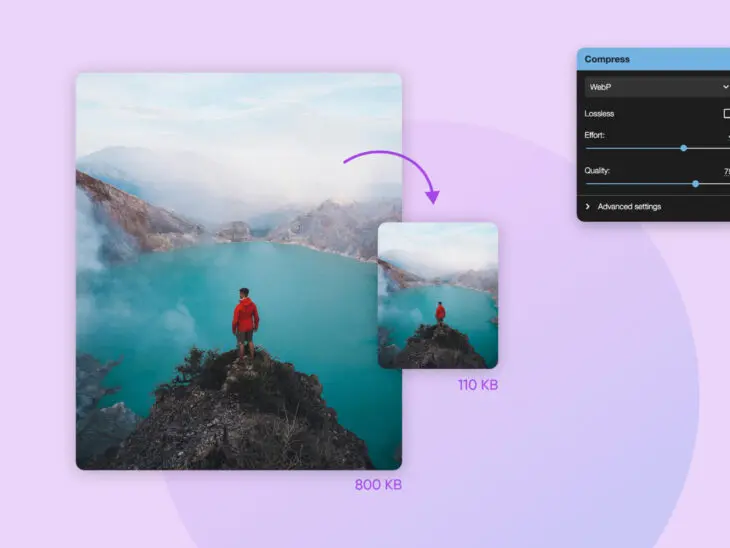
Probablemente ya hayas oído hablar de la optimización de imágenes.
Se trata de comprimir las fotos en tu sitio para que las páginas no se carguen a la velocidad de una tortuga.
Hasta ahora, has ignorado un poco el tema. Y es comprensible: no parece hacer una gran diferencia… hasta que tu sitio ya está bien armado.
Pero ahora ha llegado el momento de actuar. Tu archienemigo… ejem, queremos decir… tu competidor más cercano está arrasando con tu sitio en la batalla por el rendimiento. Es hora de contraatacar.
Squoosh es una de las mejores herramientas que tienes a tu disposición. Es gratuita, de código abierto y muy fácil de usar.
Código Abierto
En desarrollo de software, los proyectos de código abierto son gratuitos para que cualquiera los descargue, use, modifique y distribuya. WordPress es un excelente ejemplo de software de código abierto, aunque no es el único.
Ver MásEn esta guía, vamos a ver cómo usar Squoosh para comprimir imágenes y reducir los tiempos de carga de tu sitio.
¡Vamos allá!
Cómo Optimizar Imágenes con Squoosh en 30 Segundos
Vamos directo al grano.
Puedes comenzar a optimizar imágenes para tu sitio en cuestión de segundos.
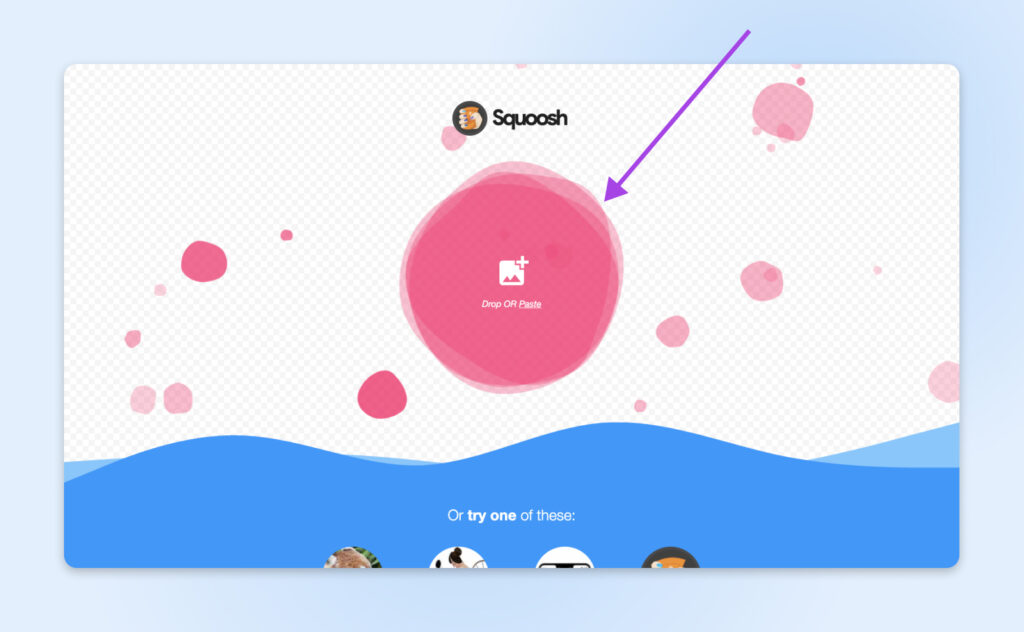
Ve a https://squoosh.app.
Haz clic en la gran burbuja rosa en la parte superior de la página y selecciona la imagen que deseas comprimir.

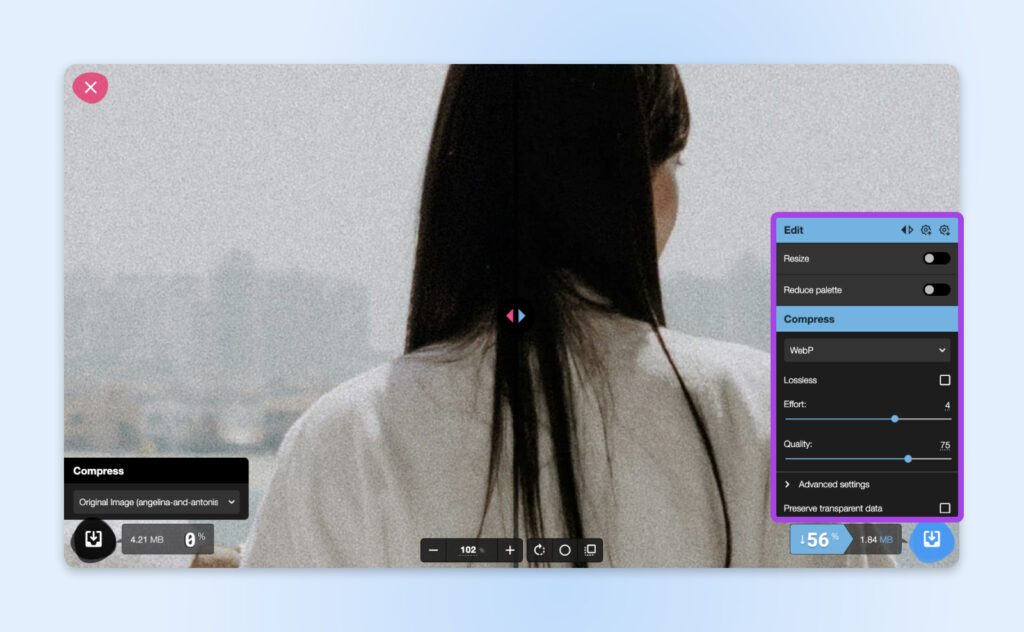
Luego ingresarás a una pantalla de vista previa, con un panel de configuración en la esquina inferior derecha.
Ahí podrás:
- Redimensionar tu imagen
- Reducir la paleta de colores
- Ajustar la calidad
- Elegir el tipo de archivo de salida que prefieras
Debajo, verás un contador que te muestra cuánto más liviano será el nuevo archivo.

A medida que seleccionas diferentes opciones, puedes mover el deslizador en el centro de la pantalla para ver cómo cambia la calidad de la imagen. A la izquierda verás una vista ampliada de la imagen original; a la derecha, una vista previa de la versión comprimida.
¿Te gusta cómo se ve? Descarga la imagen comprimida haciendo clic en la burbuja azul en la esquina inferior derecha. ¡Está lista para subirla a tu sitio web!
Boom. Listo.

Consejo Pro: ¿Quieres acelerar el proceso para la próxima imagen? Toca el pequeño ícono de engranaje en el panel de control. Esto guardará tu configuración actual como un ajuste preestablecido, que luego podrás cargar tocando el otro ícono de engranaje.
Conociendo Squoosh Un Poco Mejor
Eso fue un resumen rápido, pero Squoosh tiene mucho más por ofrecer.
Esta herramienta de compresión de imágenes de código abierto fue desarrollada por el equipo de Google. Está disponible tanto como una aplicación web como una extensión para Chrome.
Y si te gusta lo técnico, también puedes descargar Squoosh desde GitHub y ejecutarlo sin conexión desde la línea de comandos.
Squoosh admite PNG, JPG, TIFF, GIF y muchos otros formatos. Todas sus versiones son gratuitas y la compresión se realiza localmente en tu equipo. Eso es una excelente noticia para tu privacidad, ya que las imágenes nunca se suben a internet.
Aprende a Usar Squoosh Como un Profesional
Otra gran ventaja de Squoosh es que te da un montón de control. Solo necesitas aprender a moverte por el panel de configuración.
Vamos a hacer un recorrido rápido.
Cuando cargas una imagen en Squoosh por primera vez, verás cuatro opciones principales en el panel de control:
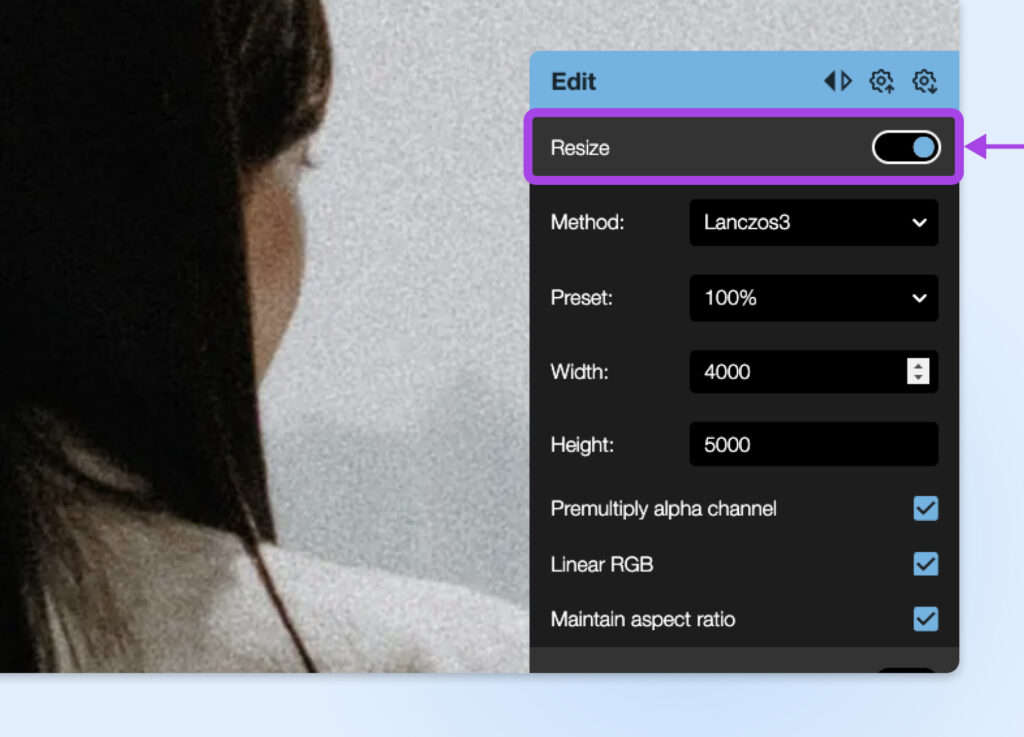
Resize (Redimensionar)
Si vas a usar una imagen como miniatura, no necesitas que tenga la resolución completa. Puedes activar esta opción para cambiar el tamaño de la imagen.

Ingresa el número de píxeles que deseas, pero deja las opciones predeterminadas a menos que tengas una buena razón para cambiarlas.
Asegúrate de que la opción “Mantener proporción” esté activada para evitar que la imagen se deforme.
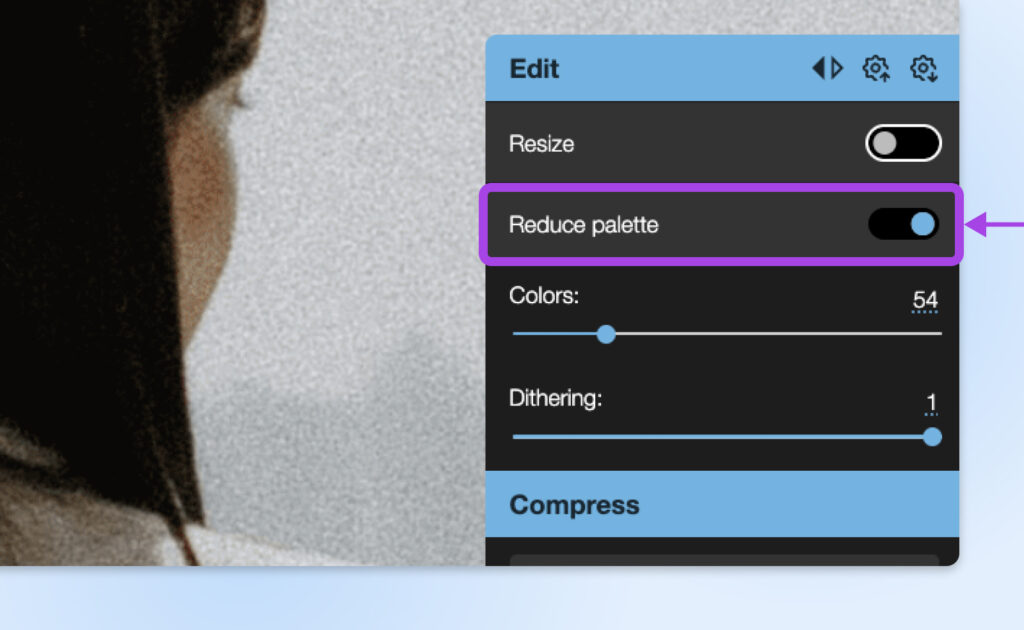
Reduce Palette (Reducir Paleta de Colores)
Muchas imágenes no contienen tantos colores como crees. Esta opción te permite eliminar algunos tonos y así reducir el tamaño del archivo.

Ese control deslizante llamado “Dithering” crea un patrón de ruido que ayuda a disimular la reducción en la paleta de colores.

Nota: Esta técnica se recomienda más para diseños gráficos que para fotografías, ya que las fotos pueden terminar pareciendo fotocopias mal hechas.
Formato
Debajo de la opción “Compress”, puedes elegir el formato de salida de tu imagen. Las opciones se dividen en dos grandes categorías:
- Con pérdida (lossy) – Ej.: JPG, GIF: Estos formatos eliminan pequeñas partes de la imagen para reducir su tamaño. Generalmente no notarás la diferencia, a menos que necesites una resolución muy alta.
- Sin pérdida (lossless) – Ej.: PNG, AVIF: Estos formatos reducen el tamaño del archivo sin afectar la calidad de la imagen.
Como regla general con pérdida funciona bien para gráficos simples, sin pérdida es mejor para íconos nítidos y fotos con mucho detalle.
Calidad
Si eliges un formato con pérdida, también verás un control deslizante de calidad. Va del 0 (imagen súper comprimida) al 100 (sin cambios).
Antes de guardar tu imagen, te recomendamos mover este deslizador y ver el efecto en la vista previa. Para obtener un archivo liviano, muévelo lo más a la izquierda posible sin generar artefactos feos.
Si vas a convertir a WebP, también verás un control deslizante llamado “Effort”. Este determina qué tan a fondo Squoosh analizará tu imagen antes de decidir cómo aplicar la compresión. Usa un número más alto si tu imagen tiene detalles que quieres conservar.
Configuraciones Avanzadas
Dependiendo del formato de salida que elijas, puede que tengas acceso a más opciones en la pestaña “Advanced settings”.
A menos que tengas un doctorado en edición de imágenes, lo mejor es dejarlas tranquilitas.
Tips Rápidos Para Sacarle Todo el jugo a Squoosh
En general, Squoosh es facilísimo de usar. Y siendo sinceros, todo lo que necesitas saber está en la sección de arriba.
Pero te vemos, lector. Tú quieres convertirte en una deidad de la compresión de imágenes, ¿verdad?
Bueno, aquí tienes algunos consejos pro que te ayudarán a alcanzar ese estatus inmortal:
- Arrastra y suelta: No pierdas tiempo con el menú de archivos. Solo arrastra tu imagen directo a Squoosh.
- Conoce tus formatos: Usa WebP para navegadores modernos, MozJPEG para fotos, y OptiPNG para gráficos. Recuerda, AVIF es el nuevo en la cuadra; revisa qué navegadores lo soportan.
- El tamaño importa: Comprime pensando en la calidad, no solo en el peso. Si tu imagen pasa de parecer una obra de arte a una tarea de preescolar, retrocede y ajusta esos valores.
- El esfuerzo vale la pena: Sube ese control de Effort para PNGs y WebP si quieres reducir al máximo el peso sin sacrificar calidad.
- “Reduce Palette” es tu aliado: ¿Cuántos colores distintos tiene tu imagen? Si es bastante simple, puedes ahorrar mucho espacio moviendo ese deslizador hacia la izquierda.
Recuerda: Cada MB que ahorres significa menos tiempo de espera para tus usuarios.
Cómo Gestionar las Imágenes de Tu Sitio Web para Mejorar el Rendimiento
Aunque Squoosh puede reducir tus imágenes a un tamaño más manejable, no es una solución mágica para todo.
¡Sigue estas recomendaciones para asegurarte de que tus imágenes comprimidas entregan el rendimiento e impulso que estás buscando!
- Usa una CDN: Las redes de entrega de contenido (CDNs) están optimizadas para archivos multimedia y alivian la carga del servidor de tu hosting.
- Piensa bien en los tipos de archivo: Es fácil guardar todas las imágenes igual, pero cada formato debe elegirse según las necesidades de cada imagen en tu sitio.
- Elimina metadatos innecesarios: ¿Tu imagen necesita conservar información de la cámara o la ubicación? Seguramente no.
- Prueba usar sprites: En lugar de una imagen grande que se repite, podrías usar sprites pequeños varias veces. ¡Eso puede acelerar mucho la carga!
Si tienes curiosidad sobre todas las maneras en las que puedes implementar optimización de imágenes, nuestro blog está lleno de tutoriales súper útiles. Aquí tienes algunos destacados:
- Adiós, JPG: Cómo optimizar imágenes para la web moderna (WebP, SVG y más)
- Cómo solucionar 16 problemas comunes con imágenes en WordPress
- Errores comunes al subir imágenes en WordPress y cómo solucionarlos (5 métodos)
Alternativas a Squoosh: Las Mejores Herramientas Para Comprimir Imágenes
Squoosh es un excelente punto de partida, pero hay otras opciones que también vale la pena explorar:
- TinyPNG: Comprime imágenes al instante manteniendo gran calidad. Gratis para lotes de hasta 20 imágenes. El plan premium cuesta $39/mes.
- ShortPixel: Si usas WordPress, este plugin te permite comprimir imágenes directamente desde el panel de administración. Gratis hasta 100 imágenes al mes.
- ImageOptim: Ideal para usuarios de Mac. Es de código abierto, permite comprimir imágenes por lotes, y es totalmente gratuito.
- Kraken.io: Herramienta potente y similar a Squoosh, aunque sin vista previa. Gratis para archivos de hasta 1MB.
- JPEGmini: ¿Trabajas con fotos de alta calidad? Esta app de escritorio reduce hasta un 80 % el tamaño de archivos JPG con solo arrastrarlos.
Haz Que Tu Sitio Sea Más Rápido Hoy Mismo
Optimizar imágenes puede parecer tedioso. Pero vale completamente la pena cuando tus páginas se cargan a la velocidad de la luz. Y con herramientas como Squoosh, el esfuerzo es mínimo.
Claro, las imágenes no son la única razón de un sitio lento. Tu plan de hosting también podría estar frenando tu rendimiento.
¿Quieres algo que te garantice velocidad y estabilidad? En DreamHost, todos nuestros planes incluyen 100 % de tiempo activo garantizado y ancho de banda ilimitado. Eso significa que tu sitio nunca se tambaleará, ni siquiera con mucho tráfico.
¿Te animas a probarlo? Regístrate hoy y nota la diferencia.