Ya sea que estés creando un sitio web de podcast o un blog personal, hacer que sea memorable, amigable con los usuarios puede ser un reto. A medida que configuras tu sitio, es esencial establecer la identidad de tu marca y comenzar a construir una reputación sólida.
Una manera simple de crear una presencia profesional en línea es diseñando un favicon personalizado. Cuando añades tu logo a las pestañas del navegador y a los resultados de búsqueda, puedes incrementar el reconocimiento de marca y las Tasas de Clics (CTR).
En esta publicación, te mostraremos una descripción general de los favicons y por qué deberías considerar añadir uno a tu sitio WordPress. Luego, te mostraremos cómo crear un favicon personalizado. ¡Manos a la obra!
Una Introducción a Los Favicons
Un favicon, o “icono favorito”, es una imagen de 16×16 píxeles que ayuda a marcar el contenido de tu sitio web. Fue creado en 1999 para ayudar a diferenciar entre tus páginas web bookmarked o favoritas.
Actualmente, puedes ver favicons en la parte superior de una pestaña de navegador, encima de la barra de direcciones. Aquí, los visitantes verán un pequeño ícono con la marca.

Si un sitio web no tiene un favicon asignado, los usuarios, en cambio, verán un ícono genérico de navegador. Por lo tanto, muchos dueños de sitios web utilizan favicons para hacer que su contenido sea más reconocible.
También puede que veas favicons en las páginas marcadas favoritas, tu historia de navegación, o entre los resultados de Google Search. A menudo, este ícono le muestra a los usuarios que están a punto de hacer clic en una fuente creíble y reconocida.
Perfecto. Ya estás al día en el tema de los favicons. Ahora, vamos a mostrarte cómo crear uno.
Cómo Crear un Favicon Personalizado en WordPress (4 Métodos)
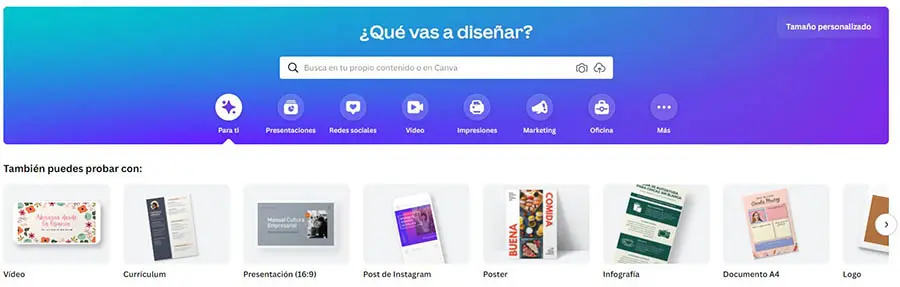
Para comenzar a crear tu primer favicon, necesitarás diseñar la imagen que vas a usar. Para este proceso, recomendamos usar Canva:

Canva es un software de edición de imágenes amigable con los principiantes que puede ayudarte a crear un logo desde cero. Alternativamente, puedes navegar entre sus plantillas de logo.
Cualquiera que sea la opción que elijas, asegúrate que tu diseño sea una imagen cuadrada. Los favicons típicamente se muestran en 16×16 píxeles, pero WordPress requiere un alto y ancho de al menos 512px.
Después de que has diseñado tu logo como favicon, ¡es momento de añadirlo a tu sitio web! Aquí, hay algunos de los mejores métodos.
1. Añade un Favicon Usando el Personalizador de WordPress
Desde WordPress 4.3, puedes usar la función de “Icono de Sitio” para crear un favicon personalizado. Esta es una de las formas simples de subir un favicon, ya que no tendrás que crear un archivo favicon.ico o modificar tu archivo plantilla.
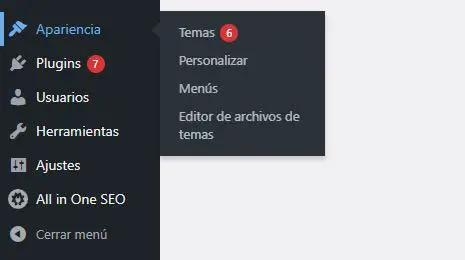
Encuentra la imagen que deseas emplear como tu favicon. Luego, ve a Apariencia > Personalizar en tu panel WordPress:

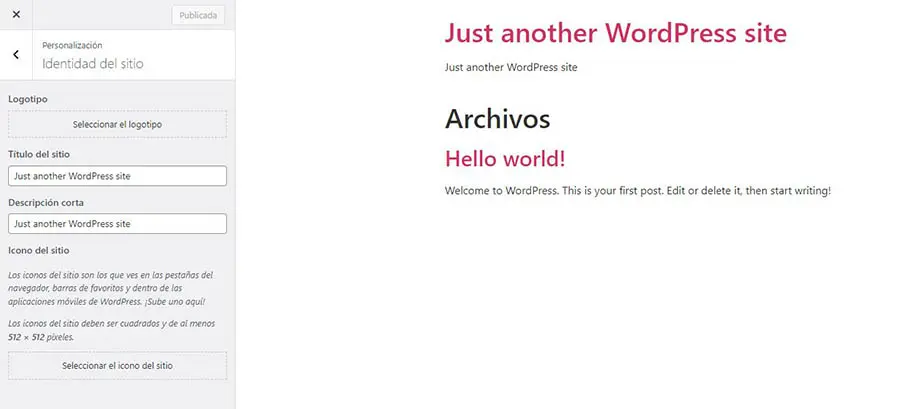
Este abrirá el Personalizador de WordPress. A continuación, navega a “Configuraciones > Identidad de Sitio”:


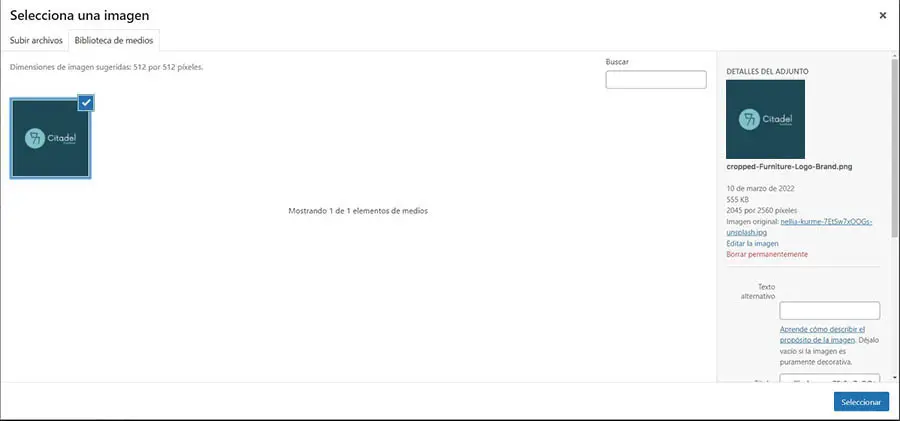
Aquí, verás una sección llamada ‘Icono del sitio’. Haz clic en el ícono ‘Seleccionar Icono del sitio’ y sube la imagen de tu favicon:
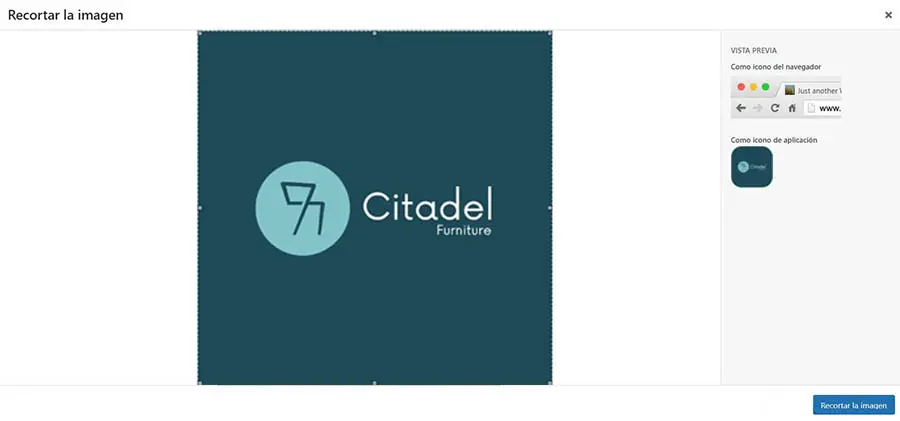
Recorta la imagen como sea necesario. En la parte derecha, puedes ver una vista previa del favicon:

Después de que hayas finalizado, haz clic en Publicar.
2. Añade un Favicon Con Un Creador de Páginas de WordPress
Muchos constructores populares de páginas pueden añadir un favicon en un proceso similar. Por ejemplo, Elementor tiene una función de Íconos Personalizados (Custom Icons) en su configuración Global.
Primero, tendrás que adquirir Elementor Pro. Esto te permite subir un favicon personalizado.
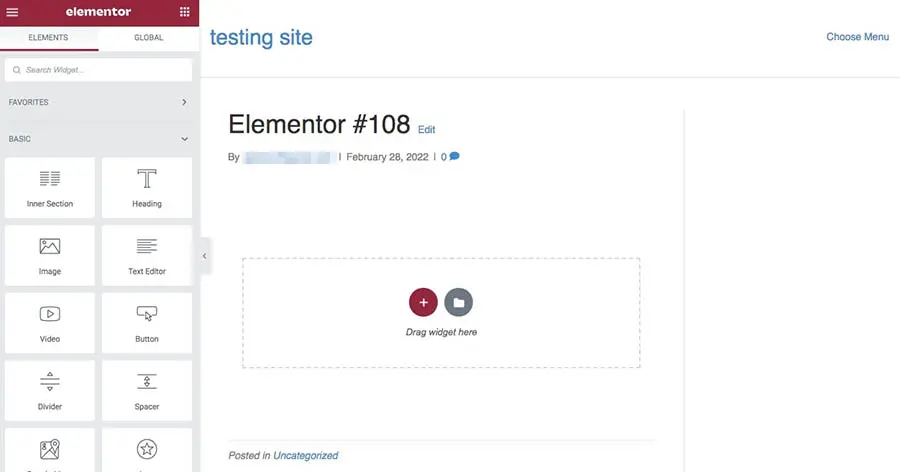
Luego, abre cualquier publicación o página con el editor de Elementor:

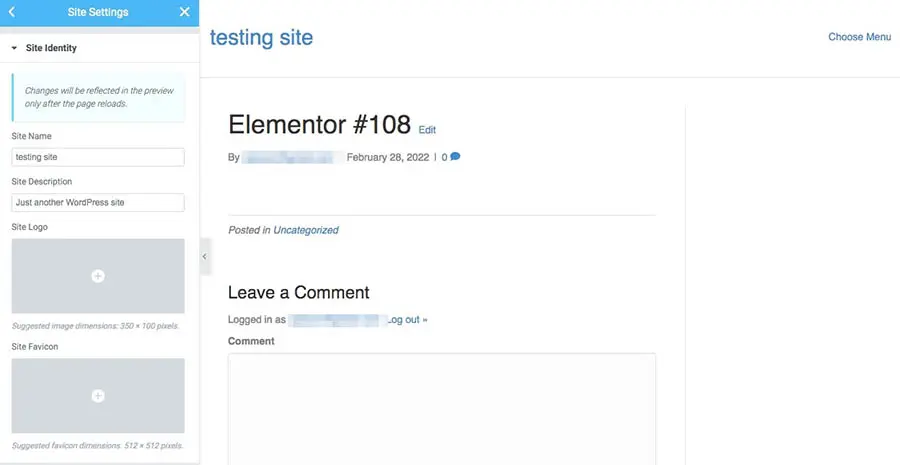
Ve Site Settings > Site Identity. Aquí, verás la descripción y el nombre de tu sitio. Allí también habrá opciones para subir el logo y el favicon del sitio:

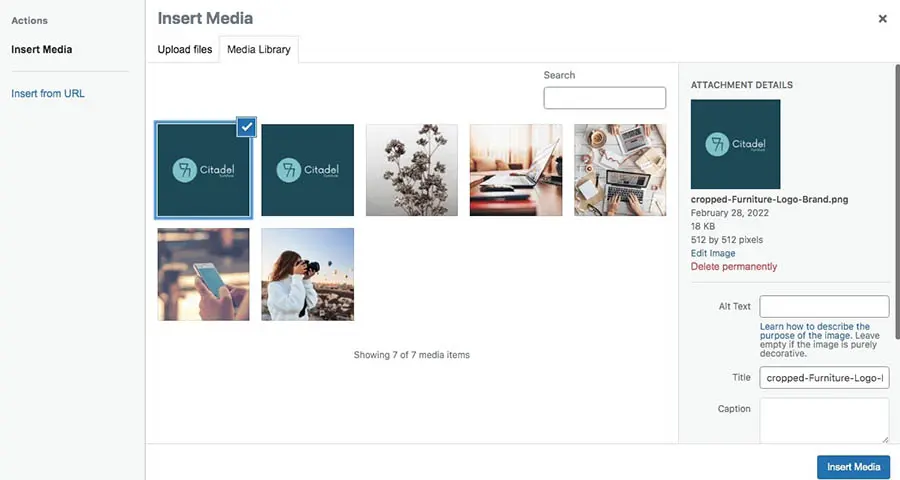
Desplázate sobre la casilla gris debajo de la opción Site Favicon y haz clic en Choose Image. Sube tu favicon y selecciona Insert Media:

Después de subir tu favicon, ve a la parte inferior de la pantalla y haz clic en Update.
3. Instala un Plugin de Favicon
Una de las formas más fáciles de añadir un favicon a tu sitio web es con un plugin de favicon. Esta opción puede ser la mejor para aquellas personas que no pueden acceder al Personalizador o simplemente desea una opción simple sin tener que codificar.
Para este proceso, recomendamos usar Favicon Rotator. Este plugin gratuito de WordPress te permite añadir una imagen de favicon en minutos.

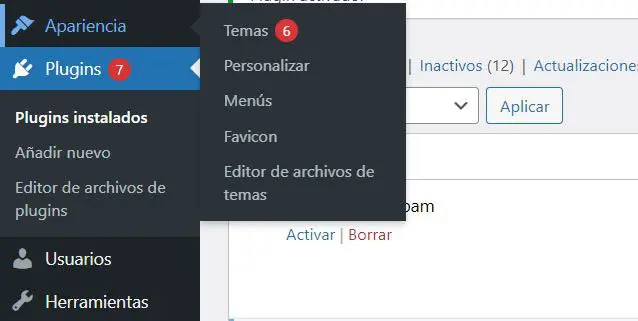
Instala y activa el plugin. Ahora navega a Apariencia > Favicon:

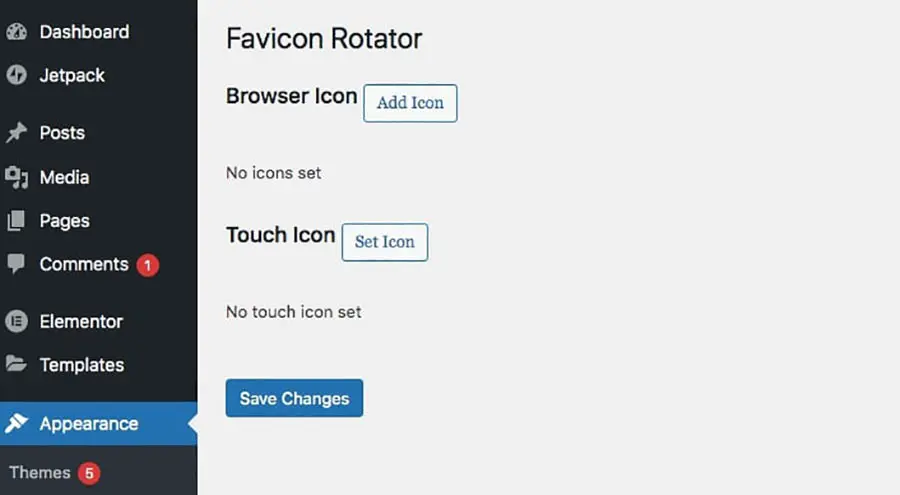
Notarás dos opciones diferentes para crear íconos personalizados. La opción “Browser Icon” ubica el favicon en las pestañas del navegador. En cambio, “Browser Icon” personalizará los favicons para dispositivos móviles.

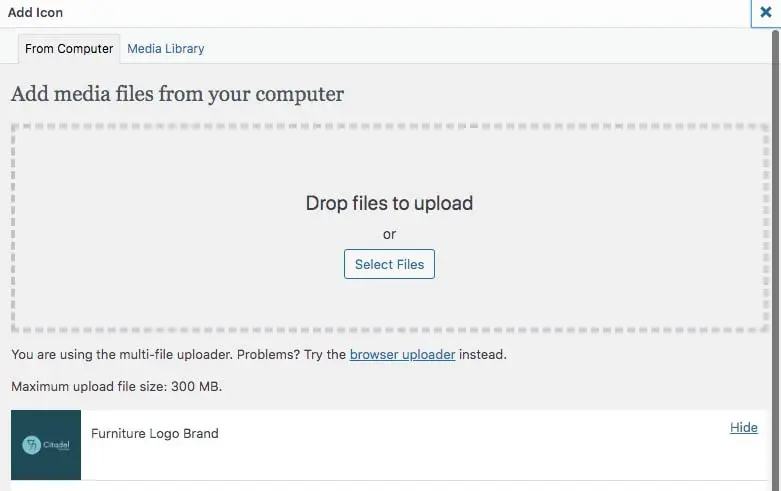
Haz clic en ‘Add Icon’ junto a Browser Icon. Sube tu imagen de favicon:

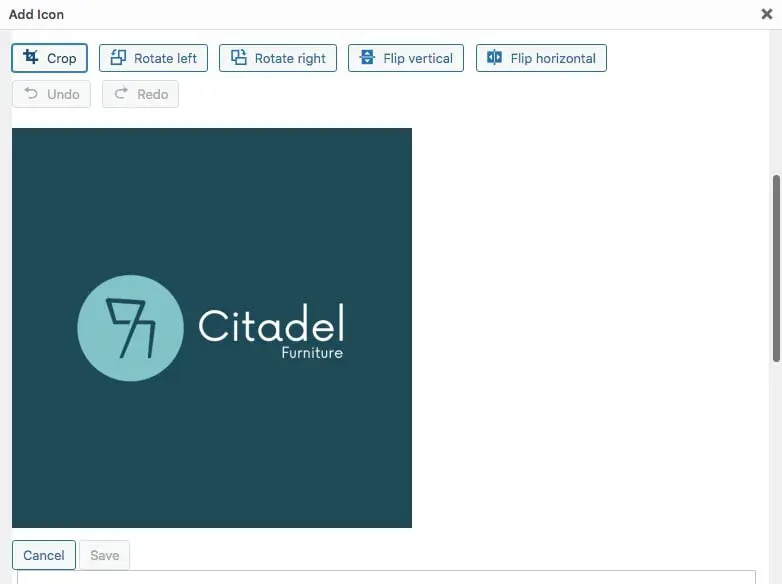
Si necesitas cortar, rotar o voltear la imagen, haz clic en ‘Edit Image’. Aquí puedes cambiar las dimensiones y las configuraciones de las miniaturas como sea necesario.

Cuando hayas finalizado, selecciona ‘Add Browser Icon’. Luego, haz clic en ‘Save Changes’.
4. Genera un Favicon Manualmente
Si tu sitio web tiene una versión antigua o un tema antiguo, puede que tengas que añadir manualmente el favicon usando código. Este método también puede ser beneficioso cuando deseas limitar el número de plugins de terceros en tu sitio.
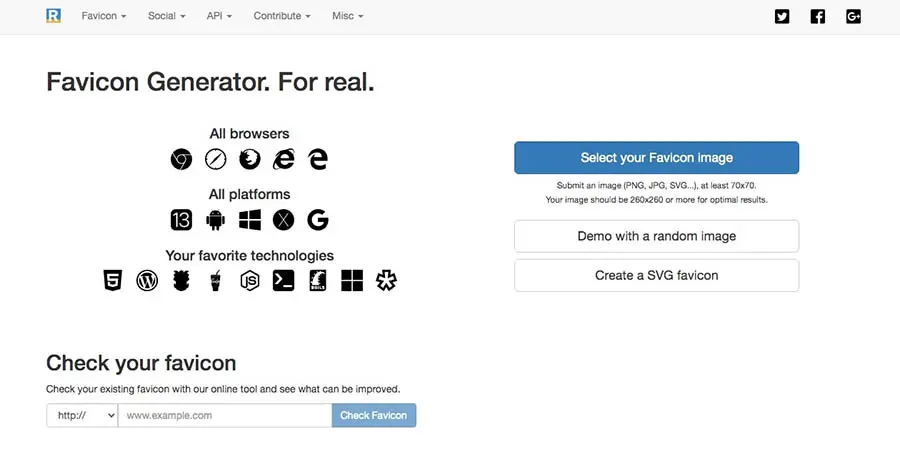
Primero, sube tu archivo de imagen a una herramienta como Real Favicon Generator. Al utilizar este software, puedes generar el código personalizado de tu favicon.

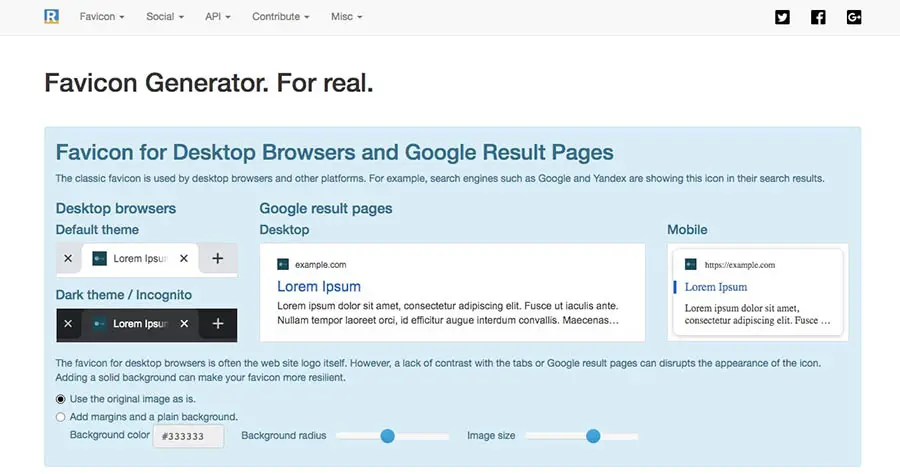
Comienza por hacer clic en ‘Select your Favicon image’. Después de subir tu archivo de imagen, Real Favicon Generator creará una vista previa de tu favicon:

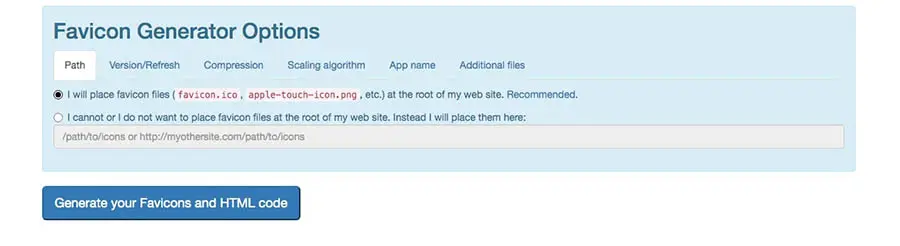
En esta página, puedes seleccionar la casilla que dice ‘Use the original image as is’ si te gusta como se ve. Sin embargo, también puedes continuar editando el tamaño de la imagen, color de fondo y radio del fondo como sea necesario.
Después de que has personalizado la imagen, desplázate a la parte inferior de la página y haz clic en ‘Generate your Favicons and HTML code’

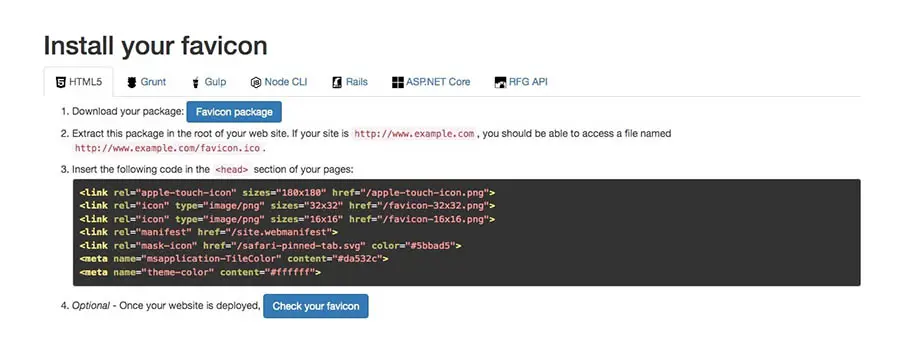
Esto te mostrará el código de tu favicon. Descarga el ‘Favicon package’ y copia el código HTML.

Antes de que comiences a editar tu código, recomendamos realizar una copia de seguridad de tu sitio web. Este paso asegura que no perderás información importante debido a errores de código.
A continuación, abre tu panel de alojamiento. Aunque cada proveedor de alojamiento tiene su propio panel de control, tendrás que encontrar el botón para Subir Archivos.
Con DreamHost, este botón está en la parte inferior izquierda.

Luego, sube tu archivo de favicon. En algunos casos, esto le permitirá a los navegadores actualizar tu favicon sin añadir código. Sin embargo, puede que necesites actualizar tu archivo header.php.
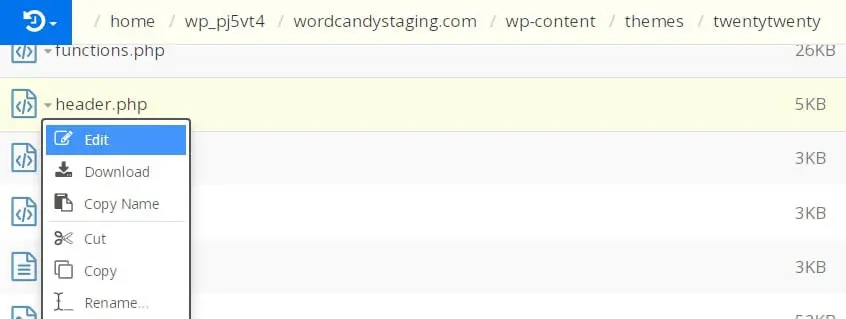
Para lograr esto, abre la carpeta ‘wp_content’ y haz clic en el archivo ‘header.php’. Luego selecciona ‘Edit’.

Pega el código de tu favicon generado por Favicon Generator. Luego, puedes necesitar limpiar el caché de tu navegador o reiniciarlo para ver el nuevo favicon en tu sitio web.
Los Elementos de una Marca Fuerte
Un buen logo puede ser la clave para hacer que tu empresa sea única y memorable. Cuando conviertes tu logo en un favicon, puedes asegurarte de que los visitantes en línea reconocen tu contenido marcado.
Para finalizar, aquí están los mejores métodos para añadir un favicon a tu sitio WordPress:
- Añade un favicon usando el Personalizador de WordPress.
- Utiliza un creador de páginas como Elementor.
- Instala un plugin de favicon como Favicon Rotator.
- Codifica manualmente un favicon.
¿Necesitas ayuda construyendo tu sitio web desde cero? En DreamHost, proporcionamos Servicios Profesionales que incluyen diseño personalizado de sitios web. Nuestros diseñadores profesionales pueden ayudarte a crear un sitio original, ¡para que no tengas que preocuparte por pequeños detalles como los favicons!

DreamHost Hace Fácil el Diseño Web
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para que se ajuste perfectamente a tu marca y visión — todo códificado con WordPress para que puedas administrar tu contenido en adelante.
Conoce Más