Si trabajas en cualquier campo de diseño — diseño gráfico, diseño UX o desarrollo web — necesitas tener tu portafolio.
Como diseñador, o profesional de otra área creativa, tu portafolio en línea servirá como un registro de tu trabajo. Podrás ver tu progreso durante el tiempo y mostrar previos proyectos a posibles clientes y empleadores. También te ayudará a establecer credibilidad, construir tu marca personal, establecer contactos con colegas de tu campo y demostrar tus habilidades.
Pero como todos sabemos, la auto promoción no es fácil. Por eso esta guía te será útil. ¿Necesitas inspiración para tu portafolio personal? Sigue leyendo. Más adelante verás 26 ejemplos de portafolios de diseño — lo mejor de lo mejor — para ayudarte a comenzar tu propio portafolio. Aprende de los grandes y presenta al mundo tu trabajo con estilo.
¿Qué Es un Portafolio de Diseño?
Un portafolio de diseño es básicamente una colección de tu trabajo. En él, mostrarás tus habilidades, experiencia y creatividad. Normalmente, es una colección digital de imágenes, videos, u otros medios, que exhiben tu obra de modo profesional y pulido.
¿Por Qué Necesitas un Portafolio de Diseño?
Como diseñador, tu portafolio será esencial. Será una representación visual de tus habilidades y experiencia para posibles clientes, empleadores o colaboradores. Además, te permitirá mostrar tu trabajo gráfico y demostrar tu capacidad para resolver problemas de diseño, trabajar dentro de limitaciones y ofrecer soluciones efectivas de imagen.
Aquí hay algunas razones por las que deberías tener tu propio portafolio de diseño:
- Resaltar tu talento: Un portafolio de diseño es una grandiosa manera de exhibir tus habilidades y experiencia a posibles clientes, empleadores o colaboradores. Al presentar tu trabajo de manera profesional y pulida, puedes demostrar tu capacidad y comunicar tu valor como diseñador.
- Diferenciarte de los demás: En un campo tan competitivo como es el de diseño, tener un portafolio que se destaque, puede ayudarte a diferenciarte entre otros diseñadores. Al mostrar tu estilo, enfoque, o perspectiva única, demostrarás tu creatividad y valor agregado.
- Construir marca personal: Un portafolio de diseño también es una oportunidad de construir y desarrollar tu marca personal. Al mostrar tu obra de manera consistente y cohesiva, mostrarás tu sello y crearás una impresión duradera en quien te visite; clientes, empleadores o colaboradores.
- Atraer nuevos clientes o empleadores: Un portafolio de diseño, te ayudará a atraer empleadores y clientes, pues demostrarás tu capacidad para ofrecer soluciones efectivas. Además, al mostrar tus éxitos pasados y resaltar tu proceso de diseño, generarás confianza en posibles clientes, empleadores o colaboradores. Y aumentarás las posibilidades de ser contratado.
26 Ejemplos de Portafolios de Diseño Que Querrás Ver
¿Listo para comenzar con tu propio portafolio? Antes de iniciar, mira estos ejemplos — algunos de los portafolios más creativos, innovadores y en tendencia — e inspírate.
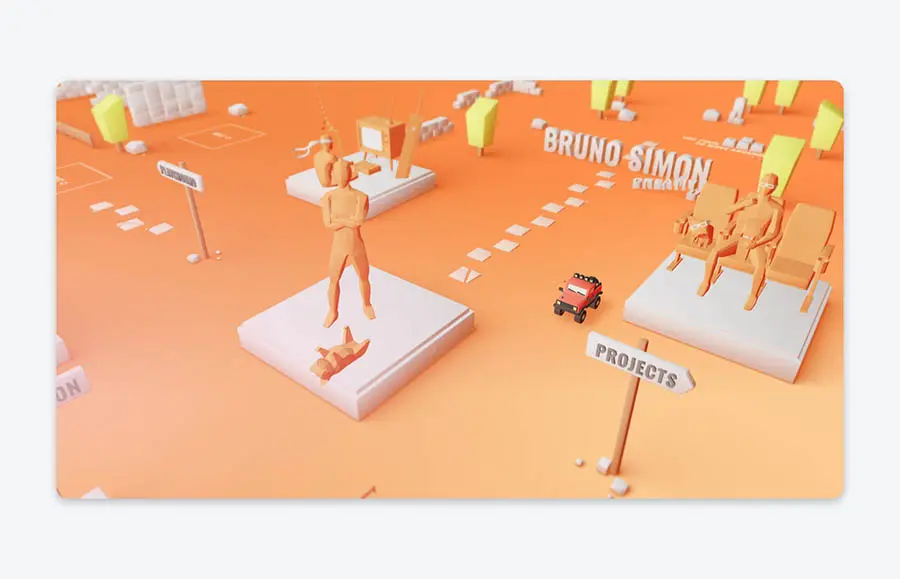
1. Bruno Simon

Bruno Simon, un desarrollador creativo con sede en París, tiene un sitio de portafolio realmente único. Encontrarás pocos así en toda la web. Luego de ingresar, podrás usar tu teclado para manejar un pequeño automóvil por un mundo virtual (la trayectoria de Bruno), y podrás estacionarte en sus proyectos pasados, para verlos con más detalle.
En 2020, el increíblemente creativo portafolio de Simon ganó el Premio al Sitio del Año en awwwards. Este formato no funcionaría para todos los diseñadores — pero si logras un diseño llamativo y destacado como este, tu portafolio realmente se destacará entre la multitud.
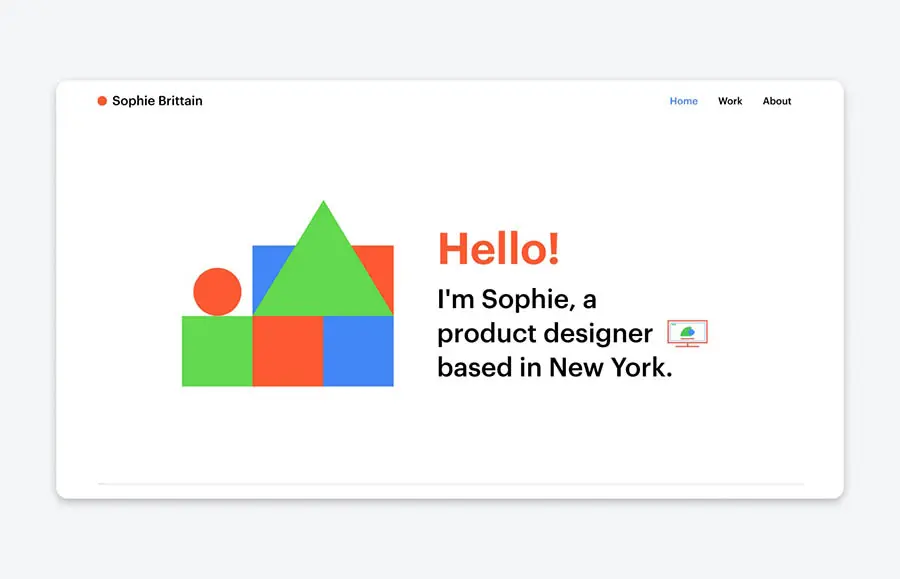
2. Sophie Brittain

Sophie Brittain, una diseñadora de productos de Nueva York, siguió una ruta más simple con su portafolio en línea. Tras una página de carga divertida y colorida, su portafolio sigue la misma línea: trae mucho color (que resalta entre mucho espacio en blanco) y una página de inicio simple y desplazable, que destaca sus mejores proyectos. Tiene pocos elementos llamativos, pero es efectiva y memorable.
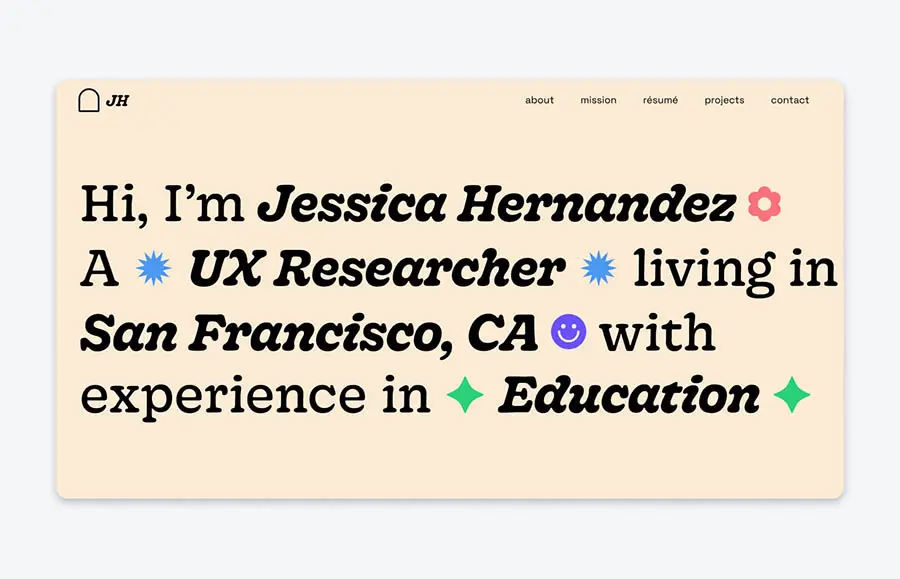
3. Jessica Hernandez

Jessica Hernandez es una investigadora de UX y consejera escolar, de la Bahía de San Francisco. Su portafolio es distinto y tiene personalidad, dada su experiencia laboral única.
[glossary_term_es title=”Experiencia de Usuario (UX)” text=”La experiencia de usuario (UX) se refiere a cómo los visitantes en línea interactúan con un sitio web. Los usuarios suelen evaluar su experiencia en función de la usabilidad y el diseño de un sitio, así como de la impresión general que se lleven de su contenido.”]
Jessica usa emojis e ilustraciones, para mostrar su amor por el color y el diseño, a lo largo de cada parte de su portafolio. Incluso, trae una sección interactiva, donde los visitantes pueden “conocer” a su perro, Neo, “ayudándole a recoger” sus juguetes virtuales.
El resultado es un portafolio que presenta a Jessica como una persona creativa y amante de la diversión — si esa es la vibra que necesitas para tu proyecto, sin duda querrás contratarla.
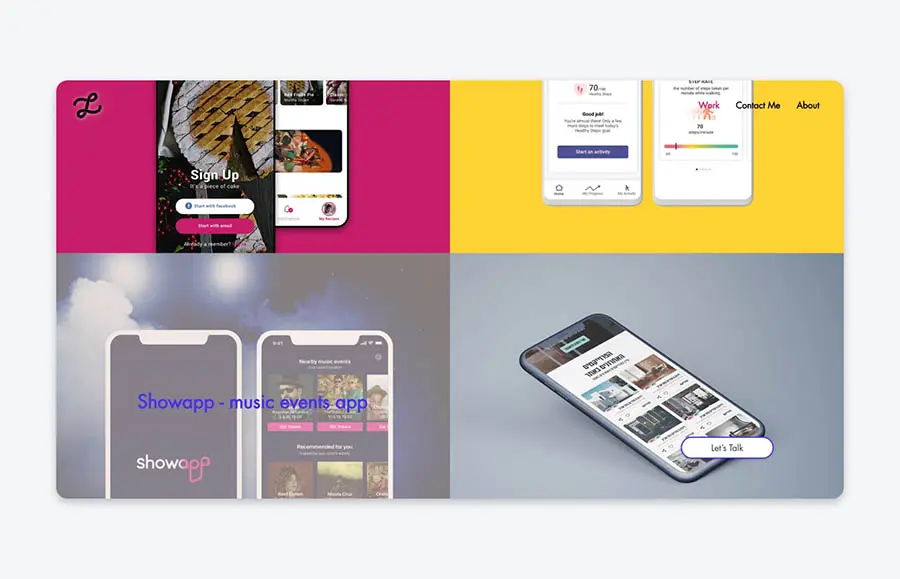
4. Diana Tatarenko

Diana Tatarenko es una diseñadora visual especializada en diseño UX y UI. Su portafolio es llamativo, con líneas limpias y fuentes únicas. Pero su verdadero distintivo, es el modo en que presenta su trabajo previo ante nuevos clientes y potenciales empleadores.
En lugar de mostrar sus diseños en una página de proyectos, Diana invita a los visitantes de su portafolio a que conozcan su proceso. En cada proyecto, explica el trasfondo y el problema que su cliente quería resolver — y también, cómo ella le ayudó a solucionar ese inconveniente con su diseño. Este es un enfoque único, que llamará la atención de muchos nuevos clientes potenciales y les hará confiar en su trabajo — aun antes de conocerla.
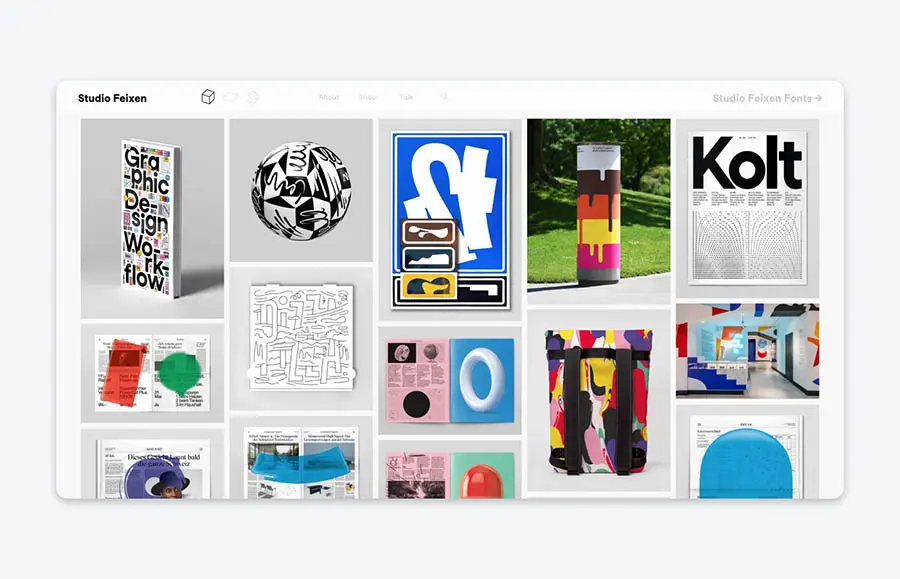
5. Studio Feixen

Studio Feixen es un estudio de diseño en Suiza, con mucho material para mostrar. El estudio usa capturas de pantalla y gráficos de diferentes tamaños de sus obras previas — cada imagen encaja como en un rompecabezas, así que hay cohesión a pesar de los diferentes tamaños. De este modo, quedan claras las habilidades de diseño del estudio y ayuda a generar confianza con los posibles clientes sobre la calidad de su trabajo.
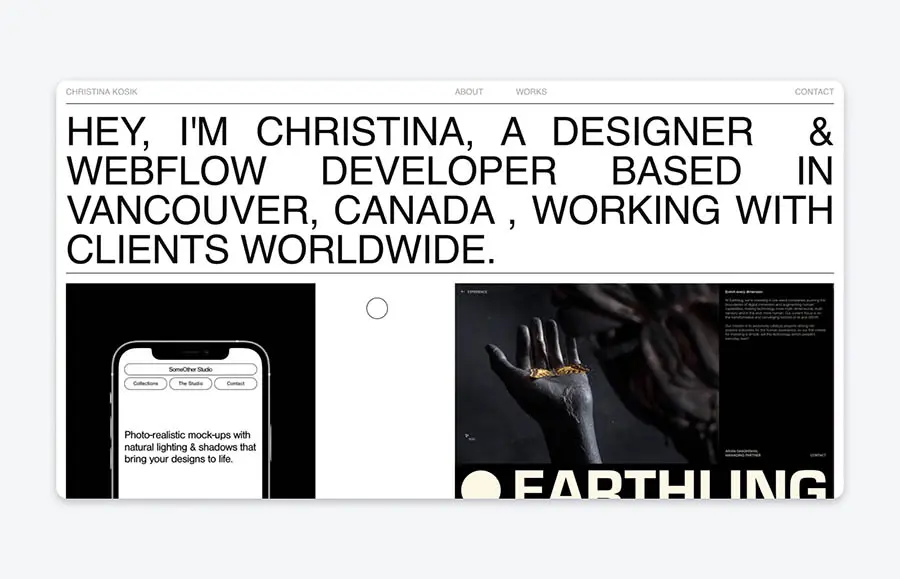
6. Christina Kosik

Christina Kosik, una diseñadora canadiense, usa su portafolio para dar brillo a lo que más le interesa presentar: su trabajo.
Con un diseño minimalista, busca resaltar sus proyectos, y ubica su trabajo, de forma poco convencional, en la parte superior de su página de inicio. Luego sí se presenta, cuando ya has visto su experiencia laboral.
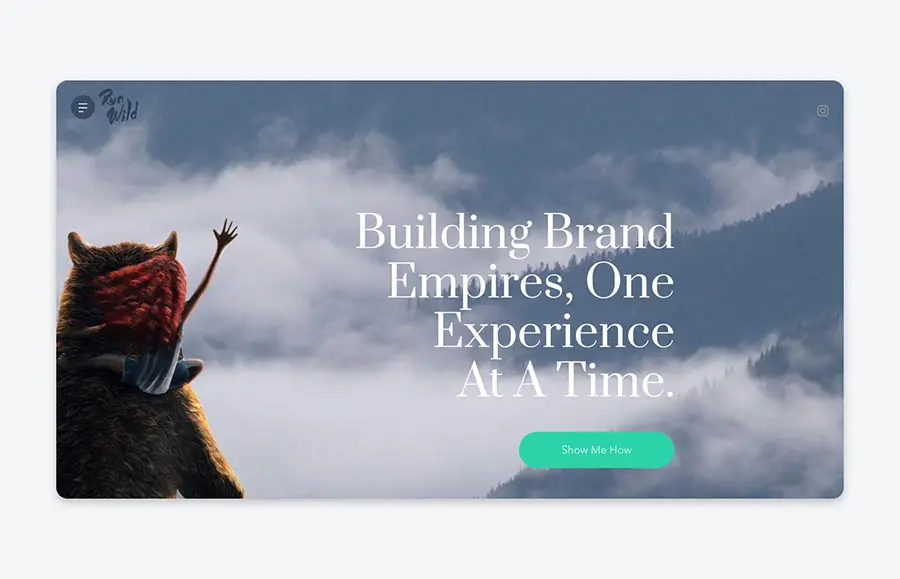
7. Run Wild Design

Chris, de Run Wild Design, desempeña varios roles: diseñador de UX/UI, ilustrador, director de arte y desarrollador de marcas, por mencionar unos. Pero lo que Run Wild hizo bien, fue tomar esa experiencia y conocimientos y los presentó en su portafolio de modo ideal, sin que el sitio se viera atiborrado o que fuera demasiado largo.
Si a eso sumas el creativo video en segundo plano en la página de destino, este portafolio te dejará claras las capacidades de marca de Run Wild — su página es un estudio sobre la cohesión de marca, mostrando que es una agencia en la que puedes confiar para construir y desarrollar tu proyecto o marca de tu compañía.
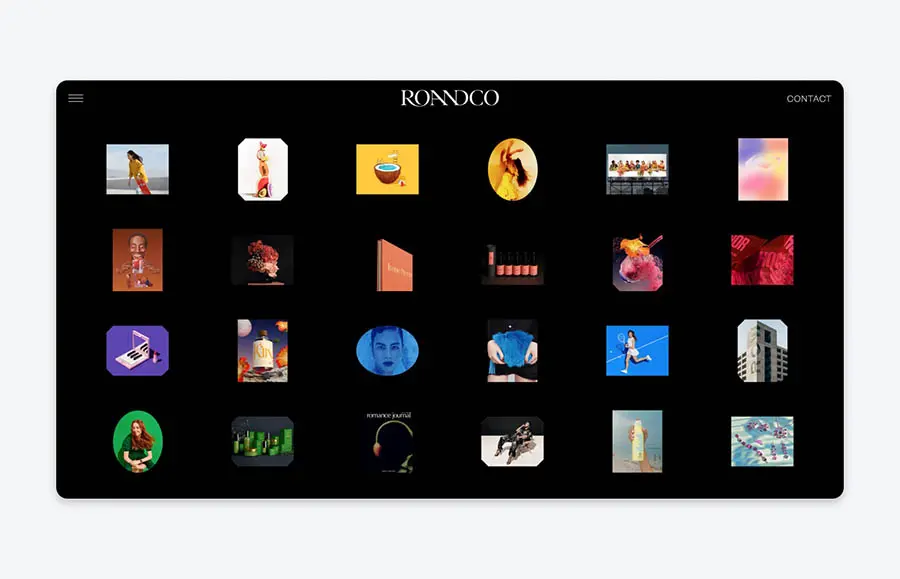
8. RoAndCo

El estudio de diseño RoAndCo en Nueva York, fue fundado por Roanne Adams. Y en verdad su portafolio captura la experiencia editorial de Roanne, con un notable diseño de cuadrícula, gráficos de pantalla dividida, videos en pantalla completa y otros elementos llamativos de diseño.
Lo que más llama la atención de este portafolio, es lo bonito que se ve, tanto en pantallas de escritorio, como en dispositivos móviles. Un diseño receptivo puede ser complejo cuando tienes tantos elementos visuales, pero este portafolio demuestra la manera correcta de lograrlo.
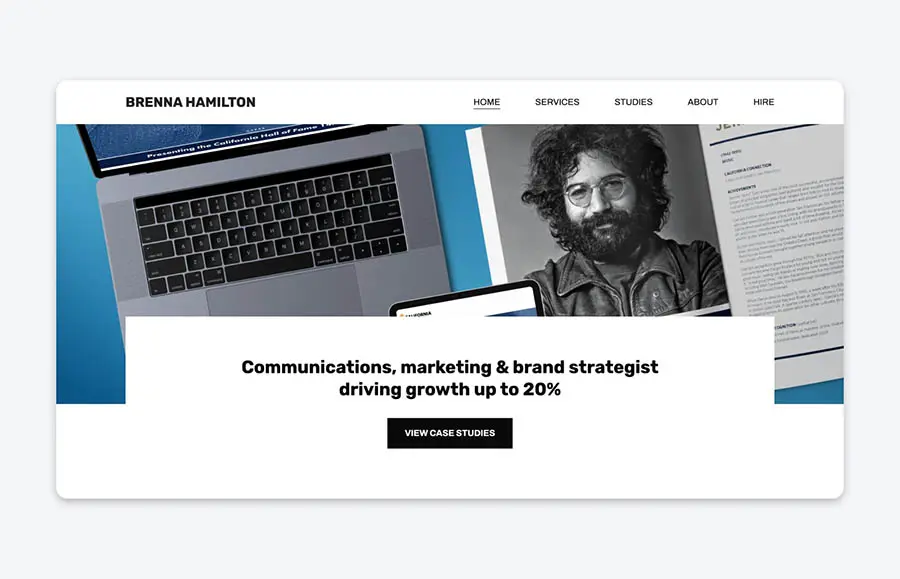
9. Brenna Hamilton

La obra de la directora creativa Brenna Hamilton es bastante para presentar en su portafolio, pero ella utiliza un diseño elegante y sofisticado, para que todo encaje sin que la página se vea abarrotada o abrumadora.
Algo que hace destacar a Brenna entre la multitud es el impacto de su trabajo. Tiene una página completa de su portafolio dedicada a estudios de caso de sus clientes anteriores. Entonces no solo verás qué trabajos hizo, sino los resultados concretos que ayudó a sus clientes a obtener.
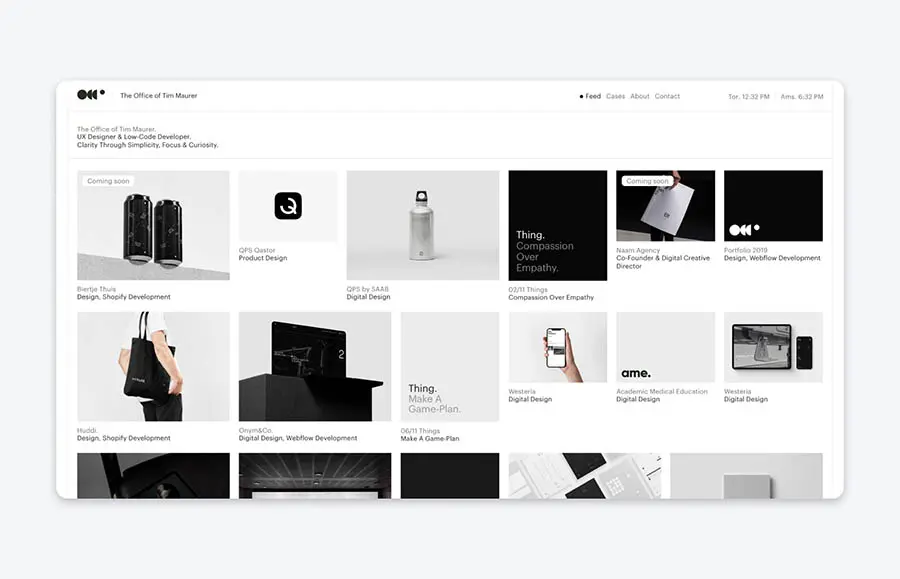
10. Timothy Maurer

Como diseñador de UX y desarrollador de bajo código, Timothy Maurer describe su trabajo en cuatro palabras: “claridad, simplicidad, enfoque y curiosidad”.
Y su portafolio refleja esto, pues maneja un diseño simple, con un flujo continuo y largo de todos sus proyectos anteriores. Tiene años de experiencia para mostrar, y el que su portafolio sea tan simple le ayuda, a demostrar la verdadera amplitud de los logros que ha acumulado para sus clientes anteriores — sin hacer que el portafolio se sienta abrumador.
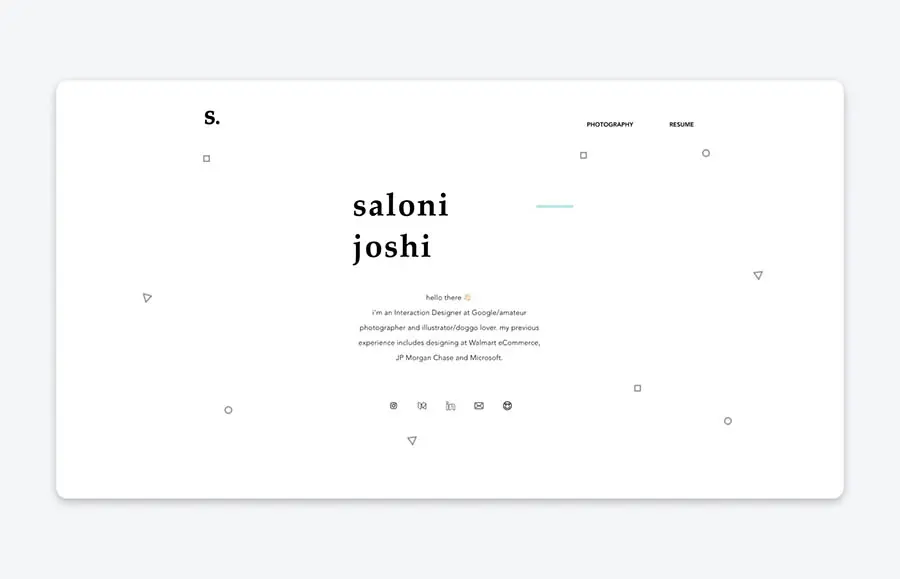
11. Saloni Joshi

Saloni Joshi es una diseñadora con experiencia en UX, que actualmente trabaja en Google — pero su portafolio muestra toda su carrera, con proyectos para clientes como Sam’s Club y Dynamic Signal.
Saloni usa un diseño interactivo y sencillo. Podrás desplazarte a través de su trabajo, viendo capturas de pantalla y gráficos, que representan el proyecto final. Al hacer clic en alguno de sus proyectos, llegarás a una página detallada con un estudio de caso completo. Allí, se te explicarán los desafíos y el proceso de cada pieza que comparte en su sitio. .
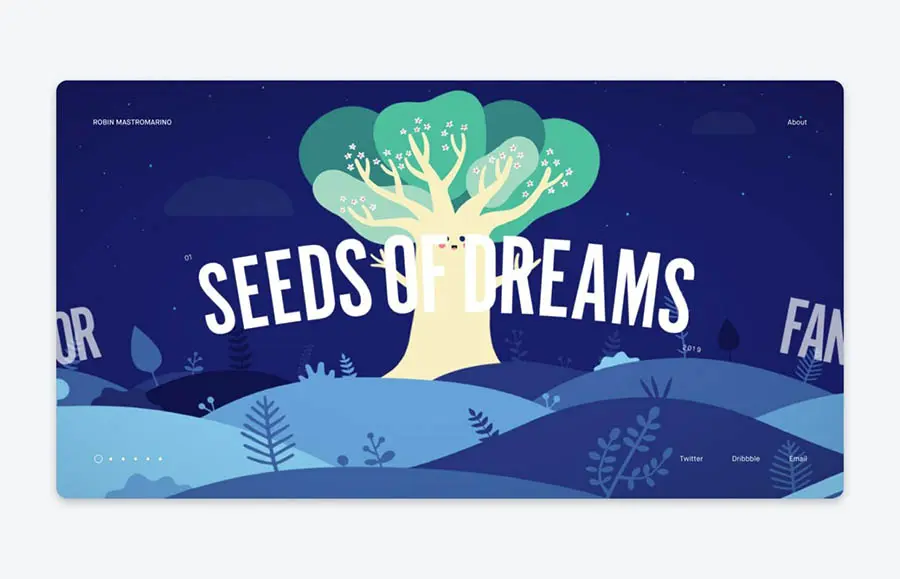
12. Robin Mastromarino

Robin Mastromarino es un diseñador de interfaces en París, usa un diseño realmente único y memorable para un portafolio que resalta entre la multitud — y se queda en tu mente.
Este portafolio utiliza un desplazamiento horizontal, con animaciones que hacen que se va Vivirás una experiencia de usuario caprichosa, pero efectiva — los colores y la audacia de los diseños de Robin asombran, con un ejemplo del tipo de interfaz que puedes obtener si lo contratas.
13. Andre Givenchy

Andre Givenchy es el fundador de Segern, una agencia de diseño que ha trabajado con marcas como Everyday Unicorns, Bambu Care y Gander. Su portafolio es simple, con unos elementos clave y que lo diferencian en el mar de portafolios que existen en la web. Valora la reputación en redes sociales — y cuán importante es para tomar decisiones comerciales en la era digital — por lo cual su sitio está repleto de “pruebas sociales” del impacto de su trabajo: ejemplos, reseñas y testimonios, que ilustran cuántos clientes han quedado satisfechos con su trabajo.
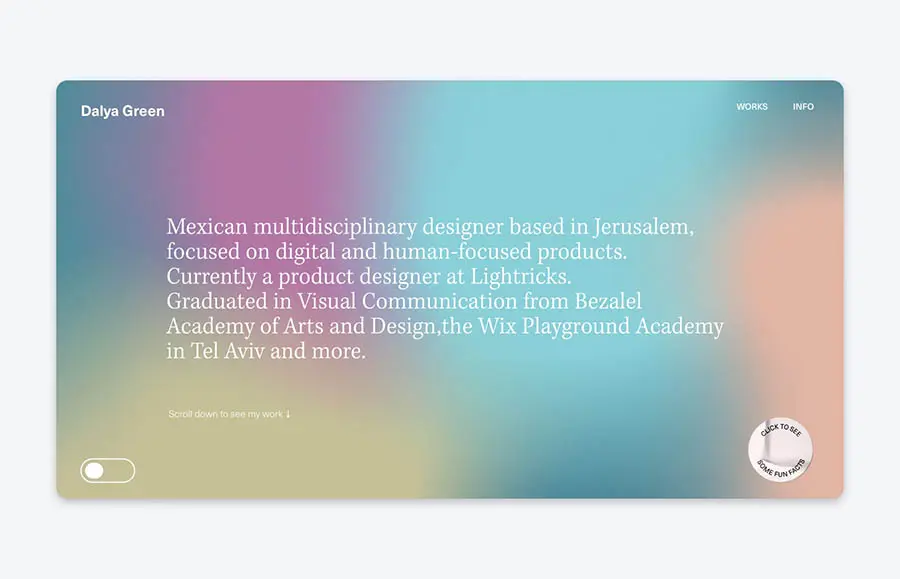
14. Dalya Green

Dalya Green es una diseñadora multidisciplinaria ubicada en Jerusalén. Su portafolio es simple pero creativo y efectivo. Solo tiene una página y aun así es capaz de impactar profundamente.
Este portafolio, cargado con llamativos colores y tipografías, se centra en lo más importante: el trabajo de Dalya. Sin embargo, aunque la experiencia destaca en primer plano, ella aún infunde su personalidad (y le da a los visitantes la oportunidad de conocerla en un nivel un poco más personal) con un botón que puedes presionar para ver una ventana emergente con datos curiosos sobre ella, como el hecho de que comienza cada mañana, regando su jardín en el balcón.
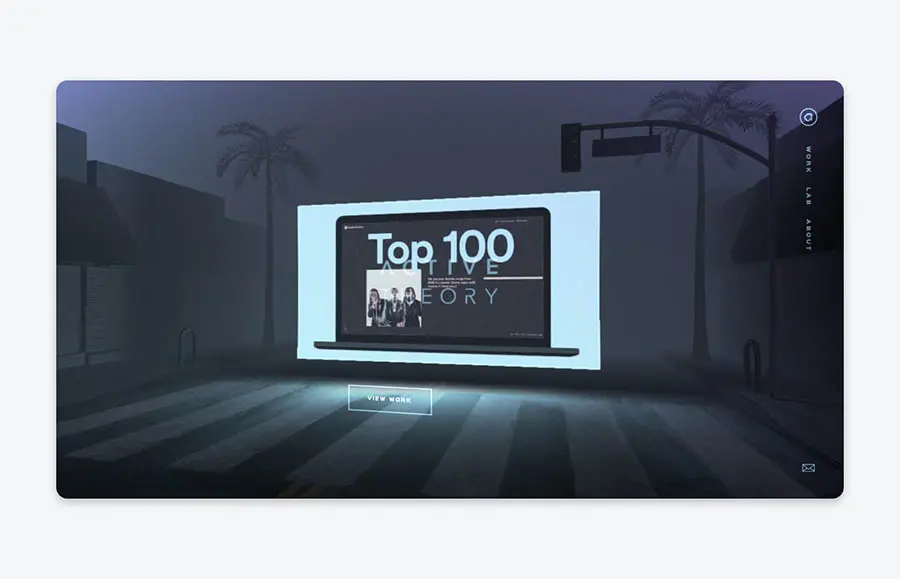
15. Active Theory

Active Theory, una agencia digital creativa de Los Ángeles, utiliza su portafolio como una gran lección sobre cómo equilibrar tu marca personal con la necesidad de mostrar tu trabajo de una forma limpia.
Desde que ingresas a su sitio vives una experiencia inmersiva, diseñada para establecer una sensación: oscura, grunge y un poco cyberpunk. La experiencia se vuelve aún más llamativa con fallas o glitches en la pantalla activadas por el mouse y otras animaciones.
Pero cuando navegas por la colección de trabajos de Active Theory, la página se hace mucho más simple. Usa videos a pantalla completa que te ayudan a sumergir en la experiencia y diseños de la agencia. Así, este portafolio se asegura de que cada visitante se enfoque completamente en lo que la agencia es capaz de hacer, de un modo tremendamente efectivo.
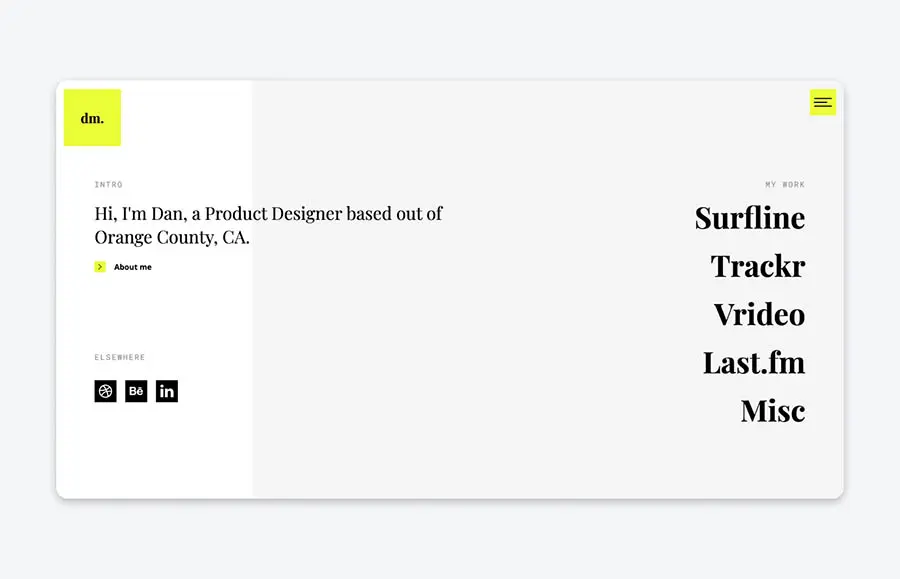
16. Dan Machado

A primera vista, el portafolio de Dan Machado luce simple y minimalista. Pero si desplazas el mouse sobre la lista de sus trabajos, la página explota con visuales para ofrecer un pequeño adelanto de cada uno de los proyectos.
Al hacer clic, irás a una página detallada, donde Dan combina imágenes y redacción persuasiva para contar la historia tras de cada proyecto — no solo muestra su trabajo, sino su proceso e impacto.
17. Lital Karni

El portafolio de Lital Karni, una diseñadora de UI y UX ubicada en Tel Aviv, en principio luce sencillo, pero usa ingeniosos trucos de diseño para atraer visitantes y reforzar su marca personal.
En primer lugar, cada proyecto que se muestra tiene un fondo con colores personalizados, diseñados para resaltar cada parte de su experiencia.
A medida que los visitantes recorren el portafolio de Lital, notarán un elemento que se mantiene estático en la página: su logo único de diseño, que te permite hacer clic desde cualquier lugar y regresar a la página “acerca de”, en la parte superior de la página.
Así, ella se mantiene como diseñadora en primer plano, aun cuando su obra recibe la atención.
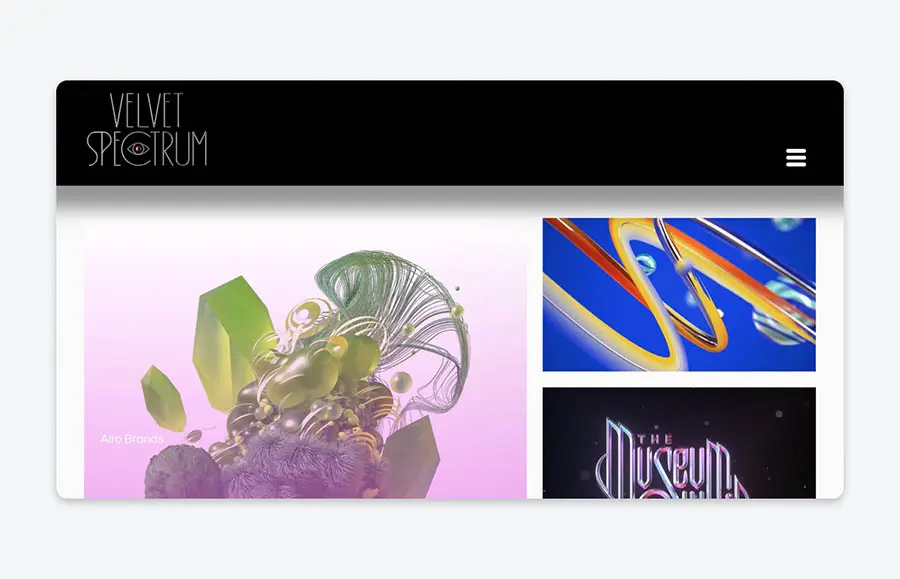
18. Velvet Spectrum

Velvet Spectrum es el seudónimo del artista digital australiano Luke Choice. En su portafolio en línea, deja que su trabajo hable por sí mismo, exhibido en una cuadrícula con imágenes estáticas, gráficos en 3D y animaciones para demostrar el amplio rango de talentos y habilidades.
Todo en el sitio del portafolio de Luke está lleno de color, así que te sumergirás en su estilo de diseño único sin necesidad de muchas palabras — porque simplemente no son necesarias aquí.
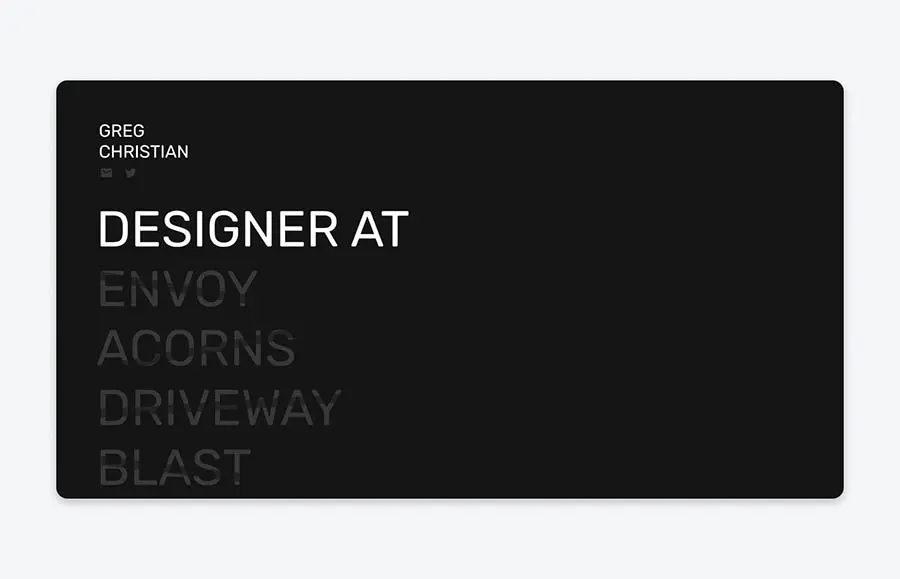
19. Greg Christian

Greg Christian, un diseñador ubicado en Nueva York, construyó su portafolio como una versión (muy moderna y genial) de un currículum. Comienza mencionando sus roles anteriores, experiencias y ubicaciones, para luego mostrar algunos de sus proyectos. Todo el portafolio reside en una sola página, facilitando que los visitantes se desplacen y se familiaricen con su trabajo.
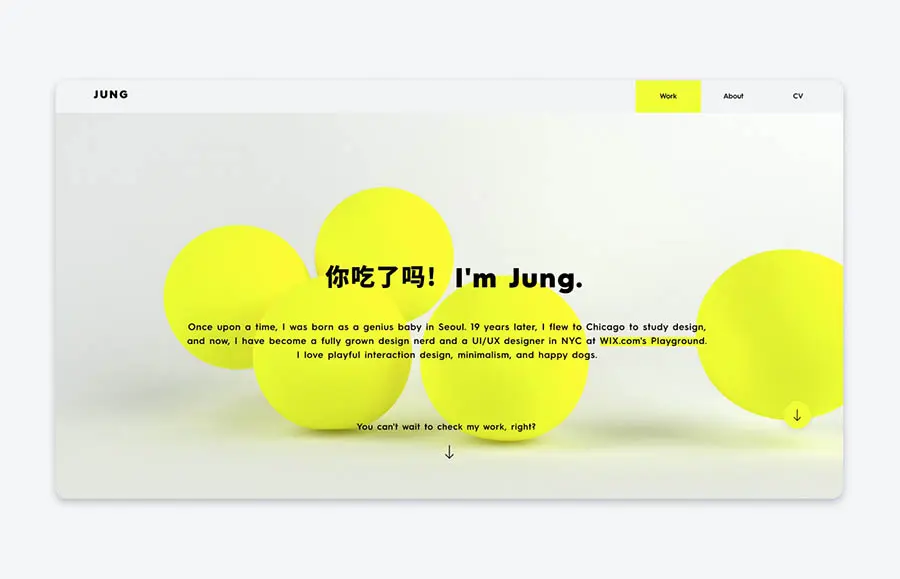
20. Jung Hoe

El diseñador de UI/UX, Jung Hoe, mantiene simple su portafolio, con una página desplazable para presentarse y luego enfocarse en lo importante: su obra. Aunque, lo que diferencia su portafolio, es el interruptor que le permite a los visitantes ver su portafolio profesional — o un portafolio de los proyectos que ha completado solo por diversión.
Esta pequeña funcionalidad le permite a los visitantes formarse una idea de quién es Jung y qué es relevante para él, inyectando mucha personalidad en su portafolio, mientras que simultáneamente lo hace más efectivo.
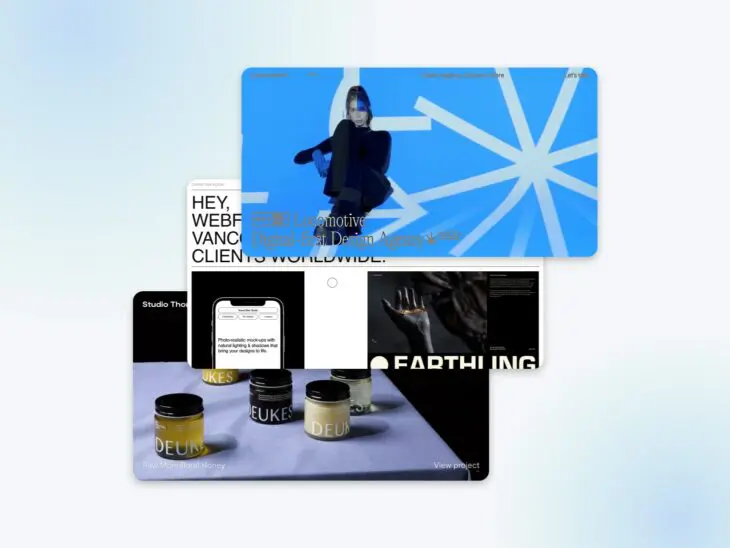
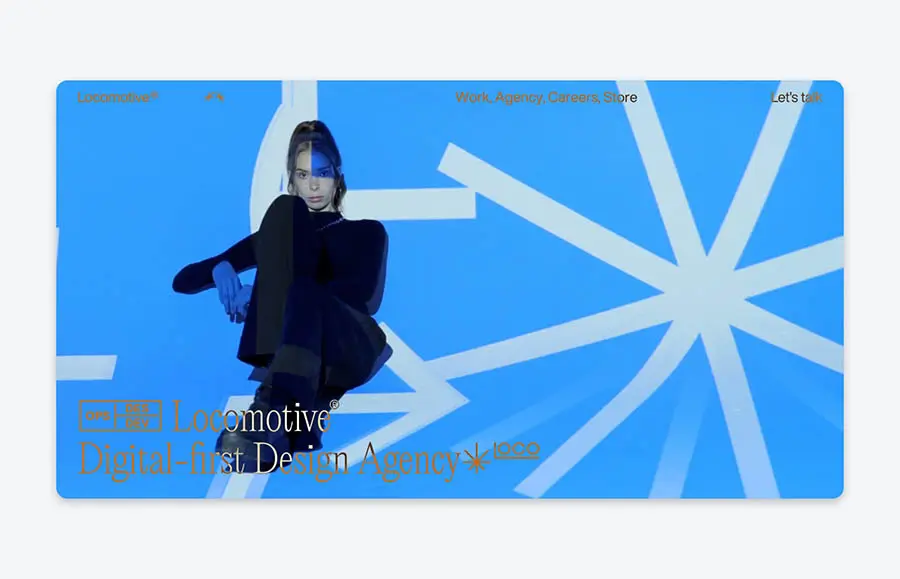
21. Locomotive

Locomotive es una agencia digital creativa de Montreal, especializada en experiencias digitales. Y aprovecharon su oportunidad de demostrar su talento, con su portafolio. El sitio es muy atractivo e interactivo, atrayendo cada vez más visitantes, a medida que lo exploran más y más.
Una de las cosas más llamativas en este portafolio es como utilizan animaciones entretenidas, para generar un mayor interés visual. Por supuesto, esto es una apuesta — aquellos tipos de toques pueden crear una distracción. Pero, Locomotive demuestra que si se emplean elementos animados, de alta calidad y de la manera correcta, todos los otros pequeños detalles del sitio resaltan.
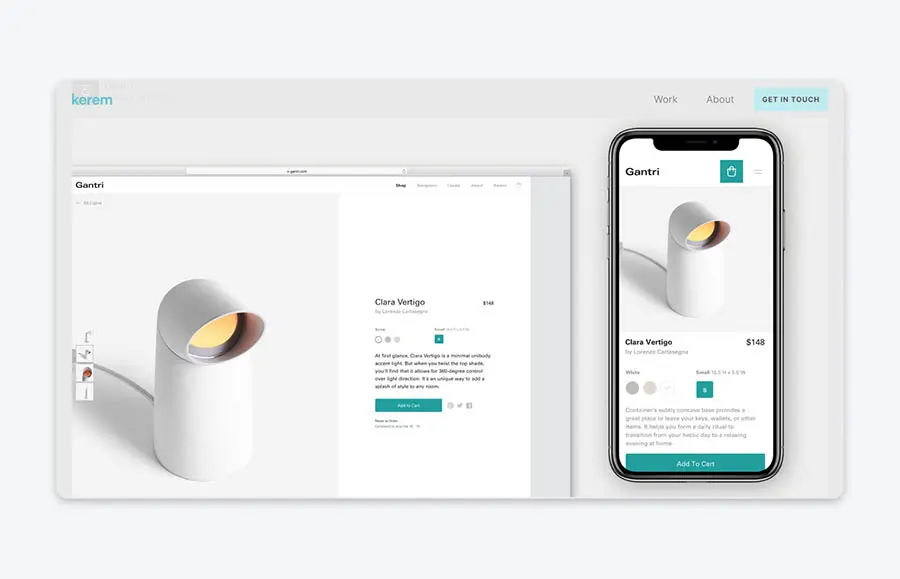
22. Kerem Suer

Kerem Suer, un diseñador interdisciplinario ubicado en San Francisco, se pone a sí mismo en primer plano en su portafolio — después de todo, sus posibles clientes no solo eligen a su trabajo, sino que lo están contratando a él.
Además, le brinda personalidad a su página “Acerca de”, agregándole frases de sus participaciones como orador, así como fragmentos y publicaciones de sus perfiles en redes sociales. Para dar un paso más allá a favor de sus posibles clientes, añade algunos detalles útiles en su página de contacto: su disponibilidad de tiempo para ser contratado y su tiempo promedio de respuesta.
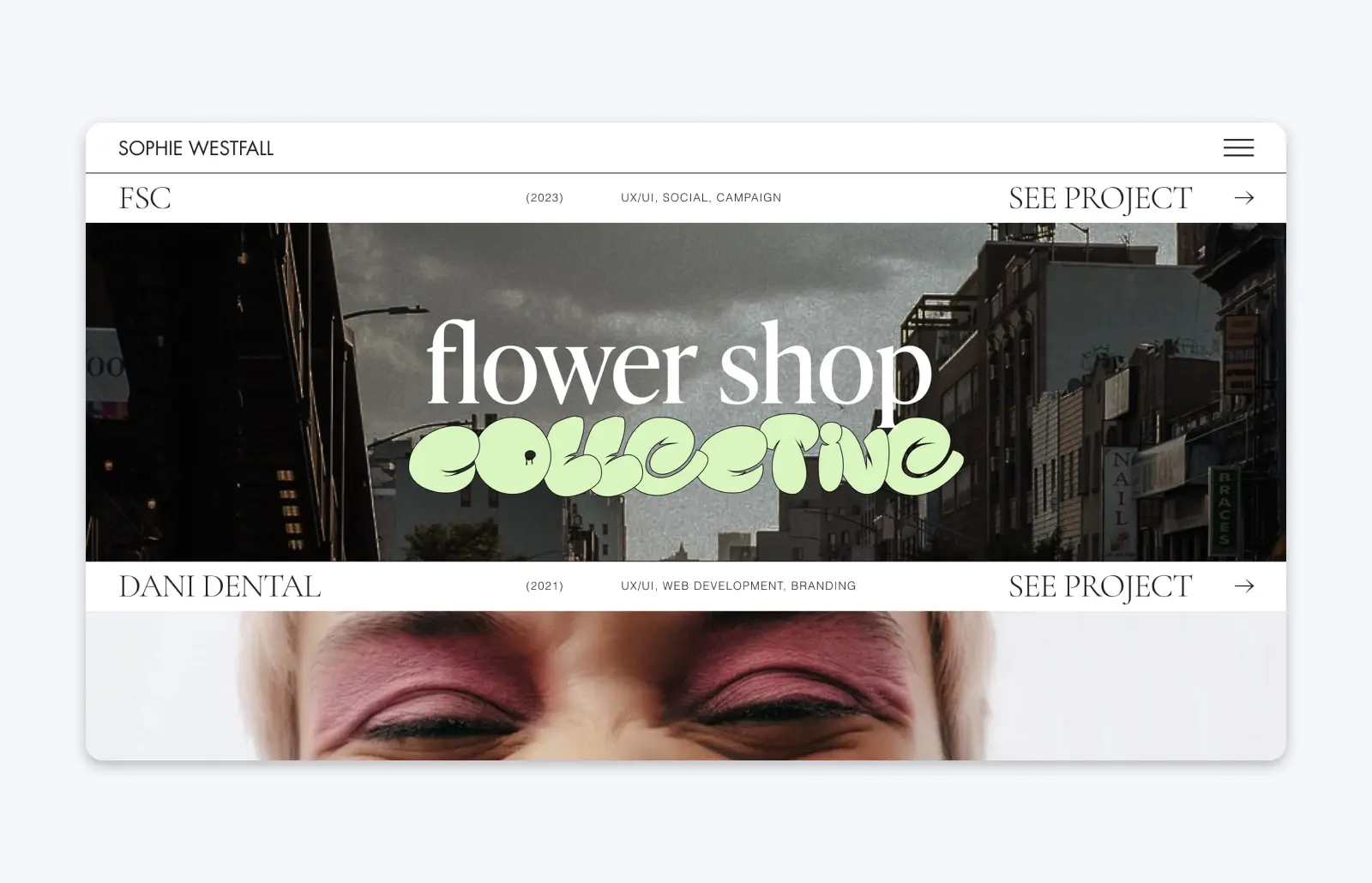
23. Sophie Westfall

Si deseas un diseño UX/UI moderno, querrás contratar a Sophie Westfall, después de ver su portafolio. Con líneas simples y limpias, un diseño creativo y el uso de la mayoría de las últimas tendencias de diseño, el portafolio de Sophie, se trata en su mayoría sobre su propio estilo: joven, atrevido y moderno.
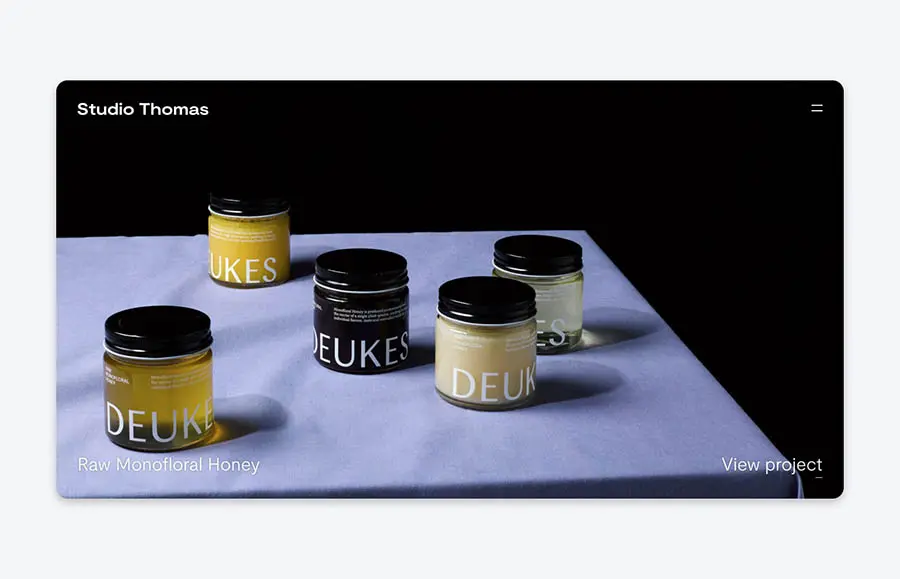
24. Studio Thomas

Studio Thomas también centra su portafolio en las vibraciones. Esta agencia londinense, fundada por Thomas Austin y Thomas Coombes, dice enfocarse solo en “Diseño para marcas audaces”.
Por supuesto, su portafolio tiene que ir de la mano con afirmación. Y lo hace. Con una audaz combinación de bloques de colores, animaciones impactantes, e imágenes a pantalla completa de cada proyecto incluido en la historia de su trabajo. Studio Thomas ha trabajado para incluir su marca personal en cada detalle de su portafolio. El producto final es un sitio web llamativo, memorable y visualmente hermoso.
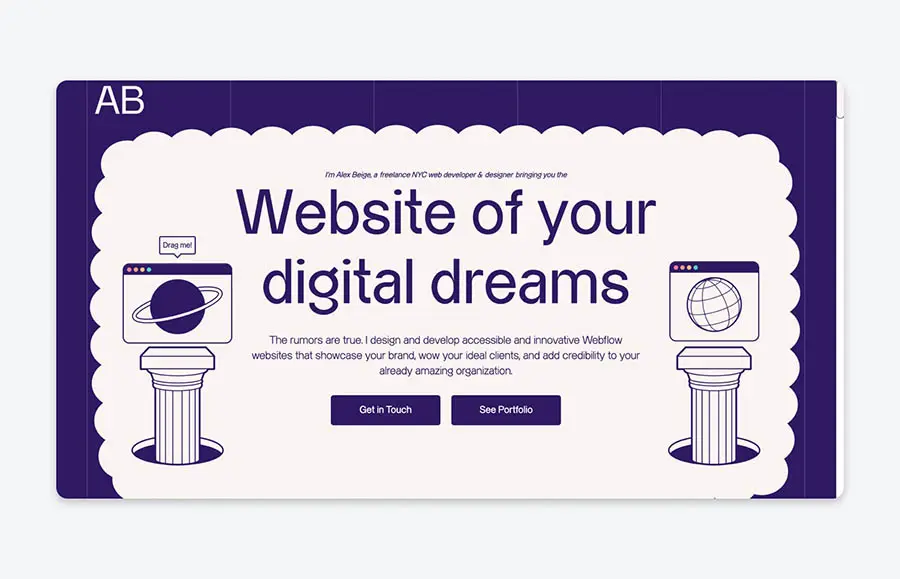
25. Alex Beige

Alex Beige es un freelancer de Nueva York. Debes echarle un vistazo a su portafolio de desarrollador web, si necesitas ideas para mezclar la funcionalidad y la experiencia de usuario, junto con personalidad y diversión.
Alex incluye toda la información que un cliente prospecto querría saber: su experiencia y habilidades, proyectos de sitio web destacados (con una imagen de cada uno), sus procesos, cómo es trabajar con él, y cómo contactarlo. Además, está hecho de manera que muestra el estilo despreocupado de Alex — como la forma en que su proceso se presenta en gráficos en la nube en los que puedes hacer clic y arrastrar para reorganizar toda la página.
También podrás notar lo importante que es la experiencia del cliente para Alex, al ver su formulario de contacto personalizado. Hay campos para que elijas en cuáles de sus especialidades estás interesado, y otros para que indiques tu presupuesto para el proyecto. Así, será más fácil para ambos saber si trabajar juntos será o no una buena idea.
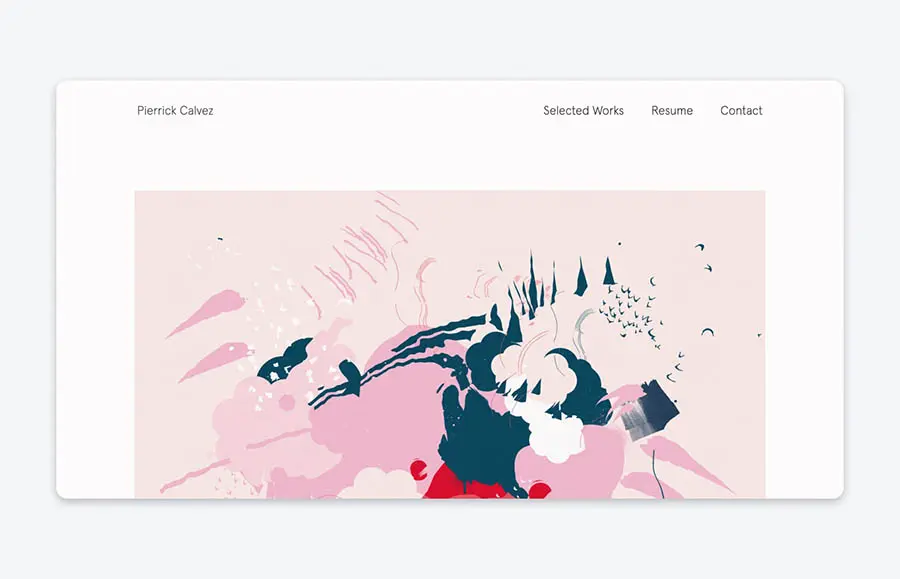
26. Pierrick Calvez

Si el propósito de un portafolio de diseño es la auto promoción, el ilustrador Pierrick Calvez, ubicado en China, ha dominado la idea.
Su portafolio sencillo muestra sus proyectos enmarcados de una manera que simula la pared de una galería digital, una forma realmente llamativa de que los visitantes procesen su arte.
Pero algo aún más ingenioso, es cómo su portafolio también funciona como tienda en línea. Si hay una de sus obras disponible para la venta, los visitantes pueden completar la compra desde la página con solo un par de clics. Su portafolio es una grandiosa forma de difundir la palabra sobre su arte y realizar algunas ventas en el proceso.

Haz Más con DreamPress
¡Los usuarios de DreamPress Plus y Pro tendrán acceso a Jetpack Professional (y a más de 200 temas premium) sin costo adicional!
Adquiere Tu Plan