Has construido un hermoso sitio web con contenido atractivo y comenzaste a enviar clientes allí.
Estás en una situación emocionante, especialmente si recién estás comenzando en línea.
Pero después de una semana en línea, te das cuenta de que tu sitio carga más lento que un perezoso en un domingo perezoso, y los visitantes se van más rápido que un canguro con cafeína.
¿Te suena familiar? Bueno, necesitas comenzar a pensar en lo que Google llama las Métricas Web Principales (MWP).
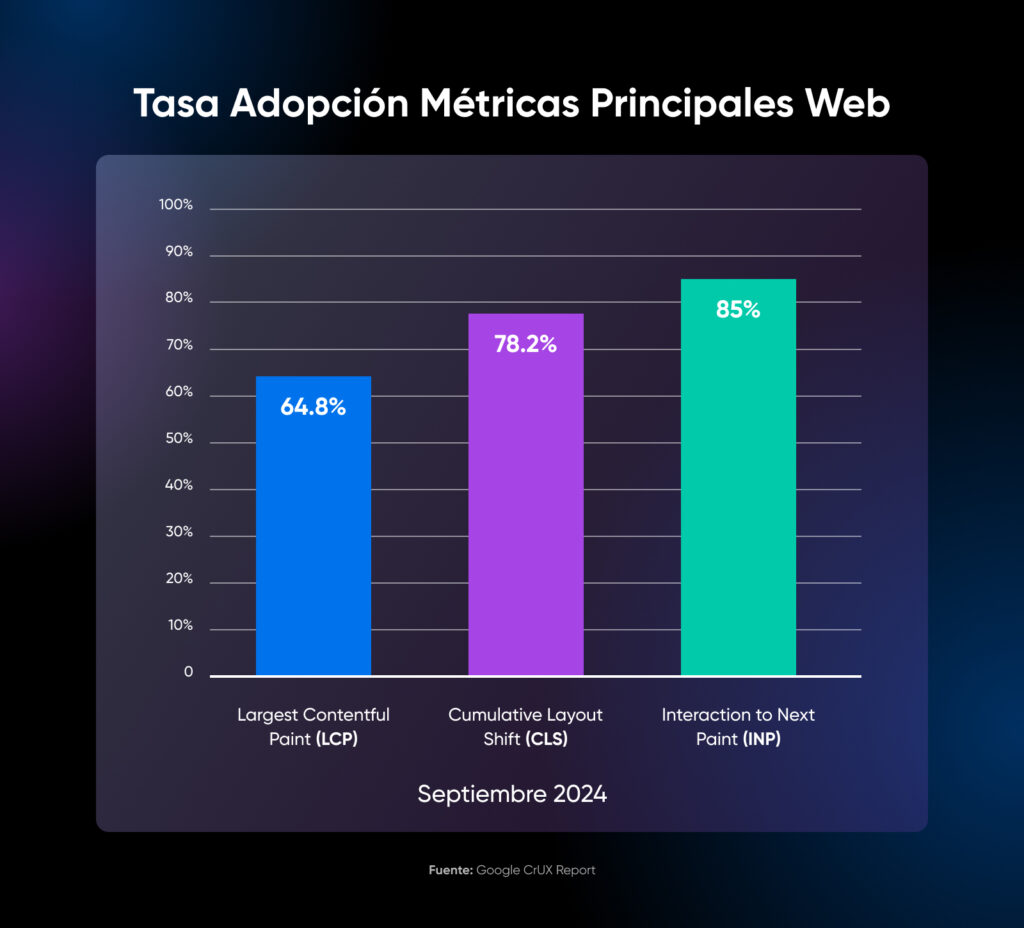
Según los últimos informes de Chrome, más del 50.1% de los sitios web ya tienen buenas puntuaciones en las Métricas Web Principales. Y este número sigue creciendo mes a mes, lo que significa que cada vez más propietarios de sitios astutos están descubriendo este secreto para mejorar el rendimiento.
Aquí está la clave: si aún no eres parte de ese 50%, estás arriesgando tus posiciones en Google, frustrando a tus visitantes y potencialmente dejando dinero sobre la mesa.
¡Vamos a cambiar eso, ¿te parece?
Y Entonces, ¿Qué Son las Métricas Web Principales?
Piensa en las Métricas Web Principales como el boletín de calificaciones de tu sitio web.
A medida que diriges tráfico a tu sitio web, Google utiliza estas métricas para evaluar cuán amigable es tu sitio para los usuarios. Básicamente, está midiendo la velocidad, la capacidad de respuesta y la estabilidad visual de tu sitio web.

Hay tres métricas de Métricas Web Principales:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Interaction to Next Paint (INP)
Puede que no tengan sentido en este momento; vamos a intentar entender cada una de ellas por separado.
Largest Contentful Paint (LCP)
Imagina que estás en un restaurante y el camarero trae tu aperitivo casi al instante.
Eso es lo que hace un buen LCP por tu sitio web.
Mide cuán rápido se carga el elemento de contenido más grande — la imagen principal, un video grande o un gran bloque de texto — en tu página.
Según el mismo informe de Chrome sobre las Métricas Principales Web, el 64.8% de los sitios web ya han logrado sus puntuaciones de LCP. Y cada mes, más sitios nuevos están sirviendo su contenido principal más rápido.
Si deseas unirte al salón de la fama del LCP, debes apuntar a un tiempo de carga de 2.5 segundos o menos para aumentar la tasa de conversión de tu sitio web.
Cualquier cosa por encima de 4 segundos y estarás perdiendo clientes.
Cumulative Layout Shift (CLS)
Piensa en las ocasiones en que podrías haber hecho clic en un botón en un sitio móvil — y otro elemento se cargó en su lugar, haciendo que el botón desapareciera — e hiciste clic en ese elemento en su lugar.
No es divertido. La puntuación de CLS tiene como objetivo eliminar esto.
Mide cuánto se mueven los elementos de tu página mientras se carga. Una baja puntuación de CLS significa que tu diseño se mantiene bastante estable durante todo el proceso de carga.
Puedes considerar que tu sitio web está optimizado para móviles si el diseño no se desplaza durante la carga.
A partir de septiembre de 2024, el 78.2% de los sitios web han logrado buenas puntuaciones de CLS, con un aumento constante en los números mes a mes. Esto muestra que más desarrolladores están priorizando una experiencia de usuario fluida y sin desplazamientos.
Entonces, si deseas una experiencia de usuario estable, apunta a una puntuación de CLS de 0.1 o menos. Cualquier cosa por encima de 0.25 hará que tus usuarios sientan que toda la página se está moviendo.
Interaction to Next Paint (INP)
INP se agregó el 12 de marzo de 2024 al marco de las Métricas Web Principales, reemplazando la métrica anterior de First Input Delay (FID). Mientras que el FID solo mide la primera interacción del usuario, el INP observa todas las interacciones a lo largo de una visita a la página.
Los datos del informe de Chrome muestran que el 85% de los sitios web ya están obteniendo buenas puntuaciones de INP. Es probable que, si estás optimizando tu sitio para las dos puntuaciones anteriores de manera adecuada, el INP se ajuste.
Para mantener a tus usuarios felices y comprometidos, apunta a un INP de 200 milisegundos o menos. Si te encuentras entre 200 y 500 milisegundos, tienes algo de trabajo por hacer.
Cualquier cosa por encima de 500 milisegundos y estarás dando a tus visitantes una experiencia de conexión dial-up.
Cómo Medir Las Métricas Web Principales
Antes de comenzar a trabajar en la mejora de tus puntuaciones de Métricas Web Principales, es prudente tener una idea de dónde se encuentra actualmente tu sitio. De esta manera, podrás medir tu progreso. Evaluar regularmente tus puntuaciones puede ser una parte valiosa del mantenimiento de tu sitio web.
Veamos algunas formas diferentes de medir el rendimiento de tu sitio web.
PageSpeed Insights
Hay un puñado de herramientas en línea que puedes usar para medir las Métricas Web Principales, incluyendo Pingdom y GTmetrix. Sin embargo, recomendamos usar Google PageSpeed Insights.
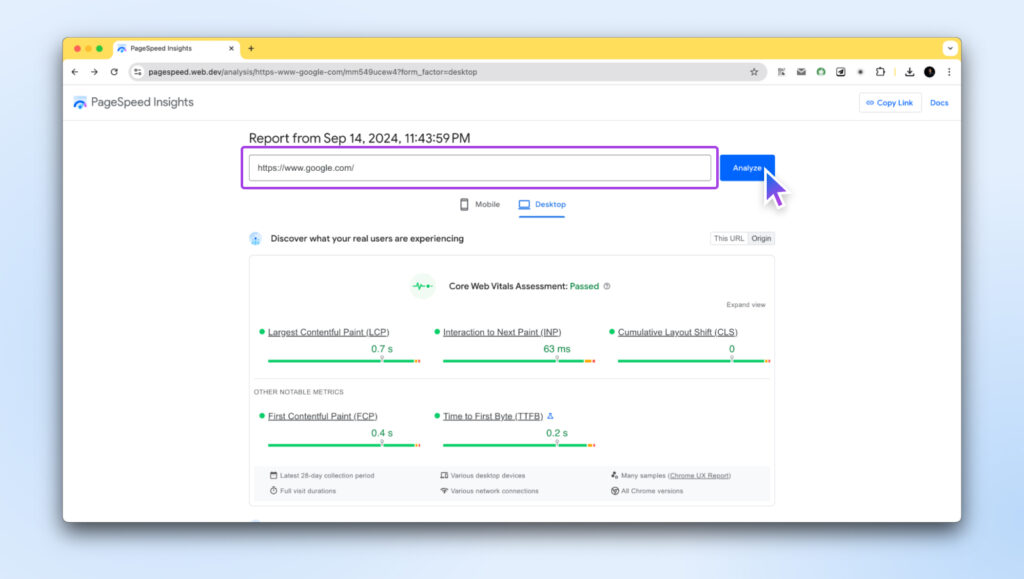
Para comenzar, ingresa la URL de tu sitio web y luego haz clic en el botón Analyze.

Cuando termine de analizar tu sitio, proporcionará un resumen de algunos de los datos clave y los datos de Métricas Web Principales del sitio. Como puedes ver en la imagen anterior, el sitio web predeterminado de Google tiene:
- LCP: 0.7 segundos
- INP: 63 millisegundos
- CLS: 0
PageSpeed Insights prueba las puntuaciones de móvil y escritorio al mismo tiempo, y puedes alternar entre ellas justo debajo de donde ingresaste el sitio web.
Si sigues desplazándote, también encontrarás algunos diagnósticos y sugerencias para mejoras. Basado en la puntuación de tu sitio, PageSpeed Insights ofrece un puñado de recomendaciones que puedes utilizar para aumentar tu puntuación y mejorar el rendimiento de tu sitio.
Informe de Experiencia del Usuario de Chrome
También puedes acceder a tus Métricas Web Principales a través de tu Informe de Experiencia del Usuario de Chrome. Esto puede ser particularmente útil para desarrolladores y webmasters.
Este informe está disponible a través de Google Search Console y proporciona datos e información real de tus visitantes. Te ayuda a entender cómo tus usuarios utilizan la web e interactúan con tu sitio.
Para verlo, necesitarás dirigirte al panel de control de Google Search Console. Luego, navega a Métricas Web Principales, que se encuentra en la sección “Experiencia”.
Extensión de Chrome Web Vitals
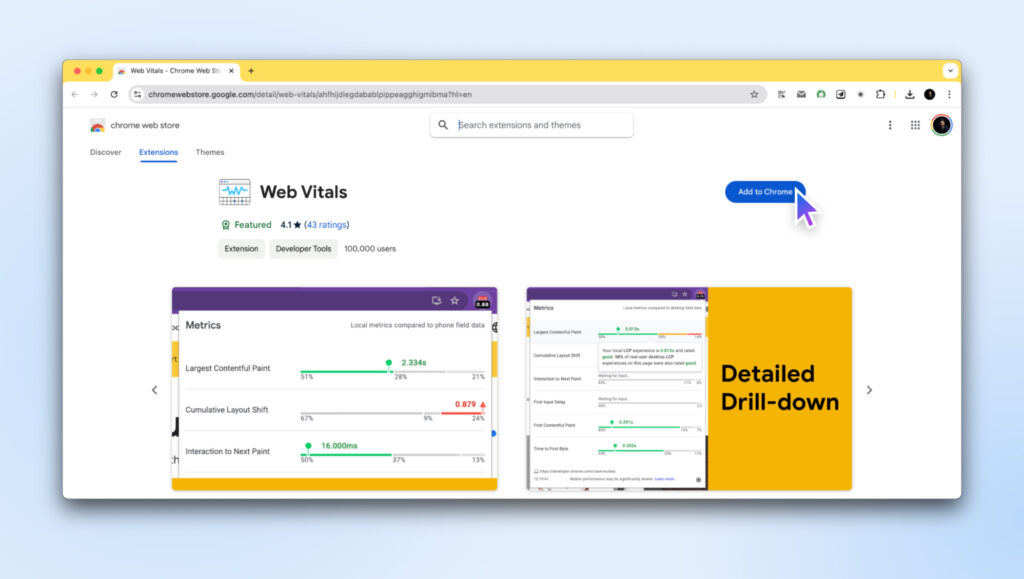
Si eres usuario de Chrome, puedes usar la extensión Web Vitals de Chrome para evaluar tus Métricas Web Principales en cualquier sitio web en el que estés.
¡Solo agrega la extensión a Chrome y estarás listo para comenzar!

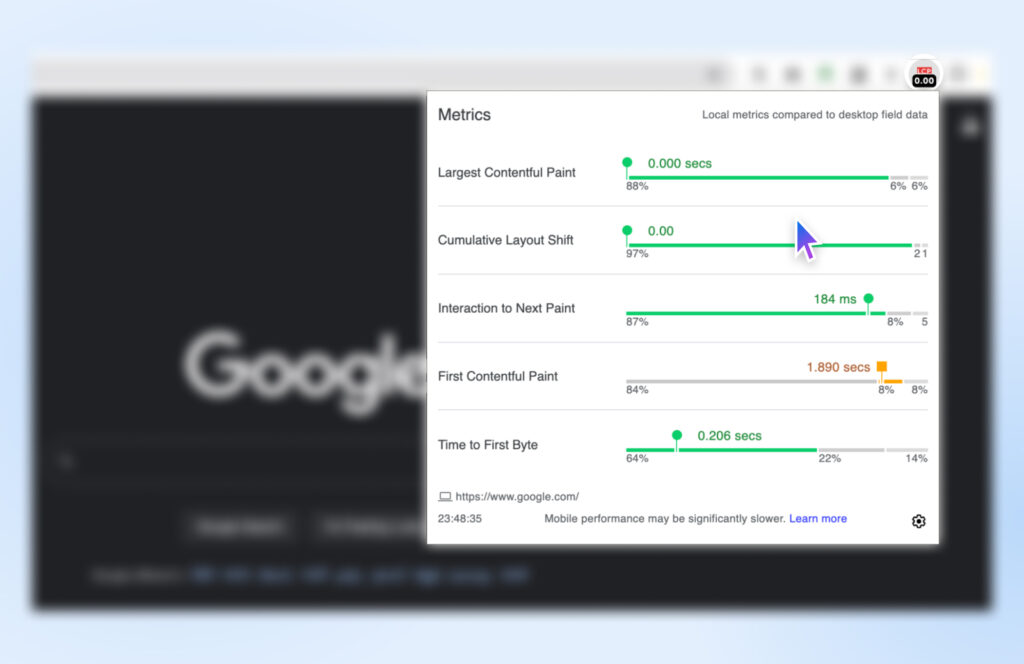
La próxima vez que estés en un sitio web, simplemente haz clic en el ícono de la extensión en la parte superior de tu página, y verás la puntuación de Métricas Web Principales para ese sitio web.
Aquí está cómo se ve la salida de la extensión:

Verás las puntuaciones de LCP, CLS e INP de un vistazo sin necesidad de visitar la página de PageSpeed Insights cada vez.
¿Cómo Mejorar las Métricas Web Principales para Obtener Mejores Puntuaciones en Google?
Ahora que tenemos lo básico claro, profundicemos en algunas prácticas recomendadas para mejorar las puntuaciones de Métricas Web Principales de tu página. Recuerda, no se trata solo de impresionar a Google, sino de crear un sitio web que a tus visitantes les encantará utilizar.
1. Usa Formatos de Imagen Modernos
Somos criaturas visuales, pero esas hermosas imágenes de alta resolución pueden afectar el rendimiento del sitio web si no se comprimen correctamente.
Necesitas optimizar las imágenes y luego cargar las imágenes optimizadas en tu sitio web en lugar de utilizar soluciones del lado del servidor.
Para resolver este problema y hacer la web más rápida, Google lanzó el formato WebP. Este formato retiene muchos de los detalles de la imagen mientras reduce significativamente los tamaños de las imágenes.
WebP puede ser el formato preferido para fotografías e imágenes complejas. Ofrece una mejor compresión que JPEG o PNG, lo que significa que puedes tener tamaños de archivo más pequeños sin sacrificar calidad. Las imágenes WebP son aproximadamente un 30% más pequeñas que sus contrapartes en JPEG. Así que, ahorras mucho ancho de banda y el tiempo que lleva cargar la página.
En DreamHost, nos encanta usar Squoosh para convertir imágenes a WebP o simplemente comprimirlas para ahorrar espacio.
Aquí hay algunos complementos adicionales de optimización de imágenes a considerar:
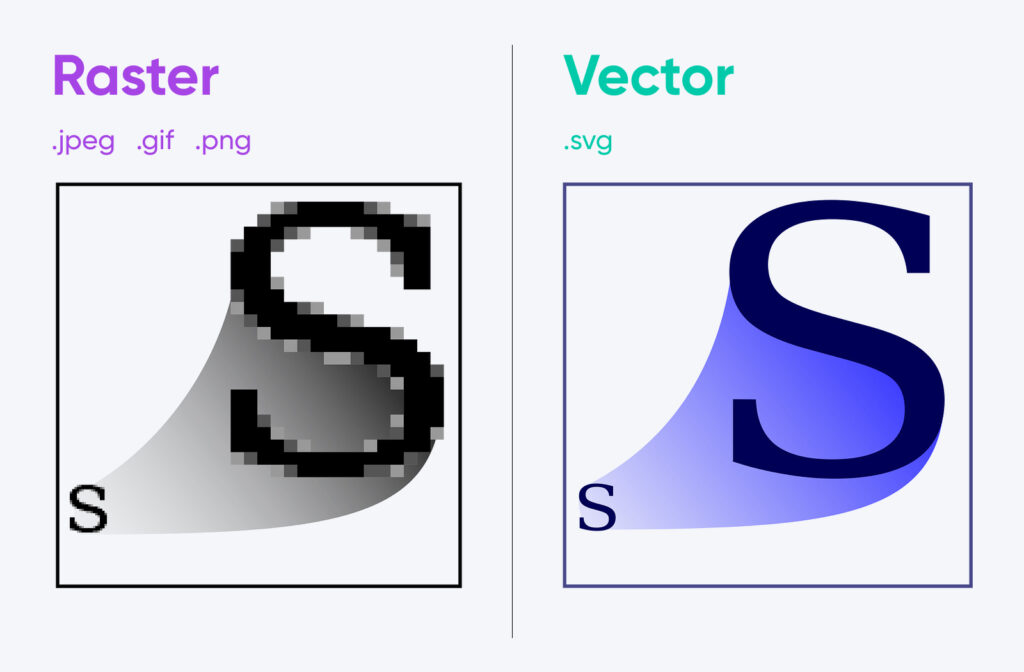
Además de WebP, recomendamos usar SVG para íconos, logotipos e ilustraciones.
Los SVG (Scalable Vector Graphics) no son imágenes per se. En comparación con formatos de imagen regulares como JPEG, PNG, WebP, etc., los SVG son un lenguaje de marcado basado en XML que describe la imagen en un plano geométrico 2D.
Este texto de descripción se envía al usuario, y el navegador del usuario lo convierte en una “imagen” después de recibir el marcado SVG completo.
Todo esto hace que los SVG sean extremadamente livianos, ya que son esencialmente solo pequeños bloques de texto.
Además, dado que se crea con base en matemáticas, las imágenes SVG pueden escalar infinitamente sin perder calidad, y se ven nítidas en cualquier dispositivo, desde un pequeño teléfono inteligente hasta un gigante monitor 4K.
Los SVG se denominan formatos vectoriales, mientras que WebP es un formato de mapa de bits, y puedes ver cómo ambos reaccionan al hacer zoom.

La fuente es un ejemplo primordial de un vector en uso diario. Puedes hacer zoom en las fuentes tanto como quieras, pero no se pixelarán. Hablando de fuentes, otra forma de optimizar tu sitio web para las Métricas Web Principales es utilizar menos fuentes.
2. Optimización de Fuentes para el Rendimiento de MWP
Las fuentes pueden hacer o deshacer el diseño de tu sitio web. Pero cuando se trata de optimizar las fuentes para el rendimiento, a menudo es mejor usar menos fuentes.
Aquí tienes algunos consejos para optimizar las fuentes de tu sitio web:
- Limita el número de fuentes: Adhiérete a dos fuentes principales en tu sitio web: una para los encabezados y otra para el texto del cuerpo. Esto reduce la cantidad de solicitudes HTTP y simplifica tu diseño. Además, sé selectivo con los pesos de las fuentes; incluye solo los que necesitas.
- Cuando sea posible, usa fuentes del sistema: La mayoría de los dispositivos ya tienen fuentes del sistema como Arial, Helvetica o Georgia instaladas. Se cargan al instante y eliminan la necesidad de descargas adicionales de fuentes.
- Precarga las fuentes críticas: Agregar un enlace de precarga en tu HTML puede instruir al navegador a buscar tus fuentes más importantes temprano en el proceso de carga. Esto puede mejorar significativamente los tiempos de renderización del texto.
- Optimiza las fuentes personalizadas para prevenir CLS: El navegador no conoce las dimensiones exactas de las fuentes personalizadas hasta que las descarga, lo que lleva a desplazamientos de diseño. Algunas herramientas de código abierto, como Font Pie, ayudan a generar CSS que elimina o al menos reduce el CLS.
- Subconjunta tus fuentes: Elimina los caracteres no utilizados de tus archivos de fuente, como los caracteres no latinos si tu sitio no los usa. Esto reduce los tamaños de los archivos y acelera los tiempos de carga.
Cubriremos algunas estrategias avanzadas de optimización de fuentes en el futuro, pero por ahora, usar esta lista rápida debería ayudarte a preparar las fuentes de tu sitio web para obtener mejores puntuaciones.
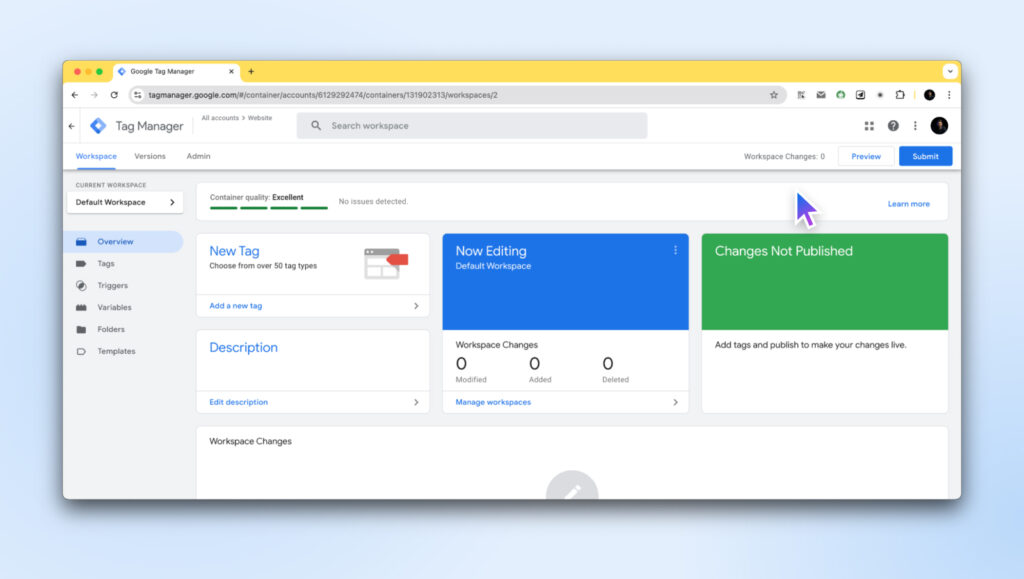
3. Piensa Dos Veces Antes de Usar Google Tag Manager
Sabemos lo que estás pensando: “¡Pero Google Tag Manager hace mi vida tan fácil!”
Y no estás equivocado.
Es una herramienta fantástica para gestionar múltiples etiquetas sin sumergirte en el código. Sin embargo, puede presentar tanto ventajas como desventajas cuando se trata de las Métricas Web Principales.
Mientras que Google Tag Manager es excelente para organizar tus etiquetas, puede ralentizar tu sitio si no se utiliza de manera juiciosa. Cada etiqueta añade un poco de tiempo de carga, y esos milisegundos pueden acumularse más rápido que tu cuenta de café en una conferencia de desarrolladores.

Pregúntate: ¿realmente necesitas que todas esas etiquetas se activen en cada carga de página? ¿Podrían implementarse algunas manualmente para tener un mejor control sobre cuándo se cargan?
Como regla general, utiliza Google Tag Manager solo para etiquetas esenciales en todo el sitio y implementa etiquetas menos críticas o específicas de la página manualmente.
4. Implementa una Solución de Caché
Piensa en la caché como la memoria a corto plazo de tu sitio web. En lugar de generar cada página desde cero para cada visitante, la caché almacena una copia de la página y la sirve a la velocidad del rayo.
Implementar caché puede mejorar drásticamente tus puntuaciones de LCP, especialmente para sitios web dinámicos. Hay varios niveles de caché que puedes considerar:
- Caché del navegador: Indica a los navegadores que almacenen ciertos archivos localmente.
- Caché del lado del servidor: Almacena páginas generadas o consultas de base de datos.
- Caché de objetos: Caché de elementos individuales como widgets o menús.
Dependiendo de tu proveedor de alojamiento web, es posible que puedas aprovechar la caché a nivel de servidor.
Por defecto, los planes de DreamPress incluyen caché incorporada para reducir la carga de visitas no almacenadas en caché sin necesidad de añadir ningún complemento de caché a tu sitio tú mismo.
Además, si estás utilizando WordPress como sistema de gestión de contenido (CMS) de tu sitio web, complementos como W3 Total Cache o WP Super Cache pueden ayudarte a implementar capas adicionales de caché, incluyendo cachés de navegador y de objetos, mejorando aún más la velocidad del sitio web.
5. Elimina Recursos que Bloquean el Renderizado
Los elementos que bloquean el renderizado se refieren a los archivos HTML, CSS y JavaScript estáticos necesarios para renderizar una página en tu sitio. Cada uno de estos archivos contiene scripts que pueden evitar que tus usuarios vean el contenido.
Generalmente, son creados por complementos y herramientas de terceros como Google Analytics.
Sin embargo, una forma de evitar que estos scripts afecten tu experiencia de usuario (y, a su vez, ayudar a mejorar las Métricas Web Principales) es eliminar los recursos que bloquean el renderizado y minificar y eliminar cualquier CSS o script no utilizado.
Hay múltiples técnicas que puedes utilizar para hacer esto.
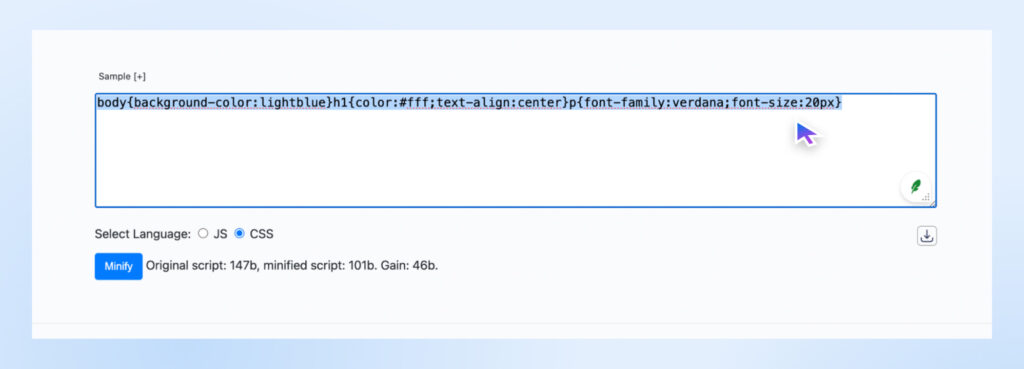
Una es minificar tu JavaScript y CSS eliminando cualquier espacio en blanco o comentarios innecesarios.
Puedes utilizar una herramienta como CSS Minifier para facilitar esto:

Introduces tu CSS y seleccionas el botón de Minify. Luego, puedes copiar y pegar la salida para descargar y reemplazar tu código.
Otro método es condensar tu JavaScript y CSS combinando los archivos. Esta es otra tarea en la que la función de optimización de archivos en WP Rocket puede ayudar.
6. Retrasa la Carga de JavaScript
Si buscas mejorar tus puntuaciones de FID, puedes utilizar la técnica conocida como retrasar la carga de JavaScript. Esta es otra forma de eliminar elementos que bloquean el renderizado.
Este proceso hace que tus páginas web se carguen más rápido porque retrasa la carga de JavaScript. En otras palabras, carga otro contenido en la página una vez que un visitante llega, en lugar de esperar a que se carguen todos los archivos de JavaScript.
Tus archivos se verán obligados a esperar para cargarse hasta que todo lo demás en tu página web esté listo.
Además, puedes configurar la configuración de tu sitio para que el CSS crítico se cargue más rápidamente “sobre el contenido visible”. “Sobre el pliegue” se refiere a los elementos en la página web que aparecen primero.
Puedes hacer esto sacando el contenido del archivo CSS principal y colocándolo en línea en tu código. Esto ayudará a que se cargue más rápido, mejorando así la experiencia del usuario. Algunos complementos de caché como WP Rocket ofrecen una función de Optimizar la Entrega de CSS que puede ser útil para esto.
7. Usa una Red de Entrega de Contenidos
Imagina que tu sitio web tuviera un clon de sí mismo en cada ciudad importante del mundo. Eso es esencialmente lo que hace una Red de Entrega de Contenidos (CDN).
Distribuye copias de tus activos estáticos (como imágenes, archivos CSS y JavaScript) a servidores en todo el mundo, de modo que tus visitantes puedan descargarlos desde la ubicación más cercana.
¿El resultado? Tiempos de carga más rápidos, mejores puntuaciones de LCP y una mejor experiencia de usuario para tu audiencia global. También puede ayudar a minimizar el Tiempo hasta el Primer Byte (TTFB).
Hay varias herramientas de terceros que puedes aprovechar para tu sitio de WordPress. Una de las opciones más populares es Cloudflare.

Al igual que con la caché, algunos proveedores de alojamiento ofrecen CDN incorporada o al menos integración con CDNs. Por ejemplo, en DreamHost, tenemos DreamSpeed, una poderosa CDN que aprovecha nuestra infraestructura existente y te proporciona sitios web ultrarrápidos con un esfuerzo mínimo.
8. Dimensiona Correctamente las Imágenes
Cuanto más grandes sean las imágenes, mayor será el tamaño del archivo.
Por lo tanto, es inteligente asegurarte de que no estés utilizando imágenes demasiado grandes en todas partes. Por ejemplo, no hay razón para usar imágenes en HD para tus miniaturas. Puedes trabajar con imágenes mucho más pequeñas y de menor resolución aquí.
Para optimizar aún más tus imágenes, puedes usar el atributo srcset en tu código HTML. Con esta etiqueta, puedes especificar las ubicaciones de imágenes de diferentes tamaños, y los navegadores modernos pueden servir automáticamente imágenes del tamaño correcto según la resolución del dispositivo, mejorando las puntuaciones de LCP.
Además de esto, siempre puedes especificar los atributos de ancho y alto para tus etiquetas de imagen o reservar el espacio requerido con la relación de aspecto de CSS para asegurarte de que el usuario vea automáticamente imágenes más pequeñas.
Sin embargo, siempre sugeriríamos usar una herramienta como Squoosh para redimensionar imágenes antes de subirlas.
9. Implementa la Carga Perezosa
También te recomendamos que implementes la carga perezosa. Esto ayuda a garantizar que tus imágenes se carguen precisamente cuando los usuarios lleguen a esa sección de la página web, en lugar de cargarse al mismo tiempo que todo lo demás en la página.
La carga perezosa de imágenes puede ayudar a mejorar tu LCP y la velocidad de carga. La mejor parte es que es bastante fácil de implementar.
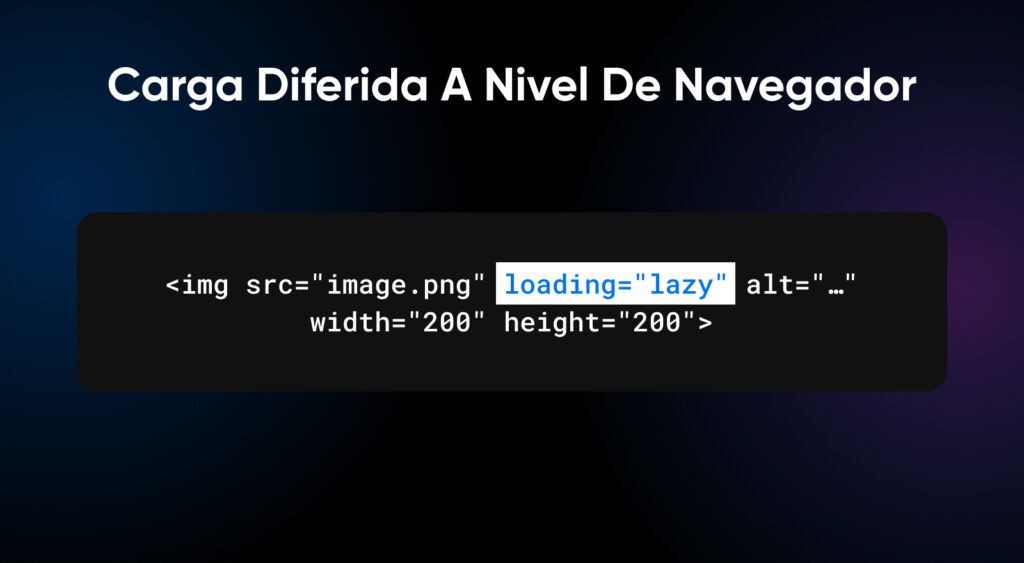
Los navegadores modernos admiten la carga perezosa nativa con el atributo loading=”lazy” en las etiquetas <img>.

Es tan simple como agregar un solo atributo, y tu página estará lista para cargar de forma perezosa.
Para los usuarios de WordPress, solo necesitas un complemento como Jetpack o Smush para habilitar la carga perezosa.
10. Mejora Tu Alojamiento
A veces, puedes hacer todo bien y aun así tener puntuaciones bajas en las Métricas Web Principales. En este punto, tiene sentido considerar la posibilidad de actualizar los planes de tu proveedor de alojamiento.
Por ejemplo, si recientemente has comenzado a recibir muchos visitantes o has añadido muchos productos nuevos con muchas imágenes, es posible que estés alcanzando los límites superiores de tu proveedor de alojamiento web.
En tales casos, si estás en un plan de alojamiento compartido, puedes pasar a un alojamiento en un servidor privado virtual (VPS) o a un alojamiento dedicado gestionado.
Para los usuarios de WordPress, el alojamiento gestionado de WordPress puede dar un buen impulso al rendimiento de tu sitio sin ser demasiado costoso. Por ejemplo, en DreamHost, ofrecemos planes DreamPress destinados a propietarios de sitios de WordPress que buscan obtener un sitio de alto rendimiento sin gastar una fortuna.
Cualquiera que sea el tipo de alojamiento que elijas o que ya estés utilizando, el consenso es que actualizar tu proveedor o plan de alojamiento es la forma más rápida de acelerar tu sitio web.
Sugerimos elegir un alojamiento gestionado con servidores optimizados específicamente para WordPress que puedan manejar los diversos aspectos técnicos del rendimiento del sitio.
Mejora la Experiencia del Usuario y Obtén Recompensas
Ahora tienes el conocimiento necesario para unirte al 50.1% de los sitios web que ya están cumpliendo con las puntuaciones de Métricas Web Principales y ofreciendo una gran experiencia a sus visitantes.
Es cierto que algunos cambios requeridos para mejorar las puntuaciones pueden ser complejos — tal vez incluso técnicos, requiriendo el apoyo de un desarrollador para optimizar completamente tu sitio web.
Si deseas delegar la optimización, prueba los servicios de desarrollo web de DreamHost.
Nuestros desarrolladores trabajan contigo para optimizar sitios web existentes e incluso pueden construir un sitio web desde cero para proporcionar una excelente experiencia de usuario y mejorar las puntuaciones de Métricas Web Principales.
Con DreamHost, inviertes en una estrategia de rendimiento a largo plazo. Nuestros expertos:
- Auditarán las Métricas Web Principales de tu sitio.
- Utilizarán las últimas técnicas de optimización.
- Construirán tu sitio sobre una base sólida y escalable.
- Proporcionarán soporte continuo para mantener tu sitio funcionando sin problemas.
Puedes concentrarte en dirigir tu negocio y crear contenido excelente mientras optimizamos tu sitio. Así que, si deseas que DreamHost construya u optimice tu sitio web, ¡agenda una consulta o chatea con nosotros hoy!

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo codificado con WordPress para que puedas manejar tu contenido en adelante.
Ver más
Esta página contiene enlaces de afiliados. Esto significa que podemos ganar una comisión si compras servicios a través de nuestro enlace sin ningún costo adicional para ti.

