¿Estático? ¿Dinámico? Solo dime cuál necesito.
Lo entendemos.
Quieres elegir la opción correcta sin perder tiempo ni dinero en la equivocada.
Así que aquí tienes una forma sencilla de entenderlo:
- Un sitio web estático es como un menú de restaurante impreso: bellamente diseñado, cuidadosamente creado y listo para entregarse al instante.
- Un sitio web dinámico es como un menú en un iPad: fácil de actualizar, puede recordar preferencias y cambiar en tiempo real.
Tal como estos menús, cada tipo de sitio web responde perfectamente a diferentes necesidades de negocio.
El menú impreso (sitio estático) llega a las manos del cliente al instante, cuesta menos y rara vez falla. Es ideal cuando tu contenido cambia poco o nada.
El menú en iPad (sitio dinámico) se actualiza fácilmente e incluso puede adaptarse a cada cliente. Es lo que necesitas si tu contenido cambia constantemente.

Ninguno es “mejor” que el otro: simplemente son herramientas diferentes para trabajos distintos.
Estático vs. Dinámico de Un Vistazo
Desde afuera, los sitios estáticos y dinámicos pueden verse exactamente igual. Pero por dentro, son muy distintos. Herramientas como BuiltWith pueden ayudarte a ver qué tecnología usa cualquier sitio detrás del telón.
Aquí tienes una comparación clara y en lenguaje sencillo:
| Característica | Sitio Estático | Sitio Dinámico |
| Cómo funciona | Archivos preconstruidos enviados directamente al visitante | Páginas creadas en el momento al ser solicitadas |
| Actualización de contenido | Requiere editar archivos HTML | Se actualiza desde un panel fácil de usar |
| Base de datos | Normalmente no necesita | Depende de bases de datos para almacenar contenido |
| Velocidad | Generalmente más rápido | Un poco más lento por el procesamiento en tiempo real |
| Seguridad | Menos puntos vulnerables | Más áreas que requieren protección |
| Costo | Más económico en general | Suele costar más construirlo y alojarlo |
| Ideal para | Sitios simples e informativos | Sitios interactivos y con actualizaciones frecuentes |
¿La diferencia clave? Los sitios estáticos están preconstruidos y listos para entregarse, mientras que los dinámicos se generan en tiempo real cada vez que un visitante los solicita.
¿Qué Son los Sitios Web Estáticos?

Un sitio web estático está preconstruido, es consistente y está disponible de inmediato.
El contenido es fijo y se entrega exactamente como fue creado, a cada visitante.
Cuando alguien visita tu sitio estático, simplemente está recibiendo archivos HTML, CSS y JavaScript ya generados, directamente desde el servidor.
En pocas palabras, lo que creas es exactamente lo que los visitantes ven, sin procesamiento ni personalización en tiempo real. Cada página existe como un archivo completo, listo para ser mostrado al instante.
Ejemplos de Sitios Web Estáticos
Visualmente, tanto los sitios estáticos como los dinámicos pueden lucir igual. Y es difícil distinguir entre uno y otro solo con verlos.
Aquí tienes dos ejemplos de sitios web estáticos:
- https://moderncss.dev/ está diseñado con un generador de sitios estáticos llamado 11ty.
- https://letsencrypt.org/ está construido con HTML y CSS puro.
Si ves que un sitio utiliza un sistema de gestión de contenidos (CMS) como WordPress, Joomla, etc., o frameworks como PHP, Flask o Django, ese sitio tiene un sistema backend. Y lo más probable es que sea un sitio dinámico que obtiene los datos desde ese backend.
Sin embargo, si no detectas un CMS ni un framework, puedes asumir con bastante seguridad que se trata de un sitio estático.
Cuándo Usar un Sitio Web Estático
- Portafolios profesionales para fotógrafos, diseñadores y consultores
- Sitios tipo “folleto” para pequeñas empresas con información básica
- Sitios web de restaurantes con menús fijos y datos de ubicación
- Landing pages para eventos, conferencias u ocasiones especiales
- Sitios de documentación con información técnica o guías
Lo Bueno (Ventajas)
Los sitios web estáticos ofrecen ventajas sólidas frente a los sitios dinámicos, especialmente en cuanto a rendimiento y ahorro de costos. Aquí te presentamos algunos beneficios:
1. Seguridad a Prueba de Balas
Con menos partes móviles, los sitios estáticos representan un blanco más pequeño para los hackers.
No utilizan bases de datos que puedan ser vulnerables a inyecciones de código malicioso, ni scripts complejos del lado del servidor que puedan contener fallos de seguridad.
Esto no significa que sean invulnerables, pero sí son naturalmente más resistentes a ataques comunes como inyecciones SQL o cross-site scripting (XSS).
2. Velocidades de Carga Ultrarrápidas
Los sitios estáticos destacan por su rendimiento.
Como no requieren procesamiento del lado del servidor cada vez que se visita una página, el contenido se carga de forma notablemente más rápida. Estudios muestran que los sitios estáticos suelen cargar entre 2 y 3 veces más rápido que los sitios dinámicos comparables.
Google considera la velocidad de carga como un factor de posicionamiento desde 2010, y con la introducción de los Core Web Vitals, los sitios estáticos ganan una ventaja potencial en SEO.
Métricas Web Principales
Core Web Vitals es una iniciativa de Google que agrupa tres métricas clave para la experiencia del usuario, diseñadas para fomentar una navegación más rápida, accesible y de mejor calidad. Estas métricas son: Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS).
Ver Más3. Hosting Económico
Los sitios estáticos requieren menos recursos del servidor, lo que se traduce directamente en menores costos de alojamiento.
Puedes alojar un sitio estático por tan solo $5-$10 USD al mes, o incluso gratis usando plataformas como GitHub Pages o Netlify.
Esta ventaja se vuelve aún más significativa a medida que crece el tráfico de tu sitio.
4. Fiabilidad Superior
Con menos componentes que puedan fallar, los sitios estáticos tienden a ser más estables. No dependen de bases de datos ni de configuraciones complejas del servidor, por lo que hay menos puntos críticos de falla.
5. Integración Sencilla con CDN
Los sitios estáticos funcionan perfectamente con Redes de Entrega de Contenido (CDNs), que almacenan copias de tu sitio en servidores distribuidos por todo el mundo.
Esto mejora aún más la velocidad de carga sin importar la ubicación del visitante y ofrece gran protección ante picos de tráfico.
Lo No Tan Bueno (Desventajas)
No estarías leyendo este blog si los sitios estáticos fueran perfectos en todo, ¿cierto? Aquí tienes algunos puntos que debes considerar antes de optar por uno:
1. Las Actualizaciones de Contenido Pueden ser Complicadas
Actualizar un sitio estático generalmente implica editar archivos HTML directamente, lo cual puede requerir tiempo de desarrollo. Incluso si sabes programar, necesitarías usar un constructor de sitios estáticos con función de arrastrar y soltar para hacer cambios de forma ágil.
2. Funcionalidad Limitada
Los sitios estáticos no pueden implementar fácilmente funciones como cuentas de usuario, carritos de compras o contenido personalizado sin depender de servicios externos o conocimientos en JavaScript.
3. No Cuentan con un Sistema de Gestión de Contenidos
A diferencia de los sitios dinámicos con CMS, los sitios estáticos no ofrecen interfaces amigables para actualizar el contenido. Los miembros del equipo sin conocimientos técnicos podrían tener dificultades para hacer incluso cambios simples.
4. Escalabilidad Desafiante Para el Contenido
Aunque los sitios estáticos manejan bien el tráfico, pueden volverse difíciles de gestionar cuando se manejan grandes volúmenes de contenido. Si agregas cientos de páginas de productos, tendrías que crear y mantener archivos individuales para cada una.
¿Qué Son los Sitios Web Dinámicos?

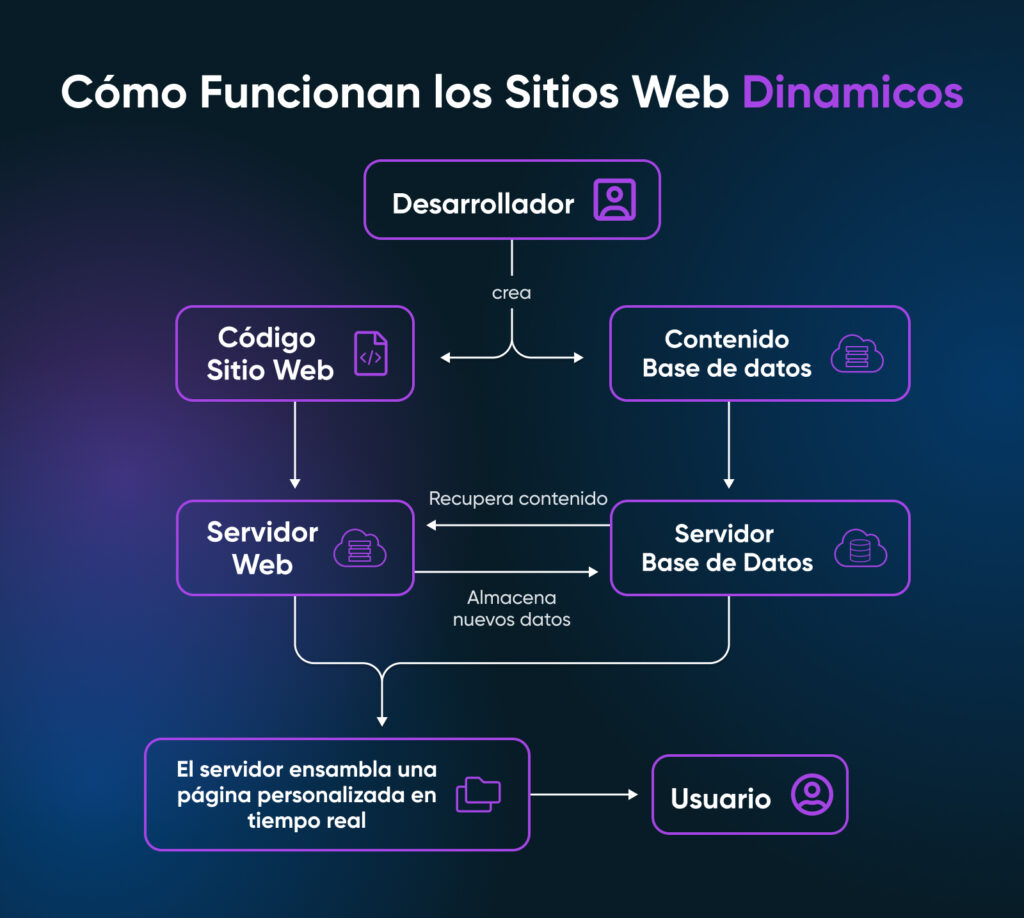
Un sitio web dinámico, como el menú en una tablet de restaurante, se arma en tiempo real cuando el usuario lo solicita.
Cuando alguien entra en tu sitio dinámico, el servidor procesa la solicitud, extrae información de una base de datos y genera una página personalizada específicamente para ese momento.
Esto significa que el sitio puede adaptarse y cambiar según diversos factores: la hora del día, quién está visitando, qué ha hecho anteriormente en tu sitio o qué hay actualmente en tu inventario.
Ejemplos de Sitios Web Dinámicos
Los sitios dinámicos son mucho más comunes hoy en día, ya que la mayoría de los sitios populares usan procesamiento de bases de datos para permitir la interacción.
Piensa en casi cualquier sitio de comercio electrónico:
Todos ellos son dinámicos: los productos que ves en la interfaz están siendo extraídos de una base de datos y pueden cambiarse según sea necesario.
Cuándo usar un Sitio Web Dinámico
- Tiendas en línea con catálogos de productos y carritos de compra
- Sitios empresariales que necesitan actualizaciones frecuentes de contenido
- Sitios de noticias que publican artículos a diario
- Sistemas de reservas en línea para citas o eventos
- Sitios con membresías, cuentas de usuario y paneles personalizados
- Foros o comunidades con contenido generado por usuarios
Lo Bueno (Ventajas)
Los sitios dinámicos son una excelente opción, especialmente si quieres tener control sobre el contenido sin necesidad de tocar el código.
1. Gestión de Contenido Sencilla
Los sitios dinámicos suelen incluir sistemas de gestión de contenidos (CMS), como WordPress, que facilitan las actualizaciones.
Los miembros del equipo que no tienen conocimiento técnico pueden añadir, editar o eliminar contenido fácilmente desde un panel amigable, sin necesidad de escribir código.
Esta funcionalidad es esencial para negocios que publican contenido con frecuencia o necesitan mantener su información siempre actualizada.
2. Funcionalidad Avanzada
Un sitio dinámico no solo te permite actualizar contenido. También puedes implementar:
- Sistemas de registro e inicio de sesión de usuarios
- Comercio electrónico con carrito de compras y pagos
- Cuentas de cliente con historial de pedidos
- Contenido personalizado basado en el comportamiento del usuario
- Funciones de búsqueda dentro de grandes volúmenes de contenido
3. Integración con Bases de Datos
En los sitios dinámicos, la magia ocurre gracias a la integración con bases de datos.
Esto permite manejar grandes cantidades de datos estructurados de forma eficiente. Puedes tener miles de productos, artículos o perfiles de usuario almacenados en una base de datos, en lugar de gestionar miles de archivos individuales.
4. Personalización del Contenido
Los sitios web dinámicos también pueden diseñarse para personalizar la experiencia del usuario según sus preferencias, comportamiento pasado, ubicación o tipo de dispositivo.
5. Estructura de Contenido Escalable
A medida que tu negocio crece, un sitio dinámico puede adaptarse fácilmente e incorporar nuevas secciones, funciones o tipos de contenido sin necesidad de rediseñar todo el sitio.
Lo No Tan Bueno (Desventajas)
Toda esa personalización tiene su precio…
1. Tiempos de Carga Generalmente Más Lentos
Como las páginas deben generarse en tiempo real, los sitios dinámicos suelen cargar más lentamente que los estáticos. Cada solicitud de página requiere consultas a la base de datos y procesamiento del servidor antes de que el contenido llegue al visitante.
Sin embargo, el uso de caché web puede mejorar el rendimiento hasta cierto punto — incluso lo suficiente como para que el usuario no note la diferencia.
2. Mayor Mantenimiento en Seguridad
Los sitios dinámicos enfrentan más retos en materia de seguridad debido a su complejidad. Las bases de datos, el código del lado del servidor y las plataformas CMS requieren actualizaciones constantes y parches de seguridad para protegerse contra amenazas emergentes.
Existen formas de fortalecer la seguridad de un sitio dinámico y dificultar el acceso a posibles atacantes. Pero, en comparación con un sitio estático, siempre habrá más superficies expuestas a ataques.
3. Mayor Costo de Desarrollo y Alojamiento
La complejidad técnica de los sitios dinámicos suele traducirse en costos más altos de desarrollo y alojamiento.
Necesitarás servidores capaces de manejar operaciones de bases de datos y procesamiento del lado del servidor, a diferencia de los sitios estáticos, que pueden alojarse en servidores básicos con excelente rendimiento.
4. Mayor Complejidad Técnica
Un sitio dinámico implica más componentes, como configuración del servidor, gestión de bases de datos y, posiblemente, el uso de varios lenguajes de programación.
Esto significa que, cuando algo falla, hay que identificar exactamente qué parte del sistema está causando el problema.
¿Cómo Decidir: Estático o Dinámico?

Muy bien, ahora comprendes mucho mejor las diferencias entre los sitios web estáticos y dinámicos. Pero, claramente, no quieres elegir la opción equivocada para tu sitio.
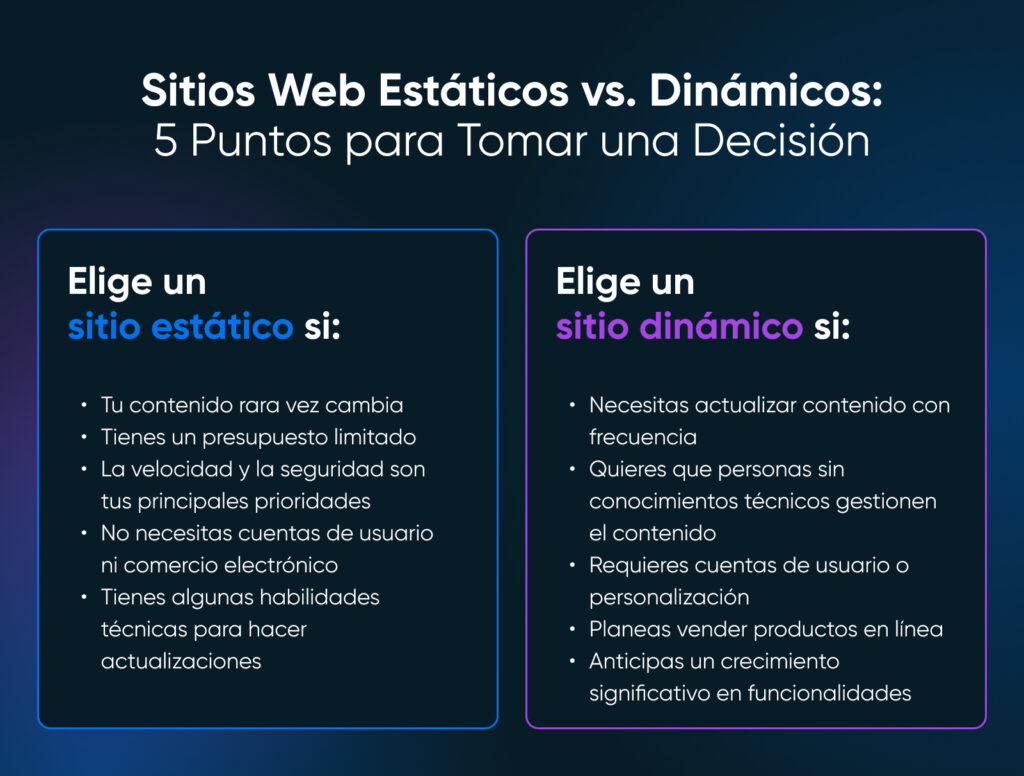
Hazte Estas 5 Preguntas Clave
1. ¿Con qué frecuencia cambiará tu contenido?
Esta es quizás la pregunta más importante al tomar tu decisión.
- ¿Actualizaciones mensuales o menos frecuentes? Un sitio estático probablemente cubrirá tus necesidades.
- ¿Actualizaciones semanales o diarias? Un sitio dinámico con CMS te ahorrará tiempo y complicaciones.
- ¿Información en constante cambio? Dinámico es tu mejor opción.
2. ¿Qué funcionalidades necesitas?
- ¿Solo compartir información básica? Los sitios estáticos son ideales para esto.
- ¿Cuentas de usuario o personalización? Necesitarás un sitio dinámico.
- ¿Funciones de comercio electrónico? Los sitios dinámicos manejan esto mucho mejor.
- ¿Formularios de contacto? Ambos tipos pueden hacerlo (los sitios estáticos mediante servicios de terceros).
- ¿Buscador interno? Los sitios dinámicos ofrecen una experiencia de búsqueda más avanzada.
3. ¿Quién gestionará tu sitio web?
- ¿Un desarrollador web o alguien con conocimientos técnicos? Ambas opciones funcionan.
- ¿Personal sin conocimientos técnicos? Un sitio dinámico con CMS será mucho más fácil de usar.
- ¿Varios colaboradores de contenido? Los sitios dinámicos ofrecen mejor soporte para trabajo en equipo.
4. ¿Cuál es tu presupuesto?
- ¿Tienes un presupuesto limitado tanto para desarrollo como para mantenimiento? El sitio estático puede ser tu mejor opción.
- ¿Puedes invertir más al principio para facilitar la gestión a largo plazo? Un sitio dinámico podría ahorrarte dinero con el tiempo.
- ¿Tu negocio está creciendo y tiene necesidades cada vez mayores? El sitio dinámico te ofrece mayor flexibilidad para escalar.
5. ¿Qué tan importante es el rendimiento?
- ¿Tus visitantes esperan que el sitio cargue al instante? Los sitios estáticos pueden funcionar muy bien. Pero considera el uso de caché si necesitas flexibilidad dinámica.
- ¿Tu sitio ofrece rutas complejas o personalizadas para los usuarios? Los sitios dinámicos se adaptan mejor a estos casos, ya que pueden diseñar experiencias a medida según el comportamiento y preferencias del usuario.
- ¿La mayoría de tus usuarios acceden desde dispositivos móviles o con conexiones lentas? Los sitios estáticos pueden brindar una excelente experiencia.
Costo y Mantenimiento: Lo Que Deben Saber los Propietarios de Pequeñas Empresas
¿Qué puedes esperar en cuanto a costos de creación y mantenimiento de un sitio estático vs. dinámico?
Costos Iniciales de Desarrollo
Una vez que elijas entre sitio estático o dinámico, deberás contratar a un desarrollador web para crear tu sitio.
| Tipo de Sitio | Rango para Pequeñas Empresas | ¿Qué influye en el costo? |
| Sitio Estático | $1,000-$5,000 USD | Complejidad del diseño, número de páginas, funciones personalizadas |
| Sitio Dinámico | $3,000-$20,000+ USD | Personalización del CMS, funcionalidades, e-commerce |
Costos Mensuales de Alojamiento
Después viene el alojamiento del sitio web. Este será un costo continuo para mantener tu sitio en línea.
| Tipo de Sitio | Costo Mensual Típico | ¿Qué Estás Pagando? |
| Sitio Estático | $0-$10 USD | Alojamiento básico de archivos y red de distribución de contenido (CDN). GitHub Pages y Cloudflare Pages ofrecen hosting gratuito para sitios estáticos. |
| Sitio Dinámico | $20-$200+ USD | Servidor de base de datos, capacidad de procesamiento, requisitos de memoria. Servidores potentes como el alojamiento administrado de DreamHost. |
Gastos de Mantenimiento Continuo
Ambos tipos de sitios requieren mantenimiento continuo, pero los costos varían según los cambios que necesites realizar. También podrías considerar delegar el mantenimiento del sitio a un proveedor de servicios.
| Necesidad de Mantenimiento | Sitio Estático | Sitio Dinámico |
| Actualizaciones de contenido | A menudo requiere tiempo de desarrollo ($75–$150 USD/hora) | Puede hacerlo personal no técnico |
| Actualizaciones de seguridad | Mínimas, en su mayoría relacionadas con el hosting (lo gestiona el proveedor) | Actualizaciones regulares del CMS, plugins y servidor |
| Incorporación de funciones | Normalmente implica rediseño o desarrollo adicional | A menudo pueden añadirse de forma modular |
Costos Ocultos a Considerar
Más allá de los gastos evidentes, también debes tener en cuenta estos posibles costos ocultos:
| Categoría | Sitio Estático | Sitio Dinámico |
| Inversión de Tiempo | Más tiempo técnico para cada actualización de contenido | Más tiempo en mantenimiento de seguridad y actualizaciones |
| Requisitos de Capacitación | El personal puede necesitar conocimientos de HTML | Capacitación en la plataforma CMS para gestores de contenido |
| Optimización de Rendimiento | Requiere poca optimización continua | Puede requerir ajustes de velocidad periódicos a medida que el contenido crece |
| Respaldo y Recuperación | Respaldos de archivos simples suelen ser suficientes | Requiere respaldos más complejos de base de datos y archivos del sistema |
Soluciones No-Code y Low-Code para Construir un Sitio Web Estático o Dinámico
No todos los negocios necesitan un sitio programado desde cero. Para la mayoría de los casos de uso de pequeñas empresas —como mostrar tu portafolio de servicios, permitir reservas de citas o mostrar un catálogo de productos— se pueden usar fácilmente temas personalizables y creadores de sitios web.
Constructores de Sitios Estáticos
- Liftoff AI Website Builder: Dile a la IA qué sitio quieres y lo crea por ti.
- Wix: Editor con función de arrastrar y soltar y cientos de plantillas.
- Squarespace: Plataforma centrada en el diseño con plantillas atractivas.
- Carrd: Constructor extremadamente simple para sitios de una sola página.
- Adobe Portfolio: Excelente opción para profesionales creativos.
Plataformas para Sitios Dinámicos
- WordPress.com: Versión alojada del popular CMS.
- Shopify: Plataforma integral para comercio electrónico.
- Webflow: Plataforma visual con funcionalidades de CMS.
- Wix: También ofrece funciones dinámicas y un mercado de aplicaciones.
Generadores de Sitios Estáticos (Opción Intermedia)
Si tienes conocimientos técnicos básicos, los generadores de sitios estáticos (SSG) pueden ser la solución intermedia ideal: combinas lo mejor de un CMS con la velocidad y eficiencia de un sitio estático.
- Jekyll: Uno de los generadores de sitios estáticos más populares.
- Hugo: Generador extremadamente rápido.
- Gatsby: Generador basado en React.
- Eleventy (11ty): Alternativa más sencilla a generadores más complejos.
Cómo Elegir una Plataforma No-Code
Una vez más, la herramienta que elijas dependerá de las funciones que necesites, así que lo ideal es probar varias opciones y ver cuál se adapta mejor a ti. Aquí tienes algunas pautas básicas para elegir una buena plataforma no-code de desarrollo web:
- Facilidad de uso: ¿La interfaz es intuitiva o tiene una curva de aprendizaje pronunciada?
- Plantillas: ¿Qué tan bien se ajustan las plantillas disponibles a tu visión?
- Personalización: ¿Qué tanto puedes adaptar el diseño y la experiencia visual a tu marca?
- Potencial de crecimiento: ¿La plataforma puede escalar junto con tu negocio o necesitarás migrar a algo más complejo más adelante?
- Soporte: ¿Qué tipo de ayuda está disponible si te atascas? ¿Hay recursos o documentación útiles?
- Costo: ¿Cuáles son las tarifas mensuales o anuales? ¿Existen costos por transacciones que deberías conocer?
¿No quieres invertir tiempo investigando? Elige alguna de las opciones mencionadas anteriormente y estarás en buen camino.
Cuándo Dejar el DIY y Contratar a un Profesional
Puede que no te convenza del todo la apariencia predeterminada de una plantilla, o tal vez necesites integraciones específicas (como enviar los datos de ventas a tu software contable o conectar con otras aplicaciones de tu negocio).
Aquí tienes algunas otras razones para considerar a un profesional:
- Tu sitio web es central para tu modelo de negocio
- Necesitas funcionalidades personalizadas más allá de lo que ofrecen las plantillas
- Tu marca requiere una identidad visual única
- Estás construyendo un sistema de comercio electrónico complejo
- No tienes conocimientos técnicos ni tiempo para aprender
En estos casos, las plantillas básicas no serán suficientes y necesitarás desarrolladores web profesionales, ¡como nosotros!
Elige lo Mejor para Tu Negocio
Aunque no hay una elección “correcta” universal, decidir entre un sitio estático y uno dinámico suele ser una decisión bastante directa.
¿Quieres poder actualizar el sitio cuando lo necesites? Opta por un sitio dinámico.
¿Prefieres rendimiento y no necesitas hacer muchos cambios? Elige un sitio estático.
Y sin importar el tipo de sitio que elijas, el rendimiento dependerá en gran medida del entorno de alojamiento. Por eso, vale la pena probar tu sitio en un hosting potente desde el principio.Los Servidores Privados Virtuales (VPS) ofrecen potencia y flexibilidad para alojar incluso los sitios más exigentes sin sacrificar el rendimiento. ¿Quieres probarlo? Comienza con un VPS pequeño y hazlo crecer junto con tu sitio web.

Sabemos Que Tienes Muchas Opciones VPS
Así es como se diferencian los servidores VPS de DreamHost: Servicio al cliente 24/7, un panel intuitivo, RAM escalable, ancho de banda ilimitado, alojamiento ilimitado de dominios y almacenamiento SSD.
Ver más