Your Website Redesign Checklist For An Incredible Revamp

Who doesn’t love a good home improvement show? Whether the hosts are starting with a dilapidated shack or a perfectly posh estate, they seem to know exactly what to do to create a visually stunning home that uses space well and promotes a steady, efficient flow of foot traffic.
The same basic principles of home renovations are also at play when redesigning your website to capitalize on modern design trends, improve user experience, and enhance business opportunities. Most site redesigns require more than just cosmetic changes to be truly effective, though, meaning the process can be daunting. That’s why we’ve created this resource: the website redesign checklist.
The fiercely independent can learn how to design a website from scratch using only HTML/CSS, but seasoned developers and website beginners alike often prefer starting with a template to get a head start on design.
Whichever route you want to take, this checklist will help you achieve an effective redesign without getting overwhelmed by color choices or going a little too overboard with that sledgehammer.
Benchmark Website KPIs
Before diving into a website redesign, you must set clear, measurable goals. Just like a home renovation project where you measure the rooms before buying furniture, benchmarking your website’s Key Performance Indicators (KPIs) sets the foundation for a successful redesign. These metrics are your compass, guiding each decision to ensure it aligns with your overall objectives.
Start by identifying the KPIs most relevant to your website’s purpose and business goals. For example, an e-commerce site might have KPIs like conversion rate, average order value, or cart abandonment rate. If your site is focused on content, you might watch metrics like page views, bounce rate, and time on site.
With your business-relevant KPIs in place, it’s time to analyze your current website’s performance. Tools like Google Analytics offer deep insights into user behavior and site performance. Look at your current metrics and document them. This gives you a clear starting point and helps you set realistic and specific goals for your redesign. For example, aiming for a 20% increase in user engagement is more actionable than a vague goal like “improving user experience.”
‘KPI’ stands for Key Performance Indicator. In SEO, KPIs are metrics used to measure the success of a campaign. KPIs are typically quantifiable data points, such as total organic traffic, conversion rate, or rankings in Google.
Read MoreSet Goals
Having benchmarked your website’s KPIs, the next step in your website redesign journey is goal setting. This stage is about translating the data-driven insights you’ve gathered into actionable objectives for your redesign. Think of it as creating the blueprint for your renovation project, ensuring every change serves a purpose and contributes to the end goal.
Here are some tips:
- Establish clear and specific goals. Rather than broad statements like “increase traffic,” aim for specific targets such as “increase monthly visitors by 30% within six months post-launch.” Precise goals not only provide a clear direction but also make it easier to measure success.
- Align your goals with your broader business objectives. If your business aims to expand into new markets, your website redesign should include features and content that cater to this expansion. Similarly, if brand awareness is a priority, the redesign should focus on elements that enhance brand visibility and recognition.
- User experience (UX) should be at the forefront of your redesign. This could include improving site navigation, speeding up load times, or creating more engaging content. Setting UX goals is all about enhancing the user’s journey through your site, making it more enjoyable, intuitive, and efficient.
- Don’t overlook the technical and aesthetic components. Goals in this area might include adopting responsive design for better mobile experiences, upgrading to a more SEO-friendly platform, or refreshing the visual design to reflect modern trends.
- In the fast-evolving digital landscape, scalability and adaptability are vital. Set goals that not only address your current needs but also leave room for future growth and changes. This could mean choosing flexible design templates, planning for content updates, or ensuring your site structure can accommodate new features or technologies.
- Balance aspirational goals with practicality. Consider your resources, timeline, and constraints. While it’s good to aim high, your goals should be achievable within the parameters you’re working with.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Site Structure
The structure of your website is the foundation upon which all other aspects are built. A well-planned site structure means easier navigation, a better user experience, and improved SEO performance. At this step, you’ll map out how the pages and content on your site are linked and organized, setting the stage for a cohesive and user-friendly redesign.
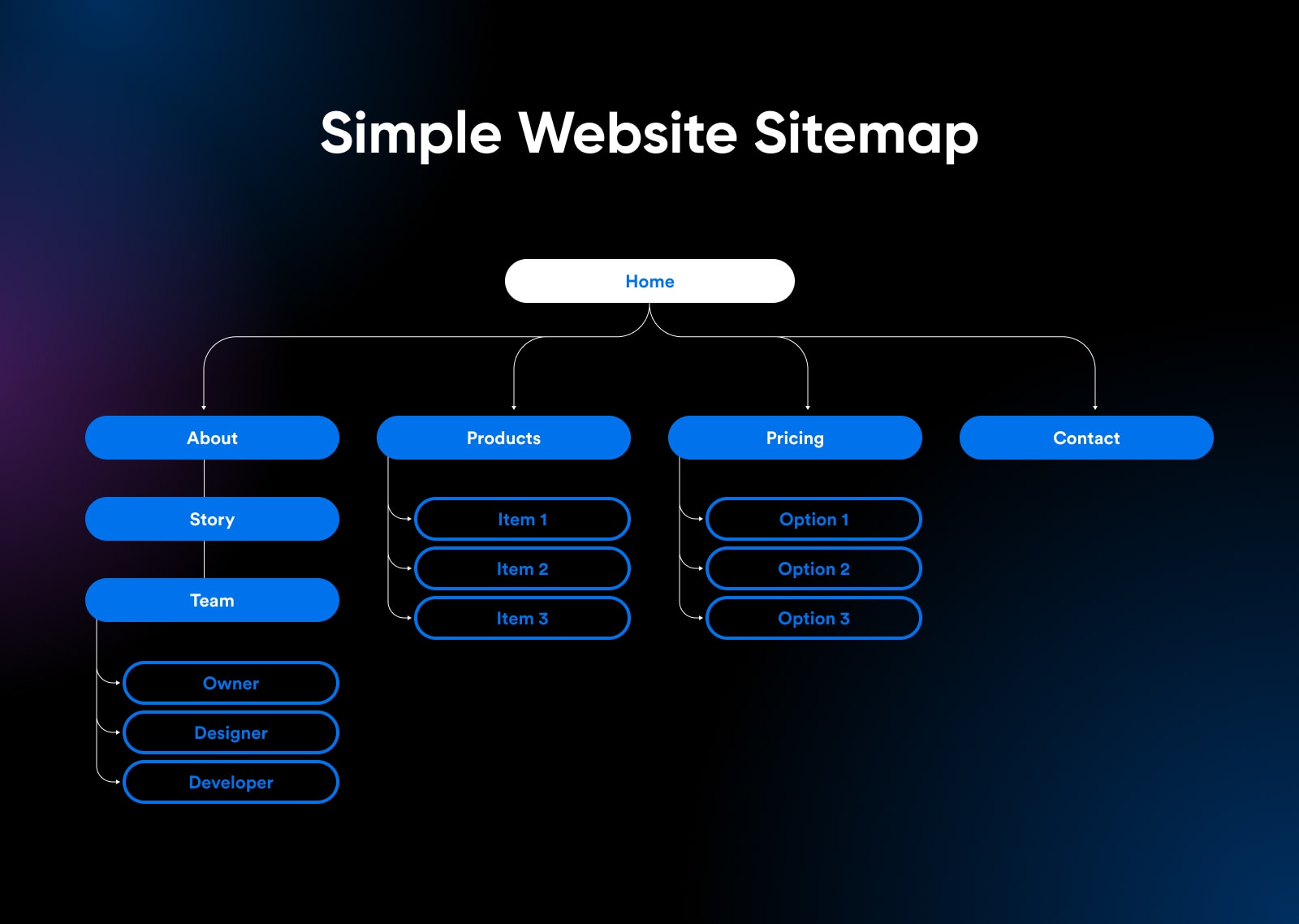
Sitemap
A sitemap is essentially a blueprint of your website. It lists all the major pages and, ideally, shows how they are interconnected. Another way to think of it is as a flowchart that outlines your site’s hierarchy and helps you visualize how content is organized.

A sitemap serves several important purposes:
- User navigation: Just like a well-planned house where each room is easily accessible, a sitemap helps website visitors easily find what they’re looking for. A logical flow between pages enhances user experience and reduces bounce rates.
- SEO benefits: Search engines use sitemaps to crawl and understand the layout of your site. A clear sitemap can improve your site’s SEO, as it makes it easier for search engines to index your content.
- Planning and organization: During a redesign, a sitemap acts as a guide. It helps you identify which pages need to be updated, merged, or removed. This process helps you keep track of your efforts, eliminate outdated content, and ensure that all information on your new site is relevant and useful.
When creating your sitemap for your redesign:
- Start by reviewing your existing site and content. Identify what should be kept, updated, or removed.
- Establish a clear hierarchy of pages. The most critical or frequently accessed content should be easily accessible, preferably from the homepage.
- Consider how users will navigate from one page to another. Logical and intuitive navigation paths are essential for a good user experience.
- Use keyword research to inform your page titles and descriptions. This approach not only benefits users but also aids in search engine optimization.
- If your redesign involves adding new content or features, incorporate these into your sitemap. Plan how these new elements will integrate with the existing structure.
- Remember, there are many tools available that can help you create a visual representation of your sitemap. This can be helpful for the redesign team and other stakeholders who need to understand the structure.
Navigation Menu
A navigation menu is a collection of links that lead to a website’s main pages. Typically, navigation menus are located either at the top of the screen or in a sidebar. However, that location may vary.
Read MoreDesign & UX
When redesigning a website, the design and UX combine creativity and functionality. This means creating a site that’s visually engaging, easy to navigate, and aligned with user needs and expectations.
UX Research
UX research begins with a deep understanding of your audience. Who are your users? What are their needs, preferences, and pain points? Tools like user surveys, interviews, and analytics data can provide insights into your audience’s behavior and how they interact with your website.
Gather and analyze feedback from your current site. Identify common issues users face, such as navigation difficulties, content gaps, or performance issues. This feedback will help you zero in on the changes needed in your redesign.
It can also be helpful to take a look at your competitors’ websites. What are they doing well? Where do they fall short? This analysis can reveal opportunities for differentiation and improvement in your redesign.
Wireframe
A wireframe is the skeletal framework of your website. It outlines the basic layout and elements of each page. Think of it like the floor plan in a house, showing where each piece of furniture goes – but not what it looks like.
At this stage, the focus is on the placement of elements such as headers, footers, navigation menus, and content areas. The goal is to create a logical, intuitive flow that guides users through your site.
Wireframing is an iterative process. It often starts with basic sketches and evolves into more detailed digital mockups. Soliciting regular feedback during this phase can help you refine the layout and build your confidence that it meets user needs.
Wireframe
A wireframe is a two-dimensional illustration of a web page that determines where elements will be placed. This is an early step in the design process that focuses on content spacing, functionalities, and intended behaviors.
Read MoreDesign Inspiration
Now, you turn to the aesthetic aspect of your redesign. Look for design inspiration in various places – other websites, art, nature, architecture, etc. Inspiration can come from anywhere!
Your website’s design should reflect your brand’s identity and values. Choose color schemes, fonts, and imagery that align with your brand and resonate with your target audience.
While creativity is important, usability should never be compromised. The design should enhance the user experience, not hinder it. The design choices you make, such as color contrasts and font sizes, should contribute to the site’s accessibility and ease of use.
Stay informed about the latest web design trends, but be selective in implementing them. Trends can be a great source of inspiration, but your design should also be timeless and not solely dependent on current fads.
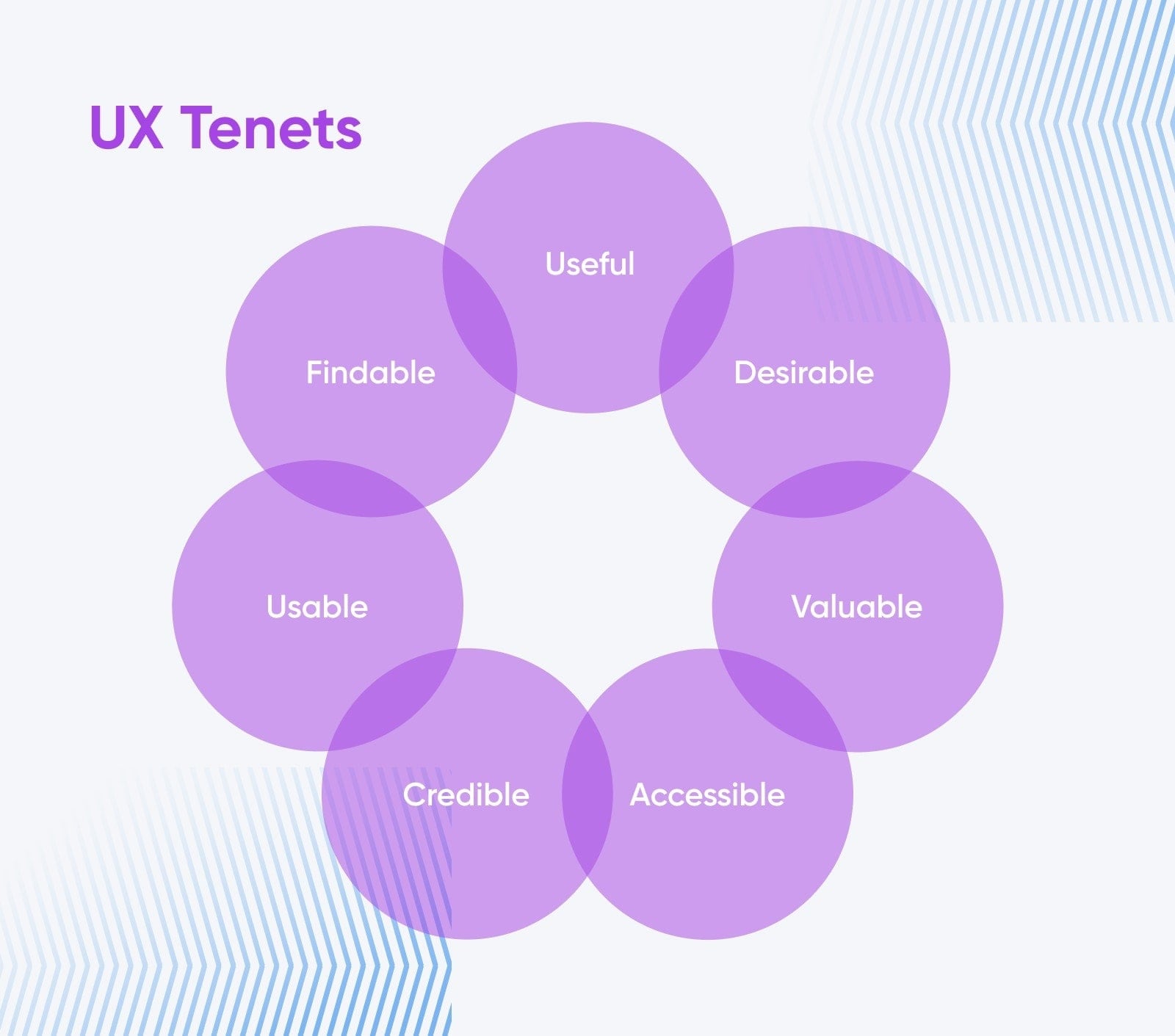
According to UX veteran Peter Morville, there are seven core facets of user experience that anyone should consider when designing their website.

SEO
Search Engine Optimization (SEO) is a critical component of any website redesign. Good SEO means your website is easily findable and ranks well on search engines. This step of your redesign focuses on preserving and enhancing your site’s SEO value through careful planning and strategic execution.
Measure Keyword Rankings
Begin by assessing where your website currently stands in terms of keyword rankings. Use SEO tools to track the rankings of your most important keywords. This data provides a baseline against which you can measure the impact of your redesign on your site’s search engine performance.
Identify which keywords are driving the most traffic to your site. These high-performing keywords are critical to maintain or improve upon in your redesign. Make sure that your new site structure and content strategy continue to support these keywords effectively.
Download All Pages
Compile a list of all the pages on your current website. This can be done using tools like website crawlers, which provide a complete picture of your site’s structure and pages. This list will help you make sure no important content is lost during the transition to your new design.
Evaluate the performance of each page. Understand which pages are most valuable in terms of traffic, engagement, and conversions. This analysis helps prioritize which pages need to be retained or improved in the redesign.
Catalog Backlinks
Backlinks, or links from other websites to yours, are a vital part of SEO. Use SEO tools to catalog all existing backlinks to your site. This inventory allows you to understand which external sites are contributing to your site’s authority.
Identify high-quality backlinks that are beneficial for your SEO. During the redesign, maintain or redirect these links to preserve their value.
Plan 301 Redirects
301 Redirect
A 301 redirect is an HTTP status code that permanently redirects web traffic from one URL to another. It also transfers rankings to the new URL.
Read MoreIf the URLs of your pages are changing in the redesign, plan for 301 redirects. This is a way to tell search engines that a page has permanently moved to a new location. Redirects ensure that the SEO value of the original page is passed to the new URL without broken links. They also make sure that users and search engines that try to access the old URLs are seamlessly directed to the new pages, maintaining a good user experience.
Keep a detailed record of all the redirects you implement. This documentation will help troubleshoot any issues post-launch and for future website updates.
Content
Content is the essence of your site – you use it to engage users, convey your brand’s message, and enhance SEO. This section focuses on evaluating, strategizing, and updating your content to align with your redesigned site’s goals.
Content Audit
Begin with a thorough audit of your existing content. Catalog all your web pages, blog posts, and other content pieces. Assess each item for its relevance, performance, and alignment with your current business goals and brand voice. Sort each piece of content into one of three categories: still valuable, outdated, or no longer relevant.
As you analyze your content, look for gaps that need filling or topics that could be expanded upon. This will help you build a backlog of content ideas to execute once your redesigned site is up and running.
Competitive Analysis
Look at your competitors’ websites and identify what types of content are performing well for them. This analysis can provide insights into topics that resonate with your audience and areas where your site can offer something unique or superior.
It’s also a good idea to compare your content against industry benchmarks. This kind of comparison helps gauge how your content stacks up in terms of quality, depth, and engagement.
Content Strategy
Your audit and competitive analysis will be the jumping off point for your content strategy. Your strategy should outline the types of content you plan to create, the topics you will cover, and the tone and style that best represent your brand.
The content audit and competitive analysis you did will help make sure your content strategy aligns with user needs and SEO best practices. The content should be valuable to your audience and structured in a way that enhances your site’s search engine visibility.
Search Visibility
Search visibility is the measure of organic traffic that a website receives from non-paid search results. The better a site’s visibility, the more likely it is to be seen and visited by users.
Read MoreUpdate Content
Update and refresh existing content that is still relevant but may need a facelift to match your new site design and updated brand messaging. This process includes revising outdated information, improving readability, and enhancing SEO.
Create (And Delete) Content
Create new content that fills the gaps you identified and aligns with your content strategy. This content should be fresh, engaging, and tailored to meet the interests and needs of your audience.
Delete content that is no longer relevant or does not align with your new site strategy. This keeps your site focused and uncluttered.
Update Internal Links
As you update and restructure your website, check that all internal links are accurate and functional. This process may involve updating links in your content to point to the new URLs if you changed them.
Site Speed And Performance
In the digital age, where attention spans are short, and competition is fierce, your site’s speed and performance are crucial. Just like you wouldn’t want a beautiful house plagued by bad plumbing or electrical issues, a visually stunning website loses its charm if it’s slow or unresponsive. This step in the redesign is all about making sure your redesigned website operates efficiently, providing a fast and seamless experience for every visitor.

Test Load Speeds
Website load speed is a critical factor in user experience and SEO. A fast-loading site keeps users engaged, reduces bounce rates, and ranks better on search engines.
Take advantage of tools like Google PageSpeed Insights, GTmetrix, or Pingdom to test your site’s loading times. These tools measure speed and provide insights into what might be slowing down your site, such as large images, inefficient code, or slow server response times.
Based on the feedback you get from these tools, you can make the necessary adjustments. This could involve optimizing images, minifying CSS and JavaScript files, leveraging browser caching, or upgrading your hosting plan.
Test On Different Devices
With an increasing number of users accessing websites on mobile devices, you have to make sure your site performs just as well across all platforms as it does on desktops. Test your website on various devices, including smartphones, tablets, and desktops, to ensure a consistent – and optimal – user experience.
Different browsers can load websites in slightly different ways. Test your site on multiple browsers (like Chrome, Firefox, Safari, and Edge) to ensure it looks and functions as intended across all of them.
Be on the lookout for any device-specific issues, such as touch elements being too close, text being too small to read on mobile devices, or images not loading properly on certain browsers.
Consider adopting a mobile-first design approach, where you design for the smallest screen first and then scale up. This approach ensures that your site is inherently mobile-friendly and can significantly improve site performance on mobile devices.
Before And After You Go Live: Your Comprehensive Website Redesign Checklist
A website redesign is a significant undertaking – just like renovating a house from the ground up. For a smooth transition that maintains the integrity and performance of your website, you need a comprehensive website redesign checklist.
This checklist will guide you through the different phases of the redesign, including critical steps to take before and after going live.
Before Going Live
- Backup your current website. Ensure you have a complete backup of your existing site, including all files and databases.
- Test load speeds. Use tools like Google PageSpeed Insights to make sure your new design loads quickly and efficiently.
- Optimize for SEO. All pages should be optimized for search engines, including proper use of keywords, meta tags, and alt text for images.
- Check for 404 errors. Crawl your site to find and fix any 404 errors.
- Set up 301 redirects. Implement 301 redirects for all changed URLs to maintain SEO value and user experience.
- Verify internal links. Check all internal links to ensure they point to the correct pages and don’t lead to dead ends.
- Review mobile responsiveness. Test your site on various mobile devices to ensure it’s fully responsive.
- Conduct cross-browser testing. Ensure your site looks and works as intended across different web browsers.
- Validate your code. Use tools like the W3C Markup Validation Service to check for any HTML/CSS errors.
- Ensure accessibility compliance. Check that your website complies with WCAG guidelines for accessibility.
- Test forms and CTAs. Make sure all forms, call-to-action buttons, and interactive elements work correctly.
- Review content. Do a final sweep of your content for any typos, inaccuracies, or outdated information.
- Check load capacity. Perform load testing to make sure your site can handle traffic.
- Secure your site. Check that all security measures, like SSL certificates, are in place.
After Going Live
- Monitor site speed. Continuously check site speed and make improvements as needed.
- Track rankings and traffic. Use tools like Google Analytics to monitor any changes in your traffic and keyword rankings.
- Solicit user feedback. Gather feedback from users about the new design and functionality.
- Fix any post-launch issues. Address any unexpected issues or bugs that arise after launch.
- Update your sitemap. Submit your new sitemap to search engines.
- Monitor 301 redirects and broken links. Keep an eye on redirect performance and fix any broken links.
- Continue to optimize for SEO. Regularly update your content and SEO strategy based on performance data.
- Assess user behavior. Analyze user behavior on the new site and adjust UX/UI elements as needed.
- Regularly update content. Keep your site fresh with regular content updates.
- Maintain security updates. Regularly update security features to protect your site from threats.
- Evaluate and adjust based on goals. Continuously evaluate the site’s performance against your set goals and make adjustments as necessary.
DreamHost Makes Web Design Easy
Our designers can create a gorgeous website from SCRATCH to perfectly match your brand and vision — all coded with WordPress so you can manage your content going forward.
