Google Tag Manager (GTM) es una herramienta potente y gratuita proporcionada por Google que permite a los propietarios de sitios web y a los especialistas en marketing gestionar e implementar etiquetas de marketing (fragmentos de código o píxeles de seguimiento) en su sitio web (o aplicación móvil) sin necesidad de habilidades de codificación.
En otras palabras, es un sistema de gestión de etiquetas que te permite actualizar de manera rápida y sencilla códigos de medición y fragmentos de código relacionados, conocidos colectivamente como etiquetas, en tu sitio web o aplicación móvil.
¿Por qué alguien querría usar Google Tag Manager?
GTM simplifica el proceso de seguimiento de las interacciones de los usuarios al proporcionar una interfaz fácil de usar para implementar códigos de seguimiento, todo ello sin la necesidad constante de la ayuda de un desarrollador.
Ya sea que desees realizar un seguimiento de análisis básicos, supervisar eventos específicos como envíos de formularios o clics, o implementar campañas de remarketing más complejas, GTM puede ser un activo invaluable.
Permite una mayor agilidad en el ámbito del marketing digital; puedes probar e implementar etiquetas sin tener que depender del departamento de TI para escribir y lanzar código, lo que hace que todo el proceso sea mucho más eficiente.
Además, GTM admite una variedad de etiquetas para diferentes plataformas de marketing, no solo de la suite de herramientas de Google. Esta compatibilidad extiende su utilidad como una herramienta centralizada para gestionar una variedad de flujos de datos de marketing diferentes.
Con la capacidad de agregar, editar y desactivar etiquetas en cualquier momento, los especialistas en marketing obtienen un control significativo sobre sus procesos de recopilación y presentación de datos.
En resumen, para cualquiera que busque simplificar el código de su sitio y mejorar sus esfuerzos de marketing con requisitos técnicos mínimos, Google Tag Manager es una herramienta indispensable.
Ahora, veamos cómo instalar Google Tag Manager en tu sitio. Solo lleva cuatro pasos y puedes hacerlo en unos 10 minutos.
Paso 1: Crea Una Cuenta de Google Tag Manager
Comenzar con Google Tag Manager es sencillo, y el primer paso es configurar una cuenta. Si ya tienes una cuenta de Google para servicios como Gmail, Google Drive o Google Analytics, puedes usar la misma cuenta para iniciar sesión en Google Tag Manager. De lo contrario, deberás crear una nueva cuenta de Google.
- Ve a Google Tag Manager. Abre tu navegador web y ve al sitio web de Google Tag Manager (tagmanager.google.com). Aquí, se te dará la opción de iniciar sesión o crear una cuenta.
- Inicia sesión o regístrate. Haz clic en el botón “Iniciar sesión” si ya tienes una cuenta de Google, o elige “Crear cuenta” si necesitas hacer una nueva. Sigue las indicaciones en pantalla para iniciar sesión o crear tu nueva cuenta de Google.
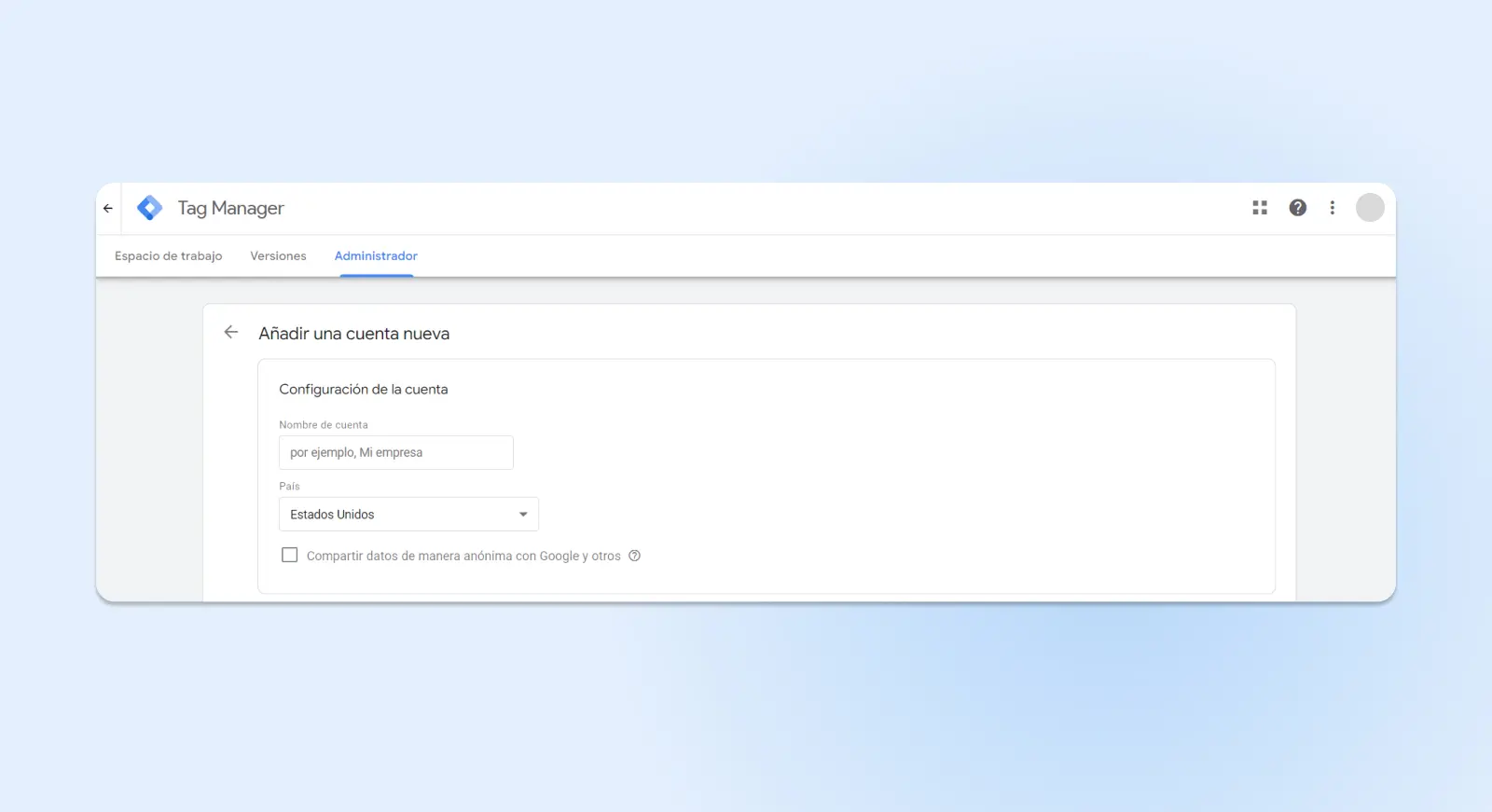
- Crea tu cuenta GTM. Una vez hayas iniciado sesión, se te pedirá que crees una nueva cuenta de GTM. Haz clic en el botón “Crear cuenta” ubicado en la esquina superior derecha.
- Ingresa los detalles de tu cuenta. Deberás proporcionar un nombre para tu cuenta de GTM. Google recomienda tener solo una cuenta de GTM por empresa, incluso si tienes varios sitios web, por lo que este suele ser el nombre de tu empresa u organización. En la misma sección, se te pedirá que selecciones tu país.

El siguiente paso será configurar e instalar un contenedor y etiquetas en tu sitio web. Hay varias formas de hacer esto, y te guiaremos a través de dos formas sencillas a continuación.
Paso 2: Instalar el Código de Google Tag Manager En Tu Sitio (2 Métodos)
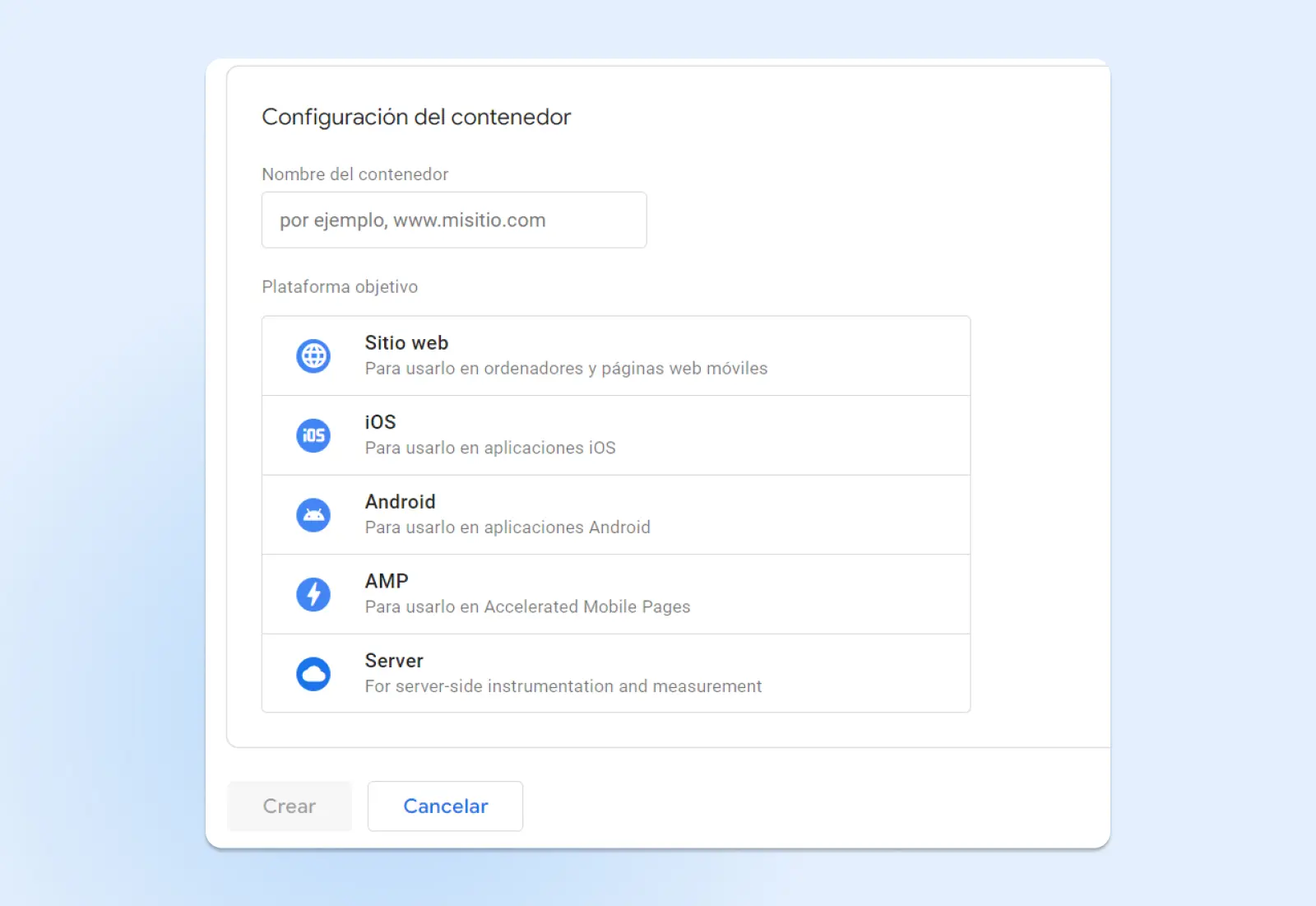
Antes de poder instalar GTM en tu sitio, deberás completar la configuración de tu cuenta creando un contenedor. El contenedor es el fragmento de código que agregas a tu sitio para que funcione Google Tag Manager.
Normalmente, creas un contenedor único para cada sitio web en el que instalas GTM, así que cuando llegues a la siguiente sección en el flujo de configuración de la cuenta, donde ingreses el “Nombre del contenedor”, normalmente elegirás el nombre o URL de tu sitio.

A continuación, seleccionarás tu “Plataforma objetivo“. Para sitios web, elige “Sitio Web“.
Finalmente, haz clic en “Crear“. Esto finalizará tu cuenta y creará tu primer contenedor. Verás dos ventanas emergentes:
- La primera es los términos de servicio de Google. Marca la casilla en la parte inferior de la página y haz clic en “Sí” en la esquina superior derecha para aceptarlos.
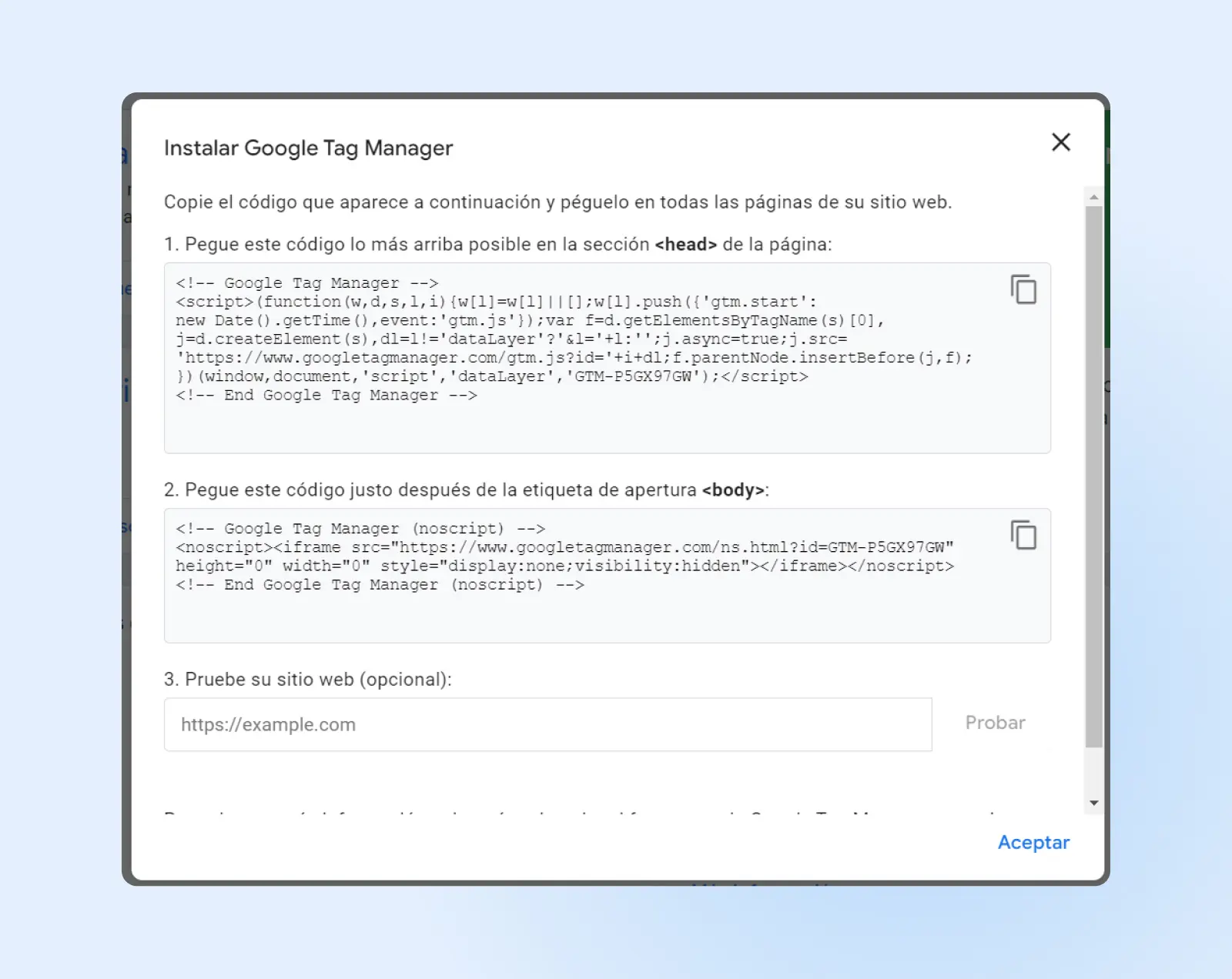
- La segunda es una guía práctica que incluye los fragmentos de código que necesitarás para instalar tu contenedor en tu sitio de WordPress. También explica dónde copiar y pegar el código del contenedor, pero más sobre esto a continuación.

#1: Agrega Manualmente el Código de GTM
Para agregar el contenedor a tu sitio de WordPress manualmente, deberás copiar esos fragmentos de código de la ventana emergente y pegarlos en el código fuente de tu sitio web.
Esto es lo que debes hacer:
Inicia sesión en tu cuenta de WordPress. Lo que hagas a continuación variará según la versión de WordPress que uses, tu empresa de alojamiento y tu tema, pero debes encontrar el código fuente de los archivos de tu tema.
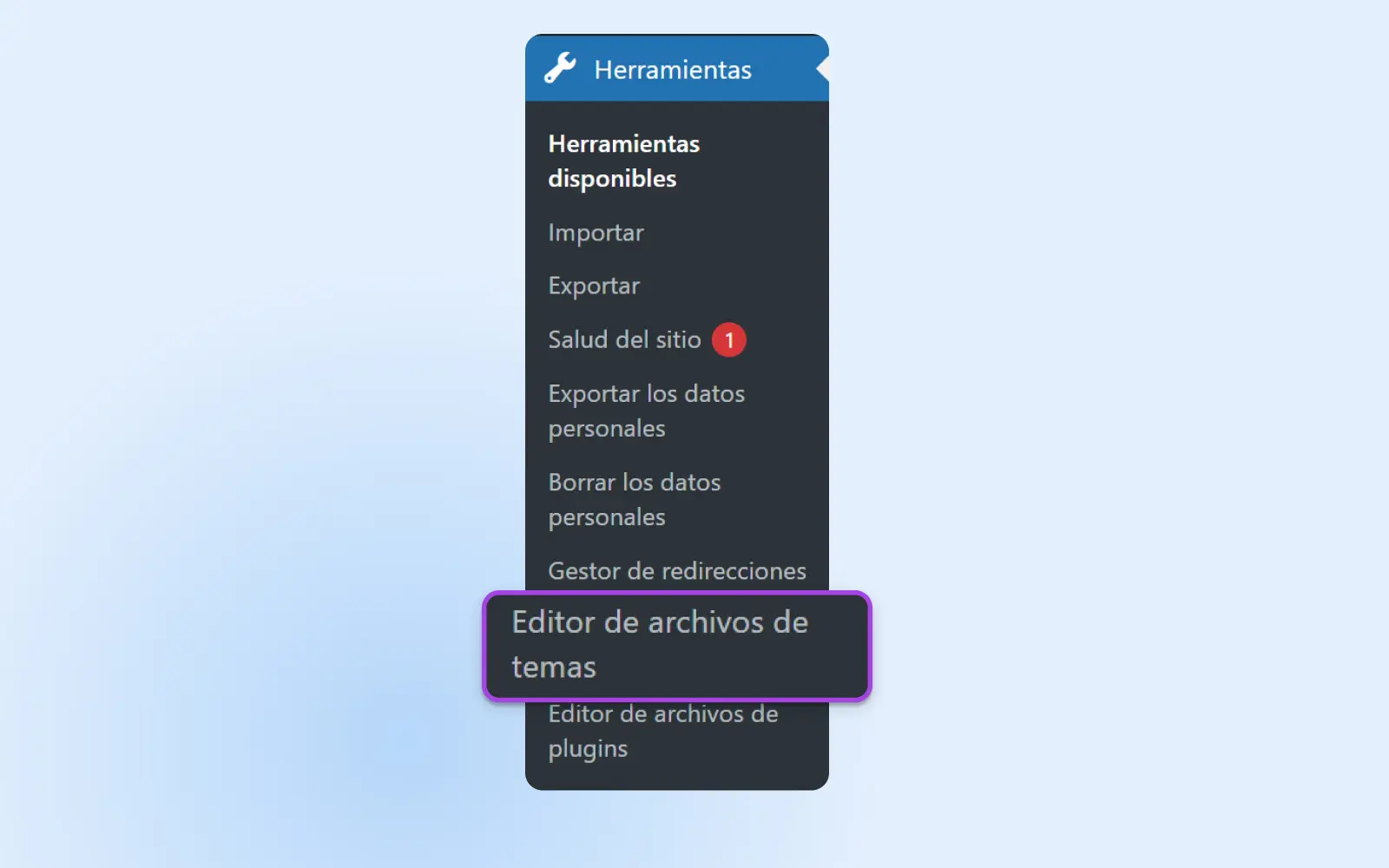
La barra de navegación a la derecha es un buen lugar para empezar. Busca “Editor de archivos de temas” ya sea en Apariencias o Herramientas. Si no puedes encontrar el código fuente, pasa a la Opción #2, que es mucho más fácil para principiantes.

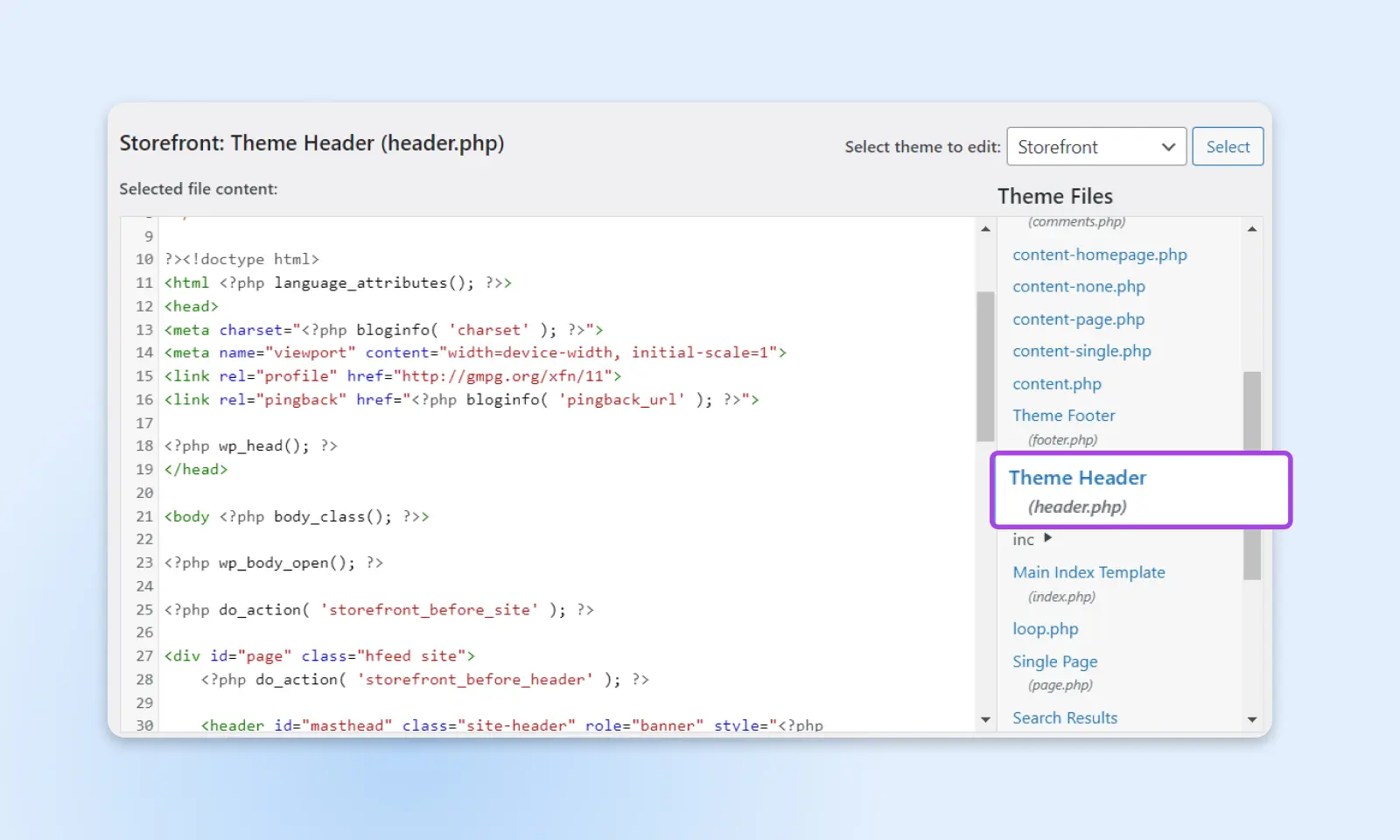
Dado que los temas de WordPress varían en diseño y funcionalidad, su código de tema también puede variar. Estás buscando el archivo para el encabezado. Un nombre común para ello es header.php. Si no puedes encontrarlo, contacta al desarrollador de tu tema para obtener ayuda.

Dentro del archivo de encabezado, encuentra las etiquetas <head> y </head>. Copia el primer fragmento de código para tu contenedor y pégalo lo más arriba posible en la sección <head>.
A continuación, encuentra la etiqueta <body>. Copia el segundo fragmento de código para tu contenedor y pégalo justo después de la apertura de la etiqueta <body>.
Haz clic en “Actualizar archivo” para guardar tus cambios.
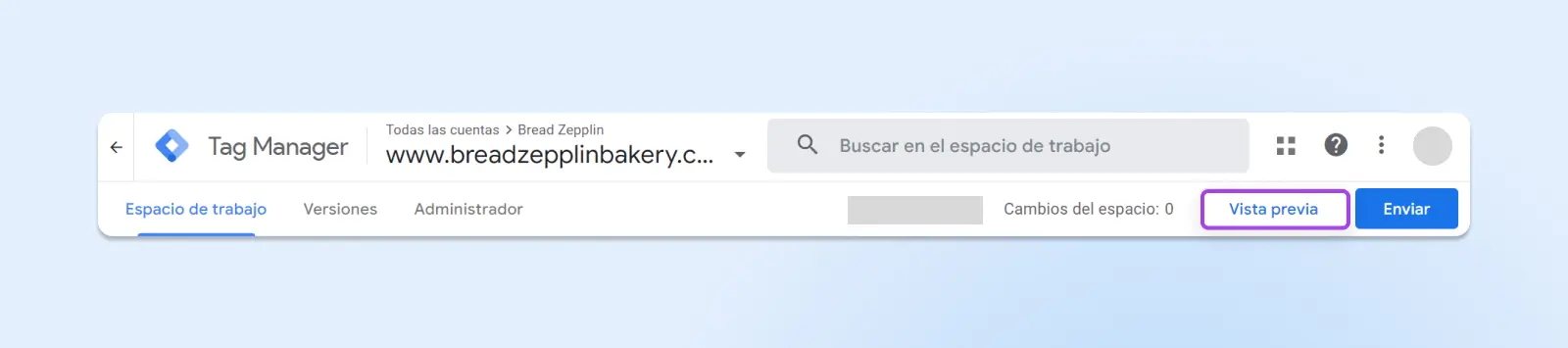
Vuelve a GTM y haz clic en “Vista previa“. Esto abrirá una nueva ventana para conectar Google Tag Assistant a tu sitio web. Ingresa la URL de tu sitio y haz clic en “Conectar“.
Se abrirá una nueva ventana a tu sitio, y Google Tag Assistant te notificará si la conexión es exitosa. Una vez conectado, haz clic en “Finalizar“, vuelve a la ventana anterior y haz clic en “Continuar“. Deberías ver “Contenedor de Google encontrado” en la parte superior de la pantalla, lo que indica que la instalación de GTM en tu sitio de WordPress está completa.
Haz clic en el botón “Enviar“. Ingresa el nombre de la versión y haz clic en “Publicar“.
#2: Usa Un Plugin Para Instalar GTM
El segundo método para instalar GTM en un sitio WordPress es mediante el uso de un plugin. Este método no requiere que edites el código fuente de tu sitio, por lo que puede ser más adecuado para principiantes.
Un plugin simple y gratuito que puedes usar para esto es “Insert Headers And Footers“. Después de crear tu cuenta de GTM y configurar tu contenedor, aquí tienes lo que debes hacer:
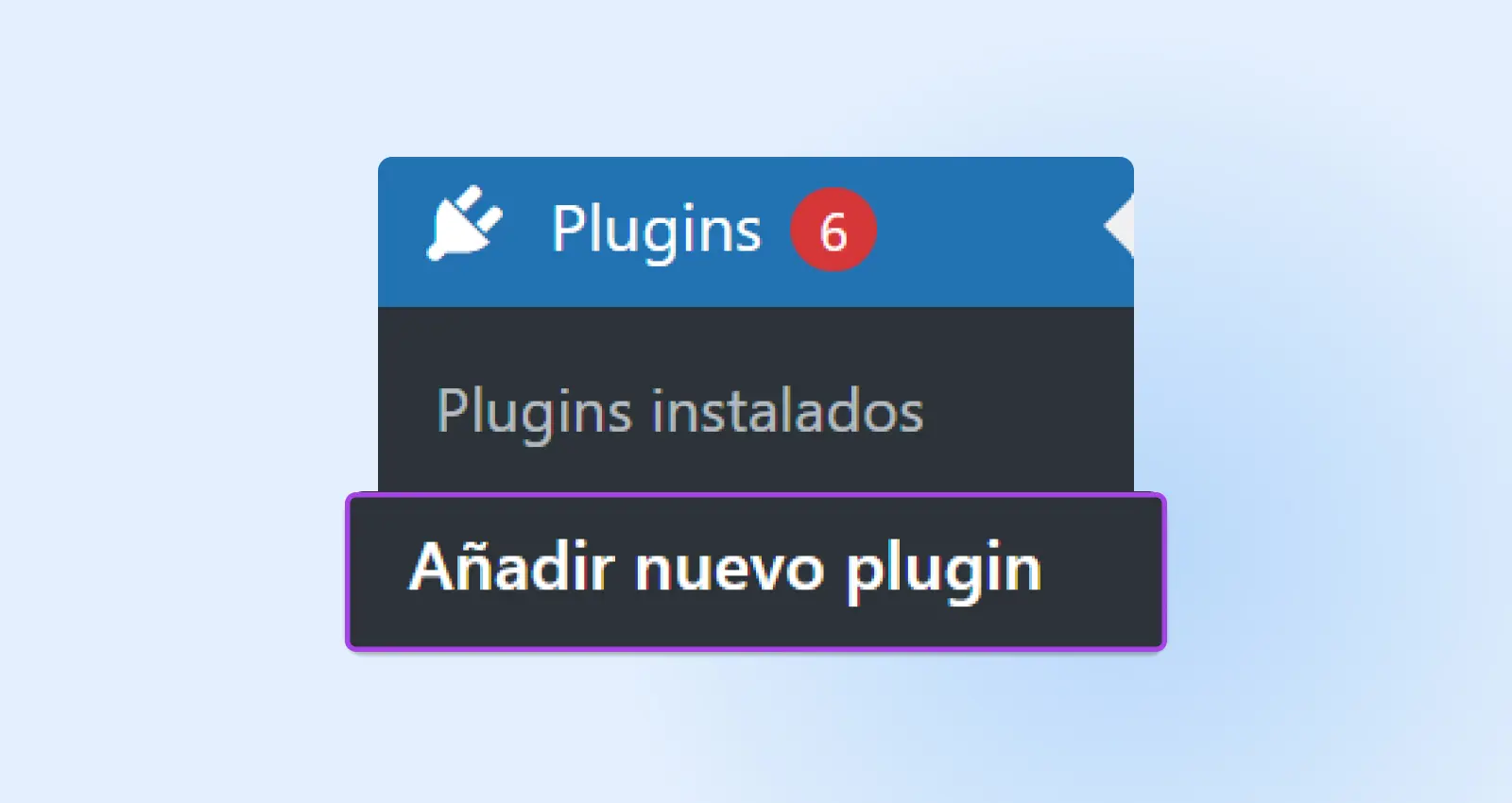
Ve a la página de administración de WordPress. Navega a “Plugins” > “Añadir nuevo“, y busca “Install Headers and Footers”. Una vez que lo encuentres, haz clic en “Instalar ahora“.



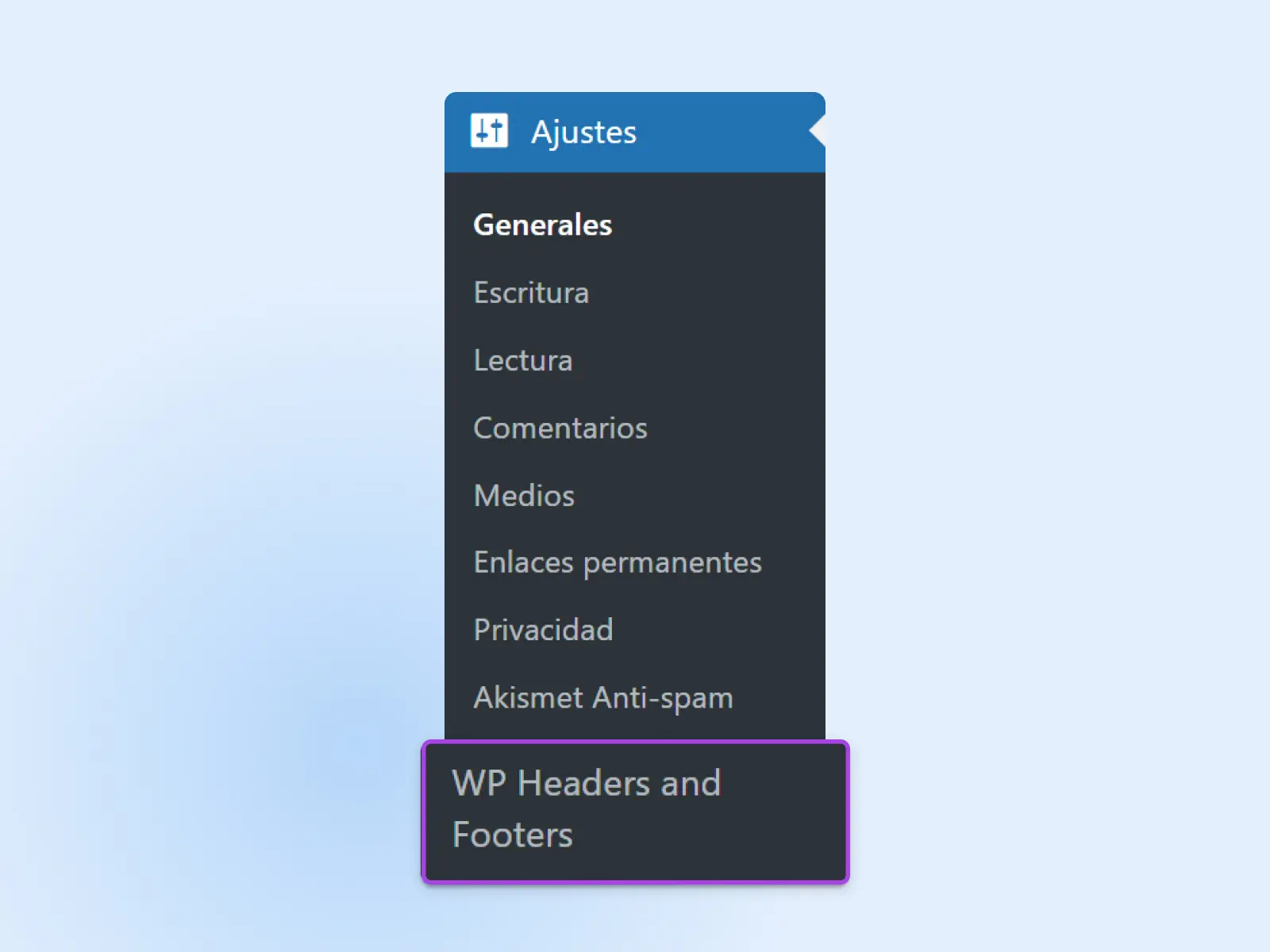
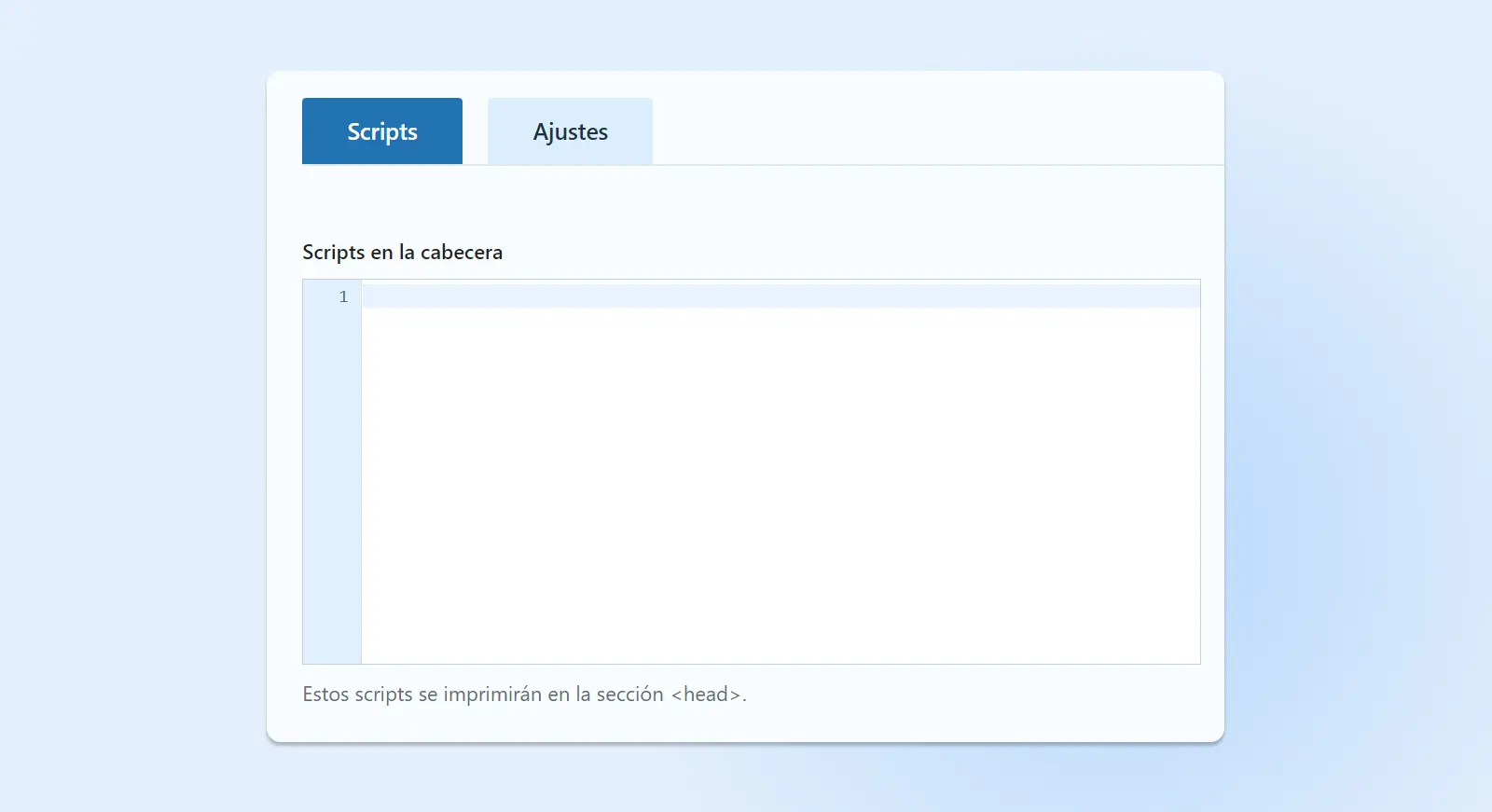
Asegúrate de activar el plugin. Luego, ve a “Ajustes” > “Insert Headers and Footers”.
Copia los fragmentos de código de las casillas en tu cuenta de GTM y pégalos en las casillas correspondientes en “Insert Headers and Footers”.
Haz clic en “Guardar“.
Paso 3: Agrega Una Etiqueta
Con el código de Google Tag Manager instalado en tu sitio, ahora estás listo para comenzar a agregar etiquetas. Estas se pueden utilizar para diversos fines, desde el seguimiento de análisis web hasta el remarketing y el seguimiento de conversiones.
Así es como puedes agregar tu primera etiqueta:
Ve al panel de control de Google Tag Manager (https://tagmanager.google.com/) y selecciona el nombre del contenedor que acabas de crear.
Haz clic en el botón “Añadir una nueva etiqueta“.

Si estás comenzando, es posible que desees crear una etiqueta de seguimiento de Google Analytics. Esta es una de las formas más comunes de usar GTM, y GA4 proporciona muchas formas de utilizar etiquetas para realizar un seguimiento de datos y métricas del sitio en tiempo real. Para una etiqueta GA4, nómbrala de manera descriptiva como “GA4” o “Configuración de GA4”.
En la casilla de configuración de la etiqueta, selecciona “Google Tag”. En el campo de ID de la etiqueta, ingresa tu ID de etiqueta de Google. Haz clic en “Guardar“.

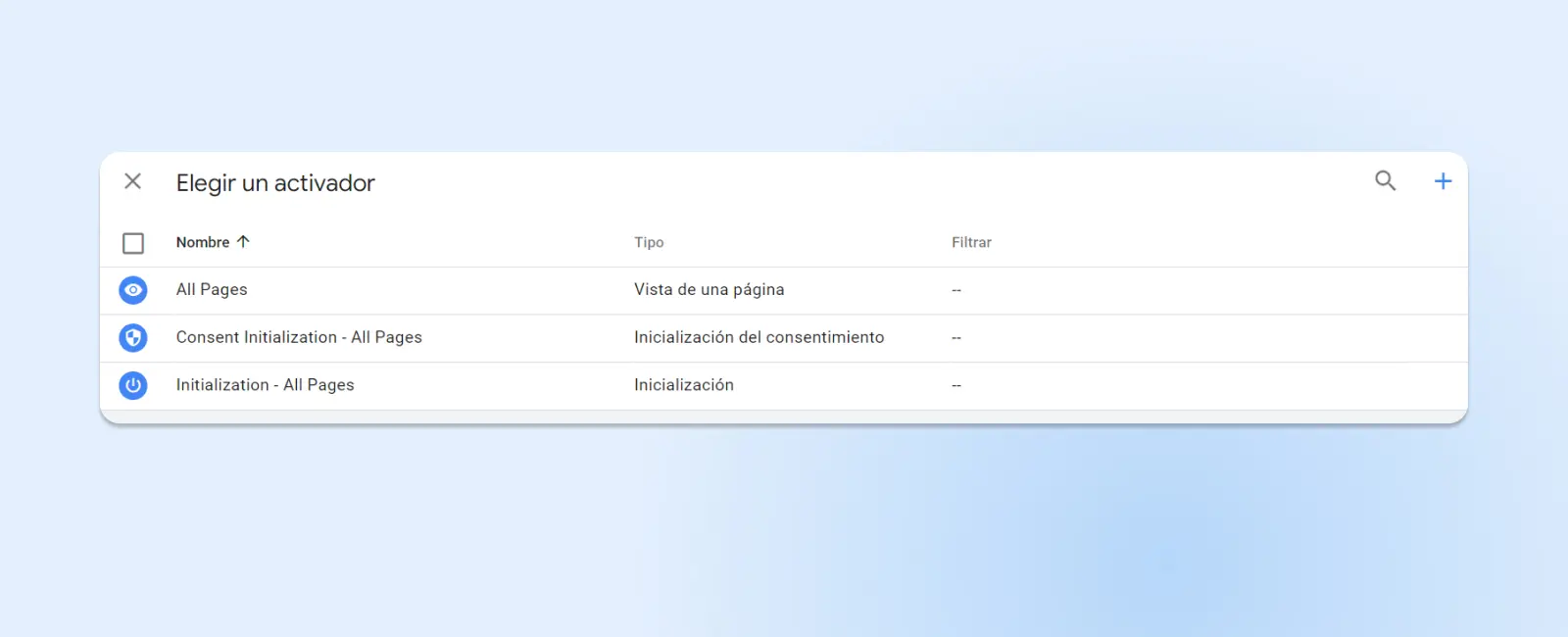
Después de configurar tu etiqueta, debes definir cuándo se activará. Haz clic en la sección “Activador” y elige un Activador. Por ejemplo, para realizar un seguimiento de todas las vistas de página, seleccionarás el Activador “Todas las páginas”. Los activadores pueden ser tan generales o específicos como desees, ya que GTM te brinda un gran control.
Paso 4: Verifica Si GTM Está Instalado & Enviando Datos
Antes de guardar y publicar tus etiquetas, es crucial asegurarte de que todo funcione correctamente. Así es cómo puedes verificar que GTM está instalado correctamente y que las etiquetas están enviando datos:


GTM ofrece un modo de vista previa integrado que te permite ver qué etiquetas se están activando en tu sitio web. Haz clic en “Vista previa” en el panel de GTM para tu sitio web, ingresa la URL de tu sitio web y luego navega a tu sitio. Verás una ventana de depuración en la parte inferior de tu sitio que muestra qué etiquetas se están activando y cuáles no.
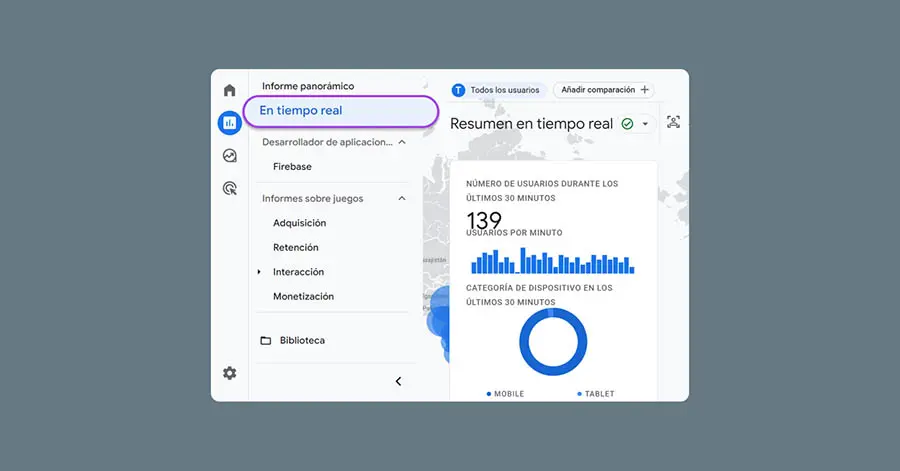
A continuación, puedes buscar datos en tiempo real en Google Analytics. Si has configurado una etiqueta de Google Analytics en GTM, ve a tu cuenta de Google Analytics y navega hasta el informe en tiempo real.
Si ves usuarios activos en tu sitio (es posible que necesites navegar por tu sitio para generar datos), esto indica que GTM está enviando datos correctamente a Google Analytics.
Para una verificación más técnica, puedes utilizar las herramientas de desarrollo de tu navegador para inspeccionar las solicitudes de red que se realizan cuando se carga una página en tu sitio. Busca llamadas de red a ‘google-analytics.com’ u otros dominios relevantes, lo que puede confirmar que las etiquetas se están activando.
Siguiendo estos pasos, podrás confirmar con confianza que Google Tag Manager está instalado correctamente y que tus etiquetas están recopilando y enviando datos según lo esperado. Si hay algún problema, la información proporcionada por estos métodos de verificación también puede ayudarte a solucionar cualquier problema.
Preguntas Frecuentes
¿Puedo instalar Google Tag Manager en diferentes tipos de sitios?
Sí, Google Tag Manager se puede instalar en todo tipo de sitios web, incluidos aquellos construidos con HTML, PHP, WordPress, Shopify y otros sistemas de gestión de contenido o plataformas de comercio electrónico.
¿Puedo utilizar un plugin para mi CMS para instalar Google Tag Manager?
Absolutamente. Muchos sistemas de gestión de contenido, como WordPress, tienen plugins disponibles que facilitan la integración de Google Tag Manager. Solo busca plugins de GTM dentro del repositorio de plugins de tu CMS.
¿Dónde va el código de Google Tag Manager en mi sitio web?
El fragmento de código de Google Tag Manager consta de dos partes. La primera parte debe colocarse lo más cerca posible de la etiqueta de apertura <head> en cada página, y la segunda parte debe ir inmediatamente después de la etiqueta de apertura <body>.
¿Cuál es la diferencia entre Google Analytics y Google Tag Manager?
Google Analytics es una herramienta que recopila y presenta datos sobre el tráfico del sitio web y las interacciones del usuario. Google Tag Manager, por otro lado, es un sistema de gestión de etiquetas que te permite actualizar y gestionar fácilmente etiquetas de marketing (incluido el código de seguimiento de Google Analytics) sin modificar el código de tu sitio web.
Básicamente, Google Analytics mide el rendimiento de tu sitio, mientras que Google Tag Manager te ayuda a simplificar el proceso de implementación y gestión de las etiquetas que recopilan los datos.

Obtén Más Visitantes, Haz Que Tu Negocio Crezca
Nuestros expertos en marketing te ayudarán a generar más tráfico y convertir más visitantes de tu sitio web en clientes, para que puedas concentrarte en administrar tu negocio.
Adquirir Hoy