Cuando WordPress lanzó WordPress 5.5, “Eckstine,” en Agosto 11, 2020, muchas de las mejoras se enfocaron en 3 áreas principales: velocidad, búsqueda y seguridad. Este lanzamiento también trajo consigo algunas nuevas funcionalidades para el Editor en Bloque Gutenberg, y tal vez ninguna fue más emocionante y prometedora desde un punto de vista creativo de los patrones del bloque.
En esta publicación de blog, veremos qué son los patrones de bloque (y te refrescaremos la memoria sobre los términos básicos de los bloques), sus beneficios, y cómo han evolucionado — particularmente a lo que se relaciona con el lanzamiento de WordPress 5.9, la cual introdujo el Full Site Editing, y WordPress 6.0, que a su vez introdujo el Editor en Bloque, entre otras funcionalidades. También te mostraremos cómo puedes comenzar a construir y usar patrones personalizados de bloque ahora.
Incluso si no eres un desarrollador profesional de WordPress y simplemente quieres comenzar a aprender cómo trabajar con WordPress, ¡crear y usar patrones de bloque está al alcance de tus manos!
¡Comencemos!
¿Qué Es Un Patrón de Bloque de WordPress?
Un patrón de bloque es un diseño predeterminado, listo para usar, hecho de bloques en WordPress en un cierto diseño. Esta agrupación de bloques de WordPress le da a los usuarios más flexibilidad de diseño y les permite crear diseños complejos pero atractivos y profesionales con solo hacer clic en un par de botones.

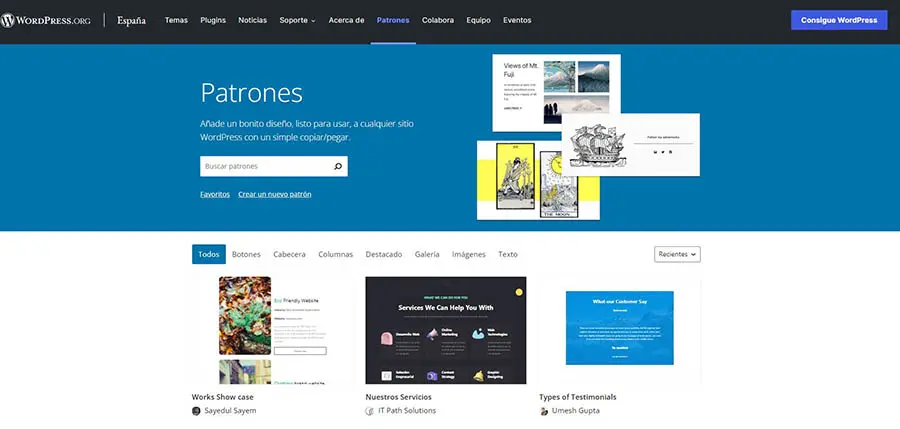
Una vez que un patrón de bloque ha sido seleccionado (como en el ejemplo anterior), es insertado en las páginas de sitio y publicaciones de WordPress. Luego puede ser editado y modificado, lo cual incluye la habilidad de personalizar fácilmente los componentes individuales en el patrón de bloque, tal como las opciones de color, imágenes, elementos multimedia y otro contenido. Todos los bloques funcionan similar a los bloques usuales de Gutenberg.
Un patrón de bloque puede ser reusado incontables veces en tu sitio, similar a una plantilla, eliminando la necesidad de crear un diseño de página manualmente bloque por bloque. Incluso puedes insertar múltiples copias de patrones únicos en una publicación o página, incrementando el volumen y diversidad de tus opciones de diseño a medida que construyes tu sitio.
Los Fundamentos de Los Bloques de WordPress
Ahora sabemos qué son los patrones de bloque de WordPress, pero ¿cuáles son los bloques de WordPress de los que están hechos?
Los bloques han sido un aspecto fundamental de WordPress desde finales del 2018. La versión 5.0 de WordPress reemplazó el editor clásico con un nuevo editor de bloque de WordPress llamado Gutenberg.
Un bloque es un elemento específico que puedes añadir a tu sitio. Por ejemplo, hay bloques para imágenes, encabezados, listas, párrafos y más. Este sistema le proporciona a los usuarios una forma simple e intuitiva de crear un sitio web único.

Cada bloque viene con un conjunto de opciones de personalización, tal como alineamiento, color y tamaño. Adicionalmente, los bloques pueden ser movidos a través de un editor de arrastrar y soltar, facilitando el proceso de construcción de página.
Patrones de Bloque: ¿Qué Ganas Con Ellos?
Como mencionamos anteriormente, un patrón de bloques de WordPress — que se asemeja al diseño de una colcha— puede ser modificado al personalizar sus bloques individuales y puede ser reusado como una plantilla.

Veamos cuáles son los beneficios clave que vienen al usar patrones de bloque en tu sitio:
- Crea tus propios patrones de bloque. Crear tus propios patrones de bloque personalizados te permite dar a cualquier persona que trabaje en tu sitio control sobre el contenido sin sacrificar el control sobre el diseño.
- Usa patrones predeterminados creados por diseñadores profesionales. Los patrones en bloque producidos por diseñadores profesionales también pueden ser modificados y usados. Esto trae una más amplia variedad de opciones cuando estás creando una publicación o página.
- Guarda patrones que usas a menudo. Cuando creas o seleccionas patrones de bloque y los guardas, permites un diseño consistente y presentación en tu sitio.
- Ahorra tiempo. Utilizar patrones de bloque prediseñados, ya sea por ti o por otros diseñadores cuando estás desarrollando tu sitio WordPress, te ayuda a ahorrar tiempo e incrementar la productividad.
- Flexibilidad y personalización. Los patrones de bloque prediseñados no son “inamovibles”. Su aspecto puede ser modificado y ajustado para tu diseño en específico y necesidades de funcionalidades. Encuentra patrones de bloque en el directorio de patrones, que se ajusten a ti y cámbialos cómo mejor te parezca.

- Evita frustración a través de la independencia de temas. Uno de los muchos beneficios de los patrones de bloque personalizados es que no dependen de un tema en particular. Si cambias el tema de tu sitio WordPress en un momento dado, tus patrones no cambiarán como resultado.
- Diseños flexibles de página y publicación. Diseñar tu sitio WordPress mientras utilizas patrones de bloque significa que el contenido de tu sitio estará adecuadamente optimizado cuando lo ves en diferentes dispositivos como smartphones y tablets.
Un Nuevo Chip De Los Viejos Bloques: Evolución De Los Patrones De Bloques
Desde su introducción en el lanzamiento de WordPress 5.5 “Eckstine”, en Agosto 11, 2020, los patrones de bloque han evolucionado a través de lanzamientos subsecuentes para volverse aún más amigables con los usuarios y funcionales.
En WordPress 5.9, los patrones listos para usar podían ser copiados y pegados directamente en el Full Site Editor.
A largo plazo, esto también significa que la naturaleza de los temas de bloques pueden cambiar. Es probable que se amplíen más, sean más enfocados en las funcionalidades y menos específicos visualmente (proporcionando una “hoja en blanco” para trabajar).
En WordPress 6.0, los patrones de bloque fueron mejorados aún más en muchas maneras.
Los patrones de bloque fueron más fáciles de encontrar en la edición de plantillas, ya que el quick inserter solo mostraba patrones en bloque cuando eran accedidos a través de una plantilla de nivel superior. Este sería el caso, por ejemplo, cuando un bloque que intentas añadir es un descendiente directo de un documento.
- Los desarrolladores de temas podrían añadir patrones recomendados al theme.json.
- El registro de patrones implícito, significaba que los temas podrían registrar patrones implícitamente al categorizarlos como archivos PHP bajo un nuevo directorio /patterns en el root del tema.
La Creación de Patrones de Bloque: Creando Patrones de Bloque Personalizados
Hasta ahora, hemos aprendido qué son los patrones de bloque y bloques de WordPress, por qué pueden ser útiles para ti, y cómo han evolucionado con el tiempo. Pero, ¿cómo creas y usas patrones, para que tu sitio refleje tu estética, funcionalidades y preferencias por completo?
¡Así puedes crear patrones de bloque en Gutenberg en 5 pasos fáciles!
Paso 1: Crea un Borrador de Publicación en Gutenberg
Para construir un patrón de bloques personalizados, comienza por crear un borrador de publicación o página en tu panel de WordPress. Un borrador es recomendado, ya que no tendrá ningún contenido existente o nuevo, como texto, imágenes u otro contenido que lo abarrote, y será más fácil trabajar con él para diseñar el patrón de bloques.
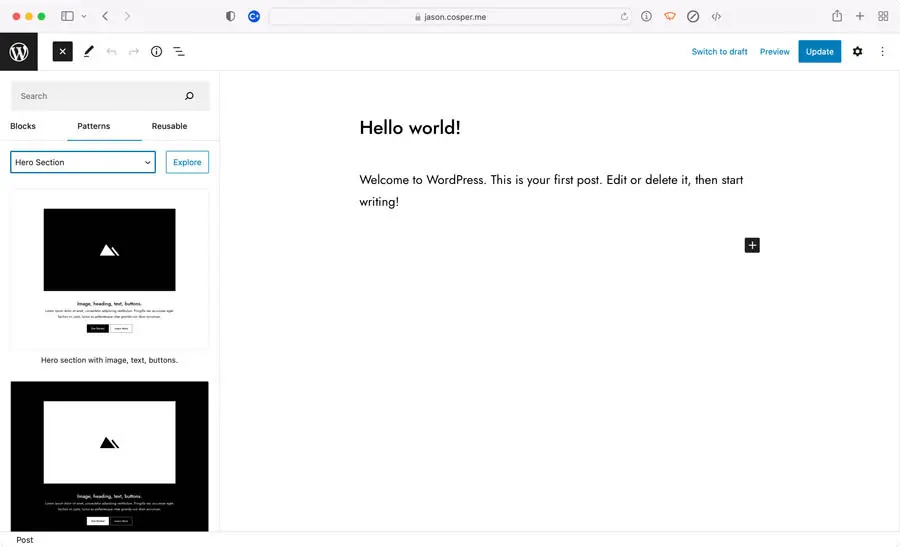
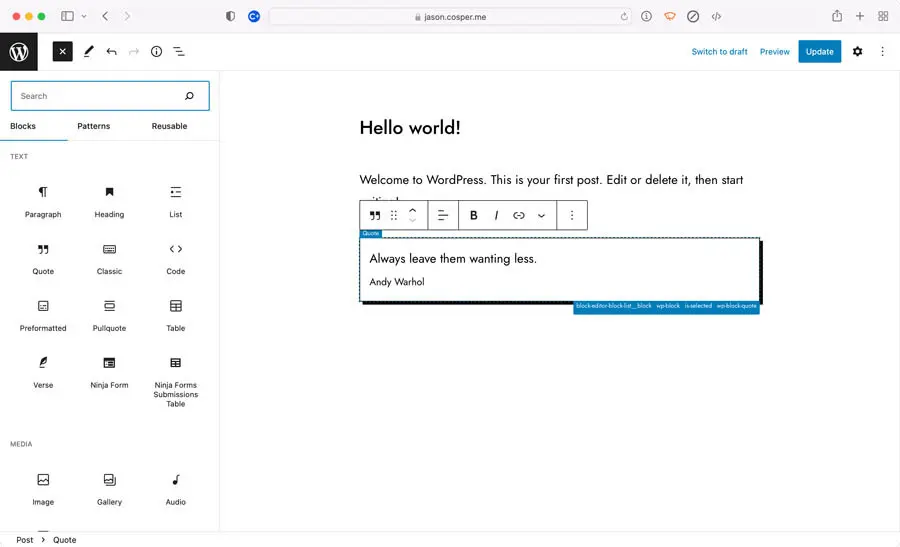
En este paso, añadirás bloques para texto y párrafos, columnas, imágenes, galerías, video, multimedia de audio, separadores, y otro contenido.
Una vez que has añadido tus bloques, puedes ahora estilizarlos con paletas de colores, fuentes y más.
Paso 2: Selecciona y Copia los Bloques
Una vez que tus bloques han sido creados y estilizados de la manera en la que quieres que aparezcan, necesitas obtener su código fuente. ¡No temas! Esto es más fácil de lo que parece.
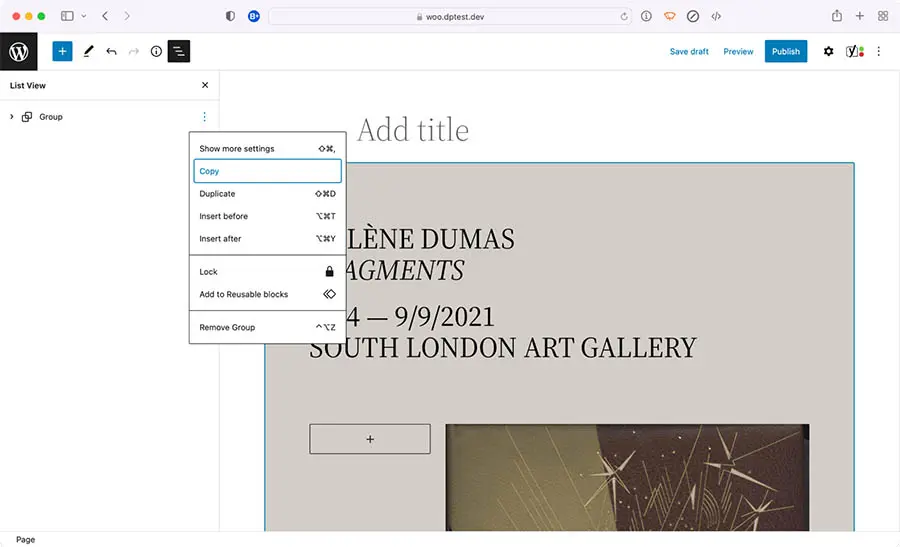
Manualmente, selecciona todos los bloques que deseas en tus patrones de bloque. Para hacerlo, haz clic en el primer bloque, mantén presionada la tecla ‘ALT’ en tu teclado y luego haz clic en el último bloque que deseas que aparezca en el patrón.
Por último, haz clic en el botón de “Más Opciones” (3 botones verticales) en la parte superior de tu editor. Luego haz clic en “Copiar”. Este paso copia todo el código fuente de cada uno de tus bloques seleccionados.

Paso 3: Formato De Patrón De Bloque Para El Archivo Functions.php De Tu Tema
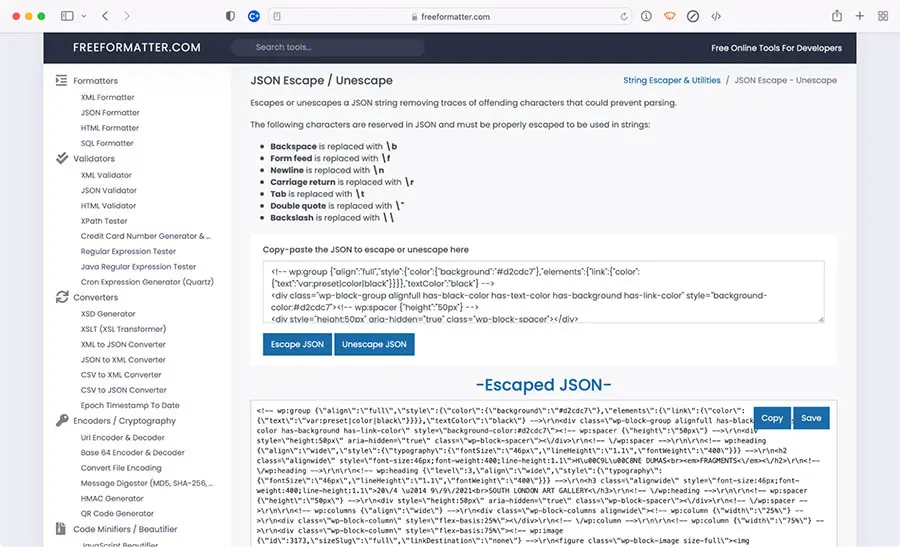
Una vez que has copiado el código fuente de tus bloques en el paso anterior, necesitarás darle formato (codificar) el archivo functions.php de tu tema elegido con él. Este es un paso muy importante que es realizado en un decodificador JSON. Esto hace que el resultado del HTML sea “escapado” y permite que funcione con la API de Patrón de Bloques.
Ingresa al Decodificador y pega tu código HTML en la casilla “Enter the String”, luego haz clic en el botón “Escape”.
A continuación, copia el código “Result String” que está poblado en la segunda casilla.

Paso 4: Registra Tu Patrón de Bloque Personalizado
Ahora registra tu patrón de bloque con la plataforma de WordPress. Con el API de Patrón de Bloques, tienes dos opciones donde tu patrón de bloque personalizado puede ser registrado:
- Plugin Personalizado: Te permite usar el patrón incluso si cambias tu tema más tarde.
- El archivo functions.php de tu tema: Esta opción también puede ser recomendada si estás construyendo numerosos patrones de bloque y no quieres muchos plugins adicionales instalados. Ten en cuenta que utilizar el functions.php atará tu patrón de bloque al tema que estás utilizando y puede causar problemas si decides cambiar tu tema en el futuro.
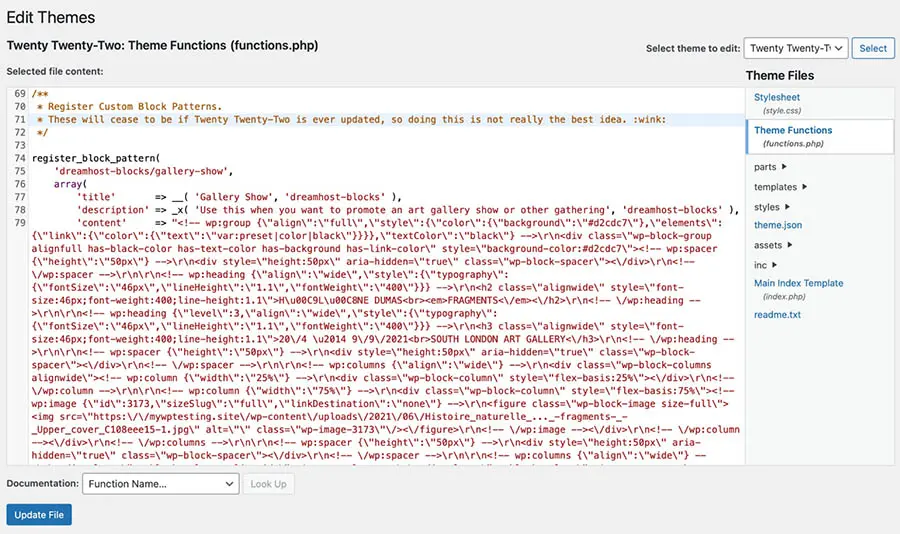
Para registrar tu patrón de bloque Gutenberg en el archivo functions.php de tu tema elegido, ve a tu panel de WordPress, haz clic en ‘Herramientas > Editor de Archivo de Tema’ pega el código fuente HTML de la casilla ‘Result String’ que obtuviste en el Paso 3. Haz clic en “Actualizar Archivo”. Luego, puedes ir a “Funciones de Tema” y encontrar el archivo PHP del tema.

Paso 5: Inserta Tu Nuevo Patrón de Bloque Personalizado de WordPress
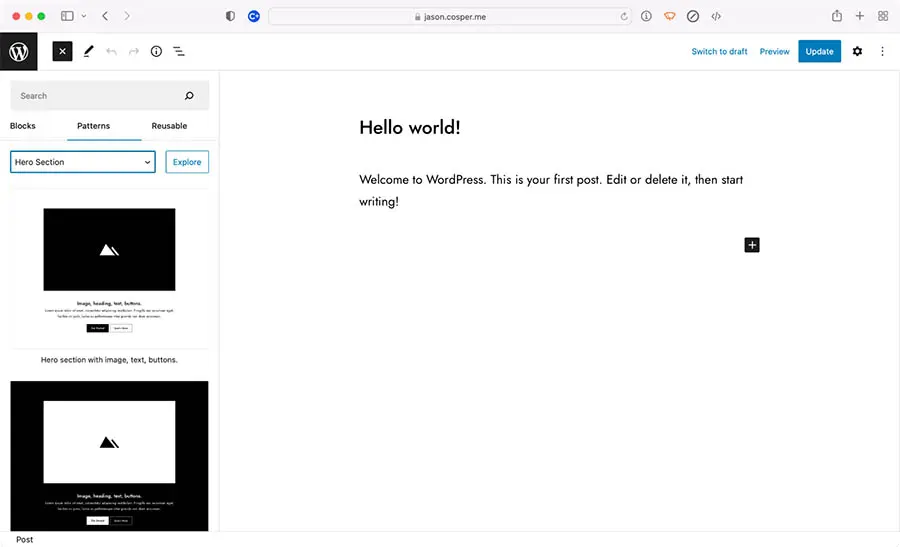
Finalmente, en la página de Gutenberg, busca un nuevo patrón. Busca “Uncategorized” o “sin categoría” al hacer clic en la pestaña “Patrón”. Tu nuevo patrón de Gutenberg será almacenado exitosamente.
El último paso es hacer clic en el nuevo patrón de bloque de WordPress e insertarlo en tu editor Gutenberg.
Usando Patrones de Bloque Personalizados de WordPress
Ahora es el momento de ser creativo usando tus patrones de bloque personalizados de WordPress en el diseño de tu nuevo sitio. ¡Y es superfácil!
Cuando estés listo para aplicar tu patrón de bloque personalizado desde el Directorio de Patrones, haz clic en él una vez, y luego será insertado en tu página en la ubicación de tu cursor en la página.
Una vez que has insertado tu patrón, puedes cambiar el contenido a discreción. Para hacer esto, haz clic en cualquier bloque para añadir o editar el contenido, incluyendo texto e imágenes en ese bloque.
Algo que debes tener presente sobre las imágenes: aquellas imágenes proporcionadas en los patrones de bloque y diseños de página creados por otros diseñadores, típicamente son referenciados desde fuentes externas y no son añadidas a la biblioteca multimedia de tu sitio, entonces es posible que cambien o sean removidos en cualquier momento. Si estás utilizando un patrón de bloque que contiene imágenes que te gustan, esto puede ser desconcertante cuando desaparecen o cambian de un momento a otro.
Por lo tanto, es aconsejable usar siempre tus propias imágenes, fotos, y gráficos. Si eres un diseñador gráfico y/o fotógrafo, puedes usar el contenido que has creado. También puedes obtener el contenido de una fuente como la biblioteca en WordPress de más de 40.000 fotos libres de copyright — y de uso libre — que son proporcionadas por Pexels.
¿Aún No Estás Convencido?
Aunque tengamos total confianza en tu habilidad para desarrollar tu sitio WordPress y para construir y utilizar tus propios patrones de bloque, entendemos que puede que no estés convencido de poder lograrlo tú mismo.
Si te falta confianza y sientes que necesitas ayuda, estamos aquí para salvar tu día. Nuestro servicio de alojamiento Administrado de WordPress, DreamPress, ofrece WordPress de alto rendimiento y sin problemas. Incluye funciones inigualables como: alta velocidad con caché incorporado; herramientas poderosas como correo electrónico, staging y copias de seguridad automáticas; migración gratuita de WordPress; y soporte experto para WordPress, 24/7.
Puedes elegir entre DreamPress, DreamPress Plus y DreamPress Pro. Simplemente, haz clic en el enlace a continuación para adquirir el tuyo.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan