para hacer esto más fácil.

La herramienta es gratuita. Simplemente, puedes insertar tu CSS y seleccionar el botón Minify. Luego, puedes copiar y pegar el resultado para descargar y reemplazar tu código.
Otro método es condensar tu JavaScript y el CSS al combinar los archivos. Esta es otra tarea de optimización de archivo con la que WP Rocket puede ayudar.
3. Diferir la Carga de JavaScript
Si estás buscando impulsar tus calificaciones FID, puedes emplear la técnica conocida como carga diferida de JavaScript. Esta es otra manera de eliminar los elementos de bloqueo de renderización.
Este proceso hace que tus páginas web carguen más rápido, ya que retarda la carga del Java Script. En otras palabras, carga otro contenido en la página una vez que un visitante llega, en vez de esperar a que todos los archivos de JavaScript carguen. Tus archivos serán forzados a cargar hasta que el resto en tu sitio web esté listo.
También, puedes configurar los ajustes de tu sitio para que el CSS crítico cargue “el contenido de la mitad superior de la página” más rápidamente. ‘Above the fold’ se refiere a los elementos de la página web que aparecen primero.
Puedes hacer esto al tomar el contenido del archivo CSS principal e insertarlo en tu código. Esto lo ayudará a cargar más rápido, por lo tanto, mejorará el UX. Algunos plugins de caché como WP Rocket ofrecen una función de Optimize CSS Delivery que puede ser útil para esto.
4. Usa Una Red de Entrega de Contenido
Un Content Delivery Network (CDN) o Red de Entrega de Contenido, es una red de servidores alrededor del globo que puedes usar para almacenar tu contenido. Esto significa que tus visitantes serán servidos con el contenido de tu sitio desde servidores que están más cerca a ellos. Esto puede ayudarte a acelerar aún más los tiempos de carga.
Usar un CDN puede acelerar los tiempos de LCP para tus usuarios. También puede ayudar a minimizar el Time to First Byte (TTFB).
Hay bastantes herramientas de terceros que puedes aprovechar para tu sitio WordPress. Una de las opciones populares es Cloudflare:

Como con el caché, algunos proveedores de alojamiento ofrecen soluciones de CDN con sus planes. Recomendamos revisar con tu proveedor de alojamiento web para evaluar qué ofertas (si hay alguna) vienen integradas con sus planes antes de implementar una por tu cuenta.
5. Dale el Tamaño Correcto Y Optimiza Tus Imágenes
Otra manera de impulsar las calificaciones LCP es optimizar y comprimir tus imágenes para reducir el tamaño de archivo. Puedes hacer esto utilizando una herramienta como TinyPNG.

Las herramientas de compresión te permite reducir significativamente el tamaño de archivo sin tener que preocuparte por la pérdida de calidad. Los plugins de optimización de imágenes para considerar incluyen.
También puedes optimizar tus imágenes al asegurar que tienen los tamaños y dimensiones apropiadas. Cuando subes imágenes desde el editor de WordPress, el Sistema de Gestión de Contenidos (CMS) automáticamente asigna dimensiones por ti.
Sin embargo, si añades imágenes a través de código, es importante asegurarte de definir las dimensiones para especificar el espacio de estos elementos. Entre más grandes las imágenes, más grande será el tamaño del archivo.
Por lo tanto, es inteligente asegurarse de no estar utilizando dimensiones innecesarias de imagen para ciertas áreas en tu sitio. Añadir los atributos correctos puede ayudarle a tu navegador a asignar el espacio adecuado para los elementos de tu página, lo cual puede ayudar a minimizar los cambios de diseño.
Puedes ajustar el ancho de las imágenes y videos, así como los atributos de altura en tu sitio web al editar el código. Para ver estos atributos, puedes hacer clic derecho en la imagen desde el front-end de tu sitio, y luego seleccionar ‘inspeccionar’. Esto te mostrará el panel de Herramientas de Desarrollador. Aquí, puedes ver si los tamaños apropiados han sido asignados.
Relacionado: Problemas Comunes de Carga de Imágenes
6. Implementa el Lazy Loading o Carga Lenta
También recomendamos que implementes la carga lenta. Esto ayuda a asegurar que tus imágenes cargarán exactamente cuando los usuarios llegan a esa sección de la página web, en vez de no cargar al mismo tiempo que todo lo demás en la página.
Las imágenes de carga lenta pueden ayudar a mejorar tu LCP y tiempos de carga. Muchos plugins de WordPress para optimización de imágenes, tal como Smush, vienen con funciones integradas de carga lenta.
7. Optimiza Las Tipografías de Tu Sitio Web
Como con las imágenes, las tipografías que usas en tu sitio web pueden influenciar sus tiempos de carga. Esto es debido a que requieren que el navegador descargue y cargue la familia de tipografía, incluyendo cada variación de las combinaciones de su peso.
Optimizar las fuentes de tu sitio web puede mejorar el rendimiento de tu sitio web. Esto es debido a que las tipografías optimizadas tienen un tamaño más pequeño de archivo y serán entregadas más rápidamente.
También, un navegador puede no renderizar elementos de texto si la tipografía asociada con él no ha cargado aún. Por otro lado, usar fuentes alternativas puede causar cambios en el diseño, dañando tu calificación CLS.
Recomendamos ser selectivo con las fuentes que eliges utilizar en tu sitio. Si estás utilizando más de dos fuentes, es inteligente removerlas de los elementos específicos y usar fuentes globales para solo aplicar los tipos necesarios. Esto asegurará que únicamente se descarguen las fuentes necesarias.
8. Mejora Tu Plan de Alojamiento WordPress
Si tu sitio es particularmente lento para cargar, puede indicar que es momento de mejorar tu plan de alojamiento. Por ejemplo, cambiar de un plan Shared o compartido a un servidor dedicado puede ser una excelente manera de mejorar tu LCP.
Tu proveedor de alojamiento WordPress juega un papel importante en el rendimiento de tu sitio. Afecta todo, desde la velocidad de página hasta la seguridad. Por lo tanto, no es un área en la que recomendamos escatimar, especialmente si tienes un sitio web grande o complejo. Por el contrario, mejorar tu plan de alojamiento o cambiar tu proveedor de alojamiento es una de las maneras más rápidas y poderosas de optimizar tu sitio web y mejorar los tiempos de carga.
Sugerimos elegir un plan administrado de alojamiento que tenga servidores optimizados especialmente para WordPress y que pueda administrar muchos de los aspectos técnicos del rendimiento de tu sitio. Por ejemplo, en DreamHost, ofrecemos planes DreamPress que están hechos para aquellos dueños de sitios web que están buscando tener un sitio de alto rendimiento sin tener que pagar demás.
Mejora la Experiencia de Usuario, Cosecha las Recompensas
Trabajar continuamente para mejorar tu experiencia de usuario es una parte esencial de mantener un sitio web exitoso. Y con la ayuda de herramientas útiles y plugins disponibles hoy en día, este trabajo puede ser mucho más fácil que antes.
Sin embargo, si necesitas un poco más de poderes de desarrollador, nuestro equipo aquí en DreamHost tiene la experiencia que necesitas para asegurar que tus mejoras de Métricas Web Principales y otros proyectos de desarrollo estén bien hechos.
Aprovecha más de 20 años de experiencia en codificación adquiriendo el servicio de Desarrollo Web. Solo déjanos saber qué quieres para tu sitio — nosotros nos encargamos del resto.Tu Lo Sueñas, Nosotros Lo Codificamos