Construir un sitio web es fácil.
O, puede serlo.
Pero, cuando comienzas a crear sitios web más complejos, aplicaciones web e incluso productos digitales, puede ponerse bastante más complicado.
¿Cómo vas de una idea a un sitio web vivo y en línea?
Un paso clave en el proceso es crear un wireframe de sitio web. Esta herramienta estratégica de diseño, le ayuda a tu equipo a alinearse con respecto a los objetivos clave, planear proyectos web complejos, y simplificar tu proceso completo para mejores resultados.
¿Qué Es Un Wireframe?
Un wireframe es una versión simplificada de un sitio web, aplicación móvil o cualquier otro producto diseñado. Se utiliza como una ayuda durante el proceso de diseño de producto y desarrollo, al proporcionar dirección y estrategia a los equipos de diseño y creativos que producirán el producto final.
Los wireframes generalmente desglosan sistemas de diseño complejos en elementos simples, ilustrando dónde y cómo deberían ubicarse los diferentes componentes del diseño.
Un wireframe es como un plano de UX para tu sitio.
Mapea ciertas características de tu sitio, como menús, botones, y disposición, alejándose del diseño visual. Esto te da una idea de la funcionalidad y navegación de tu sitio, sin la distracción de elementos tales como contenido y esquema de color.
En vez de incluir imágenes específicas o elecciones de diseño, el wireframe, en cambio, se enfocará en cómo los diferentes elementos serán ubicados con relación a los demás y por qué el diseño se construirá de cierta manera.
Esto también ayuda a establecer una arquitectura o jerarquía de información clara sobre cómo se deben mostrar características o información específicas y los objetivos subyacentes que impulsan decisiones de diseño específicas.
[glossary_term_es title=”Wireframe” text=”Un ‘wireframe’ es una ilustración bidimensional de una página web que determina dónde se colocarán los elementos. Este es un paso inicial en el proceso de diseño que se centra en el espaciado del contenido, las funcionalidades y los comportamientos previstos.”]
Tipos de Wireframes
Mientras que los wireframes generalmente se refieren a una versión “general” del diseño final, la forma exacta en la que un wireframe une todo puede ser diferente según las necesidades.
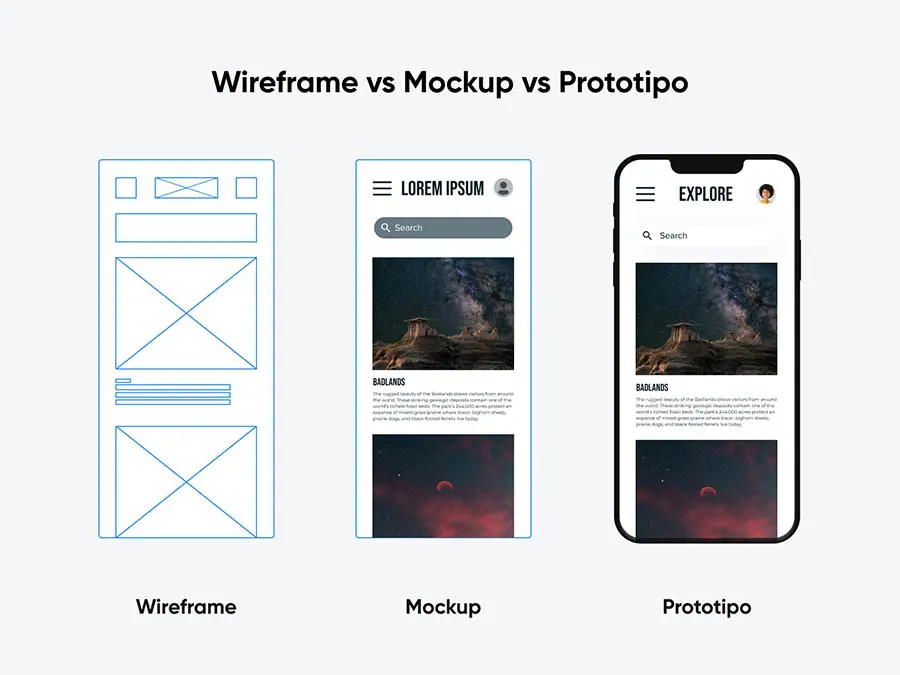
Wireframe vs Mockup vs Prototipos
Antes de adentrarnos en lo específico, primero debemos mencionar que aunque los wireframes están relacionados, son diferentes de los mockups, y los prototipos.
No es poco común que las compañías gasten $10.000 USD o más en un diseño inicial de sitio web. Hacer que los conceptos básicos sean correctos antes de invertir esa cantidad de dinero, es crítico. En muchos casos, el equipo pasará por varias etapas de planeación antes de que comiencen a trabajar en el producto como tal.
Los wireframes a menudo son el punto inicial del proceso de diseño y desarrollo.
Puede que los equipos de diseño se reúnan al frente de un tablero y bosquejen cómo se verá una página, utilizando formas básicas y texto para ilustrar cómo encajan todos los componentes.
Los mockups toman el wireframe un paso más allá al aplicar selecciones específicas de diseño al esqueleto del producto. Generalmente, incluyen colores, fuentes e imágenes para acercar el diseño más a su finalidad. O utilizan marcadores de posición para cosas como imágenes y texto (como los “Lorem Ipsum”).
Sin embargo, un mockup es una imagen estática en vez de un producto interactivo.
Es útil para entender cómo se verá visualmente el producto final, pero no te ayuda a entender cómo se sentirá usarlo directamente o navegar el mapa de sitio.

Los prototipos son versiones semi-funcionales del producto final, que generalmente implementa el diseño planeado y algunos elementos que te permiten probar el comportamiento esperado de los usuarios.
Esto es especialmente importante para el diseño de interacción, diseño UI (interfaz de usuario), y UX (experiencia de usuario).
Crear un prototipo a menudo es esencial para proyectos de diseño más complejos como desarrollar una aplicación móvil. Los gerentes de producto pueden usar prototipos para probar las funcionalidades y recibir retroalimentación de usuarios, clientes y partes interesadas.
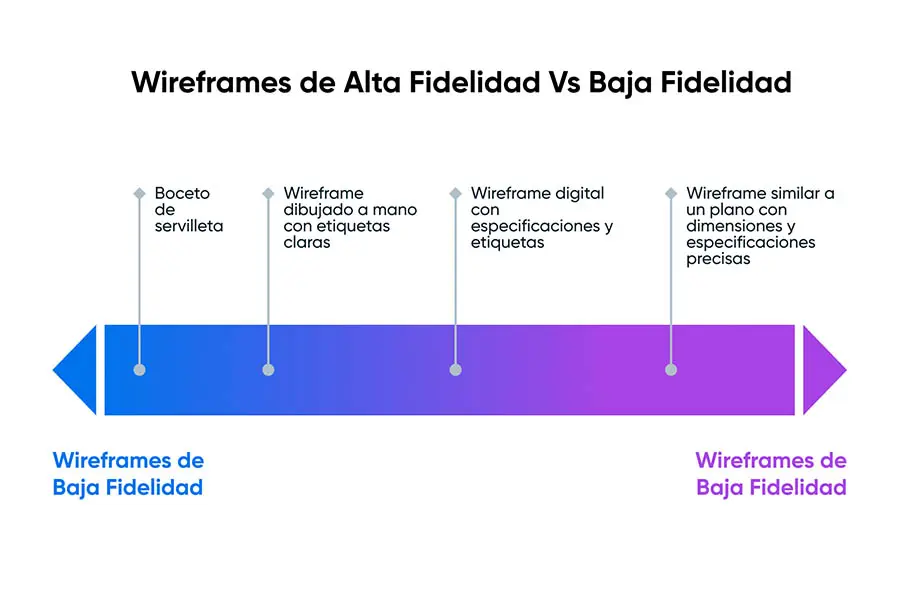
Wireframes de Alta Fidelidad vs Wireframes de Baja Fidelidad
Los wireframes pueden tomar muchas formas.
La manera más fácil de pensar en ellos es un espectro entre “baja fidelidad” y “alta fidelidad”. En algunos casos, el proceso de diseño puede comenzar con wireframes de baja fidelidad que entonces son revisados para incluir más detalles específicos.

Los wireframes de baja fidelidad pueden ser tan simples como un bosquejo hecho a mano en la parte trasera de una servilleta, ilustrando el diseño básico y la información de la arquitectura de una página de producto.
Los wireframes de alta fidelidad, podrían incluir detalles extremadamente específicos, como especificaciones exactas y ubicaciones de píxeles. Puede terminar viéndose como el plano que usarías para construir una casa.
¿Por Qué Crear un Wireframe de Sitio Web?
Diseños y construir cosas es costoso y complicado.
Los wireframes sirven unos cuantos increíbles propósitos:
- Aceptación – Los wireframes ayudan a que los equipos de diseño obtengan aprobación de las partes interesadas antes de continuar a pasos más complejos y costosos del proyecto.
- Costos – Hacer cambios y solucionar errores en un wireframe es mucho más simple y barato que arreglarlos en un sitio web o aplicación completamente diseñado. Iteración – Algunas veces toma varios intentos hacer que algo salga bien. Los wireframes le dan a los equipos una forma rápida y poco costosa de probar diferentes ideas y obtener retroalimentación.
- Experiencia de Usuario (UX) – Otra utilización clave del uso de wireframes es recibir retroalimentación de usuarios reales o de ficción, permitiendo a los equipos mejorar el diseño y la funcionalidad.
[glossary_term_es title=”Experiencia de Usuario (UX)” text=”La experiencia de usuario (UX) se refiere a cómo los visitantes en línea interactúan con un sitio web. Los usuarios suelen evaluar su experiencia en función de la usabilidad y el diseño de un sitio, así como de la impresión general que se lleven de su contenido.”]
Cómo Usar Wireframes
Una vez que tienes un wireframe, ¿cómo puedes utilizarlo?
Pruebas
Lo más importante que deberías hacer con tu wireframe es usarlo para probar y aprender.
Comparte el wireframe con las partes interesadas, tus usuarios, y tus familiares. Recopila retroalimentación y usalo para iteraciones futuras. Continúa probando y editando hasta que tus expectativas (eje. Dónde quieres que tus usuarios se dirijan o hagan clic) se alineen con la retroalimentación que recibes.
Luego puedes continuar al siguiente paso hacia el diseño final.
Conviértelo en Una Maqueta
Una vez que has recibido retroalimentación y te sientes seguro del diseño general de tu wireframe, puedes continuar al siguiente paso.
Dependiendo de en qué estás construyendo (simple sitio web, aplicación compleja web, etc) un posible paso sería entregarle el wireframe a un diseñador y hacer que lo conviertan en un mockup que represente mejor el producto final con los colores apropiados, imágenes, fuentes y más.
Conviértelo En Un Prototipo
Para productos interactivos y sitios web con flujos de trabajo y procesos de usuario completos, también querrás emplear un wireframe inicial para desarrollar un prototipo funcional.
Antes de continuar al proceso de desarrollo, construye una versión interactiva de tu wireframe para probar más allá y validar tu diseño.
Dependiendo de tu exacto caso de uso, un kit de UI como Bootstrap o (el muy bien nombrado) Kit UI puede ayudarte rápida y fácilmente a convertir un bosquejo en una servilleta en un sitio o aplicación semi-funcional.
Componentes Clave de un Wireframe
¿Qué está incluido en un wireframe y cómo haces que sea usable y útil?
No hay un solo idioma para los wireframes, pero los componentes más comunes reflejan las versiones del mundo real que llegarán al sitio web.
Ten en cuenta que el wireframe no necesita muchos detalles específicos, debe mostrar la ubicación relativa y el flujo de funciones clave como:
- Encabezados
- Cajas de texto
- Imágenes, videos, íconos
- Navegación
- Logos
- Funciones de búsqueda
- Menús desplegables
- Botones
Es probable que cualquiera o todas estas cosas sean parte de tu sitio o aplicación final. Entonces tiene sentido comenzar con ellos en el wireframe para asegurar que se tienen en cuenta antes de continuar al proceso de diseño.
Cómo Crear un Wireframe de Sitio Web (6 Pasos)
Crear un proceso de wireframe puede tomar mucho tiempo. Sin embargo, tomarse el tiempo de corregir problemas de UX con antelación, le dará a tu sitio una mejor oportunidad de tener éxito al final del día.
Los 6 pasos a continuación te ayudarán a comenzar:
Paso 1: Reúne Las Herramientas Para el Wireframe
Hay dos métodos principales para crear wireframes: manualmente o de forma digital. Si vas a usar la primera opción, todo lo que necesitarás es un lápiz y un papel para comenzar. Algunos diseñadores comenzar con un wireframe de baja fidelidad en papel, para una lluvia de ideas, y luego crean una versión de alta fidelidad empleando herramientas digitales para wireframe.
Paso 2: Haz Tu Investigación de Usuario Objetivo y Diseño UX
Antes de que comiences oficialmente a bosquejar tu wireframe, es útil realizar algo de investigación.
Para comenzar, querrás saber quién es tu audiencia objetivo, para ayudar a determinar qué funciones necesitas que sean más prominentes en tu sitio, y que así los visitantes puedan encontrar lo que necesitan.
Las ‘personas’ de usuario pueden ser útiles para este proceso. Intenta crear algunas para tus grupos potenciales de usuarios para que tengas una referencia a la cual regresar durante el proceso de diseño de tu wireframe. Las ‘personas’ también pueden ayudarte a crear una estrategia de marketing más adelante, así que tenlas muy presentes.
También es buena idea hacer una investigación de tendencias de diseño UX y algunas mejores prácticas. Esto puede proporcionar una vista hacia los elementos, como diseño de menús, disposición de diseño general, la posición de tu logo y otros elementos significativos de branding, entre otros. Los usuarios pueden navegar más fácilmente un sitio web que sigue las convenciones cuando se trata de estas funciones.
[glossary_term_es title=”Persona” text=”En el marketing, una ‘persona’ se refiere a un cliente ficticio que refleja a tu público principal (o uno de ellos). Los negocios desarrollan las personas para comprender mejor a quiénes se dirigen sus esfuerzos de marketing y cómo venderles productos.”]
Paso 3: Determina Tus Flujos de Usuario Óptimos
Un flujo de usuario se refiere al camino que un visitante toma para completar un objetivo en específico en tu sitio web. Entonces, por ejemplo, si tienes un sitio de e-commerce, el flujo de un usuario podría ser de una página de producto, hacia el final del proceso de compra.
Determinar las tareas clave que los usuarios deben completar en tu sitio puede ayudarte a crear un flujo de usuario completamente sencillo para cada objetivo potencial. Esto ayudará a maximizar el UX al hacer que el sitio web sea fácil de usar y ameno.
Con eso dicho, puede ser difícil ponerse en los zapatos de un usuario hipotético. Hacerte estas preguntas pueden ayudarte cuando estás intentando crear tus flujos de usuario principales:
- ¿Qué problemas intentas resolver por tus usuarios? ¿Qué objetivos pueden esperar alcanzar al venir a tu sitio?
- ¿Cómo puedes organizar tu contenido (como botones, enlaces, menús) para soportar esos objetivos?
- ¿Qué deberían ver los usuarios cuando llegan a tu sitio, qué puede ayudar a orientarlos y dejarles saber que están en el lugar correcto?
- ¿Cuáles son las expectativas del usuario para un sitio como el tuyo?
- ¿Qué botones de Llamado a la Acción (CTA) proporcionarás, y dónde puedes ubicarlos para que los usuarios los noten?
Cada una de estas respuestas sugerirá algo vital sobre la manera en la que tendrás que diseñar tus páginas.
Paso 4: Comienza a Bosquejar Tu Wireframe
Ahora que has recopilado tus herramientas e información clave para tu wireframe, puedes comenzar a hacer un borrador. Ten en cuenta que el propósito de esta tarea no es para crear un diseño completo de tu sitio. Te estarás enfocado solamente en UX y cómo crear una página que es fácil de navegar y entender.
Con ese fin, tu wireframe debe incluir características y formatos que son importantes para la forma en que sus usuarios interactuarán y utilizarán su sitio web. Estos pueden incluir:
- Un diseño que denote dónde ubicarás cualquier imagen, elementos de branding, contenido escrito y reproductores de video
- Tu menú de navegación, incluyendo una lista de cada artículo que incluirá y el orden en el que aparecerá
- Cualquier enlace y botón presente en la página
- Contenido de pie de página, tal como tu información de contacto y enlaces de redes sociales
Tus respuestas a las preguntas anteriores, probablemente te ayudará en esta etapa del proceso. Recuerda considerar las convenciones de diseño web, expectativas de usuario y jerarquías de información cuando estés ubicando estos elementos en tu página.
También hay diferentes elementos que no son apropiados para un wireframe.
Las funciones visuales de diseño, como el esquema de colores, tipografía y demostraciones decorativas, deberían quedar por fuera de tu wireframe. De hecho, es mejor mantener tu wireframe en una escala de grises para que te puedas enfocar en usabilidad.
Tampoco necesitas insertar las imágenes, videos, contenido escrito o elementos de marca, tal como tu logo y eslogan. Los marcadores de lugar para estas funciones harán el trabajo. La idea es evitar incorporar cualquier cosa que pueda proporcionar una distracción de los flujos de usuario y elementos de navegación que son fundamentales para la UX.
Paso 5: Realiza Pruebas de Usabilidad Para Probar Tu Diseño
Una vez que tu wireframe inicial está completado, te recomendamos conducir algunas pruebas. Esto te ayudará a determinar si ha logrado su objetivo de mapear los flujos de usuario más simples y naturales, junto con el UX.
Después de todo, un diseño UX efectivo se enfoca en hacer que la funcionalidad clave de tu sitio sea correcta. Sin un diseño que soporte un UX positivo y fortalecido, corres el riesgo de tener tasas de rebote mucho más altas y tasas de conversión mucho más bajas.
[glossary_term_es title=”Conversión” text=”Una conversión en un sitio web consiste en cualquier acción que los usuarios hacen que los mueva más dentro del embudo de ventas. Algunos ejemplos incluyen llenar un formulario web, hacer clic en un llamado a la acción o comprar un producto.”]
Un wireframe no solo suavizará tu proceso creativo; sino que también debería mejorar la usabilidad de manera que puedas medirla e incluso cuantificarla. Así es como las pruebas pueden ayudar.
Si estás trabajando con un equipo, tu primera ronda de pruebas probablemente tomará lugar internamente. Cada miembro del equipo deberá gastar algo de tiempo con el wireframe para ver si tiene sentido. Haz que cada uno trabaje independientemente para que no se influencien los unos a los otros, y toma notas sobre cualquier problema con el que se encuentren.
Sin embargo, también hay herramientas que pueden proporcionar pruebas de usabilidad más objetivas para tu wireframe. Estas pruebas están diseñadas imitar usuarios reales, que pueden llegar a ser particularmente útiles. Solo porque tu equipo de diseñadores web encuentre lógica en tu wireframe, no quiere decir que el usuario promedio de tu sitio lo hará.
UsabilityHub es una plataforma que conecta diseños con usuarios reales para darte retroalimentación sobre cómo percibe tu wireframe un visitante promedio.

Ofrece un plan gratuito para que incluso los sitios más pequeños y aquellos que no son diseñadores, puedan darle un buen uso a esta herramienta. Para diseñadores profesionales y equipos, también hay planes que proporcionan funcionalidades avanzadas para ayudarte con pruebas más extensas y específicas.
Paso 6: Convierte Tu Wireframe en Un Mockup o Prototipo
Después de que tu wireframe ha pasado por un periodo de pruebas y has determinado el mejor diseño UX posible para tu sitio, es momento de convertirlo en un mockup o prototipo. A diferencia de los wireframes, los cuales son estáticos, los prototipos incluyen algunas funcionalidades básicas para que puedas probar los flujos de usuario en un escenario más real.
Es útil elegir una plataforma que pueda convertir tu wireframe en un prototipo.
Prott, por ejemplo, te permite crear prototipos interactivos de alta fidelidad desde tu wireframe.

Sin embargo, si prefieres, algunas plataformas se enfocan específicamente en prototipar.
Cualquiera que sea la herramienta que elijas, querrás poner tu prototipo a través de otra ronda de pruebas de usuario una vez que esté completo. Después de que tu prototipo haya pasado la prueba, puedes comenzar a construir tu sitio con la confianza de que el UX será de la mejor calidad desde el día del lanzamiento.
Herramientas de Wireframing
En cuanto a las opciones de wireframes digitales, hay disponible una amplia variedad de herramientas. Aquí están algunos de nuestros favoritos:
#1: Wireframe.cc
Si este es tu primer wireframe, o si eres un propietario de sitio web que lo hace todo por si mismo, y no eres un diseñador, querrás probar una herramienta gratuita como Wireframe.cc.

Esta simple herramienta de wireframing evita que tus borradores se vuelvan demasiado abarrotados, limitando tu paleta de colores. Puedes crear diseños fáciles con una interfaz de arrastrar y soltar, y hacer notas en tus borradores para que no te olvides de esa información importante.
#2: Wirify
Otra opción es Wirify, un bookmarklet que puedes añadir a tu navegador.

La interfaz de esta herramienta convierte páginas web existentes en wireframes. En vez de ayudarte a bosquejar un diseño UX para un nuevo sitio, es mucho más útil para cuando estás rediseñando tu sitio.
#3: Balsamiq
Por otro lado, si estás dispuesto a gastar algo de dinero, los mockups de Balsamiq pueden ser para ti.
Cuenta con una interfaz colaborativa de wireframing, fácil de usar, grandiosa para equipos y profesionales que necesitan colaboración en tiempo real. Sin embargo, está limitada a wireframes estáticos.
#4: Prott
Si quisieras una herramienta más completa que también pueda ser utilizada para prototipos, puedes probar Prott.
Como lo acabamos de mencionar, esta herramienta hacer fácil la creación de wireframes y prototipos desde un mismo lugar. Ofrece un número de herramientas de colaboración, que le permite a tu equipo construir kits de IU personalizados, conjuntos de estándares de diseño y más.
#5: Figma
Otra opción bastante completa es Figma.
Figma puede funcionar para construir wireframes simples, crear mockups, y construir prototipos interactivos, entre otros.
#6: Adobe
Adobe probablemente no necesita introducción en una publicación como esta, pero definitivamente tenemos que mencionar su suite de herramientas.
Adobe XD (Experience Design) fue creado específicamente para todo tipo de tareas de diseño de productos. Además, parece que ahora se incorporará a Figma como parte de su adquisición/fusión.
Por otro lado, la suite de Adobe CC ofrece un rango de herramientas que podrían ser utilizadas para crear wireframes, mockups y prototipos.
Ejemplos de Wireframe
¿Estás buscando inspiración? Aquí hay algunos ejemplos de wireframe para darle dirección y visión a tu propio trabajo.
Boceto de Wireframe Dibujado a Mano con Anotaciones

El diseñador Tim Knight compartió este ejemplo del boceto de un wireframe.
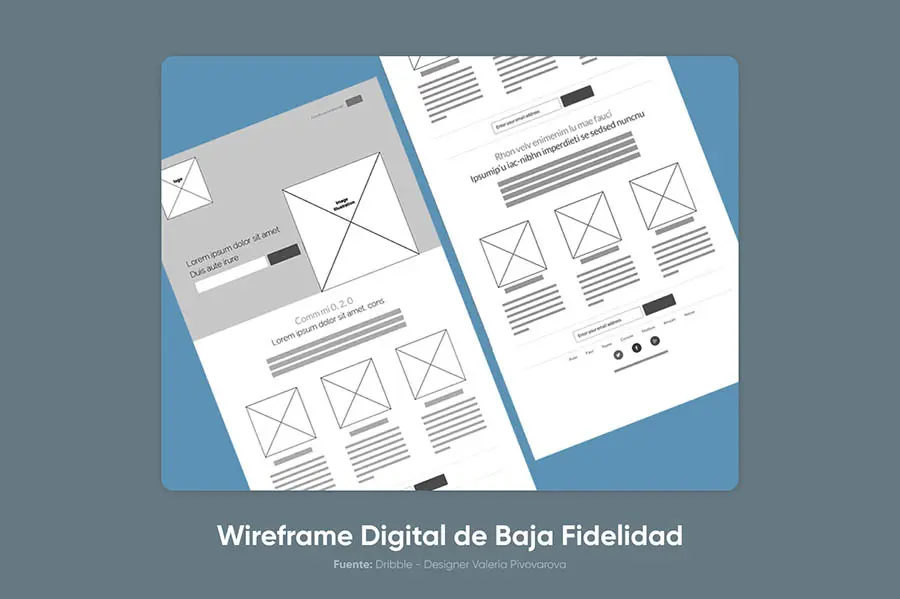
Wireframe Digital de Baja Fidelidad

Este otro ejemplo viene de la diseñadora Valeria Pivovarova.
‘Wireflow’ Digital de Alta Fidelidad

Este ejemplo de Jonathan Centeno combina elementos de un wireframe de alta fidelidad y un mapa de flujo de usuario, mostrando cómo los usuarios deberían moverse a través del sitio web.
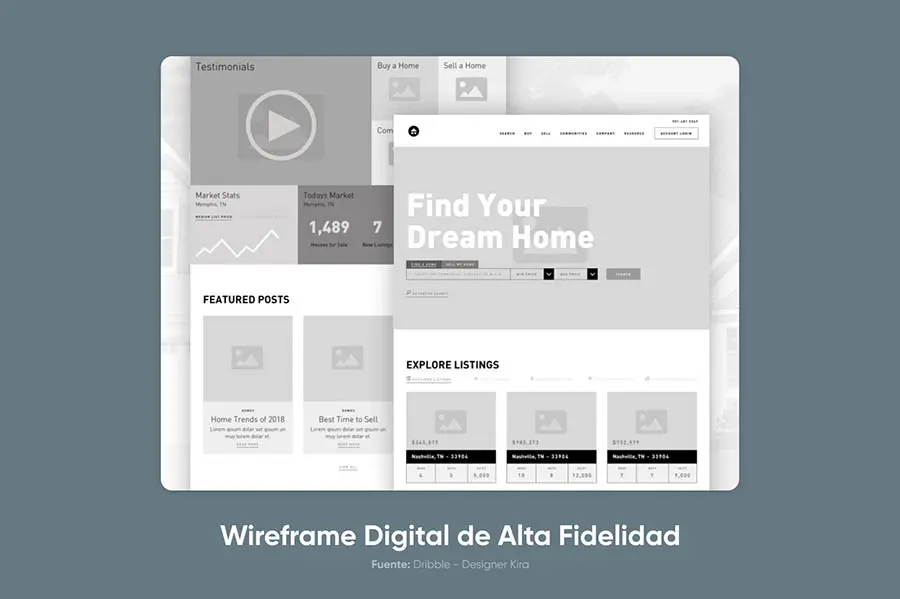
Wireframe Digital de Alta Fidelidad

Kira comparte este wireframe de alta fidelidad que incluye varios elementos específicos de diseño e incluso marcadores de texto para tu copy.
Creando Wireframes Para Mejorar Tu UX
Cuando se trata de diseñar un sitio web, tener un UX sólido es crucial si deseas que tu proyecto tenga éxito desde el inicio. Realizar un wireframe de tu sitio antes de comenzar a construir tus páginas puede ayudarte a obtener mejores resultados desde antes de lanzar tu sitio al mundo.

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo