Un formulario de contacto es uno de los elementos más populares en la web. El formulario correcto en el lugar adecuado te permitirá recaudar información de tus visitantes, suscribirlos a tu lista de correos electrónicos, y saber que opinan sobre tu página web. Todo esto solo es posible si tus formularios de contacto logran llamar la atención de los usuarios.
Crear un formulario de contacto llamativo no significa usar colores brillantes y hacer los campos tan grandes como sea posible. Algo tan sencillo como modificar la ubicación de un formulario puede volverlo mucho más efectivo.
En este artículo hablaremos sobre que son los formularios de contacto y cuáles son sus beneficios. Te explicaremos que otros tipos de formularios existen, dónde ubicarlos, y qué campos deberías considerar incluir. Finalmente, te enseñaremos cómo agregar formularios en WordPress con y sin plugins. ¡Vamos allá!
¿Qué Son Los Formularios de Contacto?
Un formulario de contacto consiste en una colección de campos que los visitantes pueden utilizar para comunicarse con el dueño o el equipo de soporte de una página web o una aplicación. Probablemente, hayas visto miles de formularios de contacto si pasas mucho tiempo en la web:

Cuando hablamos de ‘campos’ nos referimos a los elementos que puedes usar para incluir información dentro de un formulario. Cada formulario puede tener tantos campos como quieras y generalmente algunos de ellos son obligatorios.
Una vez que rellenes un formulario, puedes usar un botón para enviar la información. Usualmente, los encargados de la página reciben esta información a una dirección de correo específica. Algunos plugins o herramientas de formularios te permiten acceder la información que los usuarios envían sin salir del escritorio de WordPress.
Aunque hablamos solo de formularios de contacto, existen muchos tipos de formularios que se utilizan en las páginas web. Veamos algunos otros ejemplos.
¿Cuáles Tipos de Formularios Puedes Usar en Una Página Web?
Existen muchos tipos de formularios además de los elementos de contacto. Qué tipo de formulario emplees dependerá de la información que quieras recaudar o si quieres realizar ventas o no. Hablemos de otros tipos de formularios populares que puedes ver en la web.
Formularios de Suscripción
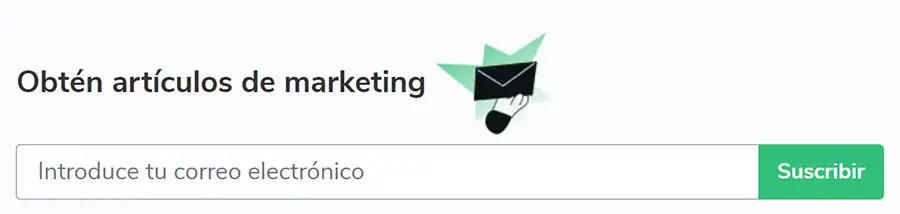
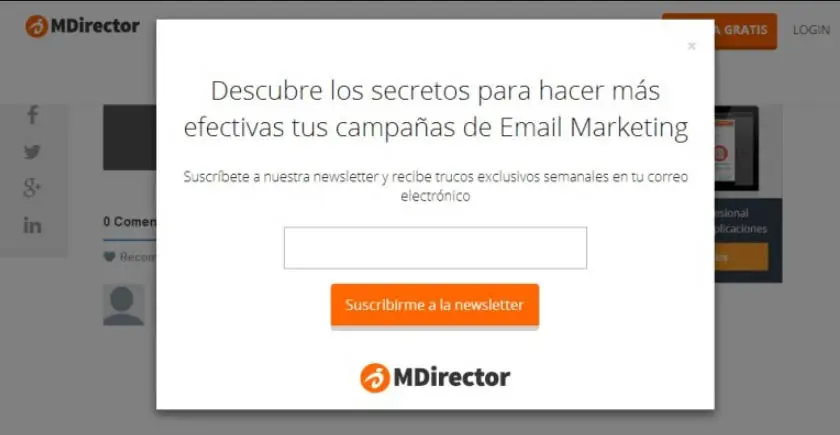
Los formularios de suscripción son los elementos que utilizas para compartir tu correo y otra información de contacto a la vez que aceptas ser parte de una lista de correo. Al suscribirte le confieres permiso para enviarte mensajes por email:

Muchos formularios de suscripción se conectan con plataformas de marketing de correo electrónico. Estos programas suelen enviar un correo inicial para confirmar tu suscripción antes de enviarte otros materiales.
Formularios de Pago
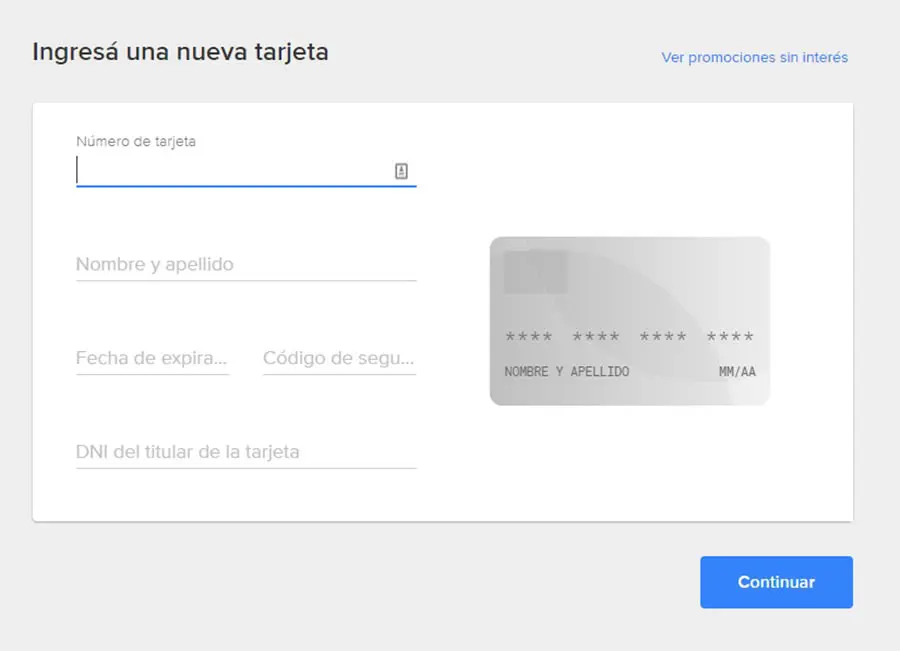
Los formularios de pago son elementos críticos para cualquier página de e-commerce o venta de servicios en línea. Esta clase de formularios recopilan datos personales, la dirección de los compradores, y los detalles de su método de pago:

Los formularios tienen que cumplir con una serie de medidas de seguridad estrictas para poder coleccionar información sobre métodos de pago, como tarjetas de crédito. Generalmente, las tiendas en línea utilizan pasarelas de pago que te proveen formularios que puedes usar en tu página web.
Formularios de donación
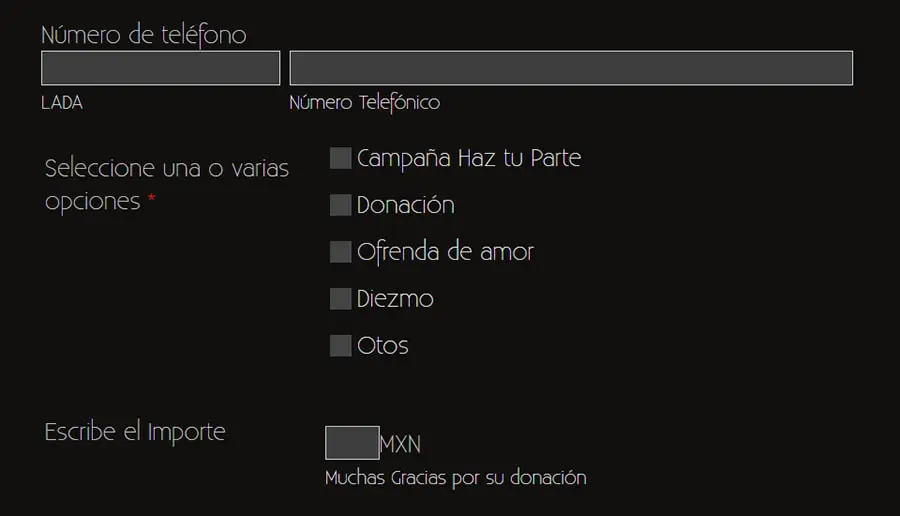
Un formulario de donación es una herramienta que puedes usar para recaudar fondos para una o varias causas. Típicamente, puedes encontrar esta clase de formulario en las páginas de organizaciones sin fines de lucro o en plataformas de recaudación, como GoFundMe:

Los formularios de donación generalmente se integran con pasarelas de pago para procesar los importes recaudados. Algunos formularios permiten que los usuarios decidan cuánto donar, mientras que otros sugieren montos específicos e incluso donaciones recurrentes.
¿Cuáles son los beneficios de usar un formulario de contacto?
Los formularios de contacto son la manera más sencilla de recibir información y solicitudes por privado de los usuarios de tu página web. Para entender por qué los formularios son tan efectivos, podemos compararlos con otros métodos de contacto que los visitantes pueden usar:
- Correo electrónico. Para que un usuario te envíe un correo electrónico tiene que acceder a su aplicación de email. Esto puede parecer sencillo, pero significa un esfuerzo mayor para muchos.
- SMS o aplicaciones de mensajería. Para recibir mensajes por SMS o plataformas de mensajería dependes de servicios ajenos a tu página web. Muchas veces, los usuarios también esperan respuestas casi instantáneas por mensajes, lo cual puede impactar su experiencia.
- Comentarios en tus artículos. Los comentarios son una manera genial para establecer discusiones en público con tu audiencia. El problema principal con ellos es que no sirven para hacer preguntas en privado o para enviar información personal.
- Mensajes directos por redes sociales. Muchos usuarios se han acostumbrado a usar las redes sociales para enviar solicitudes de ayuda y preguntas a los encargados de páginas web. El inconveniente de este método es que muchos de tus usuarios pueden no utilizar las redes sociales donde tienes perfiles.
- Chat en vivo. El ‘chat en vivo’ es una herramienta útil para prestar soporte rápido a tus usuarios. Si dispones de un equipo dedicado del servicio al cliente y tienes una audiencia grande, te recomendamos usarlo en conjunto con formularios de contacto.
Los formularios de contacto son superiores a la mayoría de los otros elementos debido en gran parte a su simplicidad. Un usuario puede tomarse todo el tiempo que necesite para llenar un formulario, no tiene que emplear servicios externos, y no tiene que abandonar tu página web.
Incluir un formulario de contacto en tu página web es fácil, mucho más aún si usas WordPress. En las próximas secciones hablaremos sobre cómo agregar un formulario de contacto.
Dónde ubicar un formulario de contacto y qué campos debes incluir
Una de las decisiones más importantes que puedes tomar sobre un formulario es dónde ubicarlo. En muchas páginas, los formularios terminan apareciendo después de todo el contenido. El problema con esta ubicación es que muchos usuarios tal vez no lleguen a ver el fondo de la página.
En nuestra experiencia, existen tres ubicaciones ideales para un formulario de contacto si quieres maximizar la cantidad de usuarios que lo utilicen. Son las siguientes:
- En un pop-up o una ventana emergente. Aunque muchos usuarios pueden no gustar las ventanas emergentes, es imposible discutir su efectividad. Las ventanas emergentes son perfectas para recaudar correos electrónicos utilizando un formulario.
- Al tope de la página a la derecha. Incluir un formulario de contacto en el tope de la página casi garantiza que los visitantes lo ven. Esta ubicación es perfecta si quieres usar tu formulario para incrementar las conversiones.
- Dentro de una página dedicada al formulario. Muchos sitios web tienen páginas dedicadas para que los usuarios puedan establecer contacto con ellos. Una página de contacto puede incluir un formulario, la dirección de tu negocio, correos, y números telefónicos.
Una vez que decidas dónde incluir el formulario, tienes que considerar que campos deseas emplear. Por ejemplo, si quieres usar un formulario para colectar correos, solo necesitas un campo para que los usuarios puedan incluir su dirección:

En este ejemplo, el campo de correo electrónico sería el único requerido. Incluso así, puedes elegir si añadir otros campos para recolectar información personal sobre los visitantes. Esto puede ser valioso, ya que esa información es útil a la hora de diseñar campañas de marketing.
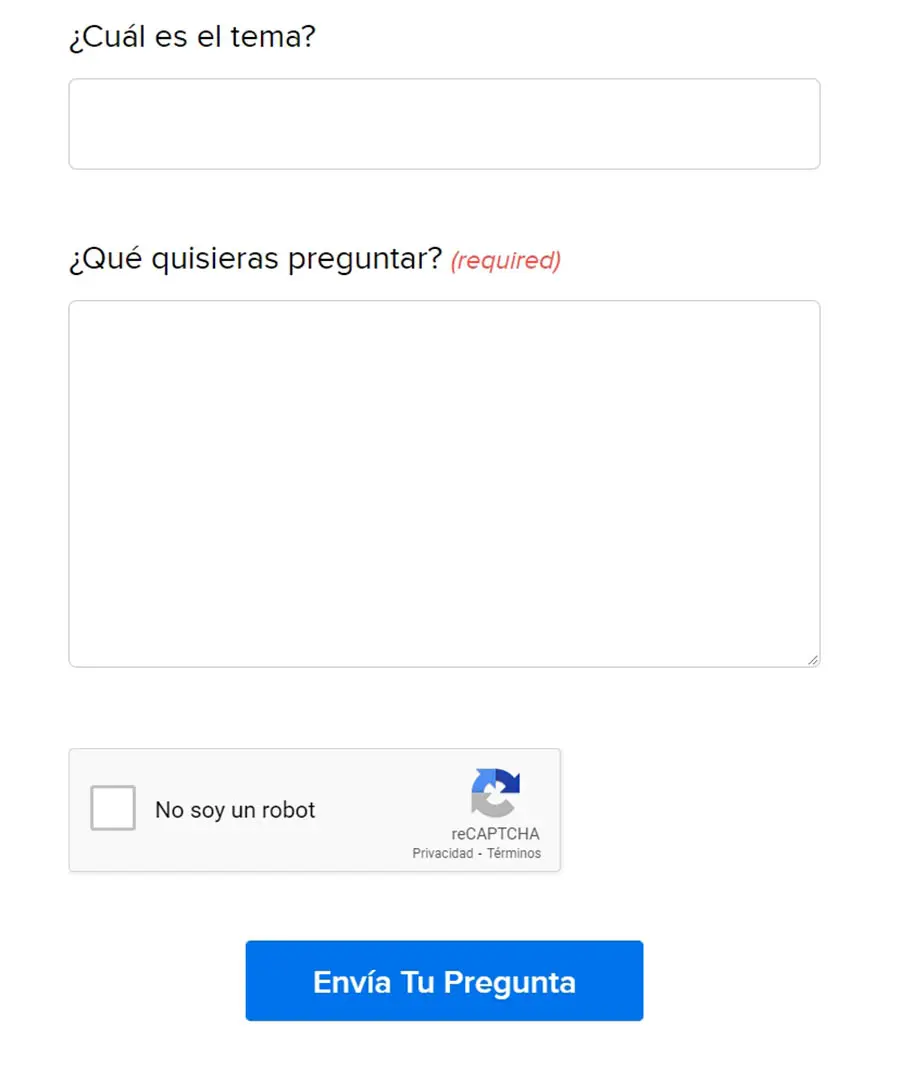
Los detalles ‘requeridos’ son aquellos campos obligatorios que los visitantes tienen que llenar antes de poder enviar el formulario. Puedes configurar un formulario para que no pueda ser enviado sin ellos:

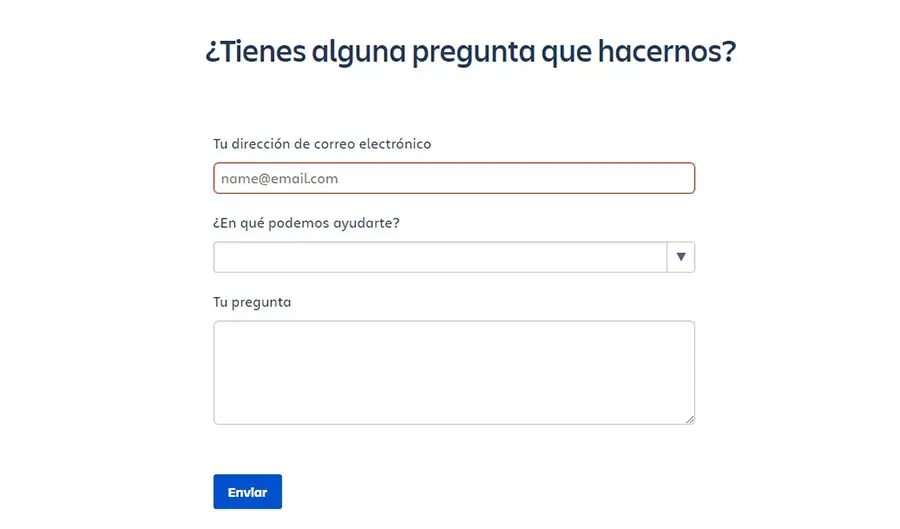
A la hora de diseñar un formulario de contacto es importante que te preguntes “Cuál es la información esencial que necesito de parte de los usuarios?”. Cada una de las respuestas a esa pregunta representa un campo diferente. Entre esos campos, puedes tener opciones para nombres, motivo de la consulta, información de contacto, y el mensaje principal.
Como regla general, recomendamos no incluir muchos campos que no sean necesarios en ningún formulario. Mientras más campos incluyas, aumenta la posibilidad de que los usuarios prefieran no llenar el formulario por el esfuerzo que requiere.
Cómo añadir un formulario básico con HTML y CSS
Existen muchas herramientas avanzadas y plugins de WordPress que puedes usar para crear formularios. Sin embargo, si prefieres agregar elementos nuevos a tu página manualmente, los formularios pueden ser relativamente sencillos.
Conocimientos básicos de HTML y CSS son más que suficientes para producir casi cualquier tipo de formulario que necesites. Aquí tienes un ejemplo de un formulario de contacto básico creado usando solo HTML:
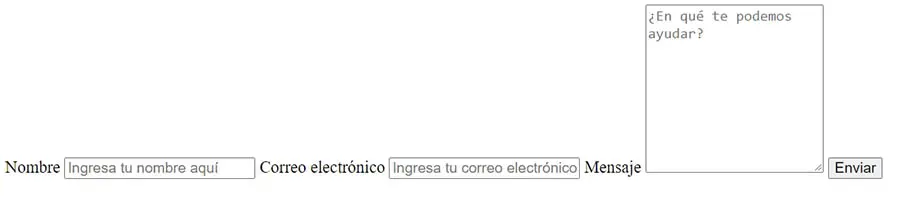
<div class="container"> <form action="mailto:tucorreo@email.com" method="POST" enctype="multipart/form-data" name="Formulario"> <label for="pnombre">Nombre</label> <input type="text" id="pnombre" name="nombre" placeholder="Ingresa tu nombre aquí"> <label for="pcorreo">Correo electrónico</label> <input type="text" id="pcorreo" name="correo" placeholder="Ingresa tu correo electrónico aquí"> <label for="mensaje">Mensaje</label> <textarea id="mensaje" name="mensaje" placeholder="¿En qué te podemos ayudar?" style="height:200px"></textarea> <input type="submit" value="Enviar"> </form> </div>
Ese código contiene los detalles para agregar tres campos con etiquetas diferentes y un botón para enviar los contenidos del formulario. Una vez que guardemos el archivo HTML y lo abrimos con un navegador, este es el resultado:

Aunque ese formulario funciona, no se ve particularmente llamativo. Para lograr eso, es necesario que usemos algo de CSS. En nuestro caso, optamos por aplicar el mismo estilo para los campos y uno diferente para el botón de Enviar:
input[type=text], select, textarea { width: 100%; /* Full width */ padding: 12px; /* Agregamos padding alrededor de los campos */ border: 1px solid #ccc; /* Esto especifíca un borde gris para los campos */ border-radius: 4px; /* Esto nos sirve para redondear un poco los bordes de los campos */ box-sizing: border-box; margin-top: 6px; /* Con esto agregamos distancia entre campo y campo */ margin-bottom: 16px; resize: vertical /* Este código permite que los usuarios extiendan los campos verticalmente */ } /* Este código configura el color y el estilo del texto del botón */ input[type=submit] { background-color: #04AA6D; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; }
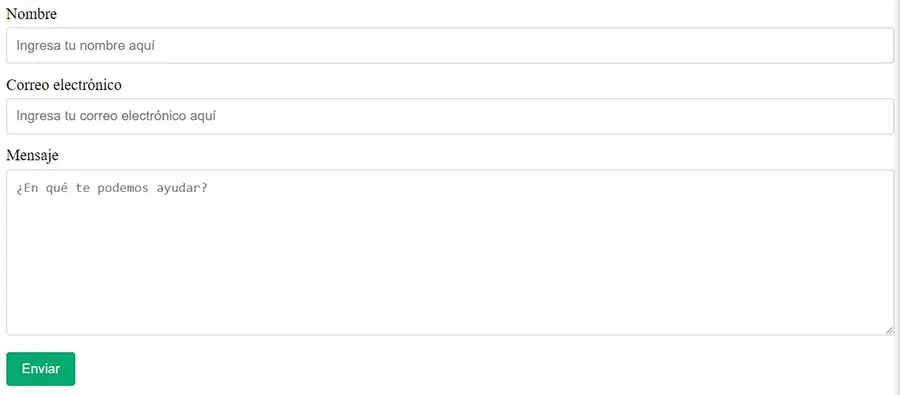
Una vez que agregues CSS a tu formulario de contacto, se verá mucho más llamativo. En nuestro caso este es el resultado final:

Agregar campos nuevos usando HTML es sencillo, tanto es cambiar su estilo con CSS. La parte compleja de añadir un formulario manualmente es configurar que sucede con la información que los usuarios envían.
En el código anterior incluimos una que se llamaba ‘form action’. Utilizamos esta etiqueta para configurar que sucede con los datos del formulario. Nosotros configuramos el formulario para que envíe los resultados a un correo electrónico:
<form action="mailto:tucorreo@email.com"> El problema con esta configuración es que muchos servidores presentan problemas a la hora de enviar correos electrónicos empleando SMTP. En pocas palabras, esto sucede cuando los servidores no están configurados para enviar correos.
Entonces, si usas WordPress, la opción más sencilla para ti puede ser usar un plugin de formularios. Con un plugin, no tendrás que preocuparte por si tu servidor está configurado para enviar correos o no.
3 Plugins para crear formularios de contacto en WordPress
En realidad, si usas WordPress no hay necesidad de crear formularios manualmente. Existe una amplia variedad de plugins, tanto pagos como gratuitos, que te permiten producir formularios con facilidad. Ahora vamos a explorar nuestras opciones sugeridas.
1. WPForms

WPForms es posiblemente el plugin de formularios más popular entre los usuarios de WordPress, con más de cinco millones de instalaciones activas. Este plugin te permite acceder una gama completa de campos pre-configurados.
También, este plugin incluye un ‘constructor’ de formularios que te permite arrastrar elementos y posicionarlos como prefieres. Además, cuenta con una biblioteca de formularios prediseñados que puedes modificar y usar en tu página web.
La principal diferencia entre la versión gratis y la paga de WPForms es que la segunda te da acceso a más campos y más formularios prediseñados. Si solo quieres un plugin que te permite crear formularios de contacto sencillos, la versión gratuita es más que suficiente.
2. Forminator

Forminator es un plugin gratis que ofrece funcionalidades avanzadas para crear formularios. Con Forminator, tienes acceso a una extensa variedad de campos listos para usar y un editor que permite posicionar los campos como quieras.
Una ventaja de usar Forminator es que el plugin también te permite crear quizzes y encuestas usando los campos que quieras. También puedes usar el plugin para mostrar los resultados de las encuestas por medio de gráficos.
3. Formidable Forms

Formidable Forms es similar a los otros plugins que hemos cubierto en que también incluye un editor visual que te permite posicionar campos como prefieras. Además, te da acceso a una amplia biblioteca de campos y formularios listos para usar.
Lo que hace a Formidable Forms único es que el plugin te permite configurar estilos que puedes reutilizar con varios formularios, todo sin tocar una línea de CSS. Además, el plugin se integra con múltiples servicios externos, como plataformas de marketing de correo electrónico.
Crea Tu Primer Formulario de Contacto
Los formularios de contacto son elementos clave para la mayoría de los sitios web. Si tus visitantes necesitan ponerse en contacto contigo o quieres colectar su información, ofrecen una solución elegante. Además, con las herramientas apropiadas, es fácil gestionar los datos que tus formularios generan.
Crear formularios en WordPress es sencillo, ya que no necesitas usar código para lograrlo. El plugin adecuado te permitirá crear formularios con facilidad. Recordemos que estas son nuestras opciones recomendadas:
- WPForms: El plugin de formularios más popular para WordPress y uno de los más sencillos de usar.
- Forminator: Además de formularios, también puedes usar Forminator para crear quizzes y encuestas.
- Formidable Forms: Este plugin viene con una amplia colección de formularios listos para usar y se integra con muchas plataformas externas.
Si esperas producir mucho tráfico gracias a tus formularios de contacto, necesitarás alojamiento web que esté a la altura. ¡Considera nuestros planes de DreamPress! Ofrecemos hosting administrado para WordPress.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan