Trabajar continuamente para optimizar tu sitio para que tenga una mejor visibilidad en los motores de búsqueda, asegurará que los nuevos usuarios puedan encontrarte en el internet. Hay un rango de técnicas que puedes usar para mejorar las clasificaciones de SEO de tu sitio web para una audiencia nacional, sin embargo, cuando intentas.
Sin embargo, cuando intentes dirigirte a audiencias en varios países o visitantes que hablen más de un idioma, deberás seguir algunas reglas adicionales, una de las cuales consiste en agregar etiquetas hreflang a tu sitio web
Los motores de búsqueda leen las etiquetas hreflang para asegurarse de que tus páginas estén indexadas correctamente para una audiencia internacional definida, y que aquellos usuarios están siendo dirigidos a las versiones correctas de tu sitio. Afortunadamente, hay un puñado de métodos relativamente simples y sencillos que puedes emplear para insertar y aprovechar estos atributos en tu sitio web.
En esta publicación, te mostraremos las etiquetas hreflang y explicaremos por qué son importantes. Luego te guiaremos sobre cómo puedes implementarlas en tu sitio web. ¡Manos a la obra!
Una introducción a las Etiquetas Hreflang
Fue introducido por Google en el 2011, el atributo hreflang especifica el idioma del contenido en una página.
Puedes usar las etiquetas hreflang para dirigirte a países específicos. Son útiles para sitios web que ofrecen contenido en múltiples idiomas.
Las etiquetas hreflang son añadidas a la sección <head> del código HTML de tus páginas web. Cada etiqueta deberá especificar el idioma y país para una página en particular.
Por ejemplo, las etiquetas pueden verse similares a las siguientes:
<link rel=”alternate” hreflang=”x-default” href=”http://example.com/”>
<link rel=”alternate” hreflang=”en” href=”http://example.com/en/”>
<link rel=”alternate” hreflang=”de” href=”http://example.com/de/”>
En el ejemplo anterior, la primera línea es la página por defecto para los usuarios que no hablan cualquiera de los idiomas especificados. La segunda y tercera son para aquellos que hablan Inglés y Alemán, respectivamente. El atributo hreflang específica el idioma y el atributo href especifica la URL.
Es importante notar que las etiquetas hreflang solo son usadas por los motores de búsqueda — no serán visibles a simple vista para los usuarios. Además, las etiquetas hreflang son solo un tipo de etiqueta que puede mejorar el SEO de tu sitio y la Experiencia de Usuario (UX). Otras etiquetas comunes incluyen etiquetas de título y descripciones meta.
También, ten en cuenta que las etiquetas hreflang y las etiquetas canónicas no son lo mismo. Una etiqueta canónica es un elemento HTML que le dice a los motores de búsqueda qué versión de una página indexar.
Una etiqueta hreflang, por otra parte, le dice a los motores de búsqueda qué versión de una página debe servir a los usuarios en países diferentes. Las etiquetas canónicas resuelven problemas de contenido duplicado. En contraste, las etiquetas hreflang aseguran que los usuarios que hablan diferentes idiomas son servidos con las versiones correctas de la página.
Por Qué Son Importantes Hreflang
Las etiquetas Hreflang son importantes por varias razones. Afectan ambos el UX y el SEO de tu sitio web.
Beneficios de Usar Etiquetas Hreflang
- Asegura que tus páginas sean indexadas correctamente.
- Dirige a los usuarios a las versiones correctas de tu sitio.
- Conlleva a niveles de tráfico más altos y a más conversiones
- Organiza tu sitio web
- Traduce tu contenido para usuarios globales.
- Previene competencia entre páginas web alternativas.
Adicionalmente, las etiquetas Hreflang pueden mejorar tu Tasa de Clic (CTR) en las Páginas de Resultados de Motores de Búsqueda (SERPs). Los usuarios que ven que tu sitio está disponible en sus idiomas son más propensos a hacer clic en él. Esto puede llevar a niveles de tráfico más altos, y por último, más conversiones.
Cómo Usar Etiquetas Hreflang (3 Métodos Técnicos)
Hay 3 métodos principales para implementar el atributo hreflang en tu sitio web. A continuación, te presentamos cada una.
Sin embargo, sin importar el método que elijas, es importante entender 3 elementos básicos de las etiquetas hreflang. Primero, el atributo de idioma debe ser un código de país de 2 letras conocido como el formato ISO 639-1. ISO significa Estandarización de Organización Internacional o ‘International Organization for Standardization’. Este valor consiste en un idioma, y puede ser combinado opcionalmente con una región.
Puedes usar los códigos de región ISO 3166-1 para especificar una región. Es fundamental no confundir las dos o emplearlas escalonadamente. Por ejemplo, el código para el idioma Griego es “el”, pero el código para la región de Grecia es “gr”.
La segunda regla es que cada URL necesita tener enlaces que regresan apuntando a las versiones canónicas. Por ejemplo, si tienes 40 idiomas, tendrás enlaces hreflang para 40 URLs.
Finalmente, necesitas autoenlaces para que tu implementación de etiquetas hreflang funcione. Esto significa que cada versión de idioma también debe listarse a sí misma utilizando una etiqueta hreflang autorreferencial, que la página apunta a sí misma.
Ahora, aquí están los 3 métodos para utilizar las etiquetas hreflang.
1. Usa Etiquetas HTML en las Secciones <head>
Como mencionamos anteriormente, una de las maneras de implementar las etiquetas hreflang en tu sitio web es insertarlas en etiquetas HTML. Este a menudo es el método más fácil y rápido.
Sin embargo, este proceso puede tomar mucho tiempo si tienes una lista larga de lenguajes. Tendrás que enlazar cada variación a cada otra manualmente. Adicionalmente, WordPress tendría que realizar múltiples llamados de bases de datos para generar estos enlaces.
Por último, esto podría ralentizar tu sitio. Así mismo, si tienes un sitio web grande o deseas crear una lista larga de idiomas, puede que, en cambio, quieras utilizar el método de sitemap (ve el Método 3).
Para emplear este método de etiqueta HTML, debes insertar tus etiquetas hreflang en la sección <head> de cada una de tus páginas. Por ejemplo, si quisieras añadir versiones en Inglés y Español para los Estados Unidos de tu sitio, tendrías que añadir el siguiente código:
<link rel=”alternate” hreflang=”x-default” href=”http://example.com/”>
<link rel=”alternate” hreflang=”en” href=”http://example.com/en/”>
<link rel=”alternate” hreflang=”es” href=”http://example.com/de/”>
En el ejemplo anterior, la primera línea se refiere a la página por defecto. La segunda y la tercera son para personas que hablan Inglés y Español.
2. Inserta Etiquetas Hreflang en Tus encabezados HTTP
Si deseas añadir etiquetas hreflang en páginas no HTML, tales como PDFs, no tendrás un código HTML para ubicar las etiquetas. Cuando este es el caso, en cambio, puedes usar tus encabezados HTTP.
El código se verá similar a lo siguiente:
<http://example.pdf>; rel=”alternate”;hreflang=”x-default”,
<http:/example.pdf>; rel=”alternate”;hreflang=”en”,
<http://example.pdf>; rel=”alternate”;hreflang=”es”,
<http://example.pdf>; rel=”alternate”;hreflang=”de”
En este ejemplo, estás añadiendo variantes de Inglés, Español y Alemán. Cada una de las versiones respectivas debe ser ubicada en el encabezado de cada archivo PDF.
3. Añade Etiquetas Hreflang a Tu Sitemap
El tercer método para implementar etiquetas hreflang es empleando un marcado de sitemap XML. Este enfoque te permitirá añadir los atributos hreflang para todas las páginas de tu sitio en un solo lugar.
También puede ayudarte a evitar que la velocidad de tu página sea lenta (lo cual puede pasar si ubicas las etiquetas en la sección de encabezado). Además, cambiar un sitemap puede ser significativamente más fácil que modificar la etiqueta <head> de cada página.
El método de sitemap es similar al método de etiqueta HTML <head>, excepto que el atributo xhtml:link añade las anotaciones de hreflang a cada URL. Seguido del atributo xhtml:link al frente de tu URL, deberías añadir las versiones alternativas de las páginas, para que tu marcado se vea similar al siguiente:
<url>
<loc>https://example.com/link</loc>
<xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default”
<xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” />
<xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Aquí, verás que cada URL tiene un atributo y enlaces de retorno a otras URLs. Un elemento separado <url> que debe ser creado por cada URL. Cada elemento debe incluir un <loc> que indique la URL de la página. Las URLs también necesitan un elemento <xhtml:link rel=”alternate” hreflang=”supported_language-code”> que lista cada versión alternativa de la página.
Puedes añadir todas las etiquetas necesarias a un solo archivo. Mientras que el orden de los elementos no importa, recomendamos mantenerlos uniformes, ya que este diseño hará más fácil verificar los errores. Puedes enviar tu nuevo sitemap Google Search Console cuando hayas finalizado.
Herramientas Que Generan Etiquetas Hreflang Automáticamente
El tiempo que toma generar e implementar tus etiquetas hreflang puede variar dependiendo de cuantas versiones deseas crear y qué método utilizas. Sin embargo, cierta cantidad de herramientas puede simplificar y acelerar tu proceso. Veamos las más populares.
Plugin de Traducción Weglot
Weglot es una herramienta confiable y popular de traducciones que puede añadir etiquetas hreflang de Google y marcados a tu sitio web.

Weglot puede ser una solución útil si eres un principiante poco familiarizado trabajando con código. Automáticamente, identifica las etiquetas href en tu código durante la traducción, y cambia los enlaces de encabezado de las páginas.
Hreflang Checker
Es crucial comprobar siempre tus etiquetas hreflang para asegurarte de que están trabajando correctamente después de que las has ubicado. La herramienta Hreflang Checker proporcionada por Weglot puede ayudar a simplificar este proceso.

Para usarla, simplemente copia y pega la URL que deseas revisar en el campo de texto (asegúrate de incluir “http://” o “https://”) y selecciona un bot de motor de búsqueda para emular. Luego haz clic en el botón ‘Test URL’. Mostrará una página de resultados de búsqueda mostrando el estado de tus etiquetas.
XML Sitemap Generator
Si deseas implementar etiquetas hreflang usando el método de sitemap, puedes utilizar la herramienta Hreflang XML Sitemap Generator. Fue creada por Erudite, una agencia de marketing digital.

Después de crear una cuenta utilizando tu dirección de correo, simplemente dile a la herramienta dónde enviar tu sitemap y dónde debe subir tu archivo CSV, incluyendo una columna para cada lenguaje. La herramienta de Erudite automáticamente generará un sitemap XML.
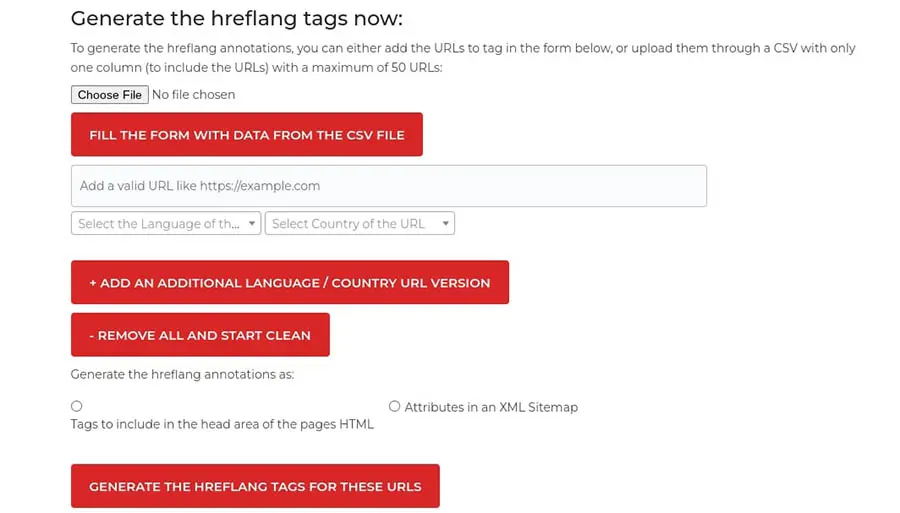
Hreflang Tags Generator
Si necesitas ayuda generando los elementos de enlace para tus etiquetas hreflang, puedes usar el Hreflang Tags Generator:

Esta herramienta, creada por Aleyda Solis, puede simplificar el proceso de crear etiquetas para tu sitio multi-idioma o multi-país. Puedes generar estas etiquetas al añadir las URLs (hasta 50) para etiquetar en una forma dada, o subiéndolos a través de un archivo CSV. De nuevo, tendrás que asegurarte de que hay una columna para las URLs.
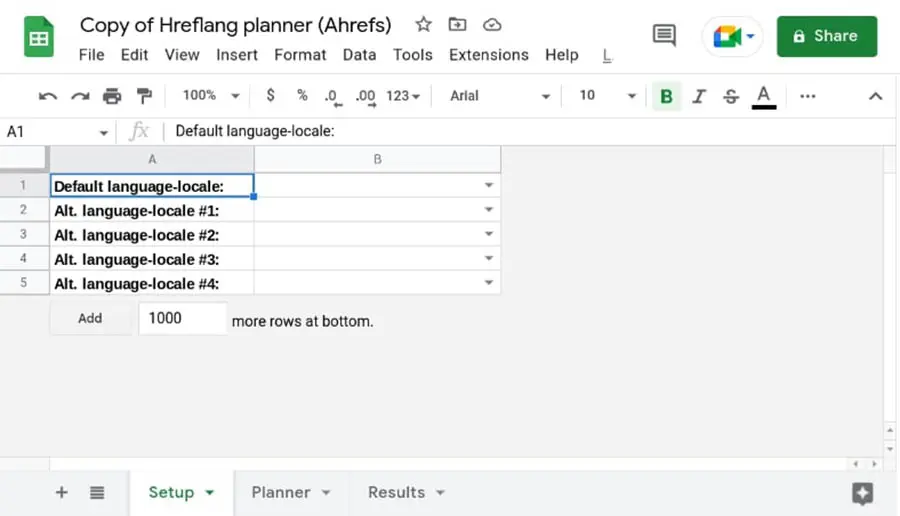
Ahrefs Google Sheets Template
Otra herramienta que puedes usar es el Google Sheets template provided by Ahrefs:

Bajo la pestaña ‘Setup’, selecciona el language-locale de tu sitio (idioma por defecto), luego elige 4 variaciones adicionales. Por ejemplo, podrías elegir Inglés como el idioma predeterminado, seguido de Español, Alemán, Mandarín y Ruso como las alternativas.
A continuación, bajo la pestaña de URLs, encontrarás 5 columnas, cada una con sus propias celdas de encabezado que corresponden al idioma que elegiste en la pestaña ‘Setup’. También debería haber una columna ‘X-default’.
Ahora pega las URLs en las celdas respectivas. Luego, bajo la pestaña ‘Results’, encontrarás un código autogenerado para tu sitemap XML. Puedes copiar y pegar todo en la columna A en un documento XML y subirlo a través de Google Search Console.
Consejos y Mejores Prácticas Para Usar Etiquetas Hreflang
Ahora que entiendes los conceptos básicos de las etiquetas hreflang y su implementación, hablemos sobre algunos consejos para usarlos. A continuación están algunas de las mejores prácticas que debes seguir.
Asegúrate de Que las Etiquetas son Bidireccionales
Las etiquetas hreflang operan en pares, lo que significa que son bidireccionales. Cuando añades una etiqueta hreflang a una página en Español que apunta a una versión en Inglés, también debes asegurarte que la variante de Inglés regresa con una etiqueta hreflang apuntando a la versión de Español.
Esta configuración le dice a los motores de búsqueda que la relación está de acuerdo y que tú controlas ambas páginas. Si dos páginas no se apuntan entre sí, Google ignorará las etiquetas.
Especifica la Página por Defecto Para Aquellos Usuarios que no Hablan Uno de Los Idiomas Especificados
Especificar la página por defecto para usuarios que no hablan cualquiera de los idiomas configurados es importante. Asegurará que los visitantes sean direccionados a la versión correcta de tu sitio.
Puedes hacer esto al añadir una etiqueta con el código de idioma “x-default”. Se verá algo así:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
La página por defecto será usada en situaciones donde Google no puede extraer el idioma o la región para los usuarios cuando no esté especificado o listado. En cambio, la página x-default le preguntará a los usuarios qué idioma prefieren, luego los apuntará hacia la versión alternativa apropiada.
Usa URLs Absolutas
Las URLs absolutas son URLs completas que incluyen el nombre de dominio. También son el tipo preferido de URL para usar con las etiquetas hreflang. También son el tipo preferido de URL para utilizar con etiquetas hreflang. Es menos probable que se vean afectados por los cambios en su sitio web y facilitan que los motores de búsqueda indexen sus páginas correctamente.
Es importante asegurarte de que tus etiquetas hreflang contengan URLs absolutas. En otras palabras, el código debería verse así “https://example.com/link” en vez de “example.com/link”.
Asegúrate de que tus Etiquetas Hreflang Son Válidas y Tengan el Formato Correcto
Como mencionamos anteriormente, el lenguaje ISO correcto y códigos de región deben ser utilizados cuando estás creando los atributos hreflang de enlaces. De lo contrario, puede que encuentres un mensaje en Google Search Console informándote que tu sitio no tiene ninguna etiqueta hreflang de idioma.
Recuerda emplear los códigos de lenguaje ISO para atributos de lenguaje y los códigos de región para ubicaciones geográficas. Por ejemplo, mientras que “kr” es para la región Corea del Sur, “ko” es el código para el idioma Coreano.
Mantén Tus Etiquetas Hreflang Actualizadas
A medida que continúas añadiendo contenido y páginas a tu sitio web, mantener tus etiquetas hreflang actualizadas se convierte en algo más y más crítico.
Supongamos que añades un nuevo dominio para un país en particular. Luego tendrás que añadir las etiquetas hreflang para tus páginas existentes y verifica que apunten al nuevo dominio.
Lo mismo aplica si eliminas cualquier versión de idioma de tu sitio web. Si remueves un idioma, tendrás que eliminarlo o reemplazar las etiquetas hreflang apuntando a él. Apuntar a una URL faltante o incorrecta puede dañar tu UX y tu SEO.
Monitorea Tu Sitio en Busca de Errores
Tan esencial como mantener tus etiquetas hreflang actualizadas es monitorear constantemente tu sitio web en busca de errores. Este proceso incluye comprobar el código abierto de tu sitio para asegurarte de que todas las etiquetas necesarias están presentes.
Puedes usar una herramienta como Google Search Console para monitorear tu sitio web más fácilmente. Esta plataforma te ayudará a verificar si tus páginas están siendo indexadas correctamente.
Optimiza Tu Sitio Web Para las Audiencias Internacionales
Emplear etiquetas hreflang puede mejorar el SEO y la UX de tu sitio web para las audiencias internacionales. Estos atributos pueden ayudarle a tu sitio a alcanzar usuarios en diferentes países, y asegura que el contenido correcto es servido en sus idiomas preferidos o nativos.
Como discutimos en este artículo, hay 3 métodos que puedes usar para implementar etiquetas hreflang:
- Añade los atributos a la sección <head> de cada página.
- Ubícalas en los encabezados HTTP de las páginas de contenido que no sean HTML.
- Coloca las etiquetas en tu sitemap XML, para que todos los atributos estén en un solo lugar.
¿Necesitas ayuda optimizando un sitio web multilingüe? Echa un vistazo a nuestros Servicios Profesionales DreamHost para conocer cómo podemos llevar tu sitio al siguiente nivel.

SEO Internacional Hecho Fácil
Tomamos el trabajo dificil (y el trabajo de hecho= de hacer crecer el tráfico de tu sitio con SEO.
Adquiere el Tuyo