Digamos que necesitas construir un panel de análisis para tu negocio.
Necesitas uno que luzca profesional y funcione bien en diferentes dispositivos, pero no tienes mucho tiempo para diseñar todo desde cero.
Aquí es donde entra un framework como Bootstrap. Te da un punto de partida para construir sitios web receptivos. En lugar de mirar una página en blanco, comienzas con una rejilla y componentes preconstruidos. Es como tener un montón de Legos. Aún tienes que unirlos, pero la parte difícil de hacer todas las piezas individuales ya está hecha.
Si Bootstrap suena como una buena opción para tu proyecto, esta guía es para ti. Te llevaremos a través de todo lo que necesitas saber para comenzar a construir sitios web con Bootstrap.
¡Comencemos!
¿Qué Es Bootstrap?
Bootstrap es un framework CSS gratuito y de código abierto que proporciona una colección de componentes preconstruidos, estilos y herramientas para crear diseños web receptivos y consistentes. Desarrollado por los ingenieros de Twitter Mark Otto y Jacob Thornton en 2011, desde entonces se ha convertido en uno de los frameworks preferidos por los desarrolladores web de todo el mundo.
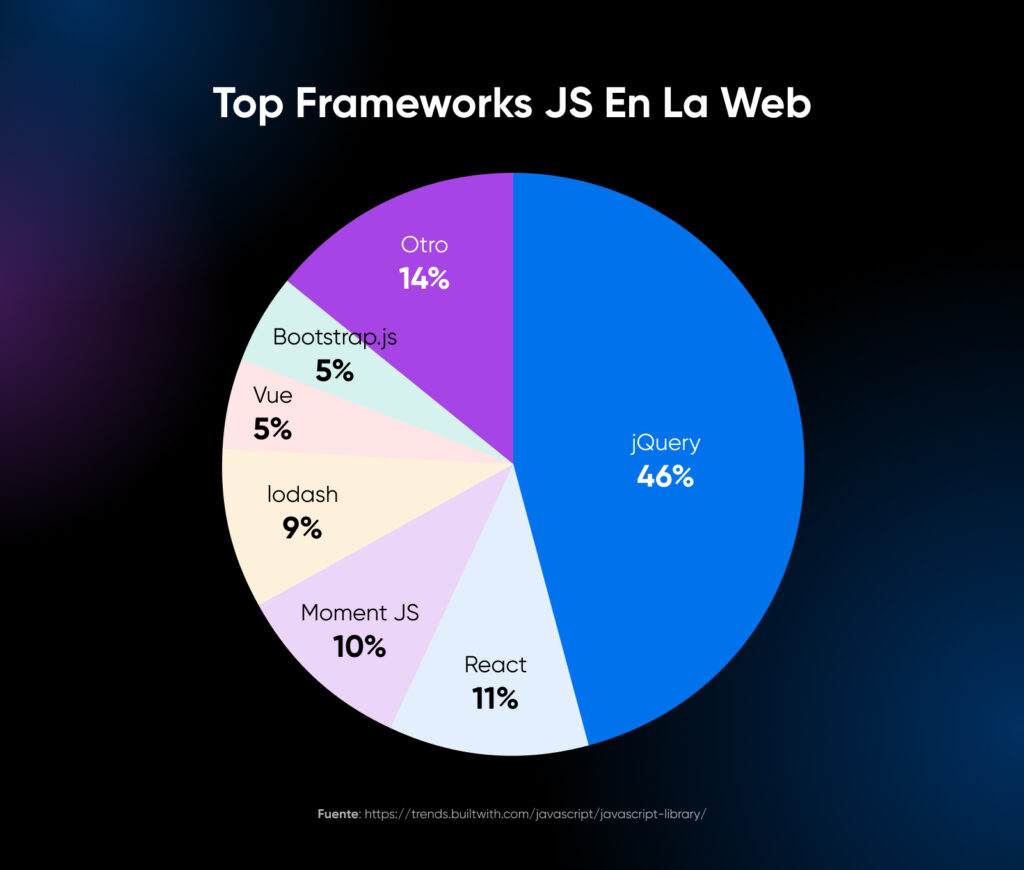
Bootstrap es actualmente el sexto framework más popular en los sitios principales de la categoría de bibliotecas de JavaScript.

Aunque jQuery y React han recibido mucha atención en los últimos años, más de 1.2 millones de sitios web en todo el mundo aún utilizan Bootstrap.

Este framework es móvil primero, lo que significa que prioriza el diseño y el estilo para pantallas más pequeñas y mejora progresivamente el diseño para pantallas más grandes. Debido a este enfoque, todos los sitios web construidos con Bootstrap son responsivos por defecto en todos los tamaños de pantalla.
¿Qué Hace Diferente a Bootstrap?
Bootstrap se destaca de otros frameworks CSS de varias maneras clave.
Sus componentes predefinidos, como barras de navegación, botones, formularios y tarjetas, ahorran mucho tiempo a los desarrolladores. El sistema de cuadrícula receptiva de Bootstrap facilita la creación de diseños que se ven bien en diferentes tamaños de pantalla, desde grandes monitores de escritorio hasta pequeñas pantallas de teléfono.
Cada componente de Bootstrap es personalizable, por lo que puedes cambiar colores y tamaños para adaptarse a tu diseño específico. Este enfoque ofrece varias ventajas:
- Desarrollo rápido: Con una amplia gama de componentes preconstruidos y clases de utilidad, los desarrolladores pueden prototipar y construir rápidamente páginas web sin dedicar tiempo excesivo al CSS personalizado.
- Diseño consistente: Bootstrap impone un lenguaje de diseño consistente en todos los proyectos, asegurando un aspecto y sensación coherentes y profesionales.
- Responsivo por defecto: Los componentes y el sistema de cuadrícula de Bootstrap están diseñados para ser receptivos, adaptándose a diferentes tamaños de pantalla y dispositivos sin necesidad de consultas de medios personalizadas extensas.
- Compatibilidad entre navegadores: Bootstrap se encarga de los problemas de compatibilidad entre navegadores, permitiendo que los desarrolladores se centren en construir funcionalidad en lugar de preocuparse por las inconsistencias del navegador.
Sin embargo, Bootstrap, como cualquier framework, no es una talla única para todos.
Los sitios web construidos con Bootstrap se ven similares con diferentes diseños simplemente porque se reutilizan los elementos de la interfaz de usuario. El framework también viene con mucho CSS y JavaScript que es posible que no uses, lo que puede ralentizar tu sitio web si no tienes cuidado. También hay una curva de aprendizaje al adoptar las clases en el framework.
A pesar de estos posibles inconvenientes, Bootstrap sigue siendo una herramienta poderosa y popular para el desarrollo web, especialmente si deseas comenzar rápidamente. Veamos cómo hacerlo.
Comenzando con Bootstrap
Antes de hablar sobre los conceptos básicos, aquí hay tres formas de importar el framework:
- Descarga los archivos CSS y JavaScript compilados desde el sitio web oficial de Bootstrap y enlázalos en tu archivo HTML.
- Utiliza una Red de Distribución de Contenidos (CDN) para cargar Bootstrap desde un servidor remoto.
- Instala Bootstrap a través de un administrador de paquetes como npm si estás utilizando una herramienta de construcción.
Por simplicidad, vamos a utilizar el método de CDN. Agrega las siguientes líneas dentro de la etiqueta <head> de tu archivo HTML:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">Luego, agrega la siguiente línea justo antes de la etiqueta de cierre </body>.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Nota: Debes agregar estas líneas para que funcionen todos los ejemplos de código siguientes.
El Sistema de Cuadrícula de Bootstrap
El sistema de cuadrícula de Bootstrap es una de sus características principales, que permite la creación de diseños receptivos que se adaptan fácilmente a diferentes tamaños de pantalla.
Está basado en un diseño de 12 columnas y utiliza clases predefinidas para especificar cómo deben comportarse los elementos en diferentes puntos de interrupción.
Cuadrícula Básica
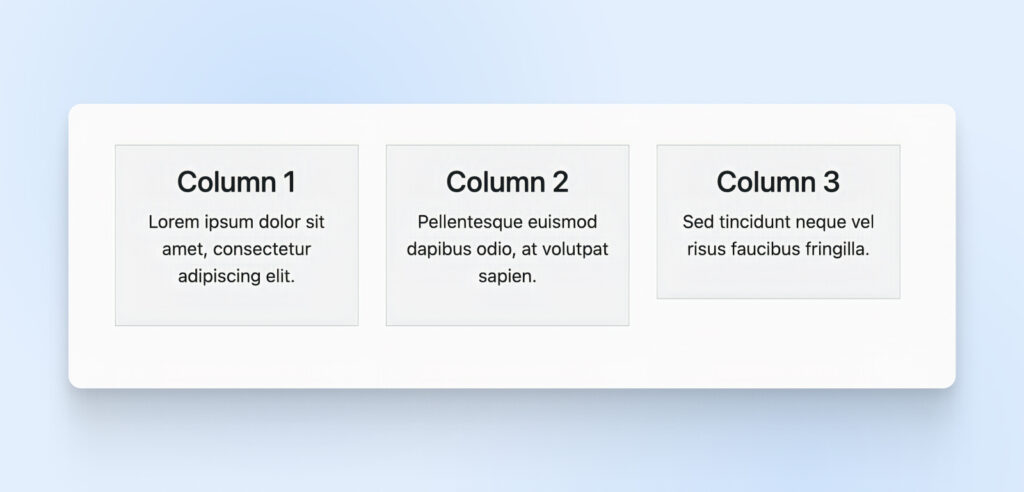
La cuadrícula básica es un marco simple con columnas de ancho igual que se vuelven más altas cuando el contenido dentro es más largo. Para crear una básica, comienza con un contenedor <div> y agrega filas y columnas. Aquí tienes un ejemplo:
<div class="container">
<div class="row">
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Column 2</h3>
<p>Pellentesque euismod dapibus odio, at volutpat sapien.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Column 3</h3>
<p>Sed tincidunt neque vel risus faucibus fringilla.</p>
</div>
</div>
</div>
</div>
Como puedes ver, hemos creado tres columnas de ancho igual. Bootstrap maneja el relleno, el espaciado entre columnas y la alineación.
Longitud de Columnas en la Cuadrícula
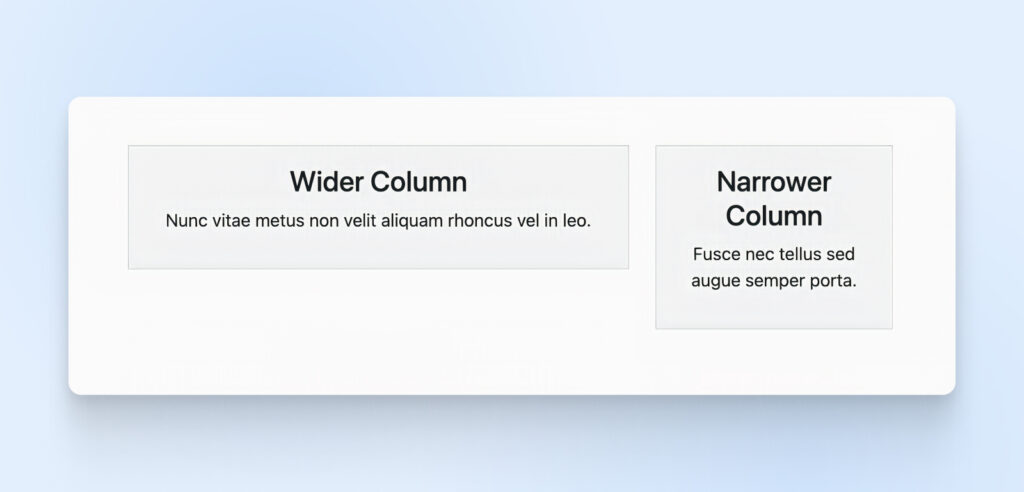
¿Qué sucede si deseas controlar la longitud de la columna? Bootstrap tiene 12 ajustes de unidades que te permiten decidir qué tan ancha o estrecha puede ser una columna. Por ejemplo, para crear una fila con dos columnas donde la primera columna ocupe ocho unidades y la segunda columna ocupe cuatro unidades, puedes hacer lo siguiente:
<div class="container">
<div class="row">
<div class="col-8">
<div class="bg-light border p-3 text-center">
<h3>Wider Column</h3>
<p>Nunc vitae metus non velit aliquam rhoncus vel in leo.</p>
</div>
</div>
<div class="col-4">
<div class="bg-light border p-3 text-center">
<h3>Narrower Column</h3>
<p>Fusce nec tellus sed augue semper porta.</p>
</div>
</div>
</div>
</div>
Como puedes notar, hay una diferencia en las clases de columna, donde la columna más ancha tiene la clase col-8 y la columna más estrecha es col-4.
Ancho de Columnas Responsivo
Bootstrap también proporciona clases responsivas que te permiten especificar diferentes anchos de columna para diferentes tamaños de pantalla. Estas clases están basadas en puntos de quiebre, que son anchos de pantalla predefinidos. Los puntos de quiebre disponibles son:
- xs (extra pequeño): Menos de 576px
- sm (pequeño): 576px en adelante
- md (mediano): 768px en adelante
- lg (grande): 992px en adelante
- xl (extra grande): 1200px en adelante
- xxl (extra extra grande): 1400px en adelante
Para usar clases responsivas, agrega la abreviatura del punto de quiebre al prefijo col-. Por ejemplo:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Column 1</h3>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Column 2</h3>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</div>
</div>
</div>
</div>
Aquí hemos agregado el ancho col-md-6, por lo que las columnas se redimensionarán automáticamente cuando el tamaño de la pantalla sea de 768px o más.
Componentes de Bootstrap
Bootstrap ofrece una amplia gama de componentes predefinidos para ensamblar interfaces de usuario rápidamente. Estos componentes son receptivos y personalizables. Veamos algunos de los más comúnmente utilizados.
Botones
Bootstrap proporciona estilos de botones bien diseñados desde el principio. Para crear un botón, agrega la clase btn a un elemento <button> o <a>.
Personalízalo agregando clases como btn-primary, btn-secondary, btn-success, etc.
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-secondary">Secondary Button</button>
<a href="#" class="btn btn-success">Success Link Button</a>
Tarjetas
Las tarjetas son contenedores versátiles para contenido como imágenes, texto y botones. Proporcionan una forma estructurada de presentar información.
<div class="card">
<img src="https://getbootstrap.com/docs/4.5/assets/img/bootstrap-icons.png" class="card-img-top" alt="Card Image">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">Some quick example text to build on the card title.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Aquí, puedes ver una tarjeta con una imagen en la parte superior, seguida de un título, algo de texto y un botón. La clase card-img-top posiciona la imagen en la parte superior de la tarjeta, mientras que la clase card-body proporciona relleno y espaciado para el contenido dentro de la tarjeta.
Barra de Navegación
El componente navbar es un encabezado de navegación receptivo con marca, enlaces, formularios y más. Se colapsa automáticamente en pantallas más pequeñas y proporciona un botón de alternar para expandir el menú.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>Con este sencillo fragmento de código, creamos un botón de menú de alternancia para pantallas pequeñas y una lista de enlaces de navegación.
La clase navbar-expand-lg especifica que la barra de navegación debe expandirse en pantallas grandes y colapsarse en las más pequeñas. Las clases navbar-light y bg-light establecen el esquema de color para la barra de navegación. Compara eso con la creación del menú con CSS plano, y entenderás cuántos pasos nos ahorró Bootstrap.
Formularios
Pasando a los formularios, Bootstrap tiene una variedad de controles de formulario y opciones de diseño para crear formularios interactivos y accesibles.
Puedes estilizar fácilmente elementos de formulario como campos de entrada, casillas de verificación, botones de radio y más.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>El estilo de Bootstrap ha alineado automáticamente embellecido este diseño de formulario desde detrás de escena.
Este ejemplo de formulario incluye un campo de entrada para correo electrónico, un campo de entrada para contraseña, una casilla de verificación y un botón de enviar. La clase form-label estiliza las etiquetas, mientras que la clase form-control estiliza los campos de entrada. La clase mb-3 agrega un margen inferior a los grupos de formularios para el espaciado.
Creación de un Panel de Control de Análisis Simple con Bootstrap
Ahora que hemos cubierto lo básico, pongámoslo todo junto y construyamos un ejemplo del mundo real: un panel de control de análisis.
Imagina que estás construyendo una aplicación web que muestra datos de análisis para un negocio. El panel de control incluirá un encabezado con un logotipo y navegación, un área de contenido principal con datos y un pie de página con enlaces adicionales.
Desglosemos esto en secciones manejables usando un lenguaje sencillo que sea fácil de seguir.
Configuración del HTML
Lo primero es lo primero, necesitamos configurar nuestro archivo HTML.
Empieza por crear un nuevo archivo y agregar la estructura básica, como la declaración <!DOCTYPE html> y las etiquetas <html>, <head> y <body>. En la sección <head>, recuerda especificar la codificación de caracteres, el viewport y el título de la página.
Aquí tienes cómo debería lucir tu HTML hasta ahora, incluyendo los archivos Bootstrap.css (importados en el <head>) y Bootstrap.js (importado justo antes del cierre del <body>) llamados en el HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Analytics Dashboard</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Your content will go here -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Agregando la Navegación del Encabezado
Continuemos creando un encabezado con una barra de navegación. Usa la etiqueta <header> y agrega un elemento <nav> dentro de ella. El componente navbar de Bootstrap es perfecto para esto. Luego, incluye un logotipo y algunos enlaces de navegación, como “Resumen”, “Informes” y “Configuración”.
Pega este código de encabezado dentro de las etiquetas <body>.
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Analytics Dashboard</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Overview</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Reports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Settings</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Así es como se verá la barra de navegación:
La clase navbar-expand-lg hace que la navegación sea receptiva, colapsando en pantallas más pequeñas.
Utilizamos navbar-dark y bg-dark para darle un aspecto oscuro y elegante. Los enlaces de navegación están en una lista desordenada, y ms-auto los empuja hacia el lado derecho de la barra de navegación.
Creando el Área de Contenido Principal
¡Es hora de abordar el contenido principal! Usemos la etiqueta <main> y creemos un diseño de dos columnas con el sistema de cuadrícula de Bootstrap.
La columna izquierda contendrá tarjetas para mostrar gráficos o diagramas, y la columna derecha tendrá una tarjeta que muestre métricas clave. Pega este código justo debajo de la etiqueta de cierre </header>.
Para hacer este ejemplo más interactivo, agreguemos Chart.js para mostrar métricas de usuario. Agrega este script a tu <head>.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>Recuerda, puedes omitir agregar este script y los datos de ejemplo si solo quieres ver cómo funciona Bootstrap. Lo estamos agregando para que las cajas no estén vacías.
Ahora, escribamos las columnas de Bootstrap para dar espacio a los gráficos y las métricas de datos.
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Website Traffic</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">User Acquisition</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Key Metrics</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Total Users: 10,000</li>
<li class="list-group-item">New Users: 500</li>
<li class="list-group-item">Bounce Rate: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>Finalmente, pega estos datos de ejemplo justo antes de la etiqueta de cierre del cuerpo </body>. Nuevamente, esto no es necesario si solo quieres ver las columnas de Bootstrap en acción. Estamos agregando estos datos de ejemplo para que Chart.js recoja la información y la muestre en un gráfico interactivo.
<script>
// Website Traffic Line Chart
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'Unique Visitors',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// User Acquisition Bar Chart
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'New Users',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>Poniéndolo todo junto, verás un hermoso panel con un gráfico de líneas y un gráfico de barras que muestran el crecimiento en nuestras métricas clave. Las métricas clave también son visibles a la derecha en formato de tabla.
Hemos utilizado la clase container para centrar el contenido y agregar algo de relleno. La clase row crea una fila, y las clases col-md-* definen los anchos de columna.
La columna izquierda (col-md-8) tiene dos tarjetas para los gráficos, mientras que la columna derecha (col-md-4) tiene una tarjeta con métricas clave en un grupo de lista.
Agregando el Pie de Página
¡Casi estamos!
Agreguemos un pie de página con información de copyright y enlaces. Utilizaremos la etiqueta <footer> y el sistema de cuadrícula y utilidades de espaciado de Bootstrap para controlar el diseño y el relleno.
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Analytics Dashboard. All rights reserved.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Privacy Policy</a>
<a href="#" class="ms-3">Terms of Service</a>
</div>
</div>
</div>
</footer>Ahora deberías ver este pie de página añadido al final de tu panel de control.
La clase bg-light le da al pie de página un color de fondo claro, y py-3 agrega relleno vertical. Hemos dividido el pie de página en dos columnas: una para el aviso de derechos de autor y otra para los enlaces. La clase text-md-end alinea los enlaces a la derecha en pantallas de tamaño mediano y más grande.
Juntando Todo
Ahora, vamos a combinar el código para que puedas ver el panorama completo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Analytics Dashboard</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Analytics Dashboard</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Overview</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Reports</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Settings</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Website Traffic</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">User Acquisition</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Key Metrics</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Total Users: 10,000</li>
<li class="list-group-item">New Users: 500</li>
<li class="list-group-item">Bounce Rate: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>
<script>
// Website Traffic Line Chart
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'Unique Visitors',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// User Acquisition Bar Chart
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'],
datasets: [{
label: 'New Users',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Analytics Dashboard. All rights reserved.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Privacy Policy</a>
<a href="#" class="ms-3">Terms of Service</a>
</div>
</div>
</div>
</footer>
</html>Como puedes ver, la barra de navegación responsiva está en la parte superior, con los gráficos directamente debajo de ella. Bootstrap maneja el relleno y el espacio entre los elementos de la cuadrícula, que puedes ver en las métricas de tu panel de control.
En la parte inferior de la pantalla se encuentra el pie de página con los enlaces de Política de Privacidad y Términos de Servicio.
Acabas de crear un sencillo panel de control de analítica utilizando Bootstrap. Pero Bootstrap tiene una gran cantidad de componentes que ni siquiera hemos tocado aún. Asegúrate de explorar la biblioteca de componentes de Bootstrap para encontrar componentes reutilizables para tus futuros proyectos.
Un Kit de Herramientas Para el Diseño Web Responsivo
Bootstrap es un framework popular que ayuda a los desarrolladores web a crear rápidamente sitios web responsivos. Tiene un sistema de cuadrícula, componentes preconstruidos y opciones de personalización, lo que facilita el desarrollo de sitios web que se ven bien en diferentes dispositivos.
Desarrolladores con todos los niveles de experiencia utilizan Bootstrap. Es bastante fácil de aprender, pero lo suficientemente potente como para manejar proyectos grandes. Hay una gran comunidad de usuarios de Bootstrap para brindar apoyo y muchos recursos para ayudarte a aprender el framework.
Cuando construyes un sitio con Bootstrap, también necesitas una buena empresa de hosting. DreamHost tiene una opción de servidor virtual privado (VPS) que funciona perfectamente. Es flexible y puede manejar diferentes necesidades a medida que tu sitio Bootstrap crece.
¿Por qué no darle una oportunidad a Bootstrap y ver qué puedes crear? Con las herramientas adecuadas y un plan de hosting de una empresa como Dreamhost, puedes crear sitios web responsivos en poco tiempo.


